【手撕面试题】JavaScript(高频知识点一)
目录
面试官:请你简述 var、let、const 三者之间的区别?
面试官:请你谈谈对深拷贝与浅拷贝的理解
面试官:输入URL的那一瞬间浏览器做了什么?
面试官:说一说JS数据类型有哪些,区别是什么?
面试官:说一说你对闭包的理解?
面试官:说一说JavaScript有几种方法判断变量的类型?
面试官:说一说null 和 undefined 的区别,如何让一个属性变为null
面试官:说一下有什么方法可以保持前后端实时通信?
面试官:说一说伪数组和数组的区别?
每天10道题,100天后,搞定所有前端面试的高频知识点,加油!!!,在看文章的同时,希望不要直接看答案,先思考一下自己会不会,如果会,自己的答案是什么?想过之后再与答案比对,是不是会更好一点,当然如果你有比我更好的答案,欢迎评论区留言,一起探讨技术之美。
面试官:请你简述 var、let、const 三者之间的区别?
我:呃~,好的,三者的作用区别总结如下:
var:最常用的变量;允许重复声明,但会导致数据被覆盖;会产生变量提升;局部变量挂载到全局对象上,会造成全局对象的污染。
console.log(a) // 因变量提升, var a;提到前面但是没有赋值,所以值为undefined var a = 1 var a = '你好' // var声明的变量会被重新赋值 console.log(a) // a会打印被重新赋值的值 console.log(window.a) // var声明的局部变量会被挂载到全局变量上,造成全局变量的污染。let:es6新增命令,用法类似var;不允许重复声明;不存在变量提升;常作用于块级作用域而避免局部变量造成全局变量的污染。
let a=10; console.log(a) // 不存在变量提升,所以值为:10 console.log(window.a) // 不会造成全局污染,所以值为 undefined for(let i =0;i<3;i++){ // 会生成块级作用域,i 的值只能在块级作用域中使用console.log(i) } console.log(i) // 因为拿不到块级作用域中的值,所以报错。const:es6新增命令,用于声明常量且值无法被修改;声明常量必须立刻初始化,否则后期赋值报错;不能重复声明;const指向变量的地址, 只要变量名所引用的地址不变就不会报错
const arr = ['小张','小王','小李','小赵'] arr[0]='小明' console.log(arr) // ['小明', '小王', '小李', '小赵'] const arr = [] // 报错
面试官:请你谈谈对深拷贝与浅拷贝的理解
我:呃~,好的,对两者的理解总结如下:
深拷贝:新数据与原数据互不打扰。
// 扩展运算符在一维数组中是属于深拷贝,在多维数组中属于浅拷贝 let arr = [1,2,3] let newArr = [...arr] newArr.push(4) console.log(arr,newArr) // [1, 2, 3],[1, 2, 3, 4]// 深拷贝用法 let list = [{id:1,name:'张三',age:18},{id:2,name:'李四',age:28},{id:3,name:'王五',age:38}, ] let newList = JSON.parse(JSON.stringify(list)) newList.pop() console.log(list.length,newList.length) // 3 2当然,深拷贝也有一种标准写法,如下:
// 标准的深拷贝 => 引用数据类型(数组,对象) function deepClone(source){const targetObj = source.constructor === Array ? [] : {}for(let keys in source){if(source.hasOwnProperty(keys)){// 引用数据类型if(source[keys] && typeof source[keys] === 'object'){targetObj[keys] = source[keys].constructor === Array ? [] : {}// 递归targetObj[keys] = deepClone(source[keys])}else{// 基本数据类型,直接赋值targetObj[keys] = source[keys]}}}return targetObj }let obj = {name:'张三',age:18,hobby:['抽烟','喝酒','烫头'],action:{am:'敲代码',pm:'睡觉'} } let newObj = deepClone(obj) newObj.name = '李四' console.log(obj.name,newObj.name)// 张三 李四浅拷贝:新数据会影响原数据。
let arr = [1,2,3] let newArr = arr // 对新数据做出改变,原数据也会发生改变,这种就叫做浅拷贝 newArr.push(4) // [1, 2, 3, 4] console.log(arr,newArr) // [1, 2, 3, 4]说白了,深拷贝是重新获得一个新的数据,且和原来的数据没有任何关系;浅拷贝虽然能得到一个新的数据,但是和原来的数据仍有一定的联系。
