购物车实现

目录
1.购物车常见的实现方式
2.购物车数据结构介绍
3.实例分析
1.controller层
2.service层
1.购物车常见的实现方式
- 方式一:存储到数据库
- 性能存在瓶颈
- 方式二:前端本地存储
- localstorage在浏览器中存储 key/value 对,没有过期时间。
- sessionstorage在浏览器中存储 key/value 对,在关闭会话窗口后将会删除这些数据。
- 方式三:后端存储到缓存-redis
- 可以开启AOF持久化防止重启丢失(推荐)
- 方式四:后端存储到缓存-redis,并同步更新到数据库
- 缓存和数据库的一致性,加了用户唯一标识后,没高并发操作同一数据的场景
2.购物车数据结构介绍
- 1.一个购物车中存在多个购物项
- 2.使用双层Map,Map<String,Map<String,String>>
- 第一层map的key表示用户id
- 第二层map的key表示商品id
- 3.对应的reids使用hash结构
3.实例分析
1.controller层
@ApiOperation("添加到购物车")@PostMapping("/add")public JsonData addToCart(@ApiParam("购物的商品") @RequestBody CartItemRequest cartItemRequest){cartService.addToCart(cartItemRequest);return JsonData.buildSuccess();}2.service层
使用redis的hash结构模式进行存储
- 1.根据拦截器获取用户id
- 2.根据id拼接key
- 3.根据key创建hash结构的购物车
- 4.根据商品id查询购物车中是否存在
- 5.1若不存在-添加商品到购物车
- 6.根据商品的id,获取指定商品的详情,
- 7.创建商品,并添加需要的信息
- 8.以商品的id为键,以商品为值,转化为json字符串,缓存到redis中
- 4.2.若存在-修改购买的数量
- 6.根据key获取到的value,反转json,获取到商品
- 7.修改购买的数量,原本数量+购买的数量
- 8.以商品的id为键,以商品为值,转化为json字符串,缓存到redis中
@Slf4j
@Service
public class CartServiceImpl implements CartService {@Autowiredprivate RedisTemplate redisTemplate;@Autowiredprivate ProductService productService;/*** 添加商品到购物车** @param cartItemRequest*/@Overridepublic void addToCart(CartItemRequest cartItemRequest) {//1.获取商品信息Long productId = cartItemRequest.getProductId();Integer buyNum = cartItemRequest.getBuyNum();//2.根据用户id,获取购物车BoundHashOperations<String, Object, Object> myCart = getMyCartOps();//3.根据商品id的key,获取缓存中valueObject cacheObj = myCart.get(productId);String result = "";if (cacheObj != null) {result = (String) cacheObj;}//4.判断缓存中是否存在商品if (StringUtils.isBlank(result)) {//5.1若不存在,添加商品到购物车//6.创建购物商品CartItemVo cartItemVo = new CartItemVo();//7.获取商品详情ProductVo productVo = productService.detail(productId);if (productVo == null) {throw new MyException(CodeEnum.CART_FAIL);}//8.根据商品详情获取指定信息cartItemVo.setAmount(productVo.getAmount());//获取商品的价格cartItemVo.setBuyNum(buyNum);//获取买的数量cartItemVo.setProductId(productId);//商品的idcartItemVo.setProductImg(productVo.getCoverImg());//商品图片cartItemVo.setProductTitle(productVo.getTitle());//商品标题//9.以商品id为键,以根据id获取的商品对象为值,转换为json字符串存放到redis中myCart.put(productId, JSON.toJSONString(cartItemVo));} else {//5.2若存在,修改商品数量//6.根据key值,转换为商品类型,在获取CartItemVo cartItemVo = JSON.parseObject(result, CartItemVo.class);//7.修改买的数量,原本+后买的cartItemVo.setBuyNum(cartItemVo.getBuyNum() + buyNum);//8.重新放回myCart.put(productId, JSON.toJSONString(cartItemVo));}}/*** 使用redis中的hash结构** @return*/private BoundHashOperations<String, Object, Object> getMyCartOps() {//1.获取购物车keyString cartKey = getCartKey();return redisTemplate.boundHashOps(cartKey);}/*** 根据用户id创建购物车的key* 购物车key** @return*/private String getCartKey() {LoginUser loginUser = LoginInterceptor.threadLocal.get();String cartKey = String.format(CaptchaKey.CART_KEY, loginUser);return cartKey;}
}相关文章:

购物车实现
目录 1.购物车常见的实现方式 2.购物车数据结构介绍 3.实例分析 1.controller层 2.service层 1.购物车常见的实现方式 方式一:存储到数据库 性能存在瓶颈方式二:前端本地存储 localstorage在浏览器中存储 key/value 对,没有过期时间。s…...

HTML5漫画风格个人介绍源码
源码介绍 HTML5漫画风格个人介绍源码,源码由HTMLCSSJS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果,也可以上传到服务器里面,重定向这个界面 效果截图 源码下载 HTML5漫画风格…...

