vue3中的reactive和ref
在Vue 3中,reactive和ref是两个常用的响应式API,用于创建响应式的数据。它们的主要区别在于reactive用于创建对象或数组的响应式引用,而ref用于创建单个值的响应式引用。下面我将分别介绍它们的详细用法,并提供代码示例。
1. reactive
reactive函数用于创建一个响应式对象,当对象的属性发生变化时,相关的组件将会自动重新渲染。
使用方法:
import { reactive } from 'vue';const state = reactive({count: 0,message: 'Hello',
});// 修改响应式对象的属性
state.count++; // 触发重新渲染
state.message = 'Hello Vue'; // 触发重新渲染
示例代码说明:
import { reactive, watchEffect } from 'vue';const state = reactive({count: 0,message: 'Hello',
});// 监听响应式对象的变化
watchEffect(() => {console.log('Count changed: ', state.count);console.log('Message changed: ', state.message);
});
在这个示例中,我们使用reactive函数创建了一个包含count和message属性的响应式对象state。然后,通过watchEffect函数监听了state对象的变化,并在控制台输出变化的信息。
2. ref
ref函数用于创建一个包含响应式值的引用,当引用的值发生变化时,相关的组件也会自动重新渲染。
使用方法:
import { ref } from 'vue';const count = ref(0);// 修改引用的值
count.value++; // 触发重新渲染
示例代码说明:
import { ref, watchEffect } from 'vue';const count = ref(0);// 监听引用的值的变化
watchEffect(() => {console.log('Count changed: ', count.value);
});
在这个示例中,我们使用ref函数创建了一个包含响应式值的引用count。然后,通过watchEffect函数监听了count引用的变化,并在控制台输出变化的信息。
这就是在Vue 3中使用reactive和ref创建响应式数据的详细介绍及示例代码。这两个API是Vue 3中非常重要的响应式工具,能够帮助开发者更方便地管理组件状态。
相关文章:

vue3中的reactive和ref
在Vue 3中,reactive和ref是两个常用的响应式API,用于创建响应式的数据。它们的主要区别在于reactive用于创建对象或数组的响应式引用,而ref用于创建单个值的响应式引用。下面我将分别介绍它们的详细用法,并提供代码示例。 1. rea…...

Centos安装 docker和docker-compose
安装docker yum install -y yum-utils yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo yum install docker-ce docker-ce-cli containerd.io sudo systemctl start docker sudo systemctl enable docker docker version 在L…...

VUE 或 Js封装通用闭包循环滚动函数
1、vue3 闭包滚动函数的使用 js 调用也基本雷同 // 滚动Tab组件const scoreTabRef ref()// 滚动的选项const scrollOption ref({// 滚动的Dom元素scrollDom: null,// 滚动的时间间隔scrollInterval: 1500,// 滚动的距离scrollSep: 100,// 滚动历时时间scrollDuration: 10…...

个人所得税计算器
个人所得税计算器 本文使用drools规则引擎根据预定义的规则计算个人所得税。我国个人所得税的纳税义务人是在中国境内居住有所得的人,以及不在中国境内居住而从中国境内取得所得的个人,包括中国国内公民,在华取得所得的外籍人员和港、澳、台同胞。个人所得税的计算公式如下…...

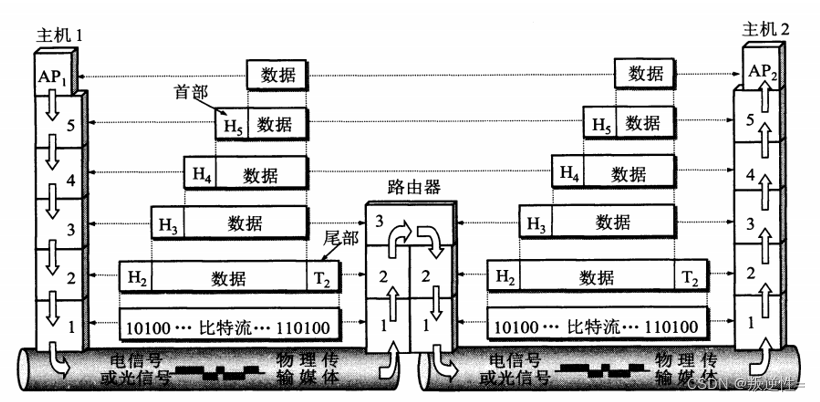
网络工程师----第二十四天
计算机基础 第一章:概述 互联网的组成: (1)边缘部分:由所有连接在互联网上的主机组成。这部分是用户直接使用的,用来进行通信(传送数据、音频或视频)和资源共享。 (2…...

