谷歌插件V3知识点
1.background.js与content.js与popup.js对比:
background.js
生命周期:一开始就执行,最早执行且一直执行;
作用:放置全局的、需要一直运行的代码,权限非常高几乎调用所有Chrome api,还可以发起跨域请求;
content.js
生命周期:注入页面,在刷新当前页面,或者打开新的tab页执行;
作用范围:可以修改页面DOM,js与目标页面隔壁但是css没有;
popup.js
生命周期:打开 popup 界面执行,关闭结束;
2.mainfest.json示例:
详细可以参考前端 - Chrome 浏览器插件 V3 版本 Manifest.json 文件全字段解析 - 日升_rs - SegmentFault 思否
{"name": "Chrome插件V3","version": "1.0","description": "V3版本",// Chrome Extension 版本号,3表示MV3"manifest_version": 3,// background script配置(根目录为最终build生成的插件包目录)"background": {"service_worker": "background.js" 可以跨域请求},// content script配置"content_scripts": [{应用于哪些页面地址(可以使用正则,<all_urls>表示匹配所有地址)"matches": ["<all_urls>"], 目标页面注入到目标页面的css,注意不要污染目标页面的样式"css": ["content.css"],注入到目标页面js,这个js是在沙盒里运行,与目标页面是隔离的,没有污染问题。"js": ["content.js"],代码注入的时机,可选document_start、document_end、document_idle(默认)"run_at": "document_end"}],// 申请chrome extension API权限"permissions": ["storage","declarativeContent"],// 插件涉及的外部请求地址,暂未发现影响跨域请求,猜测是用于上架商店时方便审核人员查阅"host_permissions":[],// 如果向目标页面插入图片或者js,需要在这里授权插件本地资源(以下仅为示例)。"web_accessible_resources": [{"resources": [ "/images/app.png" ],"matches": ["<all_urls>"]},{"resources": [ "insert.js" ],"matches": ["<all_urls>"]}],// popup页面配置"action": {// popup页面的路径(根目录为最终build生成的插件包目录)"default_popup": "index.html",// 浏览器插件按钮的图标"default_icon": {"16": "/images/app.png","32": "/images/app.png","48": "/images/app.png","128": "/images/app.png"},// 浏览器插件按钮hover显示的文字"default_title": "Vue CRX MV3"},// 插件图标,图省事的话,所有尺寸都用一个图也行"icons": {"16": "/images/app.png","32": "/images/app.png","48": "/images/app.png","128": "/images/app.png"}
}3.chrome.scripting.executeScript(注入js)
当前页面:
需要两个参数:一个为页面id,另一个为要执行的js;
需要在mainfest.json里面配置
"permissions": [
"activeTab","tabs","scripting"
],
第一种: chrome.scripting.executeScript({
target: { tabId: tab.id },
func: 函数名,
});第二种: chrome.scripting.executeScript({
target: { tabId: tab.id },
files: ['js/options.js'],
});
这里是设置插入当前页面
document.addEventListener('DOMContentLoaded', async function () { console.log('DOMContentLoaded');const [tab] = await chrome.tabs.query({ active: true, currentWindow: true });await chrome.scripting.executeScript({target: { tabId: tab.id },func: text});
})function text() {console.log('改变滤镜');document.documentElement.style.filter = "hue-rotate(180deg)"
}指定页面:
//获取当前窗口所有的tab页面chrome.tabs.query({currentWindow: true}, function (tabs) {//console.log(tabs)tabs.forEach(element => {//遍历所有tab判断网址if (element.url.includes("www.baidu.com")) {chrome.tabs.update(element.id, {active: true}, function () {//向指定网址注入js代码chrome.scripting.executeScript({target: { tabId: element.id },files: ['js/options.js'],});})}});})//options.jsalert("我是被注入的js")iframe页面:
chrome.scripting.executeScript({target: {tabId: tabId, allFrames: true},files: ['script.js'],});//指定iframeID执行const frameIds = [frameId1, frameId2];chrome.scripting.executeScript({target: {tabId: tabId, frameIds: frameIds},files: ['script.js'],});4. chrome.scripting.insertCSS(注入css)
向当前页面注入css
const css = 'body { background-color: red; }';chrome.tabs.query({currentWindow: true,active: true}, function (tabs) {console.log(tabs[0].id)chrome.scripting.insertCSS({target: { tabId: tabs[0].id },css: css,});
})5.popup.js
在popop.js里面获取popup.html的元素,要放在DOMContentLoaded里面
document.addEventListener('DOMContentLoaded', async function () { const myButton = document.getElementById('changeFilterBtn'); console.log('DOMContentLoaded');if (myButton) { // 你可以在这里添加事件监听器或其他操作 myButton.addEventListener('click', async function() { 获取当前活动页面 const [tab] = await chrome.tabs.query({ active: true, currentWindow: true });await chrome.scripting.executeScript({target: { tabId: tab.id },func: 函数});}); }}) popup.html<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>更改当前网页滤镜</title><link rel="stylesheet" href="popup.css"></head><body><h1>更改当前网页滤镜</h1><div class="box"><button id="changeFilterBtn">更改滤镜</button><button id="resetFilterBtn">去除滤镜</button></div><script src="popup.js"></script></body></html>
相关文章:

谷歌插件V3知识点
1.background.js与content.js与popup.js对比: background.js 生命周期:一开始就执行,最早执行且一直执行; 作用:放置全局的、需要一直运行的代码,权限非常高几乎调用所有Chrome api,还可以发起跨域请求; content.js 生…...

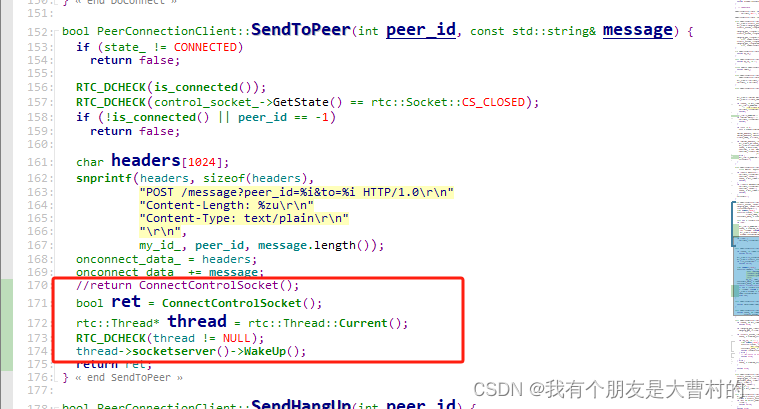
webrtc windows 编译,以及peerconnection_client
webrtc windows环境编译,主要参考webrtc官方文档,自备梯子 depot tools 安装 Install depot_tools 因为我用的是windows,这里下载bundle 的安装包,然后直接解压,最后设置到环境变量PATH。 执行gn等命令不报错&…...

geotrust企业通配符证书2990
随着时代的变化,人们获取信息的方式由报纸、书籍变为手机、电脑,因此很多企事业单位用户开始在互联网中创建网站来进行宣传,吸引客户。为了维护网站安全环境,保护客户数据,企事业单位也开始使用SSL数字证书,…...

网络安全科普:保护你的数字生活
# 网络安全科普:保护你的数字生活 ## 引言 在数字化时代,网络安全已成为每个人都必须面对的问题。从个人隐私保护到金融交易安全,网络的安全性直接关系到我们的日常生活。因此,普及网络安全知识,提高公众的网络安全意…...

Java实战:递归查找指定后缀名的文件
在日常的软件开发中,经常需要处理文件操作。假设我们有一个需求:从一个包含大量JSON文件的文件夹中提取出所有的JSON文件以进行进一步处理。本文将介绍如何利用Java编写一个高效的方法来递归查找指定后缀名的文件。 代码实现: import java.i…...

