Vue 路由
单应用程序
SPA - Single Page Application
所有功能在一个html页面上实现

单页面应用 多用于 系统类网站/内部网站/文档类网站/移动端站点
多页面应用 多用于 公司官网/电商类网站
路由
单页面应用按需更新页面,需要明确访问路径和组件的对应关系
Vue中的路由就是路由和组件的映射关系
VueRouter的基本使用
作用:修改地址栏路径时,切换显示匹配的组件
说明:Vue官方的一个路由插件,是一个第三方包
Vue2 对应VueRouter3.x
Vue3 对应 VueRouter4.x
使用步骤
- 下载 yarn add vue-router@3.6.5
- 引入 import VueRouter from 'vue-router'
- 安装注册 Vue.use(VueRouter)
- 创建路由对象 const router=new VueRouter()
- 注入,将路由对象注入到new Vue实例中,建立关联
new Vue({
render: h => h(App),
router
}).$mount('#app')
核心步骤
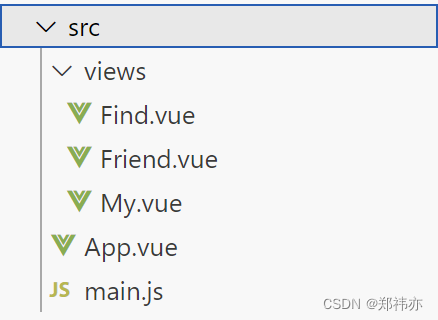
创建需要的组件(view目录),配置路由规则

配置导航,配置路由出口(路径匹配的组件的显示位置)

