移动端适配方案
移动端适配
方案 1:rem + html font-size
方案 2:vw
rem + html font-size
rem 是相对于 html 元素的 font-size 来设置的单位,通过在不同屏幕尺寸下动态修改 html 元素的 font-size 可达到适配效果
在开发中,我们只需要考虑两个问题:
-
针对不同的屏幕尺寸设置不同的 html font-size
-
将元素尺寸单位转为 rem
动态设置 html font-size
方法一:通过媒体查询设置 html font-size
思路:通过媒体查询根据不同屏幕尺寸设置不同的 html font-size
缺点:① 如果动态改变屏幕尺寸,不能实时更新、 ② 只能针对某个尺寸范围设置 html font-size
@media screen and (min-width: 320px) {html {font-size: 20px;}
}@media screen and (min-width: 375px) {html {font-size: 24px;}
}@media screen and (min-width: 414px) {html {font-size: 28px;}
}@media screen and (min-width: 480px) {html {font-size: 32px;}
}.box {width: 5rem;height: 5rem;background-color: blue;
}
方法二:通过 JS 设置 html font-size
思路:通过监听屏幕尺寸的变化动态修改 html font-size
一般会将 html font-size 设置为屏幕宽度的 1/10,方便计算
function setRemUnit() {const htmlEl = document.documentElement;const htmlFontSize = htmlEl.clientWidth / 10;htmlEl.style.fontSize = htmlFontSize + 'px';
}
setRemUnit();
window.addEventListener('resize', setRemUnit);
px 与 rem 的单位换算
假设原型图中屏幕宽度为 375px,现有一宽度为 100px 的 div。我们想将 100px 转成对应的 rem 值:
-
根元素 html 的 font-size = 375px / 10 = 37.5px (37.5px 即为 “基准字体大小”)
-
元素的 rem 值 = 100px / 37.5px
手动计算
编写 scss 函数:
$baseFontSize: 37.5px; // 基准字体大小
@function pxToRem($pxValue) {@return $pxValue / $baseFontSize * 1rem;
}
使用 scss 函数编写样式:
.example {font-size: pxToRem(24px); // 将 24px 转换为对应的 rem 值margin: pxToRem(16px) pxToRem(8px); // 将 16px 和 8px 转换为对应的 rem 值
}
工程化自动计算
安装 postcss-pxtorem 依赖包、配置 webpack.config.js 文件:
npm install postcss-pxtorem -D
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const postcssPxToRem = require('postcss-pxtorem');const stylesHandler = MiniCssExtractPlugin.loader;
const postcssLoader = {loader: 'postcss-loader',options: {postcssOptions: {plugins: [postcssPxToRem({rootValue: 37.5, // 基准字体大小, 默认 16propList: ['*'], // 转换的属性, 默认 ['font', 'font-size', 'line-height', 'letter-spacing']}),],},},
};const config = {// ...module: {// ...rules: [// ...{test: /\.css$/i,use: [stylesHandler, 'css-loader', postcssLoader],},],},
};
正常编写样式,px 会自动转换为 rem:
.example {font-size: 24px; /* 将转换为 0.64rem */margin: 16px 8px; /* 将转换为 0.43rem 0.21rem */
}
vw 单位
100vw 相当于整个视口的宽度 innerWidth,1vw 相当于视口宽度的 1%,将 px 转换为 vw 即可完成适配
vw 相对于 rem 的优势:不需要考虑 html font-size 的问题
事实上,rem 作为一种过渡的方案,它利用的也是 vw 的思想
px 与 vw 的单位转换
假设原型图中屏幕宽度为 375px,有一宽度为 100px 的 div。我们需要将 100px 转成对应的 vw 值:
- 1vw = 375px / 100 = 3.75px
- 元素的 vw 值 = 100px / 3.75px
手动计算
编写 scss 函数:
$baseWidth: 375px; // 设计稿宽度
@function pxToVw($pxValue) {@return $pxValue / $baseWidth * 100vw;
}
使用 scss 函数编写样式:
.example {width: pxToVw(100px); // 将 100px 转换为对应的 vw 值margin: pxToVw(16px) pxToVw(8px); // 将 16px 和 8px 转换为对应的 vw 值
}
工程化自动计算
安装 postcss-px-to-viewport-8-plugin 依赖包、配置 webpack.config.js 文件:
npm install postcss-px-to-viewport-8-plugin -D
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const postcssPxToViewport = require('postcss-px-to-viewport-8-plugin');const stylesHandler = MiniCssExtractPlugin.loader;
const postcssLoader = {loader: 'postcss-loader',options: {postcssOptions: {plugins: [postcssPxToViewport({viewportWidth: 375, // 设计稿宽度, 默认 320}),],},},
};const config = {// ...module: {// ...rules: [// ...{test: /\.css$/i,use: [stylesHandler, 'css-loader', postcssLoader],},],},
};
正常编写样式,px 会自动转换为 vw:
.example {width: 100px; /* 将转换为 26.67vw */margin: 16px 8px; /* 将转换为 4.27vw 2.13vw */
}
相关文章:

移动端适配方案
移动端适配 方案 1:rem html font-size 方案 2:vw rem html font-size rem 是相对于 html 元素的 font-size 来设置的单位,通过在不同屏幕尺寸下动态修改 html 元素的 font-size 可达到适配效果 在开发中,我们只需要考虑两个…...

【Ajax零基础教程】-----第一课 Ajax简介
一、什么是ajax ajax即 Asynchronous javascript And XML (异步 javaScript 和 XML) 是一种创建交互式,快速动态应用的网页开发技术,无需重新加载整个网页的情况下,能够更新页面局部数据的技术。 二、为什么使用Ajax 通过在后台与服务器进行少…...
Swagger的使用)
大型医疗挂号微服务“马上好医”医疗项目(5)Swagger的使用
Swagger的简单介绍 Swagger 是一个 RESTful 接口文档的规范和工具集,它的目标是统一 RESTful 接口文档的格式和规范。在开发过程中,接口文档是非常重要的一环,它不仅方便开发者查看和理解接口的功能和参数,还能帮助前后端开发协同…...

C语言从头学04——介绍占位符和输出格式
占位符、输出格式都是与 printf() 相关的,当然其它函数也有用到占位符的。这里先介绍它们在 printf() 的使用。 一、先介绍占位符,所谓“占位符”通俗讲就是先占个位置,后边再找具体值(参数)代入进行显示的一种方法。先用一个例子说明…...

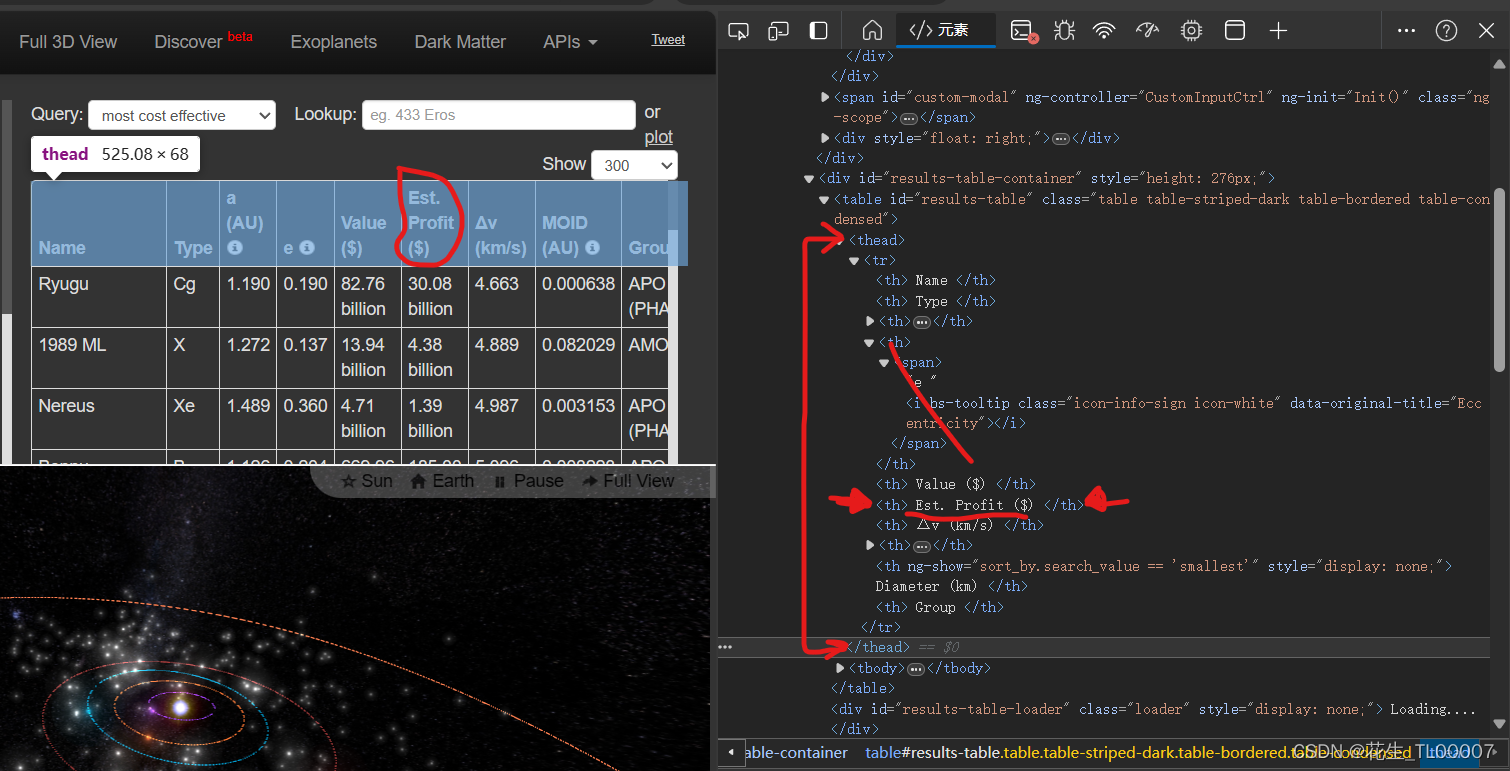
写爬虫代码抓取Asterank中小行星数据
2024年5月4日 问题来源 解决方案 回顾2023年7月14日自己写的爬虫代码 import requests import re import pandas as pd texts[] def getData(page):#每页评论的网址urlhttps://item.jd.com/51963318622.html#comment#添加headers,伪装成浏览器headers{User-Agent:…...

