vue-img-cutter 图片裁剪详解
前言:vue-img-cutter 文档,本文档主要讲解插件在 vue3 中使用。
一:安装依赖
npm install vue-img-cutter
# or
yarn add vue-img-cutter
# or
pnpm add vue-img-cutter二:构建 components/ImgCutter.vue 组件
<script setup lang="ts">import ImgCutter from "vue-img-cutter";import { updateAvatar } from "@/api/user.ts";let emits = defineEmits(["getUrl"]);let cutDown = (data: any) => {let formData = new FormData();let { file } = data;formData.append("file", file);updateAvatar(formData).then((res) => {emits("getUrl", res);});};
</script><template><ImgCutter @cutDown="cutDown"></ImgCutter>
</template><style lang="scss" scoped></style>三:使用组件
<script setup lang="ts">import ImgCutter from "@/components/ImgCutter.vue";const getUrl = (str: any) => {console.log(1, str);};
</script><template><div class="index"><ImgCutter @getUrl="getUrl" /></div>
</template>


四:参数
1. isModal
是否为弹窗模式,默认 true
<ImgCutter :isModal="true" />2. showChooseBtn
是否显示选择图片按钮,默认 true
<ImgCutter :showChooseBtn="true" />3. lockScroll
是否在 Dialog 出现时将 body 滚动锁定,默认 true
<ImgCutter :lockScroll="true" />4. label
默认打开裁剪工具按钮的显示文字,默认 “选择图片”
<ImgCutter label="选择图片" />5. boxWidth
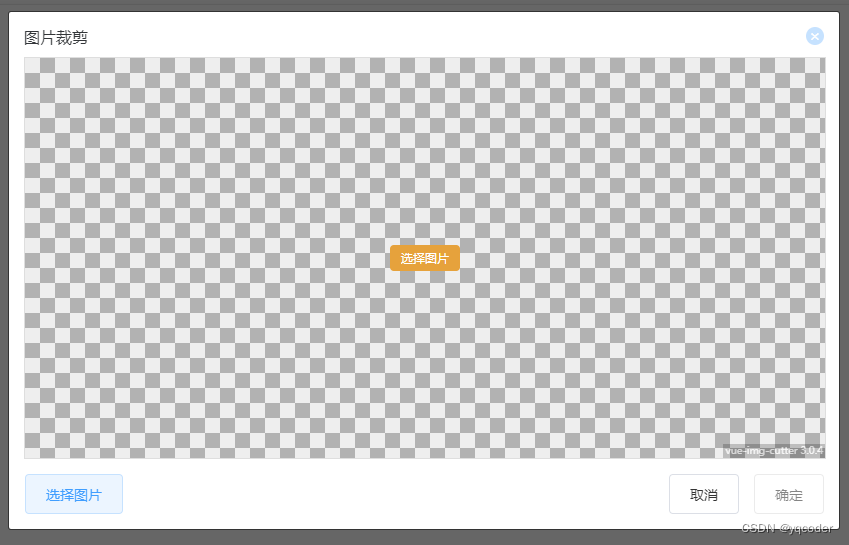
裁剪工具宽度,默认 800
<ImgCutter :boxWidth="800" />6. boxHeight
裁剪工具高度,默认 400
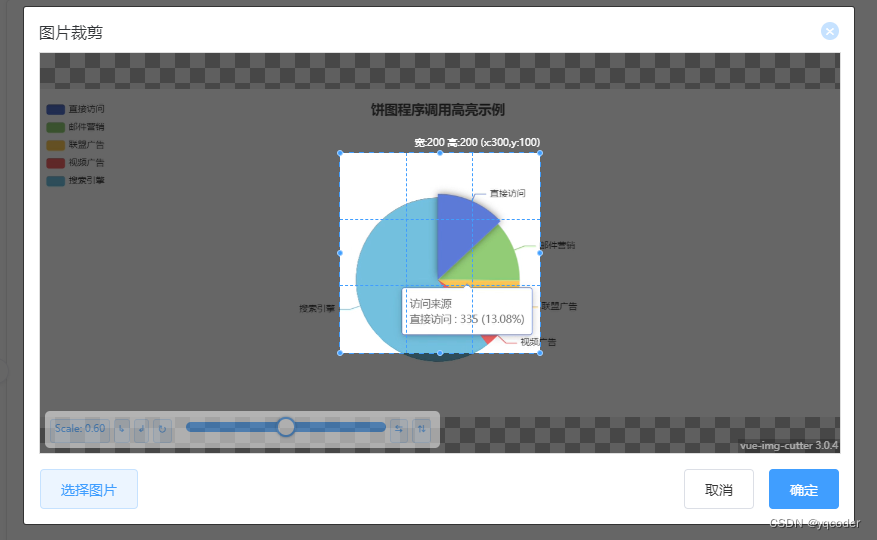
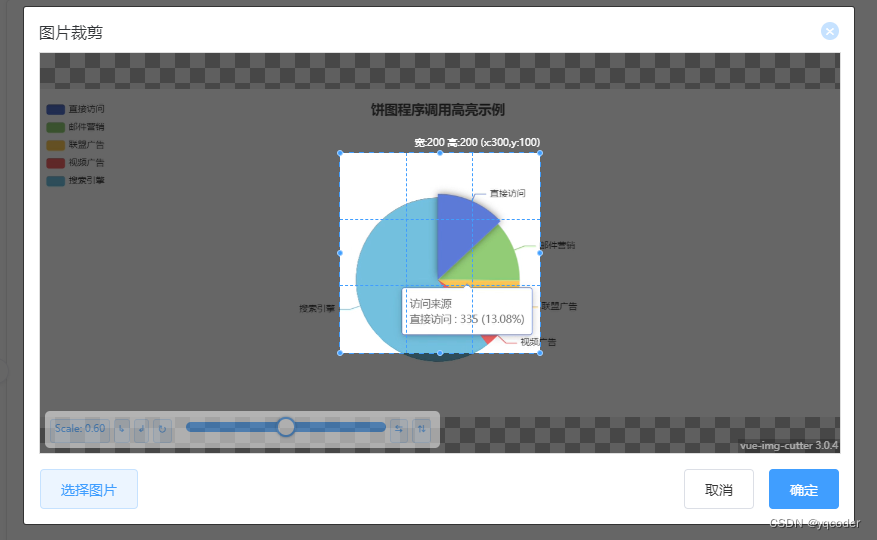
<ImgCutter :boxHeight="400" />7. cutWidth
默认裁剪宽度,默认 200
<ImgCutter :cutWidth="200" />8. cutHeight
默认裁剪高度,默认 200
<ImgCutter :cutHeight="200" />9. tool