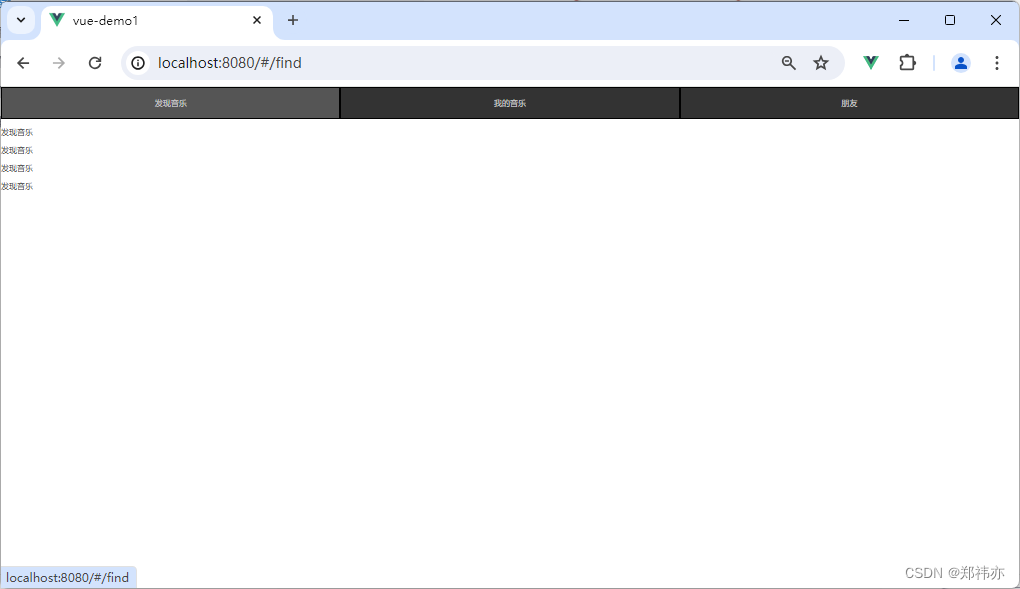
效果

代码

Find.vue
<template><div><p>发现音乐</p><p>发现音乐</p><p>发现音乐</p><p>发现音乐</p></div>
</template><script>
export default {name: 'FindMusic'
}
</script><style></style>Friend.vue
<template><div><p>我的朋友</p><p>我的朋友</p><p>我的朋友</p><p>我的朋友</p></div>
</template><script>
export default {name: 'MyFriend'
}
</script><style></style>My.vue
<template><div><p>我的音乐</p><p>我的音乐</p><p>我的音乐</p><p>我的音乐</p></div>
</template><script>
export default {name: 'MyMusic'
}
</script><style></style>App.vue
<template><div><div class="footer_wrap"><a href="#/find">发现音乐</a><a href="#/my">我的音乐</a><a href="#/friend">朋友</a></div><div class="top"><!-- 路由出口 → 匹配的组件所展示的位置 --><router-view></router-view></div></div>
</template><script>
export default {};
</script><style>
body {margin: 0;padding: 0;
}
.footer_wrap {position: relative;left: 0;top: 0;display: flex;width: 100%;text-align: center;background-color: #333;color: #ccc;
}
.footer_wrap a {flex: 1;text-decoration: none;padding: 20px 0;line-height: 20px;background-color: #333;color: #ccc;border: 1px solid black;
}
.footer_wrap a:hover {background-color: #555;
}
</style>main.js
import Vue from 'vue'
import App from './App.vue'// 路由的使用步骤 5 + 2
// 5个基础步骤
// 1. 下载 v3.6.5
// 2. 引入
// 3. 安装注册 Vue.use(Vue插件)
// 4. 创建路由对象
// 5. 注入到new Vue中,建立关联// 2个核心步骤
// 1. 建组件(views目录),配规则
// 2. 准备导航链接,配置路由出口(匹配的组件展示的位置)
import Find from './views/Find'
import My from './views/My'
import Friend from './views/Friend'
import VueRouter from 'vue-router'
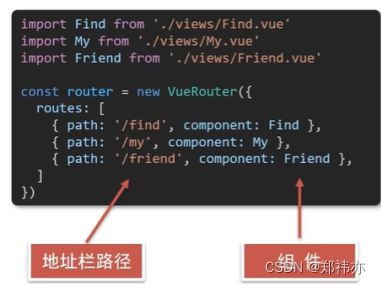
Vue.use(VueRouter) // VueRouter插件初始化const router = new VueRouter({// routes 路由规则们// route 一条路由规则 { path: 路径, component: 组件 }routes: [{ path: '/find', component: Find },{ path: '/my', component: My },{ path: '/friend', component: Friend },]
})Vue.config.productionTip = falsenew Vue({render: h => h(App),router
}).$mount('#app')
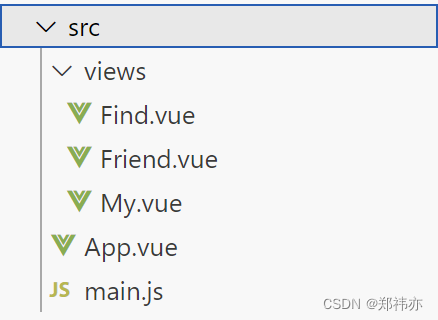
组件目录存放问题
组件分类:页面组件、复用组件
分类放更易维护
页面组件
src/views
页面展示,配合路由使用
复用组件
src/components
展示数据,常用于复用
路由模块封装
相关文章:

Vue 路由
单应用程序 SPA - Single Page Application 所有功能在一个html页面上实现 单页面应用 多用于 系统类网站/内部网站/文档类网站/移动端站点 多页面应用 多用于 公司官网/电商类网站 路由 单页面应用按需更新页面,需要明确访问路径和组件的对应关系 Vue中的路…...

docker-compose-itd和d
docker run -itd和-d的区别 前言: 今天在通过docker-compose启动一基于ubuntu的镜像容器时,发现启动后,容器会一直停止。但是通过docker run -itd是可以正常运行的。基于这个区别,找了一位大神(师傅)问…...