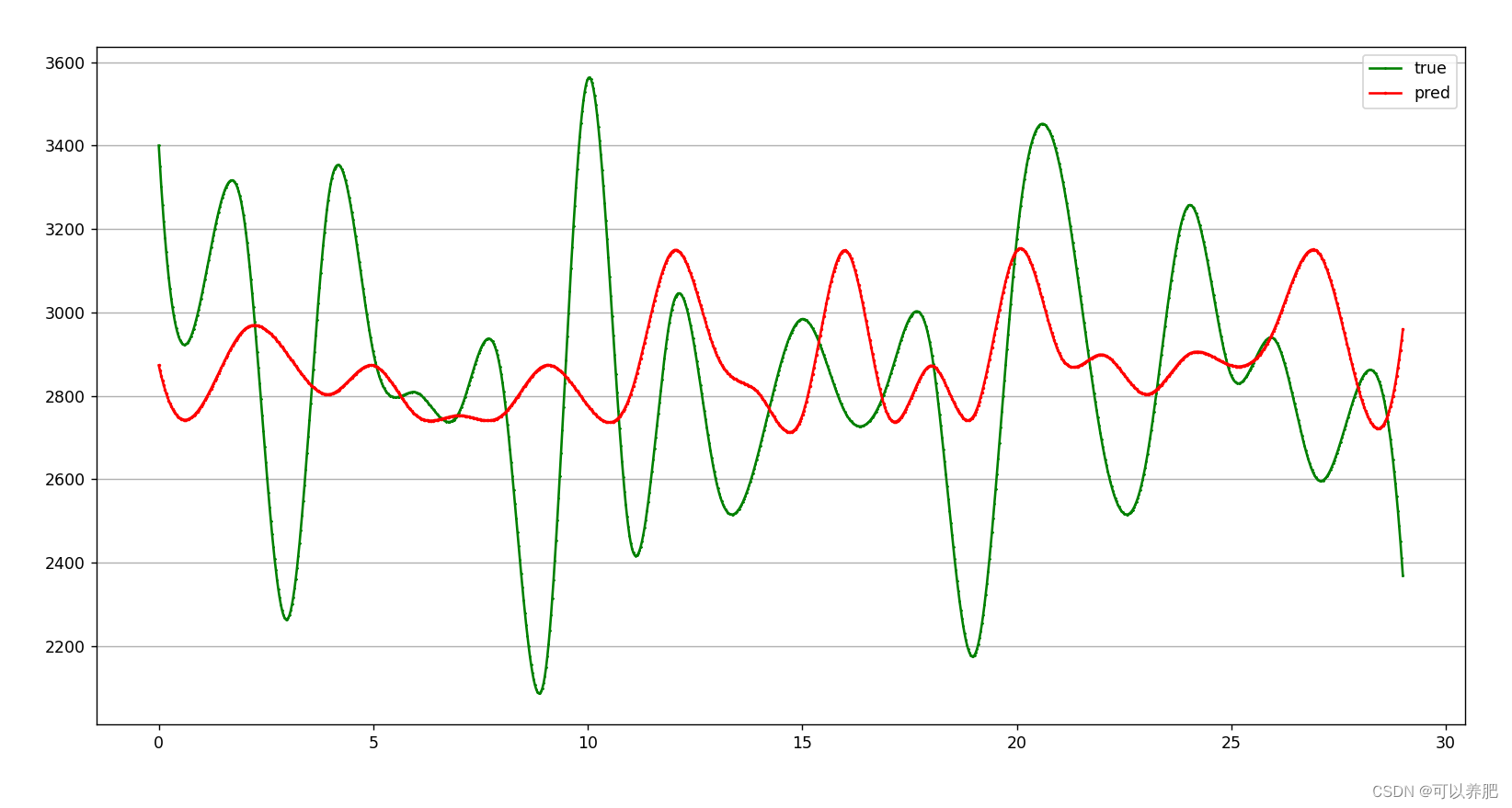
工业数学模型——高炉煤气发生量预测(三)
1、工业场景 冶金过程中生产的各种煤气,例如高炉煤气、焦炉煤气、转炉煤气等。作为重要的副产品和二次能源,保证它们的梯级利用和减少放散是煤气能源平衡调控的一项紧迫任务,准确的预测煤气的发生量是实现煤气系统在线最优调控的前提。 2、…...

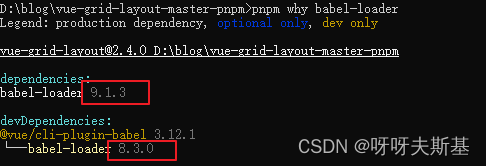
pnpm - Failed to resolve loader: cache-loader. You may need to install it.
起因 工作原因需要研究 vue-grid-layout 的源码,于是下载到本地。因为我习惯使用 pnpm,所以直接用 pnpm i 安装依赖,npm run serve 启动失败。折腾了一番没成功。 看到源码里有 yarn.lock,于是重新用 yarn install 安装依赖&…...