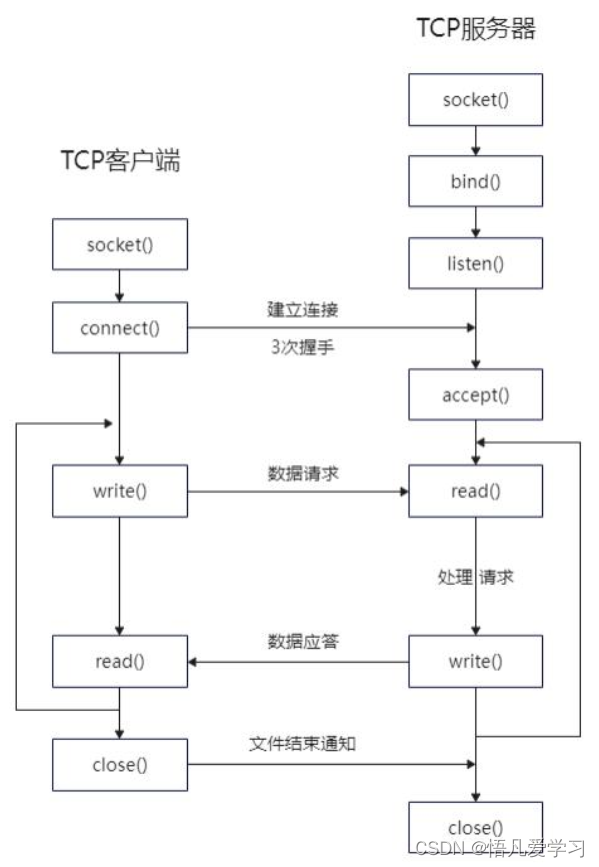
Linux 操作系统网络编程1
目录 1、网络编程 1.1 OSI 网络七层模型 1.1.1 OSI 参考模型 1.1.2 网络数据传输过程 2 传输层通信协议 2.1 TCP 2.1.1 TCP的3次握手过程 2.1.2 TCP四次挥手过程 2.2 UDP 3 网络编程的IP地址 4 端口 5 套接字 1、网络编程 1.1 OSI 网络七层模型 1.1.1 OSI 参考模型…...
成员、shared_future)
future wait_for()成员、shared_future
future wait_for()成员 wait_for():等待其异步操作操作完成或者超出等待,用于检查异步操作的状态。wait_for()可以接受一个std::chrono::duration类型的参数,它表示等待的最大时间,会返回一个std::future_status枚举值࿰…...

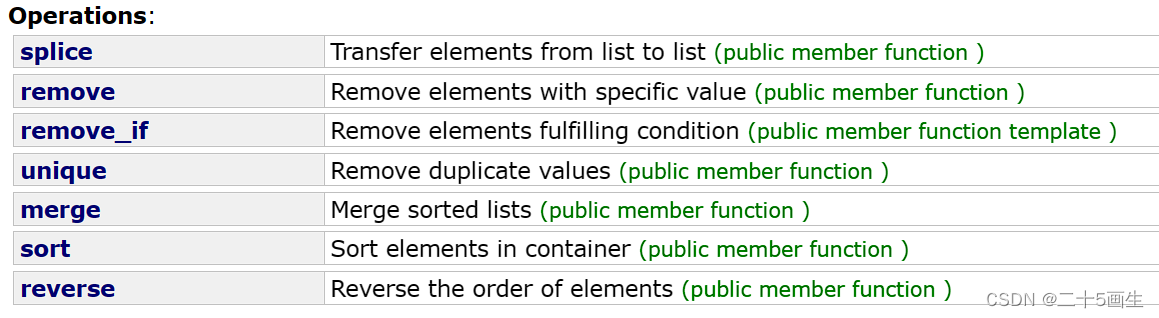
C++ list介绍(迭代器失效)
一、常用接口 reverse逆置 sort排序(默认升序) 仿函数greater<int> merge合并,可以全部合并,也可以一部分合并 unique:去重(先排序,再去重) remove:删除e值&#…...

codeforces 1809C
很巧妙的构造 题目链接 题目大意 要求构造长度为 n n n的数组满足以下条件 任意 i i i, − 1000 < a [ i ] < 1000 -1000<a[i]<1000 −1000<a[i]<1000有 k k k个和为正数的子串其余子串和为负数 思路 我们发现与子数组内元素的和有关&…...

