Spring MVC 之返回数据(静态页面、非静态页面、JSON对象、请求转发与请求重定向)
文章目录
- 1. 默认情况下返回静态页面
- 2. 返回一个非静态页面的数据
- 2.1 @ResponseBody 返回页面内容
- 2.2 @RestController = @ResponseBody + @Controller
- 3. 实现登录功能,返回 JSON 对象
- 3.1 前端使⽤ ajax,后端返回 json 给前端
- 3.2 前端发送 JSON 的标准格式
- 4. 请求转发(forward)或请求重定向(redirect)
- 4.1 请求转发:forward
- 4.2 请求重定向:redirect
- 5. 请求转发和请求重定向的区别
1. 默认情况下返回静态页面
直接在这里返回的,那么返回的就是静态页面的名称,比如
@Controller
public class TestController {@RequestMapping("/sayhi")public String sayHi() {return "hello.html";}
}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1 style="color: red">我是 hello.html</h1>
</body>
</html>
可以看到前面返回的内容是 hello.html,这里通过一级目录 sayhi,也可以访问到这个页面,说明返回的虽然是 String 类型,但实际上是一个页面

2. 返回一个非静态页面的数据
2.1 @ResponseBody 返回页面内容
@ResponseBody 可以修饰类也可以修饰方法
修饰类: 表示当前类中的所有方法都会返回一个非静态页面的数据
修饰方法:表示当前方法返回的是一个非静态页面的数据
@Controller
@ResponseBody
public class TestController {@RequestMapping("/sayhi")public String sayHi() {return "hello.html";}
}

2.2 @RestController = @ResponseBody + @Controller
直接使用 @RestController,代替@ResponseBody 和 @Controller 两个注解,返回页面内容
@RestController
public class TestController {@RequestMapping("/sayhi")public String sayHi() {return "hello.html";}
}

