qiankun实现微前端,vue3为主应用,分别引入vue2和vue3微应用
1、vue3主应用配置
1、安装 qiankun
yarn add qiankun # 或者 npm i qiankun -S
2、在主应用中注册微应用
import { registerMicroApps, start } from "qiankun"
const apps = [{ name: 'vue2App', // 应用名称 xs_yiqing_vue2entry: '//localhost:8080', // vue 应用的入口地址 container: '#vue2Container', // 挂载的子应用容器 activeRule: '/vue2App', // 激活子应用的路由规则 //访问子应用的规则,比如:主应用为localhost:8080,那访问该子应用的url应为localhost:8080/vue2Appprops: { user: 'LZQ' }, // 初始化参数 }, { name: 'vue3App', // 应用名称 xs_faren_vue3entry: '//localhost:8888', // React 应用的入口地址 container: '#vue3Container', // 挂载的子应用容器 activeRule: '/vue3App', // 激活子应用的路由规则 }, // 可以添加更多子应用配置 ]; //注册子应用
registerMicroApps(apps); //启动
start();
3、在App.vue中定义挂载微应用的容器
<template><div id="app"> <router-view/><!-- 子应用渲染区,用于挂载子应用节点 --><div id="vue2Container"></div><div id="vue3Container"></div></div>
</template>
通过以上三个步骤,完成主应用配置。
2、vue2微应用配置
1、安装 qiankun
yarn add qiankun # 或者 npm i qiankun -S
2、在src下新建文件public-path.js
if (window.__POWERED_BY_QIANKUN__) {__webpack_public_path__ = window.__INJECTED_PUBLIC_PATH_BY_QIANKUN__;}
3、main.js配置
import './public-path'; // qiankunlet router = null;
let instance = null;
function render(props = {}) {const { container } = props;router = new VueRouter({base: window.__POWERED_BY_QIANKUN__ ? '/vue2App/' : '/',mode: 'history',routes,});instance = new Vue({i18n,router,store,render: (h) => h(App),}).$mount(container ? container.querySelector('#app') : '#app');
}// 独立运行时
if (!window.__POWERED_BY_QIANKUN__) {render();
}export async function bootstrap(props) {console.log('[vue] vue app bootstraped');console.log(props);
}
export async function mount(props) {console.log('[vue] props from main framework', props);render(props);
}
export async function unmount() {instance.$destroy();instance.$el.innerHTML = '';instance = null;router = null;
}
4、vue.config.js配置
devServer: {headers: {'Access-Control-Allow-Origin': '*',},
},configureWebpack: { // qiankunoutput: {library: `vue2App`,libraryTarget: 'umd', // 把微应用打包成 umd 库格式jsonpFunction: `webpackJsonp_vue2App`, // webpack 5 需要把 jsonpFunction 替换成 chunkLoadingGlobal},},
3、vue3微应用配置
1、安装 qiankun
yarn add vite-plugin-qiankun 或者 npm install vite-plugin-qianku
3、main.ts配置
import { createApp } from 'vue';
import {renderWithQiankun,qiankunWindow,QiankunProps,
} from 'vite-plugin-qiankun/dist/helper'const app = createApp(App);
const render = (props: QiankunProps = {}) => {const { container } = propsconst app2: string | Element = container?.querySelector('#app') || '#app' // 避免 id 重复导致微应用挂载失败app.mount(app2)}const initQianKun = () => {renderWithQiankun({bootstrap() {console.log('微应用:bootstrap')},mount(props) {// 获取主应用传入数据console.log('微应用:mount', props)render(props)},unmount(props) {console.log('微应用:unmount', props)},update(props) {console.log('微应用:update', props)},})}qiankunWindow.__POWERED_BY_QIANKUN__ ? initQianKun() : render() // 判断是否使用 qiankun ,保证项目可以独立运行
3、vue.config.ts配置
import { defineConfig } from 'vite'
import qiankun from 'vite-plugin-qiankun'export default defineConfig((mode) => {return {plugins: [qiankun('vue3App', { // 微应用名字,与主应用注册的微应用名字保持一致useDevMode: true,}),],}
})
4、路由配置
import { createRouter, createWebHashHistory, createWebHistory } from 'vue-router';
// app router
export const router = createRouter({history: createWebHistory(qiankunWindow.__POWERED_BY_QIANKUN__ ? '/vue3App' : '/'),
});
相关文章:

qiankun实现微前端,vue3为主应用,分别引入vue2和vue3微应用
1、vue3主应用配置 1、安装 qiankun yarn add qiankun # 或者 npm i qiankun -S2、在主应用中注册微应用 import { registerMicroApps, start } from "qiankun" const apps [{ name: vue2App, // 应用名称 xs_yiqing_vue2entry: //localhost:8080, // vue 应用…...

写了 1000 条 Prompt 之后,我总结出了这 9 个框架【建议收藏】
如果你对于写 Prompt 有点无从下手,那么,本文将为你带来 9 个快速编写 Prompt 的框架,你可以根据自己的需求,选择任意一个框架,填入指定的内容,即可以得到一段高效的 Prompt,让 LLM 给你准确满意…...

事件代理 浅谈
事件代理是一种将事件处理委托给父元素或祖先元素来管理的技术。当子元素触发特定事件时,该事件不会直接在子元素上进行处理,而是会冒泡到父元素或祖先元素,并在那里进行处理。这样做的好处是可以减少事件处理函数的数量,提高性能…...

一对多在线教育系统,疫情后,在线教育有哪些变革?
疫情期间,全面开展的在线教育经历了从不适应到认可投入并常态化的发展过程。如何发挥在线教学优势,深度融合线上与线下教育,将在线教育作为育人方式变革动力,提升育人服务水平,是复学复课后学校教育教学面临的关键问题…...

RabbitMQ(安装配置以及与SpringBoot整合)
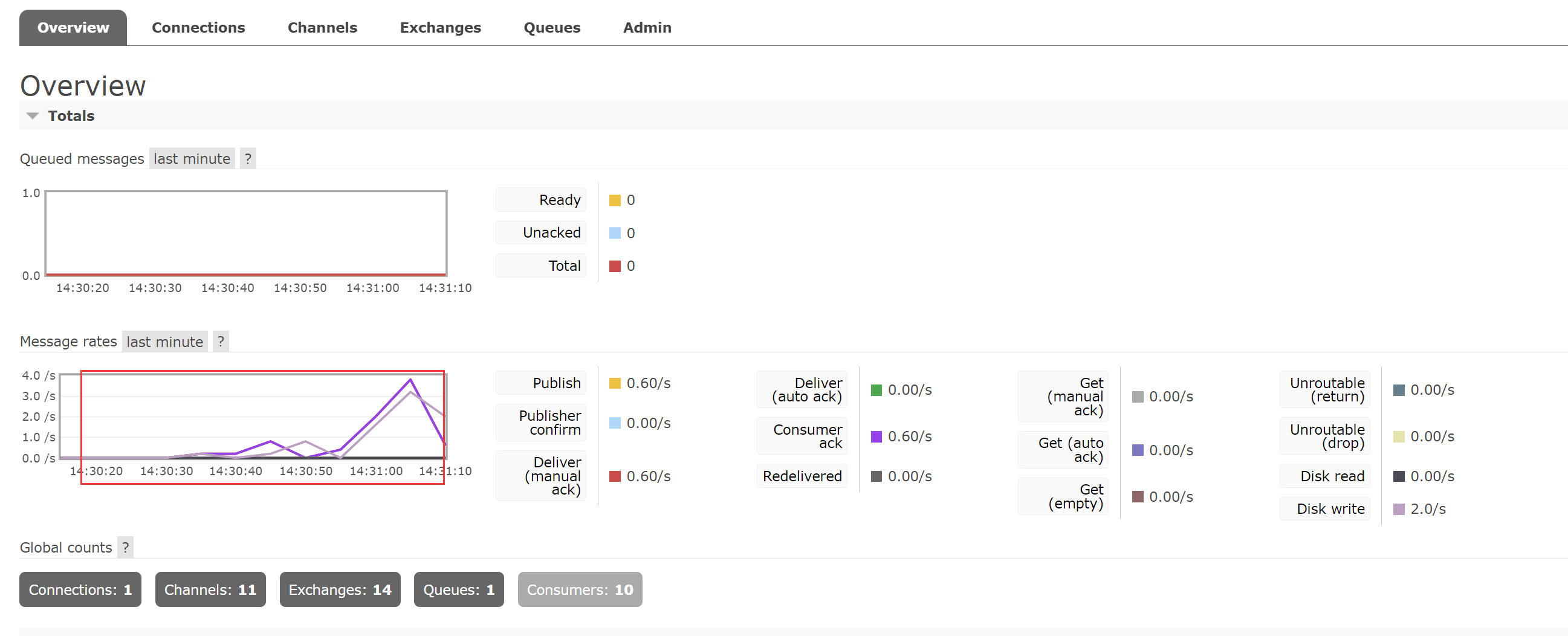
文章目录 1.基本介绍2.Linux下安装配置RabbitMQ1.安装erlang环境1.将文件上传到/opt目录下2.进入/opt目录下,然后安装 2.安装RabbitMQ1.进入/opt目录,安装所需依赖2.安装MQ 3.基本配置1.启动MQ2.查看MQ状态3.安装web管理插件4.安装web管理插件超时的解决…...