是否显示工具栏,默认 true
<ImgCutter :tool="true" />10. toolBgc
工具栏背景色,默认 #fff
<ImgCutter toolBgc="#fff" />11. sizeChange
是否能够调整裁剪框大小,默认 true
<ImgCutter :sizeChange="true" />12. moveAble
能否调整裁剪区域位置,默认 true
<ImgCutter :moveAble="true" />13. imgMove
能否拖动图片,默认 true
<ImgCutter :imgMove="true" />14. originalGraph
是否直接裁剪原图,默认 false
<ImgCutter :originalGraph="false" />15. crossOrigin
是否设置跨域,需要服务器做相应更改,默认 false
<ImgCutter :crossOrigin="false" />16. crossOriginHeader
设置跨域信息 crossOrigin 为 true 时才生效
<ImgCutter :crossOrigin="true" crossOriginHeader="" />17. rate
图片比例,例:"4:3"
<ImgCutter rate="4:3" />18. WatermarkText
水印文字
<ImgCutter WatermarkText="水印" />19. WatermarkTextFont
水印文字字体,默认 "12px Sans-serif"
<ImgCutter WatermarkTextFont="12px Sans-serif" />20. WatermarkTextColor
水印文字颜色,默认 '#fff'
<ImgCutter WatermarkTextColor="#fff" />21. WatermarkTextX
水印文字水平位置,默认 0.95
<ImgCutter :WatermarkTextX="0.95" />22. WatermarkTextY
水印文字垂直位置,默认 0.95
<ImgCutter :WatermarkTextY="0.95" />23. smallToUpload
如果裁剪尺寸固定且图片尺寸小于裁剪尺寸则不裁剪直接返回文件,默认 false
<ImgCutter :smallToUpload="false" />24. saveCutPosition
是否保存上一次裁剪位置及大小,默认 false
<ImgCutter :saveCutPosition="false" />25. scaleAble
是否允许滚轮缩放图片,默认 true
<ImgCutter :scaleAble="true" />26. toolBoxOverflow
是否允许裁剪框超出图片范围,默认 true
<ImgCutter :toolBoxOverflow="true" />27. index
自定义参数,将会同结果一起返回,默认 null
<ImgCutter index="aaaa" />28. previewMode
裁剪过程中是否返回裁剪结果,如果裁剪出现卡顿时将此项设置为 false,默认 true
<ImgCutter :previewMode="true" />29. fileType
返回的文件类型 ( png / jpeg / webp),默认 png
