使用Tkinter实现数据预测工具的GUI界面展示
如果构建好预测模型后,想将预测模型通过一个交互式的页面显示,可以通过下边两种方式实现。
本文中代码有详细解析注释,便不再如往期一样分开讲解了,有需要的朋友可以直接拿去使用,代码可以直接运行,把预测模型那一部分改成自己的模型即可。
一、准备数据和模型
from sklearn.datasets._samples_generator import make_blobs # 导入make_blobs函数用于生成样本数据
from sklearn.cluster import KMeans # 导入KMeans聚类算法模型
# 生成包含100个样本的数据集,共4个聚类中心,随机种子为42
X, Y = make_blobs(n_samples=100, centers=4, random_state=42)
# 创建KMeans聚类模型,指定聚类数为4,随机种子为0,初始化方法为"k-means++"
kmeans = KMeans(n_clusters=4, random_state=0, init="k-means++")
# 使用生成的样本数据X对KMeans模型进行训练
kmeans.fit(X)
# 对两个测试数据[[-6, 4.5], [4, 4]]进行预测并打印预测结果
print(kmeans.predict([[-6, 4.5], [4, 4]])) # 输出对两个测试数据的聚类预测结果二、简洁界面
import tkinter as tk
from tkinter import messagebox, ttk
import numpy as np# 创建一个 Tkinter 应用并设置主题风格
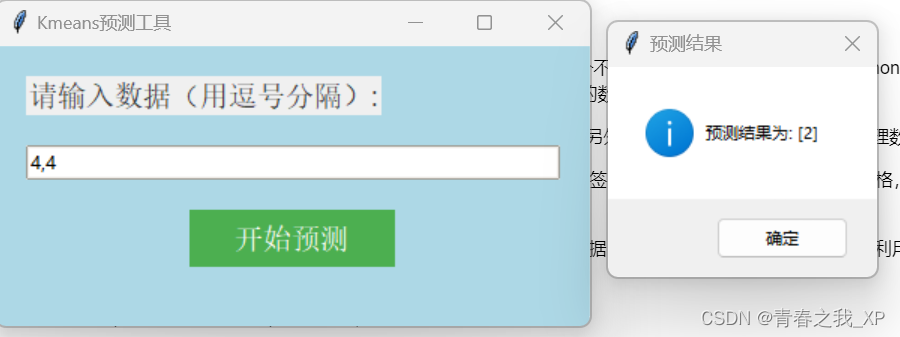
app = tk.Tk()
app.title("Kmeans预测工具") # 设置应用标题
app.style = ttk.Style() # 创建一个主题风格对象
app.style.theme_use("clam") # 选择一个更现代的主题# 自定义颜色配置
app.style.configure("TLabel", background="#F0F0F0", foreground="#333333", font=("Arial", 14)) # 配置标签的背景色、前景色和字体
app.style.configure("TButton", background="#4CAF50", foreground="white", relief="flat", font=("Arial", 14)) # 配置按钮的背景色、前景色、样式和字体
app.style.map("TButton", background=[("active", "#45a049")]) # 配置按钮在激活状态下的背景色# 设置背景颜色
app.style.configure("TFrame", background="lightblue") # 配置框架的背景色# 定义预测函数
def predict():try:input_data_str = entry.get().strip() # 获取并去除用户输入两边的空白if input_data_str:input_data = list(map(float, input_data_str.split(","))) # 将用户输入的数据转换为浮点数列表prediction = kmeans.predict([input_data]) # 使用Kmeans模型预测结果messagebox.showinfo("预测结果", f"预测结果为: {prediction}") # 显示预测结果else:messagebox.showwarning("警告", "请输入有效数据!") # 提示用户输入有效数据except ValueError:messagebox.showerror("错误", "输入包含非数字字符,请重新输入!") # 提示用户输入包含非数字字符# 创建界面元素
frame = ttk.Frame(app, padding="20") # 创建一个框架并设置内边距
frame.grid(row=0, column=0) # 将框架放置在应用窗口中label = ttk.Label(frame, text="请输入数据(用逗号分隔):") # 创建一个标签
label.grid(row=0, column=0, sticky=tk.W, pady=(0, 20)) # 放置标签在框架中指定位置entry = ttk.Entry(frame, width=50) # 创建一个文本输入框
entry.grid(row=1, column=0, pady=(0, 20)) # 放置文本输入框在框架中指定位置predict_button = ttk.Button(frame, text="开始预测", command=predict) # 创建一个按钮
predict_button.grid(row=2, column=0, pady=(0, 20)) # 放置按钮在框架中指定位置# 调整窗口大小适应内容
app.update_idletasks() # 更新应用的任务
width = app.winfo_width() # 获取应用窗口的宽度
height = app.winfo_height() # 获取应用窗口的高度
x_pos = (app.winfo_screenwidth() // 2) - (width // 2) # 计算应用窗口的水平位置
y_pos = (app.winfo_screenheight() // 2) - (height // 2) # 计算应用窗口的垂直位置
app.geometry(f"{width}x{height}+{x_pos}+{y_pos}") # 设置应用窗口的大小和位置# 启动应用
app.mainloop() # 进入主事件循环结果如下:

三、添加背景图片
import tkinter as tk # 导入tkinter库,并使用别名tk简化调用# 从tkinter库中导入messagebox模块
from tkinter import messagebox # 定义预测函数
def predict():try:# 获取输入框中的数据并去除首尾空格input_data_str = entry.get().strip()if input_data_str: # 如果输入数据非空# 将输入数据按逗号分割,并转换为浮点数列表input_data = list(map(float, input_data_str.split(",")))# 使用kmeans模型进行预测prediction = kmeans.predict([input_data])# 弹出消息框显示预测结果messagebox.showinfo("预测结果", f"预测结果为: {prediction}")else: # 如果输入数据为空# 弹出警告消息框messagebox.showwarning("警告", "请输入有效数据!")except ValueError: # 捕获数值转换异常# 弹出错误消息框,提示输入包含非数字字符messagebox.showerror("错误", "输入包含非数字字符,请重新输入!")# 创建一个Tkinter应用窗口
root = tk.Tk()
root.title("Kmeans预测工具") # 设置应用窗口的标题# 创建顶部Frame
top_frame = tk.Frame(root)
top_frame.pack(side="top") # 将顶部Frame放置在应用窗口顶部# 创建Canvas(画布)组件
canvas = tk.Canvas(top_frame, width=500, height=250)
canvas.pack(side="top") # 将Canvas放置在顶部Frame中# 从文件中加载图片,并在Canvas上创建图像
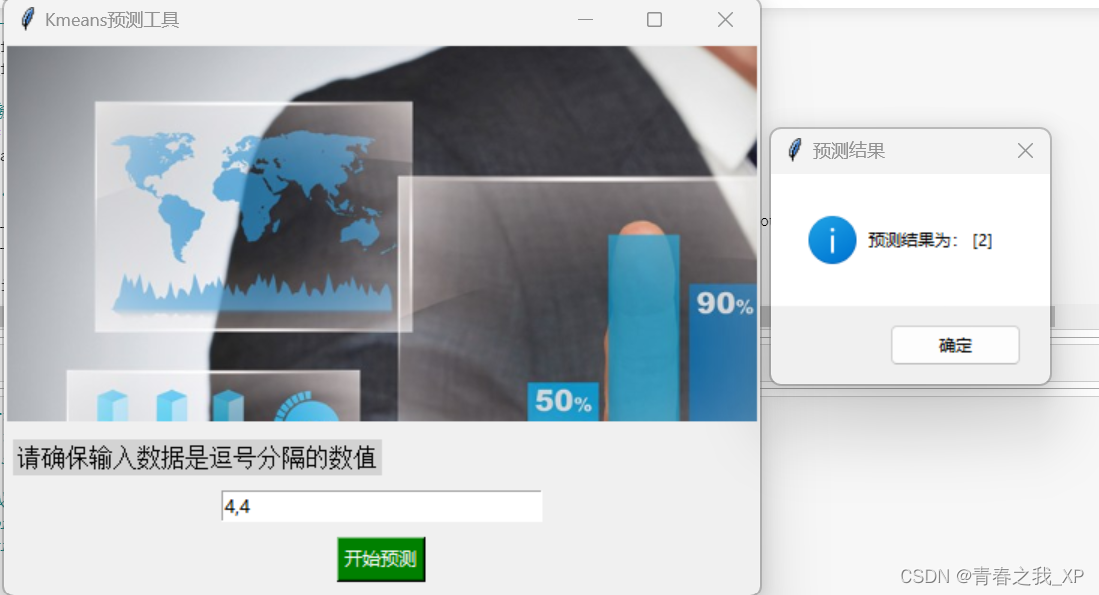