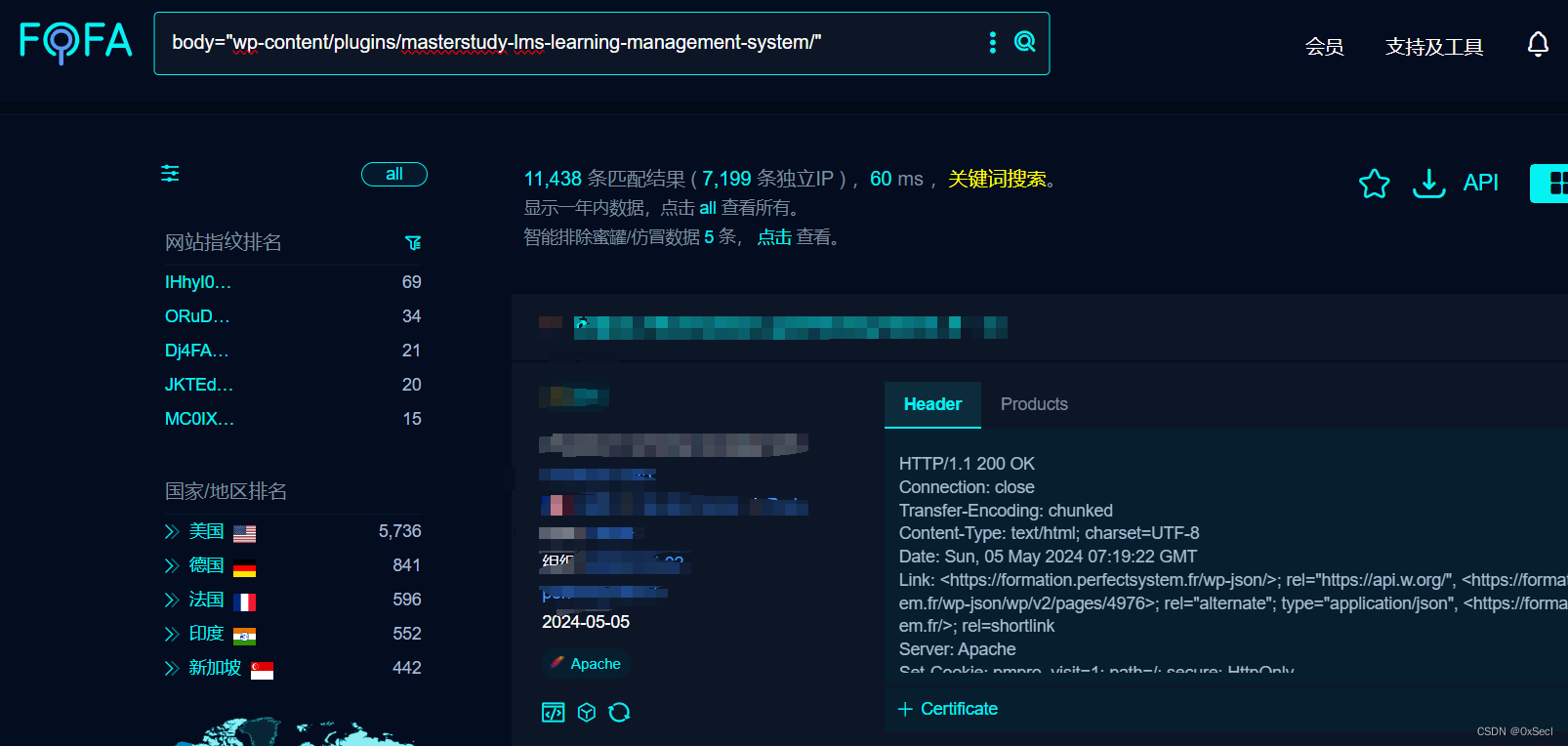
WordPress MasterStudy LMS插件 SQL注入漏洞复现(CVE-2024-1512)
0x01 产品简介 WordPress和WordPress plugin都是WordPress基金会的产品。WordPress是一套使用PHP语言开发的博客平台。该平台支持在PHP和MySQL的服务器上架设个人博客网站。WordPress plugin是一个应用插件。 0x02 漏洞概述 WordPress Plugin MasterStudy LMS 3.2.5 版本及之…...
)
初识Vue-组件通信(详解props和emit)
目录 一、组件通信介绍 1.概念 2.作用 3.特点 4.应用 二、组件通信语法 1.Props 1.1.在子组件中声明 props 1.2.在父组件中传递数据 2.Emit 2.1.在子组件中触发事件 2.2.在父组件中监听事件 三、应用实例 1. 购物车组件 2. 表单数据处理 四、总结 一、组件通信介…...

二叉树的前序、中序、后序遍历的C++实现
二叉树的前序、中序、后序 遍历属于深度优先搜索方式,本文使用递归法实现前序、中序、后序的遍历方法,代码如下: #include <iostream> #include <vector>struct TreeNode{int val;TreeNode* left;TreeNode* right;TreeNode(int …...

golang中数组array和切片slice的区别
go语言中最常用的数据结构 数组array 和 切片 slice的区别对比: 定义和初始化: 数组: [size]类型 切片: []类型 , 数组变量[low:high] var arr1 [3]string{"a", "b", "c"} //…...

LSM-Tree 原理分析
深入浅出分析LSM树(日志结构合并树) - 知乎 写得太好了,留下记录。便于复习。 LSM树详解 - 知乎 多了点点内容,也看看吧。...