面试官:输入URL的那一瞬间浏览器做了什么?
我:呃~,URL是由以下几部分组成:
https: 传输协议(http和tcp之间加了一层 TSL 或者 SSL 的安全层)
www:服务器
baidu.com:域名
DNS域名系统会匹配真实的IP,第一次访问正常,第二次访问会将域名解析的IP存在本地用来读取浏览器缓存。
输入URL的那一刻经历了:域名 -> DNS域名系统 -> 拿到真实IP -> 建立连接(TCP的三次握手) -> 拿数据,渲染页面 -> 四次挥手
具体实现过程:
1. url解析:判断是搜索内容还是请求URL
2. 查找本地缓存:如果有缓存直接返回给页面,没有缓存则进入网络请求阶段
3. DNS解析
4. 通过三次握手建立TCP连接
5. 合成请求头信息,发送http请求
6. 处理响应信息
7. 通过四次挥手断开TCP连接
8. 如果响应状态码301,则重定向
9. 浏览器进行页面渲染:1)解析html,生成DOM树;2)根据css计算节点样式,生成stylesheet;3)生成布局树;4)为特定的元素生成独立图层
面试官:说一说cookie sessionStorage localStorage 区别?
我:呃~,好的,他们之间的关系如下:
相同点:
都是浏览器存储,都存储在浏览器本地。
区别:
1.cookie由服务器或前端写入, sessionStorage以及localStorage都是由前端写入
2.cookie的生命周期由服务器端写入时就设置好的,localStorage是写入就一直存在,除非手动清除,sessionStorage是由页面关闭时自动清除
3.cookie存储空间大小约4kb, sessionStorage及localStorage空间比较大,大约5M
4.3者的数据共享都遵循同源原则,sessionStorage还限制必须是同一个页面
5.前端给后端发送请求时,自动携带cookie, session 及 local都不携带
6.cookie一般存储登录验证信息或者token,localStorage常用于存储不易变动的数据,减轻服务器压力,sessionStorage可以用来监测用户是否是刷新进入页面,如音乐播放器恢复进度条功能
面试官:说一说JS数据类型有哪些,区别是什么?
我:呃~,JS数据类型分为两类:一类是基本数据类型,另一类是引用数据类型,如下:
基本类型:string、number、boolean、null、undefined、symbol、bigInt
引用类型: object、array
基本类型存储在栈中,空间小,操作频繁
引用类型存储在堆中,空间大,在栈中存储了指针,指向在堆中的起始地址
注意:Symbol具有唯一性, 不可枚举 使用getOwnPropertySymbols获取
面试官:说一说你对闭包的理解?
我:呃~,内层函数引用外层函数中变量,这些变量的集合就是闭包。
形成的原理:作用域链,当前作用域可以访问上级作用域中的变量。
解决的问题:能够让函数作用域中的变量在函数执行结束之后不被销毁,同时也能在函数外部可以访问函数内部的局部变量。
带来的问题:由于垃圾回收器不会将闭包中变量销毁,于是就造成了内存泄露,内存泄露积累多了就容易导致内存溢出。
闭包的应用,能够模仿块级作用域,能够实现柯里化,在构造函数中定义特权方法、Vue中数据响应式Observer中使用闭包等。
面试官:说一说JavaScript有几种方法判断变量的类型?
我:呃~,好的,总结如下:
1. typeof(根据二进制判断),不能判断数据类型:null和object
2. intanceof(根据原型链判断),原生数据类型不能判断
3. constructor.name(根据构造器判断),不能判断null数据类型
4. Object.prototype.toString.call()(用Object的toString方法判断)所有类型数据都能判断,记住判断结果打印为:'[object Xxx]'
面试官:说一说null 和 undefined 的区别,如何让一个属性变为null
我:呃~,null 是定义 并赋值null undefined是定义未赋值。
面试官:说一下有什么方法可以保持前后端实时通信?
我:呃~,轮询、长轮询、 iframe流、WebSocket、SSE。
面试官:说一说伪数组和数组的区别?
我:呃~,好的,总结如下:
伪数组的特点:类型是object、不能使用数组方法、可以获取长度、可以使用for in遍历
伪数组可以转换为数组的方法:Array.prototype.slice.call()、Array.from()、[...伪数组]
有哪些是伪数组:函数的参数arguments,Map和Set的keys()、values()和entires()
相关文章:
)
【手撕面试题】JavaScript(高频知识点一)
目录 面试官:请你简述 var、let、const 三者之间的区别? 面试官:请你谈谈对深拷贝与浅拷贝的理解 面试官:输入URL的那一瞬间浏览器做了什么? 面试官:说一说cookie sessionStorage localStorage 区别&am…...

