QT自适应界面 处理高DPI 缩放比界面乱问题
1.pro文件添加 必须添加要不找不到 QT版本需要 5。4 以上才支持
QT += widgets2.main界面提前处理
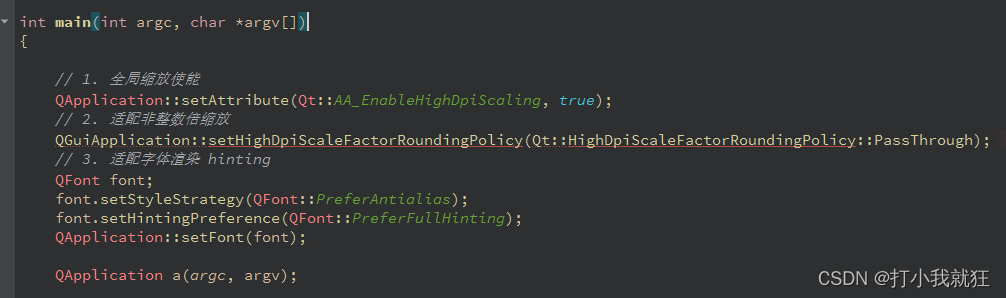
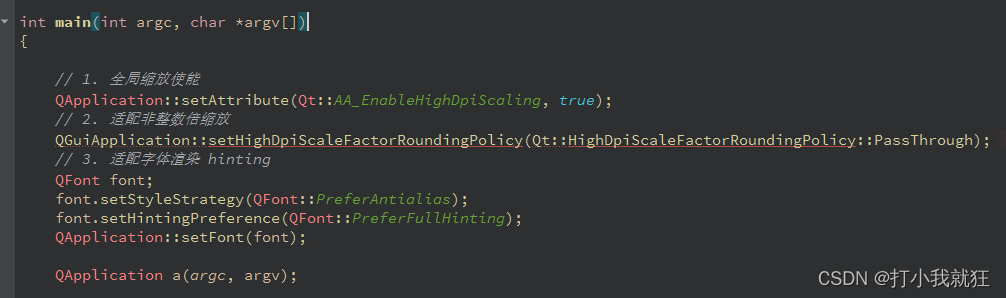
// 1. 全局缩放使能QApplication::setAttribute(Qt::AA_EnableHighDpiScaling, true);// 2. 适配非整数倍缩放QGuiApplication::setHighDpiScaleFactorRoundingPolicy(Qt::HighDpiScaleFactorRoundingPolicy::PassThrough);// 3. 适配字体渲染 hintingQFont font;font.setStyleStrategy(QFont::PreferAntialias);font.setHintingPreference(QFont::PreferFullHinting);QApplication::setFont(font);
2.1 使用了一些部分高dpi 好像没啥用处 有的电脑又可以需要自己挑选是否支持
// QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling, true);// QCoreApplication::setAttribute(Qt::AA_UseHighDpiPixmaps, true);// 启用高 DPI 缩放// QGuiApplication::setAttribute(Qt::AA_EnableHighDpiScaling);// QGuiApplication::setAttribute(Qt::AA_UseHighDpiPixmaps);QGuiApplication::setHighDpiScaleFactorRoundingPolicy(Qt::HighDpiScaleFactorRoundingPolicy::PassThrough);// qputenv("QT_ENABLE_HIGHDPI_SCALING", "1");// QApplication::setAttribute(Qt::AA_Use96Dpi);// qputenv("QT_SCALE_FACTOR", "1");这个是Windows平台用来获取屏幕宽度的代码,因为在qApplication实例初始化之前,QGuiApplication::screens();无法使用。禁用缩放// qputenv("QT_AUTO_SCREEN_SCALE_FACTOR", "0");// QApplication::setAttribute(Qt::AA_DisableHighDpiScaling);// QProcessEnvironment env = QProcessEnvironment::systemEnvironment();// env.insert("QT_ENABLE_HIGHDPI_SCALING", "0");// qputenv("QT_ENABLE_HIGHDPI_SCALING", "0");// qputenv("QT_SCALE_FACTOR", "1");// qputenv("QT_ENABLE_HIGHDPI_SCALING", "1");// QApplication::setAttribute(Qt::AA_Use96Dpi);禁用缩放 150 没什么效果QProcessEnvironment env = QProcessEnvironment::systemEnvironment();env.insert("QT_ENABLE_HIGHDPI_SCALING", "0");qputenv("QT_ENABLE_HIGHDPI_SCALING", "0");测试发现AA_Use96Dpi属性在Qt5.9以上版本完全正常,以下版本比如5.7有部分控件在175%缩放不正常比如QTextEdit,需要外层套个widget才行。