HTML5实现酷炫个人产品推广、工具推广、信息推广、个人主页、个人介绍、酷炫官网、门户网站模板源码
文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 我的产品界面
- 1.3 关于我们界面
- 1.4 照片墙界面
- 1.5 发展历程界面
- 1.6 优秀人才界面
- 1.7 热门产品界面
- 1.8 联系我们界面
- 2.灵活调整模块
- 3.效果和源码
- 3.1 动态效果
- 3.2 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/138462610
HTML5实现酷炫个人产品推广、工具推广、信息推广、个人主页、个人介绍、酷炫官网、门户网站模板源码,酷炫的界面,自适应的处理方式,可以用作自己的官网、自己的产品相关推广,自己的个人主页,个人介绍,也可用作工具演示灵活运用。对图片,视频,文字的各种处理风格,让界面更加美观实用。各种风格都有,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
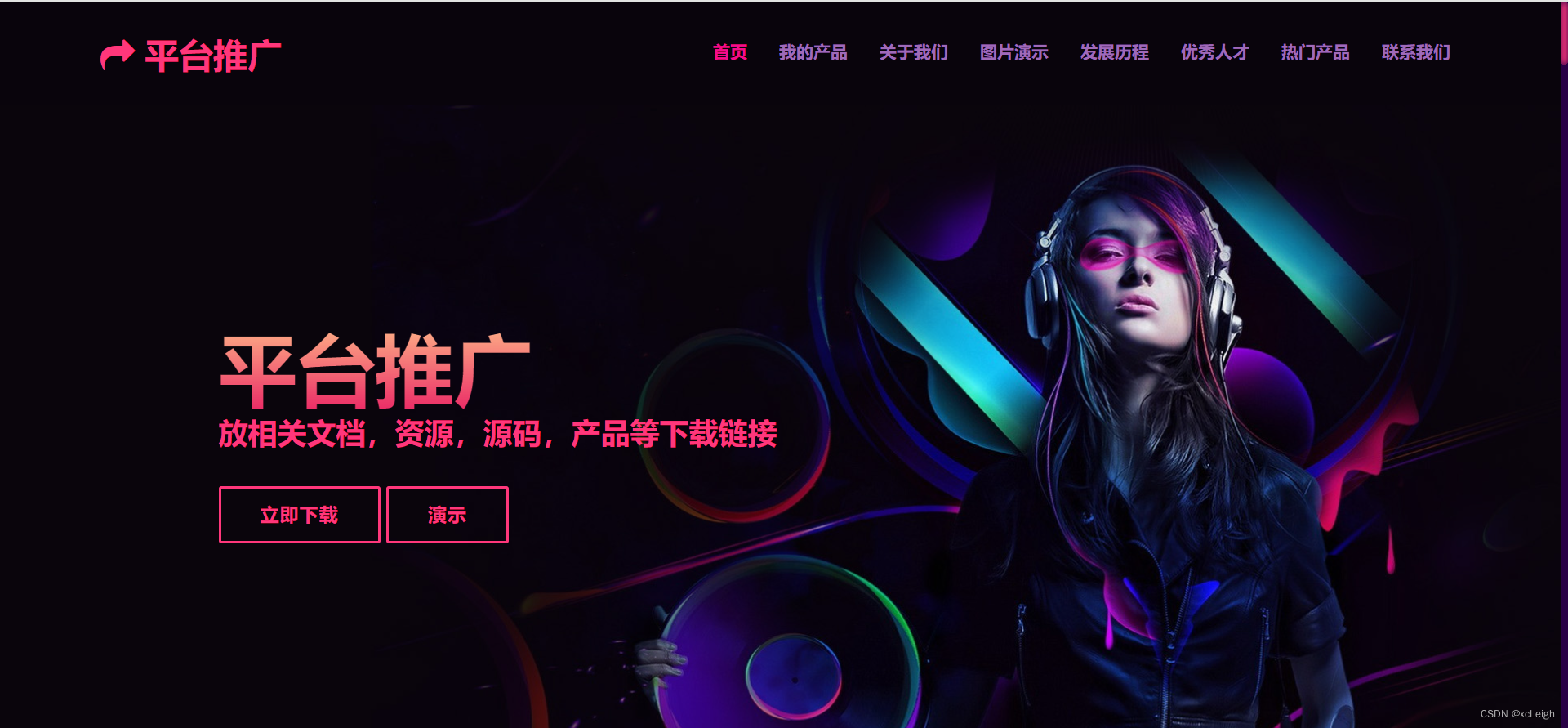
1.1 主界面
- 左上角文字+图标,可以自定义,写自己的网站系统名称;
- 右上角的菜单导航,可以灵活定义,根据自己的需求增减菜单,修改菜单名称;
- 中间部分是背景图+自定义推广项目,视频在线演示;

