Java中的类型转换
一、类型转换
对类型转换来说分为向上类型转换和向下类型转换:
- 向上类型转换是自动完成的,一般是小类型向大类型转换。在引用类型中是子类型向父类型转换。
- 向下类型转换是强制完成的,一般是大类型向小类型转换。在引用类型中是父类型向子类型转换。
public class PolymorphicDemo3 {public static void main(String[] args) {Object obj = new Object();String str = new String("Hello");obj = str; // 向上类型转换,将 String 类型向上提升为 Object 类型str = (String)obj; // 向下类型转换,它需要强制完成}
}注意:在类型转换时,如果是向下类型转换,那么要转换两个类型必须有关系,否则会报错。
abstract class Animal {abstract void haha();
}
class Cat extends Animal {@Overridevoid haha() {System.out.println("Cat haha()");}
}
class Dog extends Animal {@Overridevoid haha() {System.out.println("Dog haha()");}
}
public class HelloKitDemo {public static void main(String[] args) {Cat cat = new Cat();Dog dog = new Dog();cat = (Cat)dog; // 报错, 不能将 Dog 转换为 cat}
}在进行向下类型转换时,为了避免这种没有关系的两个类型之间进行转换,我们需要使用 ==instanceof==运算符来进行判断,然后再做转换。
二、instanceof
instanceof即是关键字,也是运算符,用于做类型转换时候的判断。
public class HelloKitDemo {public static void main(String[] args) {Animal cat = new Cat();Animal dog = new Dog();if (cat instanceof Dog) {dog = (Dog) cat;}if (dog instanceof Cat) {cat = (Cat)dog;}}
}三、泛型
什么是泛型呢?泛型也叫做参数化类型。
我们都知道,在参数中,定义方法时候为形参,调用方法时候为实参。在泛型中就是,将原来的类型参数化,类似于方法中的变量参数。
在泛型的使用过程中,操作的数据类型被指定为一个参数,它可以被使用在类、接口、方法中,泛型类、泛型接口、泛型方法。
泛型是在 JDK1.5 出来的,它的目的是为了减少程序的错误发生。
// <T> 这种方式就是用于定义泛型类型的语法,泛型类型需要定义在一对尖括号中。
// 泛型类型的最终类型取决于创建这个对象时指定的具体类型。
class ArrayType<T> {public T[] create(T[] t) {return t;}
}public class GenericDemo<T> {public static void main(String[] args) {int[] arr1 = new int[10];arr1[0] = 10;arr1[1] = 20;//arr1[2] = "30"; // 报错String[] arr2 = new String[10];arr2[0] = "Hello";arr2[1] = "World";//arr2[2] = 20; // 报错Object[] arr3 = new Object[10];arr3[0] = "Hello";arr3[1] = 20;ArrayType<Integer> integerArrayType = new ArrayType<>();integerArrayType.create(new Integer[]{1, 2, 3});ArrayType<String> stringArrayType = new ArrayType<>();stringArrayType.create(new String[]{"Hello", "World"});}
}在Java中,只存在伪泛型。泛型类型只会在程序编译时进行类型验证作用,也就是说在程序编译时就进行判断它的类型是否合法。当编译完成后,泛型类型会被擦除,也就是说,在 .class 字节码文件中是没有泛型类型的。
相关文章:

Java中的类型转换
一、类型转换 对类型转换来说分为向上类型转换和向下类型转换: 向上类型转换是自动完成的,一般是小类型向大类型转换。在引用类型中是子类型向父类型转换。向下类型转换是强制完成的,一般是大类型向小类型转换。在引用类型中是父类型向子类…...

定义范围对PFMEA分析的重要性——SunFMEA软件
在进行PFMEA分析时,定义范围是一个至关重要的步骤。这是因为,通过明确分析的范围,可以确保团队关注到最关键、最可能影响产品质量的过程,从而更有效地识别和解决潜在问题。今天SunFMEA软件和大家一起讨论定义范围对PFMEA操作的重要…...

json返回工具类|世界协调时间(UTC)
一、问题 世界协调时间(UTC)是一个标准的时间参考,通常被用于跨越不同时区的时间标准。要将 UTC 时间转换为中国时间(中国标准时间),你需要将时间加上8个小时,因为中国位于 UTC8 时区。 初中知…...

