Vue Router 路由hash和history模式
文章目录
- hash和history模式区别
- Hash 模式
- History 模式
在 Vue 中,路由的两种主要模式是 hash 和 history,默认的路由模式是hash模式。。这两种模式决定了 URL 的外观以及浏览器如何处理 URL 的变化。
hash和history模式区别
| 特性 | Hash 模式 | History 模式 |
|---|---|---|
| URL 表现形式 | URL 中带有 # 符号,如 http://example.com/#/about | URL 看起来更干净,没有 # 符号,如 http://example.com/about |
| 服务器配置 | 不需要特殊的服务器配置 | 需要服务器配置以支持客户端路由,返回 index.html |
| 兼容性 | 所有现代浏览器都支持 | 大多数现代浏览器都支持,但在一些较旧的浏览器或特殊环境中可能不支持 |
| 美观度 | URL 中带有 # 符号可能看起来不太美观 | URL 看起来更干净,没有额外的符号 |
| SEO | # 后面的内容不会被搜索引擎视为页面的一部分 | 与常规页面一样,可以被搜索引擎索引 |
| 书签 | 书签中的 URL 会包含 # 符号 | 书签中的 URL 更简洁 |
| 刷新页面 | 刷新页面时,通常能够保持当前路由状态 | 如果没有正确的服务器配置,刷新页面可能会返回 404 错误 |
| 浏览器前进/后退按钮 | 正常工作 | 正常工作 |
| 配置方式 | Vue Router 默认使用 Hash 模式 | 需要在创建 Vue Router 实例时明确指定 mode: 'history' |
Hash 模式
hash值会出现在URL里面,但是不会出现在HTTP请求中,对后端完全没有影响。所以改变hash值,不会重新加载页面。这种模式的浏览器支持度很好,低版本的IE浏览器也支持这种模式。hash路由被称为是前端路由,已经成为SPA(单页面应用)的标配。
特点:
- URL 中会带有一个
#号,例如http://example.com/#/home - 浏览器不会将带有
#及其后面的部分发送到服务器请求资源 - 仅改变
#后面的部分,不会重新加载页面 - 兼容性较好,所有现代浏览器都支持
切换到hash模式:
-
Vue2.x中:
const router = new VueRouter({mode: 'hash',routes }) -
Vue3.x中:
const router = createRouter({history: createWebHashHistory(),routes });
hash模式的主要原理就是onhashchange()事件:
window.onhashchange = function(event){console.log(event.oldURL, event.newURL);let hash = location.hash.slice(1);
}
使用onhashchange()事件的好处就是,在页面的hash值发生变化时,无需向后端发起请求,window就可以监听事件的改变,并按规则加载相应的代码。
除此之外,hash值变化对应的URL都会被浏览器记录下来,这样浏览器就能实现页面的前进和后退。虽然是没有请求后端服务器,但是页面的hash值和对应的URL关联起来了。
History 模式
history模式的URL中没有#,它使用的是传统的路由分发模式,即用户在输入一个URL时,服务器会接收这个请求,并解析这个URL,然后做出相应的逻辑处理。
虽然history模式丢弃了丑陋的#。但是,它也有自己的缺点,就是在刷新页面的时候,如果没有相应的路由或资源,就会刷出404来。
特点:
- URL 看起来更加“干净”,没有
#号,例如http://example.com/home - 浏览器会将 URL 的变化当作一个普通的页面跳转,可能会向后端服务器发起请求
- 需要后端进行配置,以便对所有路由都返回同一个页面(通常是 index.html),否则就会404
- 兼容性相对较差,IE9 以下不支持
切换到history模式:
-
Vue2.x中:
const router = new VueRouter({mode: 'history',routes: [...] }) -
Vue3.x中:
const router = createRouter({history: createWebHistory(),routes });
后端配置:
当使用 history 模式时,需要确保后端服务器对所有路由都返回同一个页面(通常是 index.html)。
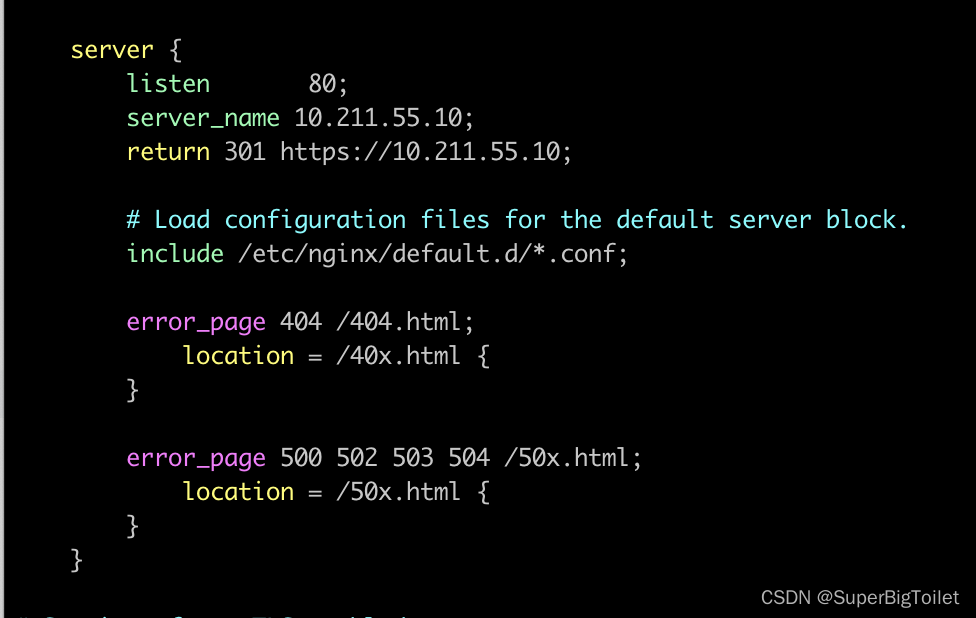
以下是一个 Nginx 的配置示例:
location / { try_files $uri $uri/ /index.html;
}
这个配置告诉 Nginx,如果请求的文件或目录不存在($uri 和 $uri/ 都不匹配),就返回 index.html。
这样,无论用户访问哪个 URL,都会返回 Vue 应用的入口文件,然后由 Vue Router 接管后续的路由处理。
相关文章:

Vue Router 路由hash和history模式
文章目录 hash和history模式区别Hash 模式History 模式 在 Vue 中,路由的两种主要模式是 hash 和 history,默认的路由模式是hash模式。。这两种模式决定了 URL 的外观以及浏览器如何处理 URL 的变化。 hash和history模式区别 特性Hash 模式History 模…...

【xrframe】优化ar相机中加载模型效果
方法一:定义渲染width和height //组件生命周期:在视图层布局完成后执行ready() {const info wx.getSystemInfoSync();//在小程序中同步获取系统信息const width info.windowWidth;//获取屏幕的宽度(单位为物理像素)const heigh…...

解决 SyntaxError: Unexpected token ‘.‘ 报错问题
这个报错一般是编译问题,浏览器的版本过低没通过代码 解决办法: 在package.json文件中加上这个 "browserslist": ["> 1%","last 2 versions","not dead","not ie < 6","Android > 4&…...

谷歌插件V3知识点
1.background.js与content.js与popup.js对比: background.js 生命周期:一开始就执行,最早执行且一直执行; 作用:放置全局的、需要一直运行的代码,权限非常高几乎调用所有Chrome api,还可以发起跨域请求; content.js 生…...

webrtc windows 编译,以及peerconnection_client
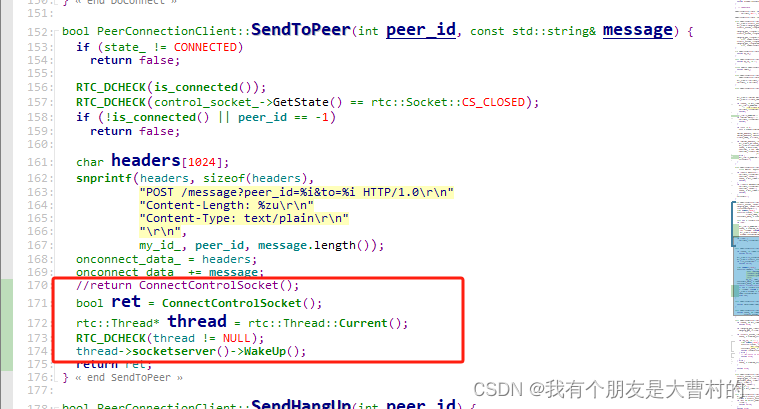
webrtc windows环境编译,主要参考webrtc官方文档,自备梯子 depot tools 安装 Install depot_tools 因为我用的是windows,这里下载bundle 的安装包,然后直接解压,最后设置到环境变量PATH。 执行gn等命令不报错&…...