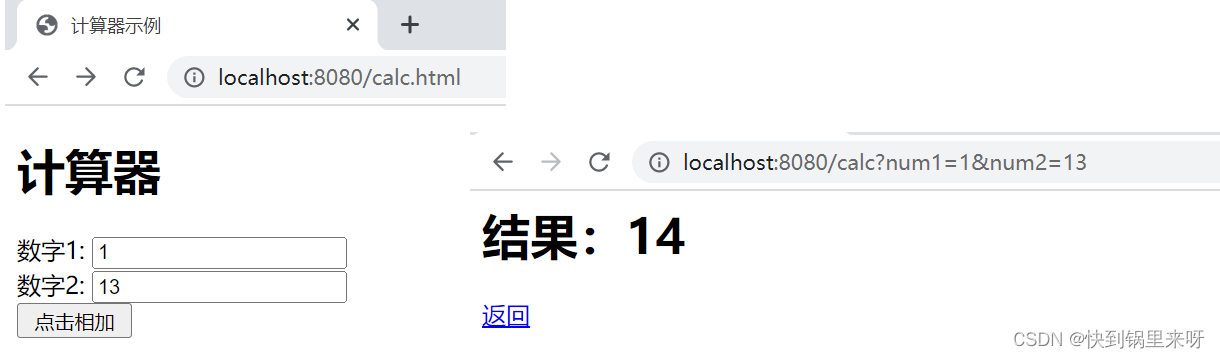
示例:实现简单计算的功能
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>计算器示例</title>
</head>
<body>
<form action="/calc"><h1>计算器</h1>数字1: <input name="num1" type="text"><br>数字2: <input name="num2" type="text"><br><input type="submit" value=" 点击相加 ">
</form>
</body>
</html>
package com.example.demo.controller;import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;@RestController
public class CalcController {@RequestMapping("/calc")public String calc(Integer num1, Integer num2) {if (num1 == null || num2 == null) return "<h1>参数错误!</h1>";return "<h1>结果:" + (num1 + num2) + "</h1><a href='javascript:history.go(-1)'>返回</a>";}}
3. 实现登录功能,返回 JSON 对象
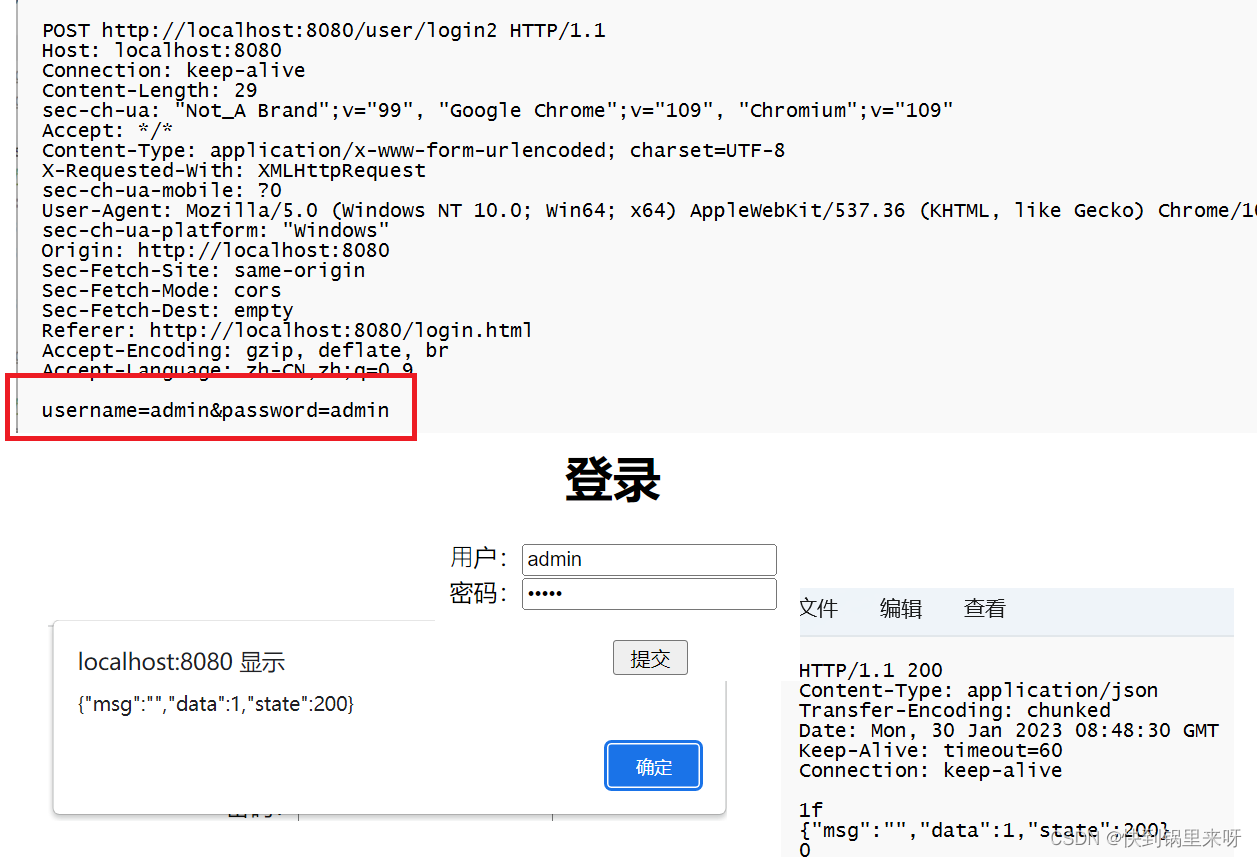
3.1 前端使⽤ ajax,后端返回 json 给前端
前端代码
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.
0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><script src="js/jquery-2.1.4.min.js"></script><title>Document</title><script>// ajax 提交function mysub() {// 判空// var username = $("#username");//这里注意如果在js中有多个 jquery 那么这里的$,是不合适的,$相当于小名,jQuery相当于大名,最好使用大名var username = jQuery("#username");var password = jQuery("#password");if(jQuery.trim(username.val()) == "") {alert("请先输入用户名!");username.focus; // 让光标重置到此元素return;}if(jQuery.trim(password.val()) == "") {alert("请先输入密码!");password.focus();return;}jQuery.ajax({url:"/user/login2",type:"POST",data:{"username":username.val(),"password":password.val()},success:function(result) {alert(JSON.stringify(result));}});}</script>
</head>
<body>
<div style="text-align: center;"><h1>登录</h1>⽤户:<input id="username"><br>密码:<input id="password" type="password"><br><input type="button" value=" 提交 " onclick="mysub()" style="margin-top: 20px;margin-left: 50px;">
</div>
</body>
</html>
后端代码
@Slf4j
@Controller
@ResponseBody
@RequestMapping("/user")
public class UserController {@RequestMapping("/login2")public HashMap<String, Object> login2(String username, String password) {HashMap<String, Object> result = new HashMap<>();int state = 200;int data = -1; // 等于1,登录成功,否则登录失败String msg = "未知错误";if(StringUtils.hasLength(username) && StringUtils.hasLength(password)) {if(username.equals("admin") && password.equals("admin")) {data = 1;msg = "";} else {msg = "用户名或密码错误!";}} else { //说明参数为空msg = "非法参数";}result.put("state", state);result.put("data", data);result.put("msg",msg);return result;}
}