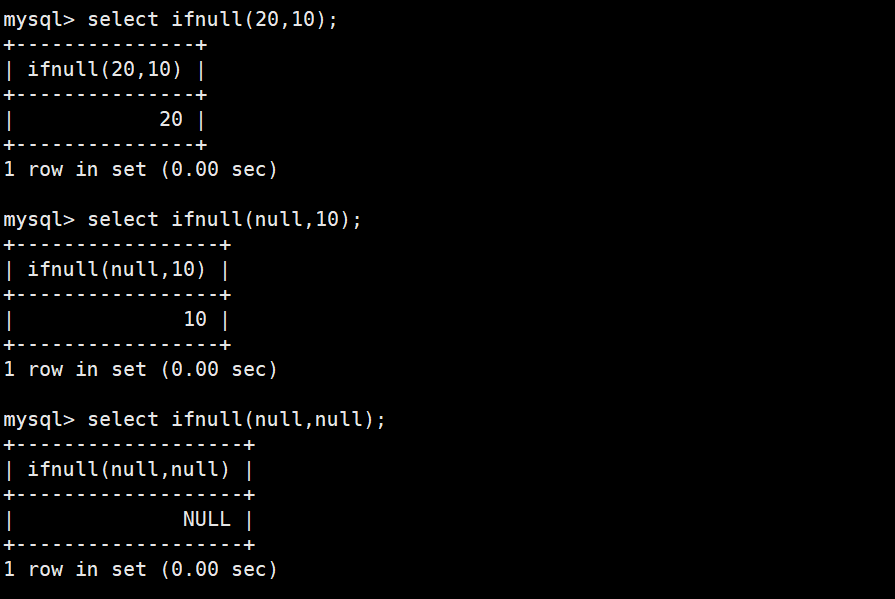
MySQL·内置函数
目录 函数 日期函数 案例1:创建一张表,记录生日 案例2:创建一个留言表 案例3:请查询在2分钟内发布的帖子 字符串函数 案例1: 获取emp表的ename列的字符集 案例2:要求显示exam_result表中的信息&am…...

vue根据文字动态判断溢出...鼠标悬停显示el-tooltip展示
使用自定义el- tooltip 组件 定义 Tooltip是一种小型弹出框,它显示有关特定页面元素的信息,例如按钮、链接或图标。Tooltip通常以半透明的气泡形式呈现,并出现在页面元素的旁边或下方。 它可以改善用户体验,使用户更容易理解页面元素的功能和意图。用户可以通过将鼠标悬停…...

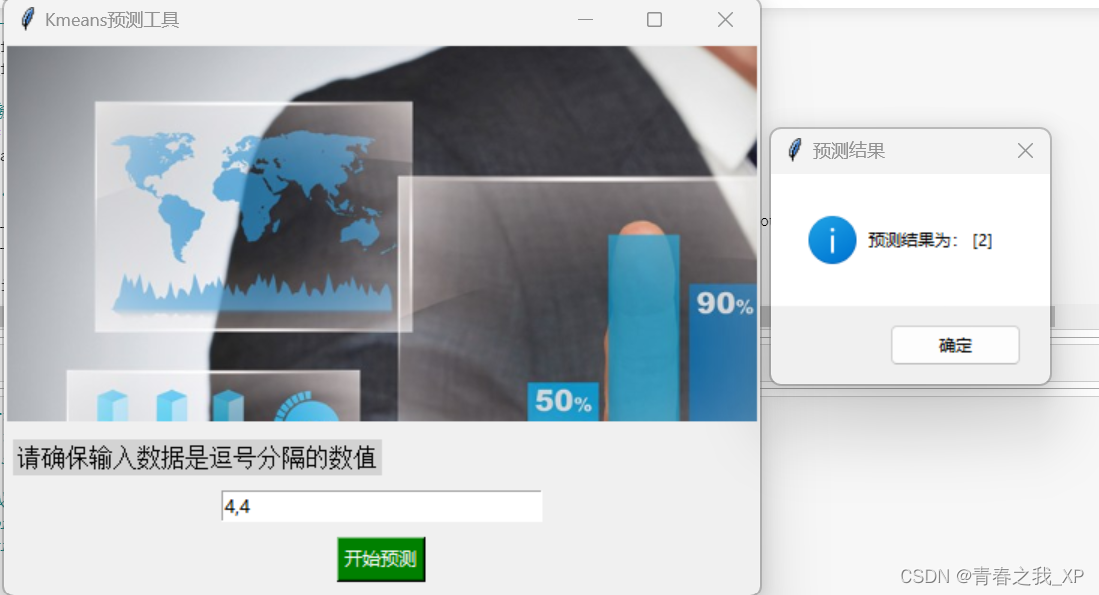
使用Tkinter实现数据预测工具的GUI界面展示
如果构建好预测模型后,想将预测模型通过一个交互式的页面显示,可以通过下边两种方式实现。 本文中代码有详细解析注释,便不再如往期一样分开讲解了,有需要的朋友可以直接拿去使用,代码可以直接运行,把预测…...