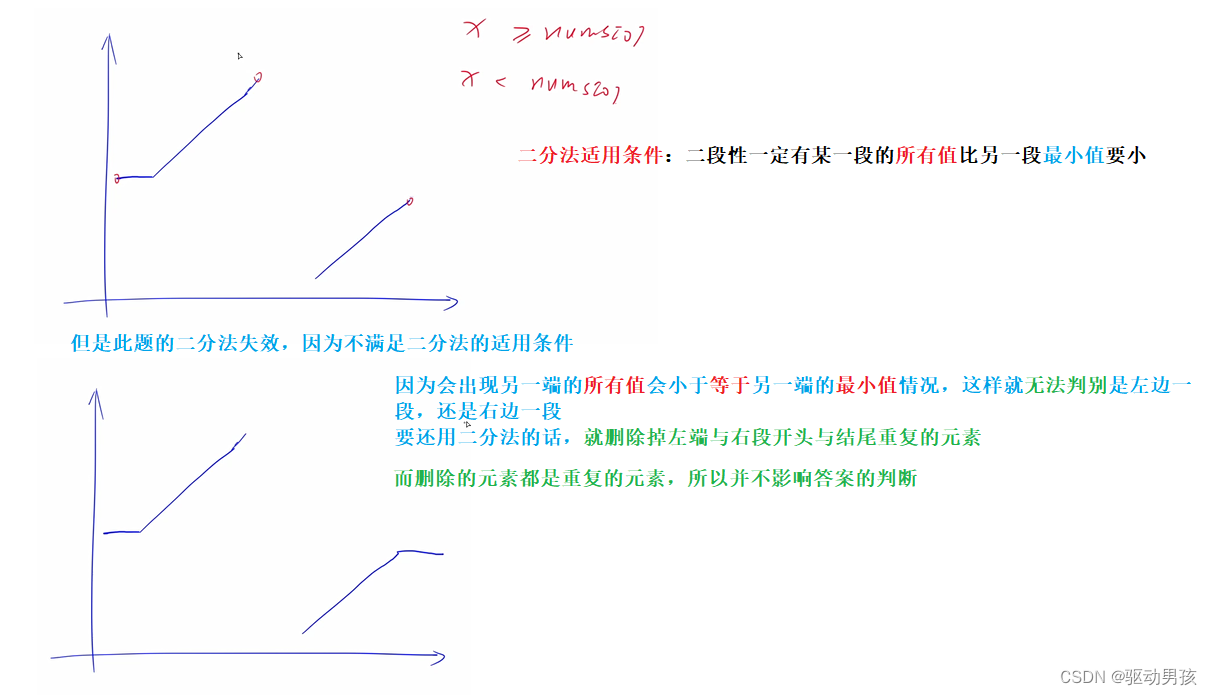
leetCode81. 搜索旋转排序数组 II
leetCode81. 搜索旋转排序数组 II 题目思路 可以二分后的具体思路见我的上篇博客 搜索旋转排序数组 代码 class Solution { public:bool search(vector<int>& nums, int target) {if(nums.empty()) return false;int R nums.size() - 1;while(R > 0 &&…...

