Webpack模块联邦:微前端架构的新选择
Webpack模块联邦(Module Federation)是Webpack 5引入的一项革命性特性,它彻底改变了微前端架构的实现方式。模块联邦允许不同的Web应用程序(或微前端应用)在运行时动态共享代码,无需传统的打包或发布过程中的物理共享。这意味着每个微应用可以独立开发、构建和部署,同时还能轻松地共享组件、库甚至是业务逻辑。
基础概念
- 容器应用(Container):作为微前端架构的宿主,负责加载和协调各个微应用。
- 远程应用(Remote):独立的微应用,可以暴露自己的模块给其他应用使用,也可以消费来自其他应用的模块。
实现步骤
1. 容器应用配置
在容器应用的webpack.config.js中,使用ModuleFederationPlugin来声明远程微应用的来源。
// webpack.config.js (Container)
const ModuleFederationPlugin = require('webpack/lib/container/ModuleFederationPlugin');module.exports = {// ...其他配置plugins: [new ModuleFederationPlugin({name: 'container',remotes: {app1: 'app1@http://localhost:3001/remoteEntry.js',app2: 'app2@http://localhost:3002/remoteEntry.js',},shared: {react: { singleton: true },'react-dom': { singleton: true },},}),],
};
这里,remotes字段指定了远程微应用的名称和其远程入口文件URL。shared配置则指明了哪些模块应该作为单例共享,比如React和ReactDOM,以避免重复加载。
2. 远程应用配置
在每个远程应用的webpack.config.js中,同样使用ModuleFederationPlugin,但这次是来暴露自己的模块。
// webpack.config.js (Remote App1)
const ModuleFederationPlugin = require('webpack/lib/container/ModuleFederationPlugin');module.exports = {// ...其他配置plugins: [new ModuleFederationPlugin({name: 'app1',filename: 'remoteEntry.js',exposes: {'./MyComponent': './src/components/MyComponent',},shared: {react: { singleton: true },'react-dom': { singleton: true },},}),],
};
exposes字段定义了哪些模块将对外暴露。在这个例子中,MyComponent组件可以从容器应用或其他微应用中被导入和使用。
3. 消费远程模块
在容器应用或另一个远程应用中,可以直接导入远程暴露的模块。
// In a component of Container or another Remote App
import MyComponent from 'app1/MyComponent';function App() {return (<div><h1>Container App</h1><MyComponent /></div>);
}export default App;
优势
- 独立开发和部署:每个微应用可以独立开发、构建和部署,提高了开发效率和部署灵活性。
- 按需加载:只有当某个模块真正被使用时,才会加载对应的远程代码,优化了首屏加载时间和整体性能。
- 版本管理和隔离:每个微应用可以自由升级其依赖,避免了版本冲突问题。
- 易于维护和扩展:模块联邦的松耦合特性使得添加或移除微应用变得简单快捷。
Webpack模块联邦通过简化微前端架构中的代码共享机制,为现代Web应用的开发和维护提供了一种高效且灵活的解决方案。
实战案例:构建一个简单的微前端应用
让我们通过一个简单的例子来演示如何使用Webpack模块联邦构建两个微应用:一个容器应用和一个远程应用。
1. 创建容器应用
首先,创建一个新的React应用作为容器应用:
npx create-react-app container-app
cd container-app
安装webpack和webpack-cli(注意,由于create-react-app内部已包含Webpack,通常不需要单独安装,这里仅为演示目的):
npm install webpack webpack-cli --save-dev
修改package.json,增加一个启动脚本来配置Webpack:
"scripts": {"start": "webpack serve --config webpack.config.js",// ...
}
创建webpack.config.js,配置Module Federation Plugin:
// webpack.config.js (Container App)
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ModuleFederationPlugin = require('webpack/lib/container/ModuleFederationPlugin');module.exports = {// ...其他配置plugins: [new HtmlWebpackPlugin({ template: './public/index.html' }),new ModuleFederationPlugin({name: 'containerApp',remotes: {remoteApp: 'remoteApp@http://localhost:3010/remoteEntry.js',},shared: {react: { singleton: true },'react-dom': { singleton: true },},}),],
};
2. 创建远程应用
在另一个目录中创建远程应用:
npx create-react-app remote-app
cd remote-app
同样,修改package.json,增加启动脚本,并安装webpack和webpack-cli(仅作示例):
npm install webpack webpack-cli --save-dev
