Flutter笔记:Widgets Easier组件库(8)使用图片
- 文章信息 - Author: 李俊才 (jcLee95)
Visit me at CSDN: https://jclee95.blog.csdn.net
My WebSite:http://thispage.tech/
Email: 291148484@163.com.
Shenzhen China
Address of this article:https://blog.csdn.net/qq_28550263/article/details/138342923
HuaWei:https://bbs.huaweicloud.com/blogs/426716
组件库地址:
- Pub.Dev:https://pub.dev/packages/widgets_easier
- GitHub:https://github.com/jacklee1995/widgets_easier
- 国内访问(更新延迟):https://pub-web.flutter-io.cn/packages/widgets_easier
【介绍】:本文介绍Widgets Easier组件库中基础图片组件的使用。

目 录
1. 概述 1.1 关于Widgets Easier
本库是一个 Flutter 组件库,旨在提供用于Flutter开发的组件,使得开发者能够更简单地构建出更丰富地界面效果。项目地址为:
-
https://github.com/jacklee1995/widgets_easier
-
https://pub.dev/packages/widgets_easier
在你的Flutter项目中,运行下面的命令:
flutter pub add widgets_easier
即可安装最新版本的 Widgets Easier 库。
2. Picture组件 2.1 Picture组件特点Picture类是一个自动处理字符串加载图片的Flutter组件,它具有以下的特点:
-
如果指定的字符串为url,则以网络图片形式加载图片;
- 如果指定cache参数为true,则自动缓存该网络图片,默认cache参数为false;
- 网络图片必须以相应的图片文件后缀名结尾,比如png、jpg、svg等等;
-
如果指定的字符串表示一个svg的XML文本,则将svg的的XML文本显示出来;
-
如果指定的字符串为assets,则加载assets图片。这需要确保在项目的pubspec
-
支持 Base64 编码后的图片字符串。将解码为图片文件后,依据图片类型进行加载。
Picture(source: 'https://via.placeholder.com/200',width: 200,height: 200,fit: BoxFit.cover,
),

注意,如果将Flutter用于Web,网络请求跨域时,需要处理跨域问题,这对于网络图片也不例外。多使用代理服务器的方式。
Container(color: Colors.blue,child: Picture(source:'https://storage.googleapis.com/cms-storage-bucket/ec64036b4eacc9f3fd73.svg',width: 200,height: 80,fit: BoxFit.contain,),
),

Picture(source: 'assets/local-image.png',width: 150,height: 150,fit: BoxFit.fill,
),