在Ubuntu上怎么查看安装了哪些包?
2024年5月3日,周五晚上 在Ubuntu上,你可以使用以下命令来查看系统中已安装的包: 使用dpkg命令:dpkg --list这个命令将列出系统中所有已安装的软件包,包括名称、版本号和描述等信息。你可以使用 grep 命令来过滤结果&a…...

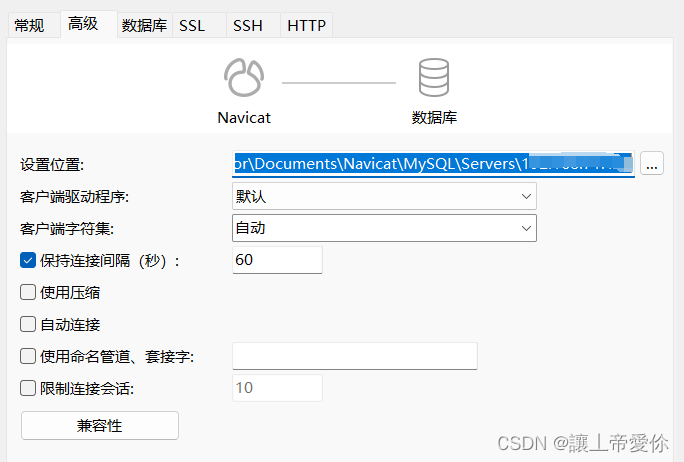
Navicat连接远程数据库时,隔一段时间不操作出现的卡顿问题
使用 Navicat 连接服务器上的数据库时,如果隔一段时间没有使用,再次点击就会出现卡顿的问题。 如:隔一段时间再查询完数据会出现: 2013 - Lost connection to MySQL server at waiting for initial communication packet, syste…...

修改页签标题 + 页签图表
修改图标 在App.vue下的created()里或者路由守卫中输入 var link document.querySelector("link[rel*icon]") || document.createElement("link"); link.type "image/x-icon"; link.rel "shortcut icon"; link.href require(l…...

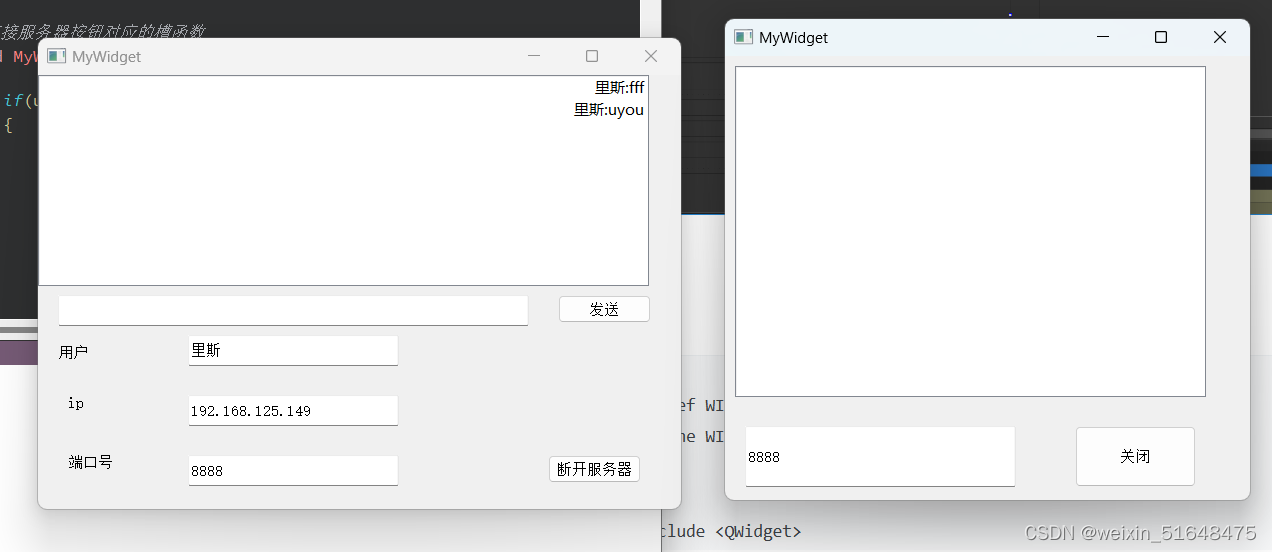
QT---day5,通信
1、思维导图 2、TCp 服务器 #ifndef MYWIDGET_H #define MYWIDGET_H #include <QWidget> #include <QTcpServer> #include <QList> #include <QTcpSocket> #include <QMessageBox> #include <QDebug> #include <QTcpServer> QT_B…...

