uniapp + uView动态表单校验
项目需求:动态循环表单,并实现动态表单校验

页面:
<u--form label-position="top" :model="tmForm" ref="tmForm" label-width="0px" :rules='rules'><div v-for="(element, index) in tmForm.tmList.filter((item) => item.delFlag !== 1)" :key="index"class="form-item"><div v-if="element.txTip == 'Input'">{{ element.tmTitle }}</div><u-form-item :required="element.pz.sfBt == '0'" :prop="`tmList[${index}].value`":label="`第${getFilteredIndex(index)}题`" v-if="element.txTip != 'Input'"><div class="tm-title">{{ element.tmTitle }}</div><div class="tm-sm" v-if="element.tmSm">题目说明:{{ element.tmSm }}</div><div class="tm-sm" v-if="element.txTip == 'Textarea'">题目规则:请填写『{{ element.pz.zfMin }} ~ {{ element.pz.zfMax }}』个字</div><div class="tm-sm" v-if="element.txTip == 'InputNumber'">题目规则:请填写『{{ element.pz.szMin }} ~ {{ element.pz.szMax }}』之间,小数点不超过{{element.pz.szDeciPlace}}位的数</div><div class="tm-sm" v-if="element.txTip == 'CheckBox' || element.txTip == 'twCheckBox'">题目规则:请选择『{{ element.pz.dxMin }} ~ {{ element.pz.dxMax }}』个选项</div><div class="tm-sm" v-if="element.txTip == 'TimePicker'">题目规则:请选择『{{ element.pz.rqMin }} ~ {{ element.pz.rqMax }}』之间的时间</div><div class="tm-sm" v-if="element.txTip == 'Upload'">题目规则:请上传『{{ element.pz.dxMin }} ~ {{ element.pz.dxMax }}』张图片</div><component style="margin-top: 