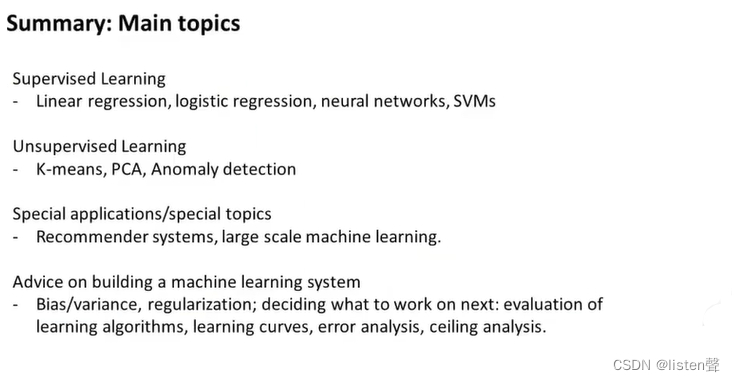
机器学习笔记-22
终章 至此吴恩达老师的机器学习课程已经完成啦,总结一下: 1.监督学习的算法:线性回归、逻辑回归、神经网络和向量机 2.无监督学习的算法:K-Means、PCA、异常检测 3.推荐系统、大规模数据处理、正则化、如何评估算法 4.上限分析、…...

车间为什么选择蒸发式冷风机?
蒸发式冷风机具有以下特点: 节能环保:蒸发式冷风机不使用压缩机和化学制冷剂,而是通过水的蒸发来降低温度,因此它是无压缩机、无冷媒、无污染的环保型产品。降温效果显著:在较潮湿地区,它一般能达到5-9℃的…...

5分钟速通大语言模型(LLM)的发展与基础知识
✍️ 作者:哈哥撩编程(视频号同名) 博客专家全国博客之星第四名超级个体COC上海社区主理人特约讲师谷歌亚马逊演讲嘉宾科技博主极星会首批签约作者 🏆 推荐专栏: 🏅 程序员:职场关键角色通识宝…...

vue项目开发流程
vue项目开发流程 环境配置 asdf plugin add nodejs asdf install nodejs 16.20.2创建项目 npm create vitelatest my-vue-app -- --template vue npm install npm run dev修改调试端口 修改vite.config.js,修改如下所示,添加server的host和port。 import { de…...

【Django学习笔记(十)】Django的创建与运行
Django的创建与运行 前言正文1、安装Django2、创建项目2.1 基于终端创建项目2.2 基于Pycharm创建项目2.3 两种方式对比 3、默认项目文件介绍4、APP5、启动运行Django5.1 激活App5.2 编写URL和视图函数对应关系5.3 启动Django项目5.3.1 命令行启动5.3.2 Pycharm启动5.3.3 views.…...
:IM代码入门实践(Part1) [共16篇])
即时通讯技术文集(第37期):IM代码入门实践(Part1) [共16篇]
为了更好地分类阅读 52im.net 总计1000多篇精编文章,我将在每周三推送新的一期技术文集,本次是第37 期。 [- 1 -] 一种Android端IM智能心跳算法的设计与实现探讨(含样例代码) [链接] http://www.52im.net/thread-783-1-1.html […...

