HarmonyOS NEXT星河版之美团外卖点餐功能实战(中)
接上
一、UI布局
1.1 购物车Item

@Preview
@Component
export struct MTCartItemView {build() {Row({ space: 6 }) {Image('https://bkimg.cdn.bcebos.com/pic/4d086e061d950a7bc94a331704d162d9f3d3c9e2').width(42).aspectRatio(1).borderRadius(5)Column({ space: 3 }) {Text('糖醋里脊+海盗虾饭')Text() {Span('¥').fontSize(10)Span('41.99').fontColor($r('app.color.main_color')).fontSize(14).fontWeight(600)}}.layoutWeight(1).alignItems(HorizontalAlign.Start)}.height(60).alignItems(VerticalAlign.Top).width('100%').padding({ top: 12, left: 15, right: 15, bottom: 12 })}
}
1.2 购物车

import { MTCartItemView } from './MTCartItemView'@Preview
@Component
export struct MTCartView {build() {Column() {Column() {// 头部Row() {Text('购物车').fontSize(14)Text('清空购物车').fontColor($r('app.color.search_font_color')).fontSize(12)}.width('100%').height(48).justifyContent(FlexAlign.SpaceBetween).padding({ left: 15, right: 15 })// 购物车列表List() {ForEach([1, 2, 3, 4, 5], (item: number) => {ListItem() {MTCartItemView()}})}.divider({ strokeWidth: 1, color: '#e5e5e5', startMargin: 20, endMargin: 20 })}.backgroundColor(Color.White).padding({bottom: 88}).borderRadius({topLeft: 12,topRight: 12})}.width('100%').height('100%').justifyContent(FlexAlign.End).backgroundColor('rgba(0,0,0,0.5)')}
}
1.3 购物车显示与隐藏
在主页面新增变量,控制是否展示购物车:
@Provide showCart: boolean = false
完整代码:
import { MTBottomView } from './components/MTBottomView'
import { MTCartView } from './components/MTCartView'
import { MTContentView } from './components/MTContentView'
import { MTTopView } from './components/MTTopView'@Entry
@Component
struct MeiTuanPage {@Provide showCart: boolean = falsebuild() {Column() {Stack({ alignContent: Alignment.Bottom }) {Column() {MTTopView()MTContentView()}.width('100%').height('100%').padding({ bottom: 120 })if (this.showCart) {MTCartView()}MTBottomView()}}.width('100%').height('100%').backgroundColor('#F6F6F6')}
}
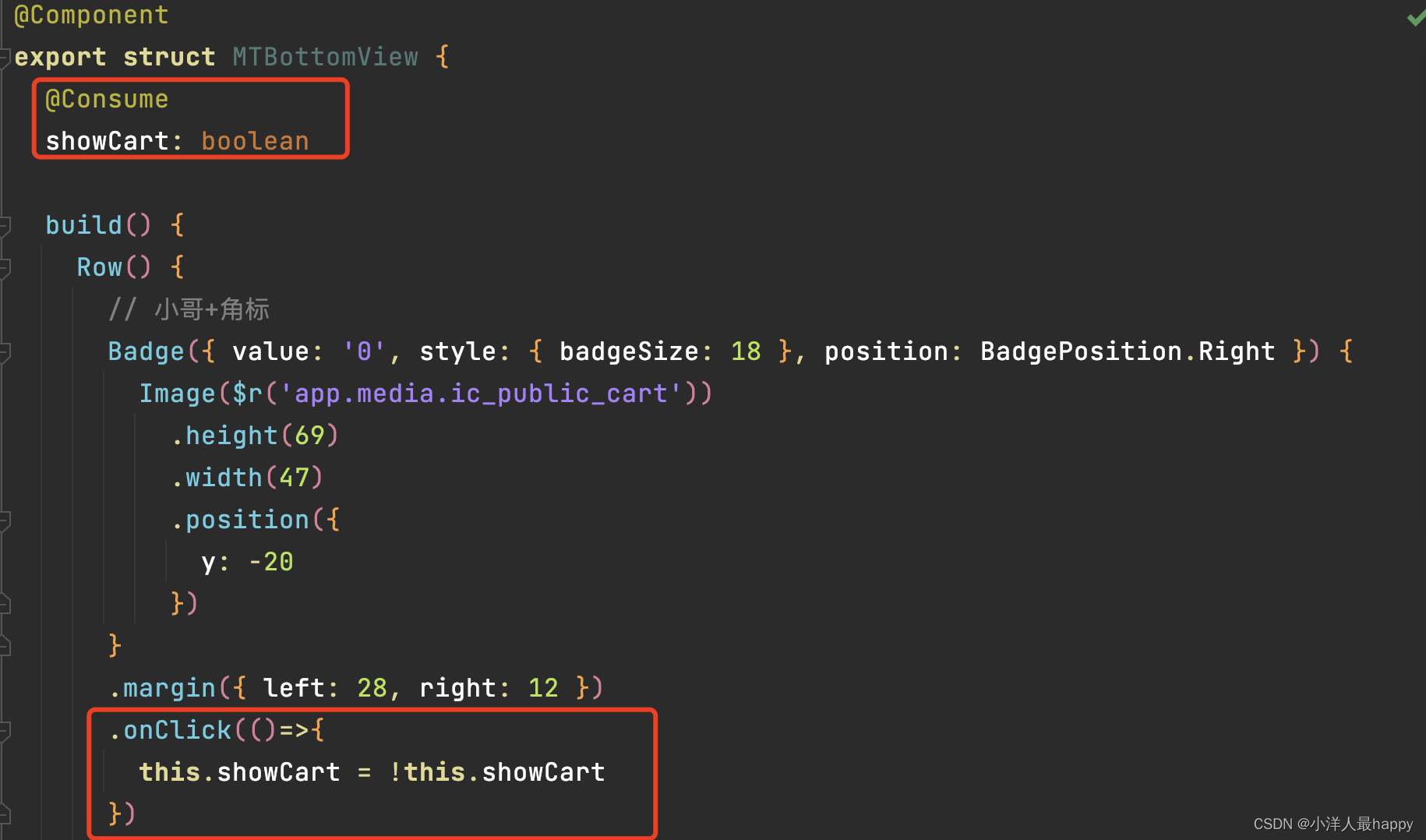
bottom组件增加事件处理:

1.4 封装加减菜品组件

@Preview
@Component
export struct MTAddCutView {build() {Row({ space: 8 }) {Row() {Image($r('app.media.ic_screenshot_line')).width(10).aspectRatio(1)}.width(16).height(16).justifyContent(FlexAlign.Center).backgroundColor(Color.White).borderRadius(4).border({color: $r('app.color.main_color'),width: 0.5})Text('0').fontSize(14)Row() {Image($r('app.media.ic_public_add_filled')).width(10).aspectRatio(1)}.width(16).height(16).justifyContent(FlexAlign.Center).borderRadius(4).backgroundColor($r('app.color.main_color'))}}
}
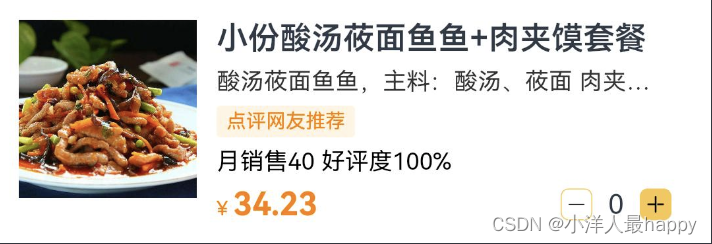
在菜品Item中使用:

import { MTAddCutView } from './MTAddCutView'@Preview
@Component
export struct MTFoodItem {build() {Row() {Image('https://images.tmtpost.com/uploads/images/2022/09/c0de0f8e1051beb409d189a7283a3ccd_1664523457.jpeg?imageMogr2/auto-orient/strip/interlace/1/quality/85/thumbnail/1400x933/gravity/center/crop/!1400x933&ext=.jpeg').width(90).aspectRatio(1)Column({ space: 5 }) {Text('小份酸汤莜面鱼鱼+肉夹馍套餐').textOverflow({overflow: TextOverflow.Ellipsis,}).maxLines(2).fontWeight(600)Text('酸汤莜面鱼鱼,主料:酸汤、莜面 肉夹馍,主料:白皮饼、猪肉').textOverflow({overflow: TextOverflow.Ellipsis,}).maxLines(1).fontSize(12).fontColor($r("app.color.food_item_second_color"))Text('点评网友推荐').fontSize(10).backgroundColor($r("app.color.food_item_label_color")).fontColor($r("app.color.font_main_color")).padding({ top: 2, bottom: 2, right: 5, left: 5 }).borderRadius(2)Text() {Span('月销售40')Span(' ')Span('好评度100%')}.fontSize(12).fontColor($r("app.color.black"))Row() {Text() {Span('¥ ').fontColor($r("app.color.font_main_color")).fontSize(10)Span('34.23').fontColor($r("app.color.font_main_color")).fontWeight(FontWeight.Bold)}MTAddCutView()}.justifyContent(FlexAlign.SpaceBetween).width('100%')}.layoutWeight(1).alignItems(HorizontalAlign.Start).padding({ left: 10, right: 10 })}.padding(10).alignItems(VerticalAlign.Top).backgroundColor(Color.White)}
}
在购物车Item中使用:


二、数据模型
2.1 定义模型
在models下新建文件index.ets,定义实体信息:
export class FoodItem {id: number = 0name: string = ""like_ratio_desc: string = ""food_tag_list: string[] = []price: number = 0picture: string = ""description: string = ""tag: string = ""month_saled: number = 0count: number = 0
}export class Category {tag: string = ""name: string =""foods: FoodItem[] = []
}
2.2 mock数据
在api目录下新建index.ets文件,模拟网络数据如下:
import { Category } from '../models'export const mockCategory: Category[] = [{tag: "快餐简餐",name: "中式快餐",foods: [{id: 1,name: "宫保鸡丁饭",like_ratio_desc: "好评如潮",food_tag_list: ["辣", "快餐"],price: 25.0,picture: "https://example.com/images/food1.jpg",description: "经典川菜,鸡肉嫩滑,口味鲜美。",tag: "热销",month_saled: 2500,count: 123,},{id: 2,name: "鱼香肉丝饭",like_ratio_desc: "好评如潮",food_tag_list: ["辣", "快餐"],price: 28.0,picture: "https://example.com/images/food2.jpg",description: "经典川菜,猪肉嫩滑,口味鲜美。",tag: "热销",month_saled: 3000,count: 150,},{id: 3,name: "麻婆豆腐饭",like_ratio_desc: "好评如潮",food_tag_list: ["辣", "快餐"],price: 27.0,picture: "https://example.com/images/food3.jpg",description: "经典川菜,豆腐嫩滑,口味鲜美。",tag: "热销",month_saled: 3500,count: 175,},{id: 4,name: "水煮肉片饭",like_ratio_desc: "好评如潮",food_tag_list: ["辣", "快餐"],price: 30.0,picture: "https://example.com/images/food4.jpg",description: "经典川菜,肉片嫩滑,口味鲜美。",tag: "热销",month_saled: 4000,count: 200,},{id: 5,name: "回锅肉饭",like_ratio_desc: "好评如潮",food_tag_list: ["辣", "快餐"],price: 26.0,picture: "https://example.com/images/food5.jpg",description: "经典川菜,猪肉嫩滑,口味鲜美。",tag: "热销",month_saled: 2800,count: 130,}],},{tag: "西式料理",name: "汉堡披萨",foods: [{id: 2,name: "牛肉汉堡",like_ratio_desc: "多数好评",food_tag_list: ["西式", "快餐"],price: 30.0,picture: "https://example.com/images/food2.jpg",description: "100%纯牛肉饼,搭配新鲜蔬菜和特制酱料。",tag: "新品",month_saled: 1800,count: 98,}, {id: 6,name: "意大利面",like_ratio_desc: "多数好评",food_tag_list: ["西式", "快餐"],price: 25.0,picture: "https://example.com/images/food6.jpg",description: "经典的意大利面,配以新鲜番茄和奶酪。",tag: "新品",month_saled: 1500,count: 85,},{id: 7,name: "烤鸡腿",like_ratio_desc: "多数好评",food_tag_list: ["西式", "快餐"],price: 32.0,picture: "https://example.com/images/food7.jpg",description: "香烤的鸡肉,外皮酥脆,内部鲜嫩多汁。",tag: "新品",month_saled: 1600,count: 80,},{id: 8,name: "牛排",like_ratio_desc: "多数好评",food_tag_list: ["西式", "快餐"],price: 45.0,picture: "https://example.com/images/food8.jpg",description: "精选优质牛肉,搭配特制烧烤酱料。",tag: "新品",month_saled: 1400,count: 70,},{id: 9,name: "披萨",like_ratio_desc: "多数好评",food_tag_list: ["西式", "快餐"],price: 35.0,picture: "https://example.com/images/food9.jpg",description: "经典意式披萨,多种口味可选。",tag: "新品",month_saled: 1700,count: 85,},{id: 10,name: "沙拉",like_ratio_desc: "多数好评",food_tag_list: ["西式", "快餐"],price: 20.0,picture: "https://example.com/images/food10.jpg",description: "新鲜的蔬菜,搭配特制沙拉酱。",tag: "新品",month_saled: 1500,count: 80,}],},