// #if (QT_VERSION >= QT_VERSION_CHECK(5,0,0))// QApplication::setAttribute(Qt::AA_Use96Dpi);// #endif// QCoreApplication::setAttribute(Qt::AA_DisableHighDpiScaling);// if (qgetenv("QT_FONT_DPI").isEmpty())// {// qputenv("QT_FONT_DPI", "96");// qputenv("QT_SCALE_FACTOR", "1.0");// }// QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);// qputenv("QT_AUTO_SCREEN_SCALE_FACTOR", "1");//设置界面跟随UI中设计的一样,取物理尺寸,不取分辨率尺寸显示//这个是修改界面的文本缩放大小// 这个是Windows平台用来获取屏幕宽度的代码,// 因为在qApplication实例初始化之前,QGuiApplication::screens();无法使用。// qreal cx = GetSystemMetrics(SM_CXSCREEN);// qDebug()<<"cx:"<<cx;// qreal scale = cx / 960; // 960 = 1920 / 2// qputenv("QT_SCALE_FACTOR", QString::number(scale).toLatin1());
High-DPI Support in QT
一、qt 从5.4版本开始支持高DPI,开启高DPI支持的方法是通过配置环境变量
1,添加环境变量 QT_DEVICE_PIXEL_RATIO = auto
2, 需要设置缩放比例 QT_SCALE_FACTOR,该值决定界面缩放的比例,只设置第一步不会看到界面尺寸的改变。
二、qt从5.6版本起,抛弃使用5.4版本中通过配置环境变量开启High-DPI的方法,改为通过调用API
QApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
注意:该代码的调用必须在QApplication对象生成之前才能生效。示例如下:
int main(int argc, char *argv[])
{
QApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
另外,这种方式的缩放比例支持整倍缩放,例如 125%会被当成1倍,150%、175%会被2倍缩放。
三、相关链接
http://blog.qt.io/blog/2016/01/26/high-dpi-support-in-qt-5-6/
http://doc.qt.io/qt-5/highdpi.html
总结一下:
- main 函数加代码,支持缩放。
- 确保所有尺寸单位使用 px,尤其是确保字体尺寸单位是 px 而非 pt。
- 必须 Qt 5.14 以上版本。请删除之前用于适配 Qt 5.13 以前版本用的高分屏适配代码。
相关文章:

QT自适应界面 处理高DPI 缩放比界面乱问题
1.pro文件添加 必须添加要不找不到 QT版本需要 5。4 以上才支持 QT widgets 2.main界面提前处理 // 1. 全局缩放使能QApplication::setAttribute(Qt::AA_EnableHighDpiScaling, true);// 2. 适配非整数倍缩放QGuiApplication::setHighDpiScaleFactorRoundingPolicy(Qt::High…...

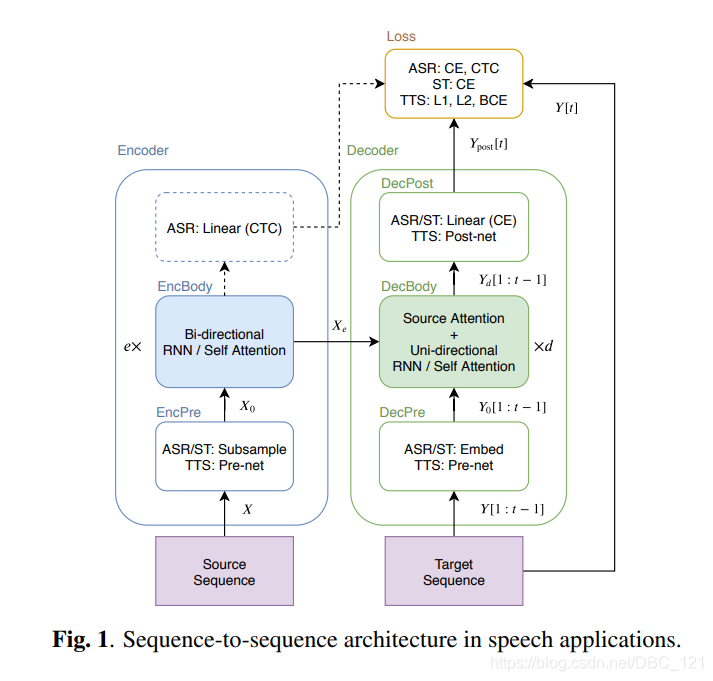
序列到序列模型在语言识别Speech Applications中的应用 Transformer应用于TTS Transformer应用于ASR 端到端RNN
序列到序列模型在语言识别Speech Applications中的应用 A Comparative Study on Transformer vs RNN in Speech Applications 序列到序列(Seq2Seq)模型在语音识别(Speech Applications)中有重要的应用。虽然Seq2Seq模型最初是为了解决自然语言处理中的序列生成问题而设计的…...

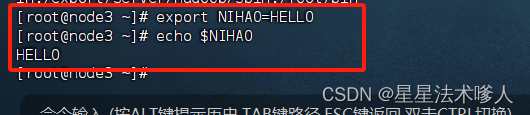
【Linux】- Linux环境变量[8]
目录 环境变量 $符号 自行设置环境变量 环境变量 环境变量是操作系统(Windows、Linux、Mac)在运行的时候,记录的一些关键性信息,用以辅助系统运行。在Linux系统中执行:env命令即可查看当前系统中记录的环境变量。 …...

前端笔记-day04
文章目录 01-后代选择器02-子代选择器03-并集选择器04-交集选择器05-伪类选择器06-拓展-超链接伪类07-CSS特性-继承性08-CSS特性-层叠性09-CSS特性-优先级11-Emmet写法12-背景图13-背景图平铺方式14-背景图位置15-背景图缩放16-背景图固定17-background属性18-显示模式19-显示模…...

计算机字符集产生的历史与乱码
你好,我是 shengjk1,多年大厂经验,努力构建 通俗易懂的、好玩的编程语言教程。 欢迎关注!你会有如下收益: 了解大厂经验拥有和大厂相匹配的技术等 希望看什么,评论或者私信告诉我! 文章目录 一…...

