TypeScript在前端项目的渐进式采用策略
渐进式采用 TypeScript 在前端项目中的策略通常包括:
引入TypeScript
如果我们有一个简单的JavaScript模块utils.js,它包含一个函数用于计算两数之和:
// utils.js
export function add(a, b) {return a + b;
}
首先,我们将文件扩展名改为.ts,并开始逐步添加类型注解:
// utils.ts
export function add(a: number, b: number): number {return a + b;
}
设置tsconfig.json
在项目根目录下创建tsconfig.json来配置TypeScript编译器:
{// 指定编译的目标ECMAScript版本"target": "es6",// 指定模块系统"module": "esnext",// 输出目录,编译后的文件存放位置"outDir": "./dist",// 是否包含源码映射文件,方便调试"sourceMap": true,// 启用严格的类型检查选项"strict": true,// 允许从没有设置默认导出的模块中默认导入"esModuleInterop": true,// 忽略库的类型检查"skipLibCheck": true,// 确保文件名大小写一致"forceConsistentCasingInFileNames": true,// 包含哪些文件进行编译"include": ["src/**/*.ts","src/**/*.tsx" // 如果项目中使用了TypeScript的JSX],// 排除哪些文件或目录不进行编译"exclude": ["node_modules","**/*.spec.ts" // 排除测试文件]
}
高级配置项
paths: 用于路径别名配置,方便模块导入时的路径管理。
"paths": {"@components/*": ["src/components/*"]}
baseUrl: 设置项目的基础目录,与paths一起使用时,可以提供更简洁的导入路径。
"baseUrl": "./src"
resolveJsonModule: 允许直接导入JSON文件。
"resolveJsonModule": true
lib: 指定项目中使用的库文件集合,比如ECMAScript、DOM等。
"lib": ["es6", "dom"]
jsx: 如果项目使用了JSX语法,需要设置此选项。
"jsx": "react-jsx"
继承配置
如果你的项目结构比较复杂,可能需要在不同的目录下有不同的配置,可以使用extends属性来继承一个基础的tsconfig.json:
// 在子目录下的tsconfig.app.json
{"extends": "../tsconfig.json","compilerOptions": {// 在这里可以覆盖或添加特定于应用程序的编译选项},// 可以在这里添加或修改include和exclude
}
集成TypeScript到构建流程
集成TypeScript到构建流程通常涉及到调整构建工具(如Webpack、Rollup或Parcel)的配置。并在配置文件中添加TypeScript处理规则。
npm install --save-dev typescript ts-loader webpack webpack-cli
webpack.config.js配置文件
const path = require('path');module.exports = {entry: './src/index.ts', // 你的入口文件,通常是index.tsoutput: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist'),},resolve: {extensions: ['.ts', '.tsx', '.js', '.jsx'], // 添加.ts和.tsx扩展名},module: {rules: [{test: /\.tsx?$/,use: 'ts-loader',exclude: /node_modules/, // 排除node_modules目录},],},devtool: 'source-map', // 生成source map,便于开发时调试
};
在tsconfig.json中,确保已经配置了正确的outDir,以匹配Webpack的输出目录:
{// ..."outDir": "./dist",// ...
}
现在,你可以在命令行中运行以下命令来启动构建流程:
npx webpack
这将使用Webpack和ts-loader将TypeScript源代码编译为JavaScript,并输出到dist目录。
如果你使用的是npm scripts,可以在package.json中添加构建脚本:
{"scripts": {"build": "webpack"}
}
然后通过npm run build运行构建。
利用类型定义
如果项目中使用到了第三方库,确保安装对应的类型定义包,如@types/lodash。对于没有官方类型定义的库,可以尝试社区提供的定义或自己编写声明文件。
1.安装类型定义包:
大多数流行库都有对应的类型定义包,通常位于@types命名空间下。例如,如果你的项目中使用了lodash,可以运行以下命令安装其类型定义:
npm install --save-dev @types/lodash
或者使用Yarn:
yarn add --dev @types/lodash
2. 自动类型推断
安装完类型定义后,TypeScript编译器会自动识别并使用这些类型定义。你无需在代码中显式引入它们,只要在项目中正常引用库即可。
3. 自定义类型定义
如果你使用了一个没有官方类型定义的库,或者官方类型定义不够完整,你可以自己编写类型声明文件(.d.ts)。通常,这个文件应放在与库的JavaScript文件相同的位置,或者放在types或@types目录下。
例如,假设有一个名为customLib的库,其主文件为customLib.js,你可以创建一个customLib.d.ts文件来声明其类型:
declare module 'customLib' {export function doSomething(data: string): void;export interface CustomInterface {property: number;}}
然后在你的代码中,TypeScript会识别并使用这些类型。
4. 社区类型定义
有时,社区会提供非官方的类型定义。你可以在DefinitelyTyped仓库(https://github.com/DefinitelyTyped/DefinitelyTyped)中查找,或者在GitHub上搜索@types/library-name。
5. 类型定义的局限性
虽然类型定义对提高代码质量很有帮助,但并非所有库都提供完整的类型定义,或者可能与库的实际行为不完全匹配。在这种情况下,你可能需要在代码中使用any类型或// @ts-ignore注释来跳过特定的类型检查。
IDE集成
确保你的IDE(如VSCode)安装了TypeScript插件,以便获得代码补全、类型检查等功能。
逐步迁移其他模块
随着时间推移,可以逐步将其他JavaScript模块转换为TypeScript。例如,假设有一个app.js,可以类似地转换为app.ts并添加类型注解。
-
将app.js重命名为app.ts。这一步标志着该模块正式进入TypeScript环境。
-
打开app.ts,开始逐步为变量、函数参数、返回值等添加类型注解。这有助于TypeScript编译器进行类型检查,减少潜在的类型错误。
// JavaScriptfunction fetchData(url) {return fetch(url).then(response => response.json());}// 转换为TypeScriptasync function fetchData(url: string): Promise<any> {const response = await fetch(url);return response.json();}
- 对于复杂的数据结构,考虑使用接口(
interface)或类型别名(type alias)来定义类型,提高代码的可读性和可维护性。
interface User {id: number;name: string;email: string;}function getUser(): User {// ...}
强化类型检查
在团队适应TypeScript后,可以在tsconfig.json中逐步开启更严格的类型检查选项,如strictNullChecks。
2500G计算机入门到高级架构师开发资料超级大礼包免费送!
相关文章:

TypeScript在前端项目的渐进式采用策略
渐进式采用 TypeScript 在前端项目中的策略通常包括: 引入TypeScript 如果我们有一个简单的JavaScript模块utils.js,它包含一个函数用于计算两数之和: // utils.js export function add(a, b) {return a b; }首先,我们将文件扩展名改为.t…...
)
C++容器常用集合(附传送门)
C常用的容器: string容器 C容器——string-CSDN博客 储存字符串的 vector容器 C容器——vector-CSDN博客 向量是动态数组,可以自动扩展以容纳更多元素。 插入和删除元素的时间复杂度取决于操作的位置 tuple容器(元组) C容器…...

基于springboot的校园资料分享平台源码数据库
基于springboot的校园资料分享平台源码数据库 随着信息互联网购物的飞速发展,国内放开了自媒体的政策,一般企业都开始开发属于自己内容分发平台的网站。本文介绍了校园资料分享平台的开发全过程。通过分析企业对于校园资料分享平台的需求,创…...
卷积神经网络(CNN)
大家好,这里是七七,今天来更新关于CNN相关的内容同了。本文是针对CNN原理的说明,但对于小白不是非常友好,建议先掌握神经网络相应知识再进行阅读哦。 一、卷积与互相关 卷积 卷积运算是对两个函数进行的一种数学运算,…...

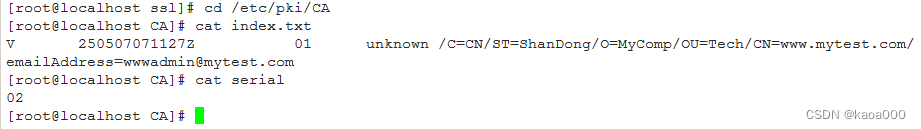
Linux入门攻坚——22、通信安全基础知识及openssl、CA证书
Linux系统常用的加解密工具:OpenSSL,gpg(是pgp的实现) 加密算法和协议: 对称加密:加解密使用同一个秘钥; DES:Data Encryption Standard,数据加密标准&…...

无障碍Web开发:遵循WCAG标准构建包容性用户体验
无障碍Web开发旨在确保所有用户,无论其身体条件或能力如何,都能轻松、有效地访问和使用Web内容。遵循Web Content Accessibility Guidelines (WCAG) 标准是实现这一目标的关键。以下是一些基于WCAG标准的无障碍Web开发实践,以构建更具包容性的…...

