【FFmpeg】Filter 过滤器 ② ( 裁剪过滤器 Crop Filter | 裁剪过滤器语法 | 裁剪过滤器内置变量 | 裁剪过滤器常用用法 )
文章目录
- 一、裁剪过滤器
- 1、裁剪过滤器简介
- 2、裁剪过滤器语法
- 3、裁剪过滤器内置变量
- 4、裁剪过滤器示例
- 5、裁剪过滤器应用
- 6、裁剪过滤器图示
- 二、裁剪过滤器常用用法
- 1、裁剪指定像素的视频区域
- 2、裁剪视频区域中心正方形 - 默认裁剪
- 3、裁剪视频区域中心正方形 - 手动计算
- 4、裁剪中心 1/2 宽高画面
- 5、裁剪中心区域正方形 - 边长等于高度
- 6、裁剪掉左上角 100 像素
- 7、裁剪出右下角 1/4 面积的画面
FFmpeg 相关文档 :
- FFmpeg 文档主页 : https://ffmpeg.org/documentation.html , 在该页面有 命令行工具文档 , 组件文档 , 库文档 , API 文档 等 , 点击对应的链接就可以跳转到对应的文档中 ;
- 命令行工具文档 :
- ffmpeg 命令文档 : https://ffmpeg.org/ffmpeg.html
- ffplay 命令文档 : https://ffmpeg.org/ffplay.html
- 组件文档 :
- 过滤器 Filter 文档 : https://ffmpeg.org/ffmpeg-filters.html
- 编解码器文档 : https://ffmpeg.org/ffmpeg-codecs.html
一、裁剪过滤器
1、裁剪过滤器简介
FFmpeg 裁剪过滤器 Crop Filter 可用于 裁剪 视频或图像 的特定区域 ;
裁剪过滤器 Crop Filter 的 主要工作 是 将 输入视频帧 的 指定宽高像素的区域 从 x 和 y 坐标位置 裁剪出来 , 输出 到指定的 宽高像素画面 中 ;
x 和 y 是裁剪的 输入视频 的 左上角坐标 ;
裁剪的画面 像素宽高 可以 不等于 输出画面的 像素宽高 ;
裁剪过滤器 不仅可以裁剪视频 , 还可以裁剪图片 ;
2、裁剪过滤器语法
裁剪过滤器 Crop Filter 语法如下 :
crop=ow[:oh[:x[:y[:keep_aspect]]]]
- ow : 裁剪后 输出宽度 , 该选项必须指定 ;
- oh : 裁剪后 输出高度 , 该选项可选 , 如果不指定 , 默认使用 输入高度 ;
- x : 裁剪区域 左上角 x 坐标 , 该选项可选 , 如果不指定 , 默认值为 (iw - ow)/2 , 默认裁剪中心区域 ;
- y : 裁剪区域 左上角 y 坐标 , 该选项可选 , 如果不指定 , 默认值为 (ih - oh)/2 , 默认裁剪中心区域 ;
- keep_aspect : 保持宽高比标志 , 该选项可选 , 如果设置为 1,则强制输出图像的宽高比与输入相同 ;
FFmpeg 裁剪过滤器文档 : https://ffmpeg.org/ffmpeg-filters.html#crop
3、裁剪过滤器内置变量
裁剪过滤器涉及到的变量 :
- x : 裁剪画面 的 左上角 水平方向 距离左侧边界 的 像素数 , 默认值为 (iw - ow)/2 ;
- y : 裁剪画面 的 左上角 垂直方向 距离顶部边界 的 像素数 , 默认值为 (ih - oh)/2 ;
- in_w / iw : 输入视频 / 图片 的 像素宽度 ;
- in_h / ih : 输入视频 / 图片 的 像素高度 ;
- out_w / ow : 输出视频 / 图片 的 像素宽度 , 默认值为 输入视频的像素宽度 iw ;
- out_h / oh : 输出视频 / 图片 的 像素高度 , 默认值为 输入视频的像素高度 ih ;
- a : 视频画面 的 纵横比 , 值为 iw / ih ;
4、裁剪过滤器示例
示例说明 :
crop=100:100:12:34:1设置裁剪过滤器 , 裁剪 左上角 ( 12 , 34 ) 坐标开始的 100 x 100 像素区域的画面 , 同时保持宽高比 ;crop=100设置裁剪过滤器 , 裁剪 左上角 ( 0 , 0 ) 坐标开始的 100 x 输入视频画面高度 像素区域的画面 ;
5、裁剪过滤器应用
在 ffmpeg 命令中 , 使用 -vf 参数 指定 裁剪过滤器 , 裁剪过滤器 放在 双引号 中 , 如下面的命令中 , 为 ffmpeg 设置 crop=320:240:0:0 裁剪过滤器 ;
ffmpeg -i input.mp4 -vf "crop=320:240:0:0" output.mp4
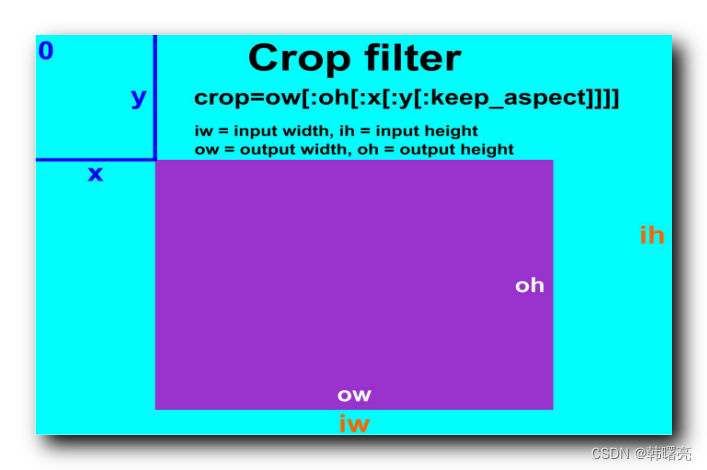
6、裁剪过滤器图示
裁剪过滤器图示 : 紫色区域 是要裁剪的画面区域 ;