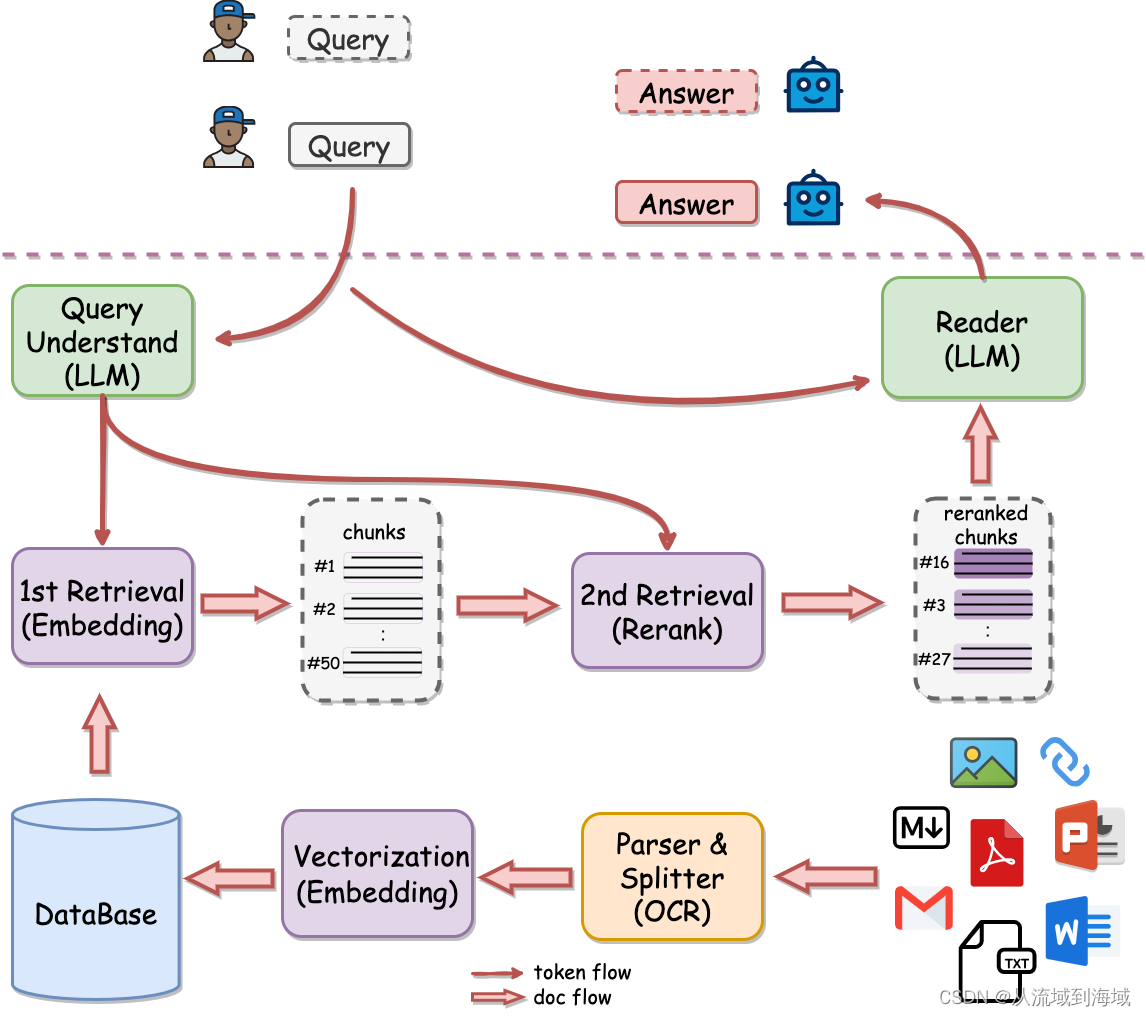
Rerank进一步提升RAG效果
RAG & Rerank 目前大模型应用中,RAG(Retrieval Augmented Generation,检索增强生成)是一种在对话(QA)场景下最主要的应用形式,它主要解决大模型的知识存储和更新问题。 简述RAG without R…...

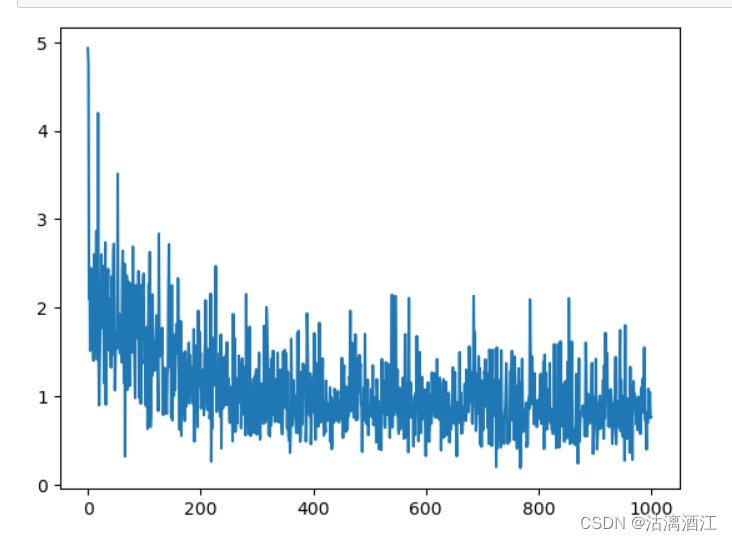
使用train.py----yolov7
准备工作 在训练之前,数据集的工作和配置环境的工作要做好 数据集:看这里划分数据集,训练自己的数据集。_划分数据集后如何训练-CSDN博客 划分数据集2,详细说明-CSDN博客 配置环境看这里 从0开始配置环境-yolov7_gpu0是inter g…...

