懒洋洋作业讲解
懒洋洋作业讲解

环境配置
1.软件下载:DCloud - HBuilder、HBuilderX、uni-app、uniapp、5+、5plus、mui、wap2app、流应用、HTML5、小程序开发、跨平台App、多端框架
2.软件介绍
HBuilder是由DCloud(数字天堂)推出的一款面向HTML5的Web开发集成开发环境(IDE)。它的主要特点和功能包括:
-
多语言支持:HBuilder支持Java、C、HTML、Web和Ruby等编程语言,为开发者提供了强大的代码编辑能力。
-
高效的编码辅助:HBuilder提供完整的语法提示和代码输入法,大幅提升HTML、JavaScript、CSS的开发效率。它还具有代码块功能,帮助开发者快速编写代码。
-
基于Eclipse平台:HBuilder基于Eclipse,因此能够兼容Eclipse的插件,这使得它能够扩展多种功能来满足不同开发需求。
-
跨平台兼容性:HBuilder X作为其最新版本,是一款轻量级、高效能的IDE,它支持多平台,并提供一键式应用打包等功能,非常适合用于开发Web应用、微信小程序和APP等项目。
-
开源软件与社区支持:HBuilder X作为开源软件,拥有强大的技术团队和社区支持。在使用过程中,如果遇到问题,开发者可以寻求社区的帮助,并且鼓励更多的开发者参与到HBuilder X的开发和优化中来。
-
易用性:HBuilder X的安装过程十分简单。用户只需访问官方网站下载对应的安装包,解压后即可直接使用,无需复杂的安装步骤。
综上所述,HBuilder是一个功能全面、高效且易于上手的前端开发工具,适用于各种Web项目的开发。它不仅提高了开发效率,还通过社区支持促进了技术的共享与创新。
html、css、JavaScript
HTML 是用于创建网页结构的标记语言,CSS 是用于控制网页样式和布局的样式表语言,而 JavaScript 是一种编程语言,用于实现网页的交互功能。
示例代码:
HTML 代码:
<!DOCTYPE html><html><head><title>My Website</title><link rel="stylesheet" type="text/css" href="styles.css"></head><body><h1>Welcome to My Website</h1><p id="message"></p><button οnclick="showMessage()">Click me</button><script src="script.js"></script></body></html>
CSS 代码(styles.css):
body {background-color: lightblue;}h1 {color: white;text-align: center;}#message {font-size: 20px;color: red;}
JavaScript 代码(script.js):
function showMessage() {document.getElementById("message").innerHTML = "Hello, World!";}
这个示例中,HTML 用于创建网页结构,包括标题、段落和按钮等元素。CSS 用于设置网页的样式,例如背景颜色、文本颜色和字体大小等。JavaScript 用于实现网页的交互功能,当用户点击按钮时,会调用 showMessage 函数,将段落中的文本内容设置为 "Hello, World!"。
整体要求
-
参照样张图片,使用素材,完善已有页面index.htmml。
-
文字素材及图片素材均可在试题文件夹下找到 要求制作页面时使用CSS规则来设定样式,采用内部样式表来保存CSS规则。
详细要求
-
设置网页文字默认为微软雅黑,大小为14px。
body {font-family: "微软雅黑";font-size: 14px;} -
修改标题栏#header样式,增加背景颜色为#000,文字颜色为#fff属性,右上角插入导航栏,如图所示,为导航栏中的每一项添加空的超链接,超链接文字为白色,无下划线,访问过的超链接文字,仍然为白色。
<div id="header"><h1>网站标题</h1><div class="nav"><a href="#">导航1</a><a href="#">导航2</a><a href="#">导航3</a></div></div><style>#header {background-color: #000;color: #fff;position: relative;}#header a {color: #fff;text-decoration: none;}#header .nav {position: absolute;right: 0;top: 0;}#header .nav a {margin-right: 10px;}</style> -
在页面灰色区域插入jmages文件夹下pic.jpg,图片大小为宽度990px,高度300px。
<div id="content"><div class="image"></div></div>
#content .image {width: 990px;height: 300px;background-image: url("images/pic.jpg");}
-
在标“此处插入两个并列的div"的区域插入两个并列显示的间隔为50px的div,其样式分别命名为#login,#intro。(10分)
<div class="login"><!-- 登录表单 --></div><div class="intro"><!-- 插入文字素材中的文字 --></div>
#content .login,#content .intro {display: inline-block;vertical-align: top;} -
定义#login样式为竞度:300px高度:300px,左内边距为:20px,边框为颜色为#333的宽度为1的实线,并插入表单,实现样图所示登录界面。(20分)
#content .login {width: 300px;height: 300px;padding-left: 20px;border: 1px solid #333;} -
定义#intro样式为宽度:620px 高度:300px,行高为30px,边框为颜色为#333的宽度为1的实线,并插入文字素材中的文字。
#content .intro {width: 620px;height: 300px;line-height: 30px;border: 1px solid #333;} -
在网页底部插入页脚(div实现),页脚页面居中,宽度为1000px,高度100px,背景色:#333,文字水平居中显示,并插入样张所示文字,将**"替换为具体的个人信息。(10分)
<div id="footer">页脚内容,替换为具体的个人信息。</div>
#footer {width: 1000px;height: 100px;background-color: #333;color: #fff;text-align: center;line-height: 100px;}
整体代码
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>index</title><style>body {font-family: "微软雅黑";font-size: 14px;}#header {background-color: #000;color: #fff;position: relative;}#header a {color: #fff;text-decoration: none;}#header .nav {position: absolute;right: 0;top: 0;}#header .nav a {margin-right: 10px;}#content .image {width: 990px;height: 300px;background-image: url("images/pic.jpg");}#content .login,#content .intro {display: inline-block;vertical-align: top;}#content .login {width: 300px;height: 300px;padding-left: 20px;border: 1px solid #333;}#content .intro {width: 620px;height: 300px;line-height: 30px;border: 1px solid #333;}#footer {width: 1000px;height: 100px;background-color: #333;color: #fff;text-align: center;line-height: 100px;}</style>
</head>
<body><div id="header"><h1>网站标题</h1><div class="nav"><a href="#">导航1</a><a href="#">导航2</a><a href="#">导航3</a></div></div><div id="content"><div class="image"></div><div class="login"><!-- 登录表单 --></div><div class="intro"><!-- 插入文字素材中的文字 --></div></div><div id="footer">页脚内容,替换为具体的个人信息。</div>
</body>
</html>
##
相关文章:

懒洋洋作业讲解
懒洋洋作业讲解 环境配置 1.软件下载:DCloud - HBuilder、HBuilderX、uni-app、uniapp、5、5plus、mui、wap2app、流应用、HTML5、小程序开发、跨平台App、多端框架 2.软件介绍 HBuilder是由DCloud(数字天堂)推出的一款面向HTML5的Web开发…...

vue3 + ts实现canvas绘制的waterfall
实际运行效果(仅包含waterfall图表部分) component.vue <template><div ref"heatmap" :style"{ height: props.containerHeight px }" /> </template><script setup> import ColorMap from "color…...

代码随想录算法训练营第四十四天
sad的一天,明天开始上班,而且娃还行,媳妇儿状态不稳定,太难了也!!! 完全背包 #include<vector> #include<iostream> using namespace::std; int main(){int N;//种类int V;//空间ci…...

【3dmax笔记】027:配置修改器集、工具栏自定义与加载
文章目录 一、配置修改器集二、自定义工具栏三、加载工具栏 一、配置修改器集 可以把自己常用的修改命令放到右边框中的部分,便于自己的操作,省去了每次都要花半天时间找命令的尴尬。新建一个二维或者三维物体,点击修改面板,点击…...

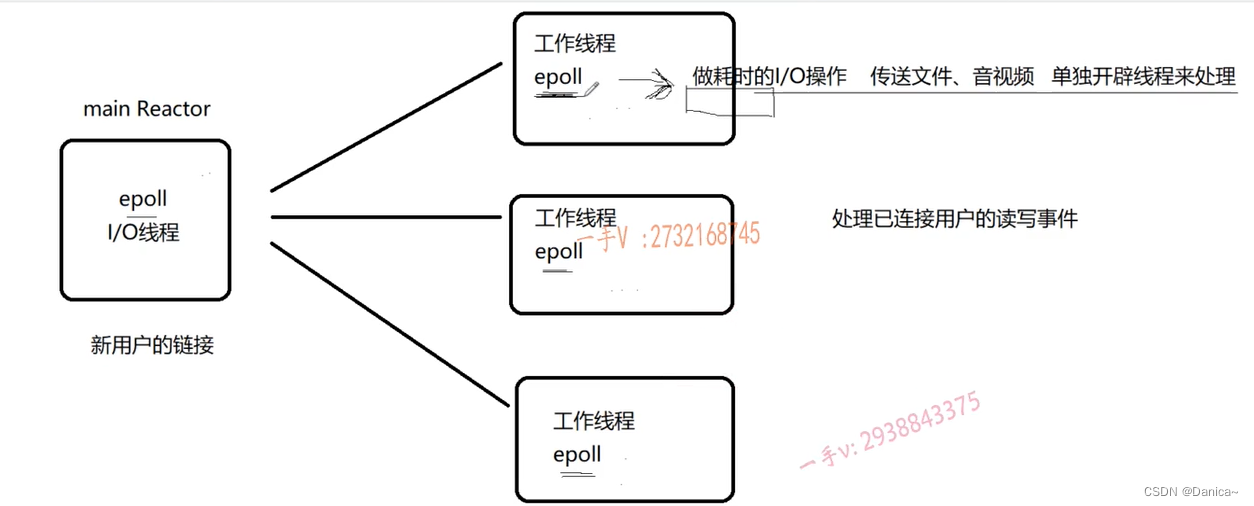
Reactor模型详解