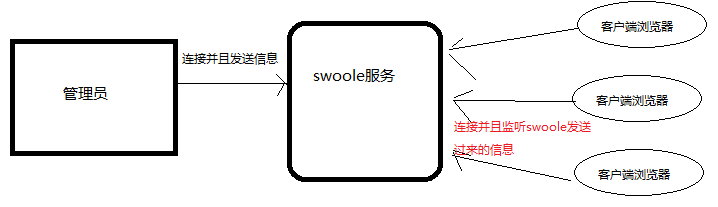
如何用PHP实现消息推送
什么是消息推送 通过服务器自动推送消息到客户端(浏览器,APP,微信)的应用技术。 2. 为什么要使用消息推送技术 通常情况下都是用户发送请求浏览器显示用户需要的信息。推送技术通过自动传送信息给用户,来减少用于网络上搜索的时间。它根据…...

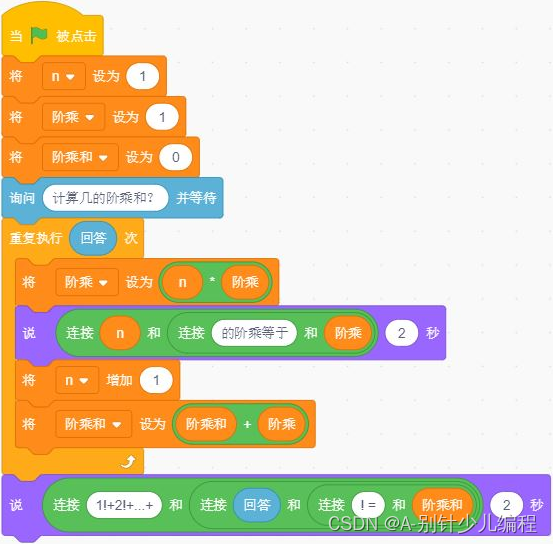
电子学会2020年6月青少年软件编程(图形化)等级考试试卷(四级)答案解析
青少年软件编程(Scratch)等级考试试卷(四级A卷) 分数:100.00 题数:30 一、单选题(共15题,每题2分,共30分) 1. 执行下图程序后,“花名…...

DaVinci:调色版本
调色版本 Grade Version记录着片段的全部调色信息。将一种调色风格或效果,保存为一个调色版本,从而可在多个调色版本之间查看、比较、挑选或者渲染输出。调色版本类型本地版本Local Versions在没有创建新的调色版本之前,片段的调色信息默认记…...