CSS transition和animation的用法和区别
Transition和Animation在CSS中都是用于实现元素状态变化的效果,但它们在用法和特性上存在明显的区别。 Transition transition是过度属性,主要强调的是元素状态的过渡效果。 它通常用于在元素的状态发生变化时,平滑地过渡到一个新的状态。…...
)
书籍推荐(附上每本书的看点)
1、《FPGA深度解析》,这本书的FIFO部分我觉得讲得很好; 2、《verilog数字系统设计教程》,夏宇闻老师的蓝皮书,这本书里包含很多考试知识点; 3、《SOC设计方法和实现》郭炜老师写的,我觉得他的低功耗设计讲得很好; 《高级FPGA设计结…...

LLM理解v1
答疑 什么是知识库? LLM(Large Language Models,大型语言模型)如GPT系列,通常是基于海量的文本数据进行训练的。它们通过分析和理解这些数据来生成回答、撰写文章、解决问题等。当我们提到LLM的“本地知识库”时&…...

ubuntu 22.04 -- cmake安装
安装方式一:源码安装 1、下载安装包 官网下载:下载链接:Download CMake 也可以使用命令行下载 wget https://github.com/Kitware/CMake/releases/download/v3.26.5/cmake-3.26.5.tar.gz2、解压并安装 # 1、解压 tar -zxvf cmake-3.26.5.…...
)
字符串算法题(第二十四天)
344. 反转字符串 题目 编写一个函数,其作用是将输入的字符串反转过来。输入字符串以字符数组 s 的形式给出。 不要给另外的数组分配额外的空间,你必须**原地修改输入数组**、使用 O(1) 的额外空间解决这一问题。 示例 1: 输入࿱…...

【Linux】应用层协议序列化和反序列化
欢迎来到Cefler的博客😁 🕌博客主页:折纸花满衣 🏠个人专栏:题目解析 🌎推荐文章:C【智能指针】 前言 在正式代码开始前,会有一些前提知识引入 目录 👉🏻序列…...

使用Canal同步MySQL 8到ES中小白配置教程
🚀 使用Canal同步MySQL 8到ES中小白配置教程 🚀 文章目录 🚀 使用Canal同步MySQL 8到ES中小白配置教程 🚀**摘要****引言****正文**📘 第1章:初识Canal1.1 Canal概述1.2 工作原理解析 📘 第2章&…...

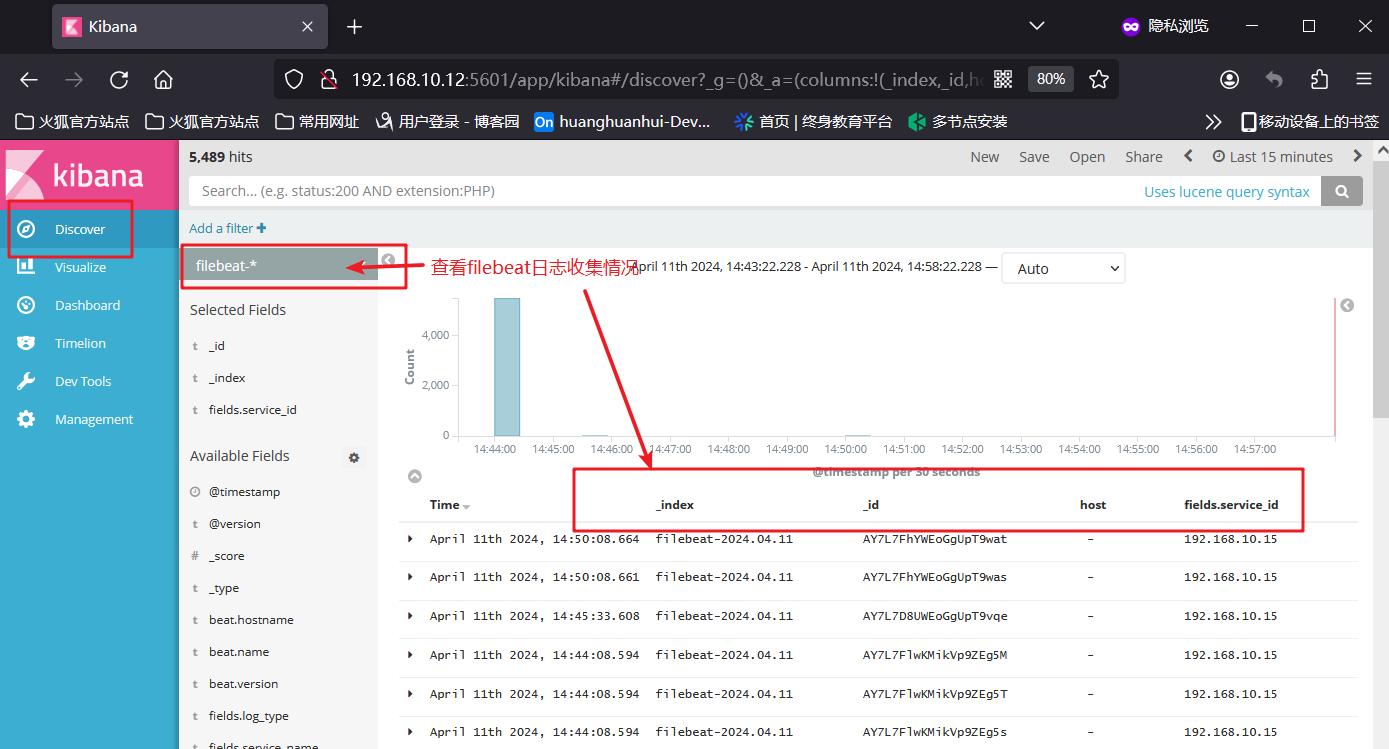
关于部署ELK和EFLK的相关知识
文章目录 一、ELK日志分析系统1、ELK简介1.2 ElasticSearch1.3 Logstash1.4 Kibana(展示数据可视化界面)1.5 Filebeat 2、使用ELK的原因3、完整日志系统的基本特征4、ELK的工作原理 二、部署ELK日志分析系统1、服务器配置2、关闭防火墙3、ELK ElasticSea…...