geotrust企业通配符证书2990
随着时代的变化,人们获取信息的方式由报纸、书籍变为手机、电脑,因此很多企事业单位用户开始在互联网中创建网站来进行宣传,吸引客户。为了维护网站安全环境,保护客户数据,企事业单位也开始使用SSL数字证书,…...

网络安全科普:保护你的数字生活
# 网络安全科普:保护你的数字生活 ## 引言 在数字化时代,网络安全已成为每个人都必须面对的问题。从个人隐私保护到金融交易安全,网络的安全性直接关系到我们的日常生活。因此,普及网络安全知识,提高公众的网络安全意…...

Java实战:递归查找指定后缀名的文件
在日常的软件开发中,经常需要处理文件操作。假设我们有一个需求:从一个包含大量JSON文件的文件夹中提取出所有的JSON文件以进行进一步处理。本文将介绍如何利用Java编写一个高效的方法来递归查找指定后缀名的文件。 代码实现: import java.i…...

Linux 操作系统网络编程1
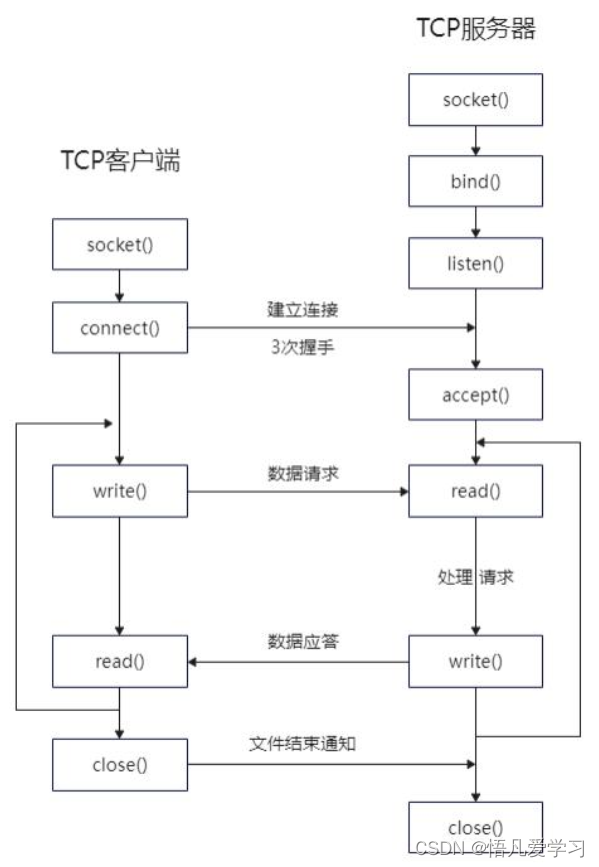
目录 1、网络编程 1.1 OSI 网络七层模型 1.1.1 OSI 参考模型 1.1.2 网络数据传输过程 2 传输层通信协议 2.1 TCP 2.1.1 TCP的3次握手过程 2.1.2 TCP四次挥手过程 2.2 UDP 3 网络编程的IP地址 4 端口 5 套接字 1、网络编程 1.1 OSI 网络七层模型 1.1.1 OSI 参考模型…...
成员、shared_future)
future wait_for()成员、shared_future
future wait_for()成员 wait_for():等待其异步操作操作完成或者超出等待,用于检查异步操作的状态。wait_for()可以接受一个std::chrono::duration类型的参数,它表示等待的最大时间,会返回一个std::future_status枚举值࿰…...