10upx;" :optionList="element.optionList" :options="element.pz"v-model="element.value" :is="getWidget(element.txTip)"@updateValue="(newValue) => updateValue(element, newValue)"></component></u-form-item></div></u--form>直接给rules里面循环加上校验规则,注意页面prop的写法 :prop="`tmList[${index}].value`"
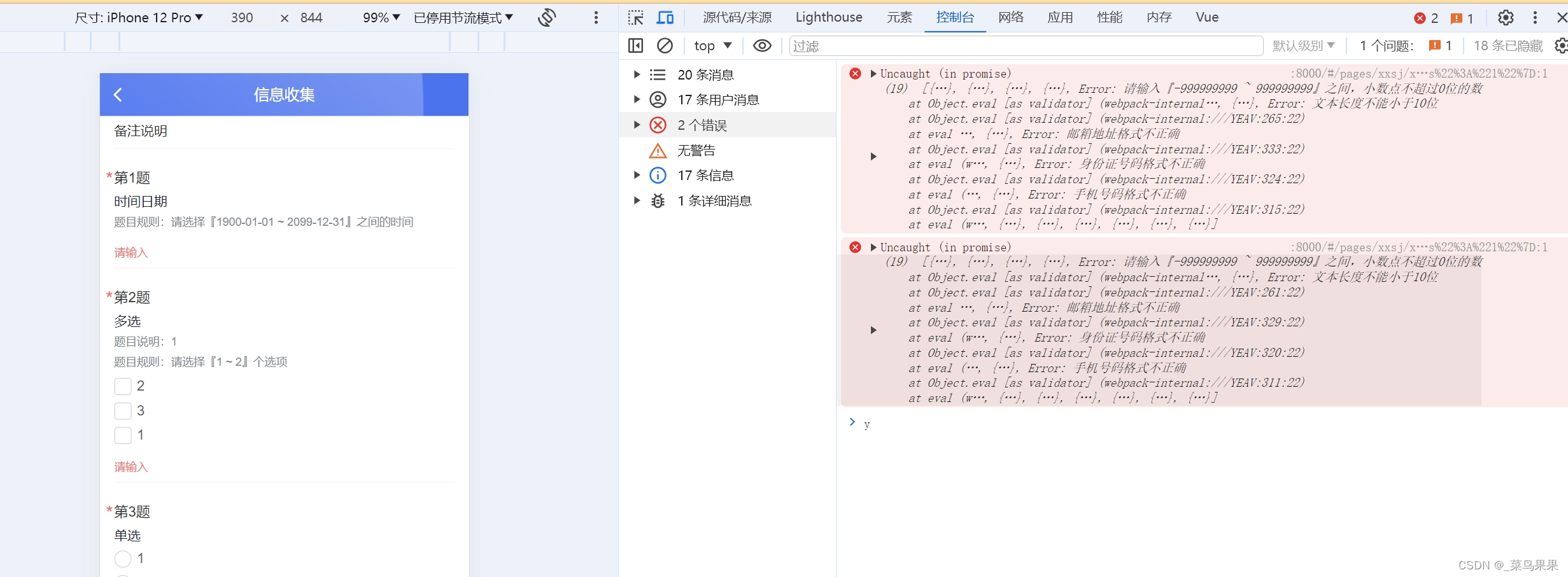
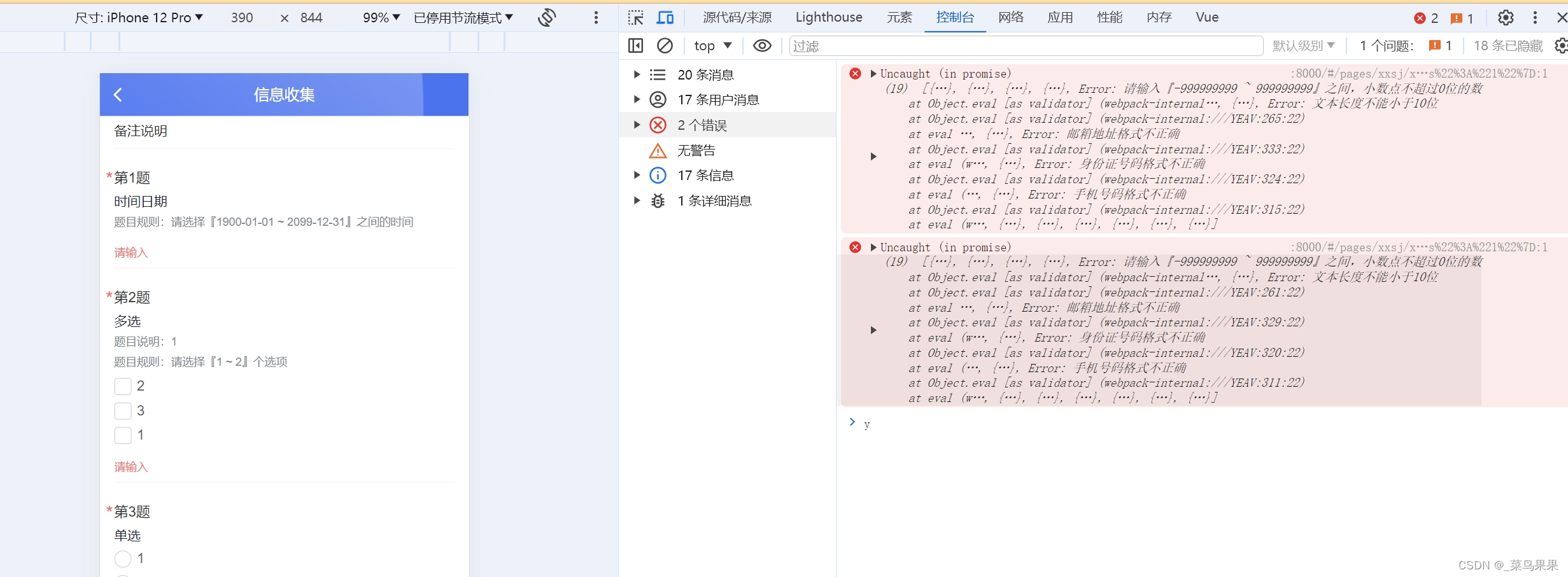
export default {data() {return {tmForm: {tmList: []},rules: {}}},mounted() {this.setRules()},methods: {// 循环设置rulessetRules() {this.tmForm.tmList.forEach((ele, index) => {this.$set(this.rules, `tmList[${index}].value`, [{validator: this.validate(ele),trigger: 'change'}])}),},// 表单验证方法validate(element) {return (rule, value2, callback) => {let value = element.value //value2是空的,我手动赋值了if (element.pz.sfBt === '0' && (!value || value.length < 1)) {callback(new Error("请输入"));return;}if (element.txTip == "Textarea") {if (value && value.length > element.pz.zfMin) {callback(); // 通过验证} else {callback(new Error("文本长度不能小于10位"));}}if (element.txTip == "InputNumber") {const regex = new RegExp(`^-?\\d+(\\.\\d{0,${element.pz.szDeciPlace}}})*$`);// 判断是否在指定范围内且满足小数点位数要求if (value >= element.pz.szMin && value <= element.pz.szMax && regex.test(value)) {callback(); // 通过验证} else {callback(new Error(`请输入『${element.pz.szMin} ~ ${element.pz.szMax}』之间,小数点不超过${element.pz.szDeciPlace}位的数`)); // 