注意:使用资源图片文件时,需要确保该文图文件存在于相应的目录中,并且正确地将该图片注册到你项目的pubspec.yaml文件中
Picture(source: svgStr,width: 100,height: 100,fit: BoxFit.scaleDown,
),// 其中
const svgStr = '''<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svgt="1714364507282"class="icon"viewBox="0 0 937.16203 938.10914"version="1.1"p-id="1484"width="183.03946"height="183.22444"id="svg6"sodipodi:docname="image.svg" xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" xmlns="http://www.w3.org/2000/svg" xmlns:svg="http://www.w3.org/2000/svg">
<pathstyle="fill:#800080;stroke-width:0.997079"d="M 36.29547,936.91559 C 20.12193,933.38609 6.80232,921.18509 1.88903,905.39869 0.04735,899.48129 0,888.55049 0,469.26735 0,49.984192 0.0474,39.053352 1.88903,33.136023 6.87389,17.119633 20.15934,5.0967225 36.76123,1.5777825 c 9.92501,-2.10371 853.80671,-2.10371 863.73171,0 16.9257,3.58758 30.9354,16.6007105 35.1883,32.6851205 1.5323,5.79537 1.6337,38.264443 1.3648,436.998587 l -0.2903,430.7381 -2.3428,5.8072 c -5.1636,12.7997 -15.9696,23.1294 -29.0652,27.784 l -6.481,2.3036 -428.24538,0.1741 c -353.24463,0.1433 -429.31024,-0.058 -434.32574,-1.1529 z m 808.23037,-259.1571 v -167.9062 l -109.4294,-60.88633 -109.4294,-60.88629 -16.9504,16.76496 c -9.3227,9.22072 -113.19339,111.83296 -230.82374,228.02726 -117.63039,116.1943 -214.02298,211.6067 -214.20578,212.0276 -0.18278,0.4209 152.93112,0.7651 340.25316,0.7651 H 844.52584 Z M 367.42357,512.54239 C 582.19144,300.36119 587.40544,295.24912 592.76334,291.609 c 9.791,-6.65187 27.0214,-8.77961 38.3886,-4.74049 3.0167,1.07194 51.5103,27.39175 107.7636,58.48847 56.2532,31.0967 103.0282,56.82714 103.9444,57.17872 1.552,0.59558 1.6659,-9.96254 1.6659,-154.51318 V 92.870066 H 468.62707 92.728338 V 438.58598 784.30189 l 31.158712,-30.9698 c 17.1373,-17.0333 126.72873,-125.3887 243.53652,-240.7897 z"id="path922" />
<pathstyle="fill:#ff0000;fill-opacity:1;stroke-width:0.997079"d="m 325.04772,389.38497 c -15.01325,-2.79073 -25.99183,-6.39644 -38.38754,-12.60771 -12.06223,-6.04416 -18.87849,-11.05592 -30.75907,-22.6161 -11.21321,-10.91079 -18.52381,-20.77861 -25.00098,-33.74622 -18.53943,-37.11688 -16.2817,-83.81637 5.70543,-118.01261 18.79211,-29.22708 46.73517,-48.32745 80.67276,-55.14354 10.25862,-2.06036 34.74422,-2.05899 45.6118,0.003 36.86516,6.9932 70.91935,32.77236 88.31051,66.85142 35.54125,69.6454 -2.76142,152.28798 -79.97502,172.55556 -8.29589,2.17756 -12.36336,2.61484 -26.73486,2.87416 -9.32268,0.16819 -18.07205,0.0973 -19.44303,-0.15749 z"id="path919" />
</svg>
''';

这个例子演示了使用一个实际上不存在地网络地址演示图片加载错误:
Picture(source: 'https://example.com/image_that_does_not_exist.png',width: 200,height: 200,fit: BoxFit.cover,errorBuilder:(BuildContext context, Object error, StackTrace? stackTrace) {return const Text('Failed to load image');},
)

Pictrue 组件的 clipper 属性接受一个ShapeBorderClipper,这意味着图片很容易添加任何形状的边框并裁剪成各种想要的形状。
你可以直接使用 Widgets Easier 库中预定义好的各种边框类型。
关于 Widgets Easier 库中边框的用法,可以参考:《Widgets Easier组件库(1):使用边框》 一文,地址:https://jclee95.blog.csdn.net/article/details/138342762
比如使用SolidShapeBorder实现实线型边框:
Picture(source: 'assets/jclee95.png',width: 200,height: 200,clipper: ShapeBorderClipper(shape: SolidBorder(width: 8,borderRadius: BorderRadius.circular(12),color: Colors.blue,gradient: const LinearGradient(colors: [Colors.blue, Colors.purple],begin: Alignment.topLeft,end: Alignment.bottomRight,),),),fit: BoxFit.cover,errorBuilder:(BuildContext context, Object error, StackTrace? stackTrace) {return const Text('Failed to load image');},
)

你可以在这个项目的 GitHub 上提供反馈或报告问题。如果你觉得这个库缺少某个功能,请创建一个功能请求。欢迎提交拉取请求。
相关文章:

Flutter笔记:Widgets Easier组件库(8)使用图片
Flutter笔记 Widgets Easier组件库(8):使用图片 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddress o…...