<ImgCutter fileType="png" />30. quality
图像质量,默认 1
<ImgCutter :quality="1" />31. accept
图片类型,默认 'image/gif, image/jpeg ,image/png'
<ImgCutter accept="image/gif, image/jpeg ,image/png" />五:钩子函数
1. cutDown
完成截图后要执行的方法,返回值:Object
<ImgCutter @cutDown="cutDown" />2. error
错误回调,返回值:Error object
<ImgCutter @error="error" />3. onChooseImg
选择图片后,返回值:Object
<ImgCutter @onChooseImg="onChooseImg" />4. onPrintImg
在画布上绘制图片,返回值:Object
<ImgCutter @onPrintImg="onPrintImg" />5. onClearAll
清空画布,返回值:null
<ImgCutter @onClearAll="onClearAll" />六:插槽
1. open 或 openImgCutter
弹出裁剪框
<ImgCutter><template #open> 选择图片 </template>
</ImgCutter>2. choose
选择本地图片
<ImgCutter><template #choose> 选择图片 </template>
</ImgCutter>3. cancel
取消/清空
<ImgCutter><template #cancel> 取消 </template>
</ImgCutter>4. confirm
确认裁剪
<ImgCutter><template #confirm> 确认裁剪 </template>
</ImgCutter>5. ratio
工具栏:宽高比
<ImgCutter><template #ratio> 工具栏:宽高比 </template>
</ImgCutter>6. scaleReset
工具栏:重置缩放
<ImgCutter><template #scaleReset> 取消 </template>
</ImgCutter>7. turnLeft
工具栏:向左旋转
<ImgCutter><template #turnLeft> 工具栏:向左旋转 </template>
</ImgCutter>8. turnRight
工具栏:向右旋转
<ImgCutter><template #turnRight> 工具栏:向右旋转 </template>
</ImgCutter>9. reset
工具栏:重置旋转
<ImgCutter><template #reset> 工具栏:重置旋转 </template>
</ImgCutter>10. flipHorizontal
工具栏:水平翻转
<ImgCutter><template #flipHorizontal> 工具栏:水平翻转 </template>
</ImgCutter>11. flipVertically
工具栏:重置旋转
<ImgCutter><template #flipVertically> 工具栏:垂直翻转 </template>
</ImgCutter>相关文章:

vue-img-cutter 图片裁剪详解
前言:vue-img-cutter 文档,本文档主要讲解插件在 vue3 中使用。 一:安装依赖 npm install vue-img-cutter # or yarn add vue-img-cutter # or pnpm add vue-img-cutter 二:构建 components/ImgCutter.vue 组件 <script se…...

PCL 点云中的平面点云提取
平面点云提取 一. 索引提取1.1 算法概念1.2 算法流程1.3 主要函数二.代码示例三.结果示例一. 索引提取 1.1 算法概念 平面点云提取:是指从点云数据中提取出属于平面的点的过程。 1.2 算法流程 使用pcl::SACSegmentation类进行点云分割的基本步骤如下: 创建一个pcl::SACSegm…...

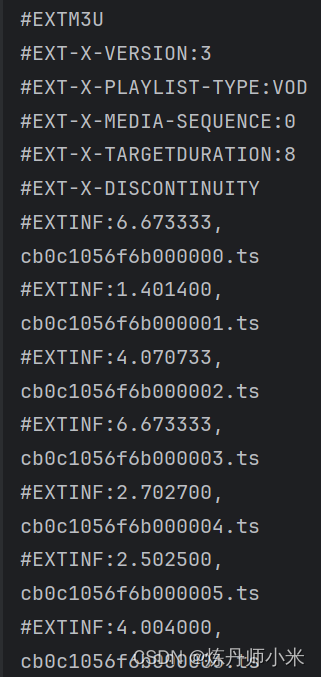
4.用python爬取保存在text中的格式为m3u8的视频
文章目录 一、爬取过程详解1.寻找视频的m3u8链接2.从网页源码中寻找视频的m3u8链接的第二部分内容3.从视频的m3u8链接获取视频 二、完整的代码 一、爬取过程详解 1.寻找视频的m3u8链接 这个文档承接了爬虫专栏的 第一节.python爬虫爬取视频网站的视频可下载的源url࿰…...

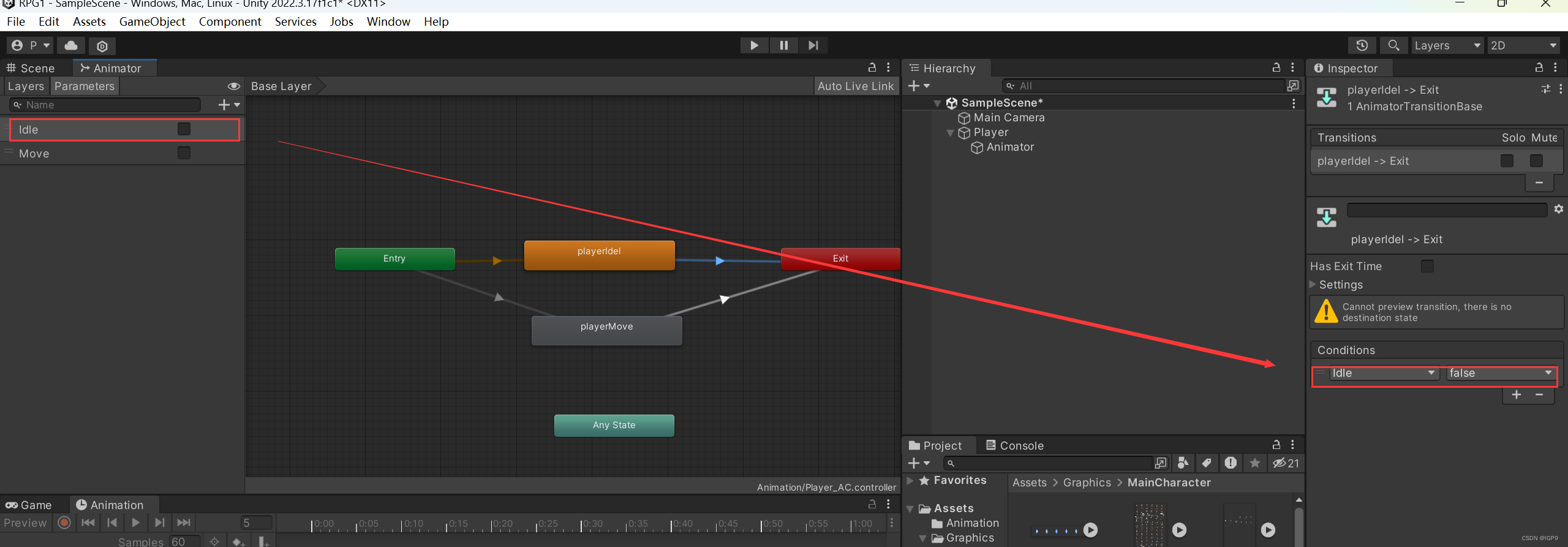
240503-关于Unity的二三事
240503-关于Unity的二三事 1 常用快捷键 快捷键描述CtrlP播放/停止Ctrl1打开Scene窗口Ctrl2打开Game窗口Ctrl3打开Inspect窗口Ctrl4打开Hierarchy窗口Ctrl5打开Project窗口Ctrl6打开Animation窗口 2 关联VisualStudio2022 3 节约时间:将最新声明的参数移动到最上…...