1.2 我的产品界面
- 左上角文字+图标,可以自定义,写自己的网站系统名称;
- 右上角的菜单导航,可以灵活定义,根据自己的需求增减菜单,修改菜单名称;
- 中间部分是title文字+描述+产品介绍;

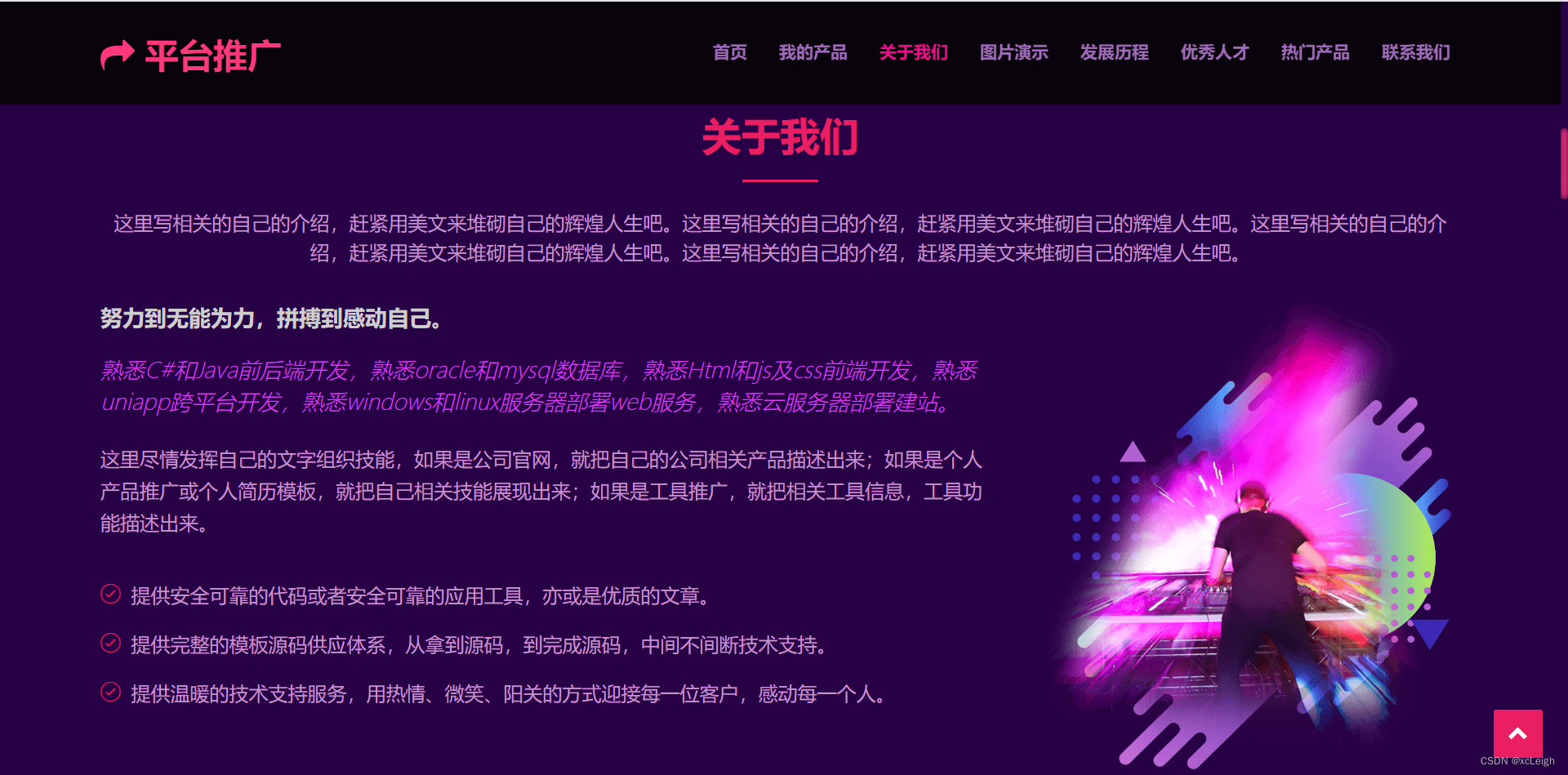
1.3 关于我们界面
- 左上角文字+图标,可以自定义,写自己的网站系统名称;
- 右上角的菜单导航,可以灵活定义,根据自己的需求增减菜单,修改菜单名称;
- 中间部分是title文字+描述+自我介绍;