C++ list介绍(迭代器失效)
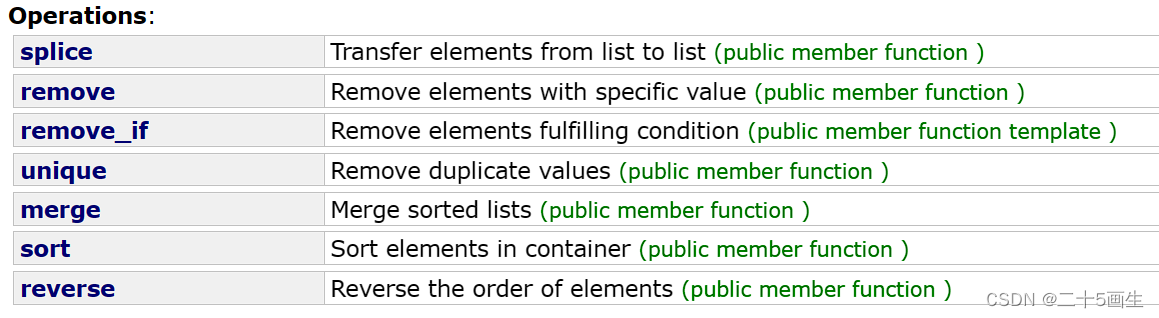
一、常用接口 reverse逆置 sort排序(默认升序) 仿函数greater<int> merge合并,可以全部合并,也可以一部分合并 unique:去重(先排序,再去重) remove:删除e值&#…...

codeforces 1809C
很巧妙的构造 题目链接 题目大意 要求构造长度为 n n n的数组满足以下条件 任意 i i i, − 1000 < a [ i ] < 1000 -1000<a[i]<1000 −1000<a[i]<1000有 k k k个和为正数的子串其余子串和为负数 思路 我们发现与子数组内元素的和有关&…...

Nginx part3 创建一个https的网站
目录 HTTPS 公钥和密钥 加密解密方式: https搭建步骤 强调一下 1、准备环境 2、配置文件 3、制作证书 4、进行设置 HTTPS 啥是https,根据百度:HTTPS (全称:Hypertext Transfer Protocol Secure)&a…...

事件高级。
一、注册事件(绑定事件) 就是给元素添加事件 注册事件有两种方式:传统方式和方法监听注册方式 1 传统注册方式 方法监听注册事件 2、 addEventListener 事件监听方式 里面的事件类型是字符串,必定加引号,而且不带o…...

Vue从入门到实战Day04
一、组件的三大组成部分(结构/样式/逻辑) 1. scoped样式冲突 默认情况:写在组件中的样式会全局生效 -> 因此很容易造成多个组件之间的样式冲突问题。 1. 全局样式:默认组件中的样式会作用到全局 2. 局部样式:可以…...