验证失败}}if (element.txTip == "CheckBox" || element.txTip == "twCheckBox") {if (value.length >= element.pz.dxMin && value.length <= element.pz.dxMax) {console.log(1);callback(); // 通过验证} else {callback(new Error(`请选择『${element.pz.dxMin} ~ ${element.pz.dxMax}』个选项`)); // 验证失败console.log(2);}}if (element.txTip == "Upload") {const imageUrls = value.split(","); // 将图片 URL 字符串拆分为数组if (imageUrls.length >= element.pz.dxMin) {callback(); // 验证通过} else {callback(new Error(`请至少上传 ${element.pz.dxMin} 张图片`)); // 验证失败}}if (element.txTip == "Address" && element.pz.sfXxdz == "0") {if (value.value2) {callback(); // 验证通过} else {callback(new Error(`请填写详细地址`)); // 验证失败}}if (element.txTip == "PhoneNumber") {const reg = /^1[3-9]\d{9}$/; // 定义手机号码的正则表达式if (reg.test(value)) {callback(); // 验证通过} else {callback(new Error("手机号码格式不正确")); // 验证失败}}if (element.txTip == "IdNumber") {const reg = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/; // 定义身份证号码的正则表达式if (reg.test(value)) {callback(); // 验证通过} else {callback(new Error("身份证号码格式不正确")); // 验证失败}}if (element.txTip == "Email") {const reg = /^[a-zA-Z0-9._-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/; // 定义邮箱地址的正则表达式if (reg.test(value)) {callback(); // 验证通过} else {callback(new Error("邮箱地址格式不正确")); // 验证失败}}callback();};},}
}相关文章:

uniapp + uView动态表单校验
项目需求:动态循环表单,并实现动态表单校验 页面: <u--form label-position"top" :model"tmForm" ref"tmForm" label-width"0px" :rulesrules><div v-for"(element, index) in tmForm…...

【Linux】HTTPS
欢迎来到Cefler的博客😁 🕌博客主页:折纸花满衣 🏠个人专栏:Linux 目录 👉🏻HTTPS协议概念👉🏻加密为什么要进行加密 👉🏻常见的加密方式对称加密…...

语音识别--使用YAMNet识别环境音
⚠申明: 未经许可,禁止以任何形式转载,若要引用,请标注链接地址。 全文共计3077字,阅读大概需要3分钟 🌈更多学习内容, 欢迎👏关注👀【文末】我的个人微信公众号…...

前端JS必用工具【js-tool-big-box】,邮箱,手机,身份证号,ip地址等正则验证方法学习
这一小节,我们针对前端npm包 js-tool-big-box 的使用做一些讲解,主要是针对项目中,邮箱,手机号,身份证号,ip地址,url格式,邮政编码等验证的方法使用。 目录 1 安装和引入 2 邮箱验…...

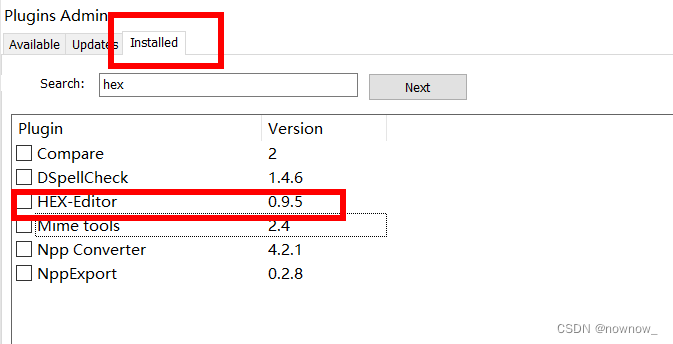
notepad++安装 hex-editor插件
打开notepad 点击插件 搜索 hex-editor,点击右侧 安装install 安装成功后,在已安装插件中就有显示了...

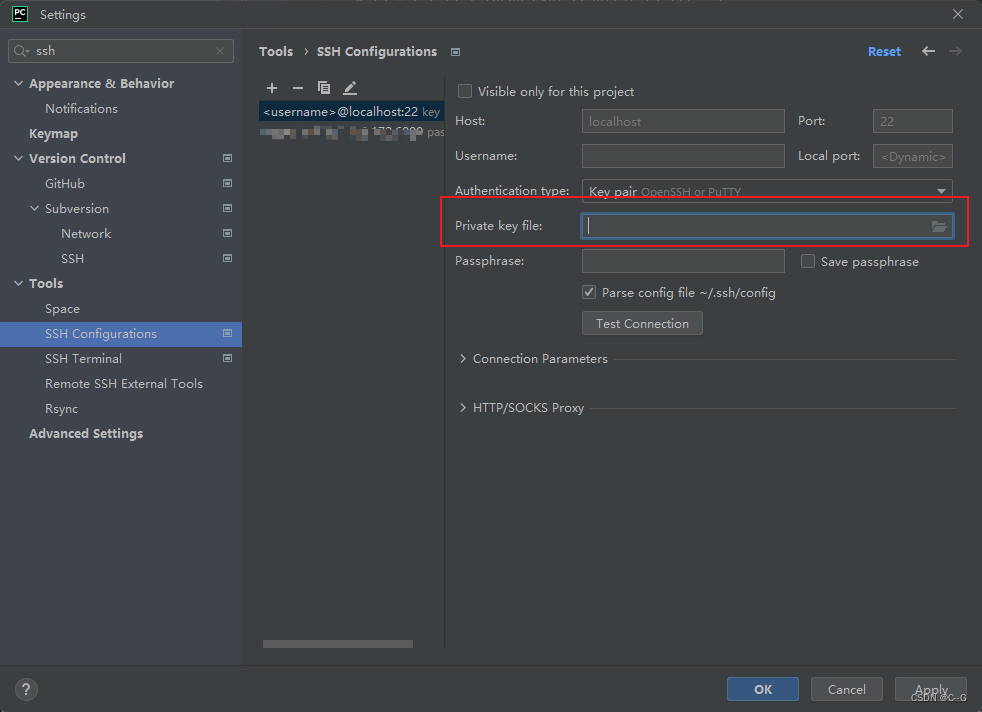
Ubuntu18.04设置SSH密钥登录
我们一般使用 VSCode 、MobaXterm、PuTTY等 SSH 客户端来远程管理 Linux 服务器。但是,一般的密码方式登录,容易有密码被暴力破解的问题。所以,一般我们会将 SSH 的端口设置为默认的 22 以外的端口,或者禁用 root 账户登录。但是即…...

