微信小程序 【关键部分】
1. 动机
最近在开发小程序,小程序既需兼顾针对新用户的内容预览,又要为注册用户提供服务,简单梳理下,基本需求如下:
- 小程序共三个tab页,所有用户都可以浏览首页内容,了解我们可以提供的优质服务;
- 进入其他两个页面之后,如果用户没有登录,那就显示登录按钮,如果登录了,则显示服务内容;
- 用户在一个页面登陆之后,全局生效。
就这么个看起来很简单的需求,也经过了如下迭代:
- 将登录状态和凭据存储在 App.globalData.authorize 中,每个需要授权的页面 onload 生命周期检查 App.globalData.authorize.authorized ,为 true 时渲染服务内容,为 false 则显示登录按钮;
- 但如果打开了需要授权的页面 A 但是没有登录,再打开页面 B 登录,这时候回到 A 页面,登录按钮赫然在眼,这是因为 A 页面的 onload 回调函数只执行了一次;
- 为了能在 A 页面及时共享 B 页面登录后的状态,在 A 页面的 onshow 生命周期里再获取了一次登录状态,但这样一来,打开 A 页面的时候,会出现短暂的白屏,用户甚至有可能看到按钮变成服务内容的整个过程。
翻遍小程序 API 文档 ,也没有发现用于监听登录的生命周期,就算有也用不了,因为我们有着自己的账号体系,服务端认证完毕才算真正的登录成功。
所以我决定自己包装原有的 Page 函数,添加一个 onauth 生命周期——
2. 事件总线
首先是自定义登录事件的触发与监听,官方的 EventChannel 需要向后兼容,横竖是个订阅回调,那我还不如自己撸一个得了:
/*** @file utils/event.js*//*** @const EMPTY_HANDLER* @desc 空事件回调,被取消事件将被指向此函数*/
const EMPTY_HANDLER = () => {};/*** @const eventSet - 事件监听函数集*/
const eventSet = {authorize: []
};/*** @function emit - 发送全局事件* @param {String} type - 事件类型* @param {Object} event - 事件对象*/
export const emit = (type, event) => (eventSet[type] || []).forEach(item => item(Object.freeze(event)));/*** @function on - 注册全局事件* @param {String} type - 事件类型* @param {Function} callback - 事件回调函数*/
export const on = (type, callback) => {if (!eventSet[type]) {eventSet[type] = [];}if (!callback instanceof Function) {throw new Error('callback must be a Function!');}return eventSet[type].push(callback)
};/*** @function off - 取消对某事件的监听* @param {String} type - 事件类型 * @param {Number} id - 需要取消的事件ID,即 registEvent 所返回的值*/
export const off = (type, id) => {if (!eventSet[type]) returneventSet[type][id - 1] = EMPTY_HANDLER// 如果某类事件已经全被取消的话,将其置为空数组const noListener = !eventSet[type].reduce((pre, cur) => (cur && cur === EMPTY_HANDLER) || pre, false);if (noListener){eventSet[type] = []};
}有关订阅-回调的知识请自行百度,简而言之就是一个杂志亭,订阅者订阅了某款杂志,当发布者发布该款杂志的时候,杂志亭就将杂志送到订阅者手里,双方需要约定的就是杂志名称一致,也就是 on方法和 emit 方法的第一个参数。
3. 定义AuthPage
然后是对 Page 函数的魔改:
/*** @file utils/auth-page.js*/import { on } from '/event.js';export const AuthPage = function(options){const { onAuth, data, onLoad } = options;const userInfo = {nickName: '', // 昵称account: '', // 账号avatar: { // 头像small: '',middle: '',large: ''},title: 'student', // 头衔phoneNumber: 0, // 电话号码gender: 'secret', // 性别'class': '' // 班级}if (options.data){options.data.authorized = false;options.data.userInfo = userInfo} else {options.data = {authorized: false,userInfo: userInfo}}/*** 仍旧调用原始的 Page 方法*/Page(Object.assign(options,{onLoad: function(...arg) {const { authorize, userInfo } = getApp().globalData;// 执行开发者期望的 onload 事件onLoad instanceof Function && onLoad.bind(this)(...arg);// 页面初始化时,若已经授权,直接执行授权回调// 否则将授权回调注册为授权事件回调if (onAuth instanceof Function){if (authorize.authorized){onAuth.bind(this)({type: 'authorize',authorized: true,token: authorize.token,userInfo: userInfo});} else {on('authorize', onAuth.bind(this));}}}}));
}4. 触发登录事件
自定义的 onAuth 生命周期里订阅了一个 authorize 事件,登录之后需要发布相应的事件来触发其回调,触发的函数需要写在登录组件里:
import { emit } from '../../utils/event.js';wx.login({success: res => {// ...这里省略了一些复杂的登录流程getApp().globalData.authorize = {authorized: true};emit('authorize', res);}
})然后,在两个需要登录的 tab 页引入 AuthPage 替换原有的 Page 函数,并在配置项里写 onAuth 回调,就可以监听登录事件了。
补充:
5.适用范围与最佳实践
5.1 适用范围
- 部分页面有权限控制,未登录用户与登录用户可以查看的内容不一样,或者不同级别的用户看到的内容不一样;
- 除了触发登录事件的页面,其他页面的权限修改过程不能直接呈现给用户,如果没有这个限制的话,判断登录这事可以在
onShow函数里完成; - 登录机制仅作为一个组件嵌入需要登录入口的所有页面,而不是单独做一个登录页,因为跳转页面这个操作,肯定是直接呈现给用户的了;
AuthPage不会过多,且切换权限的时候不会有非常耗时的操作。
5.2 最佳实践
// 页面 AAuthPage({onLoad: function(){const { authorized } = getApp().globalData.authorize;let showText = '你还没有登录';if(authorized){showText = '你已经登陆了';}this.setState({ showText});},onAuth: function(){this.setState({showText: '你已经登陆了'})}});// 页面 B AuthPage({onLoad: function(){const { authorized } = getApp().globalData.authorize;if(authorized){this.setState({showLogin: false, // 隐藏登录组件showContent: true // 展示内容组件})} else {this.setState({showLogin: true, // 展示登录组件showContent: false // 隐藏内容组件})}},onAuth: function(option){this.setState({showLogin: false, // 隐藏登录组件showContent: true // 展示内容组件})}});这样写的好处就是:用户未登陆的时候,也可以看到 A 页面的一些内容,使得用户可以初步了解应用内容;用户在 B 页面则会看到登录入口;登录之后 B 页面的登陆组件就被隐藏,取代的是应用内容,而此时 A 页面其实已经在后台悄悄更新了,用户对此是毫无感知的(除非后台更新的页面内容过多导致页面卡顿)。
6 总结
由于先前没有给定用例,需要理解整个流程才能上手编码,导致“懂的人不屑用,不懂的人不会用”的尴尬,所以亡羊补牢,增补了使用范围和用例。
仅供参考!!!
相关文章:

微信小程序 【关键部分】
1. 动机 最近在开发小程序,小程序既需兼顾针对新用户的内容预览,又要为注册用户提供服务,简单梳理下,基本需求如下: 小程序共三个tab页,所有用户都可以浏览首页内容,了解我们可以提供的优质服…...

JavaEE技术之MySql高级(索引、索引优化、sql实战、View视图、Mysql日志和锁、多版本并发控制)
文章目录 1. MySQL简介2. MySQL安装2.1 MySQL8新特性2.2 安装MySQL2.2.1 在docker中创建并启动MySQL容器:2.2.2 修改mysql密码2.2.3 重启mysql容器2.2.4 常见问题解决 2.3 字符集问题2.4 远程访问MySQL(用户与权限管理)2.4.0 远程连接问题1、防火墙2、账号不支持远程…...

OCR文本识别模型CRNN
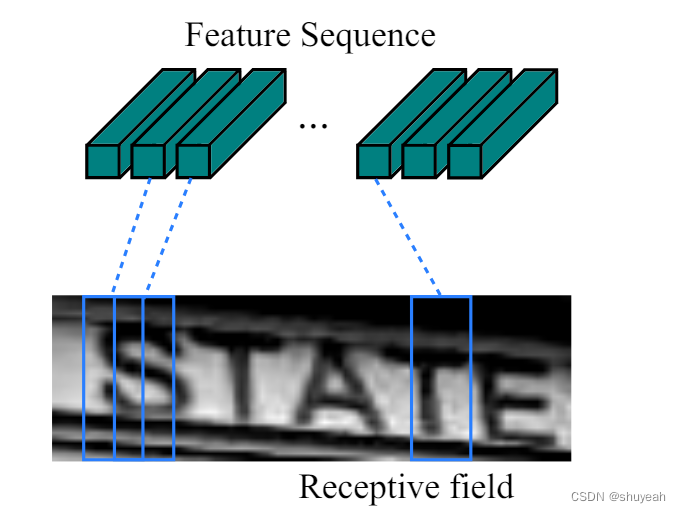
CRNN网络结构 论文地址:https://arxiv.org/pdf/1507.05717 参考:https://blog.csdn.net/xiaosongshine/article/details/112198145 git:https://github.com/shuyeah2356/crnn.pytorch CRNN文本识别实现端到端的不定长文本识别。 CRNN网络把包含三部分&…...

