Vue3实战笔记(06)--- Axios 基本用法
文章目录
- 前言
- 一、发送get请求
- 二、发送post请求
- 三、另一种写法
- 总结
前言
今天学习Vue官方推荐的请求工具Axios ,Axios 是一个基于 promise 的 HTTP 库,可用于浏览器和 node.js 中。它简洁、易用且功能强大,支持多种请求类型(GET、POST、PUT、DELETE 等),能够自动转换请求和响应数据(如JSON数据),并且提供了拦截请求和响应、取消请求、配置默认参数等多种功能,使得在进行 AJAX 请求时更加便捷和高效。
一、发送get请求
不多说了,直接实战示例,多看注释:
const axios = require('axios');// Make a request for a user with a given ID
axios.get('/user?ID=12345').then(function (response) {// handle successconsole.log(response);}).catch(function (error) {// handle errorconsole.log(error);}).finally(function () {// always executed});// Optionally the request above could also be done as
axios.get('/user', {params: {ID: 12345}}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);}).finally(function () {// always executed}); // Want to use async/await? Add the `async` keyword to your outer function/method.
async function getUser() {try {const response = await axios.get('/user?ID=12345');console.log(response);} catch (error) {console.error(error);}
}
二、发送post请求
示例:
axios.post('/user', {firstName: 'Fred',lastName: 'Flintstone'}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});//表单作为参数:const {data} = await axios.post('/user', document.querySelector('#my-form'), {headers: {'Content-Type': 'application/json'}})//执行混合的请求:function getUserAccount() {return axios.get('/user/12345');}function getUserPermissions() {return axios.get('/user/12345/permissions');}const [acct, perm] = await Promise.all([getUserAccount(), getUserPermissions()]);// ORPromise.all([getUserAccount(), getUserPermissions()]).then(function ([acct, perm]) {// ...});// 表单文件相关:Multipart (multipart/form-data) const {data} = await axios.post('https://httpbin.org/post', {firstName: 'Fred',lastName: 'Flintstone',orders: [1, 2, 3],photo: document.querySelector('#fileInput').files}, {headers: {'Content-Type': 'multipart/form-data'}})URL encoded form (application/x-www-form-urlencoded)const {data} = await axios.post('https://httpbin.org/post', {firstName: 'Fred',lastName: 'Flintstone',orders: [1, 2, 3]}, {headers: {'Content-Type': 'application/x-www-form-urlencoded'}})三、另一种写法
代码如下(示例):
axios(config)
// Send a POST request
axios({method: 'post',url: '/user/12345',data: {firstName: 'Fred',lastName: 'Flintstone'}
});
// GET request for remote image in node.js
axios({method: 'get',url: 'http://bit.ly/2mTM3nY',responseType: 'stream'
}).then(function (response) {response.data.pipe(fs.createWriteStream('ada_lovelace.jpg'))});
axios(url[, config])
// Send a GET request (default method)这是最简单的默认方式,get请求
axios('/user/12345');
//Request method aliases
//For convenience aliases have been provided for all supported request methods. --别名axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.options(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
axios.postForm(url[, data[, config]])
axios.putForm(url[, data[, config]])
axios.patchForm(url[, data[, config]])
总结
Axios 因其灵活性和易用性,成为了现代前端开发中非常流行的HTTP库之一,广泛应用于各种Web项目中。今天内容比较多,需要大量时间实战测试和体会才能熟练应用。
相关文章:
--- Axios 基本用法)
Vue3实战笔记(06)--- Axios 基本用法
文章目录 前言一、发送get请求二、发送post请求三、另一种写法总结 前言 今天学习Vue官方推荐的请求工具Axios ,Axios 是一个基于 promise 的 HTTP 库,可用于浏览器和 node.js 中。它简洁、易用且功能强大,支持多种请求类型(GET、…...