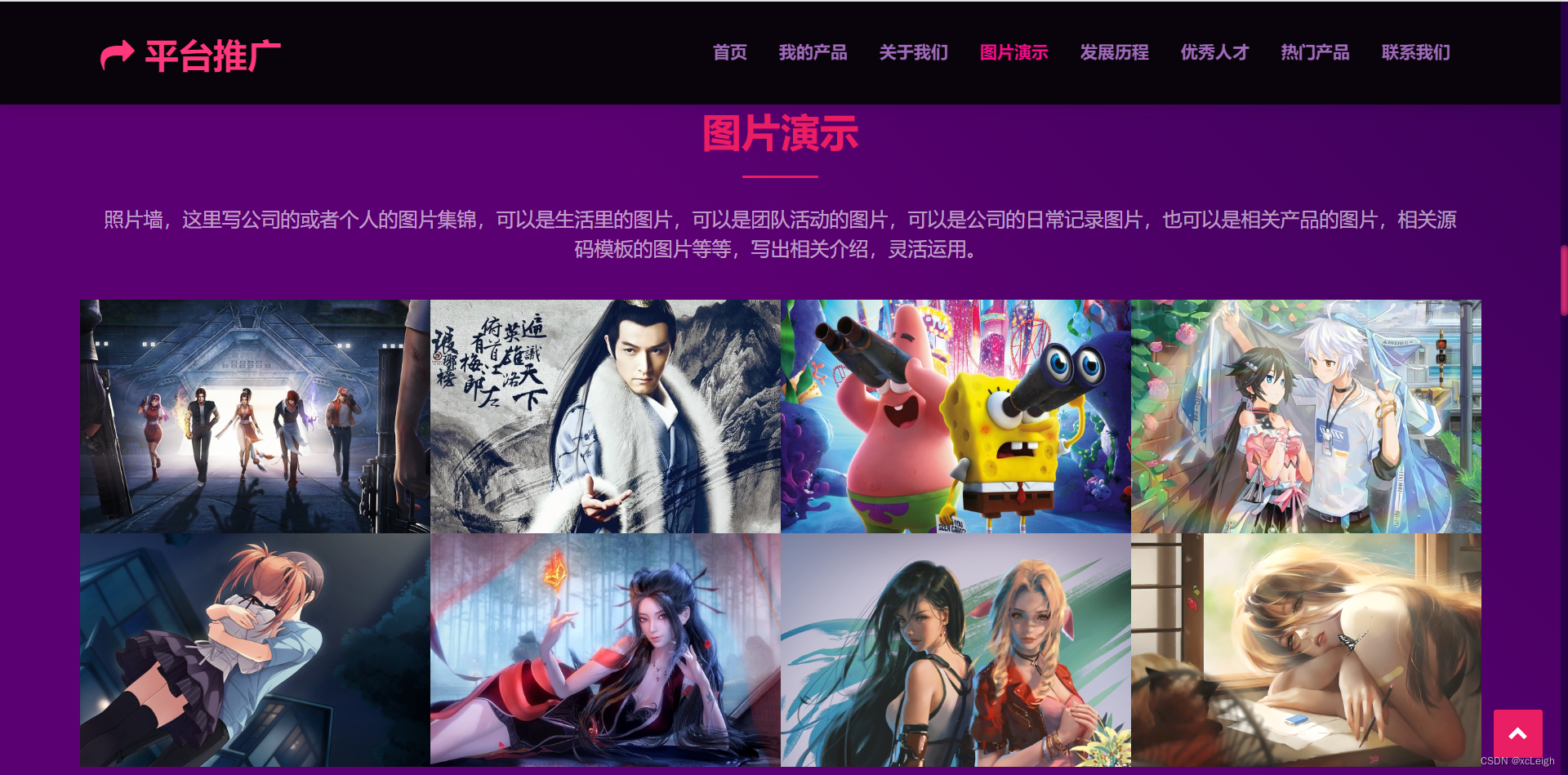
1.4 照片墙界面
- 左上角文字+图标,可以自定义,写自己的网站系统名称;
- 右上角的菜单导航,可以灵活定义,根据自己的需求增减菜单,修改菜单名称;
- 中间部分是title文字+描述+照片墙(点击图片放大查看);


1.5 发展历程界面
- 左上角文字+图标,可以自定义,写自己的网站系统名称;
- 右上角的菜单导航,可以灵活定义,根据自己的需求增减菜单,修改菜单名称;
- 中间部分是title文字+描述+发展历程(如果是个人,这里可以改成自己的成长历程);

1.6 优秀人才界面
- 左上角文字+图标,可以自定义,写自己的网站系统名称;
- 右上角的菜单导航,可以灵活定义,根据自己的需求增减菜单,修改菜单名称;
- 中间部分是title文字+描述+优秀人才(如果是个人,这里可以改成自己的好友或团队);

1.7 热门产品界面
- 左上角文字+图标,可以自定义,写自己的网站系统名称;
- 右上角的菜单导航,可以灵活定义,根据自己的需求增减菜单,修改菜单名称;
- 中间部分是title文字+描述+热门产品(如果是个人,这里可以改成自己的推广);

1.8 联系我们界面
- 左上角文字+图标,可以自定义,写自己的网站系统名称;
- 右上角的菜单导航,可以灵活定义,根据自己的需求增减菜单,修改菜单名称;
- 中间部分是title文字+描述+联系我们(如果是个人,这里可以改成自己的信息);