【数据结构】闲谈A股实时交易的数据结构-队列
今天有点忙,特意早起,要不先写点什么。看到个股的红红绿绿, 突然兴起,要不写篇文章分析下A股交易的简易版数据结构。 在A股实时股票交易系统中,按照个人理解,大致会用队列来完成整个交易。队列(…...

深入探索van Emde Boas树:原理、操作与C语言实现
van Emde Boas (vEB) 树是一种高效的数据结构,用于处理整数集合。它是由荷兰计算机科学家Jan van Emde Boas在1977年提出的。vEB树在处理整数集合的查找、插入、删除和迭代操作时,能够以接近最优的时间复杂度运行。vEB树特别适合于那些元素数量在某个较小…...

正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-14-主频和时钟配置
前言: 本文是根据哔哩哔哩网站上“正点原子[第二期]Linux之ARM(MX6U)裸机篇”视频的学习笔记,在这里会记录下正点原子 I.MX6ULL 开发板的配套视频教程所作的实验和学习笔记内容。本文大量引用了正点原子教学视频和链接中的内容。…...

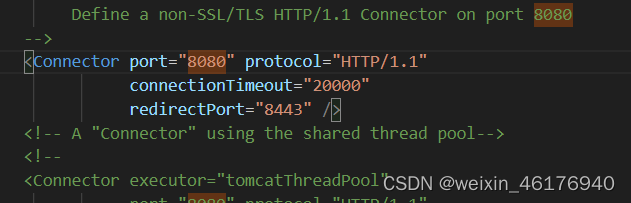
tomcat打开乱码修改端口
将UTF-8改成GBK 如果端口冲突,需要修改tomcat的端口...

03 JavaSE-- 访问控制权限、接口、抽象类、内部类、Object类、异常
1. Exception 异常 在 Java 中,异常分为两种主要类型:强制性异常(Checked Exceptions)和非强制性异常(Unchecked Exceptions)。 强制性异常(Checked Exceptions): 强制…...

free5gc+ueransim操作
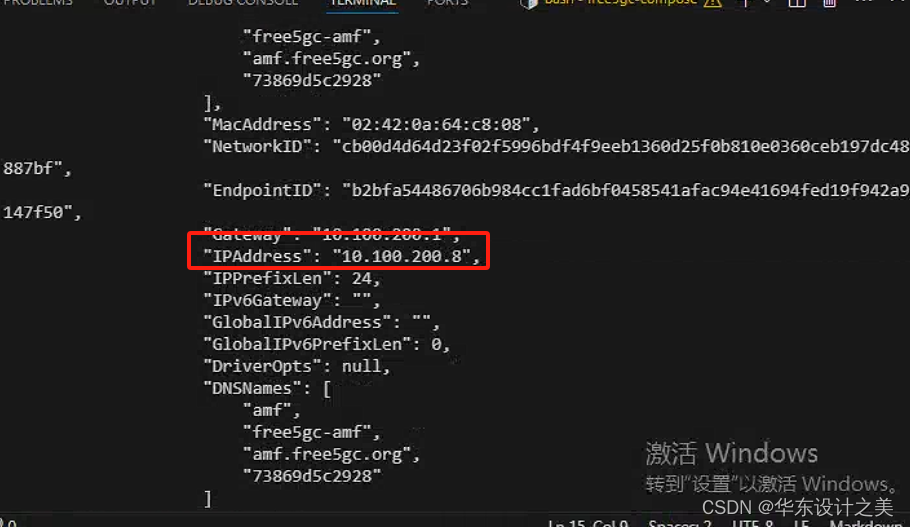
启动free5gc容器 cd ~/free5gc-compose docker-compose up -d 记录虚拟网卡地址,eth0 ifconfig 查看并记录amf网元的ip地址 sudo docker inspect amf "IPAddress"那一行,后面记录的即是amf的ip地址 记录上述两个ip地址,完成UER…...

麦肯锡精英高效阅读法笔记
系列文章目录 如何有效阅读一本书笔记 读懂一本书笔记 麦肯锡精英高效阅读法笔记 文章目录 系列文章目录序章 无法读书的5个理由无法读书的理由① 忙于工作,没时间读书无法读书的理由② 不知应该读什么无法读书的理由③ 没读完的书不断增多无法读书的理由④ 工作繁…...