顺序栈的操作
归纳编程学习的感悟, 记录奋斗路上的点滴, 希望能帮到一样刻苦的你! 如有不足欢迎指正! 共同学习交流! 🌎欢迎各位→点赞 👍 收藏⭐ 留言📝既然选择了远方,当不负青春…...

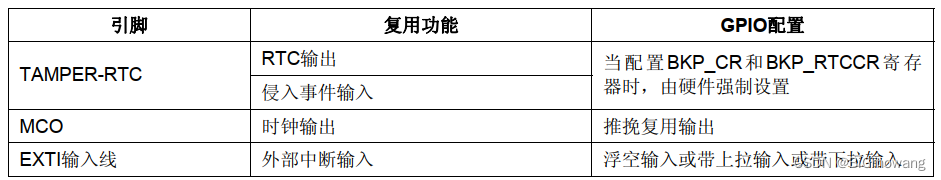
STM32 各外设GPIO配置
高级定时器TIM1/TIM8 通用定时器TIM2/3/4/5 USART SPI I2S I2C接口 BxCAN SDIO ADC/DAC 其它I/O功能...

React-hooks相关知识点总结
前言 随着函数式组件的不断流行,React从类式组件走上了函数式组件的时代,那么在新的React函数式编程中,hooks也成为了这个时期最广泛使用的一种方式。现在让我们总结下react hooks吧。 Hooks 是什么 react-hooks是react16.8以后,…...

20240508日记
今天工作内容: 1.二号机S3点位焊接测试,调整位置精度。 2.一号机送针位置调整 3.自定义焊接功能测试 4.EAP服务启动测试 明日计划: 1.EAP流程修改功能开发 1.1 Read Barcode Complete 事件,上传料盘码和设备ID,等EA…...

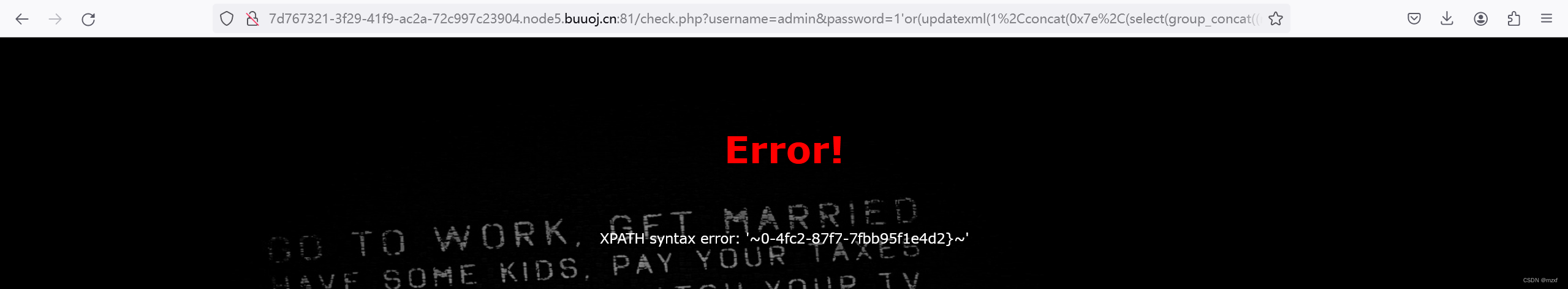
Web实操(6),基础知识学习(24~)
1.[ZJCTF 2019]NiZhuanSiWei1 (1)进入环境后看到一篇php代码,开始我简单的以为是一题常规的php伪协议,多次试错后发现它并没有那么简单,它包含了基础的文件包含,伪协议还有反序列化 (2&#x…...