后端常用技能:基于easy-poi实现excel一对多、多对多导入导出【附带源码】
0. 引言 在业务系统开发中,我们经常遇到excel导入导出的业务场景,普通的excel导入导出我们可以利用 apache poi、jxl以及阿里开源的easyexcel来实现,特别easyexcel更是将excel的导入导出极大简化,但是对于一些负载的表格形式&…...

PDF转word转ppt软件
下载地址:PDF转word转ppt软件.zip 平时工作生活经常要用到PDF转word转ppt软件,电脑自带的又要开会员啥的很麻烦,现在分享这款软件直接激活就可以免费使用了,超级好用,喜欢的可以下载...

如何评价2023年第八届数维杯数学建模ABC题?
2024年第九届数维杯大学生数学建模挑战赛将于北京时间2024年5月10日08:00至5月13日09:00举行,竞赛倒计时17天,近期准备参加的同学还是很迷茫,不知道如何选题解题,今天整理数维杯选题策略,这里也预祝同学们在竞赛中取得好成绩! 竞赛特点 数维杯大学生数学建模挑战赛每年分…...

CentOS 7 :虚拟机网络环境配置+ 安装gcc(新手进)
虚拟机安装完centos的系统却发现无法正常联网,咋破! 几个简单的步骤: 一、检查和设置虚拟机网络适配器 这里笔者使用的桥接模式,朋友们可以有不同的选项设置 二、查看宿主机的网络 以笔者的为例,宿主机采用wlan上网模…...

智慧法治:AI技术如何赋能法律行业创新
🧑 作者简介:阿里巴巴嵌入式技术专家,深耕嵌入式人工智能领域,具备多年的嵌入式硬件产品研发管理经验。 📒 博客介绍:分享嵌入式开发领域的相关知识、经验、思考和感悟,欢迎关注。提供嵌入式方向…...

K-RTD01和利时FW248中控卡件
K-RTD01和利时FW248中控卡件。 系统概述 的全称为保护工程师站及录波分析后台”是利用现代计算机和网络技术,K-RTD01和利时FW248中控卡件。实时收集变电站运行和故障信息,并通过对变电站的故障信息进行综合分析,K-RTD01和利时FW248中控卡件。…...