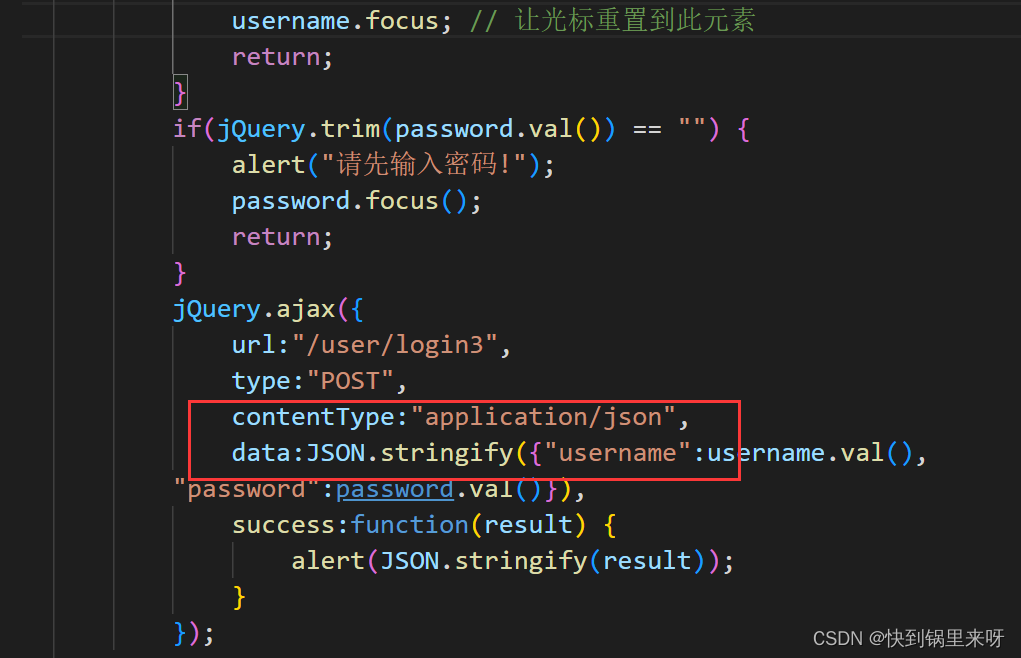
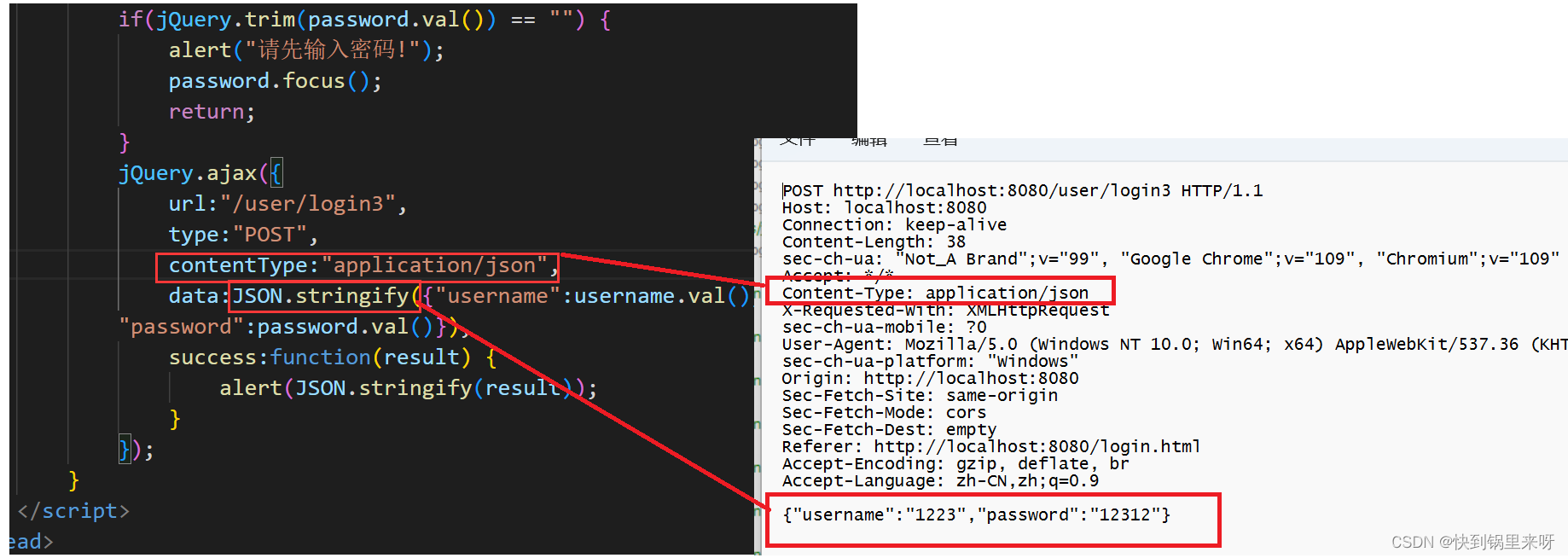
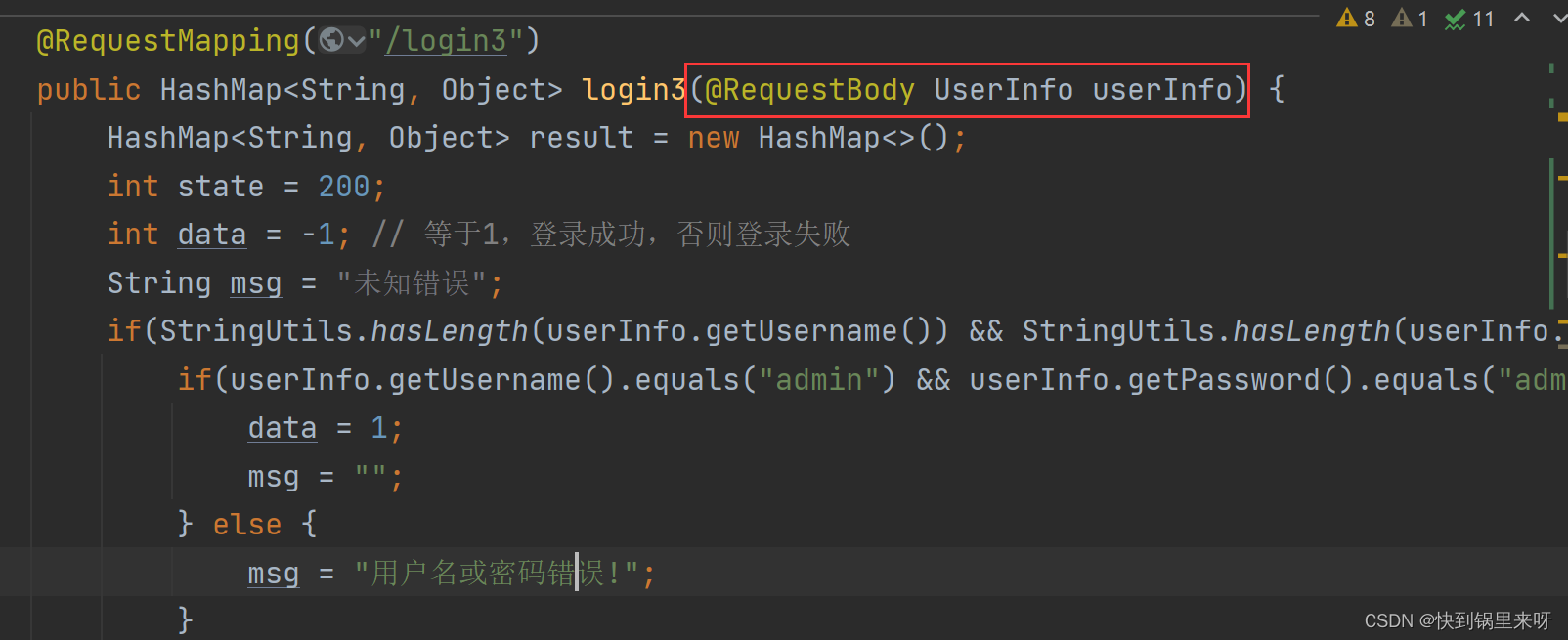
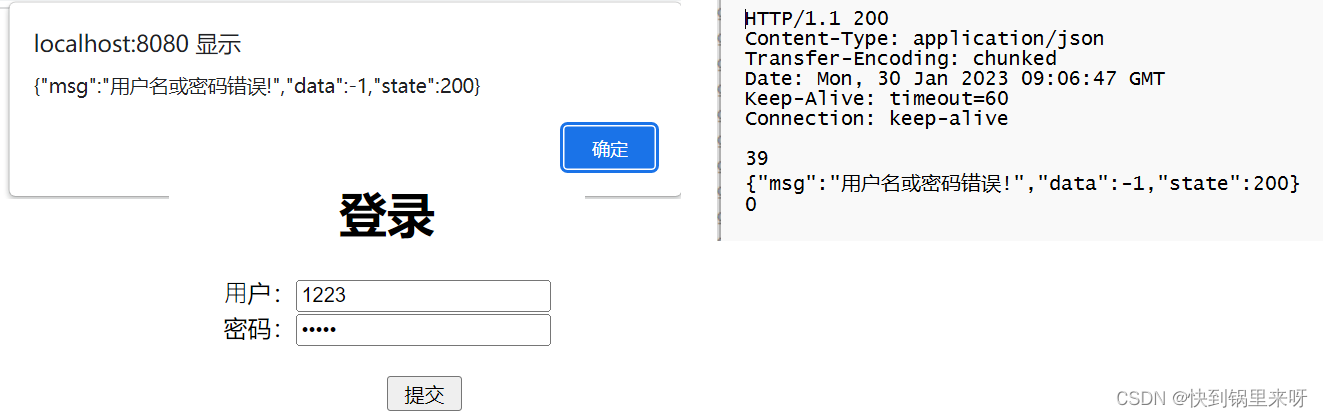
3.2 前端发送 JSON 的标准格式