JavaSE——方法详解
1. 方法的概念 方法就是一个代码片段 . 类似于 C 语言中的 " 函数 " 。 方法存在的意义 : 1. 是能够模块化的组织代码(当代码规模比较复杂的时候). 2. 做到代码被重复使用, 一份代码可以在多个位置使用. 3. 让代码更好理解更简单. 4. 直接调用现有方法开发, 不…...

iBarcoder for Mac:一站式条形码生成软件
在数字化时代,条形码的应用越来越广泛。iBarcoder for Mac作为一款专业的条形码生成软件,为用户提供了一站式的解决方案。无论是零售、出版还是物流等行业,iBarcoder都能轻松应对,助力用户实现高效管理。 iBarcoder for Mac v3.14…...

学习R语言第六天
文章目录 绘制图形的方式计算字符的数量的方式提取字符变量的方式根据名称查询前缀的方式转化大小写的方式大写小写的获取数据长度的方式生成一个序列的方式从1开始到10,每次增加2从1到3 重复2次将函数到数据框中的方式生成数据rnorm 生成30行数据,nrow是6列数据计算…...

LeetCode算法题:9. 回文数(Java解法)
给你一个整数 x ,如果 x 是一个回文整数,返回 true ;否则,返回 false 。 回文数 是指正序(从左向右)和倒序(从右向左)读都是一样的整数。 例如,121 是回文,…...

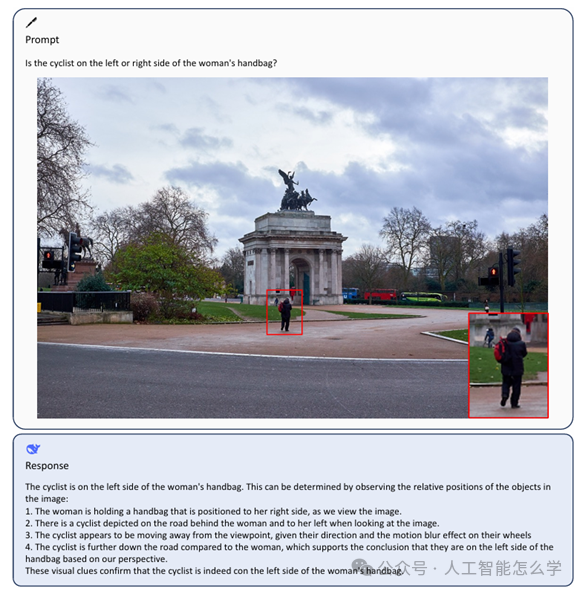
VALSE 2024 Workshop报告分享┆面向实际场景体验的多模态大模型DeepSeek VL
2024年视觉与学习青年学者研讨会(VALSE 2024)于5月5日到7日在重庆悦来国际会议中心举行。本公众号将全方位地对会议的热点进行报道,方便广大读者跟踪和了解人工智能的前沿理论和技术。欢迎广大读者对文章进行关注、阅读和转发。文章是对报告人…...

RFC 791 (1)-导论
目录 浅论 IP是啥 IP可以管啥 操作 范例查看 提示:本系列将会开始RFC文档阅读,这里会给出我的一些笔记 浅论 我们这篇RFC文档描述的是IP和ICMP协议,我们都知道,在传统的OSI七层或者是现在被简化的五层:应用层&…...