在remote-app的webpack.config.js中配置Module Federation Plugin以暴露组件:
// webpack.config.js (Remote App)
const ModuleFederationPlugin = require('webpack/lib/container/ModuleFederationPlugin');module.exports = {// ...其他配置plugins: [new ModuleFederationPlugin({name: 'remoteApp',filename: 'remoteEntry.js',exposes: {'./MyWidget': './src/MyWidget',},shared: {react: { singleton: true },'react-dom': { singleton: true },},}),],
};
在remote-app/src目录下创建MyWidget.js组件:
// MyWidget.js
import React from 'react';const MyWidget = () => {return <h1>Hello from Remote App!</h1>;
};export default MyWidget;
3. 容器应用消费远程组件
回到container-app,在需要的地方导入远程组件:
// container-app/src/App.js
import React from 'react';
import MyWidget from 'remoteApp/MyWidget';function App() {return (<div className="App"><header className="App-header"><MyWidget /></header></div>);
}export default App;
4. 启动应用
分别启动两个应用:
# 在远程应用目录
npm start --port 3010
# 在容器应用目录
npm start
现在,在浏览器中访问容器应用,你应该能看到来自远程应用的组件被成功加载和显示。
高级用法和最佳实践
1. 动态加载和懒加载
在实际项目中,你可能希望根据用户的行为或特定条件动态加载远程应用。Webpack模块联邦支持异步加载,只需在导入时使用import()函数即可。
// container-app/src/App.js
import React, { lazy, Suspense } from 'react';
const MyWidget = lazy(() => import('remoteApp/MyWidget'));function App() {return (<div className="App"><Suspense fallback={<div>Loading...</div>}><MyWidget /></Suspense></div>);
}export default App;
这样,MyWidget组件将在需要时按需加载,提高首屏加载速度。
2. 版本管理和依赖管理
在微前端架构中,确保不同应用之间的依赖版本兼容是关键。使用ModuleFederationPlugin的shared配置,你可以指定共享模块的版本范围和加载策略(例如,singleton、strictVersion等)。
javascript
// webpack.config.js
new ModuleFederationPlugin({// ...shared: {react: { version: '^17.0.0', singleton: true },'react-dom': { version: '^17.0.0', singleton: true },},
}),
3. 路由集成
在微前端架构中,路由管理是一个重要的组成部分。你可以使用像react-router-dom这样的库,结合Microfrontends-Router或自定义解决方案来实现跨应用的路由跳转。
// container-app/src/Routes.js
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
import App1 from './App1';
import App2 from './App2';function Routes() {return (<Router><Switch><Route path="/app1" component={App1} /><Route path="/app2" component={App2} /></Switch></Router>);
}export default Routes;
4. 状态管理
对于共享状态的需求,可以使用Redux、MobX或Context API等状态管理库,或者专门针对微前端设计的状态管理库如single-spa-redux、qiankun的store解决方案等。
5. 共享服务和公共库
除了组件外,你还可以共享服务和公共库。例如,创建一个专门的远程应用来提供API服务,或者共享一个公共的HTTP库。
// webpack.config.js (Remote App for Services)
new ModuleFederationPlugin({name: 'services',filename: 'remoteEntry.js',exposes: {'./ApiService': './src/services/ApiService','./HttpLibrary': './src/libs/http-library',},shared: {// ...其他共享库},
}),
6. 错误处理和日志记录
为了确保微前端应用的稳定运行,需要实现全局错误捕获和日志记录。可以使用window.onerror、try...catch语句,或者使用专门的日志库如log4js。
// container-app/src/index.js
window.onerror = function (errorMessage, fileName, lineNumber, columnNumber, error) {// 记录错误信息console.error(errorMessage, fileName, lineNumber, columnNumber, error);// ...其他处理逻辑return true; // 阻止浏览器默认错误处理
};
2024年礼包:2500G计算机入门到高级架构师开发资料超级大礼包免费送!
相关文章:

Webpack模块联邦:微前端架构的新选择
Webpack模块联邦(Module Federation)是Webpack 5引入的一项革命性特性,它彻底改变了微前端架构的实现方式。模块联邦允许不同的Web应用程序(或微前端应用)在运行时动态共享代码,无需传统的打包或发布过程中…...
)
CMake 学习笔记(访问Python)
CMake 学习笔记(访问Python) 利用Python可以做很多事情。比如: 利用 Python 自动生成一些代码。 在我们的程序中植入一个 Python 解释器。 为了做这些事情。就需要 CMake 能够知道 python 装在哪里,装的是什么版本的 python&a…...

【ruoyi】docker部署 captchaImage接口 FontConfiguration空指针异常
后台服务报错captchaImage接口空指针异常,无法启动项目: [http-nio-4431-exec-27] ERROR c.r.f.w.e.GlobalExceptionHandler - [handleRuntimeException,93] - 请求地址/captchaImage,发生未知异常.java.lang.NullPointerException: nullat sun.awt.Font…...

P1443 马的遍历
题目描述: 有一个 𝑛𝑚nm 的棋盘,在某个点 (𝑥,𝑦)(x,y) 上有一个马,要求你计算出马到达棋盘上任意一个点最少要走几步。 代码: package lanqiao;import java.util.*;public class Main {static int n,m…...

AI学习指南概率论篇-贝叶斯推断
AI学习指南概率论篇-贝叶斯推断 概述 在人工智能中,贝叶斯推断是一种基于贝叶斯统计理论的推理方法。它通过使用概率论的知识,结合先验信息和观测数据,来更新对未知变量的推断。贝叶斯推断提供了一种合理的方法来处理不确定性,并…...

大数据测试
1、前言 大数据测试是对大数据应用程序的测试过程,以确保大数据应用程序的所有功能按预期工作。大数据测试的目标是确保大数据系统在保持性能和安全性的同时,平稳无差错地运行。 大数据是无法使用传统计算技术处理的大型数据集的集合。这些数据集的测试涉…...

金融业开源软件应用 管理指南
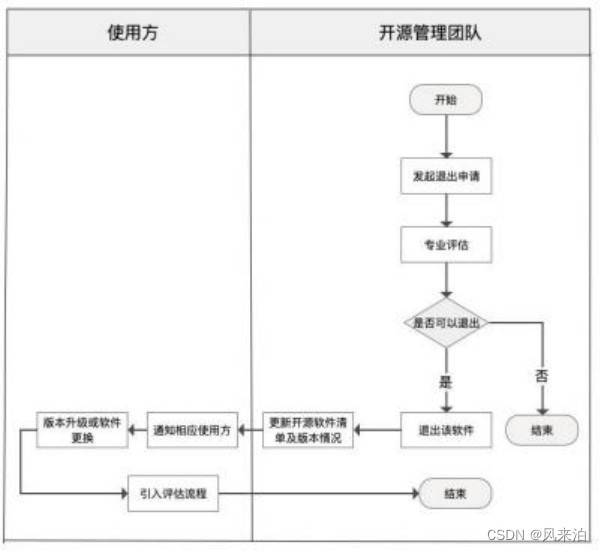
金融业开源软件应用 管理指南 1 范围 本文件提供了金融机构在应用开源软件时的全流程管理指南,对开源软件的使用和管理提供了配套 组织架构、配套管理规章制度、生命周期流程管理、风险管理、存量管理、工具化管理等方面的指导。 本文件适用于金融机构规范自身对开…...

SolidWorks 齿轮配合
SolidWorks 齿轮配合 在SolidWorks中,齿轮配合是一种特殊的配合类型,用于模拟两个或多个齿轮之间的旋转关系。这种配合确保当一个齿轮旋转时,其他齿轮按照特定的比例旋转,非常适合模拟机械传动系统。以下是使用齿轮配合的详细步骤…...