后端接收 JSON 数据的标准格式:


4. 请求转发(forward)或请求重定向(redirect)
通过 return 可以实现跳转,有两种方式
- forward 请求转发
- redirect 请求重定向
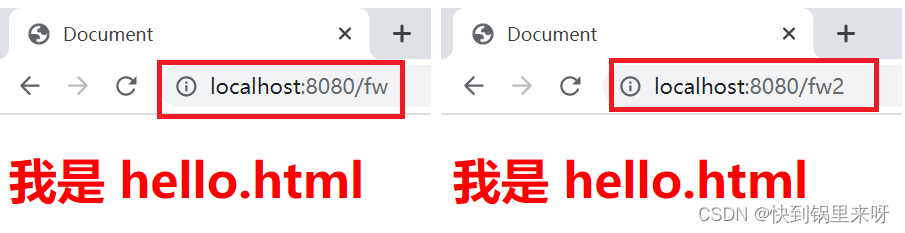
4.1 请求转发:forward
请求转发是服务器端帮用户实现的
@Controller
public class TestController {//请求转发方式1@RequestMapping("/fw")public String myForward() {return "forward:/hello.html";}//请求转发方式2@RequestMapping("/fw2")public void myForward2(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {request.getRequestDispatcher("/hello.html").forward(request,response);}
}

4.2 请求重定向:redirect
重定向的请求发生在客户端(浏览器端)
@Controller
public class TestController {//请求重定向方式1@RequestMapping("/rd")public String myRedirect() {return "redirect:/hello.html";}//请求重定向方式2@RequestMapping("/rd2")public void myRedirect2(HttpServletResponse response) throws IOException {response.sendRedirect("/hello.html");}
}