高速、简单、安全的以太彩光,锐捷网络发布极简以太全光 3.X 方案
从 2021 年 3 月正式推出到现在,锐捷网络极简以太全光方案已经走进第四个年头。IT 仍在不断向前发展,数字化进程深入,数字化业务增多,更广泛的终端设备接入企业级园区网络,对园区网络提出了更高的要求,例如…...

图书管理系统
一、图书管理系统菜单 🍓管理员菜单 1.查找图书 2.新增图书 3.删除图书 4.显示图书 0.退出系统 --------------------------------------------------------------------------------------------------------------------------------- 🌼用户菜…...

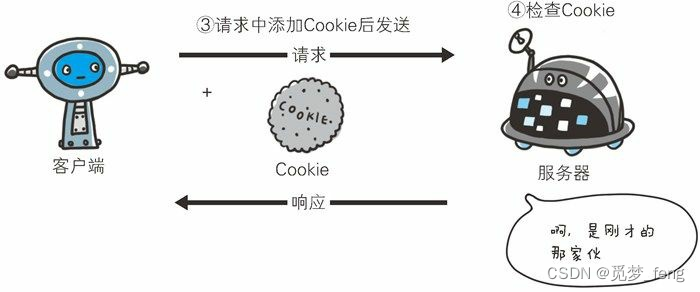
图解HTTP(2、简单的 HTTP 协议)
HTTP 协议用于客户端和服务器端之间的通信 请求访问文本或图像等资源的一端称为客户端,而提供资源响应的一端称为服务器端。 通过请求和响应的交换达成通信 请求必定由客户端发出,而服务器端回复响应报文 请求报文是由请求方法、请求 URI、协议版本、…...

小鹅知识付费系统登录,网课怎么推广与宣传?有啥获客方法?
现在很多教育机构都开始做网络课程,同行之间的竞争也愈发激烈,机构的网课想要盈利就需要对课程进行宣传推广,网课要怎么推广和宣传呢? 在线课程要想推广获客方法有几种,不同推广方法获客效果也是不同的,只有…...

韩顺平0基础学Java——第5天
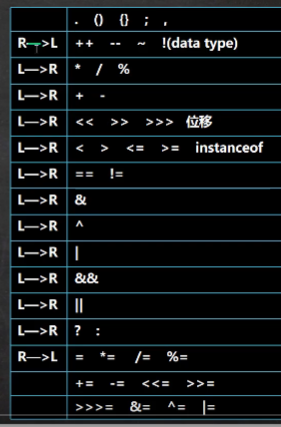
p72——p86 今天同学跟我说别学java,真的吗?唉,先把这视频干完吧。 逻辑运算符练习 x6,y6 x6,y5 x11,y6 x11,y5 z48 错了&a…...

单片机为什么能直接烧录程序?
在设计芯片的时候,关于烧录的环节是一个不得不考虑的问题。首先排除掉,由外部硬件直接操控FLASH的方案,这个方案有很多缺点。 1、每个IC使用的FLASH型号各不相同,每种型号的FLASH的烧录命令和流程都有差别,这会导致烧…...

【Linux】25. 网络基础(一)
网络基础(一) 计算机网络背景 网络发展 独立模式: 计算机之间相互独立; 网络互联: 多台计算机连接在一起, 完成数据共享; 其实本质上一台计算机内部也是一个小型网络结构(如果我们将计算机内部某个硬件不存放在电脑中,而是拉根长长的线进行连接。这其实也就是网…...

项目经理【人】任务
系列文章目录 【引论一】项目管理的意义 【引论二】项目管理的逻辑 【环境】概述 【环境】原则 【环境】任务 【环境】绩效 【人】概述 【人】原则 【人】任务 一、定义团队的基本规则&塔克曼阶梯理论 1.1 定义团队的基本规则 1.2 塔克曼阶梯理论 二、项目经理管理风格 …...
)
Linux学习(嵌入式硬件知识)
GPU和CPU GPU(Graphics Processing Unit,图形处理单元)和 CPU(Central Processing Unit,中央处理单元)是计算机中两种不同的处理器。它们在功能、设计和用途上有所不同。 CPU(中央处理单元&…...

英语学习笔记4——Is this your ...?
Is this your …? 词汇 Vocabulary suit /sut/ n. 西装,正装 suit 的配套: shirt n. 衬衫tie n. 领带,领结belt n. 腰带trousers n. 裤子shoes n. 鞋子 school /skuːl/ n. 学校 所有学校 搭配:middle school 初中 hig…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