目录 1.概述 2.Single Reactor 3.muduo库的Multiple Reactors模型如下 1.概述 维基百科对Reactor模型的解释 The reactor design pattern is an event handling pattern for handling service requests delivered concurrently to a service handler by one or more inputs.…...

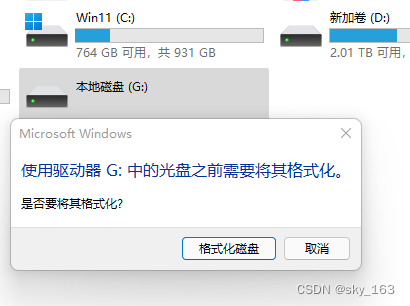
内存卡罢工,数据危机?别急,有救!
在日常生活和工作中,我们越来越依赖于各种电子设备来存储重要数据。其中,内存卡因其便携性和大容量而广受欢迎。然而,当内存卡突然损坏打不开时,我们该如何应对?本文将为您详细解析这一问题,并提供有效的解…...

python爬虫实战
import requests import json yesinput(输入页数:) yesint(yes)headers {"accept": "application/json, text/plain, */*","accept-language": "zh-CN,zh;q0.9","content-type": "application/json",…...

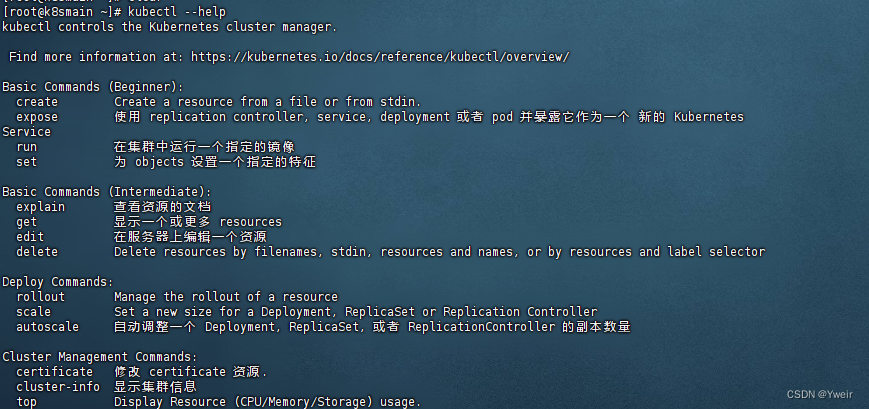
k8s 资源文件参数介绍
Kubernetes资源文件yaml参数介绍 yaml 介绍 yaml 是一个类似 XML、JSON 的标记性语言。它强调以数据为中心,并不是以标识语言为重点例如 SpringBoot 的配置文件 application.yml 也是一个 yaml 格式的文件 语法格式 通过缩进表示层级关系不能使用tab进行缩进&am…...

mac系统安装steam报错-解决办法
今天给虚拟机装了个苹果系统,然后想装个steam,从steam的官方下载安装steam_osx.dmg时,总是报“steam_osx已损坏,无法打开,请移动到废纸篓“。搜了一下找到了解决办法,这里记录一下。 双击steam_osx.dmg时&…...