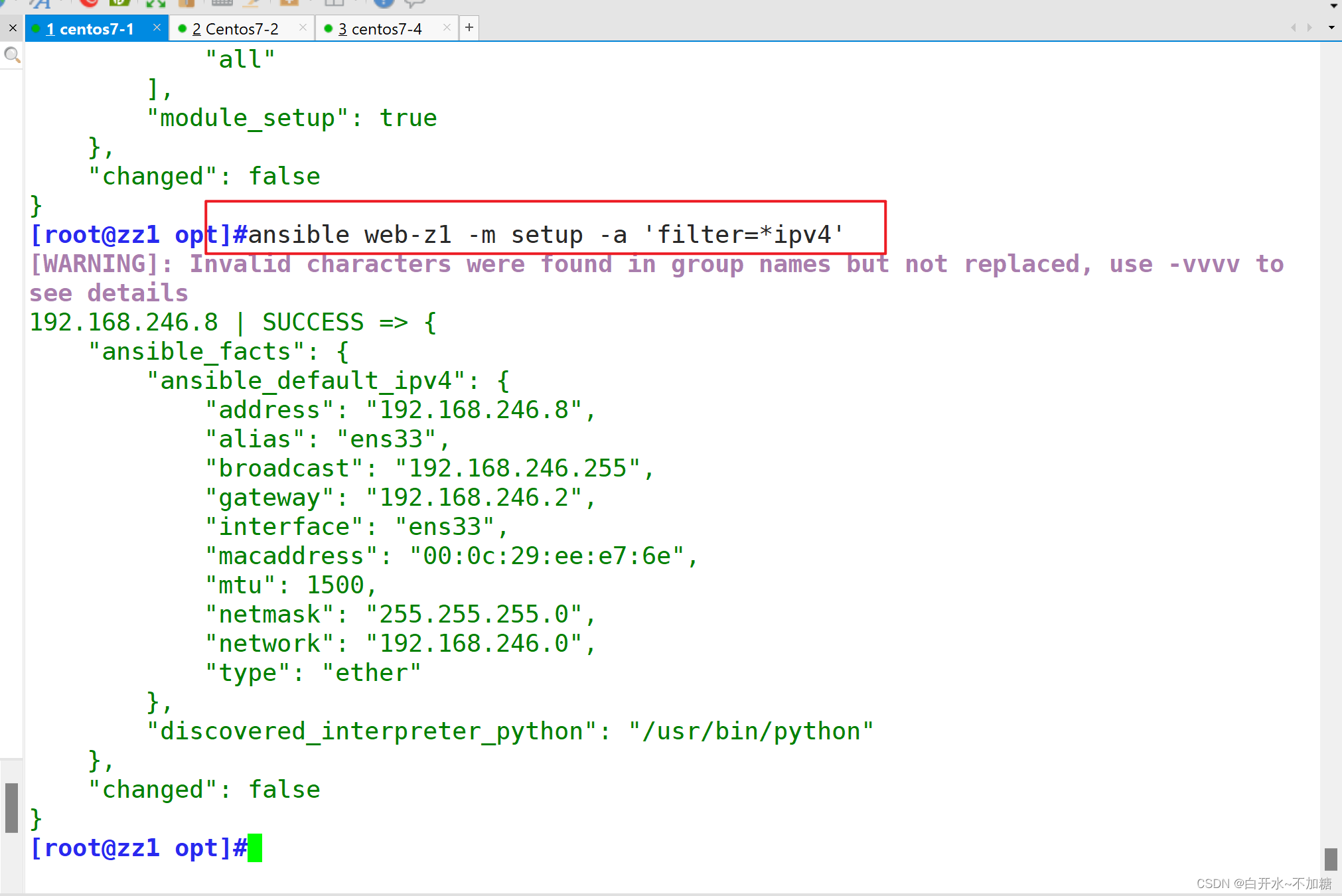
自动化运维管理工具----------Ansible模块详细解读
目录 一、自动化运维工具有哪些? 1.1Chef 1.2puppet 1.3Saltstack 二、Ansible介绍 2.1Ansible简介 2.2Ansible特点 2.3Ansible工作原理及流程 2.3.1内部流程 2.3.2外部流程 三、Ansible部署 3.1环境准备 3.2管理端安装 ansible 3.3Ansible相关文件 …...