二、裁剪过滤器常用用法
1、裁剪指定像素的视频区域
裁剪指定像素的视频区域 , 根据 crop=ow[:oh[:x[:y[:keep_aspect]]]] 语法 ,
- 需要特别指定 ow 与 oh 裁剪区域的像素大小 ,
- 左上角的坐标 x 和 y 设置为 0 即可 ,
- 由于是裁剪部分画面 , keep_aspect 保持宽高比不需要设置 , 默认为 0 即可 ;
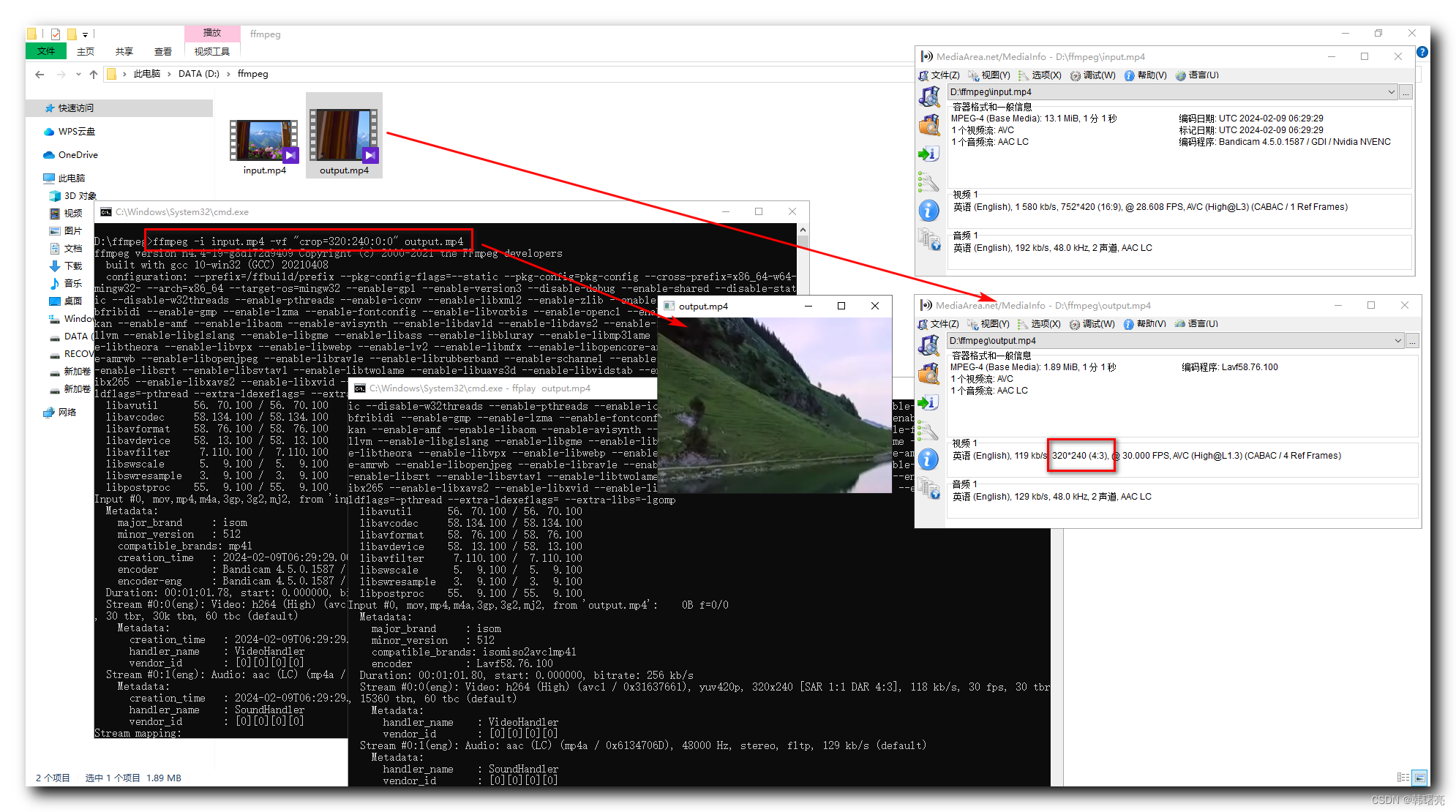
最终得到的 裁剪过滤器为 crop=320:240:0:0 , 将裁剪过滤器 设置到 ffmpeg 命令中 , 命令如下 :
ffmpeg -i input.mp4 -vf "crop=320:240:0:0" output.mp4
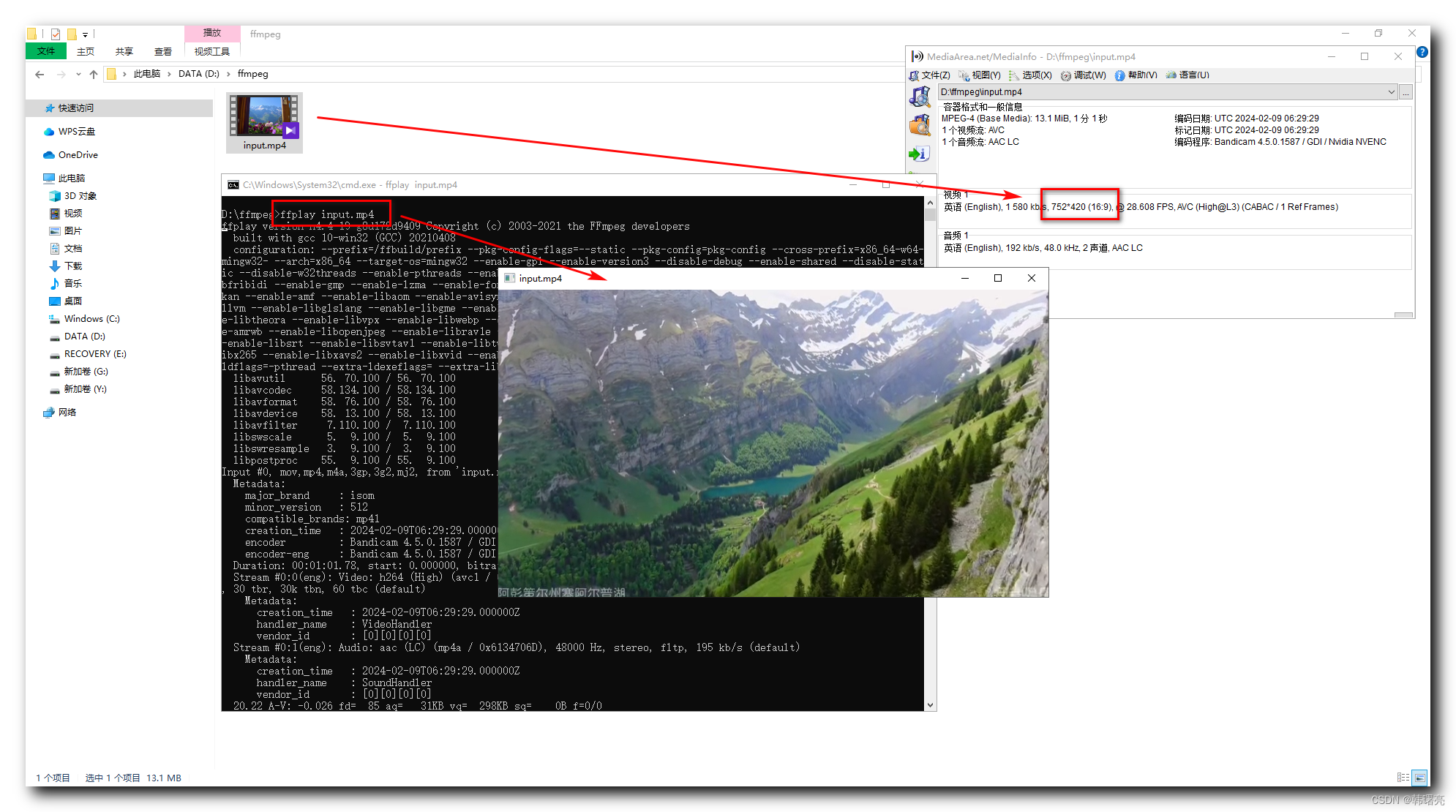
原 输入视频 的大小为 752x420 像素大小 ;

执行上述命令后 , 得到输出文件 output.mp4 , 其文件大小是 320x240 像素 , 截取的视频画面正好是原视频 左上角的画面 , 裁剪命令执行效果 和 播放效果 如下图所示 ;