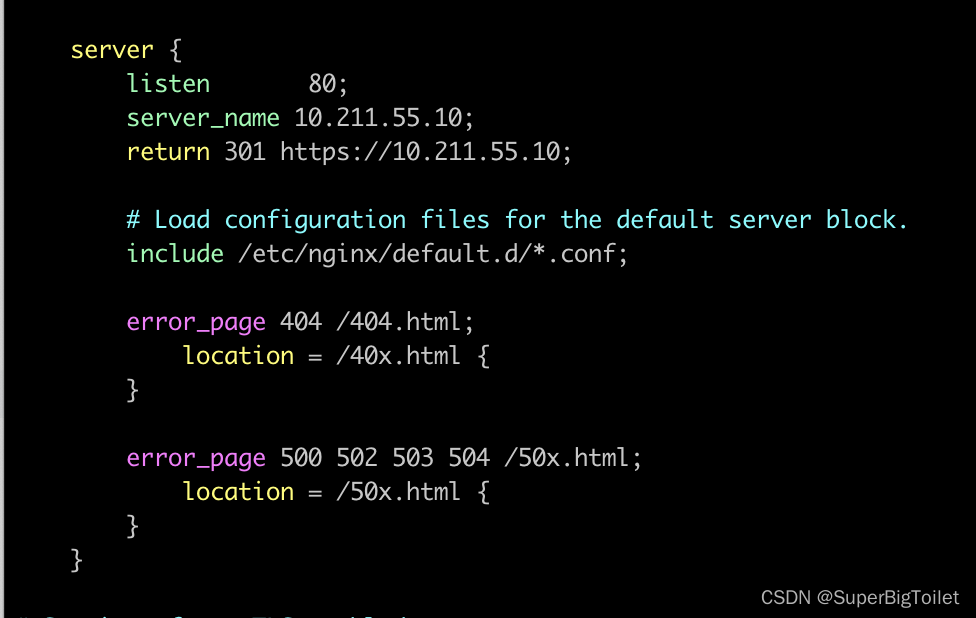
Nginx part3 创建一个https的网站
目录 HTTPS 公钥和密钥 加密解密方式: https搭建步骤 强调一下 1、准备环境 2、配置文件 3、制作证书 4、进行设置 HTTPS 啥是https,根据百度:HTTPS (全称:Hypertext Transfer Protocol Secure)&a…...

事件高级。
一、注册事件(绑定事件) 就是给元素添加事件 注册事件有两种方式:传统方式和方法监听注册方式 1 传统注册方式 方法监听注册事件 2、 addEventListener 事件监听方式 里面的事件类型是字符串,必定加引号,而且不带o…...

Vue从入门到实战Day04
一、组件的三大组成部分(结构/样式/逻辑) 1. scoped样式冲突 默认情况:写在组件中的样式会全局生效 -> 因此很容易造成多个组件之间的样式冲突问题。 1. 全局样式:默认组件中的样式会作用到全局 2. 局部样式:可以…...