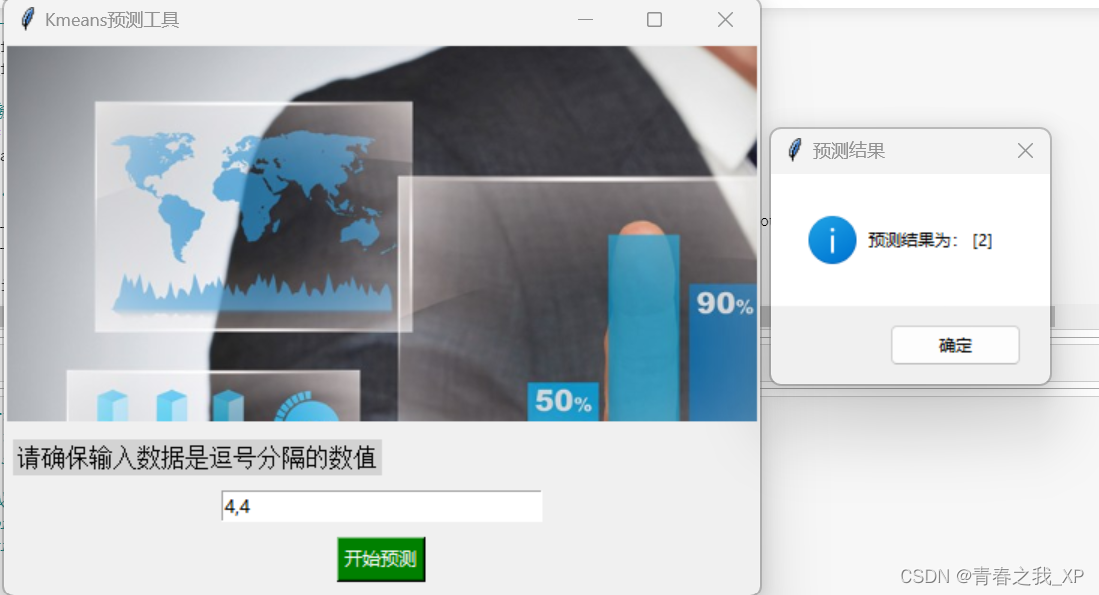
img = tk.PhotoImage(file=r"shadow.png")
canvas.create_image(0, 0, anchor="nw", image=img)# 创建新的Frame,用于放置提示语
top_frame = tk.Frame(root)
top_frame.pack(side="top", fill="x", pady=10) # 将新的Frame放置在应用窗口顶部# 创建提示语标签,设置其文本、字体、颜色等属性,并将其放置在Frame中
label = tk.Label(top_frame, text="请确保输入数据是逗号分隔的数值", anchor="w", justify="left", font=("Arial", 12), foreground="black",background="lightgrey")
label.pack(side="left", fill="x", padx=6)# 创建新的Frame,用于放置输入框和按钮
middle_frame = tk.Frame(root)
middle_frame.pack(side="top", fill="x", pady=0) # 将新的Frame放置在应用窗口顶部# 创建输入框,并将其放置在Frame中
entry = tk.Entry(middle_frame, width=30)
entry.pack(pady=0) # 调整输入框的位置# 创建“开始预测”按钮,设置其文本、前景色、背景色、点击事件回调函数,并将其放置在应用窗口底部
predict_button = tk.Button(root, text="开始预测", command=predict,foreground="white",background="green")
predict_button.pack(side="bottom", pady=10)root.mainloop() # 启动应用的主事件循环,使应用能够响应用户的交互操作
结果如下:

相关文章:

使用Tkinter实现数据预测工具的GUI界面展示
如果构建好预测模型后,想将预测模型通过一个交互式的页面显示,可以通过下边两种方式实现。 本文中代码有详细解析注释,便不再如往期一样分开讲解了,有需要的朋友可以直接拿去使用,代码可以直接运行,把预测…...

机器学习笔记-22
终章 至此吴恩达老师的机器学习课程已经完成啦,总结一下: 1.监督学习的算法:线性回归、逻辑回归、神经网络和向量机 2.无监督学习的算法:K-Means、PCA、异常检测 3.推荐系统、大规模数据处理、正则化、如何评估算法 4.上限分析、…...

车间为什么选择蒸发式冷风机?
蒸发式冷风机具有以下特点: 节能环保:蒸发式冷风机不使用压缩机和化学制冷剂,而是通过水的蒸发来降低温度,因此它是无压缩机、无冷媒、无污染的环保型产品。降温效果显著:在较潮湿地区,它一般能达到5-9℃的…...

5分钟速通大语言模型(LLM)的发展与基础知识
✍️ 作者:哈哥撩编程(视频号同名) 博客专家全国博客之星第四名超级个体COC上海社区主理人特约讲师谷歌亚马逊演讲嘉宾科技博主极星会首批签约作者 🏆 推荐专栏: 🏅 程序员:职场关键角色通识宝…...

vue项目开发流程
vue项目开发流程 环境配置 asdf plugin add nodejs asdf install nodejs 16.20.2创建项目 npm create vitelatest my-vue-app -- --template vue npm install npm run dev修改调试端口 修改vite.config.js,修改如下所示,添加server的host和port。 import { de…...

【Django学习笔记(十)】Django的创建与运行
Django的创建与运行 前言正文1、安装Django2、创建项目2.1 基于终端创建项目2.2 基于Pycharm创建项目2.3 两种方式对比 3、默认项目文件介绍4、APP5、启动运行Django5.1 激活App5.2 编写URL和视图函数对应关系5.3 启动Django项目5.3.1 命令行启动5.3.2 Pycharm启动5.3.3 views.…...
:IM代码入门实践(Part1) [共16篇])
即时通讯技术文集(第37期):IM代码入门实践(Part1) [共16篇]
为了更好地分类阅读 52im.net 总计1000多篇精编文章,我将在每周三推送新的一期技术文集,本次是第37 期。 [- 1 -] 一种Android端IM智能心跳算法的设计与实现探讨(含样例代码) [链接] http://www.52im.net/thread-783-1-1.html […...

UV胶具有哪些特点和优势
1. 快速固化:UV胶在紫外线照射下能够迅速固化,固化时间通常在几秒钟到几分钟之间,大大提高了生产效率。 2. 高粘接强度:UV胶固化后,具有较高的粘接强度,能够在各种材料上实现可靠的粘接,提供持…...

python面试之mysql引擎选择问题
MySQL数据库提供了多种存储引擎,每种存储引擎有其特定的优势和场景适用。以下是几种常见的MySQL存储引擎及其特点: InnoDB: 支持事务,有回滚和提交事务的功能。 支持行级锁定,提供更高的并发。 支持外键约束&#…...

MT3031 AK IOI
思路:把每个节点存到堆(大根堆)里。 如果节点放入后总时间没有超过m则放入堆中;如果总时间超过了,就看堆头元素是否比新元素大。如果大,则删除堆头(反悔贪心)。 注意别忘记开long l…...

UE5自动生成地形二:自动生成插件
UE5自动生成地形二:自动生成插件 Polycam使用步骤 本篇主要讲解UE5的一些自动生成地形的插件 Polycam 此插件是通过现实的多角度照片自动建模生成地形数据,也是免费的。这里感谢B站up主古道兮峰的分享 Polycam网站 插件下载地址 插件网盘下载 提取码&a…...

二分图(染色法与匈牙利算法)
二分图当且仅当一个图中不含奇数环 1.染色法 简单来说,将顶点分成两类,边只存在于不同类顶点之间,同类顶点之间没有边。 e.g. 如果判断一个图是不是二分图? 开始对任意一未染色的顶点染色。 判断其相邻的顶点中,若未…...

ReactFlow的ReactFlow实例事件传参undefined处理状态切换
1.问题 ReactFlow的ReactFlow实例有些事件我们在不同的状态下并不需要,而且有时候传参会出现其它渲染效果,比如只读状态下我们不想要拖拉拽onEdgesChange连线重连或删除的功能。 2.思路 事件名称类型默认值onEdgesChange(changes: EdgeChange[]) >…...

Dockerfile 和 Docker Compose
Dockerfile 和 Docker Compose 是 Docker 生态系统中两个重要的组成部分,它们分别服务于不同的目的,但共同协助开发者和运维人员高效地管理和部署容器化应用。 Dockerfile Dockerfile 是一个文本文件,包含了构建 Docker 镜像所需的一系列指…...

