VUE 或 Js封装通用闭包循环滚动函数
1、vue3 闭包滚动函数的使用
js 调用也基本雷同
// 滚动Tab组件const scoreTabRef = ref()// 滚动的选项const scrollOption = ref({// 滚动的Dom元素scrollDom: null,// 滚动的时间间隔scrollInterval: 1500,// 滚动的距离scrollSep: 100,// 滚动历时时间scrollDuration: 1000})const autoScroll = ref()onMounted(() => {// 初始化,获取某个组件的滚动的dom元素(设置了高度的div)scrollOption.value.scrollDom = scoreTabRef.value.$el.querySelector('.v-table__wrapper')// 闭包函数,传输滚定的选项autoScroll.value = tool.autoScroll(scrollOption.value)// 执行闭包函数的滚动方法autoScroll.value.startScroll()})onUnmounted(() => {// 销毁页面,也销毁闭包内的定时器autoScroll.value.destoryScroll()})
vue3各组件内互不影响

2 定义 tool.js 的平滑滚动闭包函数
闭包函数仅需关心参数
export const tool = {// 自动滚动闭包函数autoScroll: (scrollOptionParam) => {// 滚动选项let scrollOption = Object.assign({// 滚动的Dom元素scrollDom: null,// 滚动的时间间隔scrollInterval: 1500,// 滚动的距离scrollSep: 50,// 滚动历时时间scrollDuration: 1000},scrollOptionParam)// 滚动临时结果let scrollResult = {scrollTimer: null,pauseTimer: null}// 实际滚动方法const scrollFun = () => {// 如果定时器存在if (scrollResult.scrollTimer) {// 则先清除clearInterval(scrollResult.scrollTimer)scrollResult.scrollTimer = null}scrollResult.scrollTimer = setInterval(() => {// 获取当前滚动条距离顶部高度const scrollTop = scrollOption.scrollDom.scrollTopconst temp = scrollTop + scrollOption.scrollSepsmoothScroll(scrollOption.scrollDom, temp, scrollOption.scrollDuration)}, scrollOption.scrollInterval)}// 平滑滚动效果const smoothScroll = (element, targetY, duration) => {const startY = element.scrollTopconst distance = targetY - startYconst startTime = performance.now()const scrollHeight = element.scrollHeightconst clientHeight = element.clientHeightconst canScroll = scrollHeight - clientHeightfunction scroll(currentTime) {const elapsed = currentTime - startTimeconst progress = Math.min(elapsed / duration, 1)const easeProgress = progress * (2 - progress)const currentY = startY + distance * easeProgresselement.scrollTop = currentY// 如果已经达到目标位置或者达到持续时间,停止动画if (progress < 1 && Math.abs(currentY - targetY) > 1) {requestAnimationFrame(scroll)} else {element.scrollTop = targetY // 确保最终位置}// 距离顶部高度 大于等于 滚动长度if (canScroll <= targetY) {// 滚动到底部 停止定时器clearInterval(scrollResult.scrollTimer)scrollResult.scrollTimer = nullscrollOption.scrollDom.scrollTop = 0// 一秒后重开定时器setTimeout(() => {scrollFun()}, 1000)}}requestAnimationFrame(scroll)}const pauseScroll = () => {// 定时器不为空if (scrollResult.scrollTimer) {// 清除定时器clearInterval(scrollResult.scrollTimer)scrollResult.scrollTimer = null// 一秒钟后重新开始定时器scrollResult.pauseTimer = setTimeout(() => {scrollFun()}, 2000)}}return {startScroll: () => {const scrollHeight = scrollOption.scrollDom.scrollHeightconst clientHeight = scrollOption.scrollDom.clientHeightconst scroll = scrollHeight - clientHeight// 滚动长度为0,则无法实现自动滚动if (scroll === 0) {return}// 触发滚动方法scrollFun()// 去除点击监听scrollOption.scrollDom.removeEventListener('click', pauseScroll)// 重设点击监听scrollOption.scrollDom.addEventListener('click', pauseScroll, false)},destoryScroll: () => {// 清理定时器clearTimeout(scrollResult.pauseTimer)scrollResult.pauseTimer = nullclearInterval(scrollResult.scrollTimer)scrollResult.scrollTimer = null// 清理点击监听scrollOption.scrollDom.removeEventListener('click', pauseScroll)}}}
}相关文章:

VUE 或 Js封装通用闭包循环滚动函数
1、vue3 闭包滚动函数的使用 js 调用也基本雷同 // 滚动Tab组件const scoreTabRef ref()// 滚动的选项const scrollOption ref({// 滚动的Dom元素scrollDom: null,// 滚动的时间间隔scrollInterval: 1500,// 滚动的距离scrollSep: 100,// 滚动历时时间scrollDuration: 10…...

个人所得税计算器
个人所得税计算器 本文使用drools规则引擎根据预定义的规则计算个人所得税。我国个人所得税的纳税义务人是在中国境内居住有所得的人,以及不在中国境内居住而从中国境内取得所得的个人,包括中国国内公民,在华取得所得的外籍人员和港、澳、台同胞。个人所得税的计算公式如下…...

网络工程师----第二十四天
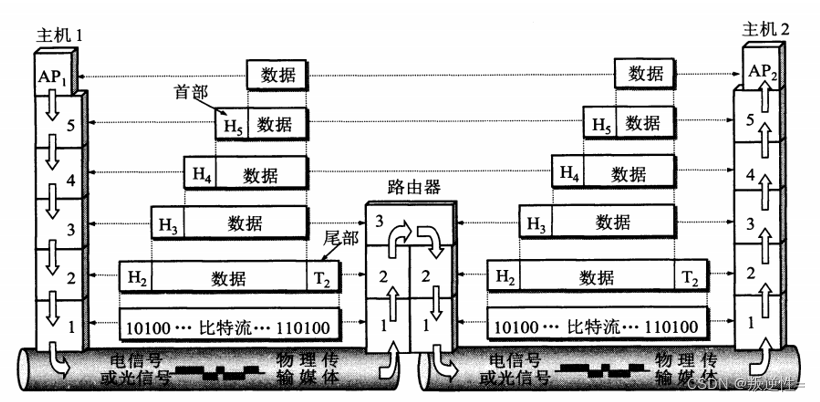
计算机基础 第一章:概述 互联网的组成: (1)边缘部分:由所有连接在互联网上的主机组成。这部分是用户直接使用的,用来进行通信(传送数据、音频或视频)和资源共享。 (2…...

后端常用技能:基于easy-poi实现excel一对多、多对多导入导出【附带源码】
0. 引言 在业务系统开发中,我们经常遇到excel导入导出的业务场景,普通的excel导入导出我们可以利用 apache poi、jxl以及阿里开源的easyexcel来实现,特别easyexcel更是将excel的导入导出极大简化,但是对于一些负载的表格形式&…...