Linux学习笔记:信号
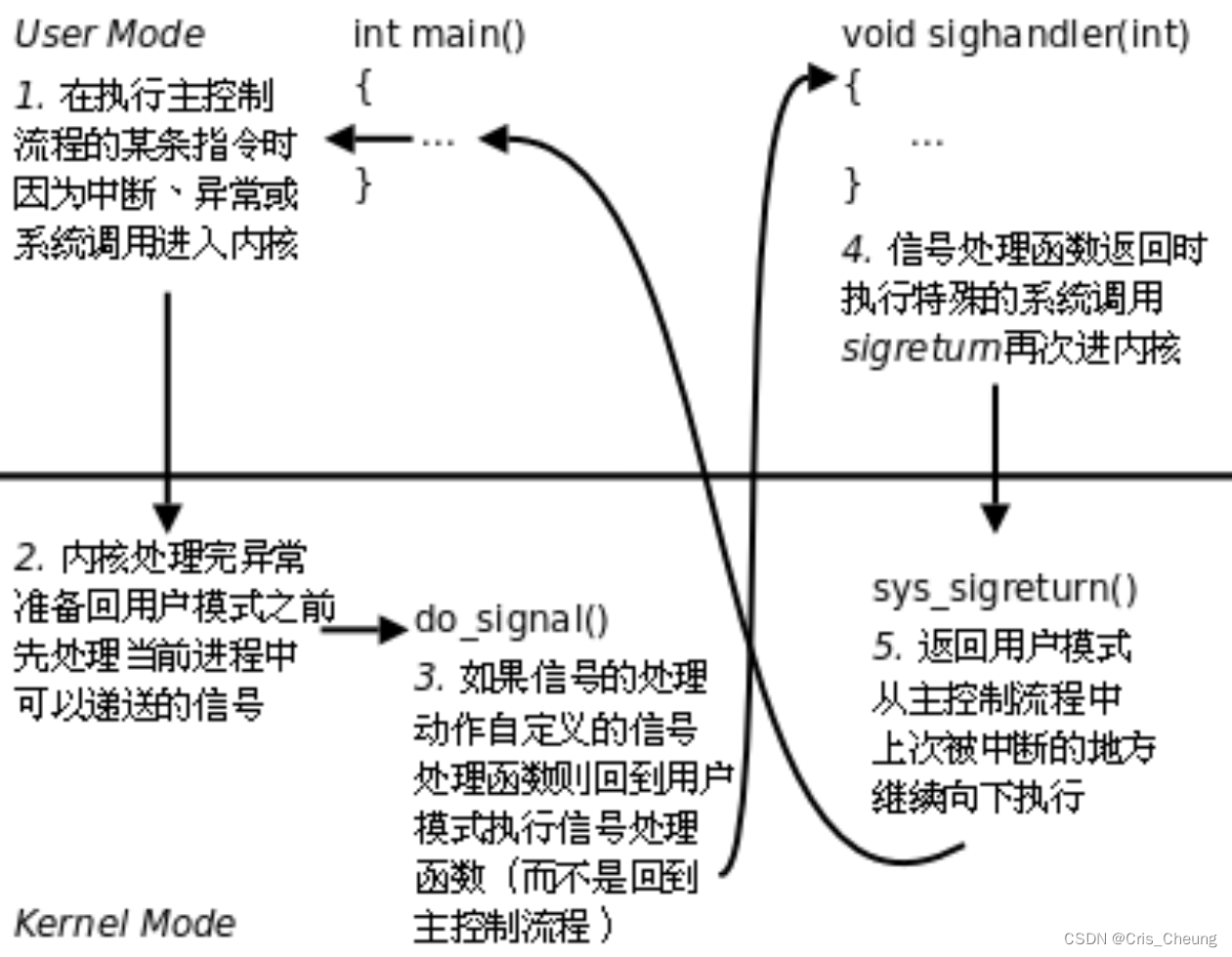
信号 在Linux中什么是信号信号的产生方式硬件产生的信号软件产生的信号异常产生的信号 进程对信号的处理信号的保存信号方法更改函数signal信号处理的更改恢复默认信号忽略 信号的管理信号集 sigset_t对信号集的操作 信号的捕捉过程 在Linux中什么是信号 在 Linux 系统中&…...

C#中的隐式类型转换和显式类型转换
在C#中,类型转换分为隐式类型转换(Implicit Type Conversion)和显式类型转换(Explicit Type Conversion),也称为隐式转换和强制转换。 隐式类型转换(Implicit Type Conversion) 隐…...

linux上如何排查JVM内存过高?
在Linux上排查JVM内存过高的问题,可以采用以下几种方法: 1. **使用top命令查看进程**:通过top命令可以观察到系统中资源占用情况,包括CPU和内存。当收到内存过高的报警时,可以使用top命令来查看是哪个进程的内存使用率…...