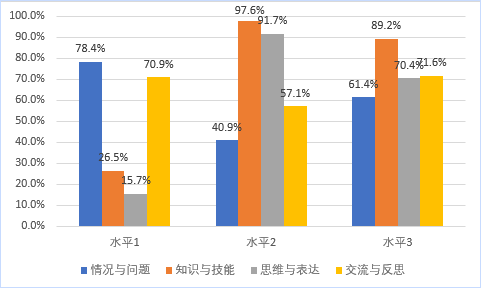
这个簇状柱形图怎么添加百分比?
这个图表是excel默认的图表配色,有的人做出来都那个百分比,一起来做一个这样的图表。 1.插入图表 选中数据区域,点击 插入选项卡,在图表那一栏,点一下柱形图右侧那个倒三角,在弹邮对话框中,选…...

Tomact安装配置及使用(超详细)
文章目录 web相关知识概述web简介(了解)软件架构模式(掌握)BS:browser server 浏览器服务器CS:client server 客户端服务器 B/S和C/S通信模式特点(重要)web资源(理解)资源分类 URL请求路径(理解)作用介绍格式浏览器通过url访问服务器的过程 服务器(掌握)…...

web后端——netbeans ide +jsp+servlet开发学习总结
目录 jsp基础 netbeans开发工具问题HTTP Status 405 - HTTP method POST is not supported......netbeans 提示无法启动GlassFish Server 4.1.1:服务器未运行时, HTTP 或 HTTPS 监听程序端口已被占用404 问题netbeans中项目中有多个html文件,如何单独运行某个文件?n…...

使用request-try-notifyState流程实现UI控制与状态反馈的完整闭环
1. 前言 在Qt编程时,我们经常会在界面上添加一些按钮,当按钮被点击时,执行某段代码,例如显示一个对话框、关闭窗口,保存文件等等。 这种由UI控件触发某种信号,通过信号槽触发目的代码执行的场景非常多。这…...

屏蔽罩材质和厚度对屏蔽效能的影响
一.屏蔽效能的影响因素 屏蔽效能的影响因素主要有两个方面:屏蔽材料的特性和厚度;如下图所示,电磁波经过不同媒介时,会在分界面形成反射,穿过界面的电磁波一部分被反射回去,这部分能量损失…...

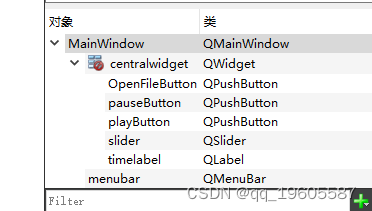
Qt简单离线音乐播放器
有上传本地音乐文件,播放,暂停,拖拉进度条等功能的播放器。 mainwindow.cpp #include "mainwindow.h" #include "ui_mainwindow.h" #include <QMediaPlayer> #include <QFileDialog> #include <QTime&g…...

微信小程序常用的api
基础API: wx.request:用于发起网络请求,支持GET、POST等方式,是获取网络数据的主要手段。wx.showToast:显示消息提示框,通常用于向用户展示操作成功、失败或加载中等状态。wx.showModal:显示模态…...