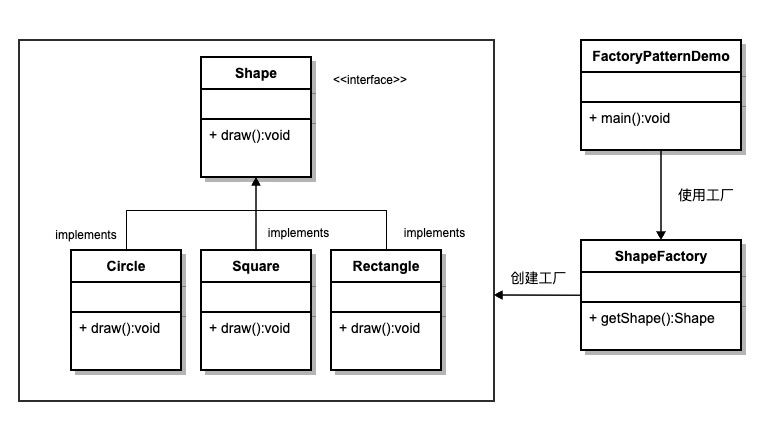
设计模式: 工厂模式
工厂模式(Factory Pattern)是 Java 中最常用的设计模式之一,这种类型的设计模式属于创建型模式,它提供了一种创建对象的最佳方式。 工厂模式提供了一种创建对象的方式,而无需指定要创建的具体类。 工厂模式属于创建型…...

Java 多线程补充
线程池 Java线程池是一种能够有效管理线程资源的机制,它可以显著提高应用性能并降低资源消耗。 线程池的主要优点包括: 资源利用高效:通过重用已存在的线程,减少了频繁创建和销毁线程带来的系统开销。响应速度提升:…...

【Java基础】Maven继承
1. 前言 Maven 在设计时,借鉴了 Java 面向对象中的继承思想,提出了 POM 继承思想。 2. Maven继承 当一个项目包含多个模块时,可以在该项目中再创建一个父模块,并在其 POM 中声明依赖,其他模块的 POM 可通过继承父模…...