第四届上海理工大学程序设计全国挑战赛 J.上学 题解 DFS 容斥
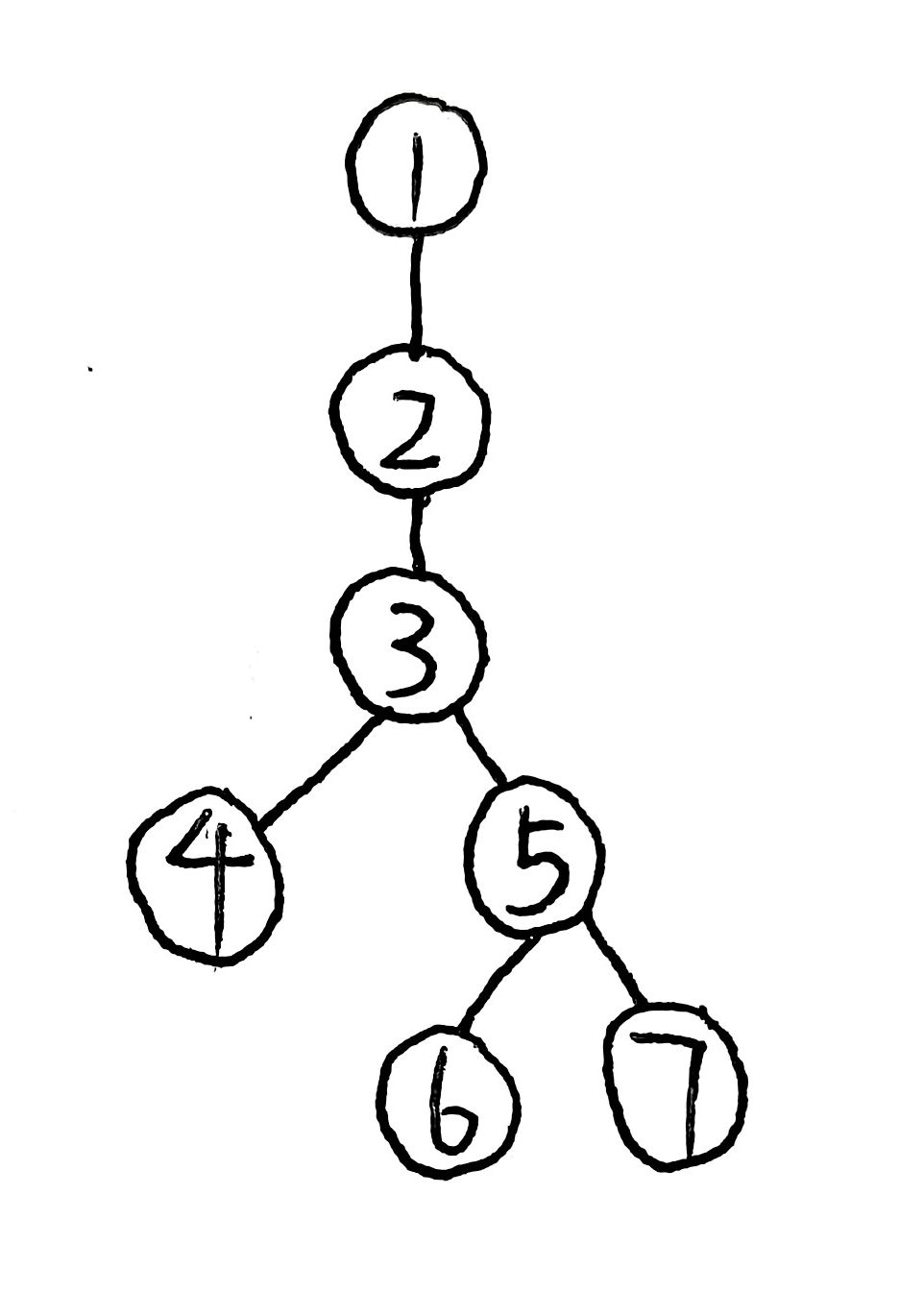
上学 题目描述 usst 小学里有 n 名学生,他们分别居住在 n 个地点,第 i 名学生居住在第 i 个地点,这些地点由 n−1 条双向道路连接,保证任意两个地点之间可以通过若干条双向道路抵达。学校则位于另外的第 0 个地点,第…...