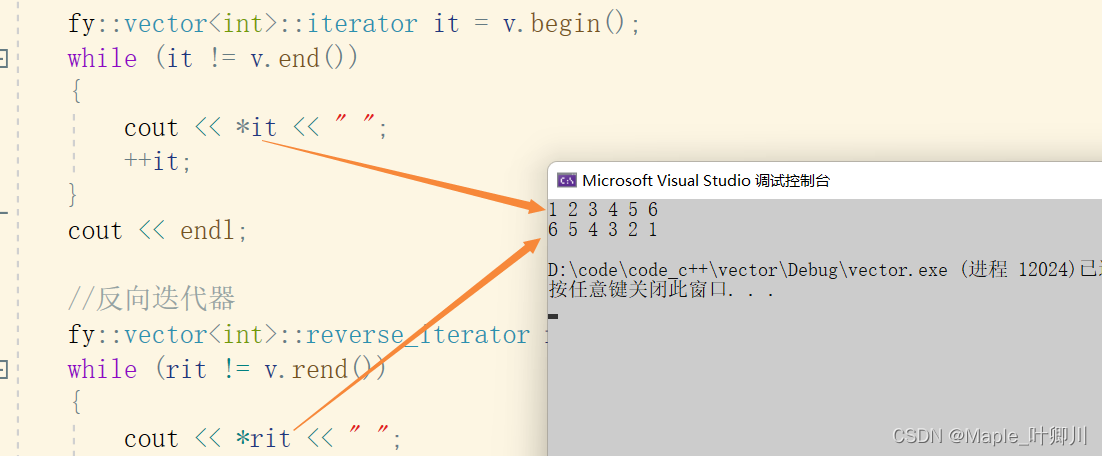
【C++初阶】十二、STL---反向迭代器的实现
目录 一、反向迭代器 二、反向迭代器的实现 一、反向迭代器 之前的模拟实现vector、list 的时候,这些都是实现了正向迭代器,反向迭代器都没有实现,这里就要实现反向迭代器 反向迭代器也是适配器(配接器)的一种&#…...

day 43|● 1049. 最后一块石头的重量 II ● 494. 目标和 ● 474.一和零
1049. 最后一块石头的重量 II 有一堆石头,用整数数组 stones 表示。其中 stones[i] 表示第 i 块石头的重量。 每一回合,从中选出任意两块石头,然后将它们一起粉碎。假设石头的重量分别为 x 和 y,且 x < y。那么粉碎的可能结果…...

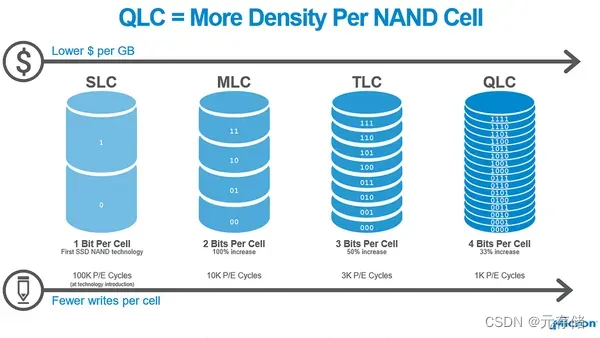
[SSD固态硬盘技术 0] SSD的结构和原理导论
版权声明: 本文禁止转载机械硬盘的存储系统由于内部结构,其IO访问性能无法进一步提高,CPU与存储器之间的性能差距逐渐扩大。以Nand Flash为存储介质的固态硬盘技术的发展,性能瓶颈得到缓解。1. 什么是SSD固态硬盘(Solid State Drives…...