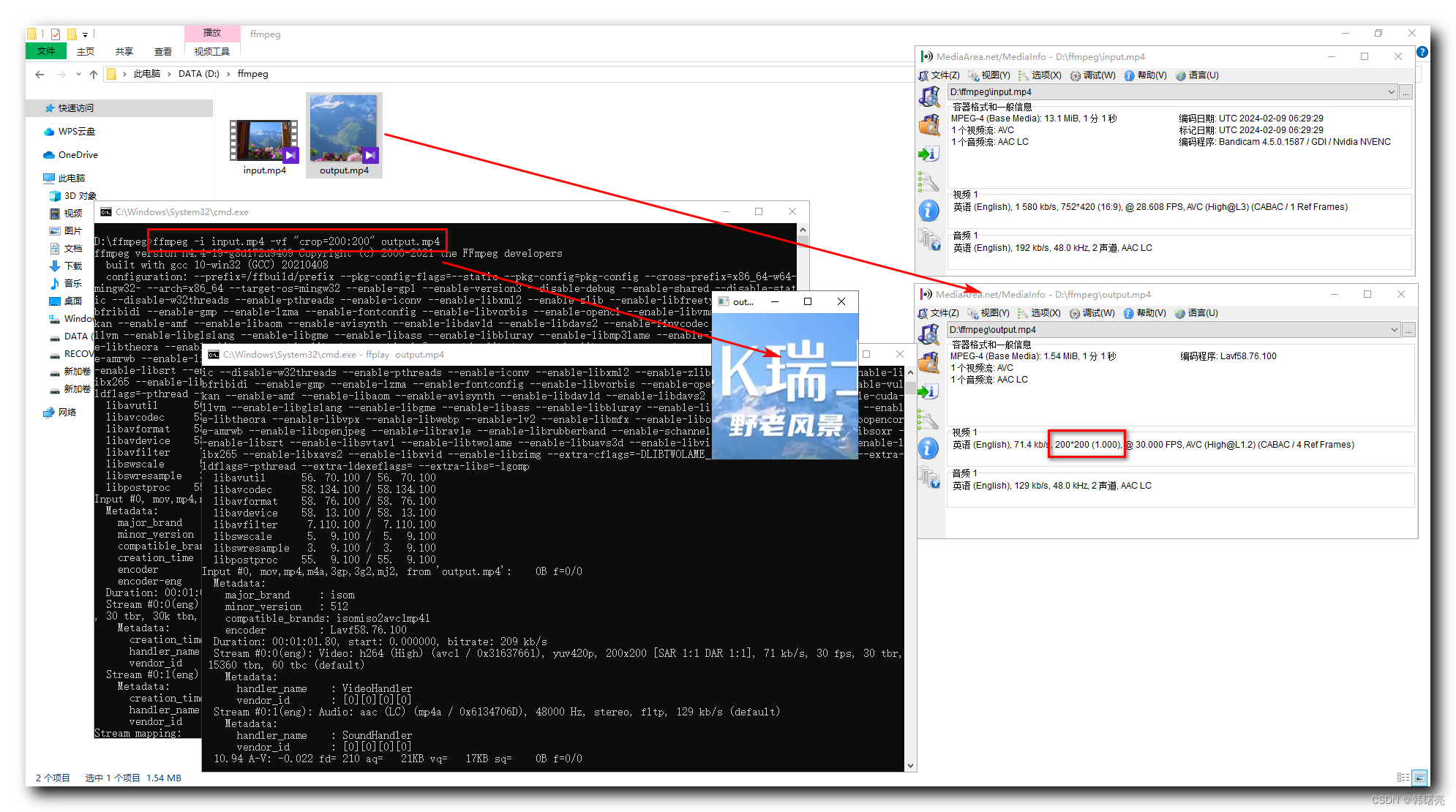
2、裁剪视频区域中心正方形 - 默认裁剪
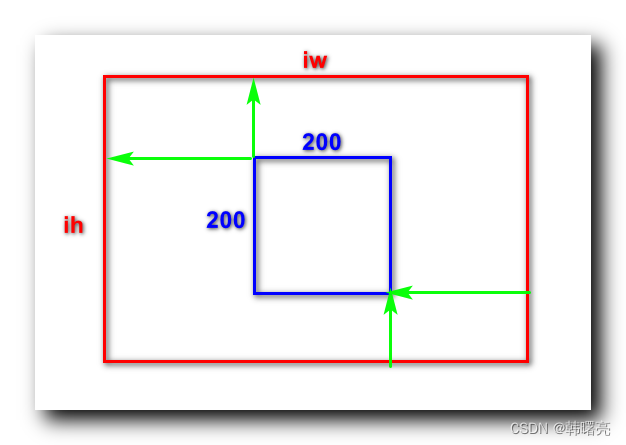
裁剪视频画面中心的 200x200 像素的画面 ,
根据 crop=ow[:oh[:x[:y[:keep_aspect]]]] 裁剪过滤器 语法 , x 和 y 默认就自动设置为 输入画面的 中心位置 ,

最终得到的 裁剪过滤器为 crop=200:200 , 将裁剪过滤器 设置到 ffmpeg 命令中 , 命令如下 :
ffmpeg -i input.mp4 -vf "crop=200:200" output.mp4
执行结果如下 :

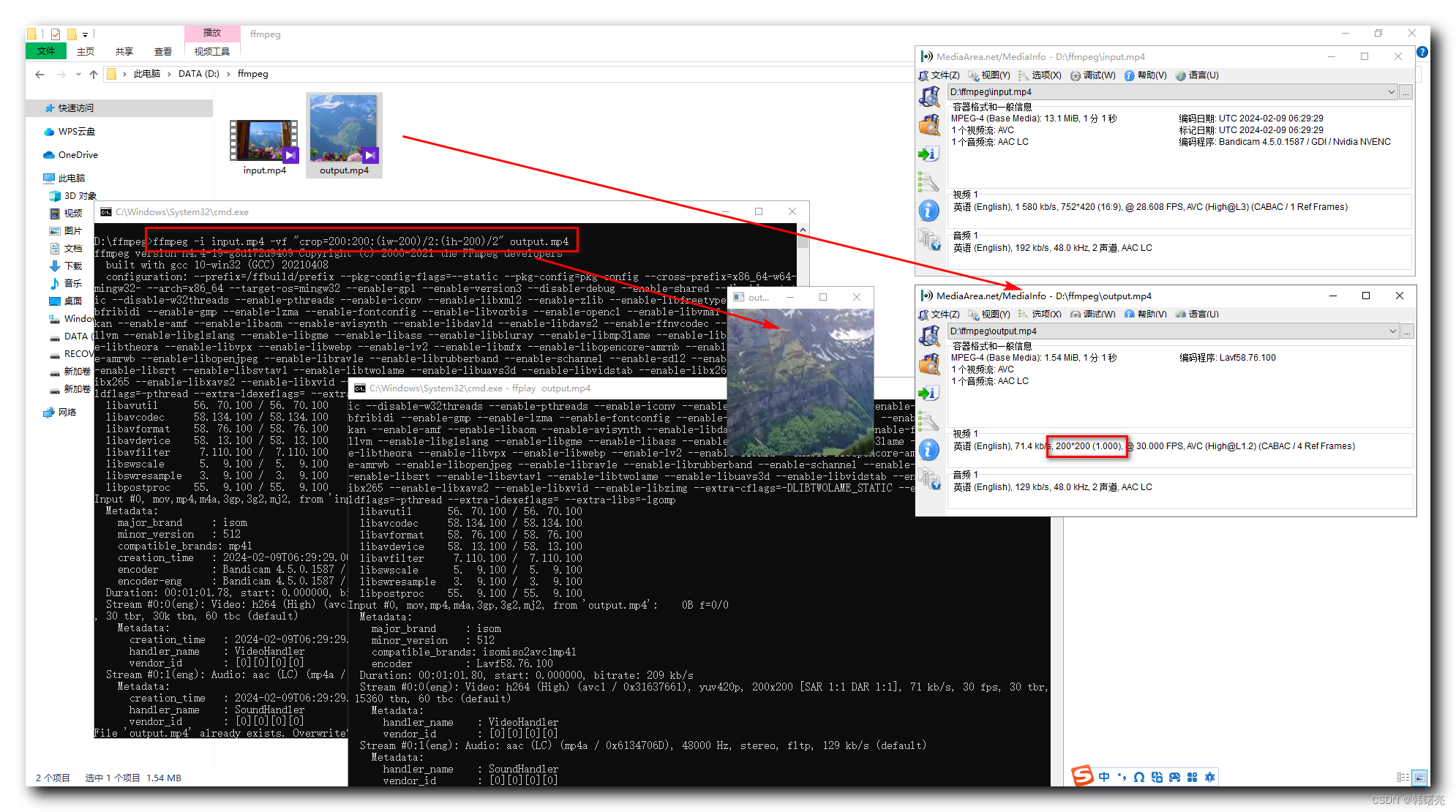
3、裁剪视频区域中心正方形 - 手动计算
通过手动计算的方式 , 不仅可以裁剪中心区域的画面 , 还可以裁剪任意比例区域的画面 , 比如 左上角 1/4 区域的画面 , 左侧 1/3 区域的画面 , 右侧 1/2 区域的画面 ;
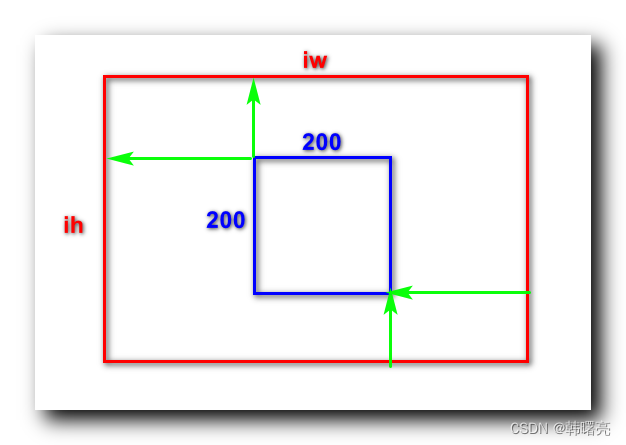
裁剪 视频画面 中心的 200 x 200 像素的画面 , 根据 crop=ow[:oh[:x[:y[:keep_aspect]]]] 语法 ,
- 需要特别指定 ow 与 oh 裁剪区域的像素大小 200 x 200 像素 ,
- 左上角的坐标 x 和 y 需要经过计算 , 计算过程如下 :
iw 和 ih 是 裁剪过滤器 的 内置变量 , 分别表示 输入视频画面的宽度 和 输入视频画面 的高度 ;
计算视频区域 左上角 的坐标 ,
- 计算 左上角 x 坐标 : i w − 200 2 \cfrac{iw - 200}{2} 2iw−200
- 计算 左上角 y 坐标 : i h − 200 2 \cfrac{ih - 200}{2} 2ih−200