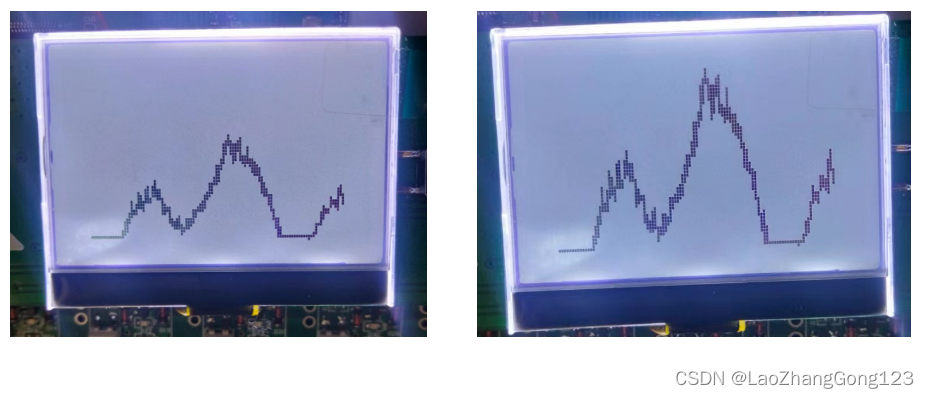
使用单片机在图形点阵LCD上绘制波形图
使用单片机在图形点阵LCD上绘制波形图 需求: 假如有一组浮点数据,是通过AD转换得到的,保存在数组MyArray[]中,采集点数为len,采集周期为T,现在想用单片机在LCD上绘制出这组数据对应的波形图,该…...

生信人写程序1. Perl语言模板及配置
生物信息领域常用语言 个人认为:是否能熟悉使用Shell(项目流程搭建)R(数据统计与可视化)Perl/Python/Java…(胶水语言,数据格式转换,软件间衔接)三门语言是一位合格生物信息工程师的标准。 生物信息常用语言非常广泛,我常用的有…...

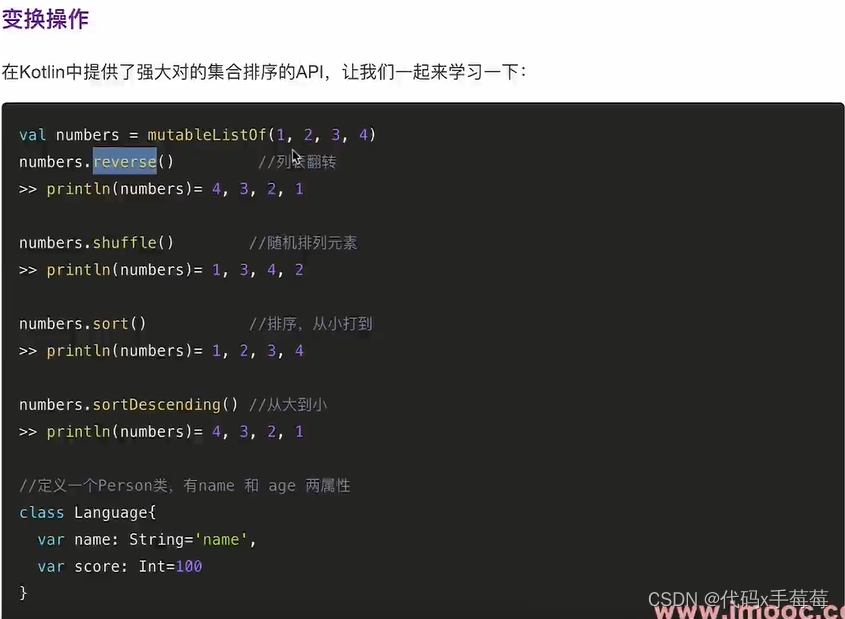
【Android】Kotlin学习之数据容器 -- 集合
一. 定义 List : 是一个有序列表, 可通过下标访问元素. 元素可以在list中出现多次, 元素可重复 Set : 是元素唯一的集合, 一般来说Set中元素的顺序并不重要, 无序集合. Map : 是一组键值对, 键是唯一的, 每个键刚好映射到一个值, 值可以重复 二. 集合创建 三. 示例 mutabl…...