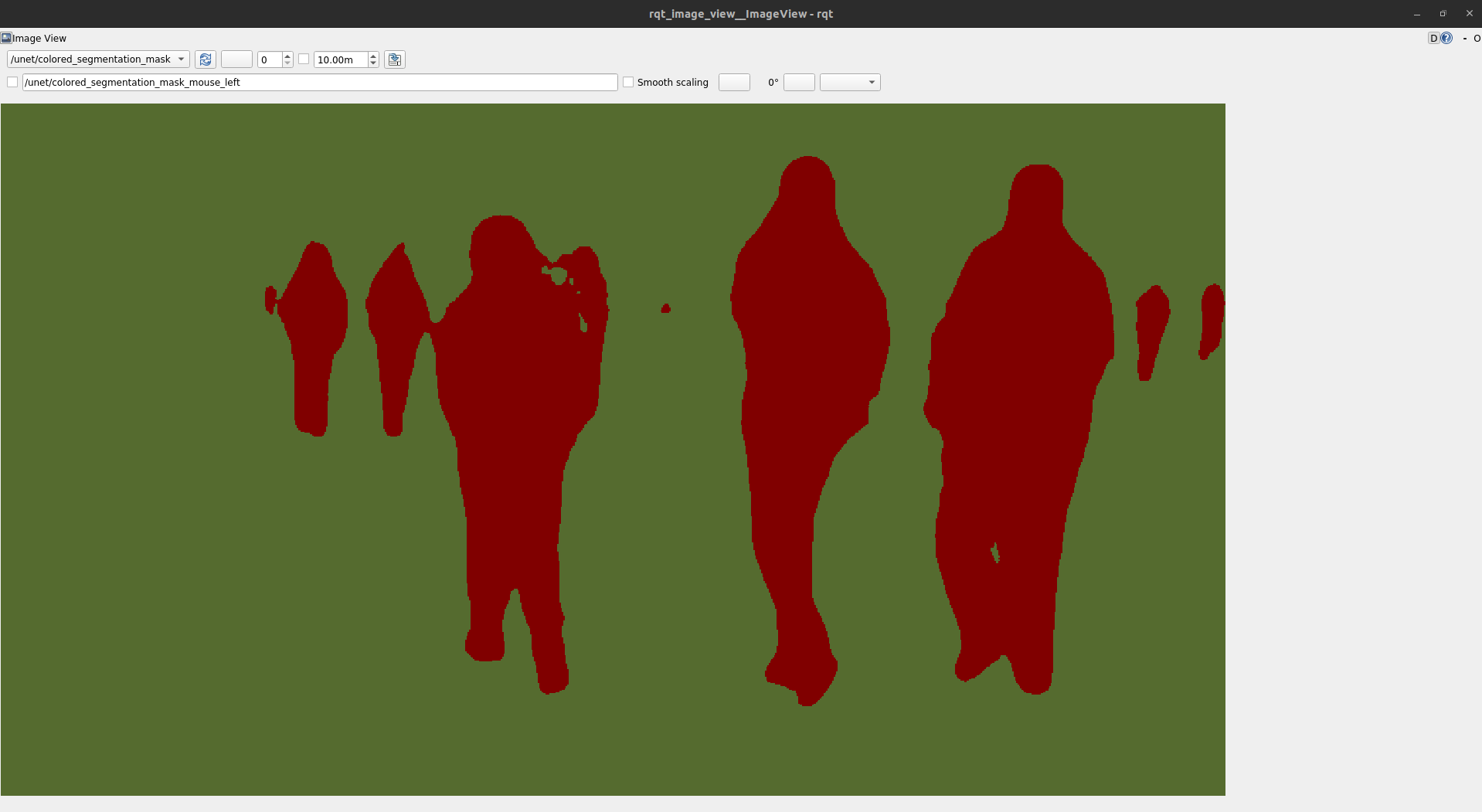
Isaac Sim 3(学习笔记5.8)
Isaac Sim 利用深度学习获取mask掩码图 参考内容 Kubernetes官网 在 Linux 系统中安装并设置 kubectl | Kubernetes准备开始 kubectl 版本和集群版本之间的差异必须在一个小版本号内。 例如:v1.30 版本的客户端能与 v1.29、 v1.30 和 v1.31 版本的控制面通信。 用…...