力扣hot100:199. 二叉树的右视图/437. 路径总和 III(dfs/回溯/树上前缀和/哈希表)
文章目录 一、LeetCode:199. 二叉树的右视图二、LeetCode:437. 路径总和 III 一、LeetCode:199. 二叉树的右视图 LeetCode:199. 二叉树的右视图 差点因为是个中等题打退堂鼓。其实比较简单。 右视图实际上只需要找到,…...

浅谈 HTTPS
文章目录 HTTPS 简介HTTPS 特点HTTPS 缺点与 HTTP 的区别HTTPS 工作流程1. 服务端生成密钥对2. 服务端申请数字证书3. 服务端发送数字证书4. 客户端验证数字证书5. 客户端解析证书内容6. 客户端传送加密信息7. 服务端解密信息8. 双方协商生成会话密钥并交换9. 使用会话密钥进行…...

js手动实现unshift
js 手动实现数组的unshift unshift是什么? unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。 注意: 该方法将改变数组的数目。 语法: array.unshift(item1,item2, ..., itemX)代码实现 首先,在…...

Failed to get DISPLAY: Error: All configured authentication methods failed 解决方法
Vscode一连接远程服务器就报错: 这个时候我们是无法使用Xming显示图像的。 尝试后发现,Windows电脑能够ping通服务器ip,但是服务器ping不通Windows电脑: 在网上查攻略,设置Windows电脑ip地址白名单,但…...