UV胶具有哪些特点和优势
1. 快速固化:UV胶在紫外线照射下能够迅速固化,固化时间通常在几秒钟到几分钟之间,大大提高了生产效率。 2. 高粘接强度:UV胶固化后,具有较高的粘接强度,能够在各种材料上实现可靠的粘接,提供持…...

python面试之mysql引擎选择问题
MySQL数据库提供了多种存储引擎,每种存储引擎有其特定的优势和场景适用。以下是几种常见的MySQL存储引擎及其特点: InnoDB: 支持事务,有回滚和提交事务的功能。 支持行级锁定,提供更高的并发。 支持外键约束&#…...

MT3031 AK IOI
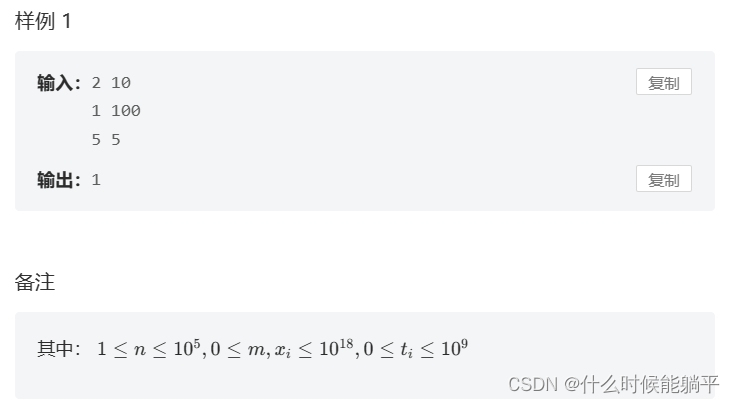
思路:把每个节点存到堆(大根堆)里。 如果节点放入后总时间没有超过m则放入堆中;如果总时间超过了,就看堆头元素是否比新元素大。如果大,则删除堆头(反悔贪心)。 注意别忘记开long l…...

UE5自动生成地形二:自动生成插件
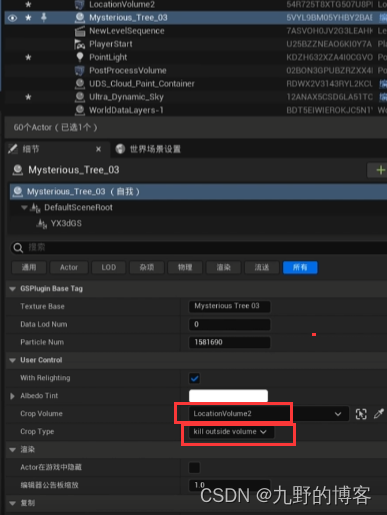
UE5自动生成地形二:自动生成插件 Polycam使用步骤 本篇主要讲解UE5的一些自动生成地形的插件 Polycam 此插件是通过现实的多角度照片自动建模生成地形数据,也是免费的。这里感谢B站up主古道兮峰的分享 Polycam网站 插件下载地址 插件网盘下载 提取码&a…...