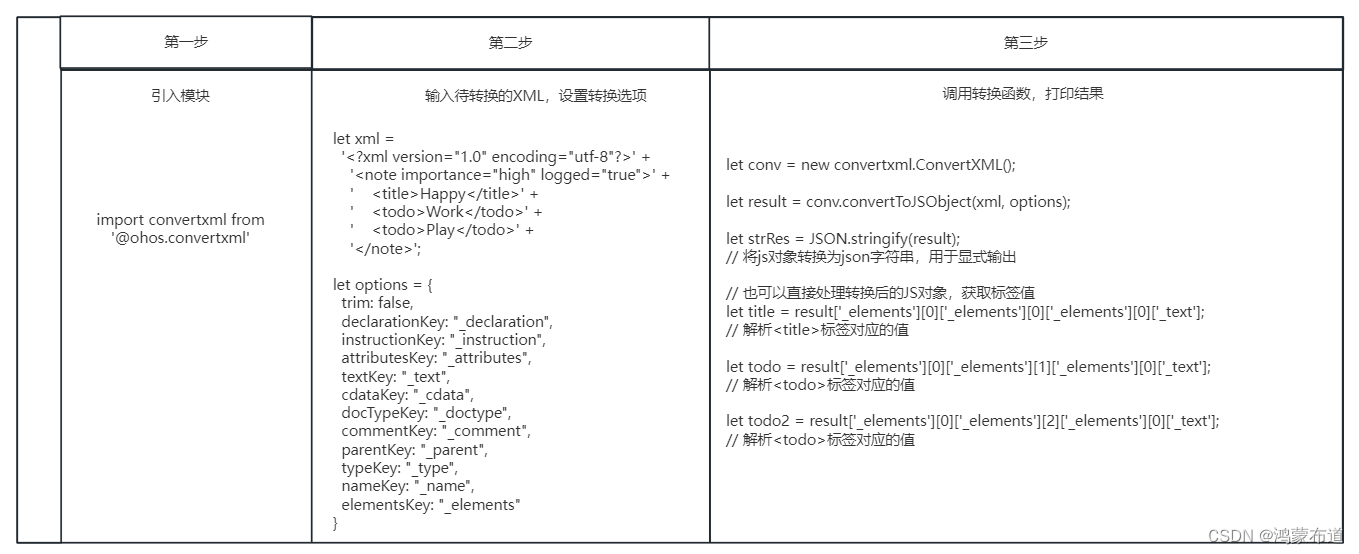
鸿蒙开发-ArkTS语言-XML
鸿蒙开发-UI-web 鸿蒙开发-UI-web-页面 鸿蒙开发-ArkTS语言-基础类库 鸿蒙开发-ArkTS语言-并发 鸿蒙开发-ArkTS语言-并发-案例 鸿蒙开发-ArkTS语言-容器 鸿蒙开发-ArkTS语言-非线性容器 文章目录 前言 一、XML概述 二、XML生成 三、XML解析 1.解析XML标签和标签值 2.解析XML属性…...

网安面经之文件上传漏洞
一、文件上传漏洞 1、文件上传漏洞的原理?危害?修复? 原理:⽂件上传漏洞是发⽣在有上传功能的应⽤中,如果应⽤程序对⽤户上传的⽂件没有控制或者存在缺陷,攻击者可以利⽤应⽤上传功能存在的缺陷ÿ…...