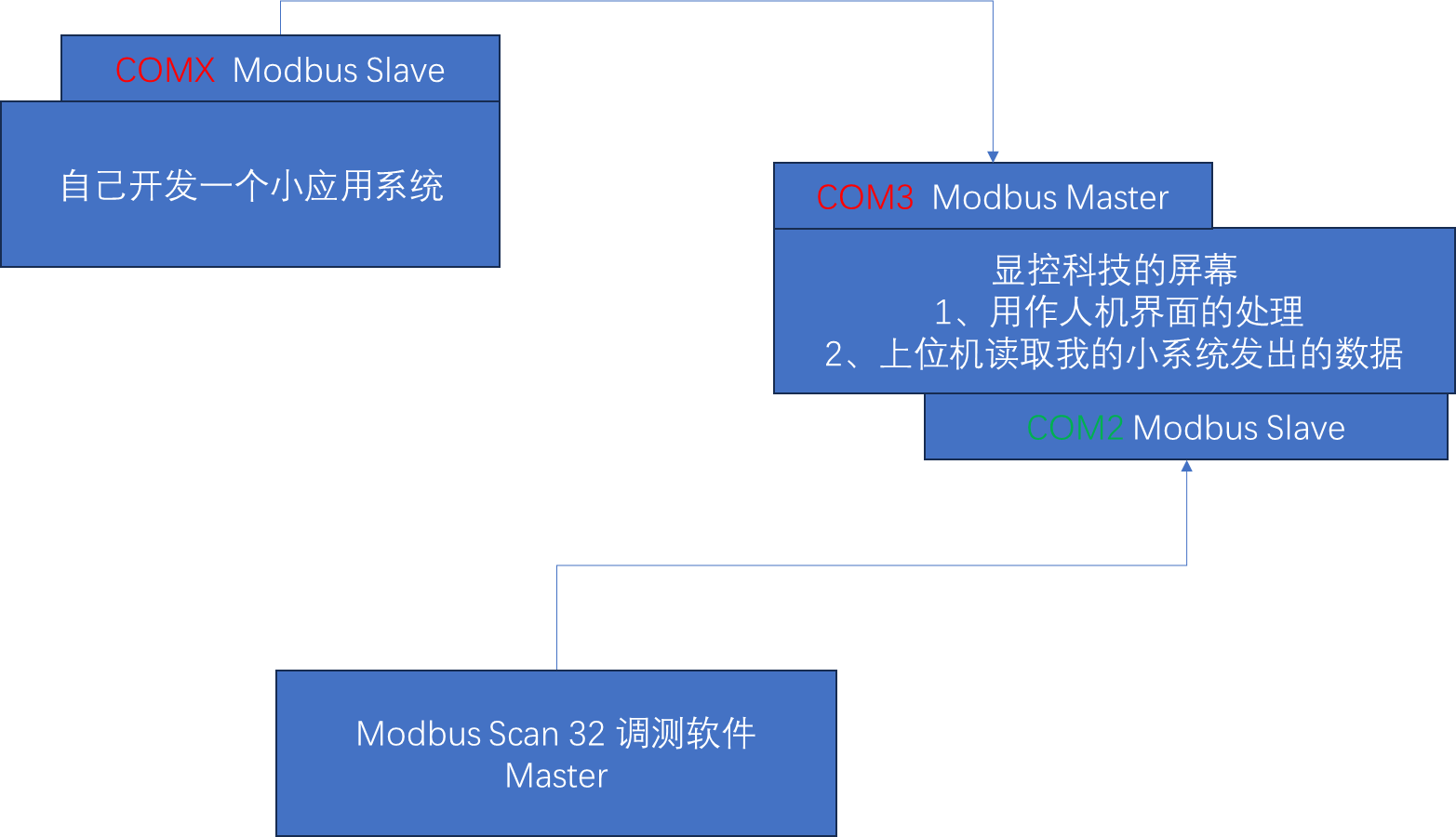
随便聊一下 显控科技 控制屏 通过 RS485 接口 上位机 通讯 说明
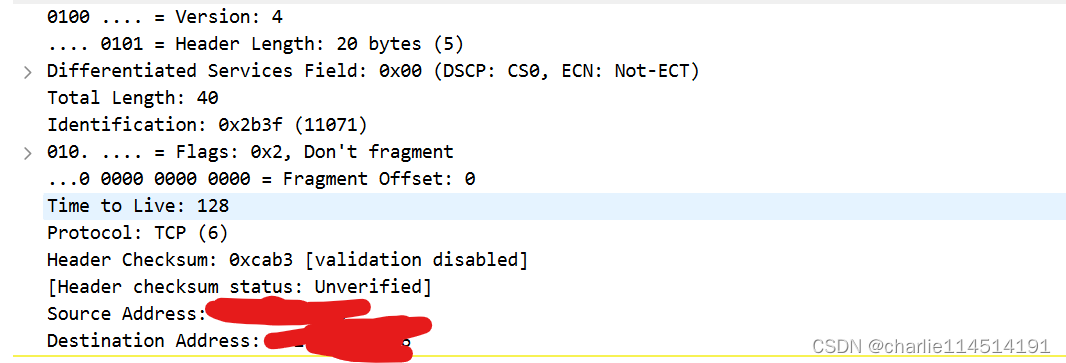
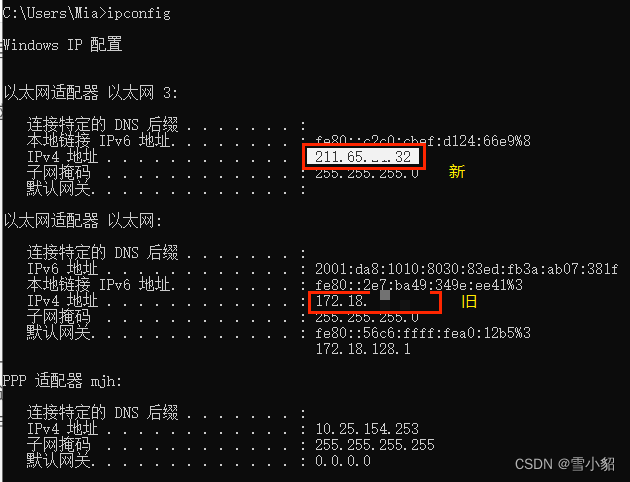
系统搭建: 1、自己研发的一个小系统(采集信号,将采集的信号数字化)通过COM口,连接显控屏 COM3 口采用 485 协议送到显控屏(显控科技)的显示屏展示出来)。 2、显控屏 将 展示的数据…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
