Unity3D DOTween
简单介绍一下 DOTween 插件的使用。
导入插件
先到 Asset Store 获取 DOTween 插件,然后在 Package Manager 的 My Assets 中搜索,下载并导入插件。

导入后,会自动弹出一个窗口,提示需要先对插件进行配置。

点击上图中的按钮,打开下图的窗口,按顺序点击 Setup DOTween 和 Create ASMDEF 按钮。

配置完成后就可以开始使用 DOTween 插件了。
简单动画
创建一个脚本 DOTweenDemo.cs,在场景中创建一个空物体并挂载脚本。
在场景中创建一个 Cube,拖拽引用。
要使用 DOTween,需要引入命名空间 DG.Tweening,然后通过组件扩展的以 DO 开头的函数方法进行调用。
例如,transform.DOMoveX 是让物体在 X 轴方向上进行移动,第一个参数是目标位置,第二个参数是持续时间。
using UnityEngine;
using DG.Tweening;public class DOTweenDemo : MonoBehaviour
{public GameObject cube;public float posX = 5f;public float duration = 1f;void Update(){if (Input.GetKeyDown(KeyCode.Alpha1)){cube.transform.DOMoveX(-posX, duration);}else if (Input.GetKeyDown(KeyCode.Alpha2)){cube.transform.DOMoveX(posX, duration);}}
}
运行游戏,按下键盘 1 键时 Cube 向左移动,按下键盘 2 键时 Cube 向右移动。

动画序列
在实际项目中,动画会更加复杂一些,可能会有多段位移,或者位移后缩小的需求。
通常会使用动画序列来实现复杂动画。
使用 DOTween.Sequence 创建一个动画序列对象,通过 sequence.Insert 在指定时刻插入一个简单动画。
例如,在最开始 0 秒的位置,让 Cube 移动到右边。
因为持续时间是 1 秒,所以在 1 秒的位置,上一个动画结束了,继续插入第二个动画,让 Cube 向上移动。
后续的动画以此类推。
using UnityEngine;
using DG.Tweening;public class DOTweenDemo : MonoBehaviour
{public GameObject cube;public float posX = 5f;public float posY = 5f;public float duration = 1f;void Update(){if (Input.GetKeyDown(KeyCode.Alpha1)){Sequence sequence = DOTween.Sequence();sequence.Insert(0f, cube.transform.DOMoveX(posX, duration));sequence.Insert(1f, cube.transform.DOMoveY(posY, duration));sequence.Insert(2f, cube.transform.DOMoveX(-posX, duration));sequence.Insert(3f, cube.transform.DOMoveY(0f, duration));}}
}
运行游戏,按下键盘 1 键时 Cube 进行了四段位移。

动画回调
有时候,我们想要在动画播放完成之后执行一些逻辑,就可以使用动画的回调方法。
例如,让 Cube 向前移动,到达指定位置之后,再缩小。
using UnityEngine;
using DG.Tweening;public class DOTweenDemo : MonoBehaviour
{public GameObject cube;public float posX = 5f;public float posY = 5f;public float duration = 1f;void Update(){if (Input.GetKeyDown(KeyCode.Alpha1)){cube.transform.DOMoveZ(5f, duration).OnComplete(()=>{cube.transform.DOScale(0f, duration);});}}
}
运行效果:

结束动画
有时候,玩家进行了某些操作,需要提前让动画结束,有两种方法。
一种是直接 Kill 掉动画,即中断动画。
一种是提前完成动画。
在 Kill 掉动画的时候,需要先为动画设置 id,然后使用 DOTween.Kill 中断指定 id 的动画。
注意:这里只为 DOMoveZ 设置了 id,当它结束时播放的另一个缩放动画是不会被 Kill 掉的。
using UnityEngine;
using DG.Tweening;public class DOTweenDemo : MonoBehaviour
{public GameObject cube;public float posX = 5f;public float posY = 5f;public float duration = 1f;void Update(){if (Input.GetKeyDown(KeyCode.Alpha1)){cube.transform.DOMoveZ(5f, duration).OnComplete(()=>{cube.transform.DOScale(0f, duration);}).SetId("cube");}else if (Input.GetKeyDown(KeyCode.Alpha2)){DOTween.Kill("cube");}}
}
运行效果,先按键盘 1 键执行动画,再立刻按键盘 2 键中断动画。