如何使用 WavLM音频合成模型
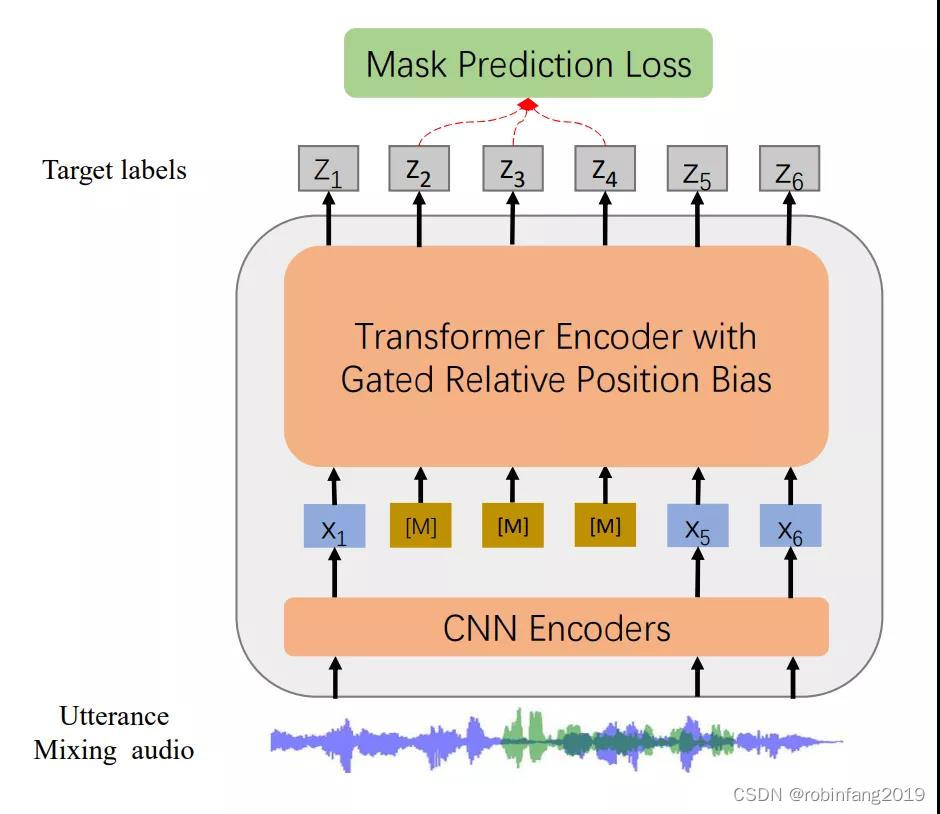
微软亚洲研究院与 Azure 语音组的研究员们提出了通用语音预训练模型 WavLM。通过 Denoising Masked Speech Modeling 框架(核心思想是通过预测被掩蔽(即遮蔽或删除)的语音部分来训练模型,同时还包括去噪的过程)&#x…...

学习java第六十七天
注入 Bean 的注解有哪些? 答: Autowired:根据类型进行注入,如果匹配到多个Bean,则会爆出异常。可以和Qualifier搭配使用,指定使用哪个名称的Bean Resource:首先根据名称注入,如果…...

Linux(Ubuntu24.04) 安装 MinIO
本文所使用的 Ubuntu 系统版本是 Ubuntu 24.04 ! # 1、下载 MinIO wget https://dl.min.io/server/minio/release/linux-amd64/minio# 2、添加可执行权限 chmod x minio# 3、导出环境变量,用于设置账号密码,我设置的账号和密码都是 minioadmin export MI…...

视频汇聚边缘网关EasyCVR硬件设备无法访问域名,解析失败该如何处理?
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。视频汇聚融合管理平台EasyCVR既具备传统安防视…...

差速机器人模型LQR 控制仿真(c++ opencv显示)
1 差速机器人状态方程构建 1.1差速机器人运动学模型 1.2模型线性化 1.3模型离散化 2离散LQR迭代计算 注意1:P值的初值为Q。见链接中的: 注意2:Q, R参数调节 注意3:LQR一般只做横向控制,不做纵向控制。LQR输出的速度…...

探索设计模式的魅力:权力集中,效率提升,中心化模式的优势与挑战
🌈 个人主页:danci_ 🔥 系列专栏:《设计模式》 💪🏻 制定明确可量化的目标,坚持默默的做事。 ✨欢迎加入探索中心化模式之旅✨ 大家好啊!👋 这次我们要聊的是IT界一…...