最终得到的 裁剪过滤器为 crop=200:200:(iw-200)/2:(ih-200)/2 , 将裁剪过滤器 设置到 ffmpeg 命令中 , 命令如下 :
ffmpeg -i input.mp4 -vf "crop=200:200:(iw-200)/2:(ih-200)/2" output.mp4
执行上述命令后 , 得到输出文件 output.mp4 , 其文件大小是 200x200 像素 , 截取的视频画面正好是原视频 中心区域的画面 , 裁剪命令执行效果 和 播放效果 如下图所示 ;

4、裁剪中心 1/2 宽高画面
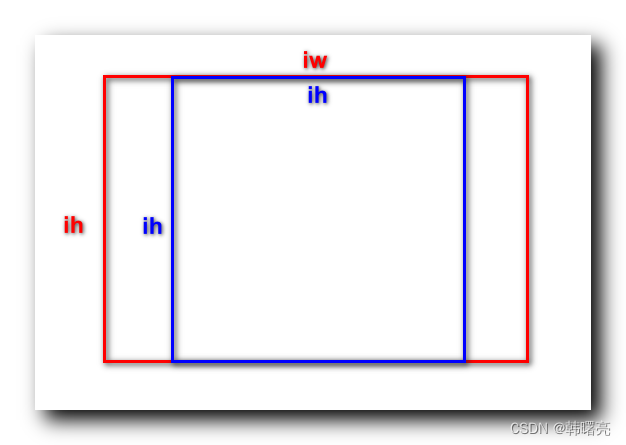
这里使用 iw 和 ih 两个变量 , 裁剪的画面宽高都为 1/2 , 由于 x 和 y 默认就是裁剪中心位置 , 这里不需要设置 , 使用默认设置即可 ;
只需要计算出 ow 和 oh 这两个过滤器参数值 ;
- ow 是要裁剪的宽度 , 这里设置为
1/2*iw, 即输入视频的 1/2 宽度 ; - oh 是要裁剪的高度 , 这里设置为
1/2*ih, 即输入视频的 1/2 高度 ;

根据 crop=ow[:oh[:x[:y[:keep_aspect]]]] 语法 , 生成 裁剪过滤器为 crop=1/2*iw:1/2*ih , 将裁剪过滤器 设置到 ffmpeg 命令中 , 命令如下 :
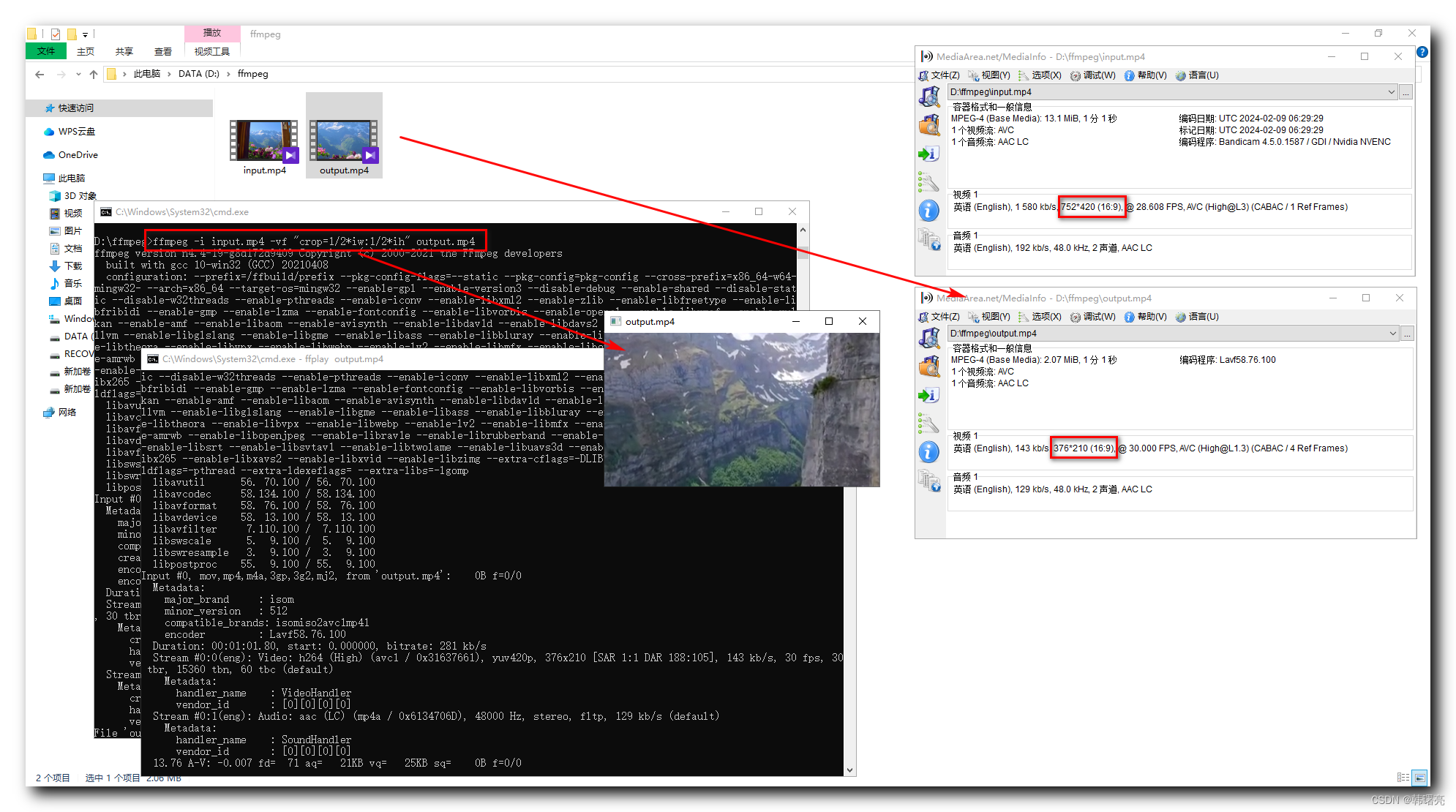
ffmpeg -i input.mp4 -vf "crop=1/2*iw:1/2*ih" output.mp4
执行结果如下 : 输出视频的 宽高是 376x210 , 正好是输入视频的 752x420 的一半 ;