2.灵活调整模块
- 板块内容支持增加和删减,也可以修改板块名称,譬如首页针对的是产品下载和产品介绍演示,可以改成个人的信息描述,视频播放个人的信息介绍。
- 如下图扩展的友情链接,可以自己定义,鼠标悬浮高亮。

- 如果在扩展中或使用中遇到问题可联系博主,大家动动手点赞收藏支持一下。
3.效果和源码
3.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的个人产品推广、工具推广、信息推广、个人主页、个人介绍、酷炫官网、门户网站。
HTML5实现酷炫个人产品推广、工具推广、信息推广、个人主页
3.2 源代码
这里是主界面的html代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="utf-8"><title>万能产品推广模板</title><meta content="width=device-width, initial-scale=1.0" name="viewport"><meta content="SOE搜索优化填的描述" name="keywords"><meta content="SOE搜索优化填的描述" name="description"><meta content="xcLeigh" name="WebThemez"><!-- Favicons --><link href="img/favicon.png" rel="icon"><link href="img/apple-touch-icon.png" rel="apple-touch-icon"><!-- Bootstrap CSS File --><link href="lib/bootstrap/css/bootstrap.min.css" rel="stylesheet"><!-- Libraries CSS Files --><link href="lib/font-awesome/css/font-awesome.min.css" rel="stylesheet"><link href="lib/animate/animate.min.css" rel="stylesheet"><link href="lib/ionicons/css/ionicons.min.css" rel="stylesheet"><link href="lib/owlcarousel/assets/owl.carousel.min.css" rel="stylesheet"><link href="lib/magnific-popup/magnific-popup.css" rel="stylesheet"><link href="lib/ionicons/css/ionicons.min.css" rel="stylesheet"><!-- Main Stylesheet File --><link href="css/style.css" rel="stylesheet">
</head><body id="body" class="rc"><!--==========================Top Bar============================--><section id="topbar" class="d-none d-lg-block"><div class="container clearfix"><div class="contact-info float-left"><i class="fa fa-envelope-o"></i> <a href="mailto:test@126.com">test@126.com</a><i class="fa fa-phone"></i> +133 1100 1100</div><div class="social-links float-right"><a href="#" class="twitter"><i class="fa fa-weixin"></i></a><a href="#" class="facebook"><i class="fa fa-facebook"></i></a><a href="#" class="google-plus"><i class="fa fa-google-plus"></i></a><a href="#" class="linkedin"><i class="fa fa-linkedin"></i></a><a href="#" class="instagram"><i class="fa fa-instagram"></i></a></div></div></section><!--==========================Header============================--><header id="header"><div class="container"><div id="logo" class="pull-left"><h1><a href="#body" class="scrollto"><span><i class="fa fa-share" aria-hidden="true"></i></span>平台推广</a></h1> <!-- <a href="#body"><img src="img/logo.png" alt="" title="" /></a>--></div><nav id="nav-menu-container"><ul class="nav-menu"><li class="menu-active"><a href="#body">首页</a></li><li><a href="#services">我的产品</a></li><li><a href="#about">关于我们</a></li><li><a href="#portfolio">图片演示</a></li><li><a href="#event">发展历程</a></li><li><a href="#testimonials">优秀人才</a></li><li><a href="#price">热门产品</a></li><li><a href="#contact">联系我们</a></li></ul></nav><!-- #nav-menu-container --></div></header><!-- #header --><!--==========================Intro Section============================--><section id="intro"><div class="intro-content"><h2><span>平台推广</span><br>放相关文档,资源,源码,产品等下载链接</h2><div><a href="https://blog.csdn.net/weixin_43151418/article/details/134467729" target="_blank" class="btn-get-started scrollto">立即下载</a> <a href="javascript:void(0)" onclick="playVideo();" class="btn-get-started scrollto">演示</a> </div></div><div class="item" style="background-image: url('img/intro-carousel/1.jpg');"></div> </section><!-- #intro --><main id="main"><!--==========================Services Section============================--><section id="services"><div class="container"><div class="section-header"><h2>我的产品</h2><p>如果是产品系列,这里放相关文档,资源,源码,产品等下载链接;如果是个人简历模板这里放自己的个人信息;如果是公司官网模板,这里可以放公司产品,公司相关介绍;灵活运用。背景、文字、图片、样式都可以扩展修改。</p></div><div class="row"><div class="col-lg-4"><div class="box wow fadeInLeft"><div class="icon"><i class="fa fa-briefcase"></i></div><h4 class="title"><a href="https://blog.csdn.net/weixin_43151418?type=download" target="_blank">源码系列:源码模板</a></h4><p class="description">这里用文字描述相关介绍,让读者能通过文字知道源码的内容,源码的功能等相关信息,这里用了一个源码资源地址作为示例,可以根据自己的需求,做相关修改,调整。</p></div></div><div class="col-lg-4"><div class="box wow fadeInRight"><div class="icon"><i class="fa fa-address-card"></i></div><h4 class="title"><a href="https://blog.csdn.net/weixin_43151418/article/details/125350141" target="_blank">简历系列:简历模板</a></h4><p class="description">这里用文字描述相关介绍,让读者能通过文字知道源码的内容,源码的功能等相关信息,这里用了一个简历资源地址作为示例,可以根据自己的需求,做相关修改,调整。</p></div></div><div class="col-lg-4"><div class="box wow fadeInLeft" data-wow-delay="0.2s"><div class="icon"><i class="fa fa-android"></i></div><h4 class="title"><a href="https://download.csdn.net/download/weixin_43151418/89220332" target="_blank">产品系列:应用安装</a></h4><p class="description">这里用文字描述相关介绍,让读者能通过文字知道源码的内容,源码的功能等相关信息,这里用了一个产品资源地址作为示例,可以根据自己的需求,做相关修改,调整。</p></div></div></div></div></section></main><!--==========================Footer============================--><footer id="footer"><div class="container"><div class="copyright">Copyright © 2024.平台推广 All rights reserved.</div><div class="credits"></div></div></footer><!-- #footer --><a href="#" class="back-to-top"><i class="fa fa-chevron-up"></i></a><!-- JavaScript --><script src="lib/jquery/jquery.min.js"></script><script src="lib/jquery/jquery-migrate.min.js"></script><script src="lib/bootstrap/js/bootstrap.bundle.min.js"></script><script src="js/main.js"></script>
</body>
</html>源码下载
HTML5实现酷炫个人产品推广、工具推广、信息推广、个人主页、个人介绍、酷炫官网、门户网站模板源码(源码) 点击下载


💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/138462610(防止抄袭,原文地址不可删除)
相关文章:

HTML5实现酷炫个人产品推广、工具推广、信息推广、个人主页、个人介绍、酷炫官网、门户网站模板源码
文章目录 1.设计来源1.1 主界面1.2 我的产品界面1.3 关于我们界面1.4 照片墙界面1.5 发展历程界面1.6 优秀人才界面1.7 热门产品界面1.8 联系我们界面 2.灵活调整模块3.效果和源码3.1 动态效果3.2 源代码 源码下载 作者:xcLeigh 文章地址:https://blog.c…...

系统如何做好安全加固?
一、Windows系统 Windows系统出厂时,微软为了兼容性,默认并未对系统安全做严格的限制,因此还需要做一些基本的安全加固,方可防止黑客入侵。 1、系统补丁更新 为什么要更新系统补丁?很多人感觉漏洞更新没必要&#x…...

对NI系统和PLC系统的应用比较
以下是对这两种系统的基本比较: 1. 设计和功能性 NI系统: 通常基于LabVIEW等软件平台,提供强大的数据采集、信号处理和图形界面开发能力。高度模块化和可扩展,支持各种传感器和信号类型。适合进行复杂的数据分析和高级控制算法的…...

微服务架构中的挑战及应对方式:Outbox 模式
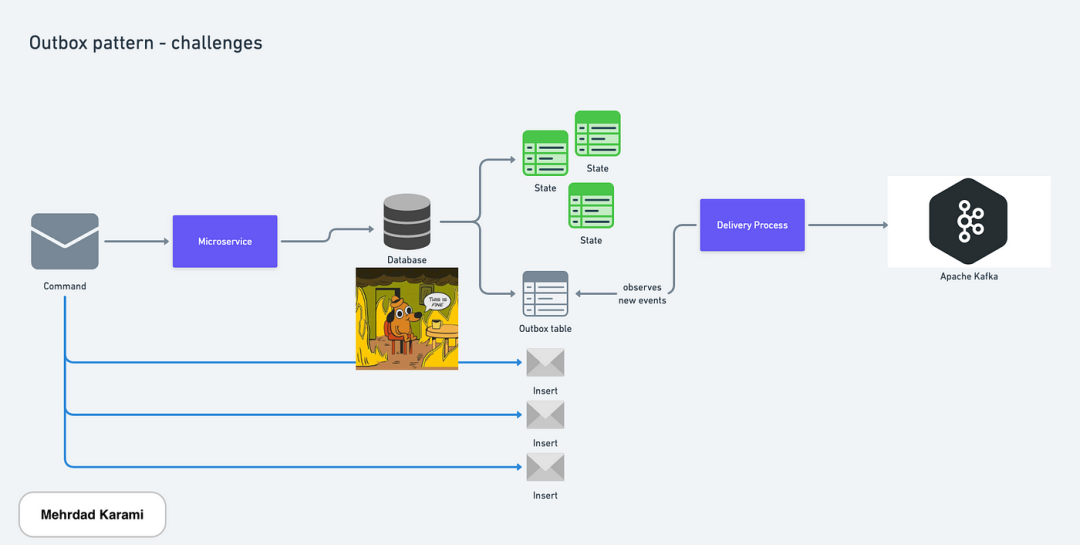
使用 Outbox 模式保持微服务数据一致性 在一个由许多小型服务组成的系统中保持数据一致性是困难的,因为它们分散在各处。以下是一些常见问题以及如何处理它们的方法:当服务发送消息时,同时更新数据库和发送消息是棘手的问题。 在微服务中发出…...

