nextTick的作用与原理
在 Vue 中,
nextTick允许我们延迟执行一段代码,直到 Vue完成其当前的 DOM 更新周期。这使得我们可以在 DOM 更新后安全地访问和修改 DOM 元素。
一、Vue 的异步更新策略
Vue 采用了一种称为异步更新策略的机制。这意味着当数据发生变化时,Vue 不会立即更新DOM,而是将更新任务放入一个队列中,等待下一个事件循环迭代时再进行更新。这种策略可以提高性能,减少不必要的计算和渲染。
二、nextTick 的作用
由于 Vue 的异步更新策略,当我们在数据发生变化后立即访问或修改 DOM 元素时,可能会遇到数据已经改变但 DOM 尚未更新的情况。这时,我们可以使用 nextTick 方法来延迟执行代码,确保在 DOM 更新后执行。
nextTick 方法接受一个回调函数作为参数,这个回调函数会在 DOM 更新完成后被调用。这样,我们可以在回调函数中安全地访问和修改 DOM 元素。
三、nextTick 的实现原理
Vue.js 的 nextTick 实现依赖于 JavaScript 的事件循环和微任务队列。在 Vue.js 的源码中,nextTick 的实现主要依赖于 Promise 和 MutationObserver。
1. 使用 Promise
Vue.js 会检查当前环境是否支持 Promise,如果支持,则使用 Promise.then 和 Promise.resolve 来实现 nextTick。具体来说,nextTick 会将回调函数包装在一个 Promise 的 then 方法中,并在当前任务执行完毕后,将 Promise 放入微任务队列中。当事件循环进入下一个迭代时,微任务队列中的任务会被执行,从而触发回调函数。
if (typeof Promise !== 'undefined' && isNative(Promise)) {const p = Promise.resolve();timerFunc = () => {p.then(flushCallbacks);// 在一些情况下,需要手动调用 flushCallbacksif (isIOS) setTimeout(noop);};isUsingMicroTask = true;
}2. 使用 MutationObserver
如果当前环境不支持 Promise,Vue.js 会尝试使用 MutationObserver 来实现 nextTick。MutationObserver 是用于监视 DOM 变化的 API,当 DOM 发生变化时,可以触发回调函数。Vue.js 会创建一个空的文本节点,并使用 MutationObserver 来监视它的变化。当数据发生变化时,Vue.js 会修改这个文本节点的内容,从而触发 MutationObserver 的回调函数。在回调函数中,Vue.js 会执行所有的更新任务,包括执行 nextTick 的回调函数。
if (typeof MutationObserver !== 'undefined' && (isNative(MutationObserver) ||// PhantomJS and iOS 7.xMutationObserver.toString() === '[object MutationObserverConstructor]'
)) {let counter = 1;const observer = new MutationObserver(flushCallbacks);const textNode = document.createTextNode(String(counter));observer.observe(textNode, {characterData: true});timerFunc = () => {counter = (counter + 1) % 2;textNode.data = String(counter);};isUsingMicroTask = false;
}3. 使用 setTimeout
如果以上两种方式都不可用,Vue.js 会退回到使用 setTimeout 来实现 nextTick。虽然 setTimeout 的精度较低,但在大多数情况下仍然可以满足需求。
if (typeof setImmediate !== 'undefined' && isNative(setImmediate)) {timerFunc = () => {setImmediate(flushCallbacks);};
} else if (typeof process !== 'undefined' && process.nextTick) {timerFunc = () => {process.nextTick(flushCallbacks);};
} else if (typeof setTimeout !== 'undefined' && setTimeout) {timerFunc = () => {setTimeout(flushCallbacks, 0);};
}四、总结
Vue 的 nextTick 原理依赖于 JavaScript 的事件循环和微任务队列。通过利用 Promise、MutationObserver 或 setTimeout,Vue 可以在数据变化后延迟执行代码,确保在 DOM 更新后执行。这使得我们可以在 nextTick 的回调函数中安全地访问和修改 DOM 元素,避免了因数据和 DOM 状态不一致而导致的问题。
相关文章:

nextTick的作用与原理
在 Vue 中,nextTick允许我们延迟执行一段代码,直到 Vue完成其当前的 DOM 更新周期。这使得我们可以在 DOM 更新后安全地访问和修改 DOM 元素。 一、Vue 的异步更新策略 Vue 采用了一种称为异步更新策略的机制。这意味着当数据发生变化时,Vue…...