【代码随想录37期】Day01 二分查找 + 移除元素
二分查找 力扣704 贴一下之前的笔记: 没想到一下子写不出来,忘记什么是二分法了,这里回顾一下: 「二分查找 binary search」是一种基于分治策略的高效搜索算法。 它利用数据的有序性,每轮减少一半搜索范围ÿ…...

GitPython 使用教程
GitPython 使用教程 GitPython 是一个用于与 Git 版本控制系统进行交互的 Python 库。它提供了简单的接口,让你可以通过 Python 代码执行 Git 命令和操作 Git 仓库。 1. 安装 GitPython 你可以使用 pip 在命令行中安装 GitPython: pip install gitpy…...

MATLAB 基于规则格网的点云抽稀方法(自定义实现)(65)
MATLAB 基于规则格网的点云抽稀方法(自定义实现)(65) 一、算法介绍二、算法实现1.代码2.结果一、算法介绍 海量点云的处理,需要提前进行抽稀预处理,相比MATLAB预先给出的抽稀方法,这里提供一种基于规则格网的自定义抽稀方法,步骤清晰,便于理解抽稀内涵, 主要涉及到使…...

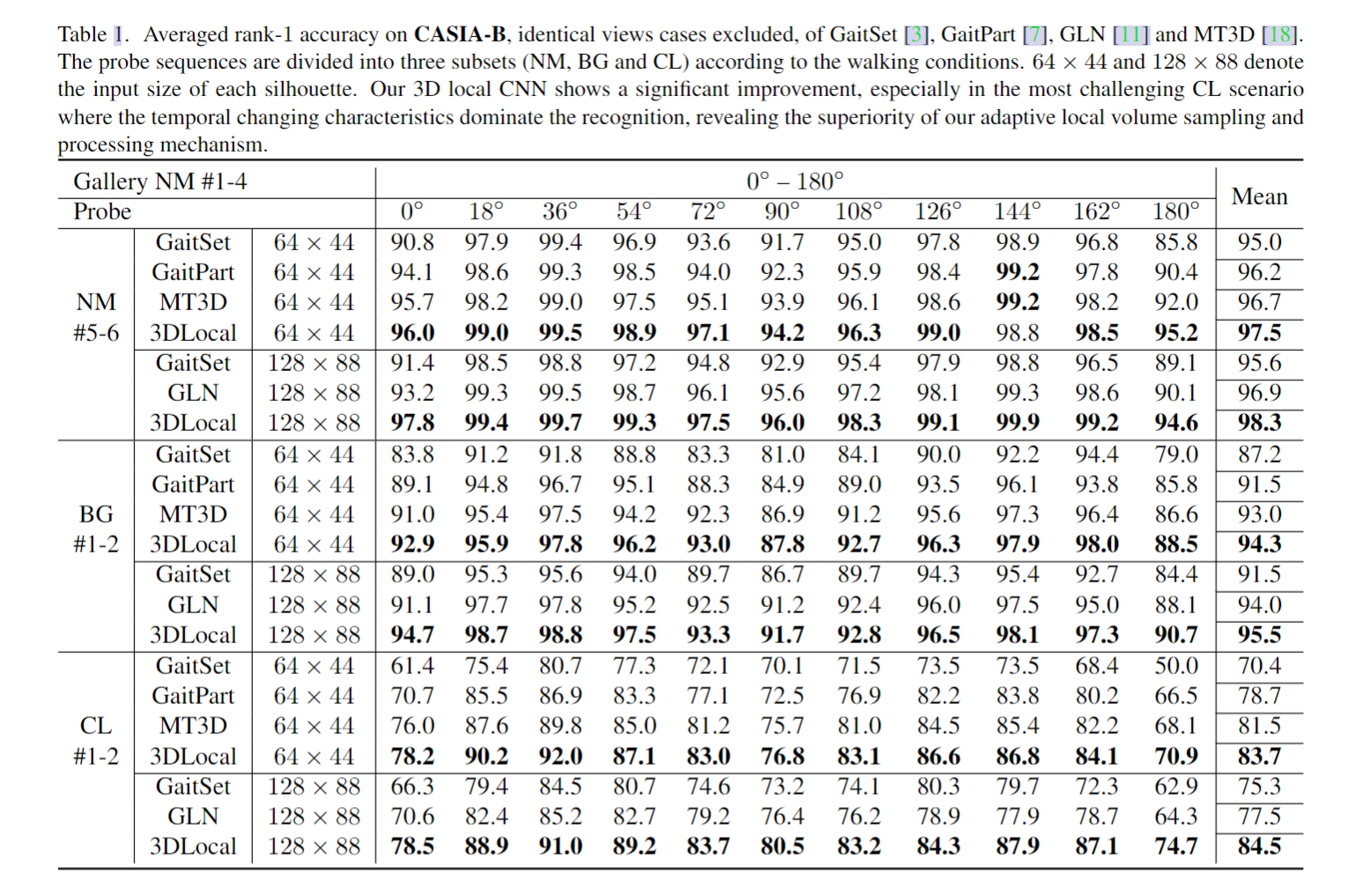
论文阅读】 ICCV-2021-3D Local Convolutional Neural Networks for Gait Recognition
motivation :现有方法方法无法准确定位身体部位,不同的身体部位可以出现在同一个条纹(如手臂和躯干),一个部分可以出现在不同帧(如手)的不同条纹上。其次,不同的身体部位具有不同的尺度,即使是不同帧中的同一部分也可以出现在不同…...