5. 请求转发和请求重定向的区别
跳转的实现方式有两种:请求转发(Forward)和请求重定向(Redirect)
请求转发就好比:张三(客户端)找李四帮忙(服务器端),而李四说我没空,但我可以让王五帮你的忙,在这个过程中张三只找了一个人,剩下的事情都是李四完成的,这个就是请求转发
请求重定向就好比:张三(客户端)找李四帮忙(服务器端),而李四说我没空,你去要王五帮你的忙吧,于是张三就是找王五帮忙了,这就是请求重定向
具体的区别有下面几点:
- 定义:
请求转发: 发生在服务器端的程序中,当服务器收到客户请求后,会先将请求转发给目标地址,然后再将地址返回的结果转发给客户端
请求重定向:服务器端接收到客户端的请求后,会给客户端返回一个临时响应头,这个临时响应头中记录了,客户端需要再次发送请求(重定向)的URL地址,客户端收到地址后,会将请求发送到新的地址中
- 数据共享
请求转发是服务器端实现的,整个执行过程,客户端只需要发送一次请求,所以整个交互过程中使用的都是同一个 Request 请求对象和 Response 响应对象,因此请求和返回的数据是共享的
请求重定向客户端发送两次完全不同的请求,所以两次请求中的数据是不同的
- 请求方
请求转发是服务器端的行为
请求重定向是客户端的行为(浏览器)
-
代码实现不同
-
最终的 URL地址
请求转发是服务器端代为请求,所以整个请求过程中 URL 地址是不变的
请求重定向,是服务器端告诉客户端,访问另一个地址,所以浏览器会重新再发送一个请求,因此 URL 地址放生了改变
相关文章:

Spring MVC 之返回数据(静态页面、非静态页面、JSON对象、请求转发与请求重定向)
文章目录1. 默认情况下返回静态页面2. 返回一个非静态页面的数据2.1 ResponseBody 返回页面内容2.2 RestController ResponseBody Controller3. 实现登录功能,返回 JSON 对象3.1 前端使⽤ ajax,后端返回 json 给前端3.2 前端发送 JSON 的标准格式4. 请…...

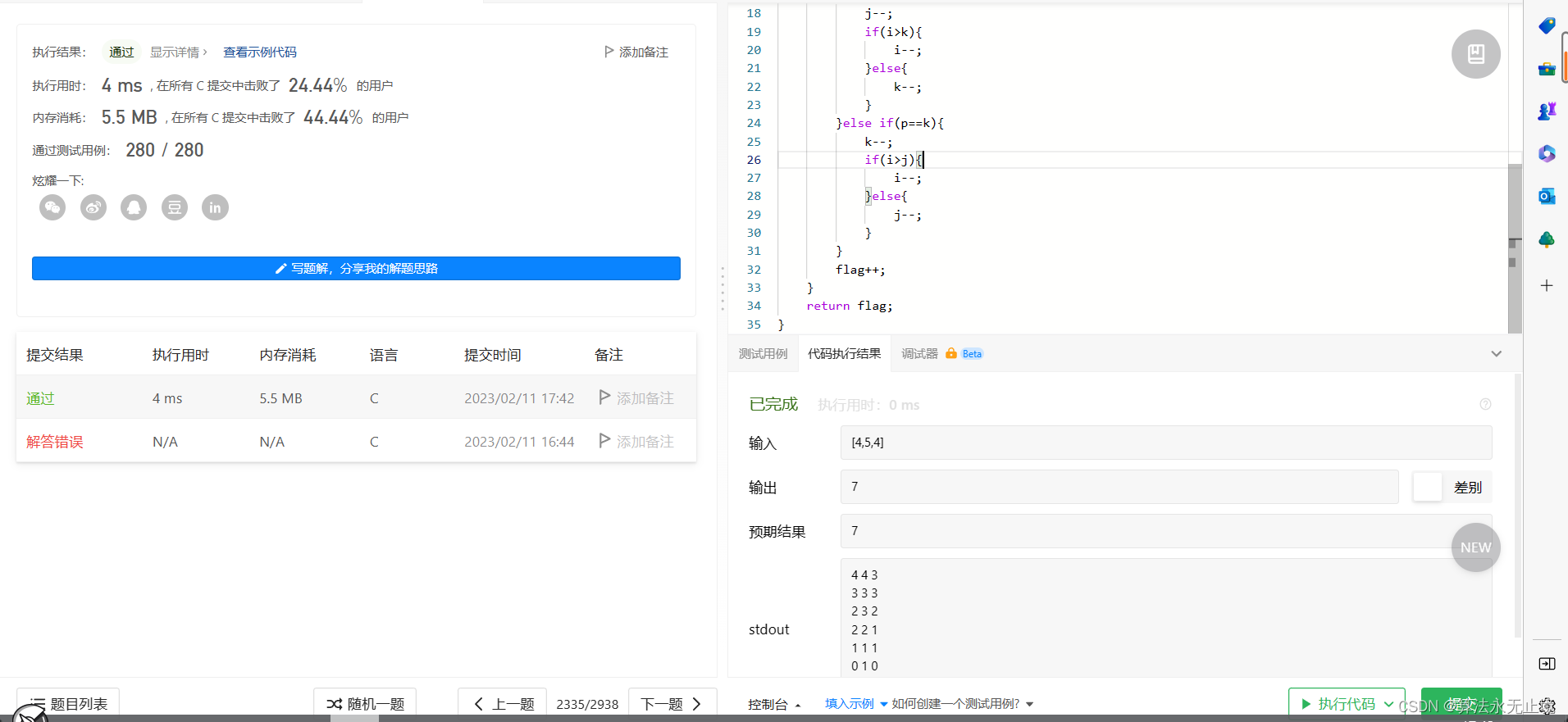
leetcode-每日一题-2335(简单,贪心)
自己打表看一下过程就可以发现,其实就是每次选两个大的进行--之后秒数加1即可现有一台饮水机,可以制备冷水、温水和热水。每秒钟,可以装满 2 杯 不同 类型的水或者 1 杯任意类型的水。给你一个下标从 0 开始、长度为 3 的整数数组 amount &am…...