Linux学习笔记:信号
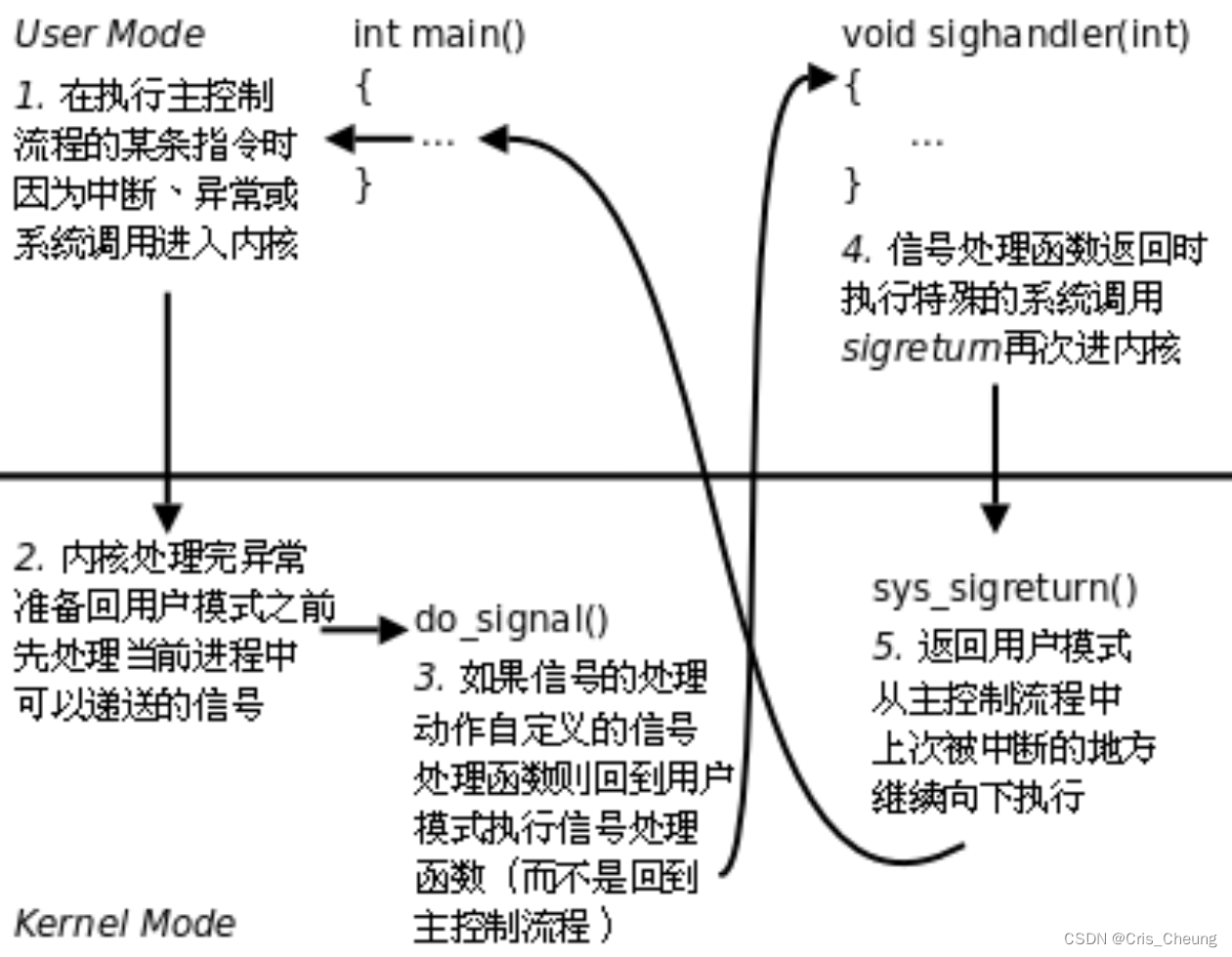
信号 在Linux中什么是信号信号的产生方式硬件产生的信号软件产生的信号异常产生的信号 进程对信号的处理信号的保存信号方法更改函数signal信号处理的更改恢复默认信号忽略 信号的管理信号集 sigset_t对信号集的操作 信号的捕捉过程 在Linux中什么是信号 在 Linux 系统中&…...

C#中的隐式类型转换和显式类型转换
在C#中,类型转换分为隐式类型转换(Implicit Type Conversion)和显式类型转换(Explicit Type Conversion),也称为隐式转换和强制转换。 隐式类型转换(Implicit Type Conversion) 隐…...

linux上如何排查JVM内存过高?
在Linux上排查JVM内存过高的问题,可以采用以下几种方法: 1. **使用top命令查看进程**:通过top命令可以观察到系统中资源占用情况,包括CPU和内存。当收到内存过高的报警时,可以使用top命令来查看是哪个进程的内存使用率…...