商务分析方法与工具(五):Python的趣味快捷-文件和文件夹操作自动化
Tips:"分享是快乐的源泉💧,在我的博客里,不仅有知识的海洋🌊,还有满满的正能量加持💪,快来和我一起分享这份快乐吧😊! 喜欢我的博客的话,记得…...
 题解)
codeforce#938 (div3) 题解
C. Inhabitant of the Deep Sea 数组第一个元素减一下,最后一个元素减一下,一共能减k次,问有多少元素能减到0.细节模拟我是傻逼,有问题建议直接看tc面像tc编程 #include <iostream> #include <string.h> #include &…...

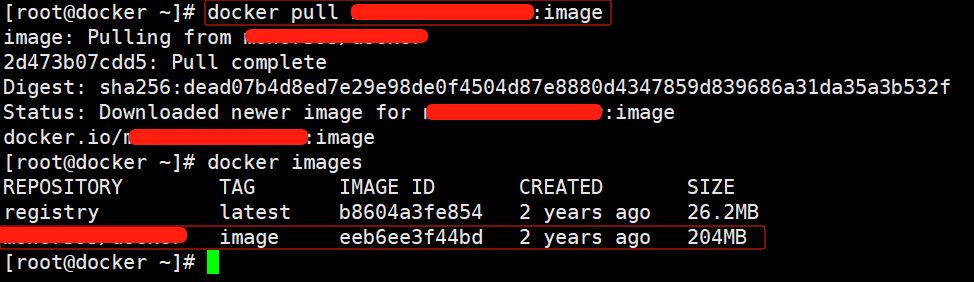
【Docker】如何注册Hub账号并上传镜像到Hub仓库
一、创建Hub账户 浏览器访问:hub.docker.com 点击【Sign up】注册账号 输入【邮箱】【用户名】【密码】 ps:用户名要有字母数字;订阅不用勾选 点击【Sign up】注册即可 点击【Sign in】登录账号 输入【邮箱】【密码】 点击【Continue】登录 二…...