同一局域网如何从Windows系统拷贝文件到银河麒麟系统
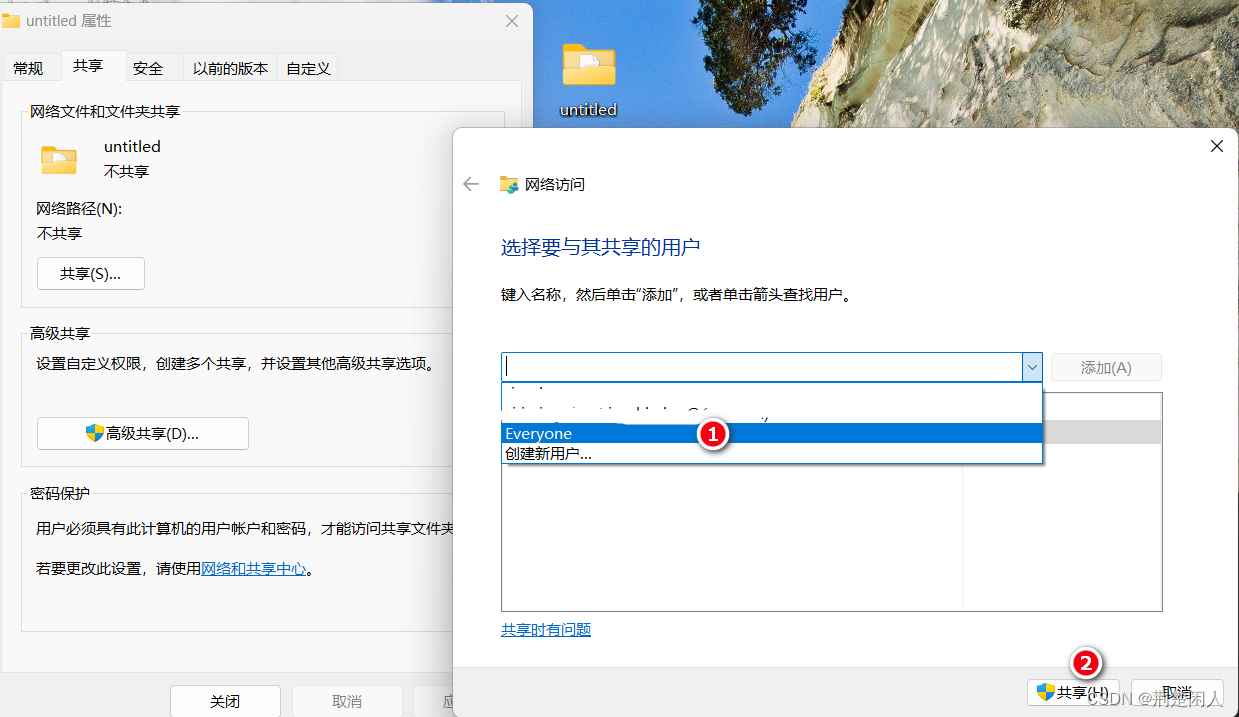
1. 先将Windows下的、被拷贝文件所在文件夹设置为共享目录:在文件夹上单击右键选择“属性”菜单,弹出如下对话框: 按数字顺序单击鼠标左键,弹出如下对话框: 并将权限开放为Everyone,单击“共享”按钮。 在…...
-OD统一考试(C卷D卷))
2024年华为OD机试真题-数的分解-(C++)-OD统一考试(C卷D卷)
题目描述: 给定一个正整数n,如果能够分解为m(m > 1)个连续正整数之和,请输出所有分解中,m最小的分解。 如果给定整数无法分解为连续正整数,则输出字符串"N"。 输入描述: 输入数据为一整数,范围为(1, 2^30] 输出描述: 比如输入为: 21 输出: 21=10+11 补…...