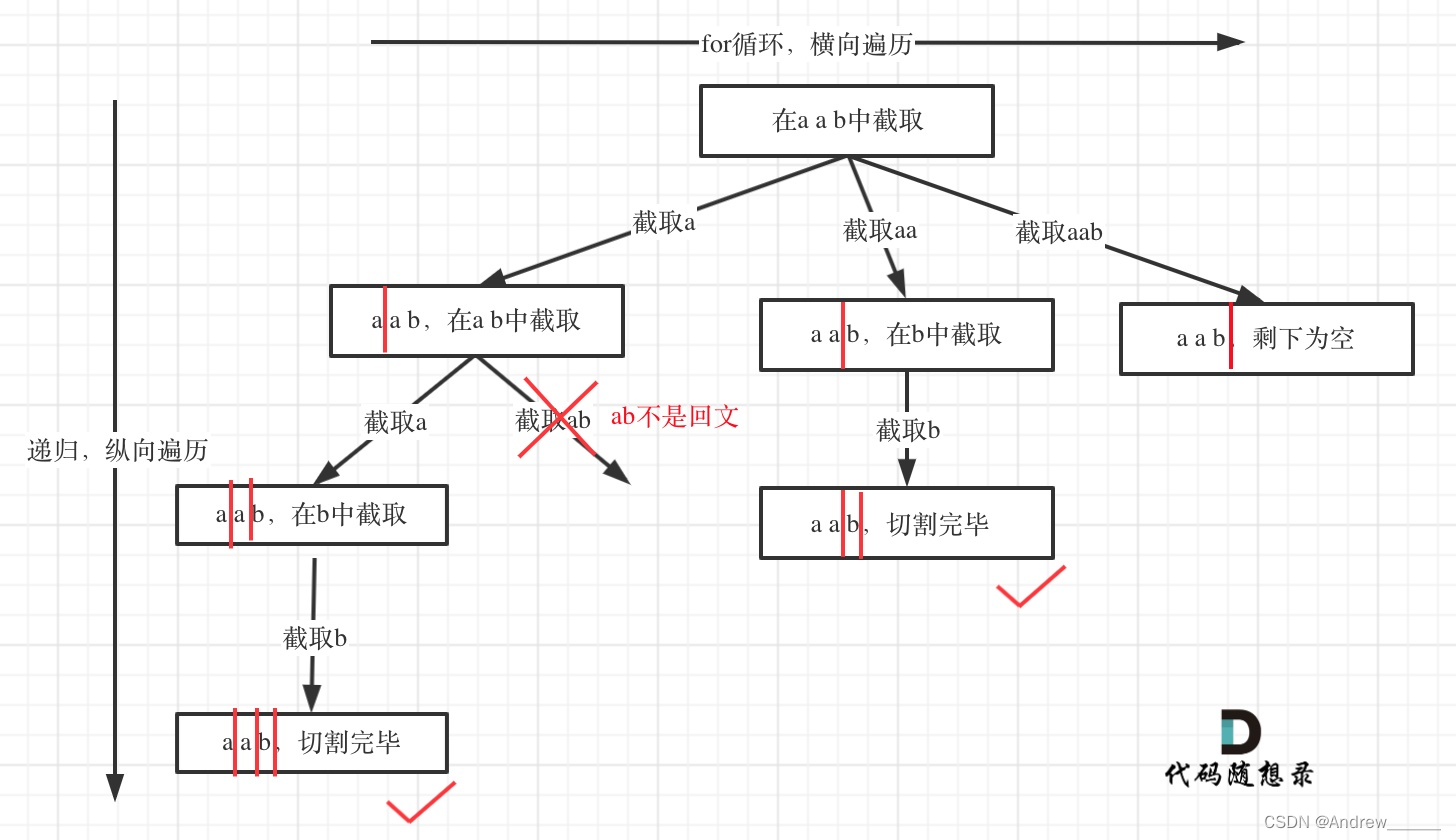
零基础代码随想录【Day27】|| 39. 组合总和,40.组合总和II, 131.分割回文串
目录 DAY27 39. 组合总和 解题思路&代码 40.组合总和II 解题思路&代码 131.分割回文串 解题思路&代码 DAY27 39. 组合总和 力扣题目链接(opens new window) 给定一个无重复元素的数组 candidates 和一个目标数 target ,找出 candidates 中所有…...