多个文件 import 的相同模块里的对象
多个文件 import 的相同模块里的对象,是否永远都是同一个对象? 在store的index.js中 import vue from ‘vue’ import Vuex from ‘vuex’ 并配置有关对象 然后再app.vue中配置vm 在不同的文件中 import一个vue对象,在任何情况下&#…...

面试经典150题——验证回文串
面试经典150题 day25 题目来源我的题解方法一 双指针方法二 双指针 空间优化 题目来源 力扣每日一题;题序:125 我的题解 方法一 双指针 首先去除掉字符串中的无用字符,并将英文字符转换为小写,然后使用双指针来判断是否是回文串…...

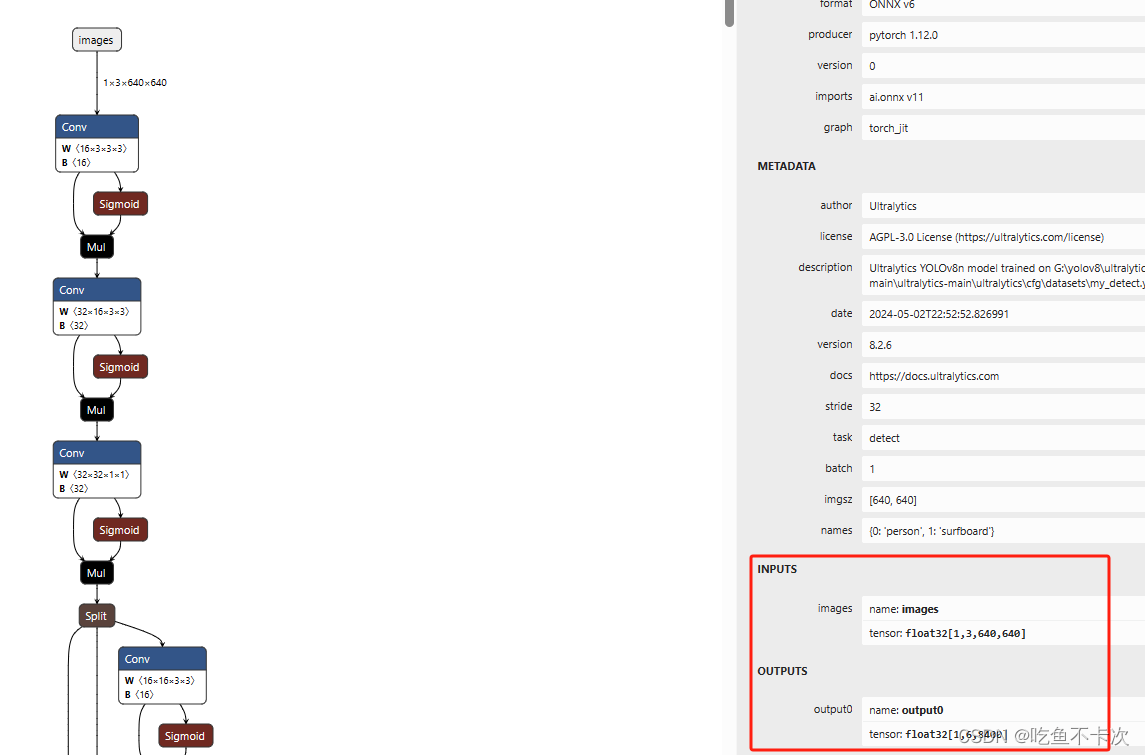
YOLOv8的训练、验证、预测及导出[目标检测实践篇]
这一部分内容主要介绍如何使用YOLOv8训练自己的数据集,并进行验证、预测及导出,采用代码和指令的两种方式,参考自官方文档:Detect - Ultralytics YOLOv8 Docs。实践篇不需要关注原理,只需要把流程跑通就行,…...

光伏远动通讯屏的组成
光伏远动通讯屏的组成 远动通讯屏主要用于电力系统数据采集与转发,远动通讯屏能够采集站内的各种数据,如模拟量、开关量和数字量等,并通过远动通讯规约将必要的数据上传至集控站或调度系统。这包括但不限于主变和输电线路的功率、电流、电压等…...