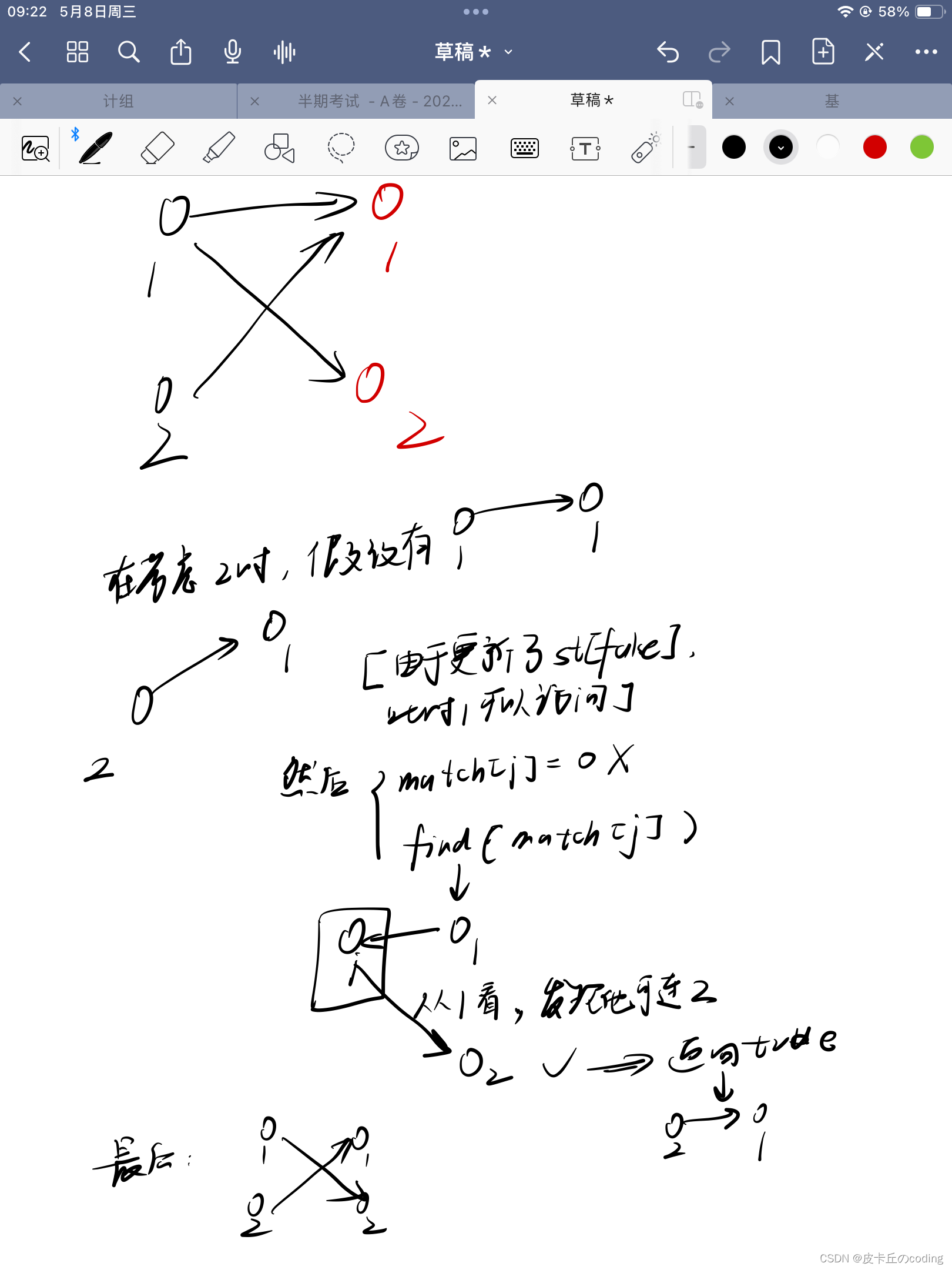
二分图(染色法与匈牙利算法)
二分图当且仅当一个图中不含奇数环 1.染色法 简单来说,将顶点分成两类,边只存在于不同类顶点之间,同类顶点之间没有边。 e.g. 如果判断一个图是不是二分图? 开始对任意一未染色的顶点染色。 判断其相邻的顶点中,若未…...

ReactFlow的ReactFlow实例事件传参undefined处理状态切换
1.问题 ReactFlow的ReactFlow实例有些事件我们在不同的状态下并不需要,而且有时候传参会出现其它渲染效果,比如只读状态下我们不想要拖拉拽onEdgesChange连线重连或删除的功能。 2.思路 事件名称类型默认值onEdgesChange(changes: EdgeChange[]) >…...

Dockerfile 和 Docker Compose
Dockerfile 和 Docker Compose 是 Docker 生态系统中两个重要的组成部分,它们分别服务于不同的目的,但共同协助开发者和运维人员高效地管理和部署容器化应用。 Dockerfile Dockerfile 是一个文本文件,包含了构建 Docker 镜像所需的一系列指…...

多个文件 import 的相同模块里的对象
多个文件 import 的相同模块里的对象,是否永远都是同一个对象? 在store的index.js中 import vue from ‘vue’ import Vuex from ‘vuex’ 并配置有关对象 然后再app.vue中配置vm 在不同的文件中 import一个vue对象,在任何情况下&#…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