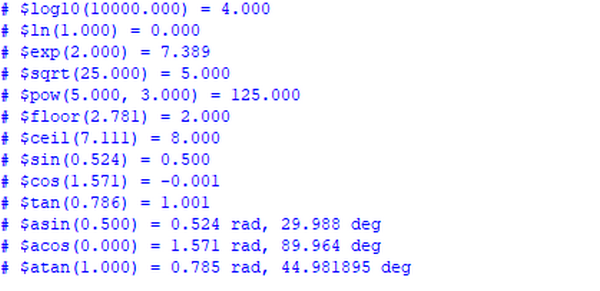
Verilog语法之数学函数
Verilog-2005支持一些简单的数学函数,其参数的数据类型只能是integer和real型。 Integer型数学函数 $clog2是一个以2为底的对数函数,其结果向上取整,返回值典型的格式: integer result; result $clog2(n); 最典型的应用就是通过…...
)
【手撕面试题】JavaScript(高频知识点一)
目录 面试官:请你简述 var、let、const 三者之间的区别? 面试官:请你谈谈对深拷贝与浅拷贝的理解 面试官:输入URL的那一瞬间浏览器做了什么? 面试官:说一说cookie sessionStorage localStorage 区别&am…...

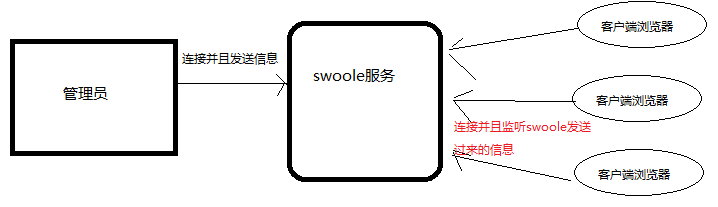
如何用PHP实现消息推送
什么是消息推送 通过服务器自动推送消息到客户端(浏览器,APP,微信)的应用技术。 2. 为什么要使用消息推送技术 通常情况下都是用户发送请求浏览器显示用户需要的信息。推送技术通过自动传送信息给用户,来减少用于网络上搜索的时间。它根据…...

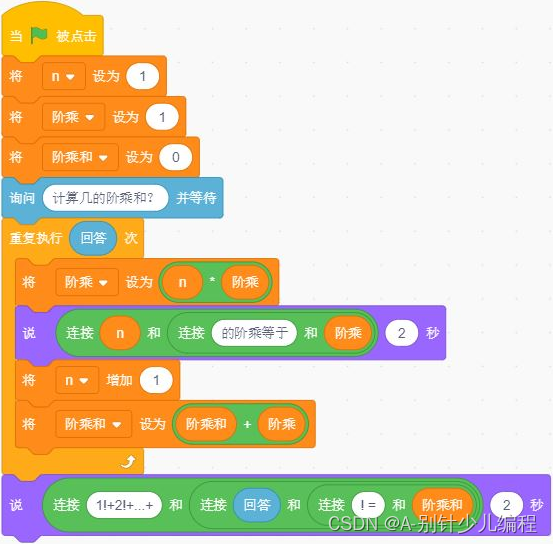
电子学会2020年6月青少年软件编程(图形化)等级考试试卷(四级)答案解析
青少年软件编程(Scratch)等级考试试卷(四级A卷) 分数:100.00 题数:30 一、单选题(共15题,每题2分,共30分) 1. 执行下图程序后,“花名…...

DaVinci:调色版本
调色版本 Grade Version记录着片段的全部调色信息。将一种调色风格或效果,保存为一个调色版本,从而可在多个调色版本之间查看、比较、挑选或者渲染输出。调色版本类型本地版本Local Versions在没有创建新的调色版本之前,片段的调色信息默认记…...