mybatis工程需要的pom.xml,以及@Data 、@BeforeEach、@AfterEach 的使用,简化mybatis
对 “mybatis - XxxMapper.java接口中方法的参数 和 返回值类型,怎样在 XxxMapper.xml 中配置的问题” 这篇文章做一下优化 这个pom.xml文件,就是上面说的这篇文章的父工程的pom.xml,即:下面这个pom.xml 是可以拿来就用的 <?…...

微信小程序demo-----制作文章专栏
前言:不管我们要做什么种类的小程序都涉及到宣传或者扩展其他业务,我们就可以制作一个文章专栏的页面,实现点击一个专栏跳转到相应的页面,页面可以有科普类的知识或者其他,然后页面下方可以自由发挥,添加联…...

Linux migrate_type初步探索
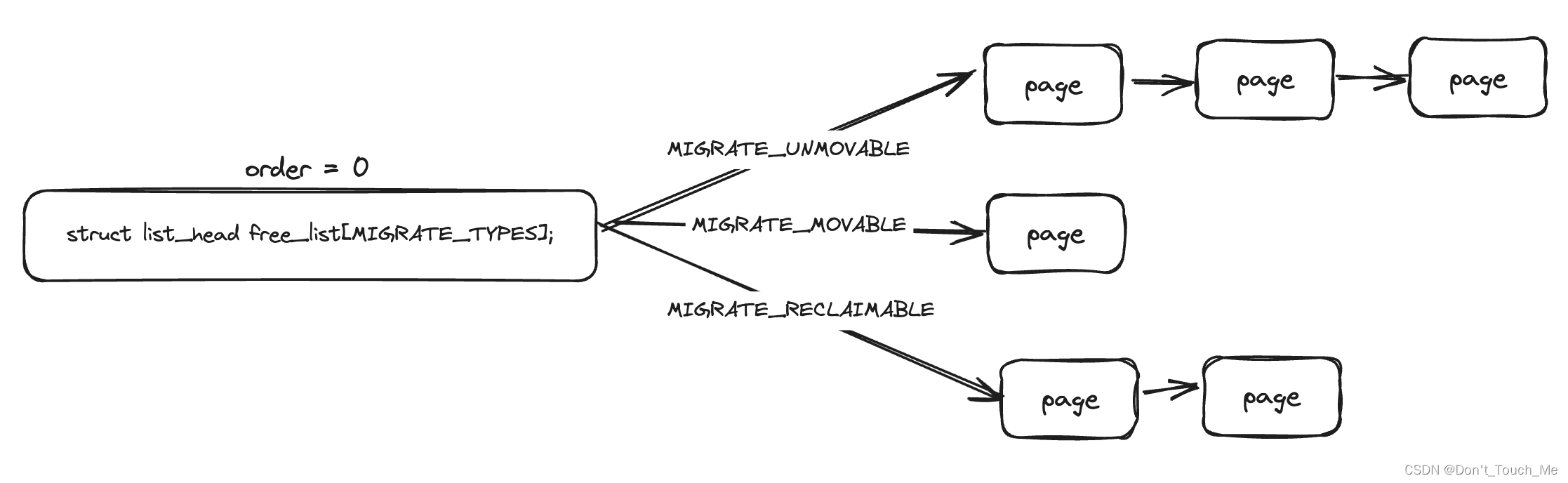
1、基础知识 我们都知道Linux内存组织管理结构架构,顶层是struct pglist_data,然后再到struct zone,最后是struct page。大概的管理结构是这样的: 根据物理内存的地址范围可划分不同的zone,每个zone里的内存由buddy…...