第四届上海理工大学程序设计全国挑战赛 J.上学 题解 DFS 容斥
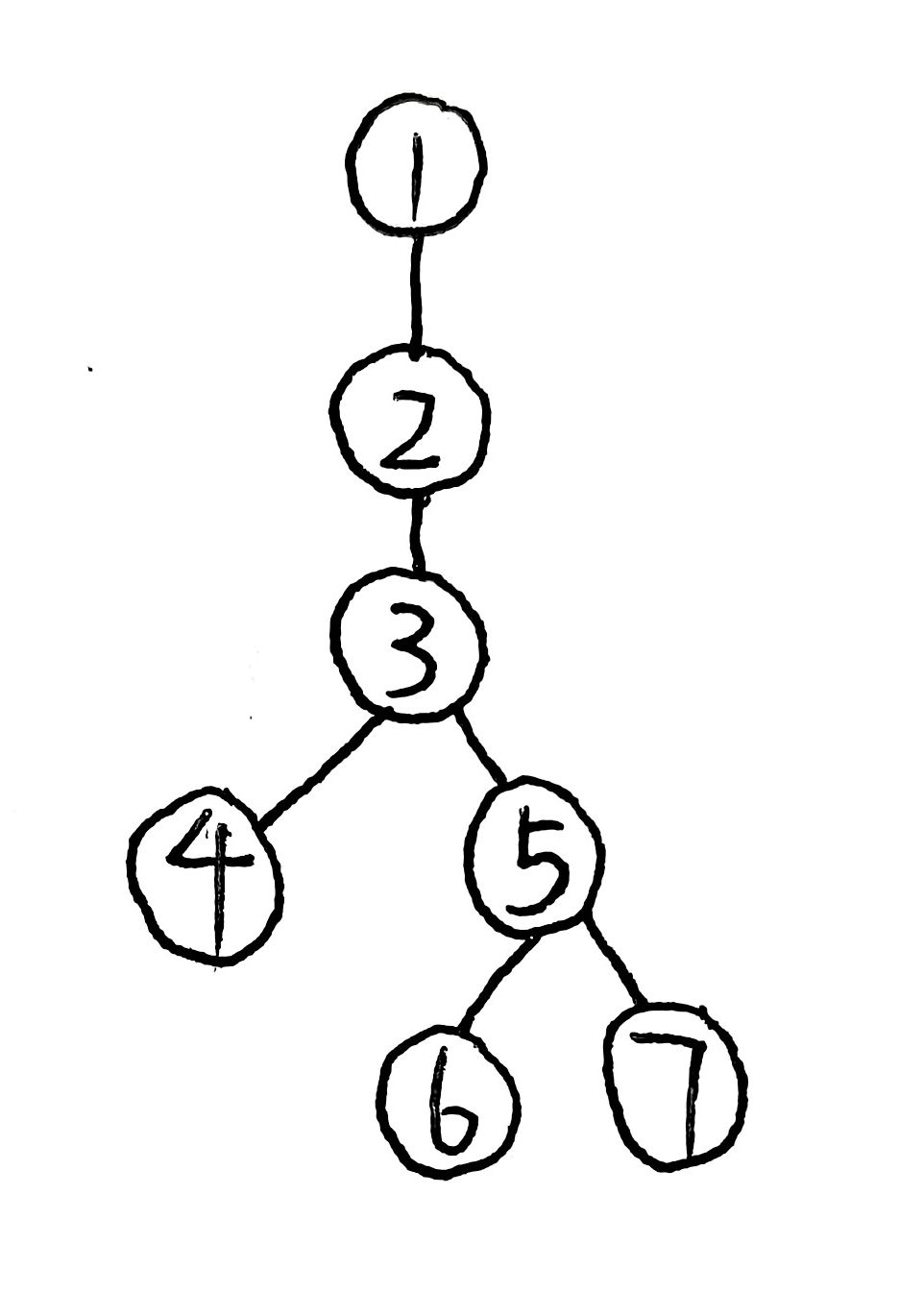
上学 题目描述 usst 小学里有 n 名学生,他们分别居住在 n 个地点,第 i 名学生居住在第 i 个地点,这些地点由 n−1 条双向道路连接,保证任意两个地点之间可以通过若干条双向道路抵达。学校则位于另外的第 0 个地点,第…...

word-排版文本基本格式
1、文本的基本格式:字体格式、段落格式 2、段落:word排版的基本控制单位 3、每敲一次回车,为一个段落标记,注意区分换行符和段落标记,换行符为指向下的箭头,段落标记为带拐弯的箭头,换行符&…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

【版本控制】GitHub Desktop 入门教程与开源协作全流程解析
目录 0 引言1 GitHub Desktop 入门教程1.1 安装与基础配置1.2 核心功能使用指南仓库管理日常开发流程分支管理 2 GitHub 开源协作流程详解2.1 Fork & Pull Request 模型2.2 完整协作流程步骤步骤 1: Fork(创建个人副本)步骤 2: Clone(克隆…...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...