机器学习第37周周报 GGNN
文章目录 week37 GGNN摘要Abstract一、文献阅读1. 题目2. abstract3. 网络架构3.1 数据处理部分3.2 门控图神经网络3.3 掩码操作 4. 文献解读4.1 Introduction4.2 创新点4.3 实验过程4.3.1 传感器设置策略4.3.2 数据集4.3.3 实验设置4.3.4 模型参数设置4.3.5 实验结果 5. 结论 …...

Baidu Comate:释放编码潜能,革新软件开发
Baidu Comate Baidu Comate,智能代码助手,凭借着文心大模型的强大支撑,结合了百度多年的编程实战数据和丰富的开源资源,形成了一款崭新的编码辅助利器。它不仅具备着高智能、多场景、价值创造的特质,更可广泛应用于各…...

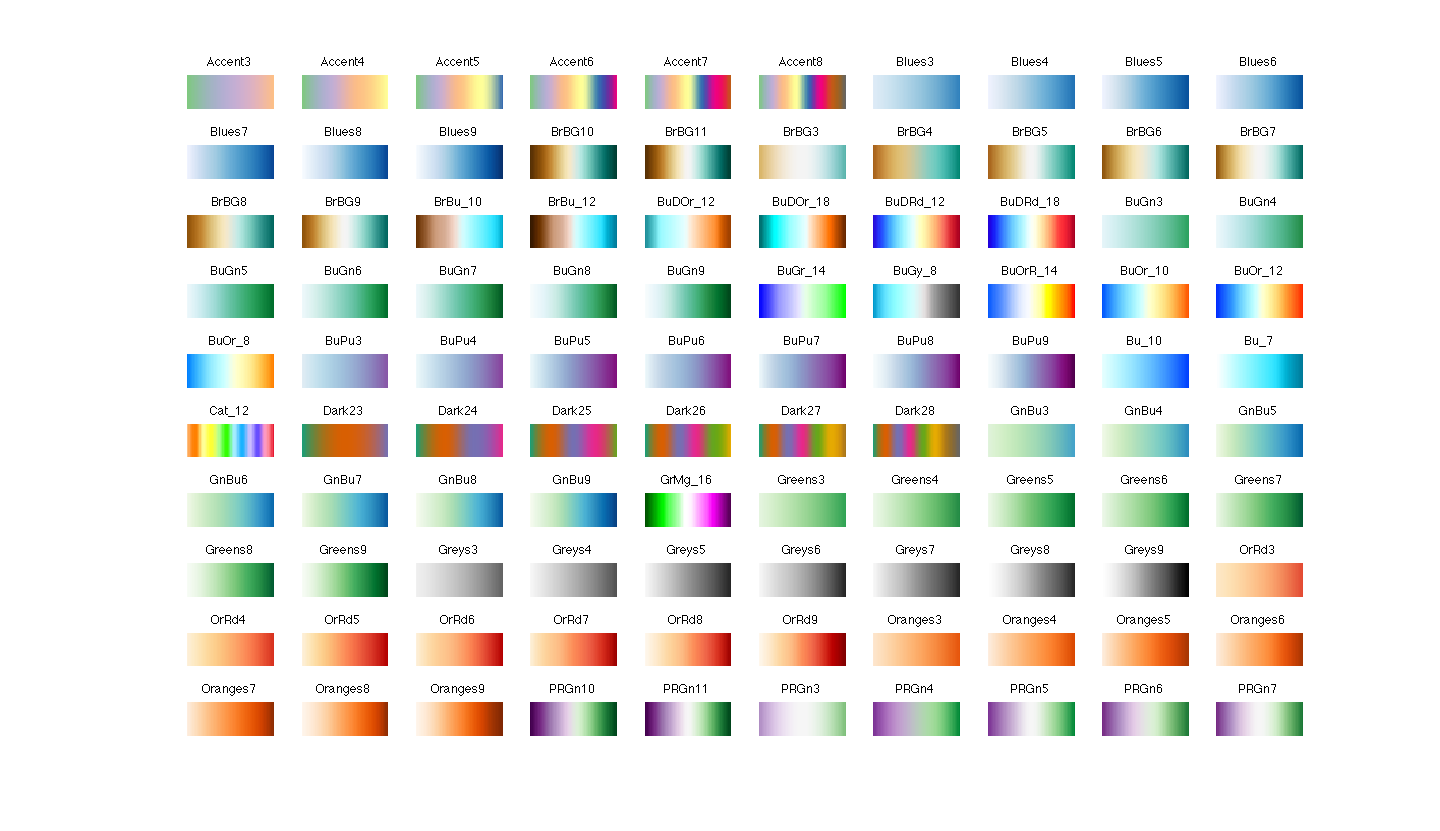
MATLAB的Bar3函数调节渐变色(内附渐变色库.mat及.m文件免费下载链接)
一. colormap函数 可以使用colormap函数: t1[281.1,584.6, 884.3,1182.9,1485.2; 291.6,592.6,896,1197.75,1497.33; 293.8,596.4,898.6,1204.4,1506.4; 295.8,598,904.4,1209.0,1514.6];bar3(t1,1) set(gca,XTickLabel,{300,600,900,1200,1500},FontSize,10) set…...