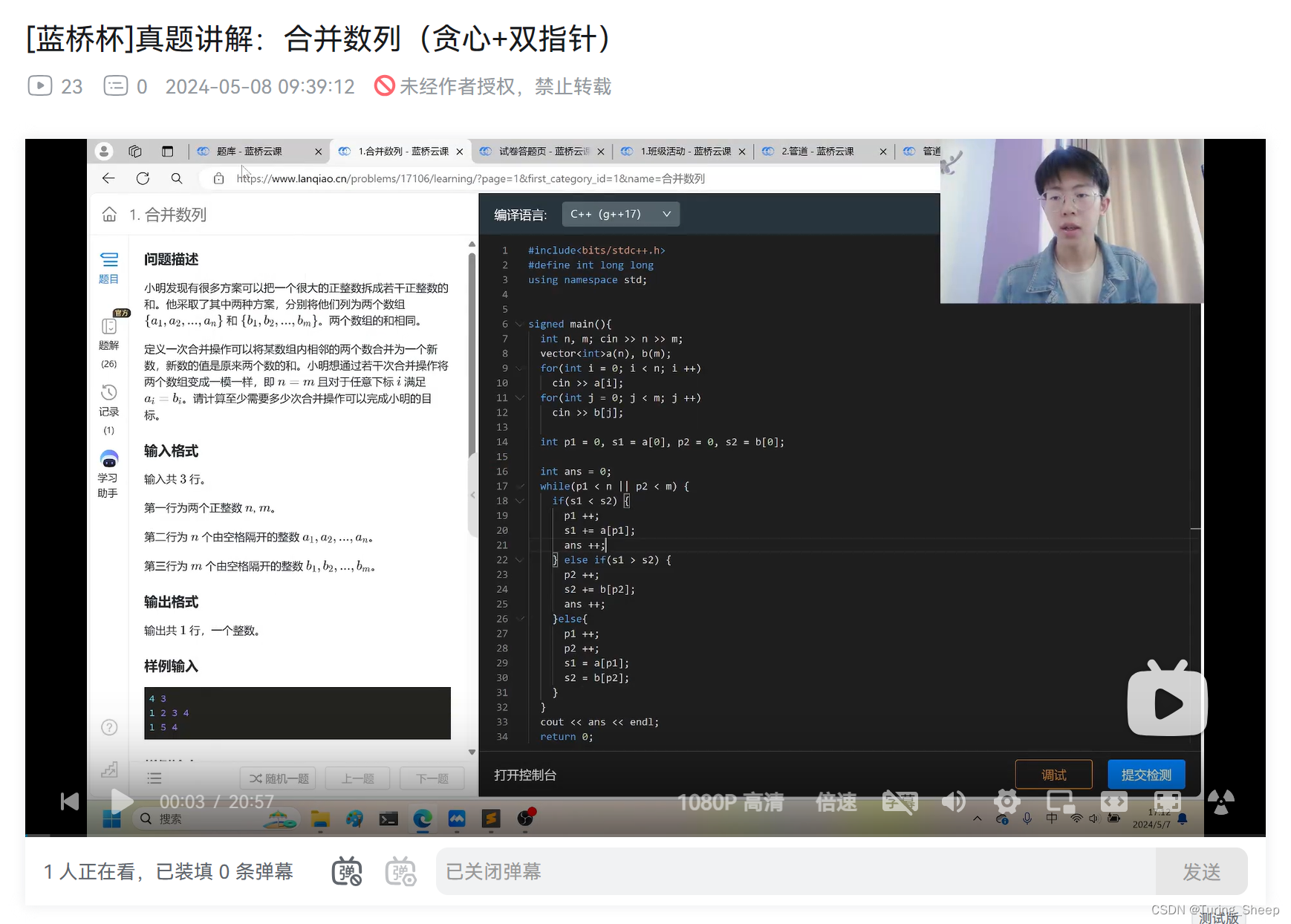
[蓝桥杯]真题讲解:合并数列(双指针+贪心)
[蓝桥杯]真题讲解:班级活动(贪心) 一、视频讲解二、正解代码1、C2、python33、Java 一、视频讲解 [蓝桥杯]真题讲解:合并数列(双指针贪心) 二、正解代码 1、C #include<bits/stdc.h> #define in…...

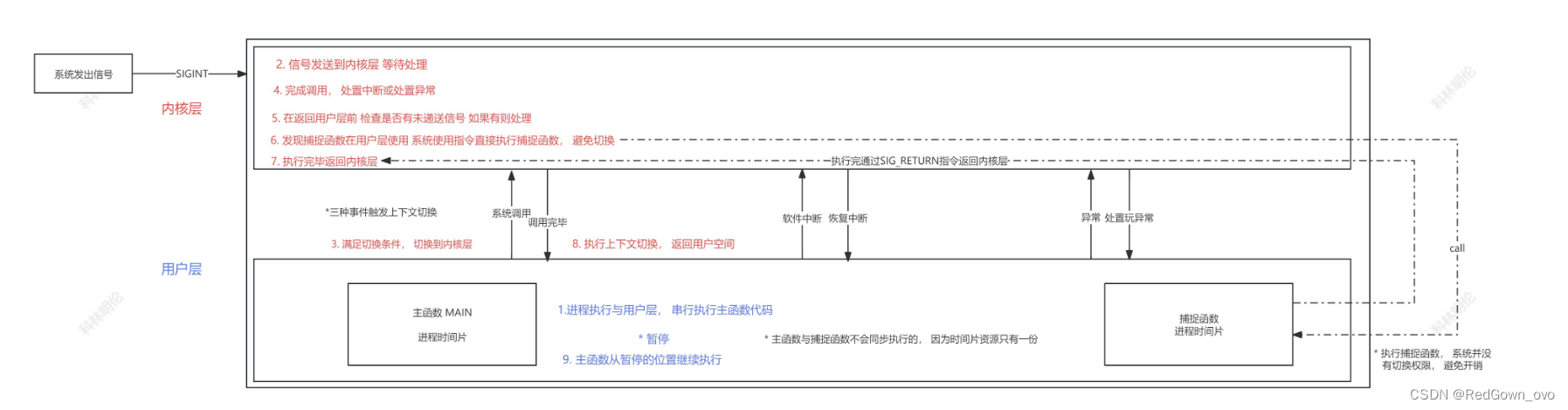
科林Linux_4 信号
#include <signal.h> 信号signal:Linux或Unix系统支持的经典的消息机制,用于处置进程,挂起进程或杀死进程 kill -l #查看系统支持的信号 1~31 Unix经典信号(软件开发工程师) 32、33信号被系统隐藏…...

