京东页面(黏性定位的实现)
前言:
本文章将分享一些我这周在制作京东页面的实现部分,页面表面大体和京东页面差不多,在里面加了一点script,但是很容易理解,希望大家看到可以有所收获,如果我有哪部分写的不太好,欢迎大家来跟我交流!
🥰个人主页:心.c
🥳文章专题:京东页面制作
🙈欢迎大家点赞❤️收藏💞
京东
关于这个页面,我想分享一下页面中头部的黏性定位,这个定位实现是我自己写的,关于script是本人在AL上搜的,希望可以对大家有帮助,大家有不清楚的地方都欢迎随时来问我.
HTML
下面HTML代码中是视频中关于鼠标滚动时出现的头部搜索区域和头部导航区域,
大致就是当页面高度达到一定位置时,头部的黏性定位就会弹出来,然后加上一些动画(animation),设置时间和位置就可以更加自然的显示出来
<!-- 设置黏性定位区域 --><div class="noface-search" id="stickyElement"><div class="wrapper"><div class="init-logo"><img src="./images/logo2.png" alt=""></div><div class="init-search"><div class="search-box"><input type="text" placeholder="请输入关键字"><div class="photo-btn"><span class="iconfont icon-xiangji"></span></div><div class="search-btn"><span class="iconfont icon-sousuo"></span></div></div><div class="cart"><i class="iconfont icon-gouwu"></i><a href="#">我的购物车</a><div><span>0</span></div></div></div></div></div><!-- 设置黏性导航区域 --><div class="noface-nav" id="stickyElement1"><div class="wrapper"><div class="content_nav"><ul><li class="active"><a href="#"><div><h3>精选</h3></div><span>猜你喜欢</span></a></li><div class="thread"></div><li class="normal"><a href="#"><h3>智能先锋</h3><span>大电器械</span></a></li><div class="thread"></div><li class="normal"><a href="#"><h3>居家优品</h3><span>品质生活</span></a></li><div class="thread"></div><li class="normal"><a href="#"><h3>超市百货</h3><span>百货生鲜</span></a></li><div class="thread"></div><li class="normal"><a href="#"><h3>时尚达人</h3><span>美妆穿搭</span></a></li><div class="thread"></div><li class="normal"><a href="#"><h3>进口好物</h3><span>京东国际</span></a></li></ul></div></div></div>CSS
关于顶部导航区域的css样式和下面content导航中的css共用的一个,也因为css样式几乎完全一样就多了个黏性碰撞,没有其他什么变化,所以这里就不展示了;关于下面的css样式,大家可以参考,如果有什么问题可以私信我
.wrapper {margin: 0 auto;width: 1190px;
}/* 设置黏性搜索区域 */
.noface-search {padding: 0 20px;height: 51px;background-color: #ffffff;position: -webkit-sticky;position: sticky;top: 0px;/* 距离顶部的距离 */border-bottom: 3px solid #e22525;z-index: 300;/* 确保粘性元素在其他内容上方 */display: none;/* 初始隐藏 */animation: ease1 0.8s ease;
}.noface-search .init-logo img {height: 48px;width: 125px;background-size: cover;
}@keyframes ease1 {from {transform: translateY(-50px);}to {transform: translateY(0px);}
}.noface-search .wrapper {display: flex;}.init-search {margin-top: 7px;padding-left: 150px;display: flex;
}.init-search .search-box {position: relative;display: flex;width: 487px;height: 36px;border: 2px solid #e53232;margin-right: 30px;
}.init-search .search-box input {flex: 1;border: 0;background-color: transparent;outline: none;padding-left: 15px;
}.init-search .search-box input::placeholder {font-size: 12px;color: #c0c0c0;
}.init-search .photo-btn .iconfont {position: absolute;left: 388px;top: -8px;font-size: 30px;color: #c4c4c4;cursor: pointer;
}.init-search search-box {position: relative;display: flex;width: 487px;height: 30px;border: 2px solid #cb5050;margin-right: 20px;
}.init-search .search-box input {flex: 1;border: 0;background-color: transparent;outline: none;padding-left: 15px;
}.init-search .search-box input::placeholder {font-size: 12px;color: #c0c0c0;
}.init-search .photo-btn .iconfont {position: absolute;left: 388px;top: -8px;font-size: 30px;color: #c4c4c4;cursor: pointer;
}.init-search .search-box .search-btn {text-align: right;right: -58px;width: 58px;background-color: #cb5050;text-align: center;cursor: pointer;
}.init-search .search-btn .iconfont {color: #ffffff;font-size: 30px;line-height: 32px;
}.init-search .cart {position: relative;width: 131px;height: 36px;border: #e9e9e9 1px solid;line-height: 32px;text-align: center;
}.init-search .cart .iconfont {font-size: 30px;color: #cb5050;vertical-align: middle;
}.init-search .cart a {font-size: 11px;color: #cb5050;
}.init-search .cart div {padding: 1px 5px;position: absolute;top: 2px;left: 33px;height: 13px;border-radius: 7px;background-color: #cb5050;}.init-search .cart div span {display: block;margin-top: -10px;color: #fff;font-size: 8px;
}/* 设置黏性导航区域 */
.noface-nav {padding: 0 20px;height: 61px;background-color: #ffffff;position: -webkit-sticky;position: sticky;top: 51px;/* 距离顶部的距离 */z-index: 233;/* 确保粘性元素在其他内容上方 */display: none;/* 初始隐藏 */animation: change 0.7s ease;
}@keyframes change {from {transform: translateY(-54px);}to {transform: translateY(0px);}
}
script
这个是我自己直接引入修改了高度,如果大家有更加合适的当然可以
<script>window.onscroll = function () { scrollFunction() };function scrollFunction() {// 当滚动高度大于等于500像素时显示粘性元素,否则隐藏if (document.body.scrollTop > 600 || document.documentElement.scrollTop > 600) {document.getElementById("stickyElement").style.display = "block";} else {document.getElementById("stickyElement").style.display = "none";}if (document.body.scrollTop > 900 || document.documentElement.scrollTop > 900) {document.getElementById("stickyElement1").style.display = "block";} else {document.getElementById("stickyElement1").style.display = "none";}}</script>
到这里我的分享就结束了,如果大家想要了解更多或者想要小编的源码,都可以在评论区里面私信我哦! 欢迎大家和我一起探讨 ! ! !