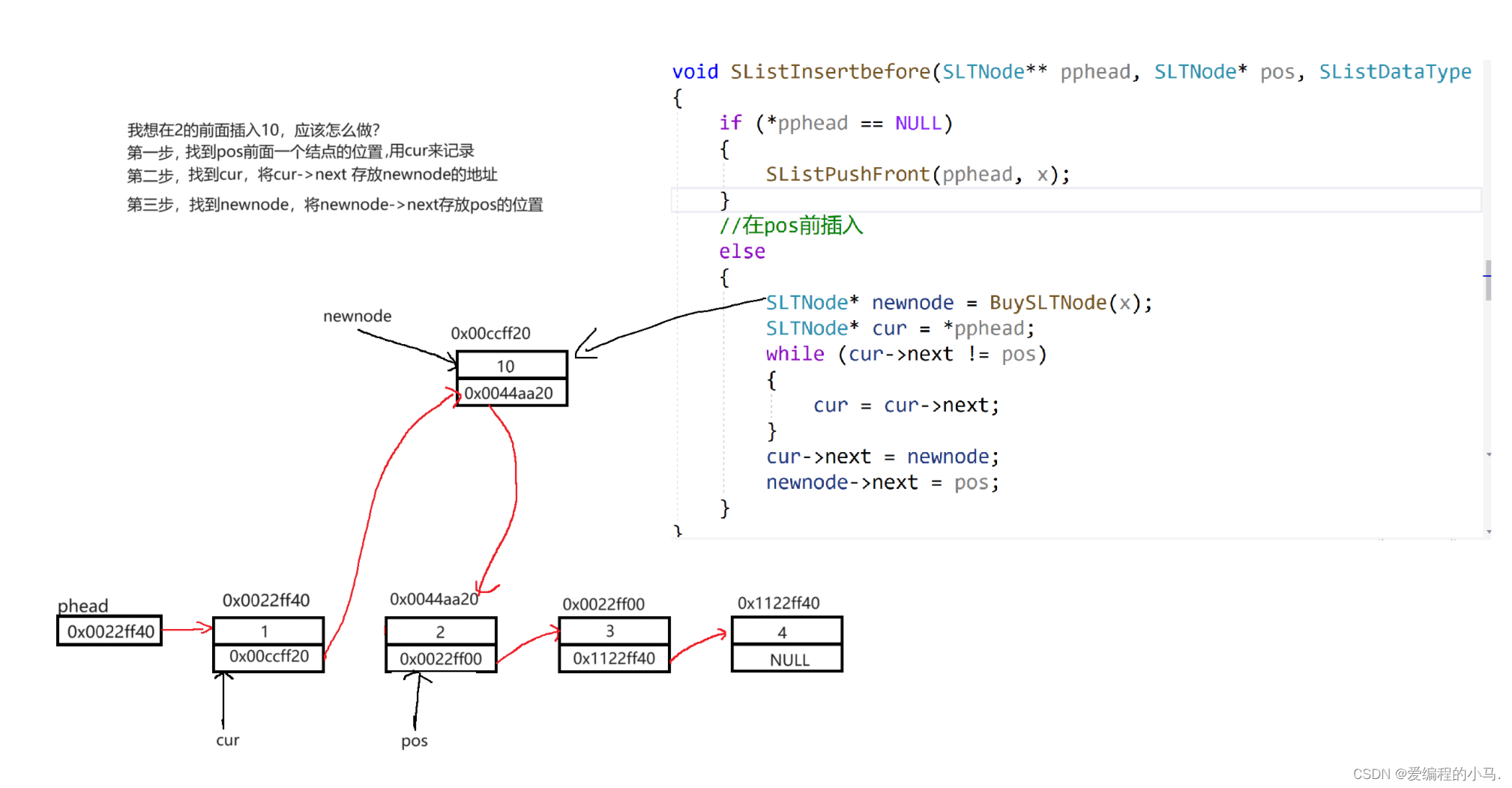
[初阶数据结构】单链表
前言 📚作者简介:爱编程的小马,正在学习C/C,Linux及MySQL。 📚本文收录于初阶数据结构系列,本专栏主要是针对时间、空间复杂度,顺序表和链表、栈和队列、二叉树以及各类排序算法,持…...

项目使用git开发流程
第一步 项目初期:领导负责的工作 01 创建仓库:在码云上面创建仓库地址,创建完成后点击初始化README:郝陶涛/vue-tea 02 领导在桌面上将代码克隆下来:将代码克隆下来之后,切换到代码内部,使用g…...

Day 28 MySQL的数据备份与恢复
数据备份及恢复 1.概述 所有备份数据都应放在非数据库本地,而且建议有多份副本 备份: 能够防止由于机械故障以及人为误操作带来的数据丢失,例如将数据库文件保存在了其它地方 冗余: 数据有多份冗余,但不等备份&…...
疑问篇)
PackageKit的使用(三)疑问篇
本篇主要是一些疑问归纳,不做具体的函数分析,但是会给出关键点,查看源码就会很清楚了 apt source PackageKit 1. org.freedesktop.PackageKit D-Bus 接口介绍 D-Bus API Reference: PackageKit Reference Manual c库的接口可以看源码。 2.…...

【Linux】17. 进程间通信 --- 管道
1. 什么是进程间通信(进程间通信的目的) 数据传输:一个进程需要将它的数据发送给另一个进程 资源共享:多个进程之间共享同样的资源。 通知事件:一个进程需要向另一个或一组进程发送消息,通知它(它们)发生了…...

有哪些有效的复习方法可以帮助备考软考?
软考目前仍然是一个以记忆为主、理解为辅的考试。学过软考的朋友可能会感到困惑,因为软考的知识在日常工作中有许多应用场景,需要理解的地方也很多。但为什么我说它是理解为辅呢?因为这些知识点只要记住了,都不难理解,…...