使用Docker安装MySQL5.7.36
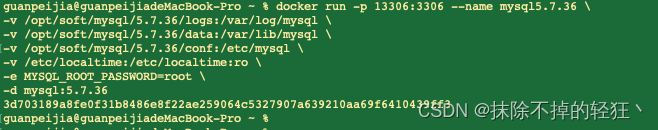
拉取镜像并查看 docker pull mysql:5.7.36拉取成功后查看(非必须) docker images创建并设置宿主机 mysql 配置文件目录和数据文件目录 创建相关文件夹将容器中的mysql数据保存到本地,这样即使容器被删除,数据也不会丢失。 mkd…...
)
【PyTorch】6-可视化(网络结构可视化、CNN可视化、TensorBoard、wandb)
PyTorch:6-可视化 注:所有资料来源且归属于thorough-pytorch(https://datawhalechina.github.io/thorough-pytorch/),下文仅为学习记录 6.1:可视化网络结构 Keras中可以调用model.summary()的API进行模型参数可视化 torchinfo…...

C++容器——map和pair对组
pair(对组) 是一种模板类,允许将两个不同类型的值组合在一起。它由两个数据成员first和second组成,分别用来保存这两个值。 头文件 加头文件 #include<utility> 对于 C11 及以上标准,pair 类型可以在不包含头…...

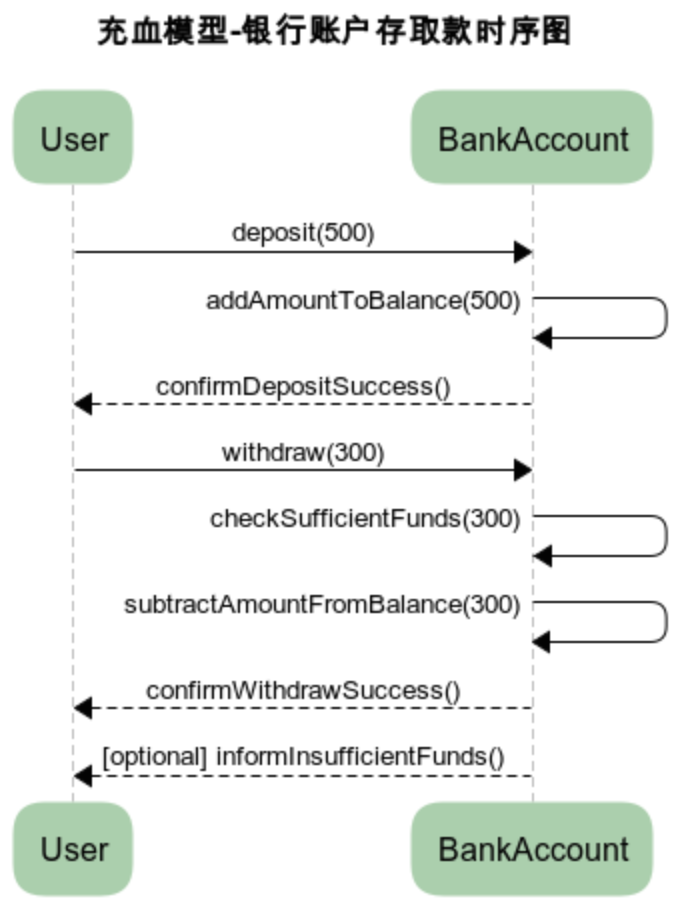
MVC和DDD的贫血和充血模型对比
文章目录 架构区别MVC三层架构DDD四层架构 贫血模型代码示例 充血模型代码示例 架构区别 MVC三层架构 MVC三层架构是软件工程中的一种设计模式,它将软件系统分为 模型(Model)、视图(View)和控制器(Contro…...

如何利用AI提高内容生产效率?
如何利用AI提高内容生产效率? 简介:探讨如何通过AI技术提升内容生产的效率和质量。 方向一:自动化内容生成 自动化内容生成是一种利用人工智能技术来自动创建文本、图像、音频等内容的方法。 以下是一些常见的自动化内容生成方式: 基于…...