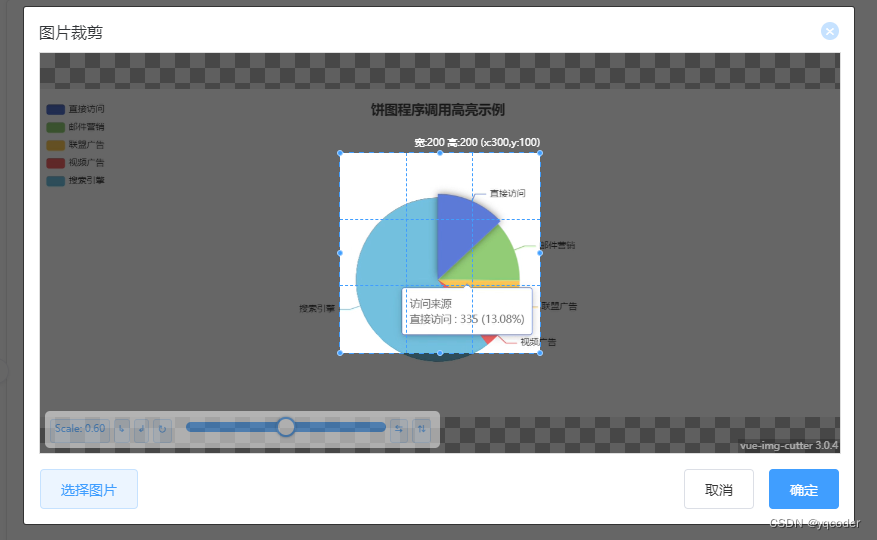
vue-img-cutter 图片裁剪详解
前言:vue-img-cutter 文档,本文档主要讲解插件在 vue3 中使用。 一:安装依赖 npm install vue-img-cutter # or yarn add vue-img-cutter # or pnpm add vue-img-cutter 二:构建 components/ImgCutter.vue 组件 <script se…...

PCL 点云中的平面点云提取
平面点云提取 一. 索引提取1.1 算法概念1.2 算法流程1.3 主要函数二.代码示例三.结果示例一. 索引提取 1.1 算法概念 平面点云提取:是指从点云数据中提取出属于平面的点的过程。 1.2 算法流程 使用pcl::SACSegmentation类进行点云分割的基本步骤如下: 创建一个pcl::SACSegm…...

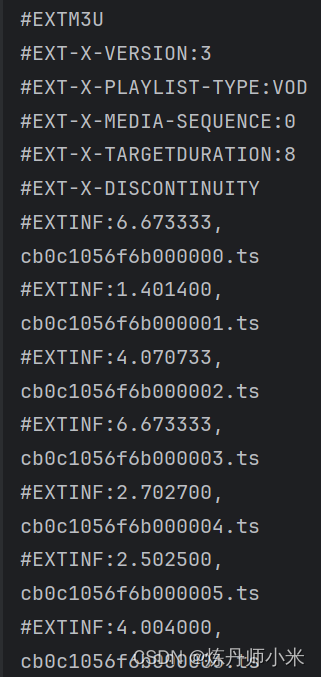
4.用python爬取保存在text中的格式为m3u8的视频
文章目录 一、爬取过程详解1.寻找视频的m3u8链接2.从网页源码中寻找视频的m3u8链接的第二部分内容3.从视频的m3u8链接获取视频 二、完整的代码 一、爬取过程详解 1.寻找视频的m3u8链接 这个文档承接了爬虫专栏的 第一节.python爬虫爬取视频网站的视频可下载的源url࿰…...