实验室信息系统源码 saas模式java+.Net Core版开发的云LIS系统全套源码可二次开发有演示
实验室信息系统源码 saas模式java.Net Core版开发的云LIS系统全套源码可二次开发有演示 一、技术框架 技术架构:Asp.NET CORE 3.1 MVC SQLserver Redis等 开发语言:C# 6.0、JavaScript 前端框架:JQuery、EasyUI、Bootstrap 后端框架&am…...

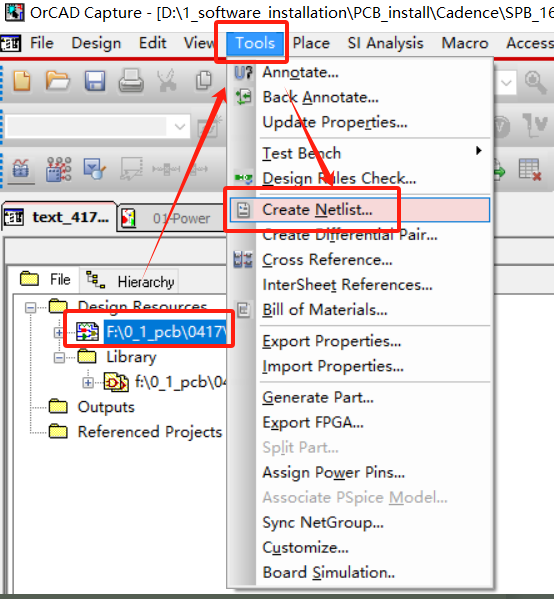
PCB---Design Entry cis 绘图 导出
修改纸张大小: 画图前准备:导入 画图: 习惯: 电源朝上 地朝下 配置pbc_footprint编号: 都配置好编号就可以导出了 导出:...

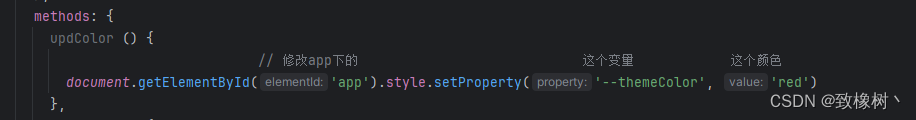
vue 一键更换主题颜色
这里提供简单的实现步骤,具体看自己怎么加到项目中 我展示的是vue2 vue3同理 在 App.vue 添加 入口处直接修改 #app { // 定义的全局修改颜色变量--themeColor:#008cff; } // 组件某些背景颜色需要跟着一起改变,其他也是同理 /deep/ .ant-btn-primar…...