C++ stack、queue以及deque
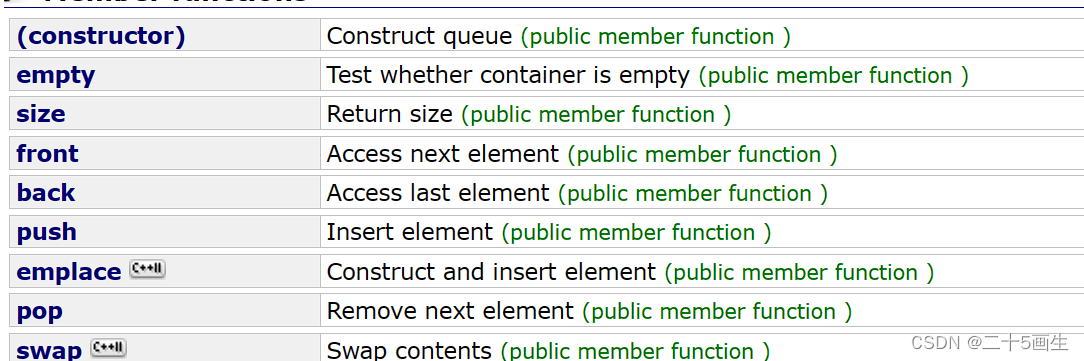
1、stack和queue常用接口 严格来说栈和队列的实现是容器适配器 1、常用接口: 栈:top、push、pop、size、emptystack - C Reference (cplusplus.com) 队列:top、push、pop、swap、size、emptyqueue - C Reference (cplusplus.com) 2、deque&a…...

科沃斯,「扫地茅」荣光恐难再现
作者 | 辰纹 来源 | 洞见新研社 科沃斯恐怕已经很难再回到被市场誉为“扫地茅”时的荣光了。 不久前,科沃斯发布2023年财报,报告期内营业收入155亿,同比仅增长1.16%,归母净利润6.12亿元,同比下降63.96%,直…...

双向BFS算法学习
双向BFS算法学习 推荐练习题 力扣“127”题:单词接龙 “752”题:打开轮盘锁 这里推荐一篇力扣题解 双向BFS 这里使用打开轮盘锁的题干进行举例: 你有一个带有四个圆形拨轮的转盘锁。每个拨轮都有10个数字: ‘0’, ‘1’, ‘2’,…...

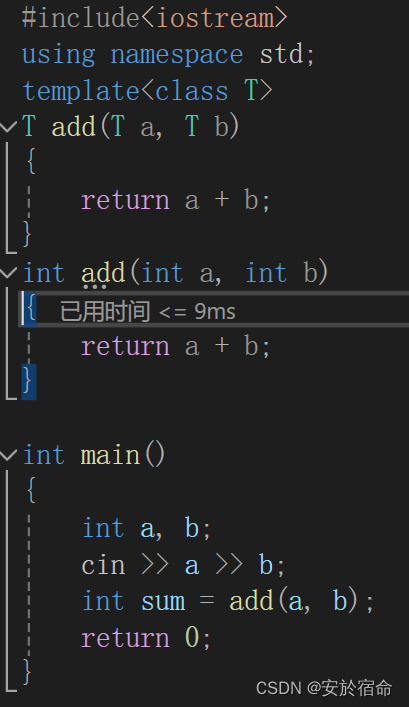
C++从入门到精通---模版
文章目录 泛型编程函数模版模版参数的匹配原则类模版类模版的定义格式类模版的实例化 总结 泛型编程 泛型编程是一种编程范式,旨在实现通用性和灵活性。它允许在编写代码时使用参数化类型,而不是具体的类型,从而使代码更加灵活和可重用。 在…...

Unity数据持久化之Json
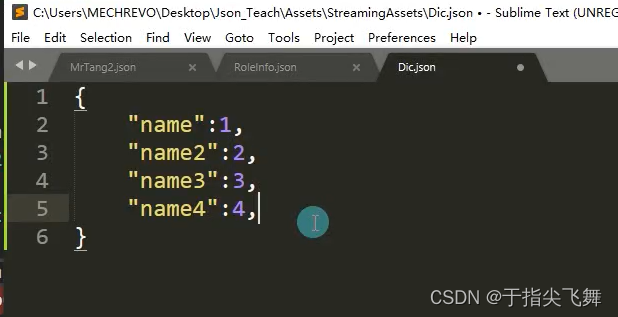
Json概述 Json是什么? 全称:JavaScript对象简谱(JavaScript Object Notation) Json是国际通用的一种轻量级的数据交换格式 主要在网络通讯中用于传输数据,或本地数据存储和读取 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率 我们一般使用Json文件来…...

LeetCode 35.搜索插入位置
给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 示例 1: 输入: nums [1,3,5,6], target 5 输出: 2 示例 2: 输入…...