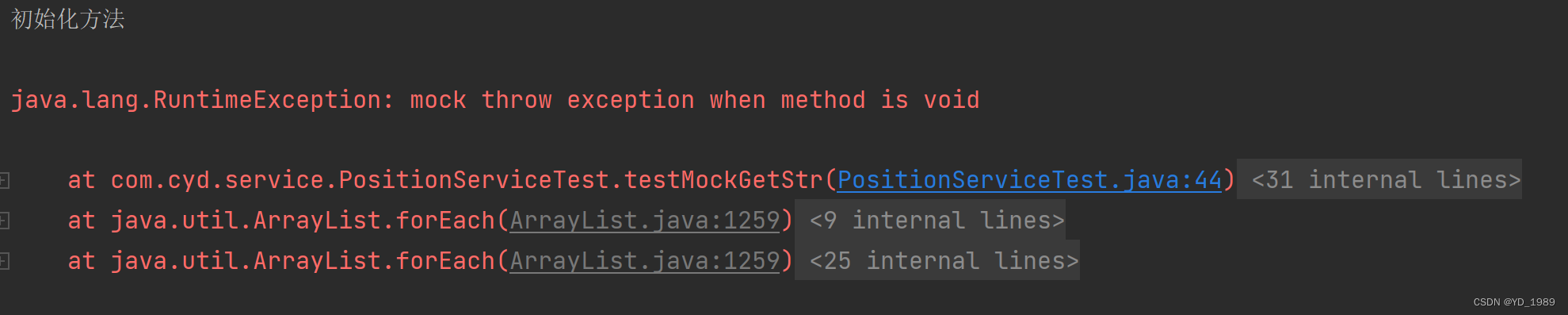
超详细 springboot 整合 Mock 进行单元测试!本文带你搞清楚!
文章目录 一、什么是Mock1、Mock定义2、为什么使用3、常用的Mock技术4、Mokito中文文档5、集成测试和单元测试区别 二、API1、Mockito的API2、ArgumentMatchers参数匹配3、OngoingStubbing返回操作 三、Mockito的使用1、添加Maven依赖2、InjectMocks、Mock使用3、SpringbootTes…...

国产操作系统下Chrome的命令行使用 _ 统信 _ 麒麟
原文链接:国产操作系统下Chrome的命令行使用 | 统信 | 麒麟 Hello,大家好啊!今天我们来聊聊如何在国产操作系统上使用命令行操作Google Chrome。无论是进行自动化测试、网页截图还是网页数据抓取,使用命令行操作Google Chrome都能…...

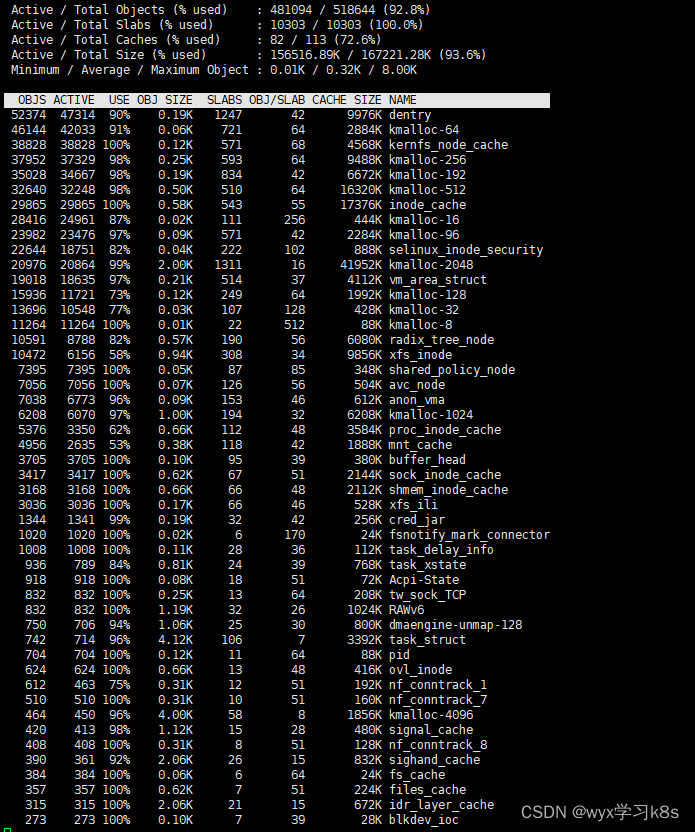
linux性能监控之slabtop
slabtop命令是以实时的方式显示内核slab缓冲区的细节信息,是linux自带的命令 [rootk8s-master ~]# slabtop --helpUsage:slabtop [options]Options:-d, --delay <secs> delay updates-o, --once only display once, then exit-s, --sort <char&…...