5、裁剪中心区域正方形 - 边长等于高度
这里需要使用 ih 变量 , 裁剪中心区域 , 这是默认设置 , 不需要设置 x 和 y 左上角坐标 ;
由于该视频时 752 x 420 大小的视频 , 宽度大于高度 , 则视频宽高都是 ih ;
只需要计算出 ow 和 oh 这两个 代表裁剪宽高的 过滤器参数值 ;
- ow 是要裁剪的宽度 , 这里设置为
ih, 即输入视频高度 ; - oh 是要裁剪的高度 , 值也是
ih, 但是 oh 的默认值就是 输入视频的高度 , 不需要单独设置 ;

根据 crop=ow[:oh[:x[:y[:keep_aspect]]]] 语法 , 生成 裁剪过滤器为 crop=ih 或者是 crop=ih:ih , 将裁剪过滤器 设置到 ffmpeg 命令中 , 命令如下 :
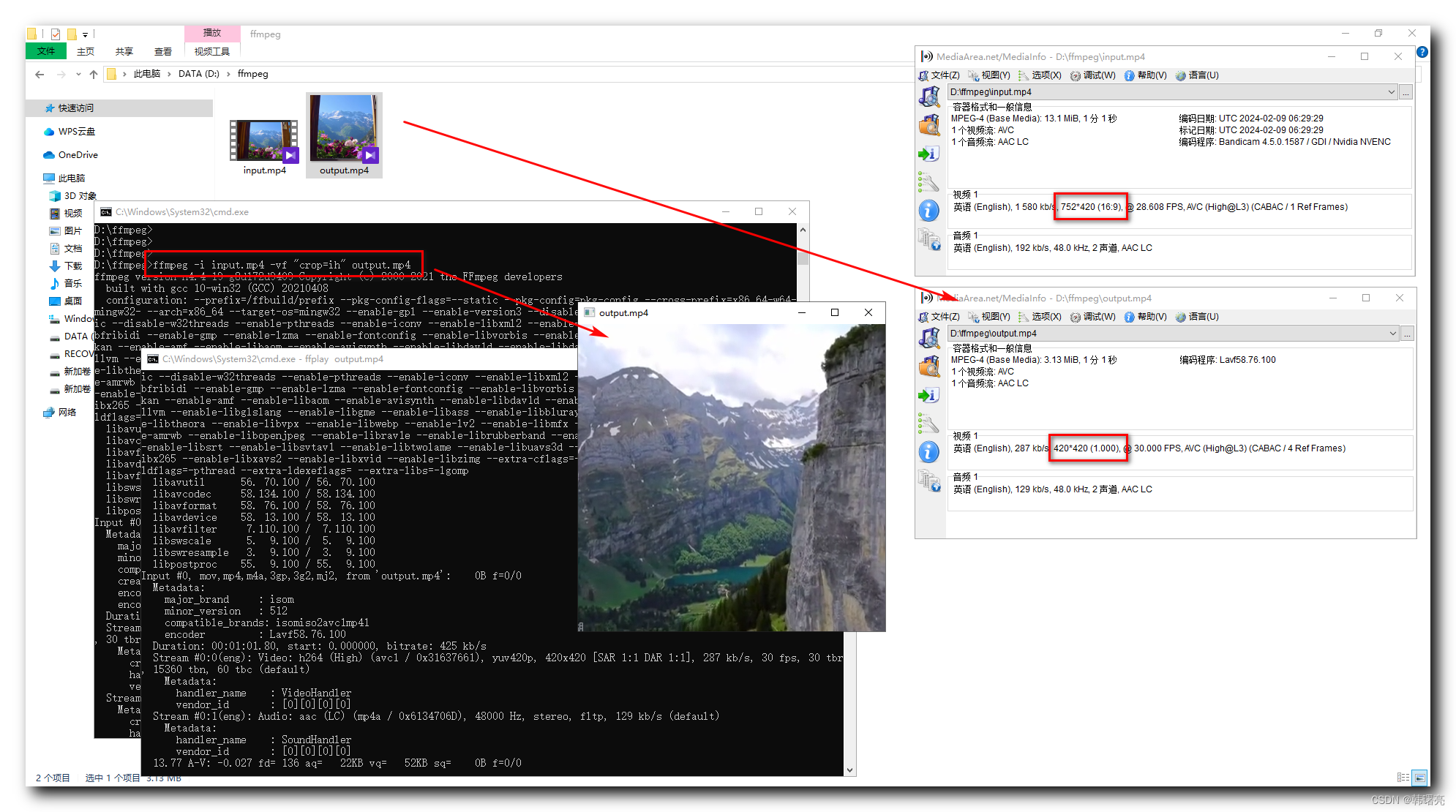
ffmpeg -i input.mp4 -vf "crop=ih" output.mp4
执行结果如下 : 输入视频的宽高为 750x420 , 最终裁剪的视频宽高是 420x420 ;

6、裁剪掉左上角 100 像素
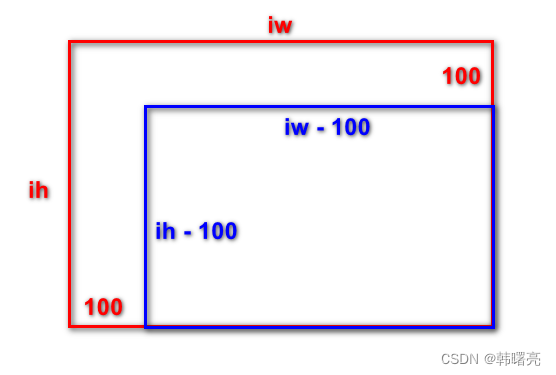
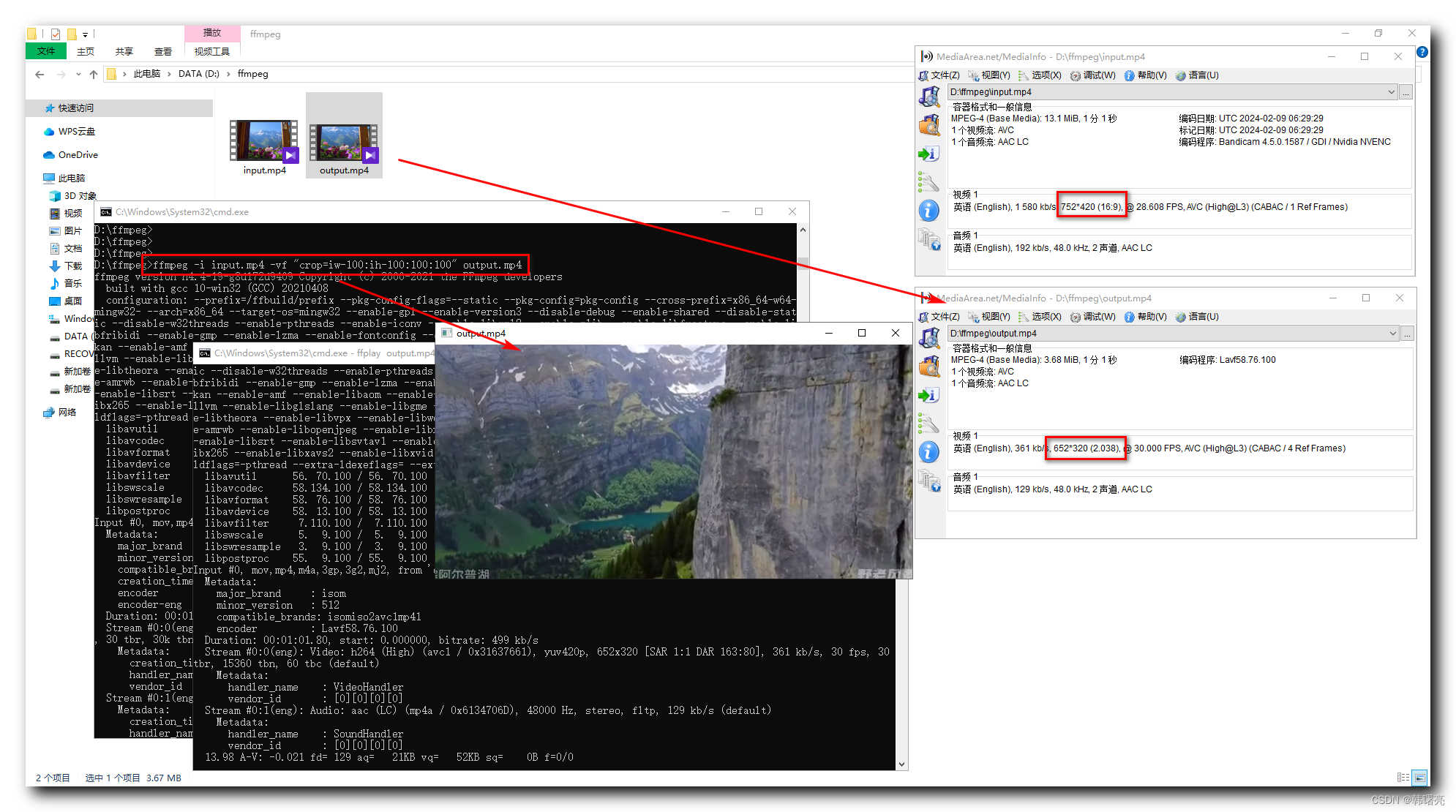
裁剪掉左上角 100 像素 , 也就是将 上边的 100 像素 长条画面 和 左侧的 100 像素 竖条画面 删除 , 只留下右下角剩余部分 , 如下图所示 ;