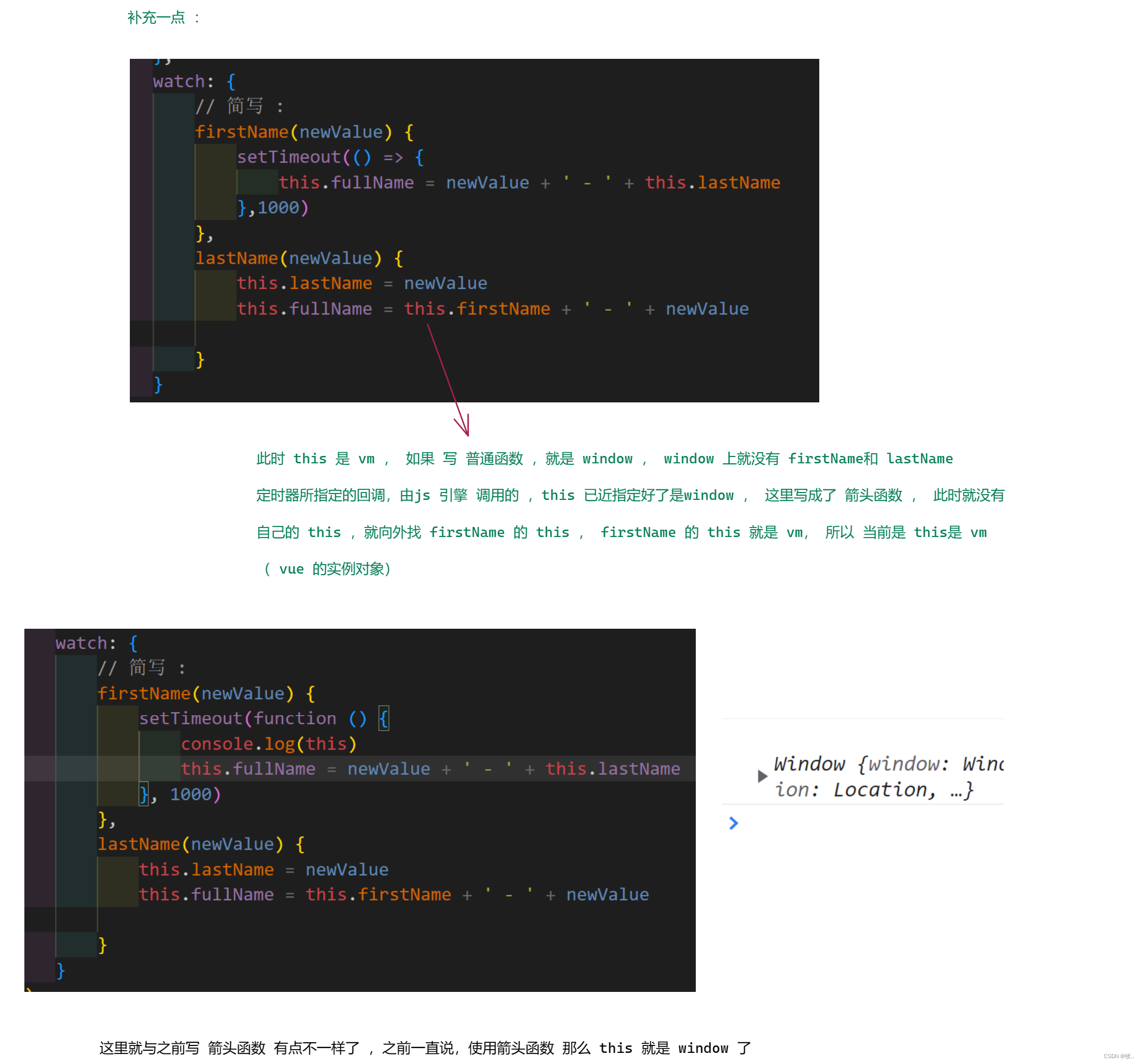
Vue (3)
文章目录1. 数据代理1.1 回顾1.2 开始2. 事件处理2.1 v-on:click 点击事件2.2 事件修饰符2.3 键盘事件3. 计算属性3.1 插值语法实现3.2 methods实现3.3 计算属性实现4. 监视属性4.1 深度监视4.2 监视属性的简写形式4.3 watch 与 computed 对比1. 数据代理 在学习 数据代理 时 先…...

SQL语句,常用的DDL表操作语句
-- ddl sql 语句 -- 创建表 create table user_t( id int primary key auto_increment, -- 自增主键 name varchar(50) ); -- 查看表结构 desc user_t; desc user_test; -- 重命名表 alter table user_t rename to user_test; -- 查询数据库表 show tables; -- 添…...

C 语言 宏定义 :字符串化 stringify 的应用
字符串化 通过C 语言的宏(MICRO),可以把数值或者一段字符的组合,转换为字符串。 因为 C语言的宏在【预处理】阶段就展开了,所以可以实现一些比较使用的功能,比如一些数据的初始化操作 比如定义一个宏&…...