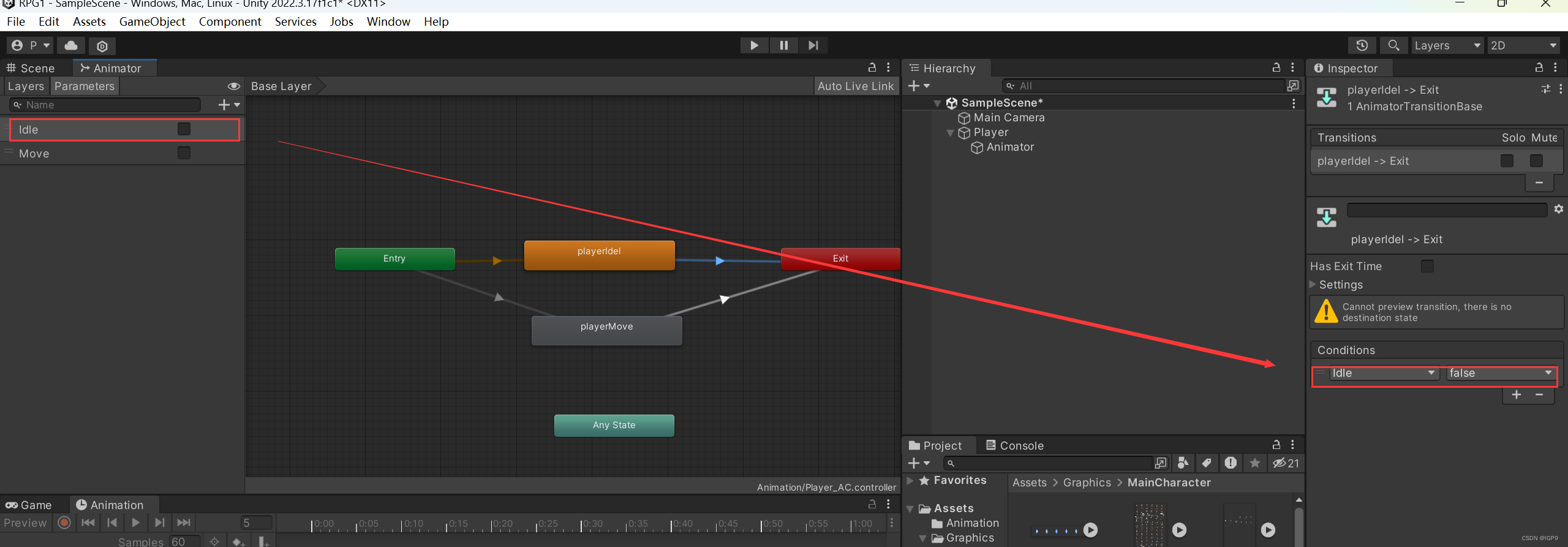
240503-关于Unity的二三事
240503-关于Unity的二三事 1 常用快捷键 快捷键描述CtrlP播放/停止Ctrl1打开Scene窗口Ctrl2打开Game窗口Ctrl3打开Inspect窗口Ctrl4打开Hierarchy窗口Ctrl5打开Project窗口Ctrl6打开Animation窗口 2 关联VisualStudio2022 3 节约时间:将最新声明的参数移动到最上…...

顺序栈的操作
归纳编程学习的感悟, 记录奋斗路上的点滴, 希望能帮到一样刻苦的你! 如有不足欢迎指正! 共同学习交流! 🌎欢迎各位→点赞 👍 收藏⭐ 留言📝既然选择了远方,当不负青春…...

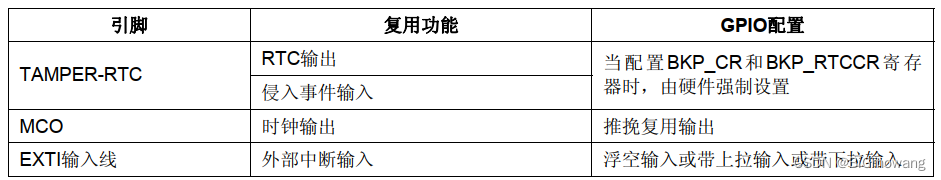
STM32 各外设GPIO配置
高级定时器TIM1/TIM8 通用定时器TIM2/3/4/5 USART SPI I2S I2C接口 BxCAN SDIO ADC/DAC 其它I/O功能...

React-hooks相关知识点总结
前言 随着函数式组件的不断流行,React从类式组件走上了函数式组件的时代,那么在新的React函数式编程中,hooks也成为了这个时期最广泛使用的一种方式。现在让我们总结下react hooks吧。 Hooks 是什么 react-hooks是react16.8以后,…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