使用 TensorFlow.js 和 OffscreenCanvas 实现实时防挡脸弹幕
首先,要理解我们的目标,我们将实时获取视频中的面部区域并将其周围的内容转为不透明以制造出弹幕的“遮挡效应”。 步骤一:环境准备 我们将使用 TensorFlow.js 的 Body-segmentation 库来完成面部识别部分,并使用 OffscreenCanv…...

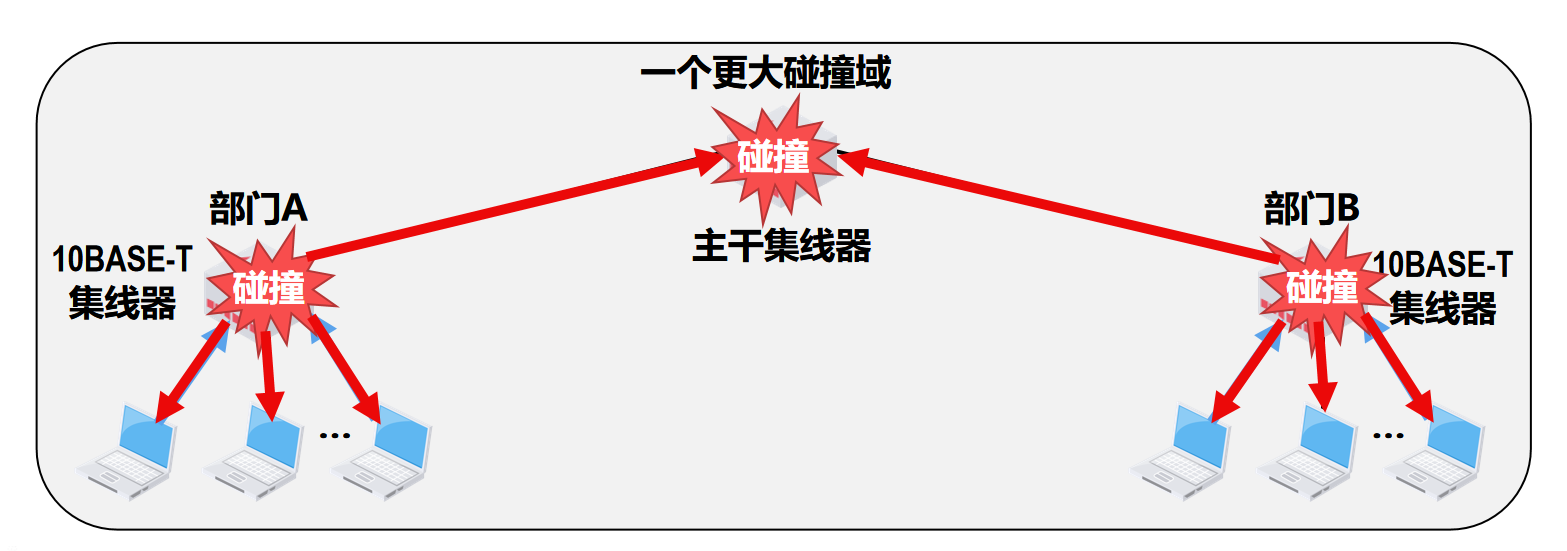
【计算机网络篇】数据链路层(10)在物理层扩展以太网
文章目录 🍔扩展站点与集线器之间的距离🛸扩展共享式以太网的覆盖范围和站点数量 🍔扩展站点与集线器之间的距离 🛸扩展共享式以太网的覆盖范围和站点数量 以太网集线器一般具有8~32个接口,如果要连接的站点数量超过了…...