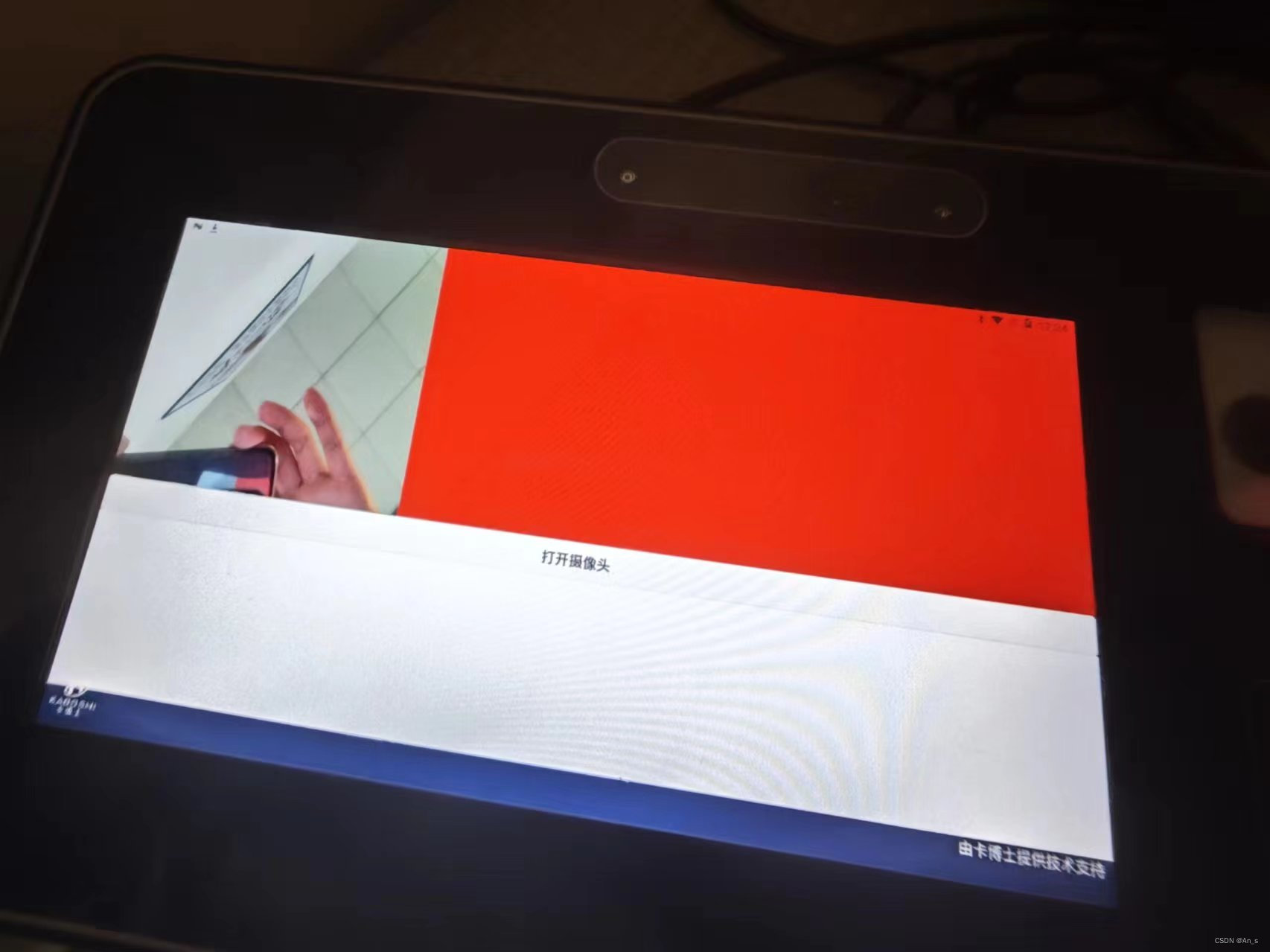
uniapp0基础编写安卓原生插件之编写安卓页面在uniapp上显示(摄像头调用)
前言 如果你对安卓插件开发部分不熟悉你可以先看uniapp0基础编写安卓原生插件和调用第三方jar包和编写语音播报插件之零基础编写安卓插件 效果 开始 dcloud_uniplugins.json {"nativePlugins": [{"hooksClass": "","plugins": [{&…...

fastapi数据库连接池的模版
在FastAPI中,数据库连接池通常通过使用SQLAlchemy来实现。以下是一些基于官方文档和其他可靠资源的数据库连接池模板示例。 1. 使用SQLAlchemy创建异步数据库引擎 首先,你需要创建一个异步数据库引擎,这将作为数据库连接的来源。以下是使用sqlalchemy.ext.asyncio模块创建…...