i.MX 6ULL 裸机 IAR 环境安装
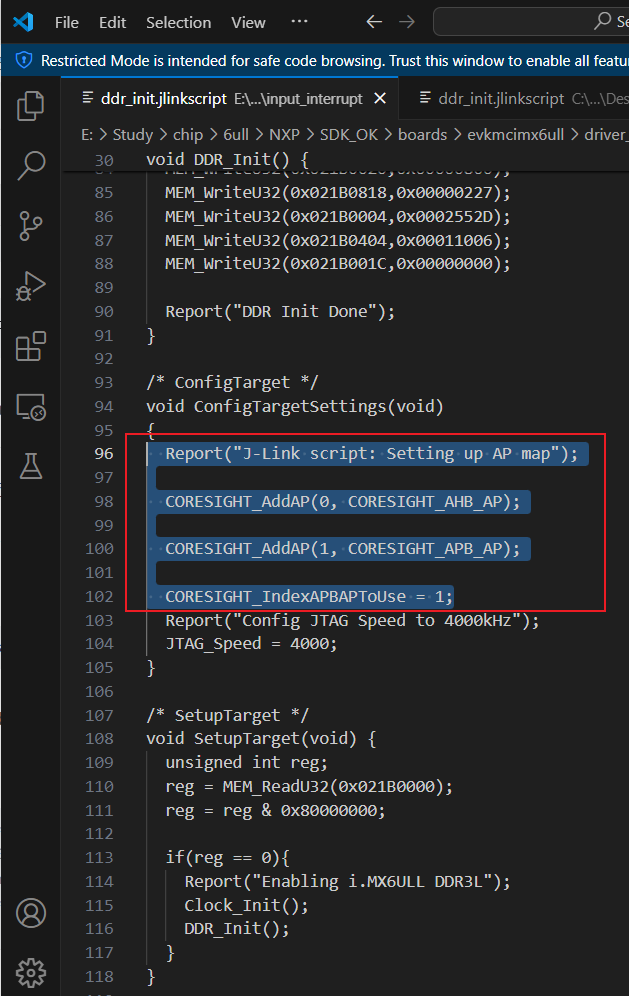
一. IAR 的安装请自行搜索 二. 使用最新版本的 IAR,需要修改 SDK 1. 在 SDK 的 core_ca7.h 加上 #include "intrinsics.h" /* IAR Intrinsics */ 2. debug 时需要修改每个工程下的 ddr_init.jlinkscript,参考链接 Solved: How to conn…...

cmake进阶:文件操作
一. 简介 前面几篇文章学习了 cmake的文件操作,写文件,读文件。文章如下: cmake进阶:文件操作之写文件-CSDN博客 cmake进阶:文件操作之读文件-CSDN博客 本文继续学习文件操作。主要学习 文件重命名,删…...

在UI界面中播放视频_unity基础开发教程
在UI界面中播放视频_unity基础开发教程 前言操作步骤结语 前言 之前我写过一篇在场景中播放视频的文章,但是在开发中有时候也会在UI的界面中播放视频,这期我们做一下在UI的界面中播放视频。 操作步骤 首先在场景中创建一个Raw Image,UI->…...

TypeScipt 联合类型 | 号的使用
联合类型有两种使用方法: 一种类型中多个可能的值。具有多种不同的类型中的一种。 一种类型中多个可能的值。 type isAye true | false;const aye:isAye true; const aye1:isAye false; const aye2:isAye 3; // Type number is not assignable to type isAye…...

MATLAB 变换
MATLAB 变换(Transforms) MATLAB提供了用于处理诸如Laplace和Fourier变换之类的变换的命令。转换在科学和工程中用作简化分析和从另一个角度查看数据的工具。 例如,傅立叶变换允许我们将表示为时间函数的信号转换为频率函数。拉普拉斯变换使…...