提前完成动画,只需要调用 DOComplete 函数即可。
这里因为是 transform 调用的,对于两段动画来说,都是可以提前完成的。
using UnityEngine;
using DG.Tweening;public class DOTweenDemo : MonoBehaviour
{public GameObject cube;public float posX = 5f;public float posY = 5f;public float duration = 1f;void Update(){if (Input.GetKeyDown(KeyCode.Alpha1)){cube.transform.DOMoveZ(5f, duration).OnComplete(()=>{cube.transform.DOScale(0f, duration);});}else if (Input.GetKeyDown(KeyCode.Alpha2)){cube.transform.DOComplete();}}
}
运行效果,先按键盘 1 键执行动画,再立刻按键盘 2 键提前完成动画,会有一个动画跳跃的视觉效果。

延迟调用
DOTween 除了做一些动画效果外,还可以当做定时器,延迟一段时间后调用。
using UnityEngine;
using DG.Tweening;public class DOTweenDemo : MonoBehaviour
{void Update(){if (Input.GetKeyDown(KeyCode.Alpha1)){Debug.Log("开始定时");DOVirtual.DelayedCall(1f, ()=>{Debug.Log("1 秒后调用");});}}
}
运行效果:

相关文章:

Unity3D DOTween
简单介绍一下 DOTween 插件的使用。 导入插件 先到 Asset Store 获取 DOTween 插件,然后在 Package Manager 的 My Assets 中搜索,下载并导入插件。 导入后,会自动弹出一个窗口,提示需要先对插件进行配置。 点击上图中的按钮&am…...

罗宾斯《管理学》第13版/教材讲解/考研真题视频课程/网课
本课程是罗宾斯《管理学》(第13版)精讲班,为了帮助参加研究生招生考试指定考研参考书目为罗宾斯《管理学》(第13版)的考生复习专业课,我们根据教材和名校考研真题的命题规律精心讲解教材章节内容。 序号名…...

docker-compose启动mysql4.7环境搭建
注意: 下面挂载的目录需要自己创建文件夹比如: /home/dockerInfo/composeInfo/volumes/mysqlVolume/var/log/mysql(数据文件) /home/dockerInfo/composeInfo/volumes/mysqlVolume/var/lib/mysql(日志文件)…...

StarryCoding入门教育赛2 题解 C++代码(推荐学习)
比赛地址:https://www.starrycoding.com/contest/6 比赛介绍 系列赛名称:StarryCoding 入门教育赛难度:语法~较低时长: 1.5 1.5 1.5小时比赛时间:约每2-3天一场,一般为晚上18:30~20:00赛后题解࿱…...

【JAVA进阶篇教学】第九篇:MyBatis-Plus用法介绍
博主打算从0-1讲解下java进阶篇教学,今天教学第九篇:MyBatis-Plus用法介绍。 在 MyBatis-Plus 3.5.0 中,LambdaQueryWrapper支持多种条件构造方式,除了等于(eq)、不等于(ne)、大于&a…...

实时音视频通信的主要矛盾及解决方法
实时音视频通信的主要矛盾及解决方法 实时音视频通信的主要矛盾及解决方法实时音视频通信的主要矛盾矛盾的解决方法增加带宽减少数据量适当增加延时提高网络质量快速准确地评估带宽 总结参考 实时音视频通信的主要矛盾及解决方法 实时音视频通信的主要矛盾 实时音视频通信的主…...

【Delphi 爬虫库 4】使用封装好的 XML 解析库对 XML 数据进行解析
由于官方提供的TXMLDocument组件并不是特别好用,有着体积大,速度慢,调用不方便等缺点。 这里直接利用封装好的XML 解析库来对Xml数据进行解析与生成。 文章目录 1、生成XML文件2、解析XML文件3、生成带注释的XML文件4、删除XML文件节点 1、生…...