PDF转word转ppt软件
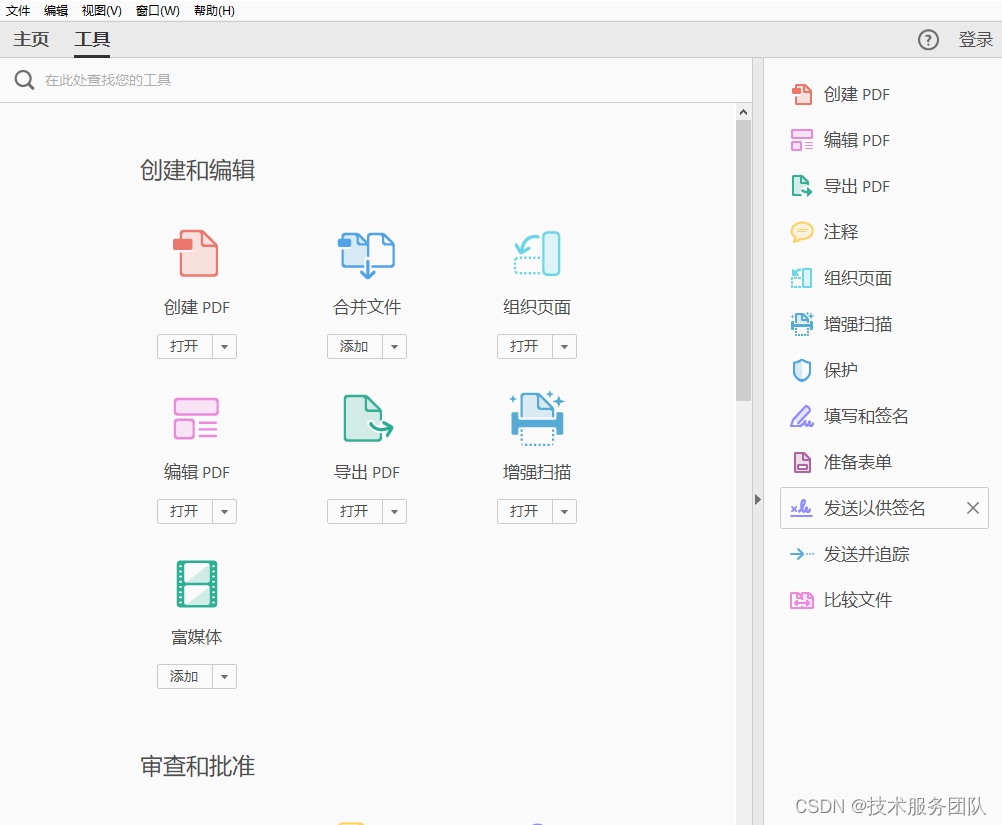
下载地址:PDF转word转ppt软件.zip 平时工作生活经常要用到PDF转word转ppt软件,电脑自带的又要开会员啥的很麻烦,现在分享这款软件直接激活就可以免费使用了,超级好用,喜欢的可以下载...

如何评价2023年第八届数维杯数学建模ABC题?
2024年第九届数维杯大学生数学建模挑战赛将于北京时间2024年5月10日08:00至5月13日09:00举行,竞赛倒计时17天,近期准备参加的同学还是很迷茫,不知道如何选题解题,今天整理数维杯选题策略,这里也预祝同学们在竞赛中取得好成绩! 竞赛特点 数维杯大学生数学建模挑战赛每年分…...

CentOS 7 :虚拟机网络环境配置+ 安装gcc(新手进)
虚拟机安装完centos的系统却发现无法正常联网,咋破! 几个简单的步骤: 一、检查和设置虚拟机网络适配器 这里笔者使用的桥接模式,朋友们可以有不同的选项设置 二、查看宿主机的网络 以笔者的为例,宿主机采用wlan上网模…...

智慧法治:AI技术如何赋能法律行业创新
🧑 作者简介:阿里巴巴嵌入式技术专家,深耕嵌入式人工智能领域,具备多年的嵌入式硬件产品研发管理经验。 📒 博客介绍:分享嵌入式开发领域的相关知识、经验、思考和感悟,欢迎关注。提供嵌入式方向…...

K-RTD01和利时FW248中控卡件
K-RTD01和利时FW248中控卡件。 系统概述 的全称为保护工程师站及录波分析后台”是利用现代计算机和网络技术,K-RTD01和利时FW248中控卡件。实时收集变电站运行和故障信息,并通过对变电站的故障信息进行综合分析,K-RTD01和利时FW248中控卡件。…...