];
三、页面数据动态获取
3.1 主页面加载数据
在MeiTuanPage.ets文件中定义变量,存储数据,并在生命周期``中请求网络数据,如下:
@Provide categoryList: Category[] = []aboutToAppear(): void {setTimeout(() => {this.categoryList = mockCategory}, 500)
}
3.2 MTContentView渲染数据
定义变量categoryList接收父组件的数据:
import { Category, FoodItem } from '../models'
import { MTFoodItem } from './MTFoodItem'@Component
export struct MTContentView {@State categoryIndex: number = 0// 接收数据@Consume categoryList: Category[]build() {if (this.categoryList && this.categoryList.length) {Row() {// 左侧分类Column() {ForEach(this.categoryList, (item: Category, index: number) => {Text(item.name).height(50).width('100%').textAlign(TextAlign.Center).backgroundColor(this.categoryIndex === index ? Color.White : '#F6F6F6').onClick(() => {this.categoryIndex = index})})}.width(100).backgroundColor('#F6F6F6').height('100%')// 右侧食品列表List() {ForEach(this.categoryList[this.categoryIndex].foods, (item: FoodItem) => {ListItem() {// 子组件传递数据MTFoodItem({ foodItem: item })}})}.layoutWeight(1).height('100%')}.height('100%').width('100%')}}
}
3.3 MTFoodItem渲染数据
在MTFoodItem中渲染真实数据,如下:
import { FoodItem } from '../models'
import { MTAddCutView } from './MTAddCutView'@Preview
@Component
export struct MTFoodItem {foodItem: FoodItem = {} as FoodItembuild() {if (this.foodItem && this.foodItem.name) {Row() {Image('https://images.tmtpost.com/uploads/images/2022/09/c0de0f8e1051beb409d189a7283a3ccd_1664523457.jpeg?imageMogr2/auto-orient/strip/interlace/1/quality/85/thumbnail/1400x933/gravity/center/crop/!1400x933&ext=.jpeg').width(90).aspectRatio(1)Column({ space: 5 }) {Text(this.foodItem.name).textOverflow({overflow: TextOverflow.Ellipsis,}).maxLines(2).fontWeight(600)Text(this.foodItem.description).textOverflow({overflow: TextOverflow.Ellipsis,}).maxLines(1).fontSize(12).fontColor($r("app.color.food_item_second_color"))Text() {ForEach(this.foodItem.food_tag_list, (item: string) => {Span(item + " ")})}.fontSize(10).backgroundColor($r("app.color.food_item_label_color")).fontColor($r("app.color.font_main_color")).padding({ top: 2, bottom: 2, right: 5, left: 5 }).borderRadius(2)Text() {Span(`月销售${this.foodItem.month_saled}`)Span(' ')Span(`${this.foodItem.like_ratio_desc}`)}.fontSize(12).fontColor($r("app.color.black"))Row() {Text() {Span('¥ ').fontColor($r("app.color.font_main_color")).fontSize(10)Span(this.foodItem.price.toString()).fontColor($r("app.color.font_main_color")).fontWeight(FontWeight.Bold)}MTAddCutView()}.justifyContent(FlexAlign.SpaceBetween).width('100%')}.layoutWeight(1).alignItems(HorizontalAlign.Start).padding({ left: 10, right: 10 })}.padding(10).alignItems(VerticalAlign.Top).backgroundColor(Color.White)}}
}
四、TODO
- 购物车、加减菜品等相关逻辑
相关文章:

HarmonyOS NEXT星河版之美团外卖点餐功能实战(中)
接上 一、UI布局 1.1 购物车Item Preview Component export struct MTCartItemView {build() {Row({ space: 6 }) {Image(https://bkimg.cdn.bcebos.com/pic/4d086e061d950a7bc94a331704d162d9f3d3c9e2).width(42).aspectRatio(1).borderRadius(5)Column({ space: 3 }) {Text…...

CTF-Web Exploitation(持续更新)
CTF-Web Exploitation 1. GET aHEAD Find the flag being held on this server to get ahead of the competition Hints Check out tools like Burpsuite to modify your requests and look at the responses 根据提示使用不同的请求方式得到response可能会得到结果 使用…...

图书管理系统c语言
创建一个图书管理系统是一个涉及数据结构和文件操作的项目。在C语言中,你可以使用结构体来表示图书信息,使用函数来实现系统的各项功能。以下是一个简单的图书管理系统的示例,包括基本的添加、显示、查找和删除图书的功能。 1. 定义图书结构…...

森林消防—高扬程水泵,高效、稳定、可靠!/恒峰智慧科技
森林,作为地球的“绿色肺叶”,不仅为我们提供了丰富的自然资源,更是维持生态平衡的重要一环。然而,随着全球气候的变化和人为活动的增加,森林火灾频发,给生态环境和人民生命财产安全带来了巨大威胁。在森林…...

光伏设备制造5G智能工厂数字孪生可视化平台,推进行业数字化转型
光伏设备制造5G智能工厂数字孪生可视化平台,推进行业数字化转型。光伏设备制造5G智能工厂数字孪生可视化平台是光伏行业数字化转型的重要一环。通过数字孪生平台,光伏设备制造企业可以实现对生产过程的全面监控和智能管理,提高生产效率&#…...

【论文阅读笔记】TS2Vec: Towards Universal Representation of Time Series
【论文阅读笔记】TS2Vec: Towards Universal Representation of Time Series 摘要 这段文字介绍了一个名为TS2Vec的通用框架,用于学习时间序列数据的表示,可以在任意语义层次上进行。与现有方法不同,TS2Vec通过对增强的上下文视图进行层次化…...
)
windows驱动开发-DMA技术(一)
DMA(Direct Memory Access)是所有现代电脑的重要特色,它允许不同速度的硬件装置来沟通,而不需要依于 CPU 的大量中断负载,否则CPU 需要从设备缓存中把每一页的数据复制到缓存中,然后把它们再次写入到新的地方,在这个过…...

实用的Chrome命令
以下是一些实用的Chrome命令及其用途: --allow-outdated-plugins:允许浏览器使用过期的插件,这在开发过程中可能会用到,以便测试兼容性。chrome://downloads:打开Chrome的下载页面,查看和管理你的下载文件…...

数据库(MySQL)基础:约束
一、概述 1.概念:约束是作用于表中字段上的规则,用于限制存储在表中的数据。 2.目的:保证数据库中数据的正确、有效性和完整性。 3.分类 约束描述关键字非空约束限制该字段的数据不能为nullnot null唯一约束保证该字段的所有数据都是唯一…...