【MySQL | 第九篇】重新认识MySQL锁
文章目录 9.重新认识MySQL锁9.1MySQL锁概述9.2锁分类9.2.1锁的粒度9.2.2锁的区间9.2.3锁的性能9.2.4锁的级别 9.3拓展:意向锁9.3.1意向锁概述9.3.2意向锁分类9.3.3意向锁作用(1)意向锁的兼容互斥性(2)例子1(…...

含义:理财风险等级R1、R2、R3、R4、R5
理财风险等级R1、R2、R3代表什么,为什么R1不保本,R2可能亏损 不尔聊投资https://author.baidu.com/home?frombjh_article&app_id1704141696580953 我们购买理财产品的时候,首先都会看到相关产品的风险等级。风险等级约定俗成有5级&…...

ICode国际青少年编程竞赛- Python-2级训练场-列表入门
ICode国际青少年编程竞赛- Python-2级训练场-列表入门 1、 Dev.step(3)2、 Flyer.step(1) Dev.step(-2)3、 Flyer.step(1) Spaceship.step(7)4、 Flyer.step(5) Dev.turnRight() Dev.step(5) Dev.turnLeft() Dev.step(3) Dev.turnLeft() Dev.step(7) Dev.turnLeft() Dev.…...

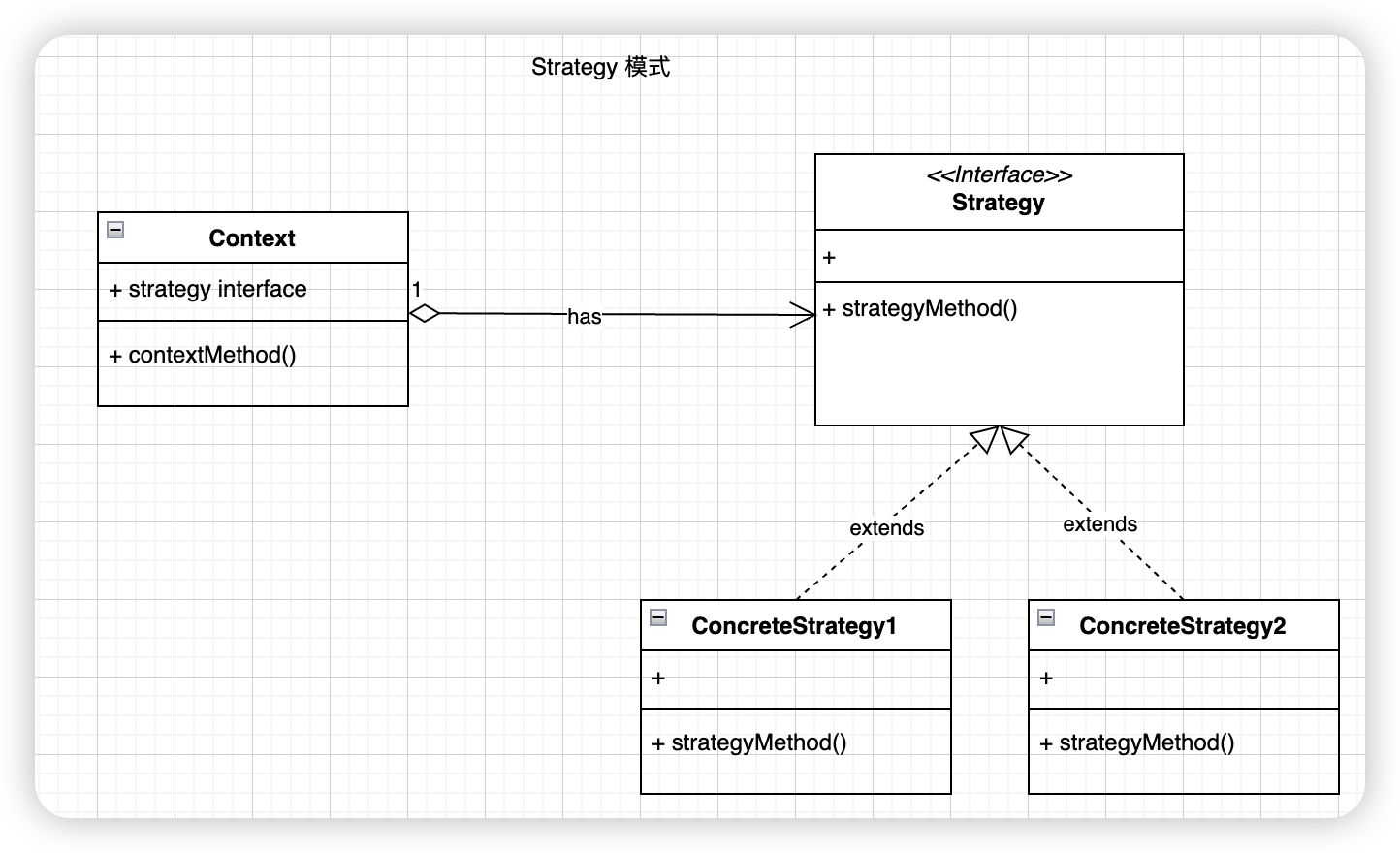
【设计模式】14、strategy 策略模式
文章目录 十四、strategy 策略模式14.1 map_app14.1.1 map_app_test.go14.1.2 map_app.go14.1.3 navigate_strategy.go 十四、strategy 策略模式 https://refactoringguru.cn/design-patterns/strategy 需求: client 知道很多不同的策略, 希望在运行时切换. 场景示例: 就像高…...

