微信小程序开发秘籍:玩转麦克风录音与音频上传【代码示例】
微信小程序开发秘籍:玩转麦克风录音与音频上传【代码示例】
- 基本概念
- 麦克风录音
- 音频上传
- 实战演练
- 1. 初始化录音功能
- 2. 设计录音界面
- 3. 实现音频上传
- 安全性与性能优化
- 结语与讨论
在移动互联网时代,语音交互已成为提升用户体验的重要手段之一。微信小程序作为轻量级的应用平台,同样支持强大的音频处理能力。本文将带你深入了解如何在微信小程序中实现麦克风录音功能,并将录制的音频文件上传至服务器,涵盖从基础概念到实战编码的全过程。无论你是初涉小程序开发的新手,还是寻求进阶的技术高手,本文都能为你提供宝贵的参考。
基本概念
麦克风录音
利用微信小程序提供的wx.startRecord()接口,开发者可以轻松启动手机麦克风进行录音,录音完成后通过回调获取临时音频文件路径。
音频上传
音频文件上传涉及到将本地文件发送至远程服务器的过程,通常采用HTTP POST请求配合formData形式实现。
实战演练
1. 初始化录音功能
首先,在需要录音的页面的.js文件中引入录音接口。
// recorder.js
Page({data: {isRecording: false, // 是否正在录音recordingFilePath: '', // 录音文件路径},startRecording: function() {if (!this.data.isRecording) {wx.startRecord({success: (res) => {console.log('录音开始');this.setData({isRecording: true,recordingFilePath: res.tempFilePath,});},fail: (err) => {wx.showToast({title: '录音失败',icon: 'none',});},});}},stopRecording: function() {if (this.data.isRecording) {wx.stopRecord({success: (res) => {console.log('录音结束');this.setData({isRecording: false,});},fail: (err) => {wx.showToast({title: '停止录音失败',icon: 'none',});},});}},
});
2. 设计录音界面
在对应的.wxml文件中,创建开始和停止录音的按钮。
<!-- recorder.wxml -->
<button bindtap="startRecording" wx:if="{{!isRecording}}">开始录音</button>
<button bindtap="stopRecording" wx:if="{{isRecording}}">停止录音</button>
3. 实现音频上传
音频录制完成后,下一步是将其上传至服务器。这里假设你已经有了一个接收文件的服务器端API。
// uploadAudio.js
uploadAudio: function(filePath) {wx.uploadFile({url: '你的服务器上传接口', // 替换为你的服务器地址filePath: filePath,name: 'audioFile',formData: {'user': 'testUser', // 可以携带其他表单数据},success: (res) => {const data = JSON.parse(res.data);if (data.success) {wx.showToast({title: '上传成功',icon: 'success',});} else {wx.showToast({title: '上传失败',icon: 'none',});}},fail: (err) => {wx.showToast({title: '网络错误',icon: 'none',});},});
}
安全性与性能优化
- 权限申请:在小程序的
app.json中声明录音权限"scope.record"。 - 文件大小控制:合理设置录音时间限制,避免生成过大的音频文件影响用户体验和上传效率。
- 压缩上传:考虑使用第三方库或云服务对音频进行压缩后再上传,减少流量消耗。
- HTTPS:确保上传的服务器地址使用HTTPS协议,保证数据传输安全。
结语与讨论
通过上述步骤,你已掌握了在微信小程序中集成麦克风录音及音频上传的基本技巧。这不仅能够丰富你的小程序功能,还能提升用户体验,尤其是在教育、社交、娱乐等领域大放异彩。然而,技术探索永无止境,你是否在实际项目中遇到了其他挑战?或是有更加高效、创新的实现方案?欢迎在评论区留言分享,我们期待与你共同探讨,不断推动技术边界。
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
推荐:DTcode7的博客首页。
一个做过前端开发的产品经理,经历过睿智产品的折磨导致脱发之后,励志要翻身农奴把歌唱,一边打入敌人内部一边持续提升自己,为我们广大开发同胞谋福祉,坚决抵制睿智产品折磨我们码农兄弟!
【专栏导航】
- 《微信小程序相关博客》:结合微信官方原生框架、uniapp等小程序框架,记录请求、封装、tabbar、UI组件的学习记录和使用技巧等
- 《Vue相关博客》:详细总结了常用UI库elementUI的使用技巧以及Vue的学习之旅。
- 《前端开发习惯与小技巧相关博客》:罗列常用的开发工具使用技巧,如 Vscode快捷键操作、Git、CMD、游览器控制台等
- 《AIGC相关博客》:AIGC、AI生产力工具的介绍,例如stable diffusion这种的AI绘画工具安装、使用、技巧等总结
- 《photoshop相关博客》:基础的PS学习记录,含括PPI与DPI、物理像素dp、逻辑像素dip、矢量图和位图以及帧动画等的学习总结
- 《IT信息技术相关博客》:作为信息化人员所需要掌握的底层技术,涉及软件开发、网络建设、系统维护等领域
- 《日常开发&办公&生产【实用工具】分享相关博客》:分享介绍各种开发中、工作中、个人生产以及学习上的工具,丰富阅历,给大家提供处理事情的更多角度,学习了解更多的便利工具,如Fiddler抓包、办公快捷键、虚拟机VMware等工具。
吾辈才疏学浅,摹写之作,恐有瑕疵。望诸君海涵赐教。望轻喷,嘤嘤嘤
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。愿斯文对汝有所裨益,纵其简陋未及渊博,亦足以略尽绵薄之力。倘若尚存阙漏,敬请不吝斧正,俾便精进!
相关文章:

微信小程序开发秘籍:玩转麦克风录音与音频上传【代码示例】
微信小程序开发秘籍:玩转麦克风录音与音频上传【代码示例】 基本概念麦克风录音音频上传 实战演练1. 初始化录音功能2. 设计录音界面3. 实现音频上传安全性与性能优化 结语与讨论 在移动互联网时代,语音交互已成为提升用户体验的重要手段之一。微信小程序…...

spring的核心详解
Spring 核心详解 文章目录 Spring 核心详解前言什么是springspring的优点spring用到了哪些设计模式 什么是AOPAOP的实现方式静态代理动态代理 什么是IOCIOC的好处什么是依赖注入 前言 什么是spring Spring是一个开源的Java/Java EE全功能栈(full-stack)…...

一、写给Android开发者之harmony入门
一、创建新项目 对比 android-studio:ability类似安卓activity ability分为两种类型(Stage模型) UIAbility和Extensionability(提供系统服务和后台任务) 启动模式 1、 singleton启动模式:单例 2、 multiton启动模式࿱…...

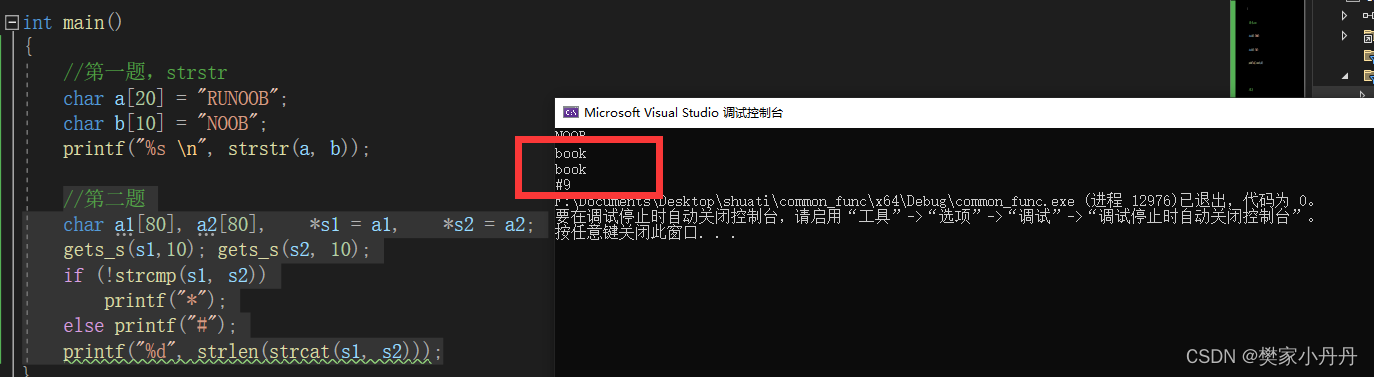
C++常用库函数——strstr、strcat
1、strstr:查找字符串子串函数,查找到的子串中第一个字符的地址,返回值是第一次出现子串字符串的位置。 例如: char a[20] "RUNOOB"; char b[10] "NOOB"; printf("%s", strstr(a, b)); 在这里…...

Kafak 消费异常:The coordinator is not available.
Kafak 消费异常:The coordinator is not available. 1. 问题描述2. 问题排查2.1 Topic 状态异常2.2 `__consumer_offsets` 简介1. 问题描述 在新环境部署 Kafak 时,发现可以正常产生消息,但是无法正常消费消息,消费消息的异常日志如下: 11:59:53.315 [main] DEBUG org.a…...