相关文章:

京东页面(黏性定位的实现)
前言: 本文章将分享一些我这周在制作京东页面的实现部分,页面表面大体和京东页面差不多,在里面加了一点script,但是很容易理解,希望大家看到可以有所收获,如果我有哪部分写的不太好,欢迎大家来跟我交流! 🥰个人主页:心.c 🥳文章专题:京东页面制作 &#…...

【北京迅为】《iTOP-3588从零搭建ubuntu环境手册》-第6章 安装Samba
RK3588是一款低功耗、高性能的处理器,适用于基于arm的PC和Edge计算设备、个人移动互联网设备等数字多媒体应用,RK3588支持8K视频编解码,内置GPU可以完全兼容OpenGLES 1.1、2.0和3.2。RK3588引入了新一代完全基于硬件的最大4800万像素ISP&…...

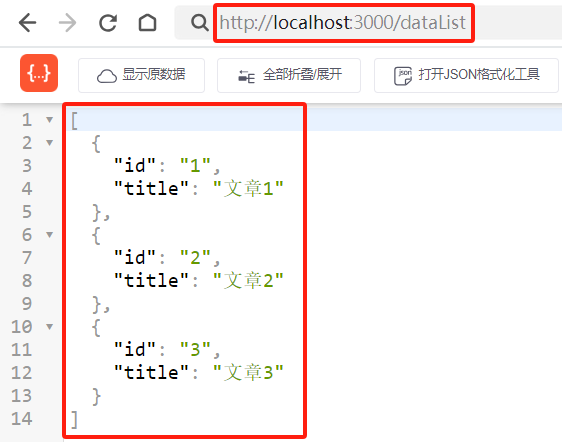
json-server 模拟接口服务
前端开发经常需要模拟接口请求,可以通过 json-server 实现。 1. 安装 json-server 在前端项目的终端命令行中执行 npm i json-server2. 创建数据源 在项目中新建文件 db.json ,与 package.json 同级,内容为模拟的数据 注意 json 文件对格式…...