[蓝桥杯]真题讲解:合并数列(双指针+贪心)
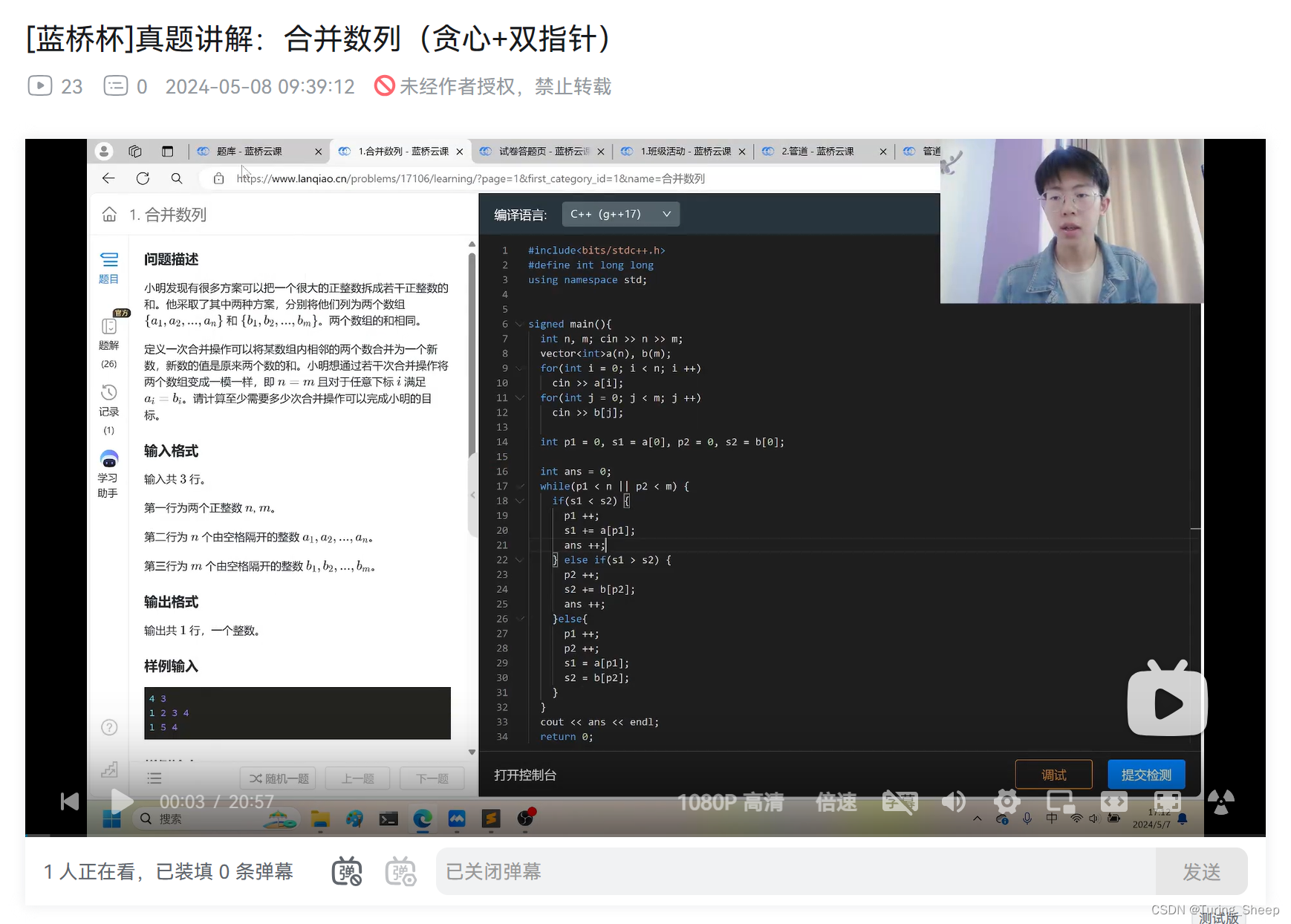
[蓝桥杯]真题讲解:班级活动(贪心) 一、视频讲解二、正解代码1、C2、python33、Java 一、视频讲解 [蓝桥杯]真题讲解:合并数列(双指针贪心) 二、正解代码 1、C #include<bits/stdc.h> #define in…...