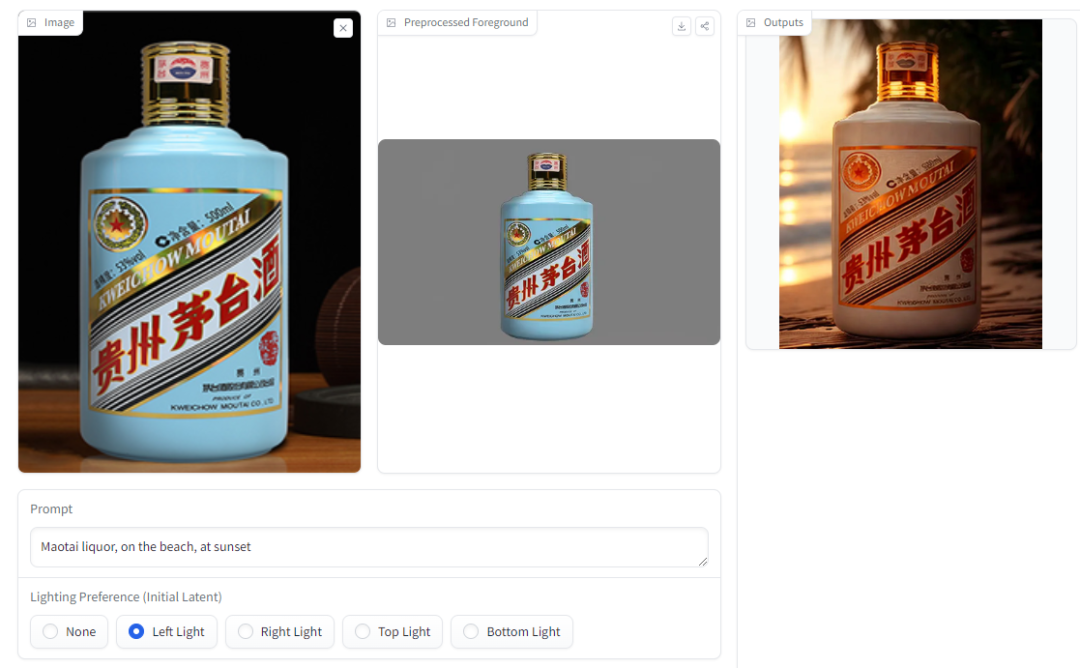
ControlNet作者放大招!IC-Light:控制生成图片光照效果!
ControlNet作者张吕敏近日又开源了一项新的工作:IC-Light (Impose Constant Light),在不改变图片内容的条件下,可以控制生成图片的光照效果。 作者发布了两种类型的模型:文本条件重打光模型和背景条件重打光…...

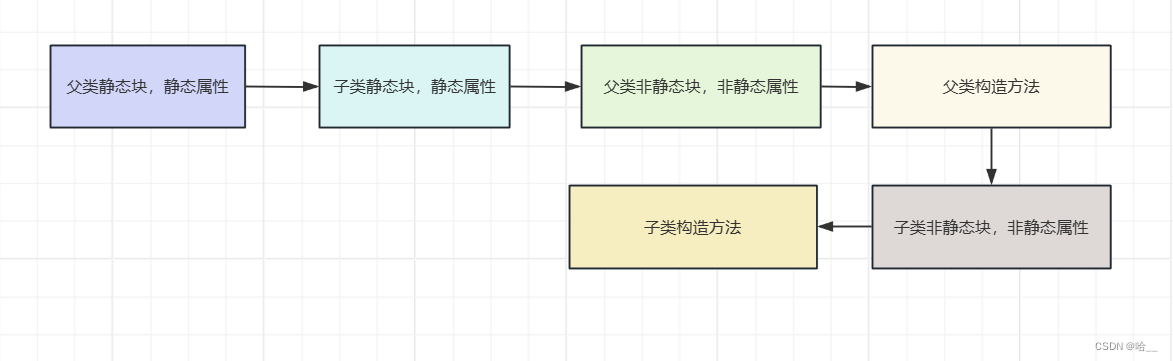
【Java】Java中类的初始化顺序(静态方法,静态块,非静态块,最后有流程图)
📝个人主页:哈__ 期待您的关注 目录 一、无继承关系类的初始化 1、静态变量k被初始化 2、静态变量t1初始化 3、静态变量 t2初始化 4、静态变量i初始化 5、静态变量n初始化 6、静态块初始化 7、非静态块初始化 8、非静态属性初始化 9、执行构造…...