conan2 基础入门(03)-使用(msvc为例)
conan2 基础入门(03)-使用(msvc为例) 文章目录 conan2 基础入门(03)-使用(msvc为例)⭐准备生成profile文件预备文件和Code ⭐使用指令预览正确执行结果可能出现的问题 ⭐具体讲解conanconanfile.txt执行 install cmakeCMakeLists.txt生成项目构建 END ⭐准备 在阅读和学习本文…...

uniapp this 作用域保持的方法
在 UniApp(或任何基于 Vue.js 的框架)中,this 关键字通常用于引用当前 Vue 实例的上下文。然而,当你在回调函数、定时器、Promise、异步函数等中使用 this 时,你可能会发现 this 的值不再指向你期望的 Vue 实例&#x…...

vue2 与vue3的差异汇总
Vue 2 与 Vue 3 之间存在多方面的差异,这些差异主要体现在性能、API设计、数据绑定、组件结构、以及生命周期等方面。以下是一些关键差异的汇总: 数据绑定与响应式系统 Vue 2 使用 Object.defineProperty 来实现数据的响应式,这意味着只有预…...

Java反射(含静态代理模式、动态代理模式、类加载器以及JavaBean相关内容)
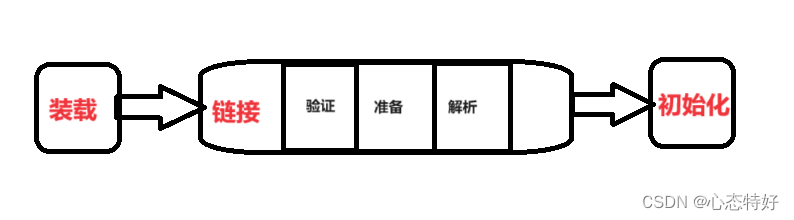
目录 1、什么是反射 2、Class类 3、通过Class类取得类信息/调用属性或方法 4、静态代理和动态代理 5.类加载器原理分析 6、JavaBean 1、什么是反射 Java反射机制的核心是在程序运行时动态加载类并获取类的详细信息,从而操作类或对象的属性和方法。本质是JVM得…...

Scoop国内安装、国内源配置
安装配置源可参考gitee上的大佬仓库,里面的步骤、代码都很详细,实测速度也很好 glsnames/scoop-installer 也可以结合其它bucket使用 使用Github加速网站,也可以换做其他代理方式,自行测试 例如:https://mirror.ghprox…...

【软件开发规范篇】JAVA后端开发编程规范
作者介绍:本人笔名姑苏老陈,从事JAVA开发工作十多年了,带过大学刚毕业的实习生,也带过技术团队。最近有个朋友的表弟,马上要大学毕业了,想从事JAVA开发工作,但不知道从何处入手。于是࿰…...