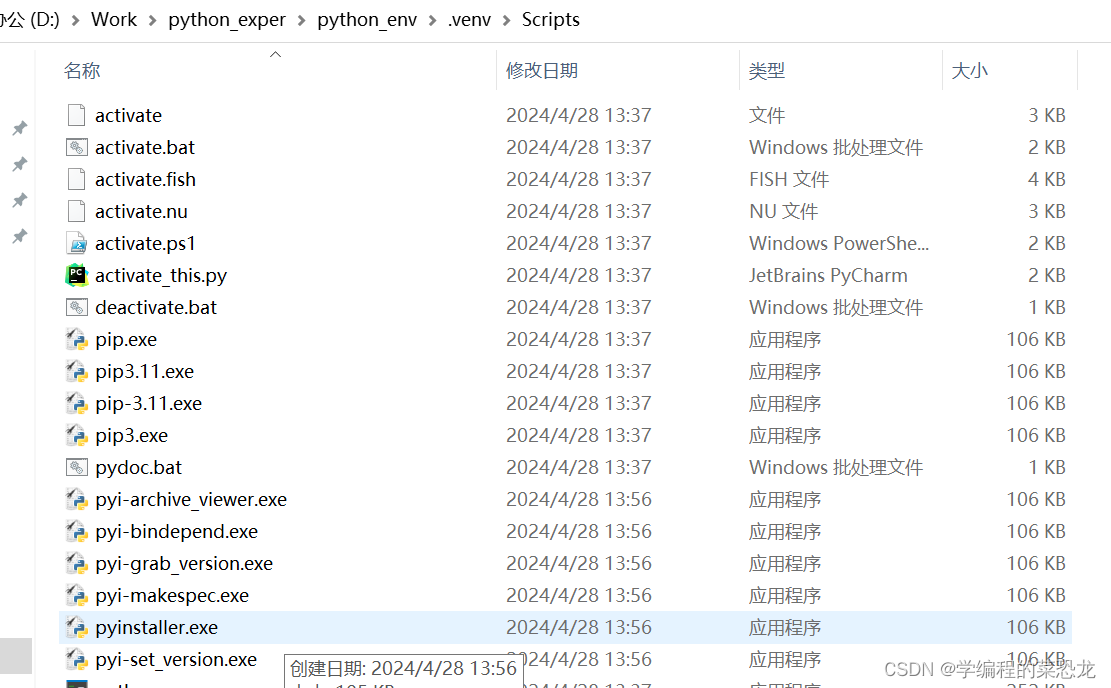
pycharm 将项目连同库一起打包及虚拟环境的使用
目录 一、创建虚拟环境 1、用 anaconda 创建 2、Pycharm 直接创建 二、虚拟环境安装第三方库 1、创建项目后,启动终端(Alt F12),或者点击下方标记处。 2、使用 pip 或者 conda 来进行三方库的安装或卸载 3、将项目中的库放入文档,便于…...
)
GO语言核心30讲 实战与应用 (第三部分)
原站地址:Go语言核心36讲_Golang_Go语言-极客时间 一、io包中的接口和工具 1. strings.Builder、strings.Reader 和 bytes.Buffer 这些类型实现了 io 包的很多接口,目的是什么? 是为了提高不同程序实体之间的互操作性。 程序实体是指比如网…...

HttpServletRequest对象
1.作用 主要作用是用来接收客户端发送过来的请求信息,由servlet容器封装好传递给service()方法 2.常用方法 常用方法描述StringBuffer getRequestURL()获取客户端发送请求时的完整URLString getRequestURI()获取请求行中的资源名称部分(项目名称开始&…...

Linux入门攻坚——23、DNS和BIND基础入门1
DNS——Domain Name Service,协议(C/S,53/udp,53/tcp) BIND——Berkeley Internet Name Domain,ISC(www.isc.org) 互联网络上主机之间的通信依靠的是IP,而人或程序一般使…...