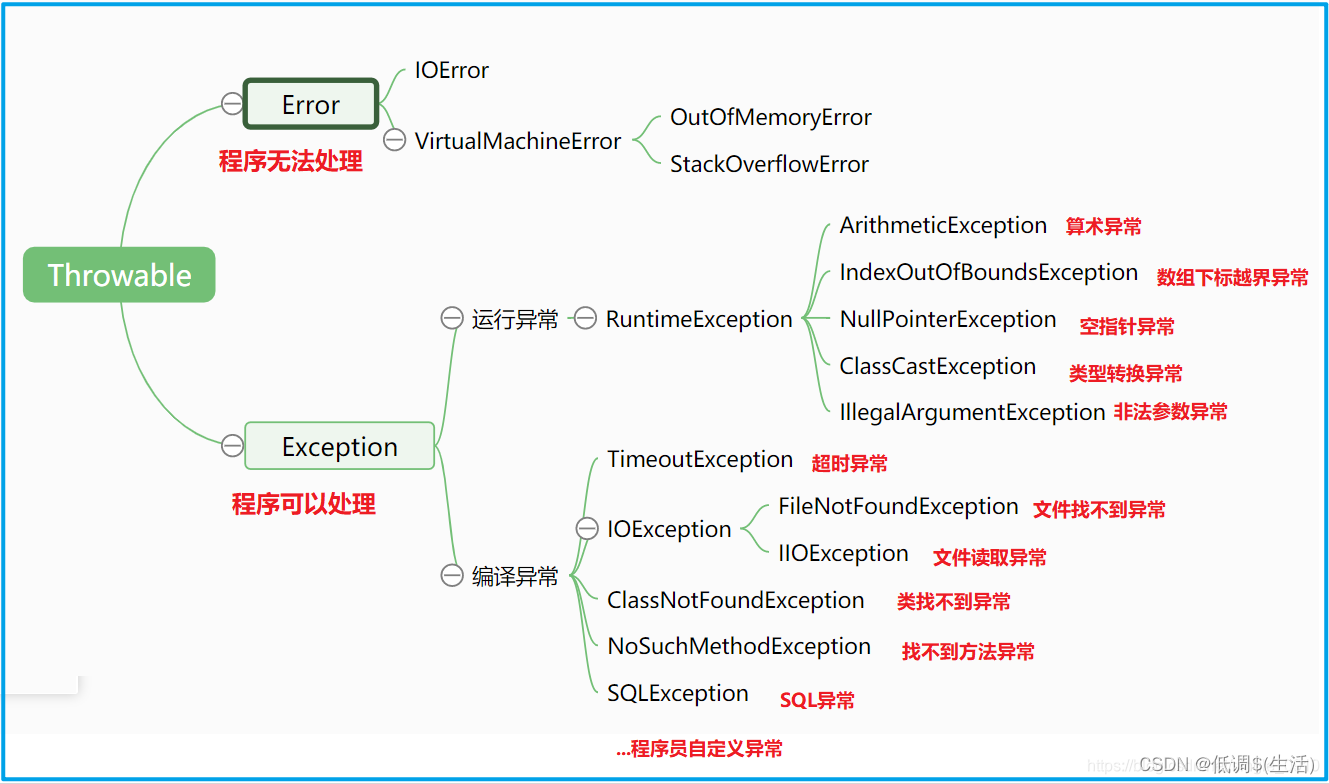
java技术总结
1.java基本数据类型? byte 1,short 2 ,int 4,long 8 ,float 4,double 8,boolean 1,char 2 2.java为什么要有包装类型? 前 6 个类派生于公共的超类 Number,而 Character 和 Boolean 是 Object 的直接子类。 被 final 修饰, Java 内置的包装类是无法被继承的。 包装…...

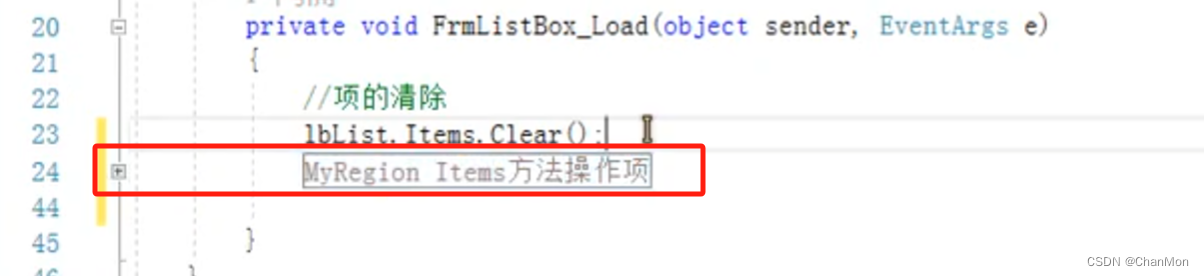
C# WinForm —— 12 ListBox绑定数据
ListBox加载大量数据时,避免窗体闪烁的方法: 在加载语句的前后分别加上 BeginUpdate()方法 和 EndUpdate()方法 指定一个集合为绑定的数据源 1. 首先,右键项目,添加类 2. 在新建的类文件中添加属性值信息 3. 构建初始化的对象…...