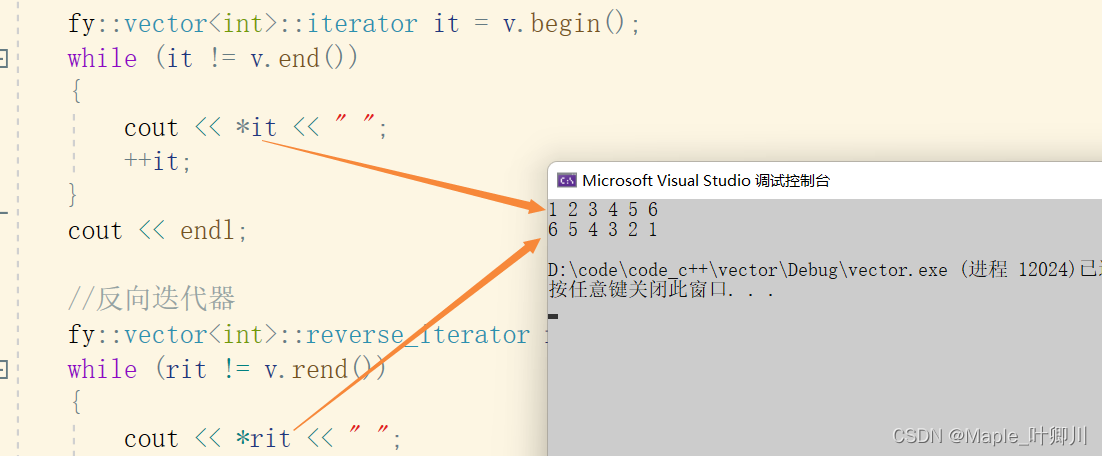
【C++初阶】十二、STL---反向迭代器的实现
目录 一、反向迭代器 二、反向迭代器的实现 一、反向迭代器 之前的模拟实现vector、list 的时候,这些都是实现了正向迭代器,反向迭代器都没有实现,这里就要实现反向迭代器 反向迭代器也是适配器(配接器)的一种&#…...

day 43|● 1049. 最后一块石头的重量 II ● 494. 目标和 ● 474.一和零
1049. 最后一块石头的重量 II 有一堆石头,用整数数组 stones 表示。其中 stones[i] 表示第 i 块石头的重量。 每一回合,从中选出任意两块石头,然后将它们一起粉碎。假设石头的重量分别为 x 和 y,且 x < y。那么粉碎的可能结果…...

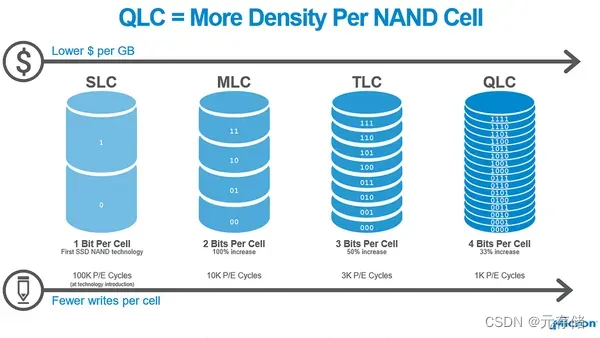
[SSD固态硬盘技术 0] SSD的结构和原理导论
版权声明: 本文禁止转载机械硬盘的存储系统由于内部结构,其IO访问性能无法进一步提高,CPU与存储器之间的性能差距逐渐扩大。以Nand Flash为存储介质的固态硬盘技术的发展,性能瓶颈得到缓解。1. 什么是SSD固态硬盘(Solid State Drives…...

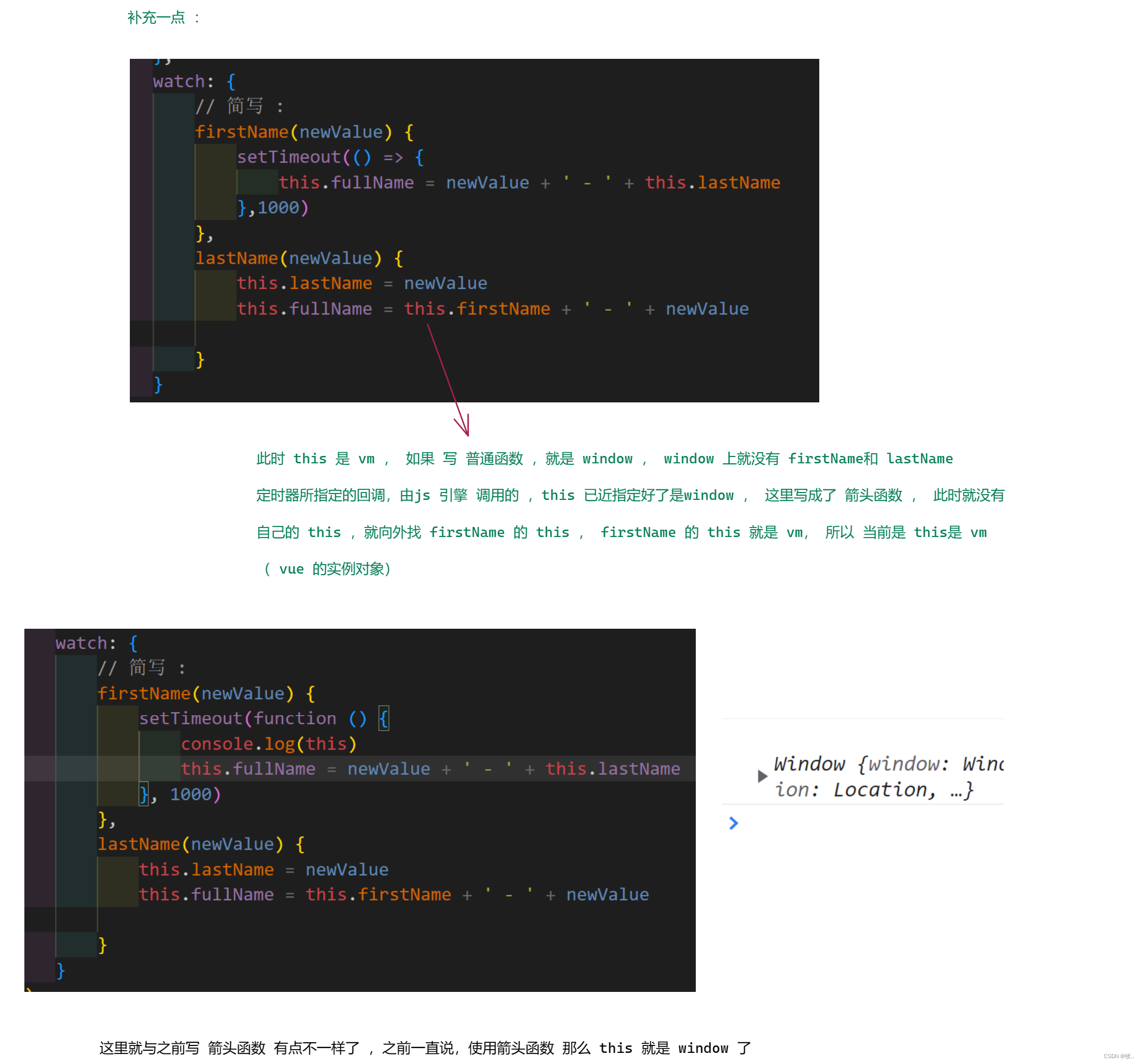
Vue (3)
文章目录1. 数据代理1.1 回顾1.2 开始2. 事件处理2.1 v-on:click 点击事件2.2 事件修饰符2.3 键盘事件3. 计算属性3.1 插值语法实现3.2 methods实现3.3 计算属性实现4. 监视属性4.1 深度监视4.2 监视属性的简写形式4.3 watch 与 computed 对比1. 数据代理 在学习 数据代理 时 先…...