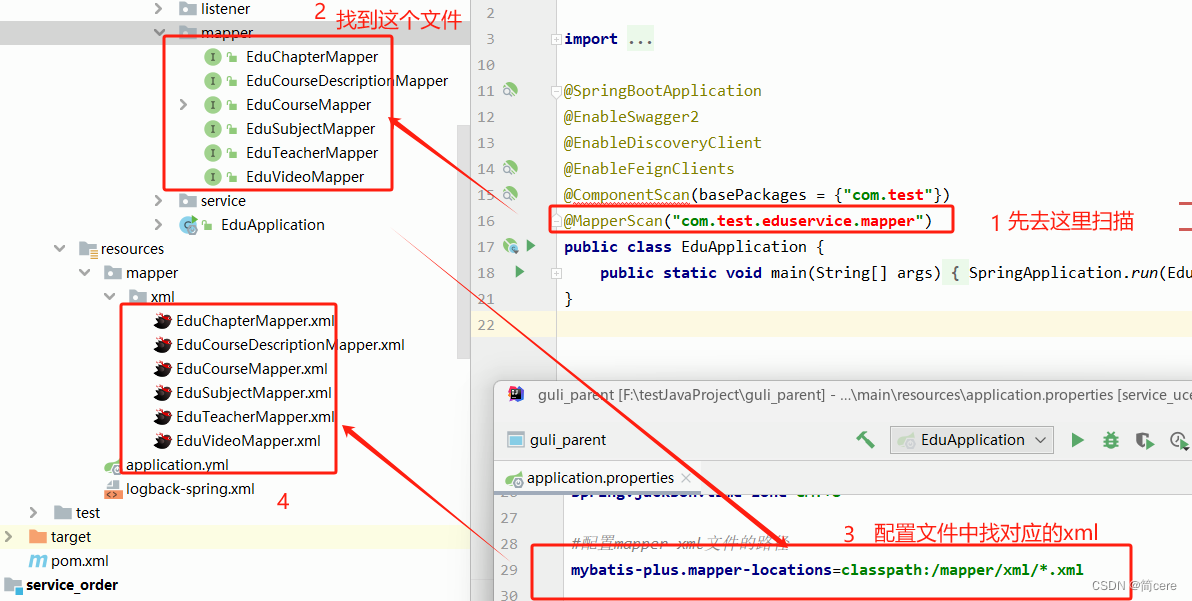
springboot中mybatisplus注意事项
使用代码生成工具CodeGenerator 需要修改的内容 dsc.setUsername(“root”); mysql账号dsc.setPassword(“root”); mysql密码strategy.setInclude(“crm_edu”); 表名pc.setModuleName(“eduservice”); //模块名 package com.test.demo;import com.baomidou.mybatisplus.a…...

Android Ant编译环境配置(Win)
1、 载ant包: 2、设置环境变量: 3、检查是否设置成功及版本 4、执行命令: android update project -p . -n “projectname”(例如:android update project --target 1 -p . -n “Couplet”)(只输入红色部分也是可以的…...

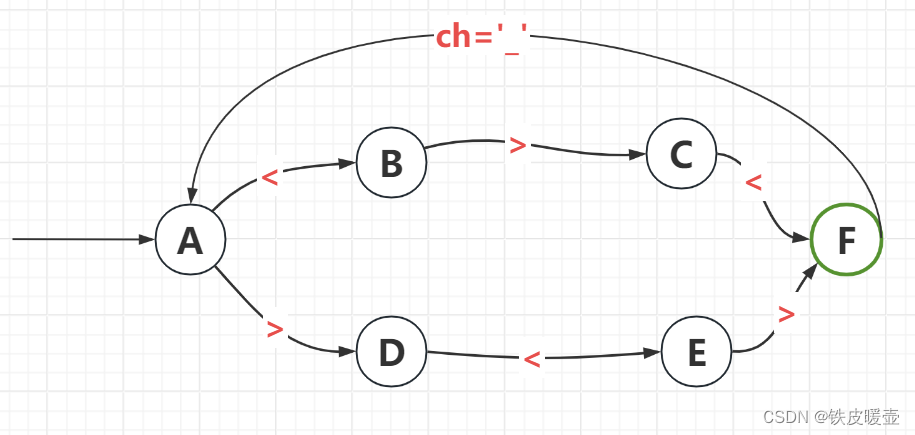
条件变量解决同步问题之打印金鱼
说明 本代码为jyy老师上课演示条件变量解决同步问题示例(本人只做记录与分享) 本人未使用老师封装的POSIX线程库, 直接在单文件中调试并注释 问题描述 有三类线程 T1 若干: 死循环打印< T2 若干: 死循环打印> T3 若干: 死循环打印_ 任务: 对线程同步,使得屏幕…...