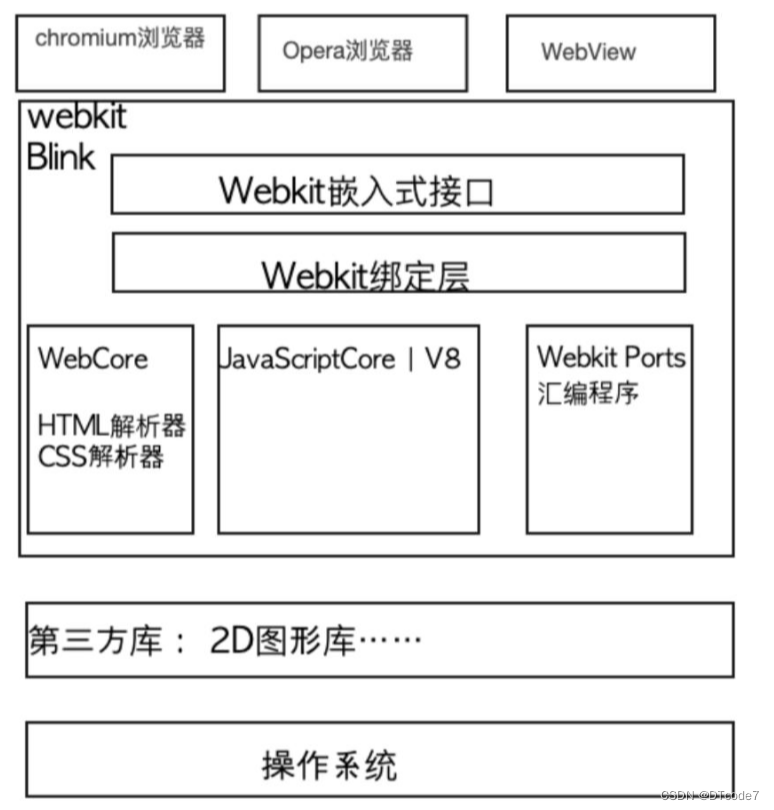
WebKit内核游览器
WebKit内核游览器 基础概念游览器引擎Chromium 浏览器架构Webkit 资源加载这里就不得不提到http超文本传输协议这个概念了: 游览器多线程HTML 解析总结 基础概念 百度百科介绍 WebKit 是一个开源的浏览器引擎,与之相对应的引擎有Gecko(Mozil…...