【005_音频开发_基础篇_ALSA_Codec_驱动-MA120x0P功放】
005_音频开发_基础篇_ALSA_Codec_驱动-MA120x0P功放 文章目录 005_音频开发_基础篇_ALSA_Codec_驱动-MA120x0P功放创作背景MA120X0P输出模式BTLSEPBTLSEBTL 硬件配置方式/硬件Limiter限幅器限幅器作用过程 主要寄存器操作指令 ma120x0p.cma120x0p.h 创作背景 学历代表过去、能…...

2、FreeCAD模块与核心架构总结
FreeCAD作为一个开源的3D建模软件,其内部架构由多个模块组成,这些模块共同协作以支持软件的各种功能。本总结将基于提供的参考文档,对FreeCAD的核心模块、架构特性以及启动过程进行翻译和详细阐述。 核心模块概览 FreeCAD的核心模块主要包括…...

MySQL为什么默认引擎是InnoDB?
因为InnoDB特别强大,其支持很多东西 1.支持事务: 意味着对于一个复杂的SQL语句要么全部执行成功,要么全部失败,因为其底层是原子性的 2.支持并发(行级并发) 意味着面对高并发,多个用户可以同时访问一个表的不同行,不同行之间上锁,而不是给一个表上锁,这样就提高了高并发的性能和…...
)
K8s: Helm搭建mongodb集群(1)
mongodb 集群搭建 mongdb 部署前 需要创建 pvc, pv 和 sc,如果在云上会自动创建helm 应用中心: https://artifacthub.io 1 )Helm 安装 mongodb A. 无本地存储配置,重启数据消失 在 https://artifacthub.io/packages/helm/bitnami/mongodb…...

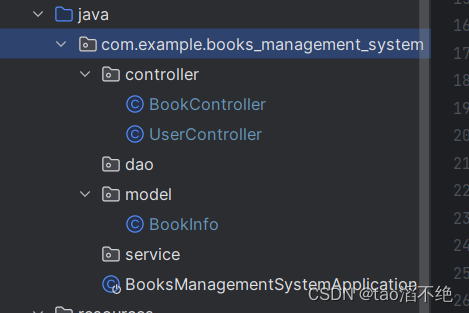
应用分层和企业规范
目录 一、应用分层 1、介绍 (1)为什么需要应用分层? (2)如何分层?(三层架构) MVC 和 三层架构的区别和联系 高内聚: 低耦合: 2、代码重构 controlle…...

Flutter笔记:Widgets Easier组件库(1)使用各式边框
Flutter笔记 Widgets Easier组件库(1):使用边框 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddress o…...

OpenHarmony实战开发-上传文件
Web组件支持前端页面选择文件上传功能,应用开发者可以使用onShowFileSelector()接口来处理前端页面文件上传的请求。 下面的示例中,当用户在前端页面点击文件上传按钮,应用侧在onShowFileSelector()接口中收到文件上传请求,在此接…...

外贸企业邮箱是什么?做外贸企业邮箱哪个好?
外贸企业邮箱是什么?外贸企业在进行跨国沟通时必不可少的工具就是外贸企业邮箱,外贸企业邮箱需要具备的条件就是海外邮件抵达率高、安全稳定、多语言沟通。而我们又怎么选择一个适合的外贸企业邮箱呢?小编今天带您一起了解。 一、外贸企业邮…...

写一个简单的程序
思路分析: 1. 导入必要的库 首先,确保你的项目中包含了AWT或Swing库,因为我们将使用它们来创建图形界面。 import javax.swing.*; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import j…...

CentOS安装Docker指南
Docker安装与配置教程 Docker作为一种轻量级的虚拟化技术,在现代软件开发和运维中扮演着重要的角色。下面,我将以技术博主的身份,向大家详细介绍如何在Linux系统上安装和配置Docker,特别是如何设置Docker的监听地址和端口&#x…...

python绘图(pandas)
matplotlib绘图 import pandas as pd abs_path rF:\Python\learn\python附件\pythonCsv\data.csv df pd.read_csv(abs_path, encodinggbk) # apply根据多列生成新的一个列的操作,用apply df[new_score] df.apply(lambda x : x.数学 x.语文, axis1)# 最后几行 …...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