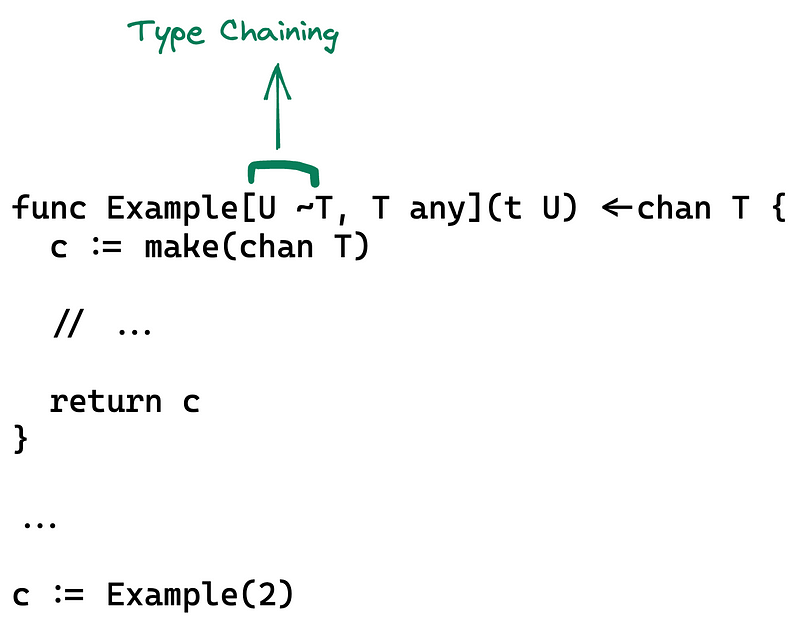
10分钟了解Golang泛型
泛型是Golang在1.18版本引入的强大工具,能够帮助我们在合适的场合实现简洁、可读、可维护的代码。原文: Go Generics: Everything You Need To Know 导言 可能有人会觉得Go泛型很难,因此想要借鉴其他语言(比如Java、NodeJS)的泛型…...

鸿蒙内核源码分析(Shell解析篇) | 应用窥视内核的窗口
系列篇从内核视角用一句话概括shell的底层实现为:两个任务,三个阶段。其本质是独立进程,因而划到进程管理模块。每次创建shell进程都会再创建两个任务。 客户端任务(ShellEntry): 负责接受来自终端(控制台)敲入的一个个字符&…...

TypeScript在前端项目的渐进式采用策略
渐进式采用 TypeScript 在前端项目中的策略通常包括: 引入TypeScript 如果我们有一个简单的JavaScript模块utils.js,它包含一个函数用于计算两数之和: // utils.js export function add(a, b) {return a b; }首先,我们将文件扩展名改为.t…...
)
C++容器常用集合(附传送门)
C常用的容器: string容器 C容器——string-CSDN博客 储存字符串的 vector容器 C容器——vector-CSDN博客 向量是动态数组,可以自动扩展以容纳更多元素。 插入和删除元素的时间复杂度取决于操作的位置 tuple容器(元组) C容器…...

基于springboot的校园资料分享平台源码数据库
基于springboot的校园资料分享平台源码数据库 随着信息互联网购物的飞速发展,国内放开了自媒体的政策,一般企业都开始开发属于自己内容分发平台的网站。本文介绍了校园资料分享平台的开发全过程。通过分析企业对于校园资料分享平台的需求,创…...
卷积神经网络(CNN)
大家好,这里是七七,今天来更新关于CNN相关的内容同了。本文是针对CNN原理的说明,但对于小白不是非常友好,建议先掌握神经网络相应知识再进行阅读哦。 一、卷积与互相关 卷积 卷积运算是对两个函数进行的一种数学运算,…...

Linux入门攻坚——22、通信安全基础知识及openssl、CA证书
Linux系统常用的加解密工具:OpenSSL,gpg(是pgp的实现) 加密算法和协议: 对称加密:加解密使用同一个秘钥; DES:Data Encryption Standard,数据加密标准&…...

无障碍Web开发:遵循WCAG标准构建包容性用户体验
无障碍Web开发旨在确保所有用户,无论其身体条件或能力如何,都能轻松、有效地访问和使用Web内容。遵循Web Content Accessibility Guidelines (WCAG) 标准是实现这一目标的关键。以下是一些基于WCAG标准的无障碍Web开发实践,以构建更具包容性的…...

Isaac Sim 3(学习笔记5.8)
Isaac Sim 利用深度学习获取mask掩码图 参考内容 Kubernetes官网 在 Linux 系统中安装并设置 kubectl | Kubernetes准备开始 kubectl 版本和集群版本之间的差异必须在一个小版本号内。 例如:v1.30 版本的客户端能与 v1.29、 v1.30 和 v1.31 版本的控制面通信。 用…...

对象定义成final类型还能改变吗
如果一个Java对象被定义为final类型,那么它的引用不能被改变,但是对象本身的状态仍然可以被修改。这意味着你可以改变final对象的属性,但是不能将其引用指向另一个对象。 例如,下面的代码中,虽然person对象被声明为fi…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡
何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡 背景 我们以建设星云智控官网来做AI编程实践,很多人以为AI已经强大到不需要程序员了,其实不是,AI更加需要程序员,普通人…...