Allure 在 Python 中的安装与使用
Allure 是一个灵活轻量级的测试报告工具,它能够生成详细且富有洞察力的测试报告。在 Python 中,Allure 通常与 Pytest 结合使用,以提供更加丰富的测试结果展示。下面我将介绍关于如何在 Python 中使用 Allure 的详细操作。 一、环境准备 在…...

python实现动态时钟功能
欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~ 一.前言 时钟,也被称为钟表,是一种用于测量、记录时间的仪器。时钟通常由时针、分针、秒针等计时仪器组成,是现代社会不可或缺的一种计时工具。它的发明和使用极大地改变了人类的生活方式和时间观念。 时钟的类型有很多,…...
QueryPerformanceCounter实现高精度uS(微妙)延时
参考连接 C# 利用Kernel32的QueryPerformanceCounter封装的 高精度定时器Timer_kernel32.dll queryperformancecounter-CSDN博客https://blog.csdn.net/wuyuander/article/details/111831973 特此记录 anlog 2024年5月11日...

Logstash详解
Logstash详解:构建强大日志收集与处理管道的利器 一、引言 在大数据和云计算的时代,日志数据作为企业运营和故障排查的重要依据,其收集、处理和分析能力显得尤为重要。Logstash,作为一款强大的日志收集、处理和转发工具…...

QT设计模式:适配器模式
基本概念 适配器模式(Adapter Pattern)是一种结构型设计模式,允许将一个类的接口转换成客户端所期望的另一个接口,可以让原本由于接口不兼容而不能一起工作的类能够一起工作。 适配器模式需要实现的部分为: Target类…...

开发规范相关
1.对IDEA集成的代码检查 或 AliBaBa的代码检查 定义的规则进行取消或新增 代码自动扫描检查对于代码规范来说至关重要,但有时,我们希望忽略掉某些不必要的检查,比如忽略掉这个检查 可以如下操作 此时即可不再提示告警...
——Set操作)
C++ 容器(五)——Set操作
一、Set容器定义 set 是一个有序关联容器,其中的元素按照升序排列,且不允许重复元素。 set 中的元素是唯一的,即任意两个元素不能相等。 1、set 可以用来对元素进行排序,因为它会自动对元素进行有序排列。 2、set 可以用来去重,当我们需要对一个容器中的元素进行去重操…...

【数字IC设计】芯片设计中的RDC
RDC问题定义 在芯片设计中,RDC是reset domain crossing 的缩写,类似于CDC(clock domain crossing),由于现在SOC芯片是有很多ECUs组成,为了使整个系统能够快速从复位中恢复, 用户希望SOC里面每个ECU模块都可以有自己独立的异步复位信号,这样可以在出问题的时候只复位有错…...

spark history server异常
现象:spark 日志文件突然新增了很多.hprof文件, 查找日志spark配置参数spark_log_dir进入日志目录: 查看historyServer日志: Spark Command: /usr/lib/jvm/java-1.8.0/bin/java -cp /opt/apps/JINDOSDK/jindosdk-current/lib/*:/…...