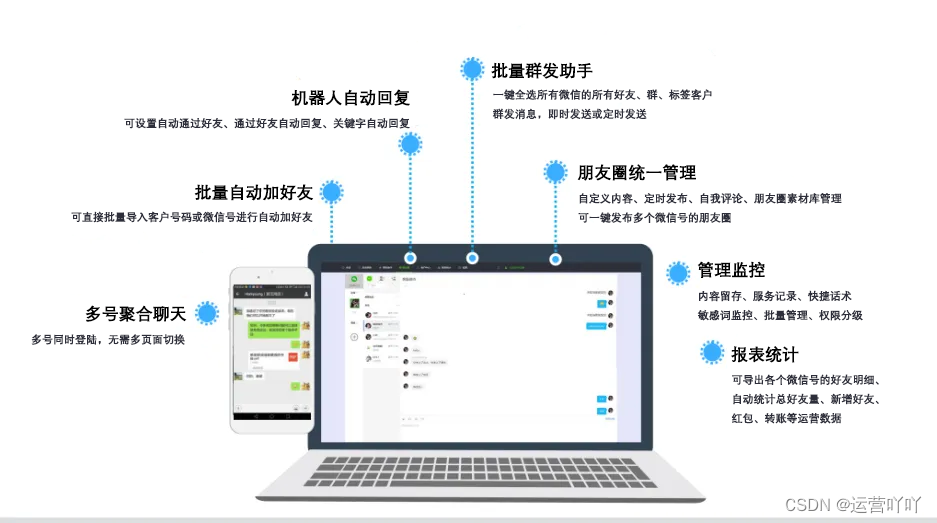
速来get!多微信聚合聊天功能大揭秘!
随着网络时代的发展,微信成为了职场中不可或缺的沟通工具,很多人都有着多个微信号,而要想高效管理这些账号,那就少不了工具的帮忙。 通过微信管理系统,可以轻松实现多个微信号聚合聊天,提高沟通效率。 1、…...

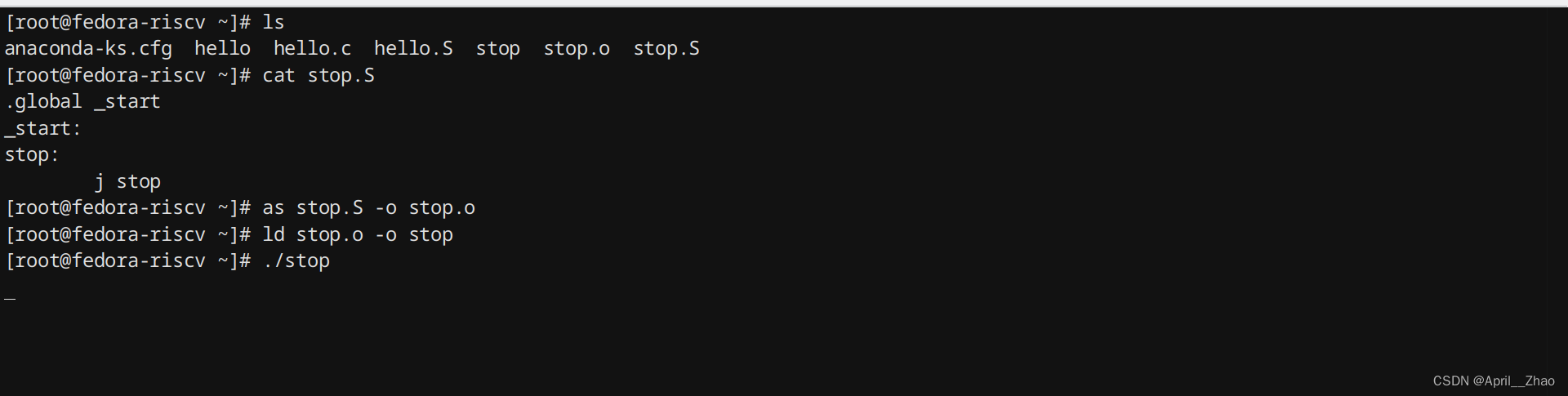
【跟我学RISC-V】(一)认识RISC-V指令集并搭建实验环境
目录 写在前面 一、RISC-V指令集简介 1、什么是ISA 2、有哪些ISA 3、CISC和RISC 4、什么是RISC-V 1. RISC 的起源 2. RISC-I 和 RISC-II 3. RISC 发展和商业化 4. RISC-V 的诞生 5、RISC-V生态的特点 6、RISC-V指令集的特点 1. 开源 2. 社区化 3. 设计简洁 4. 模…...

如何使用google.protobuf.Struct?
google.golang.org/protobuf/types/known/structpb 包提供了一种方式来创建和操作 google.protobuf.Struct 类型的数据。google.protobuf.Struct 是一种灵活的数据类型,可以表示任何结构化数据。 以下是如何使用 structpb 包的一些示例: 创建 Struct&a…...

Vue3 + TS + Element-Plus 封装的 Dialog 弹窗组件
弹窗组件中自定义了header 增加了全屏,svg-icon 没有的话可能会报错,换成自己的图标就可以 <template><el-dialog:dialogHeight"dialogHeight":title"dialogTitle"class"dialog min-w-70"v-model"dialogVi…...

大数据技术概述_4.大数据的应用领域
1.制造业的应用 制造业目前正在向信息化和自动化的方向发展。在产品的设计、生产和销售中,越来越多的企业使用计算机辅助设计(CAD)、计算机辅助制造(CAM)等软件,数控机床、传感器等设备,物料需求…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