裁剪画面 的 左上角坐标是 ( 100 , 100 ) , 因此 x 值为 100 , y 值为 100 ;
ow 是要裁剪的宽度 , 值为 输入画面宽度 减去 100 像素 , 值为 iw - 100 ;
oh 是要裁剪的高度 , 值为 输入画面高度 减去 100 像素 , 值为 ih - 100 ;
根据 crop=ow[:oh[:x[:y[:keep_aspect]]]] 语法 , 生成 裁剪过滤器为 crop=iw-100:ih-100:100:100 , 将裁剪过滤器 设置到 ffmpeg 命令中 , 命令如下 :
ffmpeg -i input.mp4 -vf "crop=iw-100:ih-100:100:100" output.mp4
执行结果如下 : 输入视频的宽高为 750x420 , 最终裁剪的视频宽高是 652x320 ;

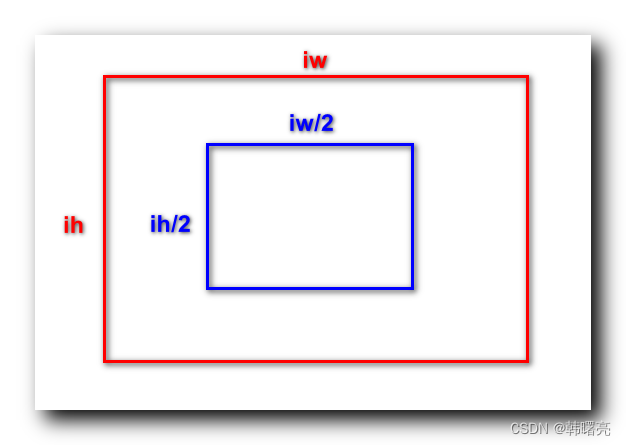
7、裁剪出右下角 1/4 面积的画面
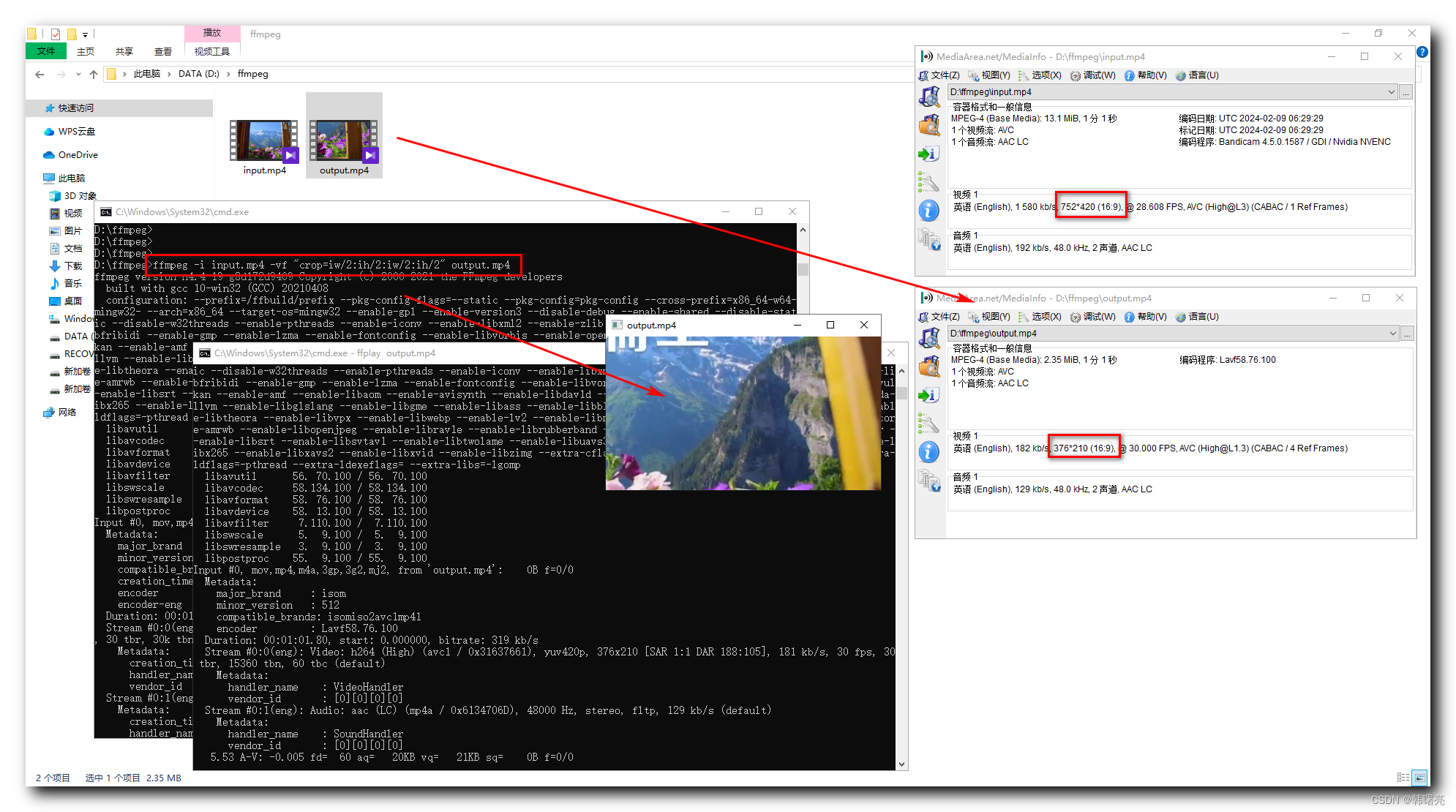
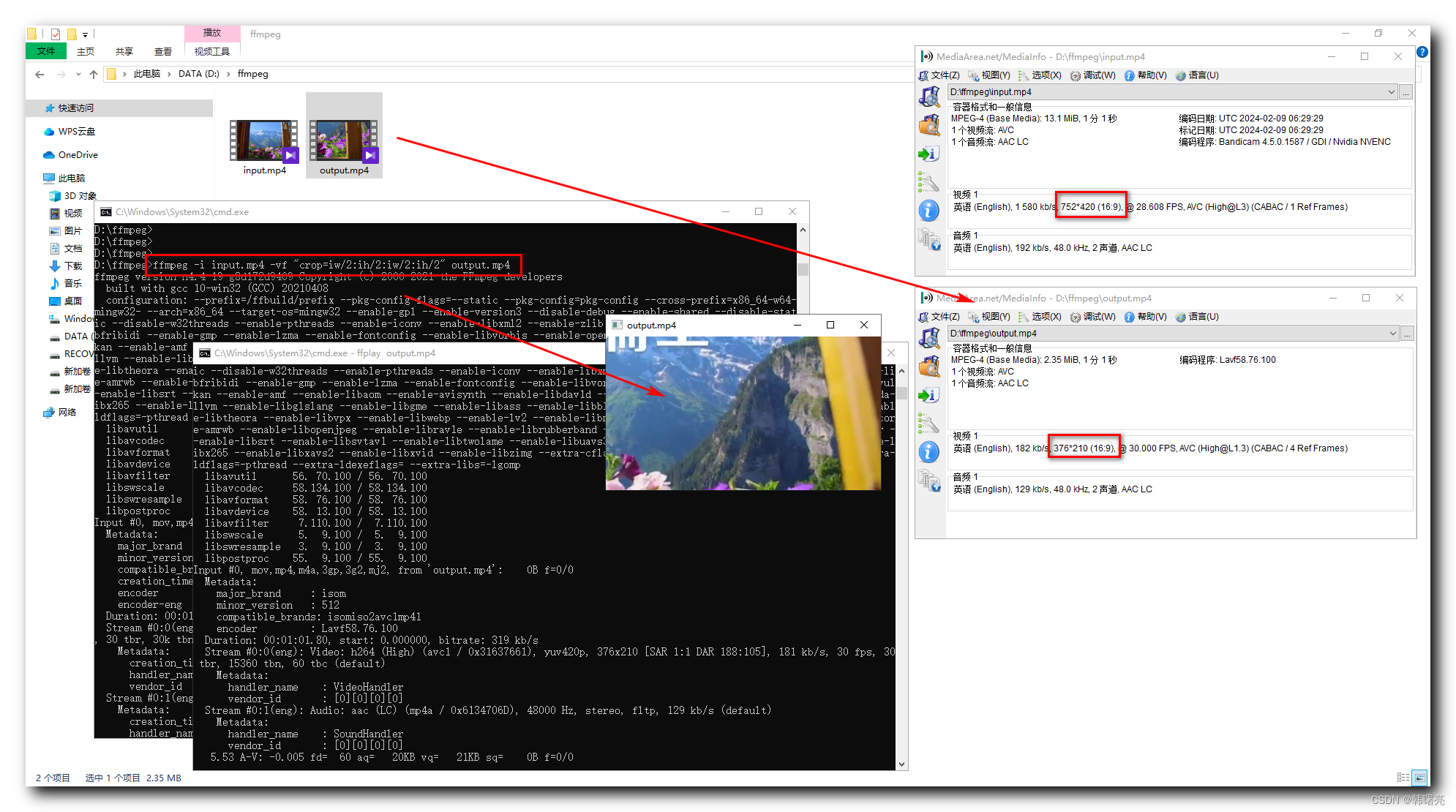
裁剪出右下角 1/4 面积的画面 , 就是 右下角 宽高各为 1/2 的画面 , 如下图所示 :