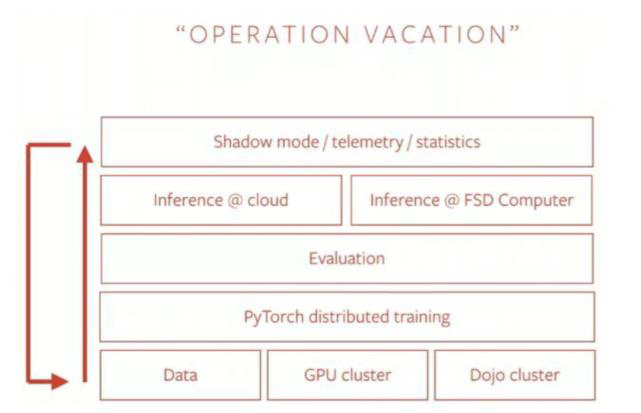
自动驾驶主流芯片及平台架构(二)特斯拉自动驾驶芯片平台介绍
早期 对外采购mobileye EyeQ3 芯片摄像头半集成方案,主要是为了满足快速量产需求,且受制于研发资金不足限制; 中期 采用高算力NVIDIA 芯片平台其他摄像头供应商的特斯拉内部集成方案,mobileye开发节奏无法紧跟特斯拉需求ÿ…...

powershell@管道符过滤的顺序问题@powershell管道符如何工作
文章目录 select 和 where谁先执行powershell管道符stop-service 为例查看文档中的典型参数介绍stop-process为例介绍管道符传参是怎么工作的Id参数InputObject 参数Name参数额外的试验反面例子应用:get-process 和stop-process配合 select 和 where谁先执行 在执行筛选时&…...

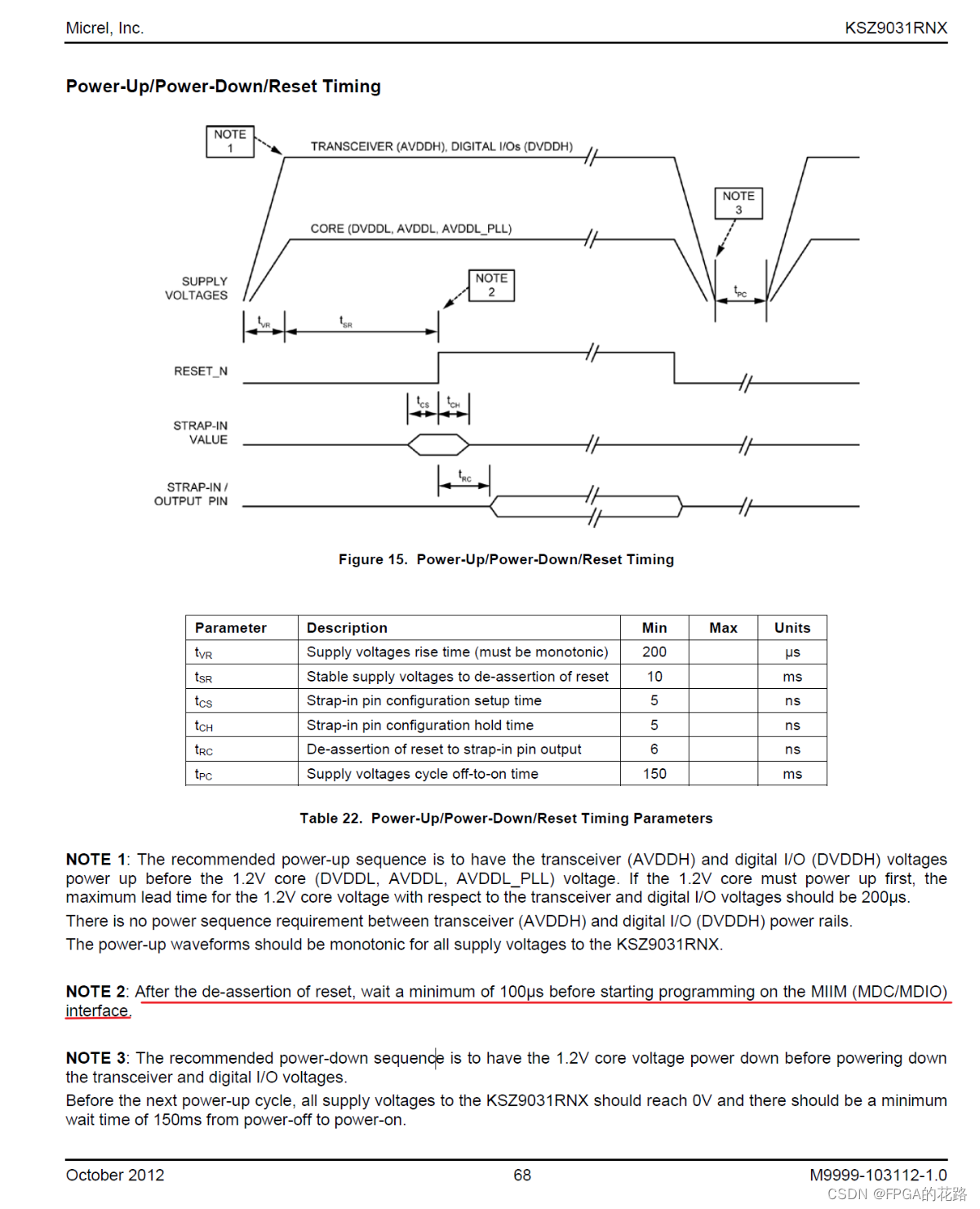
SMI接口
目录 SMI 接口帧格式读时序写时序 IP 设计IP 例化界面IP 接口IP 验证 SMI 接口 SMI(Serial Management Interface)串行管理接口,也被称作 MII 管理接口(MII Management Interface),包括 MDC 和 MDIO 两条信…...