C++:map和set类
关联式容器 在初阶阶段,我们已经接触过STL中的部分容器,比如:vector、list、deque、 forward_list(C11)等,这些容器统称为序列式容器,因为其底层为线性序列的数据结构,里面 存储的是元素本身。那什么是关…...

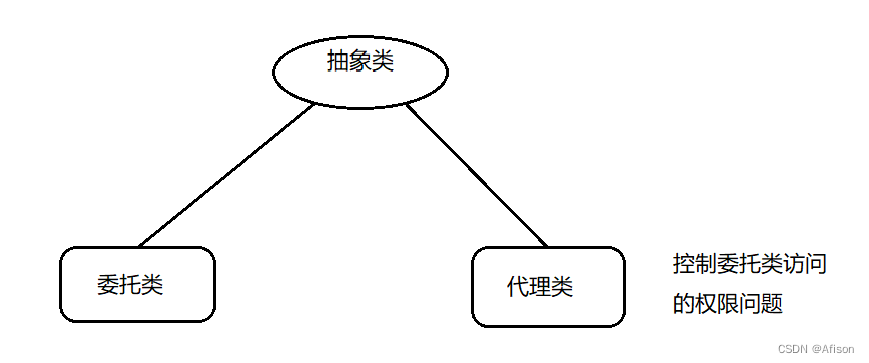
[C/C++] -- 代理模式
代理模式是一种结构型设计模式,允许一个对象(代理)控制另一个对象的访问。代理对象通常充当客户端和实际目标对象之间的中间人,从而控制对目标对象的访问,可以在访问前后进行一些额外的处理。 代理模式的优点包括&…...

电商平台遭遇DDOS、CC攻击有什么防护方案
电商平台遭遇DDOS、CC攻击有什么防护方案?在数字化浪潮的推动下,电商平台已成为现代商业的重要组成部分,为消费者提供便捷、多样的购物体验。然而,随着业务的发展,电商平台也面临着日益严峻的网络安全挑战,…...

什么是 IIS
什么是 IIS 一、什么是 IIS二、IIS 的功能三、IIS 几点说明四、IIS 的版本五、IIS 常见的组合 欢迎关注【云边小网安】 一、什么是 IIS IIS:指 Internet Information Services ,是一种由微软公司开发的 Web 服务器应用程序。IIS:是一种 Web …...

京东页面(黏性定位的实现)
前言: 本文章将分享一些我这周在制作京东页面的实现部分,页面表面大体和京东页面差不多,在里面加了一点script,但是很容易理解,希望大家看到可以有所收获,如果我有哪部分写的不太好,欢迎大家来跟我交流! 🥰个人主页:心.c 🥳文章专题:京东页面制作 &#…...

【北京迅为】《iTOP-3588从零搭建ubuntu环境手册》-第6章 安装Samba
RK3588是一款低功耗、高性能的处理器,适用于基于arm的PC和Edge计算设备、个人移动互联网设备等数字多媒体应用,RK3588支持8K视频编解码,内置GPU可以完全兼容OpenGLES 1.1、2.0和3.2。RK3588引入了新一代完全基于硬件的最大4800万像素ISP&…...

json-server 模拟接口服务
前端开发经常需要模拟接口请求,可以通过 json-server 实现。 1. 安装 json-server 在前端项目的终端命令行中执行 npm i json-server2. 创建数据源 在项目中新建文件 db.json ,与 package.json 同级,内容为模拟的数据 注意 json 文件对格式…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...