word-排版文本基本格式
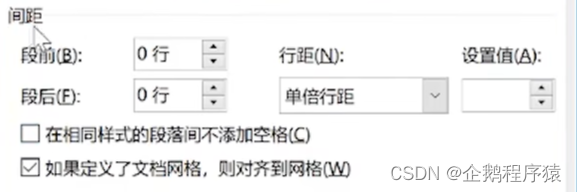
1、文本的基本格式:字体格式、段落格式 2、段落:word排版的基本控制单位 3、每敲一次回车,为一个段落标记,注意区分换行符和段落标记,换行符为指向下的箭头,段落标记为带拐弯的箭头,换行符&…...
)
目标检测YOLO实战应用案例100讲-无监督领域自适应目标检测方法研究与应用(五)
目录 多源无监督领域自适应目标检测方法 4.1研究现状及问题形成 4.2相关工作详述...

通过python实现Google的精准搜索
问题背景: 我想通过Google或者其他网站通过精准搜索确认该产品是否存在,但是即使该产品不存在Google也会返回一些相关的url链接,现在想通过python实现搜索结果的精准匹配以确认该产品是否为正确的名称【可以通过google搜索到,如果…...

Nios-II编程入门实验
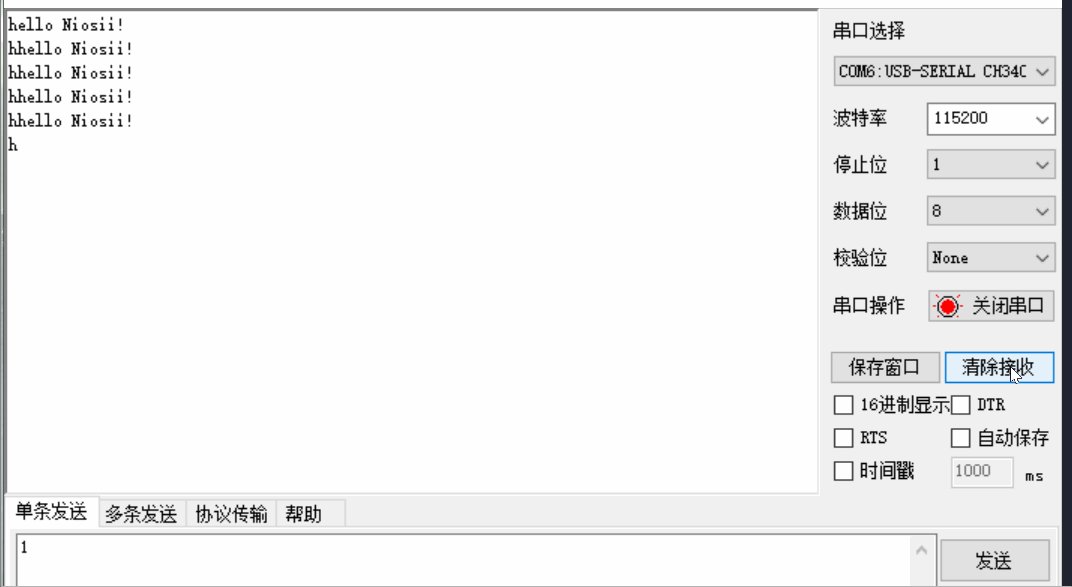
文章目录 一 Verilog实现流水灯二 Nios实现流水灯2.1 创建项目2.2 SOPC添加模块2.3 SOPC输入输出连接2.4 Generate2.5 软件部分2.6 运行结果 三 Verilog实现串口3.1 代码3.2 引脚3.3 效果 四 Nios2实现串口4.1 sopc硬件设计4.2 top文件4.3 软件代码4.4 实现效果 五 参考资料六 …...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...