JavaScript中的对象
这里写目录标题 JavaScript中的对象属性 对象的使用属性和访问方法和调用遍历对象null 内置对象Math属性方法 JavaScript中的对象 对象(object)是JavaScript里的一种数据类型,可以理解为一种无序的数据集合(数组是有序的数据集合…...

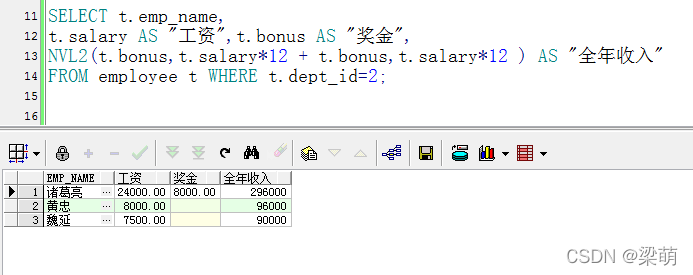
Oracle对空值(NULL)的 聚合函数 排序
除count之外sum、avg、max、min都为null,count为0 Null 不支持加减乘除,大小比较,相等比较,否则只能为空;只能用‘is [not] null’来进行判断; Max等聚合函数会自动“过滤null” null排序默认最大…...

我独自升级崛起下载教程 我独自升级崛起一键下载
动作RPG游戏基于广大喜爱的动画和在线漫画《我独自升级崛起》在5月8日,这款新的游戏首次在全球亮相,意在给那些对游戏情有独钟的玩家带来更加丰富和多种多样的游戏体验。这个网络武侠题材的游戏设计非常具有创意,其主要故事围绕着“独孤求败”…...

RS2057XH功能和参数介绍及规格书
RS2057XH 是一款由润石科技(Runic Semiconductor)生产的模拟开关芯片,其主要功能和参数如下: 产品特点: 低电压操作:支持低至1.8V的工作电压,适用于低功耗应用。 高带宽:具有300MHz的…...

ICML 2024有何亮点?9473篇论文投稿,突破历史记录
会议之眼 快讯 2024年5月1日,第42届国际机器学习大会ICML 2024放榜啦!录用率27.5%!ICML 2024的录用结果受到了广泛的关注,本届会议的投稿量达到了9473篇,创下了历史新高,比去年的6538篇增加了近3000篇&…...

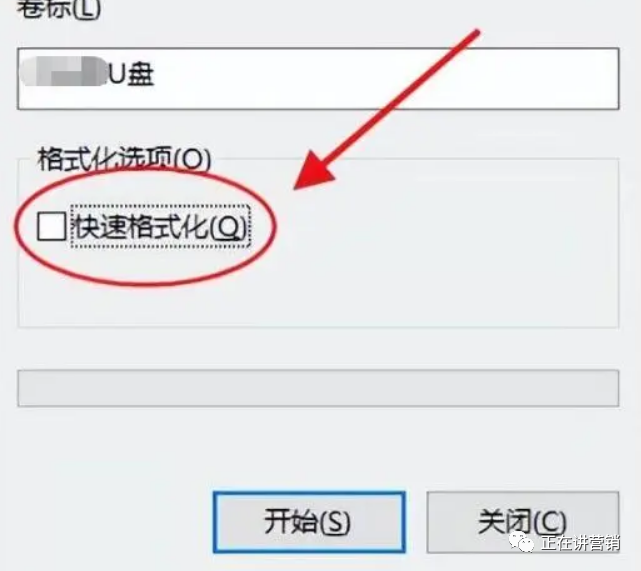
U盘提示“被写保护”无法操作处理怎么办?
今天在使用U盘复制拷贝文件时,U盘出现“U盘被写保护”提示,导致U盘明明有空闲内存却无法复制的情况。这种情况很常见,很多人在插入U盘到电脑后,会出现"U盘被写保护"的提示,导致无法进行删除、保存、复制等操…...

算法训练营第二十天 | LeetCode 110平衡二叉树、LeetCode 257 二叉树的所有路径、LeetCode 404 左叶子之和
LeetCode 110 平衡二叉树 递归写法很简单,直接自底向上每个节点判断是否为空,为空说明该层高度为0。不为空用一个int型变量l记录左子树高度(递归调用该函数自身),一个int型变量r记录右子树高度(同样递归调…...

Docker:centos7安装docker
官网:https://www.docker.com/官网 文档地址 - 确认centos7及其以上的版本 查看当前系统版本 cat /etc/redhat-release- 卸载旧版本 依照官网执行 - yum安装gcc相关 yum -y install gccyum -y install gcc-c- 安装需要的软件包 yum install -y yum-utils- 设置s…...