C++类和对象(基础篇)
前言: 其实任何东西,只要你想学,没人能挡得住你,而且其实学的也很快。那么本篇开始学习类和对象(C的,由于作者有Java基础,可能有些东西过得很快)。 struct在C中的含义: …...

Oracle导入数据中文乱码问题处理,修改客户端字符编码跟数据库的一致
前提:SQL文件打开其中中文字符是正常显示,保证导出文件中文字符正常。通过sqlplus命令导入SQL文件出现乱码,这是因为客户端跟数据库的字符集不一致导致出现乱码问题。 要SQL导入的中文正常,要确保执行导入命令的客户端字符编码跟…...

【与 Apollo 共创生态:展望自动驾驶全新未来】
1、引言 历经七年的不懈追求与创新,Apollo开放平台已陆续推出了13个版本,汇聚了来自全球170多个国家与地区的16万名开发者及220多家合作伙伴。随着Apollo开放平台的不断创新与发展,Apollo在2024年4月19日迎来了Apollo开放平台的七周年大会&a…...

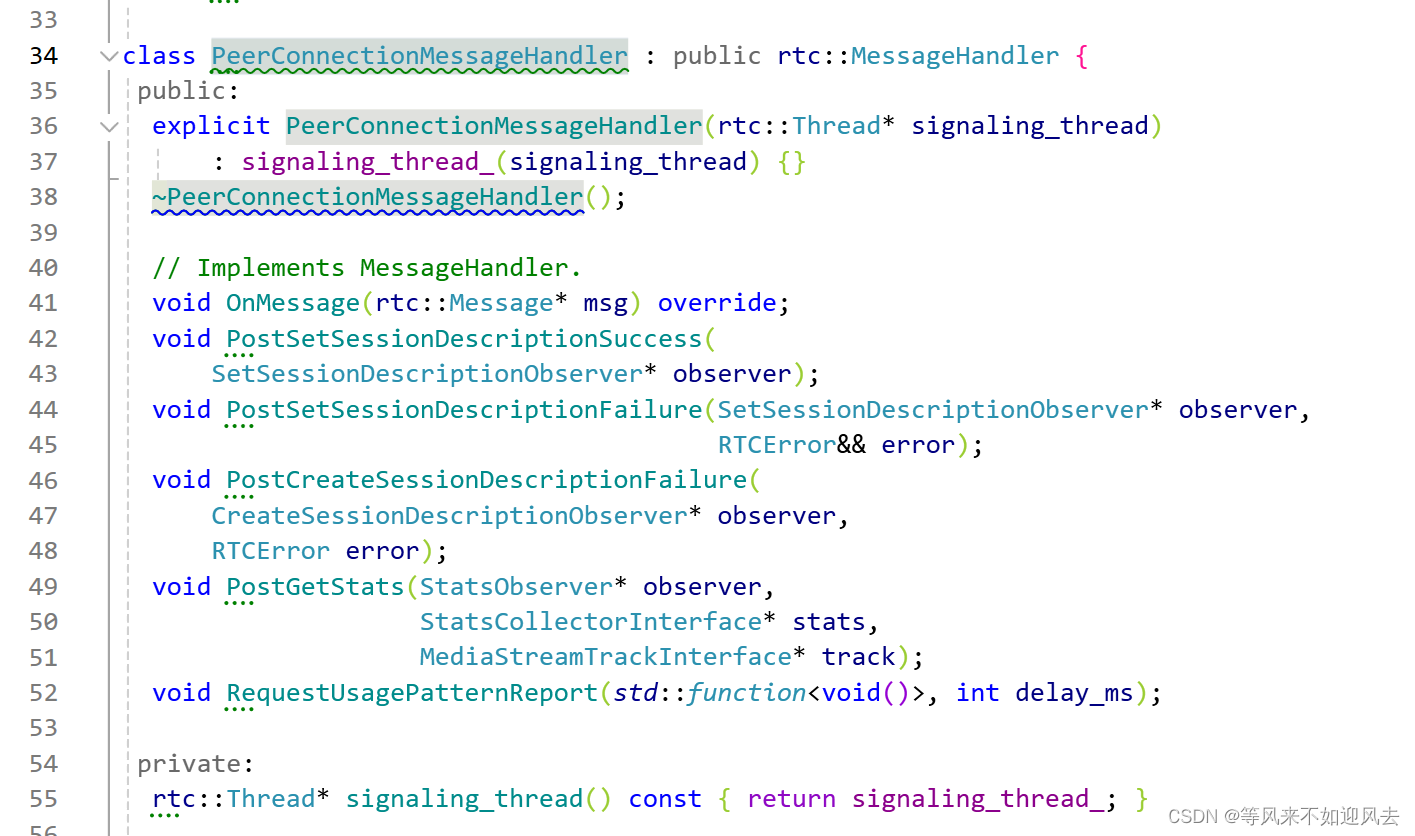
【webrtc】MessageHandler 5: 基于线程的消息处理:以PeerConnection信令线程为例
peerconn的信令是通过post 消息到自己的信令线程消息来处理的PeerConnectionMessageHandler 是具体的处理器G:\CDN\rtcCli\m98\src\pc\peer_connection_message_handler.hMachinery for handling messages posted to oneself PeerConnectionMessageHandler 明确服务于 signalin…...

计算机网络 3.2网络体系结构
第二节 网络体系结构 一、网络协议 1.定义: ①通信双方共同遵守的规则。 ②为网络数据交换制定的规则、约定与标准。 ③网络实体之间通信时有关信息传输顺序、信息格式、信息内容的约定或规则。 2.协议三要素: 语法:确定协议元素的格式…...