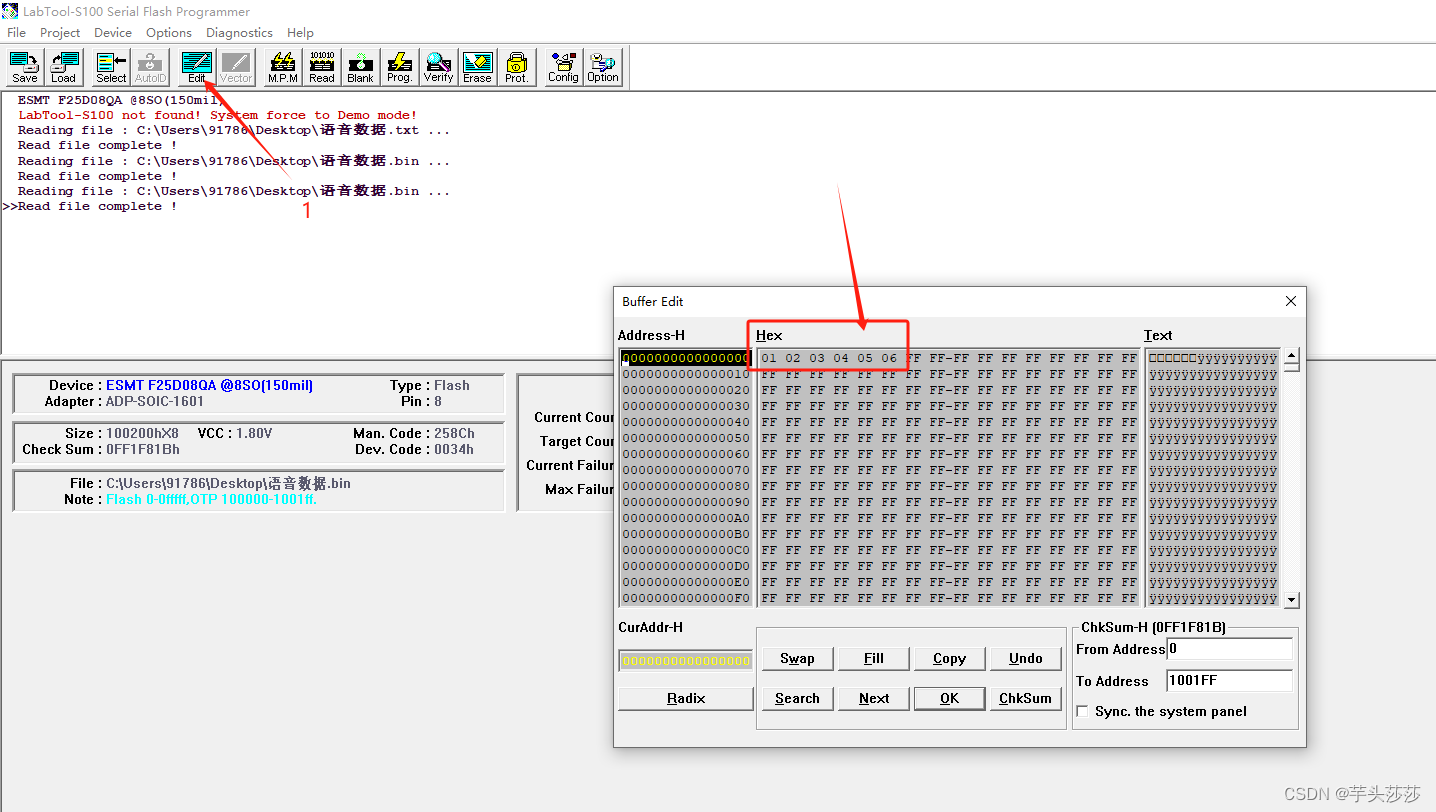
如何批量将十六进制数据转成bin文件
最近在做新项目遇到一个问题,我们要通过上位机把一堆数据通过串口发送给下位机存储,而上位机需要Bin文件。 解决办法: 1)创建一个记事本文件,然后将其后缀修改成.bin 2)然后打开notepad,新建一个文件,随便写下数据 我…...

知识付费程序源码_30秒轻松搭建知识付费小程序_免费试用,知识付费工具有哪些?哪个比较好用?
继2016年知识付费大火之后,衍生出很多关于知识付费的平台或工具。除了得到APP、荔枝微课、千聊等需要用户作为“客”家申请入驻的流量型平台,还有一些其他的知识付费工具,那么有哪些呢? 知识付费工具,推荐使用系统。 自2016年知识…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