EasyExcel导出工具类
目录 工具类 头部实体类(要和工具类在同一个module或项目下) 日期转换器 工具类 /*** 导出Excel工具类*/ public class EasyExcelUtil<T> {/*** 单sheet(Map写入)* param response 响应对象* param headList 头部集合* p…...

【Godot4.2】EasyTreeData通用解析
概述 之前在《【Godot4.2】Tree控件自定义树形数据ETD及其解析》一文中,实现了对带缩进的层级结构文本的解析,并将其用于Tree控件的列表项构造。 不过当时并没有实现专门的类,今天花了一点时间实现了一下。现在可以更方便的构造和解析ETD数…...

力扣每日一题109:有序链表转换二叉搜索树
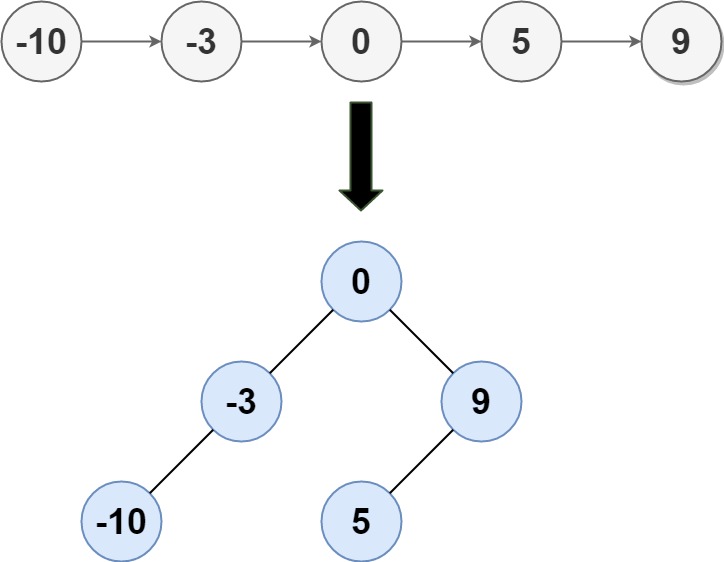
题目 中等 给定一个单链表的头节点 head ,其中的元素 按升序排序 ,将其转换为 平衡 二叉搜索树。 示例 1: 输入: head [-10,-3,0,5,9] 输出: [0,-3,9,-10,null,5] 解释: 一个可能的答案是[0,-3,9,-10,null,5],它…...

企业计算机服务器中了locked勒索病毒怎么处理,locked勒索病毒解密建议
随着互联网技术在企业当中的应用,越来越多的企业利用网络开展各项工作业务,网络为企业提供了极大便利,也大大加快了企业发展步伐,提高了企业生产办公效率。但网络技术的发展也为企业的数据安全带来严重威胁。近期,云天…...

开源推荐榜【MalusAdmin基于 Vue3/TypeScript/NaiveUI 和 NET7 Sqlsugar 开发的后台管理框架】
简介 Malus是海棠的意思,顾名思义,海棠后台管理系统,读音与【马卢斯】相近,也可称作为马卢斯后台管理系统。 基于NET Core | NET7/8 & Sqlsugar | Vue3 | vite4 | TypeScript | NaiveUI 开发的前后端分离式权限管理系统,采用…...

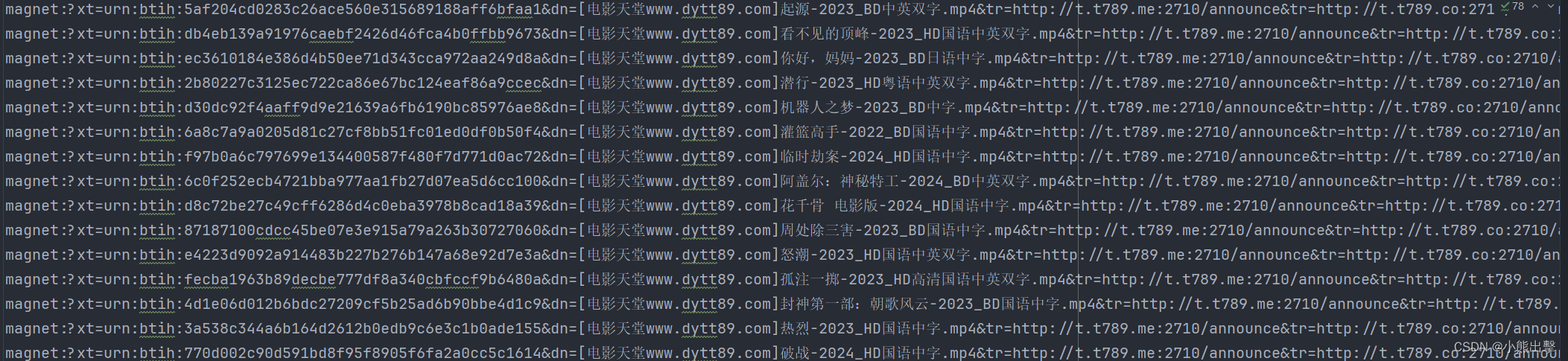
批量抓取某电影网站的下载链接
思路: 进入电影天堂首页,提取到主页面中的每一个电影的背后的那个urL地址 a. 拿到“2024必看热片”那一块的HTML代码 b. 从刚才拿到的HTML代码中提取到href的值访问子页面,提取到电影的名称以及下载地址 a. 拿到子页面的页面源代码 b. 数据提…...