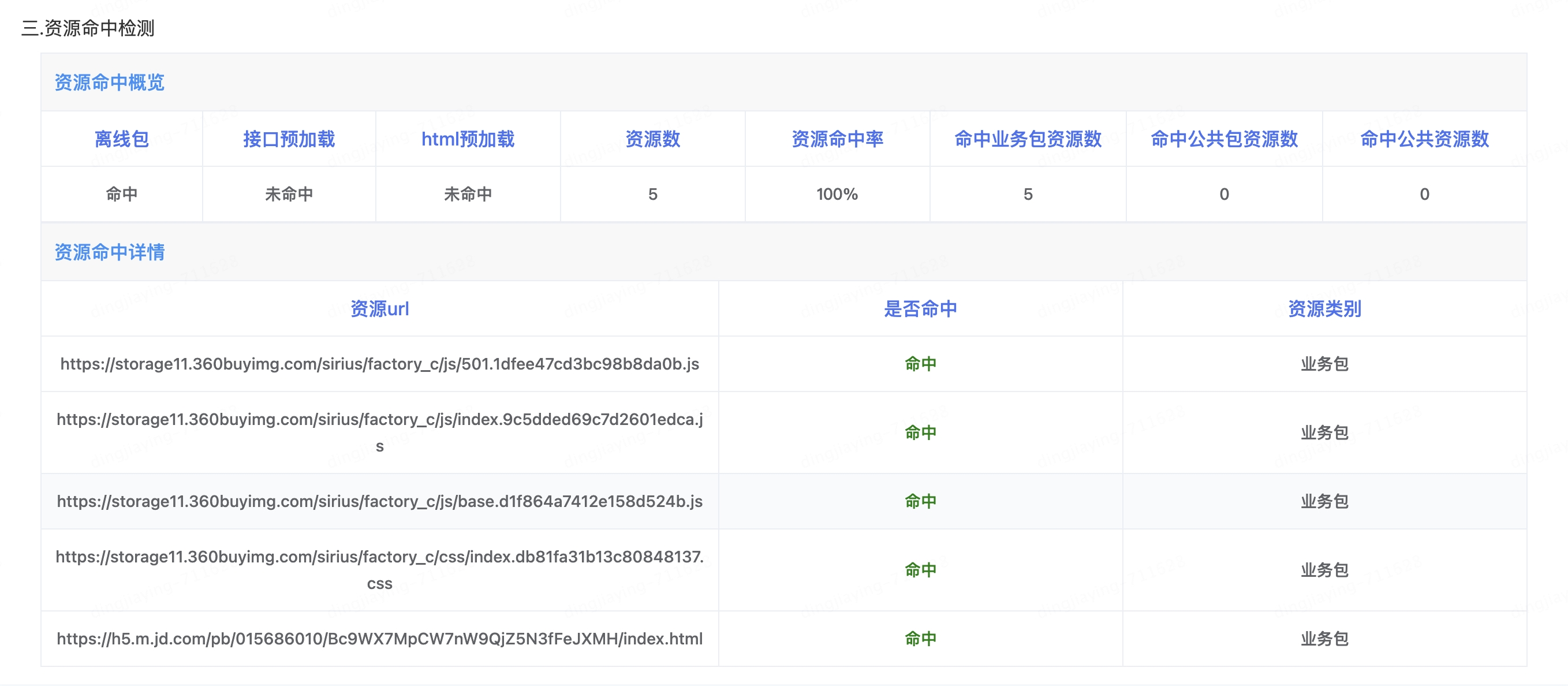
营销H5测试综述
H5页面是营销域最常见的一种运营形式,业务通过H5来提供服务,可以满足用户对于便捷、高效和低成本的需求。H5页面是业务直面用户的端点,其质量保证工作显得尤为重要。各业务的功能实现具有通用性,相应也有共性的测试方法࿰…...

【C++随记4】C++二进制位操作运算符
在C中,二进制位操作运算符允许你直接对整数类型的变量的位进行操作。这些运算符包括: 按位与(Bitwise AND): & 按位或(Bitwise OR): | 按位异或(Bitwise XOR): ^ 按位取反&…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...

用js实现常见排序算法
以下是几种常见排序算法的 JS实现,包括选择排序、冒泡排序、插入排序、快速排序和归并排序,以及每种算法的特点和复杂度分析 1. 选择排序(Selection Sort) 核心思想:每次从未排序部分选择最小元素,与未排…...