SQL语句,常用的DDL表操作语句
-- ddl sql 语句 -- 创建表 create table user_t( id int primary key auto_increment, -- 自增主键 name varchar(50) ); -- 查看表结构 desc user_t; desc user_test; -- 重命名表 alter table user_t rename to user_test; -- 查询数据库表 show tables; -- 添…...

C 语言 宏定义 :字符串化 stringify 的应用
字符串化 通过C 语言的宏(MICRO),可以把数值或者一段字符的组合,转换为字符串。 因为 C语言的宏在【预处理】阶段就展开了,所以可以实现一些比较使用的功能,比如一些数据的初始化操作 比如定义一个宏&…...

代替swagger的api接口神器
自动化API文档-APIFOX 文章作者:老杨 一:概述 大家在后端开发开发过程中,最痛恨的两天事情:1.写文档,2.别人不写文档。而我们后端开发,必定经历的事情就是要和前端&测试对接,我们需要把我…...

2月12日,30秒知全网,精选7个热点
///北京首批29家药店开通异地参保直接结算服务试点药店已覆盖北京市东城区、西城区、朝阳区、海淀区、丰台区和石景山区,为来京就医的外省市参保人员提供便利///杭州召开平台经济健康高质量发展座谈会落实更有针对性的政策供给、提供“店小二”“保姆式”服务、建立…...

HTML img和video object-fit 属性
简介 Css中object-fit主要是应用到img标签和Video标签的,来控制显示缩放效果的。 首先我们存在一张图片,原始图片的尺寸是 1080px x 600px, 展示效果如下: 如果我们的css样式中的img大小设定并不能满足图片的原始大小,比如我们的…...

Pascal版本的 - freopen
参数 filename -- 这是包含要打开的文件的名称的字符串。 mode -- 这是包含文件访问模式的字符串。它包括 - 高级编号模式&说明1个 “r” 打开文件进行读取。该文件必须存在。 2个 “w” 创建一个用于写入的空文件。如果已存在同名文件,则删除其内容并将该文件…...

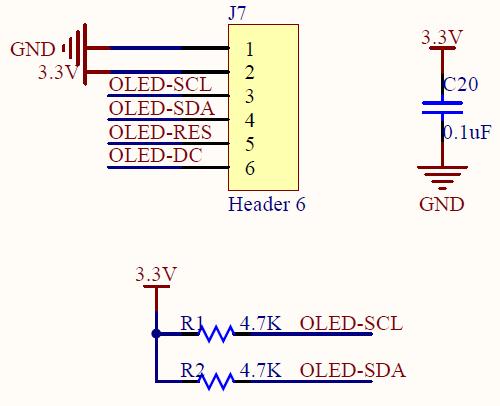
STM32单片机OLED显示
OLED接口电路STM32单片机OLED显示程序源代码#include "sys.h"#define OLED_RST_Clr() PCout(13)0 //RST#define OLED_RST_Set() PCout(13)1 //RST#define OLED_RS_Clr() PBout(4)0 //DC#define OLED_RS_Set() PBout(4)1 //DC#define OLED_SCLK_Clr()PCout(15)0 //SCL…...

备战金三银四,软件测试面试题(全)
1.B/S架构和C/S架构区别 B/S 只需要有操作系统和浏览器就行,可以实现跨平台,客户端零维护,维护成本低,但是个性化能力低,响应速度较慢 C/S响应速度快,安全性强,一般应用于局域网中,因…...

硬件篇-配置
机箱->239元 机箱选用的itx迷你机箱,为了后期nas方便拓展选了4盘位,该机箱还是比较符合我的预期的,颇有种麻雀虽小五脏俱全的感觉,机箱可以安装matx主板和itx主板,还是比较方便的,机箱带三个大散热风扇&…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...