JUC下的BlockingQueue详解
BlockingQueue是Java并发包(java.util.concurrent)中提供的一个接口,它扩展了Queue接口,增加了阻塞功能。这意味着当队列满时尝试入队操作,或者队列空时尝试出队操作,线程会进入等待状态,直到队列状态允许操作继续。这…...

ChatGPT理论分析
ChatGPT "ChatGPT"是一个基于GPT(Generative Pre-trained Transformer)架构的对话系统。GPT 是一个由OpenAI 开发的自然语言处理(NLP)模型,它使用深度学习来生成文本。以下是对ChatGPT进行理论分析的几个主…...

算法提高之魔板
算法提高之魔板 核心思想:最短路模型 将所有状态存入队列 更新步数 同时记录前驱状态 #include <iostream>#include <cstring>#include <algorithm>#include <unordered_map>#include <queue>using namespace std;string start&qu…...

服务器内存占用不足会怎么样,解决方案
在当今数据驱动的时代,服务器对于我们的工作和生活起着举足轻重的作用。而在众多影响服务器性能的关键因素当中,内存扮演着极其重要的角色。 服务器内存,也称RAM(Random Access Memory),是服务器核心硬件部…...

elasticsearch文档读写原理大致分析一下
文档写简介 客户端通过hash选择一个node发送请求,专业术语叫做协调节点 协调节点会对document进行路由,将请求转发给对应的primary shard primary shard在处理完数据后,会将document 同步到所有replica shard 协调节点将处理结果返回给…...

1 开发环境
开发环境(platformio python arduino框架)的搭建可以参考b站upESP32超详细教程-使用VSCode(基于Arduino框架)哔哩哔哩bilibili 这里推荐离线安装esp32库文件,要不然要等很久(b站教程很多) 搭…...

云视频,也称为视频云服务,是一种基于云计算技术理念的视频流媒体服务
云视频,也称为视频云服务,是一种基于云计算技术理念的视频流媒体服务。它基于云计算商业模式,为视频网络平台服务提供强大的支持。在云平台上,所有的视频供应商、代理商、策划服务商、制作商、行业协会、管理机构、行业媒体和法律…...

[Vision Board创客营]--使用openmv识别阿尼亚
文章目录 [Vision Board创客营]使用openmv识别阿尼亚介绍环境搭建训练模型上传图片生成模型 使用结语 [Vision Board创客营]使用openmv识别阿尼亚 🚀🚀五一和女朋友去看了《间谍过家家 代号:白》,入坑二刺螈(QQ头像也换…...