裁剪画面 的 左上角坐标是 ( iw/2 , ih/2 ) , 因此 x 值为 iw/2 , y 值为 ih/2 ;
ow 是要裁剪的宽度 , 值为 iw/2 ;
oh 是要裁剪的高度 , 值为 ih/2 ;
根据 crop=ow[:oh[:x[:y[:keep_aspect]]]] 语法 , 生成 裁剪过滤器为 crop=iw/2:ih/2:iw/2:ih/2 , 将裁剪过滤器 设置到 ffmpeg 命令中 , 命令如下 :
ffmpeg -i input.mp4 -vf "crop=iw/2:ih/2:iw/2:ih/2" output.mp4
执行结果如下 : 输入视频的宽高为 750x420 , 最终裁剪的视频宽高是 376x210 ;

相关文章:

【FFmpeg】Filter 过滤器 ② ( 裁剪过滤器 Crop Filter | 裁剪过滤器语法 | 裁剪过滤器内置变量 | 裁剪过滤器常用用法 )
文章目录 一、裁剪过滤器1、裁剪过滤器简介2、裁剪过滤器语法3、裁剪过滤器内置变量4、裁剪过滤器示例5、裁剪过滤器应用6、裁剪过滤器图示 二、裁剪过滤器常用用法1、裁剪指定像素的视频区域2、裁剪视频区域中心正方形 - 默认裁剪3、裁剪视频区域中心正方形 - 手动计算4、裁剪…...

thinkphp5 中控制器的创建和使用方法
在 ThinkPHP 5 中,控制器(Controller)是用于处理请求、执行逻辑操作并返回响应的类。以下是在 ThinkPHP 5 中创建和使用控制器的基本方法: 1. 创建控制器 在 ThinkPHP 5 中,控制器通常位于 application/index/contro…...
)
[Linux] 常用服务器命令(持续更新)
文件操作 # 显示文件系统的磁盘空间使用情况 df -h全局查找文件 find / -type f -iname "java"find / -name libncurses*拷贝整个文件夹 cp -r /home/a/ /home/b/ 解压,撤销解压 撤销zip解压 zipinfo -1 path/xx.zip | xargs rm -rf 撤销tar解压 tar …...

编译官方原版的openwrt并加入第三方软件包
最近又重新编译了最新的官方原版openwrt-2305(2024.3.22),此处记录一下以待日后参考。 目录 1.源码下载 1.1 通过官网直接下载 1.2 映射github加速下载 1.2.1 使用github账号fork源码 1.2.2 创建gitee账号映射github openwrt 2.编译准…...

PC适配移动端
**手机端适配** 媒体查询 组件统一样式 媒体查询写四套样式 手机 屏幕宽小于768px 平板 屏幕宽 大于等于768px 小于992px 桌面显示器 屏幕宽大于等于992px 小于1200px 大屏幕 屏幕宽大于等于1200px **页面整体及页面内容** 页面看是需要主PC还是主移动端 主移动端的话…...

springboot+vue+mybatis灵活就业服务平台+PPT+论文+讲解+售后
随着网络科技的不断发展以及人们经济水平的逐步提高,网络技术如今已成为人们生活中不可缺少的一部分,而微信小程序是通过计算机技术,针对用户需求开发与设计,该技术尤其在各行业领域发挥了巨大的作用,有效地促进了灵活…...

Android 13 系统自定义安全水印
效果 源码实现 frameworks/base/services/core/java/com/android/server/am/ActivityManagerService.java public final void showSafeModeOverlay() {View v LayoutInflater.from(mContext).inflate(com.android.internal.R.layout.safe_mode, null);WindowManager.Layout…...

C# WCF服务(由于内部错误,服务器无法处理该请求。)
由于内部错误,服务器无法处理该请求。有关该错误的详细信息,请打开服务器上的 IncludeExceptionDetailInFaults (从 ServiceBehaviorAttribute 或从 <serviceDebug> 配置行为)以便将异常信息发送回客户端,或打开对每个 Microsoft .NET …...

利用github pages建立Serverless个人博客
利用github pages建立Serverless个人博客 概述 使用github pages,可以在github上部署静态网站。利用这个功能,可以很方便地实现个人博客的发布托管。 比如我的个人博客:Buttering’s Blog 对应代码仓库:buttering/EasyBlog: 自…...

Spring Boot 集成 sa-token 实践教程
Spring Boot 集成 sa-token 实践教程 sa-token 是一个轻量级且功能强大的权限认证框架,它基于Java语言,专为Java开发者设计,以简化权限管理的复杂性。在Spring Boot项目中集成sa-token,可以快速实现会话管理、权限控制等功能。本文…...

CSS:盒子模型
目录 ▐ box—model概述 ▐ 盒子的组成 ▐ 内容区 ▐ 内边距 ▐ 边框 ▐ 外边距 ▐ 清除浏览器默认样式 ▐ box—model概述 • CSS处理网页时,它认为每个标签都包含在一个不可见的盒子里. • 如果把所有的标签都想象成盒子,那么我们对网…...