对象定义成final类型还能改变吗
如果一个Java对象被定义为final类型,那么它的引用不能被改变,但是对象本身的状态仍然可以被修改。这意味着你可以改变final对象的属性,但是不能将其引用指向另一个对象。 例如,下面的代码中,虽然person对象被声明为fi…...

Vue Router 路由hash和history模式
文章目录 hash和history模式区别Hash 模式History 模式 在 Vue 中,路由的两种主要模式是 hash 和 history,默认的路由模式是hash模式。。这两种模式决定了 URL 的外观以及浏览器如何处理 URL 的变化。 hash和history模式区别 特性Hash 模式History 模…...

【xrframe】优化ar相机中加载模型效果
方法一:定义渲染width和height //组件生命周期:在视图层布局完成后执行ready() {const info wx.getSystemInfoSync();//在小程序中同步获取系统信息const width info.windowWidth;//获取屏幕的宽度(单位为物理像素)const heigh…...

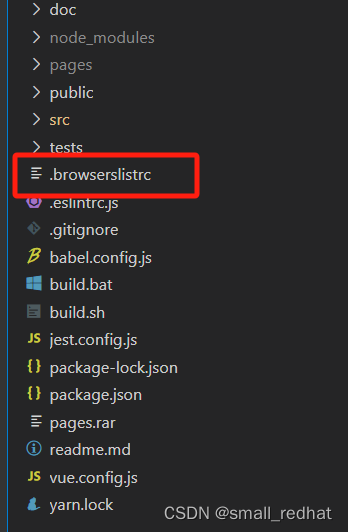
解决 SyntaxError: Unexpected token ‘.‘ 报错问题
这个报错一般是编译问题,浏览器的版本过低没通过代码 解决办法: 在package.json文件中加上这个 "browserslist": ["> 1%","last 2 versions","not dead","not ie < 6","Android > 4&…...

谷歌插件V3知识点
1.background.js与content.js与popup.js对比: background.js 生命周期:一开始就执行,最早执行且一直执行; 作用:放置全局的、需要一直运行的代码,权限非常高几乎调用所有Chrome api,还可以发起跨域请求; content.js 生…...

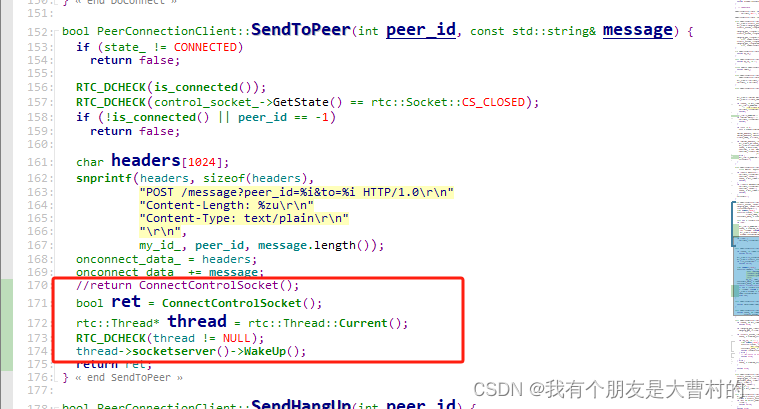
webrtc windows 编译,以及peerconnection_client
webrtc windows环境编译,主要参考webrtc官方文档,自备梯子 depot tools 安装 Install depot_tools 因为我用的是windows,这里下载bundle 的安装包,然后直接解压,最后设置到环境变量PATH。 执行gn等命令不报错&…...

geotrust企业通配符证书2990
随着时代的变化,人们获取信息的方式由报纸、书籍变为手机、电脑,因此很多企事业单位用户开始在互联网中创建网站来进行宣传,吸引客户。为了维护网站安全环境,保护客户数据,企事业单位也开始使用SSL数字证书,…...

网络安全科普:保护你的数字生活
# 网络安全科普:保护你的数字生活 ## 引言 在数字化时代,网络安全已成为每个人都必须面对的问题。从个人隐私保护到金融交易安全,网络的安全性直接关系到我们的日常生活。因此,普及网络安全知识,提高公众的网络安全意…...

Java实战:递归查找指定后缀名的文件
在日常的软件开发中,经常需要处理文件操作。假设我们有一个需求:从一个包含大量JSON文件的文件夹中提取出所有的JSON文件以进行进一步处理。本文将介绍如何利用Java编写一个高效的方法来递归查找指定后缀名的文件。 代码实现: import java.i…...