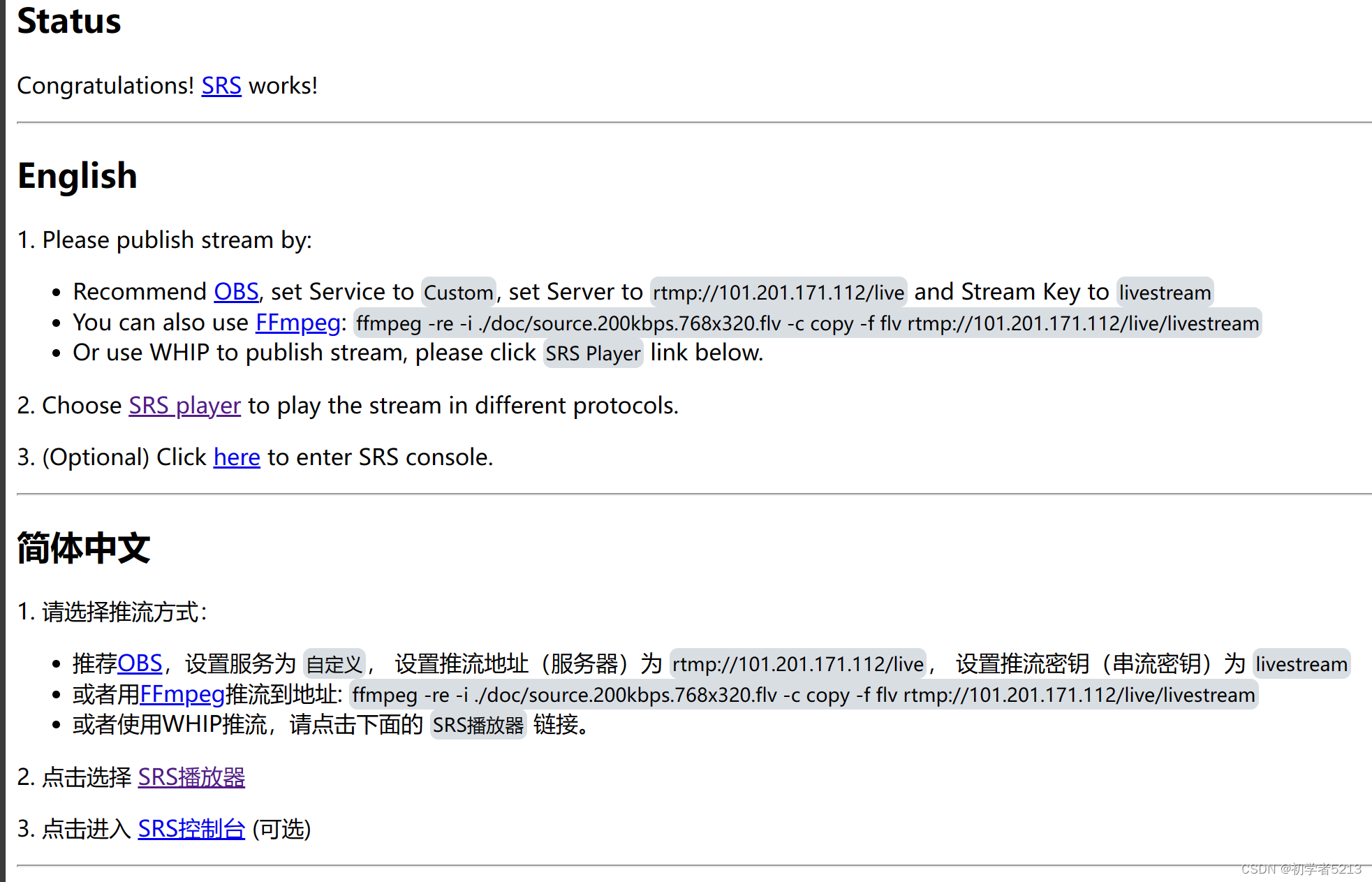
在RK3588开发板使用FFMpeg 结合云服务器加SRS实现摄像头数据推流到云端拱其他设备查看
今天测试了一把在开发板把摄像头数据推流到云端服务器,然后给其他电脑通过val软件拉取显示摄像头画面,浅浅记录一下大概步骤 1.开发板端先下载ffmpeg apt install ffmpeg2.云服务器先安装SRS的库 云服务器我使用ubuntu系统,SRS是个什么东西&…...