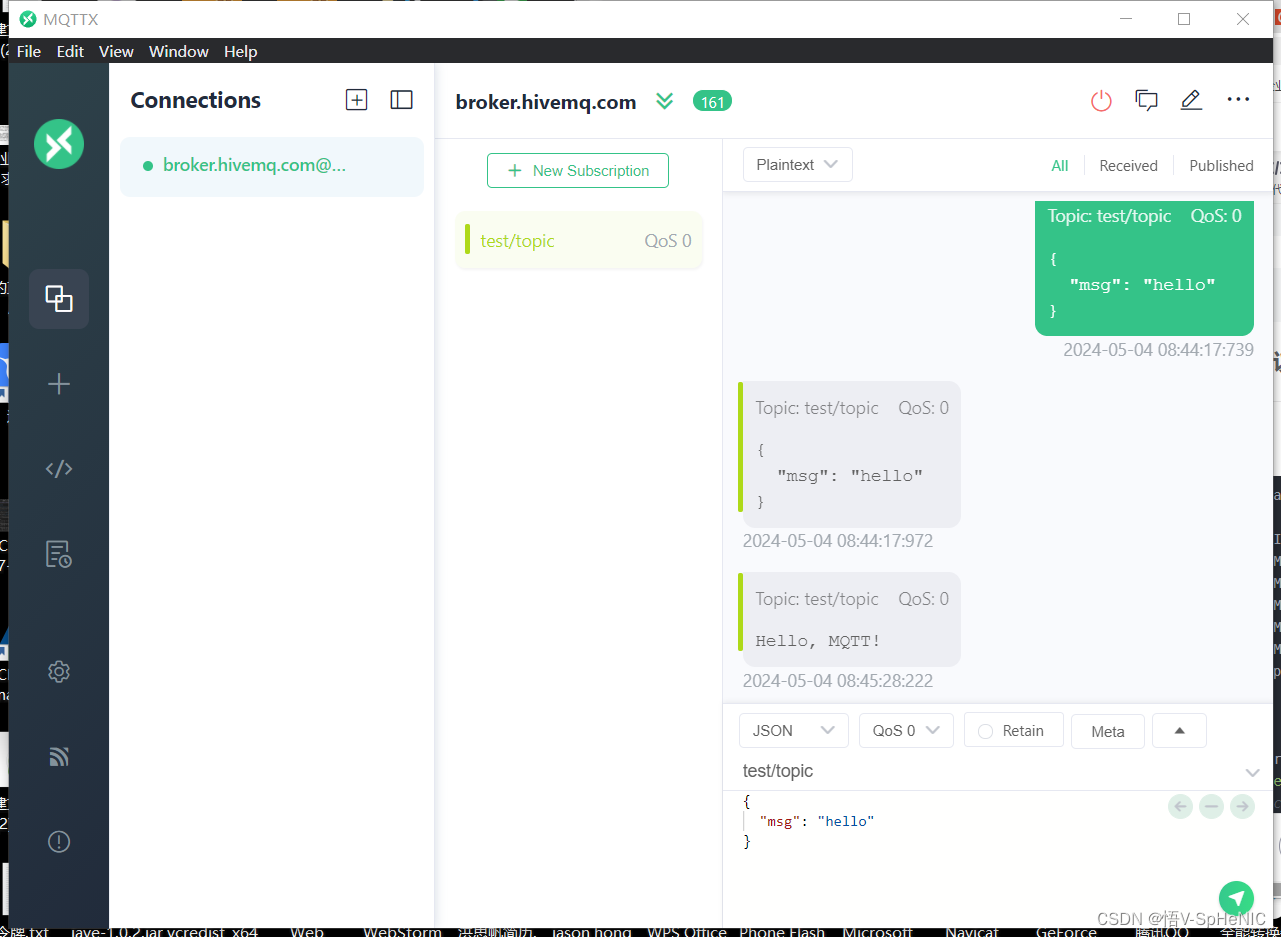
连接HiveMQ代理器实现MQTT协议传输
先下载MQTTX: MQTTX: Your All-in-one MQTT Client Toolbox 使用线上免费的MQTTX BROKER:The Free Global Public MQTT Broker | Try Now | EMQ 打开MQTTX,创建连接,点击NEW SUBSCRIPTION,创建一个主题,这里使用test/topic,在下面Json中填写…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