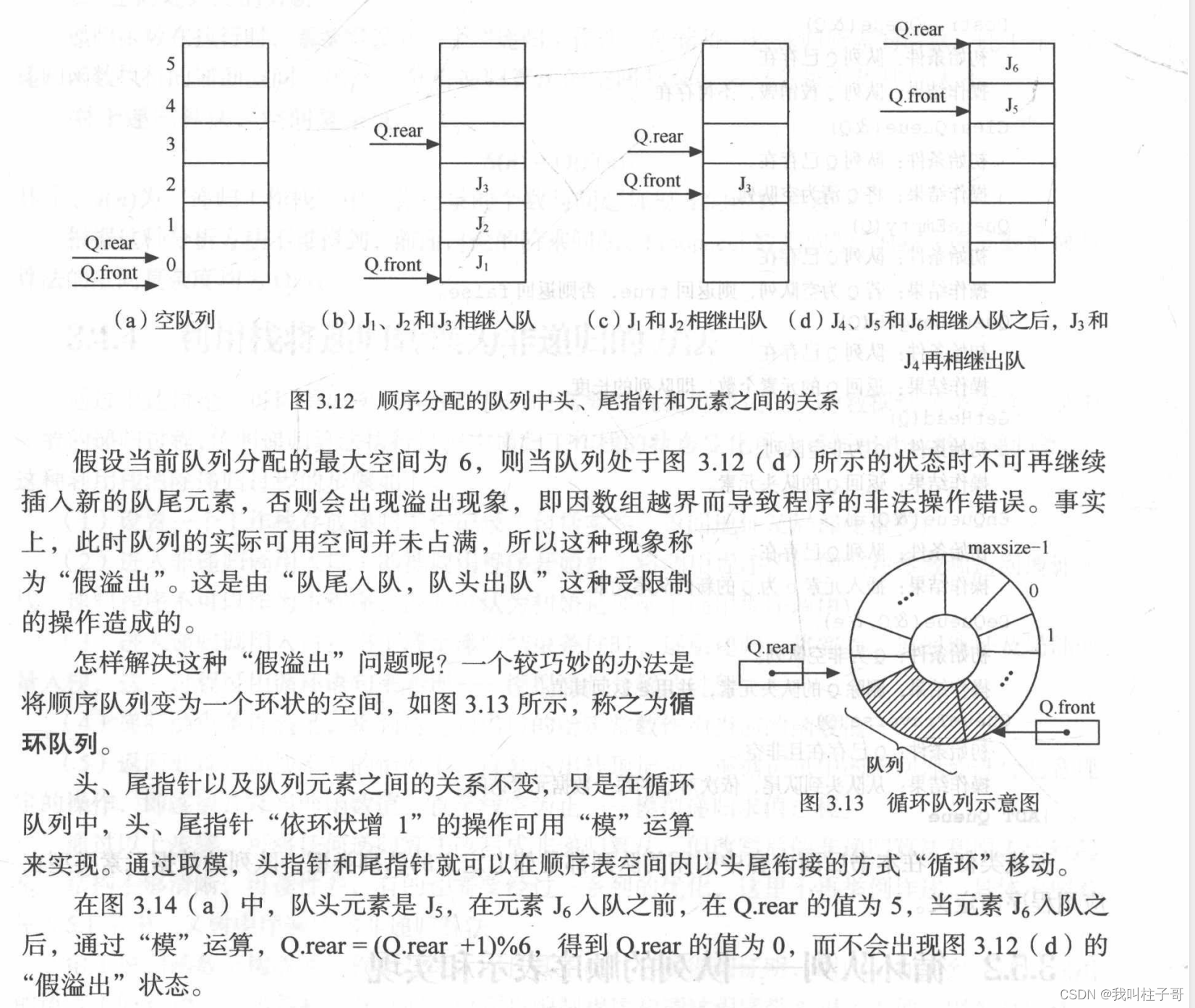
数据结构与算法学习笔记三---循环队列的表示和实现(C语言)
目录 前言 1.为啥要使用循环队列 2.队列的顺序表示和实现 1.定义 2.初始化 3.销毁 4.清空 5.空队列 6.队列长度 7.获取队头 8.入队 9.出队 10.遍历队列 11.完整代码 前言 本篇博客介绍栈和队列的表示和实现。 1.为啥要使用循环队列 上篇文章中我们知道了顺序队列…...

vue3中的reactive和ref
在Vue 3中,reactive和ref是两个常用的响应式API,用于创建响应式的数据。它们的主要区别在于reactive用于创建对象或数组的响应式引用,而ref用于创建单个值的响应式引用。下面我将分别介绍它们的详细用法,并提供代码示例。 1. rea…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...