elasticsearch搭建教程
主要参看这里就行,需要特别注意其中报错的解决方案:搭建elasticsearch 单机节点里,按照上述教程搭建只能开放本地访问,如果需要其他机器访问,需要在elasticsearch.yml里新增几个配置: node.name: node-1 network.host…...

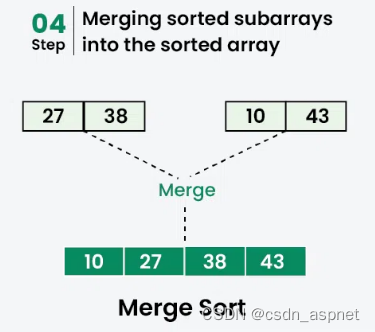
c++ 归并排序
归并排序是一种遵循分而治之方法的排序算法。它的工作原理是递归地将输入数组划分为较小的子数组并对这些子数组进行排序,然后将它们合并在一起以获得排序后的数组。 简单来说,归并排序的过程就是将数组分成两半,对每一半进行排序,…...

基于vs和C#的WPF应用之动画3
注:1、在内部和外部使用缓动函数 <Grid.Resources> <PowerEase x:Key"powerease" Power"3" EasingMode"EaseInOut"/> </Grid.Resources> <DoubleAnimation EasingFunction"{StaticResource powerease}&quo…...

Python import 必看技巧:打造干净利落的代码结构
大家好,学习Python你肯定绕不过一个概念import,它是连接不同模块的桥梁,是实现代码复用和模块化的关键。本文将带你深入探索Python中import的原理,并分享一些实用的导入技巧。 1. import 原理 导入机制概述 在Python中,模块(module)是一种封装Python代码的方式,它允许…...
(Computer Vision))
计算机视觉(CV)(Computer Vision)
计算机视觉技术(Computer Vision),解决的是什么? 图片和视频是非结构化数据,机器如果要理解某一图片或视频表达的内容,是无法直接分析的,这种情况,就需要有计算机视觉技术ÿ…...

python:画折线图
import pandas as pd import matplotlib.pyplot as plt from matplotlib.font_manager import FontProperties# 设置新宋体字体的路径 font_path D:/reportlab/simsun/simsun.ttf# 加载新宋体字体 prop FontProperties(fnamefont_path)""" # 读取 xlsx 文件 d…...

Spring Data JPA 与 MyBatisPlus的比较
前言 JPA(Java Persistence API)和MyBatis Plus是两种不同的持久化框架,它们具有不同的特点和适用场景。 JPA是Java官方的持久化规范,它提供了一种基于对象的编程模型,可以通过注解或XML配置来实现对象与数据库的映射…...

【C++】STL-list的使用
目录 1、list的使用 1.1 list的构造 1.2 list的遍历 1.3 list capacity 1.4 list element access 1.5 容量相关 list是一个带头双向循环链表 1、list的使用 1.1 list的构造 1.2 list的遍历 list只有两种遍历方式,因为没有operator[] 因为list的双向链表&am…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...