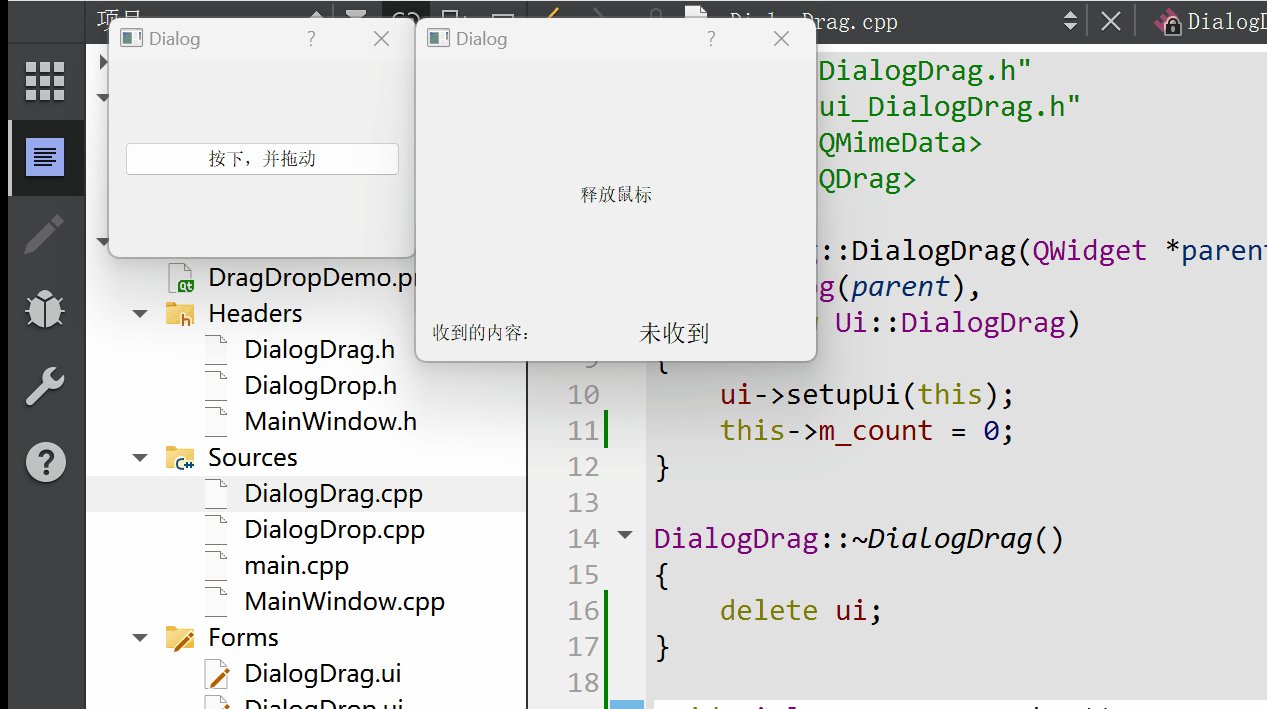
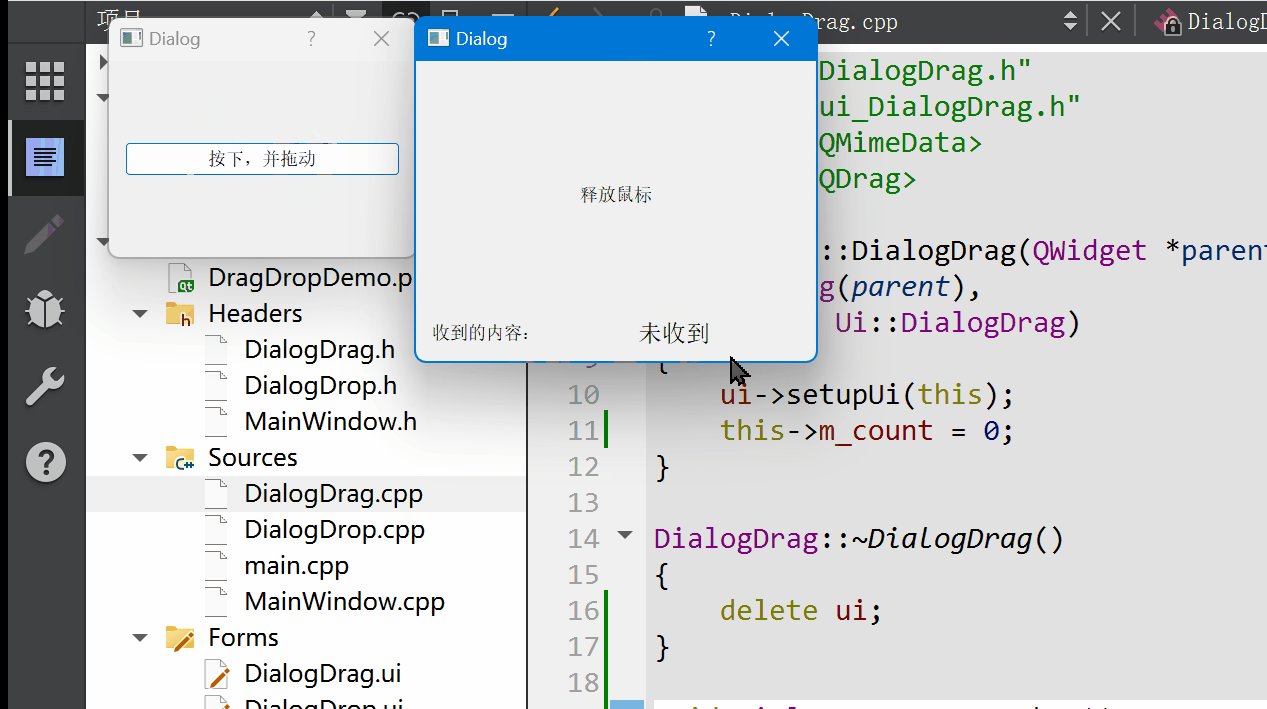
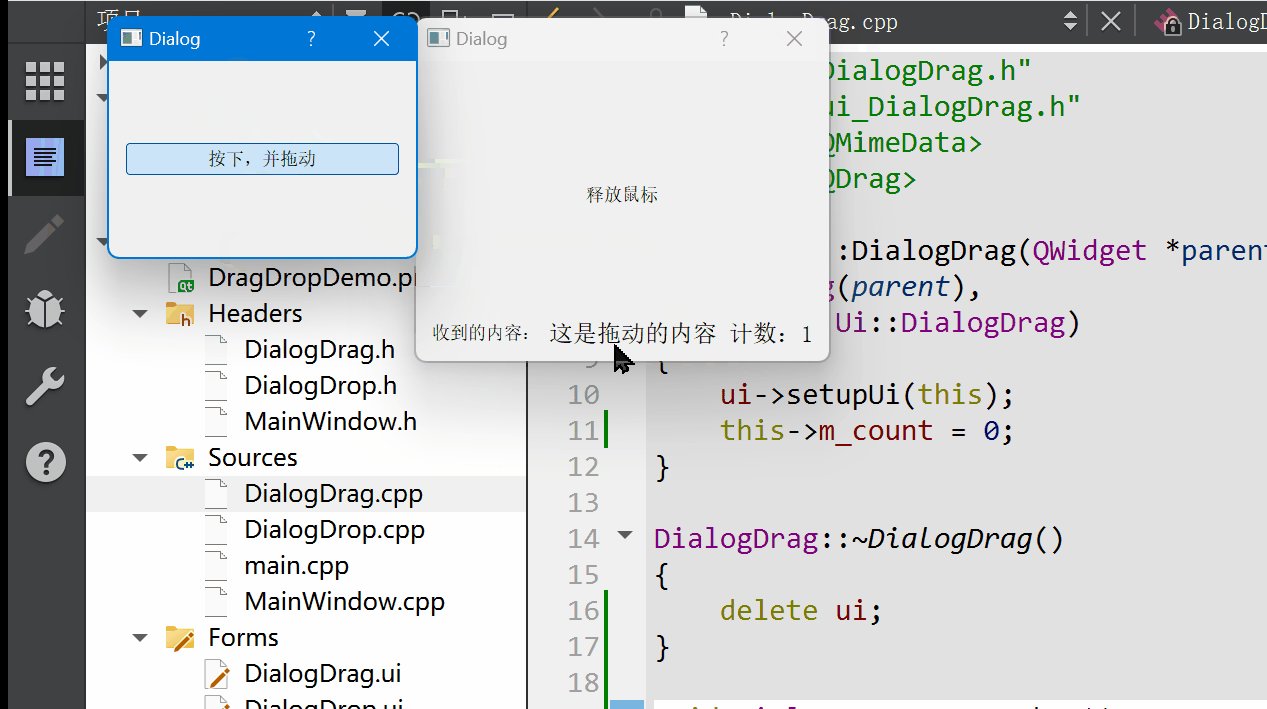
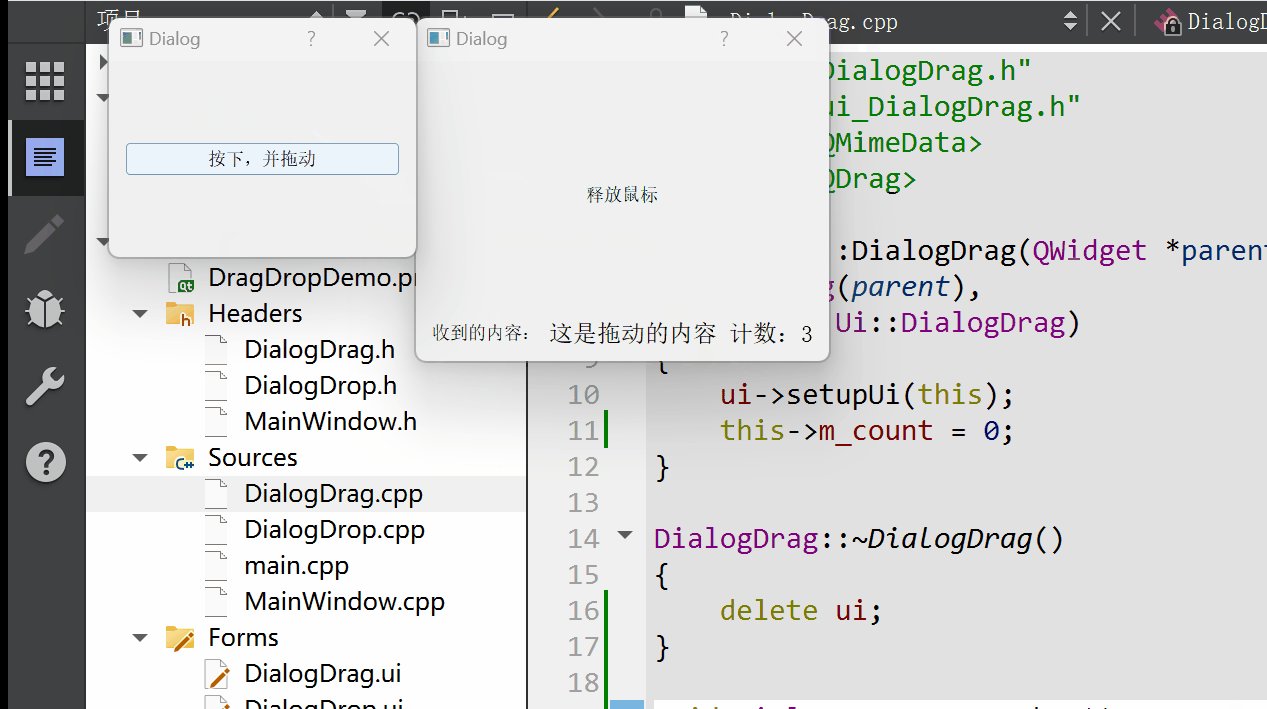
Qt 拖放功能详解:理论与实践并举的深度指南
拖放(Drag and Drop)作为一种直观且高效的用户交互方式,在现代图形用户界面中扮演着重要角色。Qt 框架提供了完善的拖放支持,允许开发者在应用程序中轻松实现这一功能。本篇博文将详细阐述Qt拖放机制的工作原理,结合详…...