【Linux:lesson1】的基本指令
🎁个人主页:我们的五年 🔍系列专栏:Linux课程学习 🌷追光的人,终会万丈光芒 🎉欢迎大家点赞👍评论📝收藏⭐文章 目录 🚗打开Xshell,登陆root…...

20240511日记
今天工作内容: 1.二期2号机EAP测试 2.二期开门机器暂停(停轴,停流水线电机),关闭门后继续功能测试 3.针点位偏移还需要调整,未进行大批量验证是否偏移(S3模板点位测试,两台机各焊…...

蓝桥杯成绩已出
蓝桥杯的成绩早就已经出来了,虽然没有十分惊艳 ,但是对于最终的结果我是心满意足的,感谢各位的陪伴,关于蓝桥杯的刷题笔记我已经坚持更新了49篇,但是现在即将会告别一段落,人生即将进入下一个规划。我们一起…...

.kat6.l6st6r勒索病毒数据怎么处理|数据解密恢复
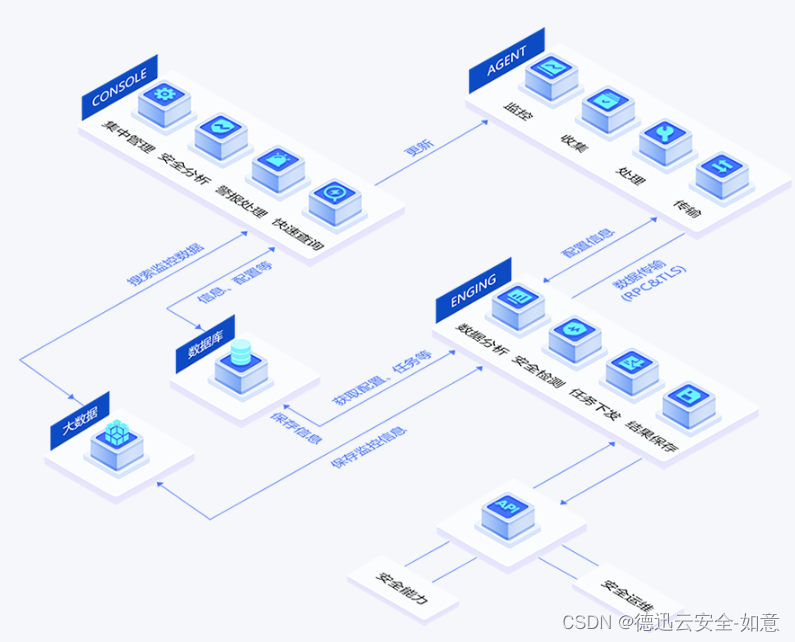
导言: 在数字时代的洪流中,网络安全领域的新挑战层出不穷。近期,.kat6.l6st6r勒索病毒的出现再次打破了传统安全防护的界限。这种新型勒索病毒不仅具有高超的加密技术,更以其独特的传播方式和隐蔽性,给全球用户带来了…...

Spring Batch 是什么?主要用于什么场景?
Spring Batch是一个开源的、基于Spring框架的批量处理框架,它提供了一系列用于批量数据处理的工具和API。Spring Batch的主要目标是简化和标准化批量数据的处理过程,使得开发者可以更加专注于业务逻辑的实现,而不是批量处理的复杂性。 Sprin…...

SQL-慢查询的定位及优化
定位慢查询sql 启用慢查询日志: 确保MySQL实例已经启用了慢查询日志功能。可以通过以下命令查看是否启用: SHOW VARIABLES LIKE slow_query_log;如果未启用,可以通过以下命令启用: SET GLOBAL slow_query_log ON;配置慢查询日志&…...
)
练习题(2024/5/11)
1逆波兰表达式求值 给你一个字符串数组 tokens ,表示一个根据 逆波兰表示法 表示的算术表达式。 请你计算该表达式。返回一个表示表达式值的整数。 注意: 有效的算符为 、-、* 和 / 。每个操作数(运算对象)都可以是一个整数或…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