Flask简介
Flask简介 安装概述使用PyCharm创建一个Flask程序 Flask程序的基本结构初始化路由和视图函数启动服务器请求-响应循环 安装 概述 Flask算是小型框架,小到可以称为“微框架”。Flask 非常小,因此你一旦能够熟练使用它,很可能就能读懂它所有的…...

神经网络中的归一化
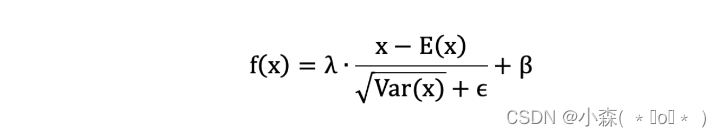
我们今天介绍一下神经网络中的归一化方法~ 之前学到的机器学习中的归一化是将数据缩放到特定范围内,以消除不同特征之间的量纲和取值范围差异。通过将原始数据缩放到一个特定的范围内,比如[0,1]或者[-1,1],来消除不同特征之间的量纲和取值范围…...

《从Paxos到Zookeeper》——第四、七章:基本概念及原理
目录 第四章 Zookeeper与Paxos 4.1 Zk是什么 4.1.1 Zk特性 4.1.2 Zk基本概念 4.1.2.1 集群角色(Follower, Leader, Observer) 4.1.2.2 数据模型 4.1.2.3 ZNode(数据节点) 4.1.2.4 Session(会话) 4.1.2.5 ACL(Access Control Lists) 4.1.2.6 Watcher(事件…...

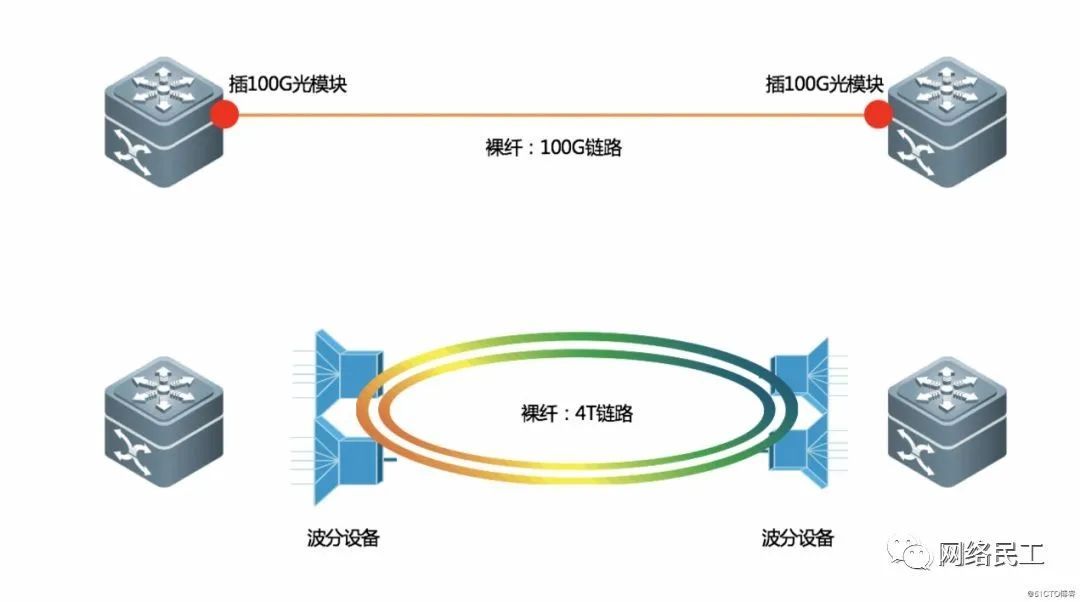
网络演进技术演进:裸纤专线、SDH、MSTP+、OTN、PTN、IP-RAN
前言 文章主要介绍常见名词以及其在各自领域实现的功能价值。 01 裸纤 裸光纤(裸光纤)由运营商提供,是无中继的光纤线路,仅通过配线架连接。相比传统光纤,裸光纤提供纯粹的物理传输路径,无需额外网…...