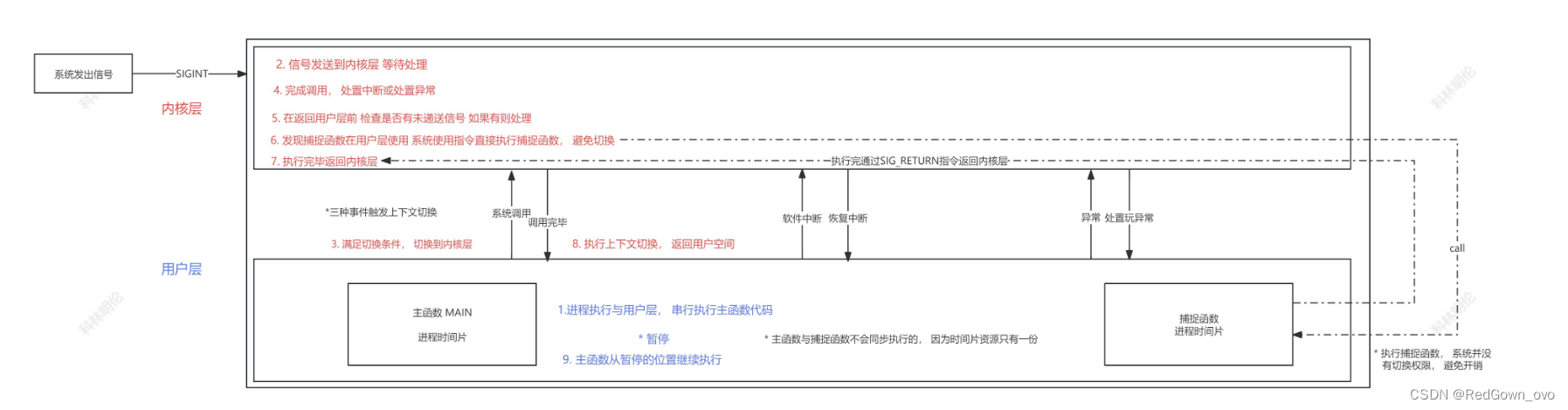
科林Linux_4 信号
#include <signal.h> 信号signal:Linux或Unix系统支持的经典的消息机制,用于处置进程,挂起进程或杀死进程 kill -l #查看系统支持的信号 1~31 Unix经典信号(软件开发工程师) 32、33信号被系统隐藏…...

C++:map和set类
关联式容器 在初阶阶段,我们已经接触过STL中的部分容器,比如:vector、list、deque、 forward_list(C11)等,这些容器统称为序列式容器,因为其底层为线性序列的数据结构,里面 存储的是元素本身。那什么是关…...

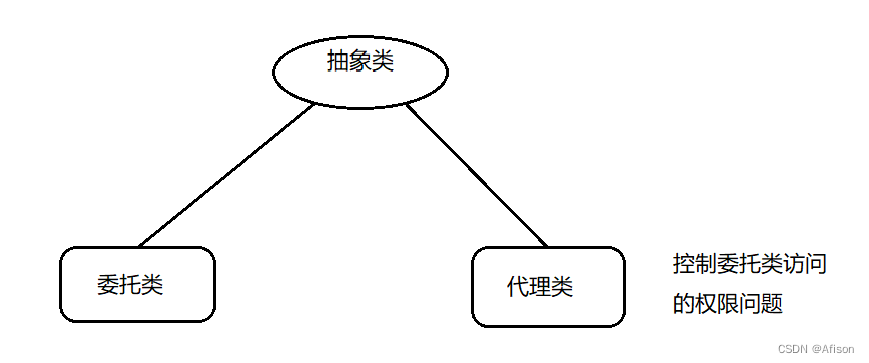
[C/C++] -- 代理模式
代理模式是一种结构型设计模式,允许一个对象(代理)控制另一个对象的访问。代理对象通常充当客户端和实际目标对象之间的中间人,从而控制对目标对象的访问,可以在访问前后进行一些额外的处理。 代理模式的优点包括&…...