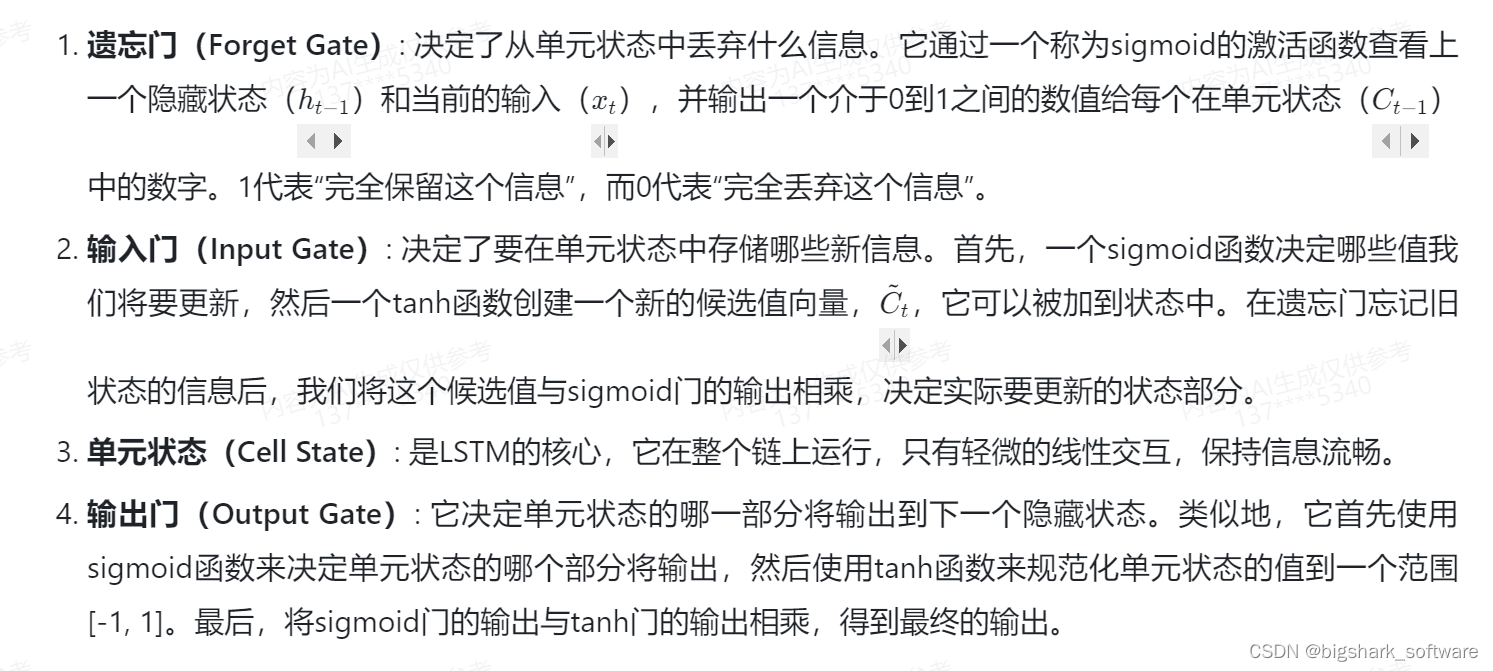
2024-05-06 问AI: 介绍一下深度学习中的LSTM网络
文心一言 当谈到深度学习中的LSTM(Long Short-Term Memory)网络时,它是一种特殊的循环神经网络(RNN)架构,旨在解决传统RNN在处理长序列时遇到的梯度消失和梯度爆炸问题。LSTM网络因其能够捕捉序列数据中的…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