代替swagger的api接口神器
自动化API文档-APIFOX 文章作者:老杨 一:概述 大家在后端开发开发过程中,最痛恨的两天事情:1.写文档,2.别人不写文档。而我们后端开发,必定经历的事情就是要和前端&测试对接,我们需要把我…...

2月12日,30秒知全网,精选7个热点
///北京首批29家药店开通异地参保直接结算服务试点药店已覆盖北京市东城区、西城区、朝阳区、海淀区、丰台区和石景山区,为来京就医的外省市参保人员提供便利///杭州召开平台经济健康高质量发展座谈会落实更有针对性的政策供给、提供“店小二”“保姆式”服务、建立…...

HTML img和video object-fit 属性
简介 Css中object-fit主要是应用到img标签和Video标签的,来控制显示缩放效果的。 首先我们存在一张图片,原始图片的尺寸是 1080px x 600px, 展示效果如下: 如果我们的css样式中的img大小设定并不能满足图片的原始大小,比如我们的…...

Pascal版本的 - freopen
参数 filename -- 这是包含要打开的文件的名称的字符串。 mode -- 这是包含文件访问模式的字符串。它包括 - 高级编号模式&说明1个 “r” 打开文件进行读取。该文件必须存在。 2个 “w” 创建一个用于写入的空文件。如果已存在同名文件,则删除其内容并将该文件…...

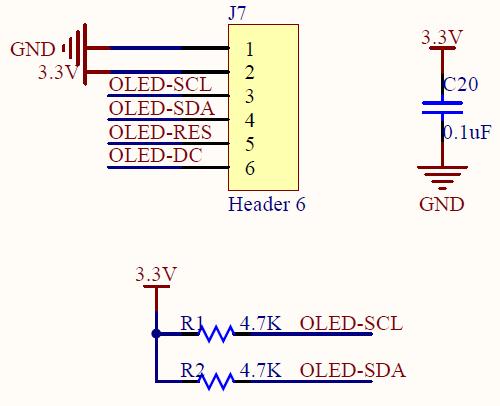
STM32单片机OLED显示
OLED接口电路STM32单片机OLED显示程序源代码#include "sys.h"#define OLED_RST_Clr() PCout(13)0 //RST#define OLED_RST_Set() PCout(13)1 //RST#define OLED_RS_Clr() PBout(4)0 //DC#define OLED_RS_Set() PBout(4)1 //DC#define OLED_SCLK_Clr()PCout(15)0 //SCL…...

备战金三银四,软件测试面试题(全)
1.B/S架构和C/S架构区别 B/S 只需要有操作系统和浏览器就行,可以实现跨平台,客户端零维护,维护成本低,但是个性化能力低,响应速度较慢 C/S响应速度快,安全性强,一般应用于局域网中,因…...

硬件篇-配置
机箱->239元 机箱选用的itx迷你机箱,为了后期nas方便拓展选了4盘位,该机箱还是比较符合我的预期的,颇有种麻雀虽小五脏俱全的感觉,机箱可以安装matx主板和itx主板,还是比较方便的,机箱带三个大散热风扇&…...

网页内容 中文乱码 解决办法
原因 是因为没有网页没有设置charset是utf-8 解决办法 <!DOCTYPE html> <html lang"en"><head><!-- 这一个标签不能少 --><meta charset"UTF-8" /><body></body> </html>...

【C++之容器篇】造轮子:模拟实现vector类
目录前言一、项目结构1. vector的简介2. 项目结构二、vector的底层结构三、默认成员函数(Member functions)1. 构造函数(1)无参构造函数(2)使用n个值来构造对象(3)使用一段迭代器区间来进行初始化(4)测试构造函数2. 拷贝构造函数(现代写法)3. 析构函数4.…...

C++中的右值引用与移动构造函数
1.右值引用右值引用是 C11 引入的与 Lambda 表达式齐名的重要特性之一。它的引入解决了 C 中大量的历史遗留问题, 消除了诸如 std::vector、std::string 之类的额外开销, 也才使得函数对象容器 std::function 成为了可能。1.1左值、右值的纯右值、将亡值…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