MMC设备
MMC(MultiMediaCard)是一种闪存卡标准,用于作为便携式设备上的存储媒介,例如数码相机、智能手机、平板电脑、个人数字助理(PDA)以及其他便携式设备。MMC卡最初是由SanDisk和Siemens AG开发的,并…...

图片浏览器-PicView
一、前言 PicView 是一款适用于 Windows 10 或 11 的快速高效的图像查看器,配备了干净简洁的用户界面,可以在不需要时方便地隐藏。 二、支持类型 它支持广泛的图像文件类型,包括:WEBP、GIF、SVG、PNG、JXL、HEIC、PSD 三、软件特…...

一些零碎小知识
函数递归复习 #define 的头文件包含 #define定义标识符常量 等define其他用法 斐波那契数列 函数栈帧 青蛙跳台问题 汉诺塔问题 字符“0”与0的计算 “0”-“0”0; 最后一次作业题一道 素数 随机数 strand timer rand 水仙花数 变种随鲜花 斐波那契数…...

2.2 Java全栈开发前端+后端(全栈工程师进阶之路)-前端框架VUE3-基础-Vue基本语法
文本渲染指令 文本渲染指令-v-html与v-text Vue使用了基于HTML的模板语法,允许开发者声明式地将DOM绑定至底层Vue实例的数据。所有Vue的模板都是 合法的HTML,所以能被遵循规范的浏览器和HTML解析器解析。 在前面,我们一直使用的是字符串插…...

(Arxiv,2024)Mind the Modality Gap:通过跨模态对齐建立遥感视觉语言模型
文章目录 相关资料摘要引言相关工作对比语言图像预训练遥感域专用 CLIP 模型遥感中的多模态 CLIP 启发模型 方法模型算法输入阶段:输出阶段:步骤说明: 第一阶段:通过权重插值修补CLIP将遥感图像模态与自然图像和文本对齐 实验 相关…...
)
区块链 | 一文了解 NFT 的生态系统(上)
🐶原文: Understanding Security Issues in the NFT Ecosystem 🐶写在前面: 本博客只摘取了原论文的第二、三节。 技术背景知识 在本节中,我们将介绍以太坊生态系统的构建模块,重点关注「NFT,…...

为什么centos官方版不支持arm架构?
为什么centos官方版不支持arm架构? 1、资源限制:CentOS是由社区维护的开源操作系统,其开发和维护需要大量的人力和物力资源。由于ARM架构的设备相对较少,社区资源有限,因此官方版CentOS选择集中精力在x86架构上进行开发…...
)
awk小尝试2(随手记)
文章目录 需求1解法 需求2解法(3种-grep/sed/awk) 需求1 使用hostname -I创建文件名 echo hostname -I.txt 10.0.0.124 .txt # 需要注意,这里的.txt前有一个空格,需要去掉,不然就是两个文件名解法 echo hostname -I…...

Vue的项目启动指令分析
通过Vue CLI脚手架创建的项目,默认的启动项目方式是 npm run serve 这里的serve是可以修改的。 在创建的项目目录中,找到package.json 双击打开,找到scripts部分 在scripts部分,有一个"serve"键值对,这里的…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...

前端工具库lodash与lodash-es区别详解
lodash 和 lodash-es 是同一工具库的两个不同版本,核心功能完全一致,主要区别在于模块化格式和优化方式,适合不同的开发环境。以下是详细对比: 1. 模块化格式 lodash 使用 CommonJS 模块格式(require/module.exports&a…...

【Java】Ajax 技术详解
文章目录 1. Filter 过滤器1.1 Filter 概述1.2 Filter 快速入门开发步骤:1.3 Filter 执行流程1.4 Filter 拦截路径配置1.5 过滤器链2. Listener 监听器2.1 Listener 概述2.2 ServletContextListener3. Ajax 技术3.1 Ajax 概述3.2 Ajax 快速入门服务端实现:客户端实现:4. Axi…...

Spring事务传播机制有哪些?
导语: Spring事务传播机制是后端面试中的必考知识点,特别容易出现在“项目细节挖掘”阶段。面试官通过它来判断你是否真正理解事务控制的本质与异常传播机制。本文将从实战与源码角度出发,全面剖析Spring事务传播机制,帮助你答得有…...