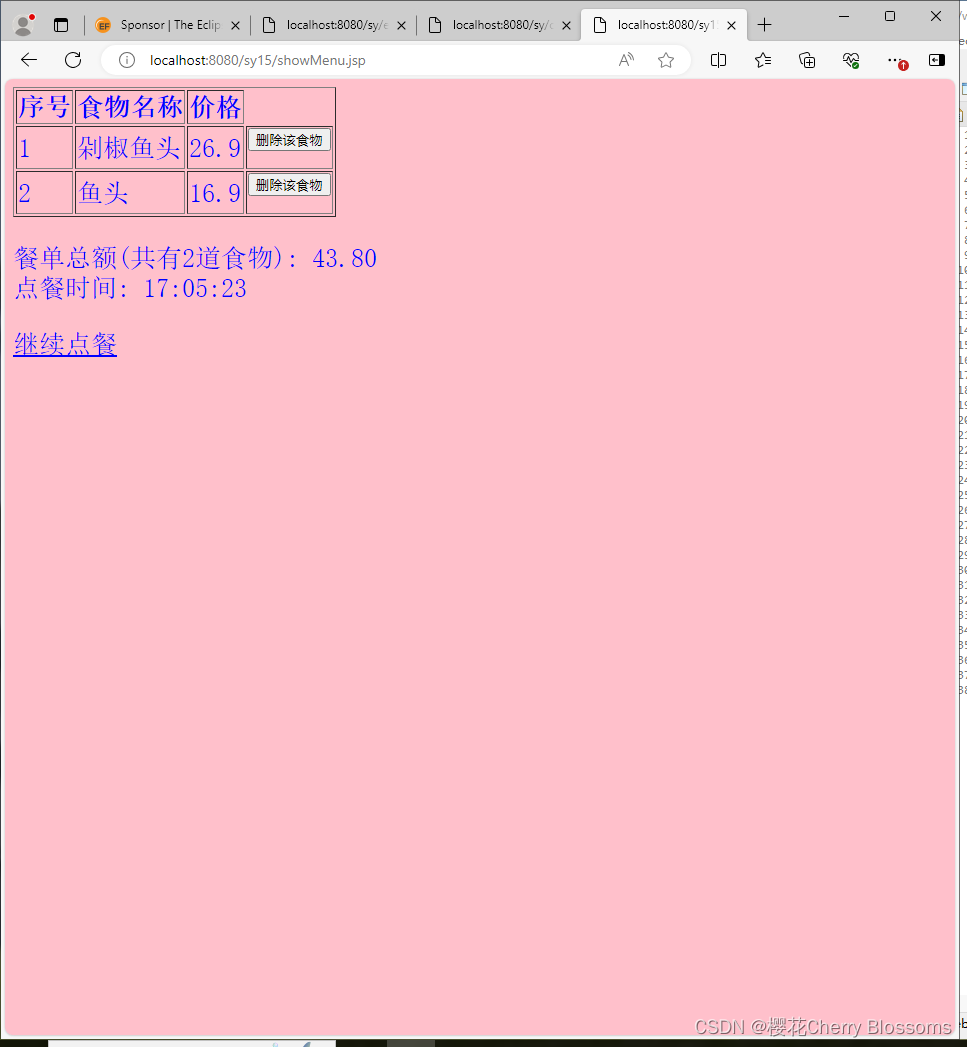
实验15 MVC
二、实验项目内容(实验题目) 编写代码,掌握MVC的用法。 三、源代码以及执行结果截图: inputMenu.jsp: <% page contentType"text/html" %> <% page pageEncoding "utf-8" %> &…...