Linux 操作系统网络编程1
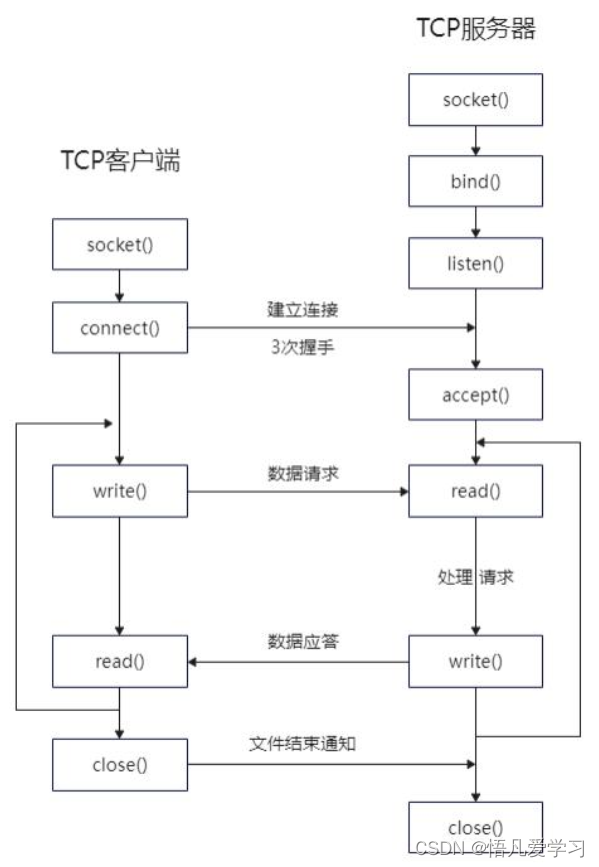
目录 1、网络编程 1.1 OSI 网络七层模型 1.1.1 OSI 参考模型 1.1.2 网络数据传输过程 2 传输层通信协议 2.1 TCP 2.1.1 TCP的3次握手过程 2.1.2 TCP四次挥手过程 2.2 UDP 3 网络编程的IP地址 4 端口 5 套接字 1、网络编程 1.1 OSI 网络七层模型 1.1.1 OSI 参考模型…...
成员、shared_future)
future wait_for()成员、shared_future
future wait_for()成员 wait_for():等待其异步操作操作完成或者超出等待,用于检查异步操作的状态。wait_for()可以接受一个std::chrono::duration类型的参数,它表示等待的最大时间,会返回一个std::future_status枚举值࿰…...

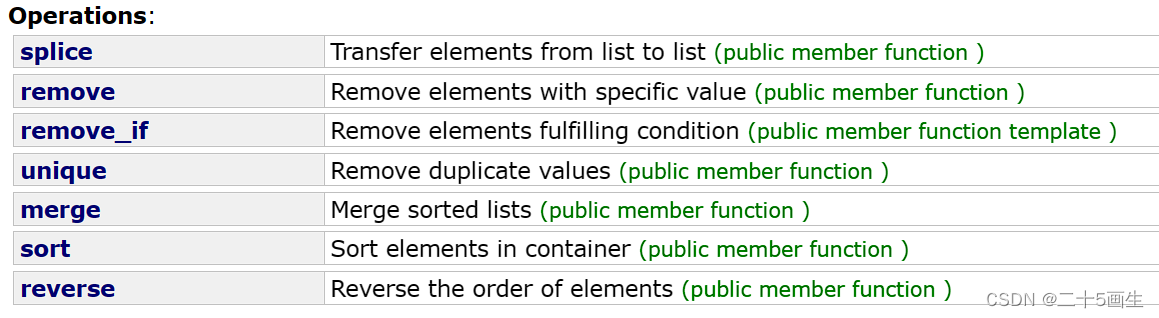
C++ list介绍(迭代器失效)
一、常用接口 reverse逆置 sort排序(默认升序) 仿函数greater<int> merge合并,可以全部合并,也可以一部分合并 unique:去重(先排序,再去重) remove:删除e值&#…...

codeforces 1809C
很巧妙的构造 题目链接 题目大意 要求构造长度为 n n n的数组满足以下条件 任意 i i i, − 1000 < a [ i ] < 1000 -1000<a[i]<1000 −1000<a[i]<1000有 k k k个和为正数的子串其余子串和为负数 思路 我们发现与子数组内元素的和有关&…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...