iOS xib布局
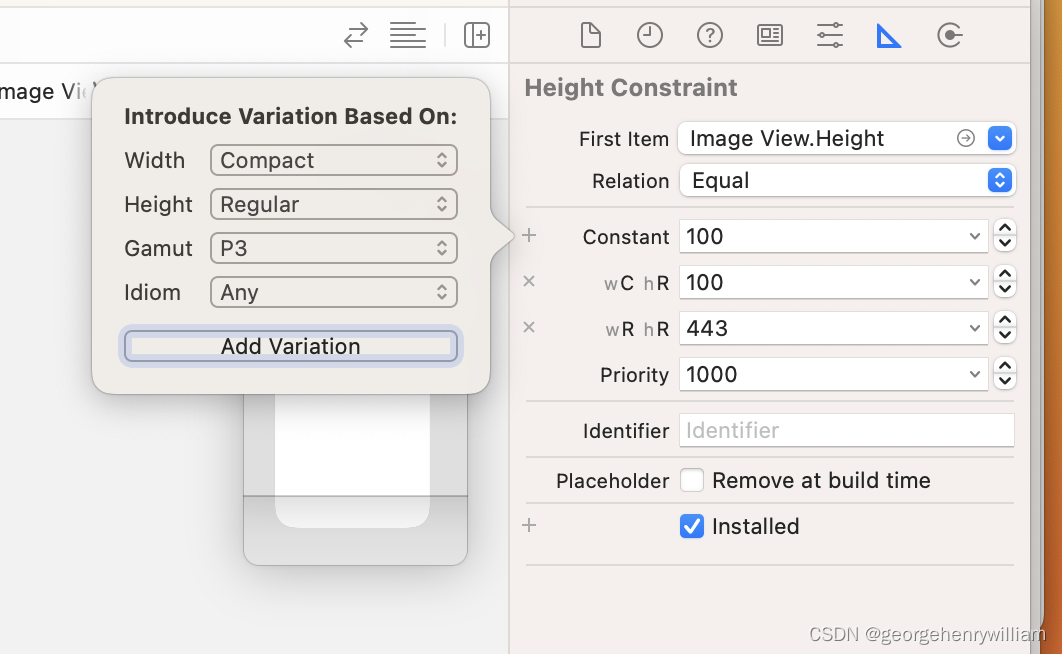
1.多次启动发现启动图和截屏的图片不一致,设置launch storyboard 不能到顶部 https://blog.csdn.net/u011960171/article/details/104053696/ 2.multipiler是比例,需要控制顺序1.视图,2父视图,选择宽度比例,默认是1 3.Aspect R…...

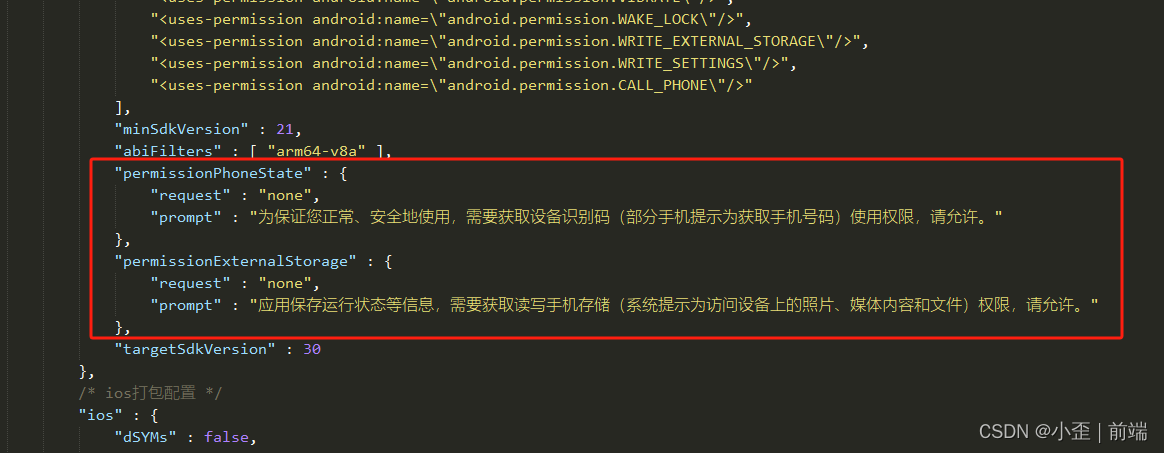
UNI-APP_拨打电话权限如何去掉,访问文件权限关闭
uniapp上架过程中一直提示:允许“app名”拨打电话和管理通话吗? uniapp配置文件:manifest.json “permissionPhoneState” : {“request” : “none”//拨打电话权限关闭 }, “permissionExternalStorage” : {“request” : “none”//访…...

Git知识点汇总表格总结
Git应该是现在各个做开发公司使用最广泛的版本管理工具了,还有一些公司可能用的SVN,不过总体来说,Git绝对是主流,SVN是集中式版本管理,使用起来相对Git更简单,不过功能相对Git也略显简略,Git的优…...

漫谈:C语言 奇葩的指针定义规则
初级代码游戏的专栏介绍与文章目录-CSDN博客 我的github:codetoys,所有代码都将会位于ctfc库中。已经放入库中我会指出在库中的位置。 这些代码大部分以Linux为目标但部分代码是纯C的,可以在任何平台上使用。 C语言的语法很麻拐。 初学者的…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