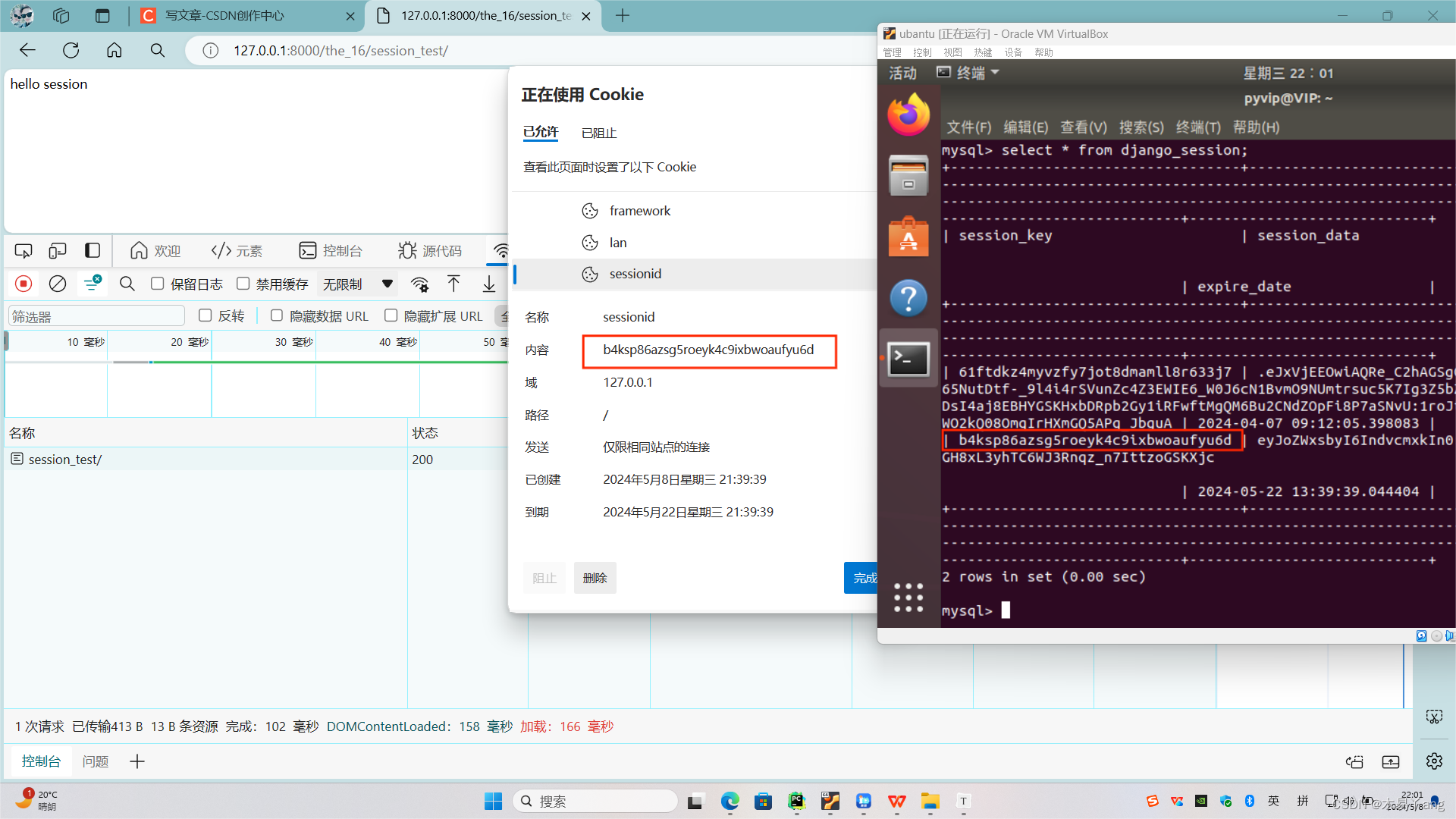
django中的cookie与session
获取cookie request.COOKIE.GET 使用cookie response.set-cookie views.py from django.http import HttpResponse from django.shortcuts import render# Create your views here. def cookie_test(request):r HttpResponse("hello world")r.set_cookie(lan, py…...

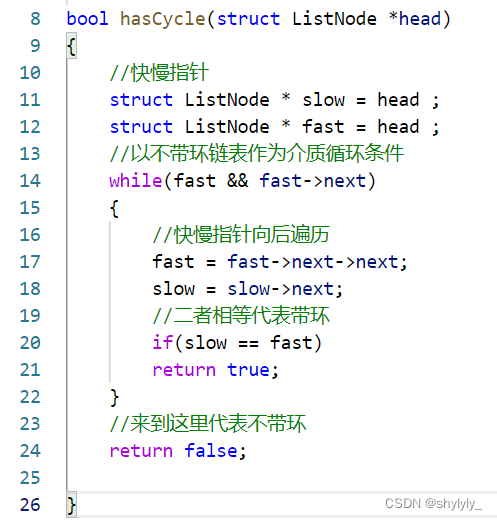
环形链表(判断链表中是否有环)的讲解
一:题目 二:思路讲解 1:采用快慢指针的方法,一个fast指针一次移动两个节点,一个slow指针一次移动一个节点。 2:两个指针从头指针开始往后遍历,如果fast指针或者fast->next 有一个为空&…...
--文本匹配任务)
NLP(14)--文本匹配任务
前言 仅记录学习过程,有问题欢迎讨论 步骤: * 1. 输入问题 * 2. 匹配问题库(基础资源,FAQ) * 3. 返回答案文本匹配算法: 编辑距离算法(缺点) 字符之间没有语义相似度; 受无关词/停用词影响大; 受语序影响大 Jaccar…...

MySQL——系统变量
使用 #最大连接用户数 select MAX_CONNECTIONS; #临时存放构成每次事务的SQL的缓冲区长度 select BINLOG_CACHE_SIZE; #SQL Server的版本信息 select VERSION; 查询结果...

「 网络安全常用术语解读 」漏洞利用预测评分系统EPSS详解
1. 概览 EPSS(Exploit Prediction Scoring System,漏洞利用预测评分系统) 提供了一种全新的高效、数据驱动的漏洞管理功能。EPSS是一项数据驱动的工作,使用来自 CVE 的当前威胁信息和现实世界的漏洞数据。 EPSS 模型产生 0 到 1&…...

理解python中的Iterator 和 Iterable 迭代器和可迭代对象
为什么有些对象可以用for … in 循环 我们先看一段代码: list [1, 2, 3, 4, 5]for i in list:logger.info(i)这代码定义了1个数组object list, 然后用 for … in 来遍历这个list 看起来合理没什么值得注意 但其实 for … in 后面对象还可以是个String for i in …...

C语言实现动态加载.so动态库,使用,错误捕获以及卸载
动态库 概述 动态库的扩展名是.so。 动态库是被加载,调用的时候是根据内存地址去调用,而不是将代码复制到文件中。 动态库可以同时被多个进程使用。 实战案例:构建 libmath.so 动态库 准备源文件 calc.h 定义加法:int add…...

《动手学深度学习》V2(11-18)
文章目录 十一、二 模型选择与过拟合和欠拟合1、模型的选择2、过拟合和欠拟合3、估计模型容量4、线性分类器的VC维5、过拟合欠拟合的代码实现 :fire:①生成数据集②定义评估损失③定义训练函数④三阶多项式函数拟合⑤线性函数拟合(欠拟合)⑤高阶多项式函数拟合(过拟合) 十三、权…...

web前端之excel转pdf、小黄人发送请求、base64、jspdf、xlsx
MENU 前言方案一方案二结束语 前言 在前端将Excel转换为PDF有多种方案,本文介绍两种简单方案。 方案一 使用jspdf库,先将Excel文件转成Base64格式,然后再使用jspdf库将其转换为PDF格式,最后使用saveAs函数下载PDF文件。 步骤一: 安…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