《Python编程从入门到实践》day21
# 昨日知识点回顾 设置背景颜色 在屏幕中央绘制飞船 # 今日知识点学习 12.5 重构:方法_check_events()和_update_screen() 12.5.1 方法_check_events() import sys import pygame from Settings import Settings from Ship import Shipclass AlienInvasion:"…...

上位机图像处理和嵌入式模块部署(树莓派4b镜像烧录经验总结)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 陆陆续续也烧录了好多次树莓派的镜像了,这里面有的时候很快,有的时候很慢。特别是烧录慢的时候,也不知道是自己…...

简单数据加解密,JS和JAVA同时实现
前端Vue调用Java后端接口中的数据进行加密,以避免敏感数据泄露。 现在实现一个高性能加密方法,用来对数据进行加密后传输。算法包括JS的加密和解密方法,也包括Java的加密解密方法。 可以在前端加密,后端解密。也可以在后端加密&…...

Android Framework中PackageManagerService的深度剖析
摘要 Android操作系统的核心服务之一——PackageManagerService(PMS),扮演着至关重要的角色,负责维护系统中所有应用程序的生命周期管理。本文旨在全面探讨PMS的功能特性、工作流程、实际应用场景,并对其进行优劣分析,以期为开发者…...
)
(AI Web、ChatGPT Native、Ai Loading、AI Tools、知豆AI)
目录 1、AI Web 2、ChatGPT Native 3、Ai Loading 4、AI Tools 5、知豆AI 1、AI Web...

VBA 批量处理Excel文件
目录 一. 批量创建Excel文件1.1 VBA的方式1.2 Powershell方式 二. 批量删除文件三. 批量重命名文件四. 合并多个Excel数据到一个Excel文件中 一. 批量创建Excel文件 1.1 VBA的方式 Sub CreateFiles()Dim strPath As String, strFileName As StringDim i As Long, rDim pathSe…...

PG实例连接访问控制
实例访问控制可以控制来自于不同主机,不同用户是否允许访问指定的数据库,以及验证方式。 与oracle中的连接管理器的功能相同,之前有写过一篇oracleCMAN连接管理器的配置实操: 配置oracle连接管理器(cman)…...

2024-05-07 商业分析-如何在社会层面做一个更好的工具人-记录
摘要: 2024-05-07 商业分析-如何成为一个靠谱的工具人 如何在社会层面做一个更好的工具人 那么今天讲的这个主题呢,对吧?你们一看啊,就觉得这个就不应该我讲是吧啊,但是呢这个逻辑呢我还得跟你们讲一下啊,就是如何成为…...

C++设计模式-创建型设计模式
设计模式 设计模式是什么 设计模式是指在软件开发中,经过验证的,用于解决在特定环境下,重复出现的,特定问题的解决方案;其实就是解决问题的固定套路。但是要慎用设计模式,有一定的工程代码量之后用它比较…...

code-server容器webpack的ws无法连接解决方法
TLDR 通过指定client的wsrul去连接ws devServer.client.webSocketURL ‘wss://<Forwarded uri>/ws’ 拓扑 1、code-server: 用于编写代码、启动webpack dev-server 服务;[https://<domain>:8001] 2、webpack: 用于浏览dev-server服务;[ht…...

leetcode47-Permutations II
分析 给定一个可包含重复数字的序列 nums ,按任意顺序 返回所有不重复的全排列。 示例 1: 输入:nums [1,1,2] 输出: [[1,1,2], [1,2,1], [2,1,1]] 题目 由于元素是重复的,要求返回不重复的,所以一定会有…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