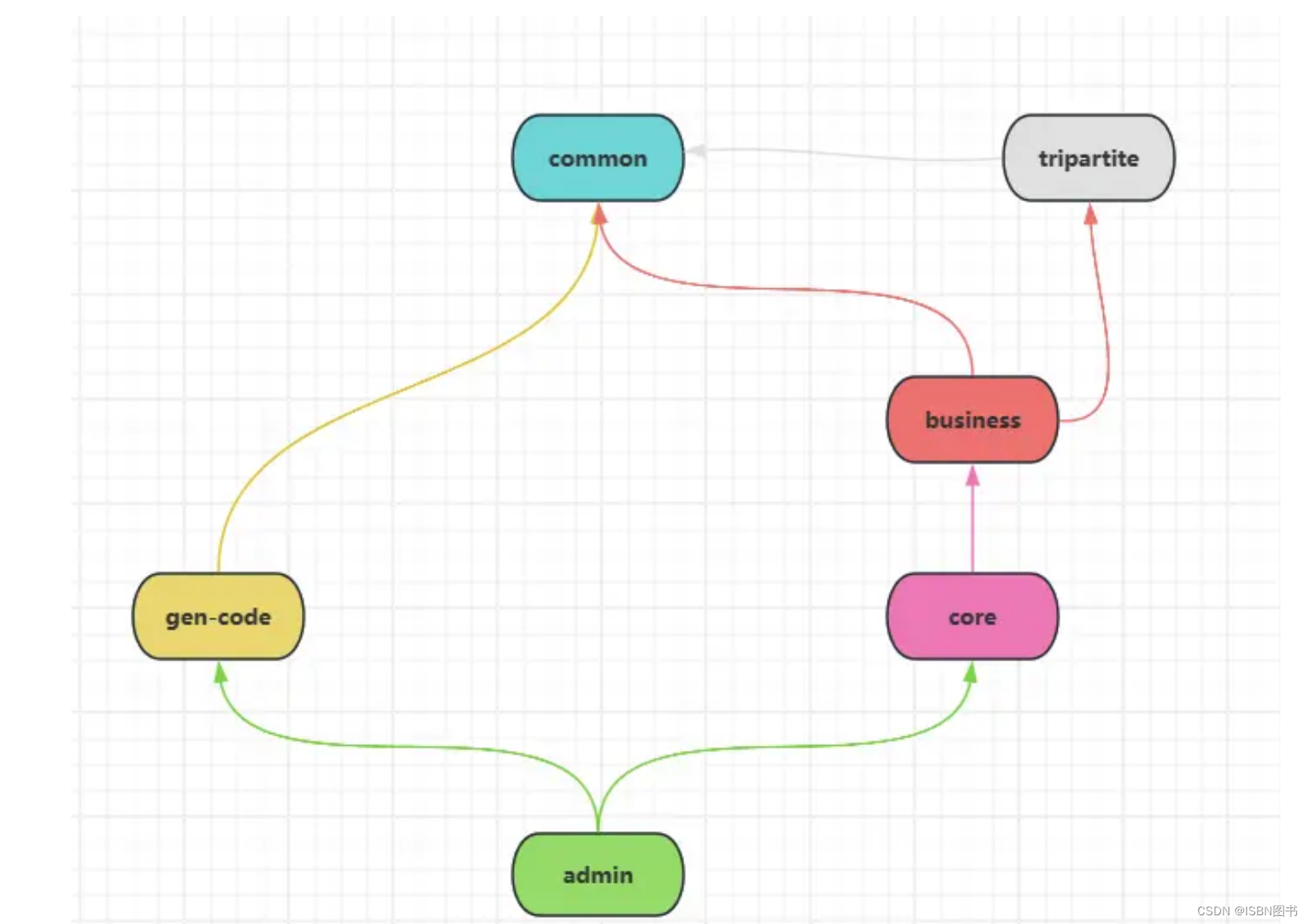
一个优秀 Maven 项目,各 Model 间最佳继承设计方案
1.单一职责原则 (Single Responsibility Principle): 每个模块应该专注于执行一个清晰且明确定义的功能,遵循单一职责原则,以降低模块的复杂性。 2.高内聚性 (High Cohesion): 模块内的组件和类应该紧密相关,共同实现模块的目标。高内聚性…...

MATLAB概述
文章目录 目录结构搜索路径高频命令clearclf/closeclc/homewho/whosformatsave/loadcd/pwdhelp/docsprintf/fprintf/disp tips MATLAB [1] 是美国 MathWorks公司出品的商业 数学软件,用于算法开发、数据可视化、数据分析以及 数值计算的高级技术计算语言和交互式…...

Redis5.0的Stream数据结构
Redis 5.0中引入的Stream数据结构是一种新的、持久化的、可查询的、可扩展的消息队列服务。它可以被视为一个日志或消息队列,由一个有序的、不断增长的日志序列来存储事件流数据。以下是关于Redis 5.0 Stream数据结构的详细解释: 一、Stream数据结构概述…...

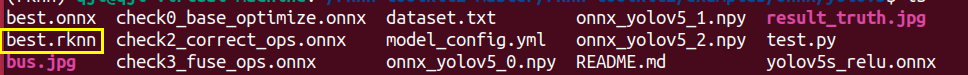
避坑指南!RK3588香橙派yolov5生成RKNN模型!
地址1,转换模型 地址2,转换模型 地址3,解决ppa 下载k2 本文目录 一、将.pt模型转为onnx模型文件。(Windows)二、将.onnx模型转为.rknn模型文件。(Linux)三、将.rknn模型部署到开发板RK3588中…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