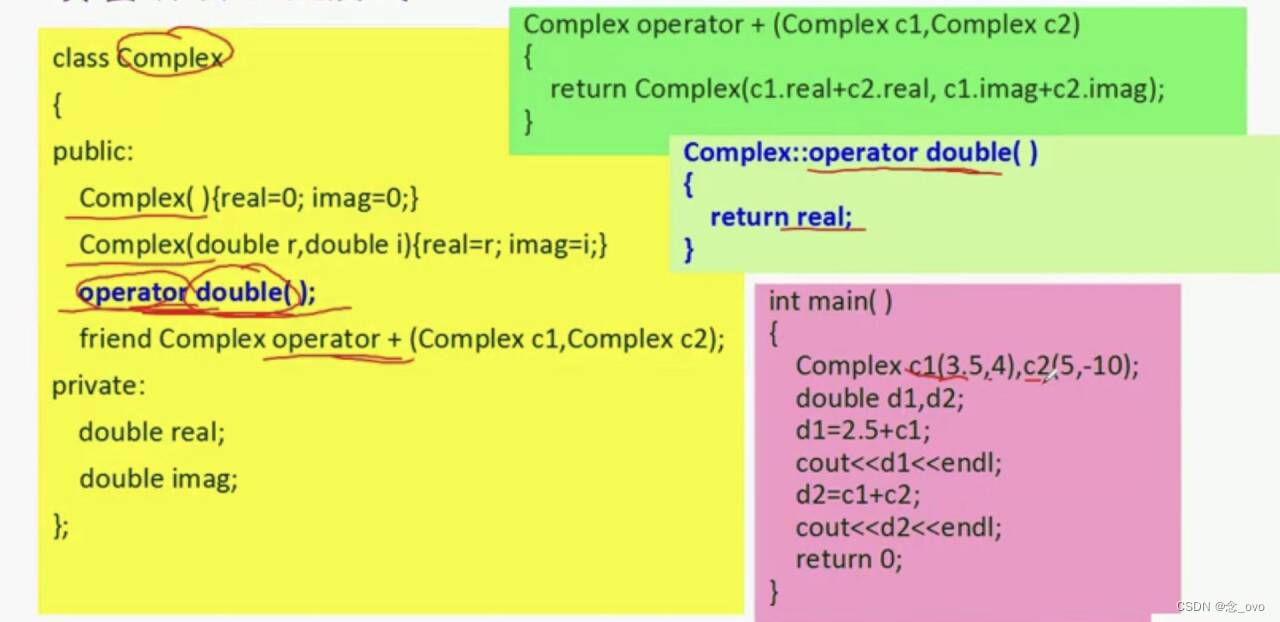
【C++】转换构造函数和类型转换函数
目录 转换构造函数转换构造函数调用 类型转换函数类型转换函数定义形式应用 转换构造函数 转换构造函数就是一种构造函数,将一个其他类型的数据转换成一个类的对象的构造函数。 类型->类对象 转换构造函数调用 (1)显式强制类型转换&…...

全栈开发之路——前端篇(5)组件间通讯和接口等知识补充
全栈开发一条龙——前端篇 第一篇:框架确定、ide设置与项目创建 第二篇:介绍项目文件意义、组件结构与导入以及setup的引入。 第三篇:setup语法,设置响应式数据。 第四篇:数据绑定、计算属性和watch监视 辅助文档&…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...