电商平台遭遇DDOS、CC攻击有什么防护方案
电商平台遭遇DDOS、CC攻击有什么防护方案?在数字化浪潮的推动下,电商平台已成为现代商业的重要组成部分,为消费者提供便捷、多样的购物体验。然而,随着业务的发展,电商平台也面临着日益严峻的网络安全挑战,…...

什么是 IIS
什么是 IIS 一、什么是 IIS二、IIS 的功能三、IIS 几点说明四、IIS 的版本五、IIS 常见的组合 欢迎关注【云边小网安】 一、什么是 IIS IIS:指 Internet Information Services ,是一种由微软公司开发的 Web 服务器应用程序。IIS:是一种 Web …...

京东页面(黏性定位的实现)
前言: 本文章将分享一些我这周在制作京东页面的实现部分,页面表面大体和京东页面差不多,在里面加了一点script,但是很容易理解,希望大家看到可以有所收获,如果我有哪部分写的不太好,欢迎大家来跟我交流! 🥰个人主页:心.c 🥳文章专题:京东页面制作 &#…...

【北京迅为】《iTOP-3588从零搭建ubuntu环境手册》-第6章 安装Samba
RK3588是一款低功耗、高性能的处理器,适用于基于arm的PC和Edge计算设备、个人移动互联网设备等数字多媒体应用,RK3588支持8K视频编解码,内置GPU可以完全兼容OpenGLES 1.1、2.0和3.2。RK3588引入了新一代完全基于硬件的最大4800万像素ISP&…...

json-server 模拟接口服务
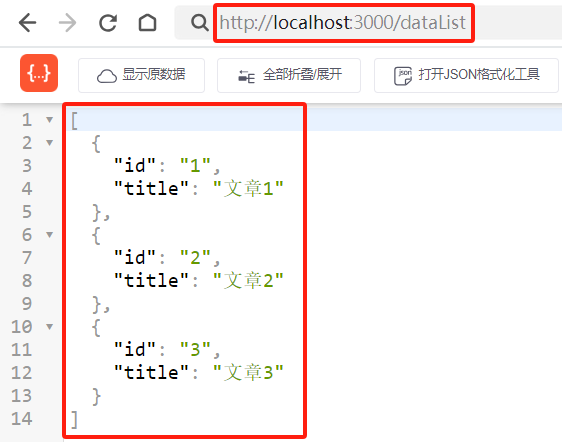
前端开发经常需要模拟接口请求,可以通过 json-server 实现。 1. 安装 json-server 在前端项目的终端命令行中执行 npm i json-server2. 创建数据源 在项目中新建文件 db.json ,与 package.json 同级,内容为模拟的数据 注意 json 文件对格式…...

pycharm 将项目连同库一起打包及虚拟环境的使用
目录 一、创建虚拟环境 1、用 anaconda 创建 2、Pycharm 直接创建 二、虚拟环境安装第三方库 1、创建项目后,启动终端(Alt F12),或者点击下方标记处。 2、使用 pip 或者 conda 来进行三方库的安装或卸载 3、将项目中的库放入文档,便于…...
)
GO语言核心30讲 实战与应用 (第三部分)
原站地址:Go语言核心36讲_Golang_Go语言-极客时间 一、io包中的接口和工具 1. strings.Builder、strings.Reader 和 bytes.Buffer 这些类型实现了 io 包的很多接口,目的是什么? 是为了提高不同程序实体之间的互操作性。 程序实体是指比如网…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...