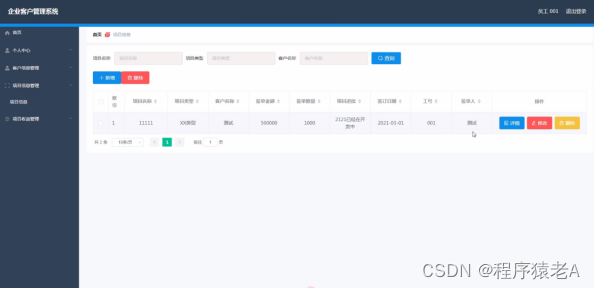
Springboot+Vue项目-基于Java+MySQL的企业客户管理系统(附源码+演示视频+LW)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:Java毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计 &…...

【Linux学习】Linux指令(四)
文章标题 🚀zip/unzip指令:🚀tar指令(重要):🚀uname –r指令:🚀关机指令🚀几个常用操作 🚀zip/unzip指令: zip 与 unzip的安装 yum i…...

阿里云服务器 使用Certbot申请免费 HTTPS 证书及自动续期
前言 Certbot是一款免费且开源的自动化安全证书管理工具,由电子前沿基金会(EFF)开发和维护,是在Linux、Apache和Nginx服务器上配置和管理SSL/TLS证书的一种机制。Certbot可以自动完成域名的认证并安装证书。 一、 安装软件 1.1…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...

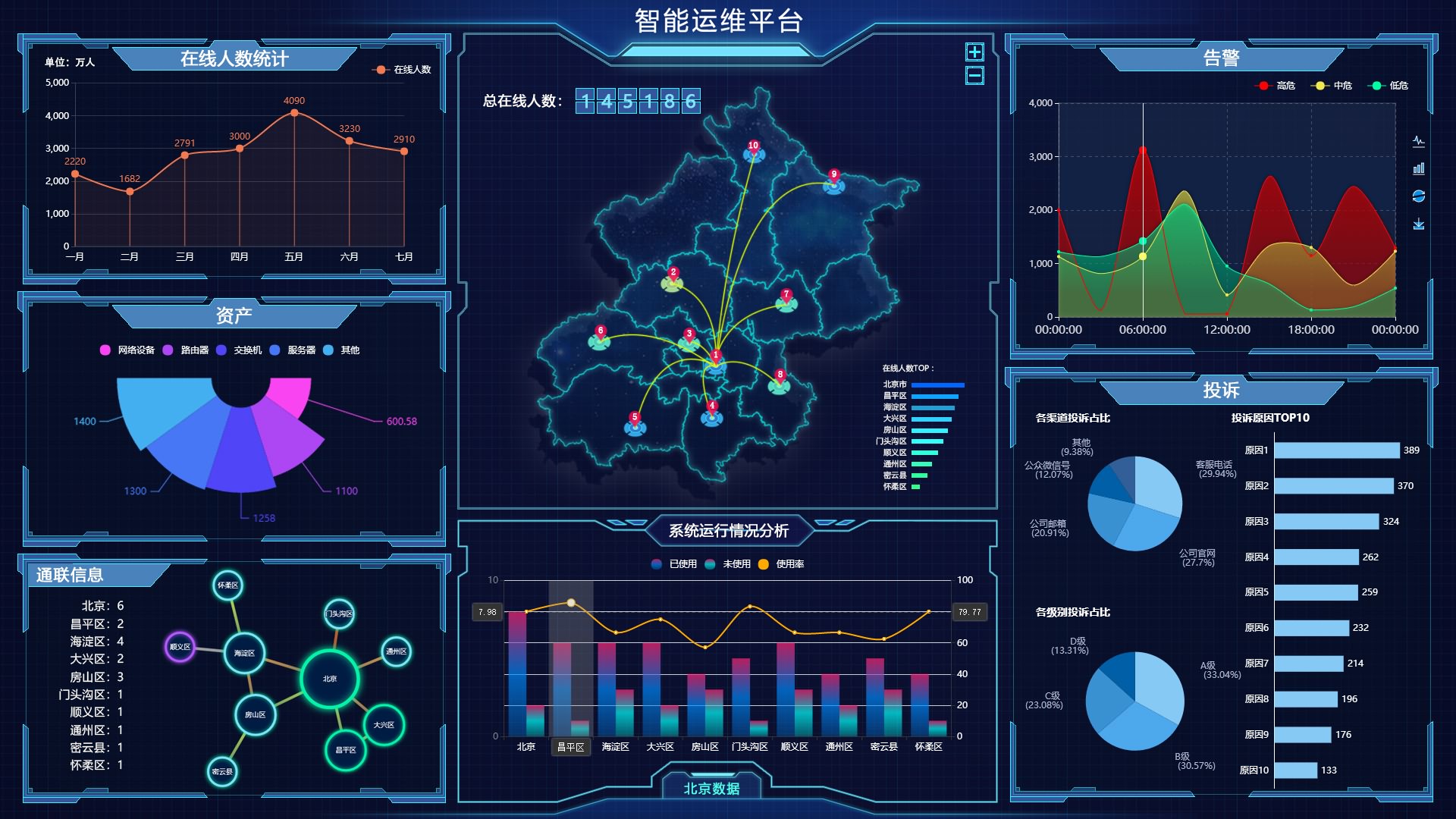
可视化预警系统:如何实现生产风险的实时监控?
在生产环境中,风险无处不在,而传统的监控方式往往只能事后补救,难以做到提前预警。但如今,可视化预警系统正在改变这一切!它能够实时收集和分析生产数据,通过直观的图表和警报,让管理者第一时间…...
