PC适配移动端
**手机端适配**
媒体查询
组件统一样式
媒体查询写四套样式
手机 屏幕宽小于768px
平板 屏幕宽 大于等于768px 小于992px
桌面显示器 屏幕宽大于等于992px 小于1200px
大屏幕 屏幕宽大于等于1200px
**页面整体及页面内容**
页面看是需要主PC还是主移动端
主移动端的话 一般需要另外做页面 然后页面渲染的时候 获取视口宽度 选择加载哪个页面
主PC端的话 中屏幕适配做样式切换
小屏幕适配做页面切换 样式切换 内容隐藏
(内容隐藏可以用css做 用css做直接display:none; 也可以用js做 用js做的话需要 页面内容也是动态渲染的 组件过滤)
**页面整体导航头适配**
中屏幕和大屏幕可以保持原有样式不变 或者在中屏幕就切换成 导航侧拉 或下拉
移动端不需要显示的页面可以过滤路由 不需要显示的块可以用css隐藏
**筛选值表单**
小屏幕可以放统一按钮 按钮侧拉或下拉里面放表单内容
**媒体查询 **
所有css样式宽度不能写死 高度尽量不写死
至于字体需要定义一个统一的标准 小屏幕的字号 中屏幕的字号 大屏幕的字号和超大屏幕的字号
页面布局尽量使用弹性盒子 不推荐浮动 非必要情况不定义页面样式过高的层级
页面板块边距使用外包盒子的padding充当边距 不使用margin
//bootstrap标准
/* 超小屏幕(手机,小于 768px) */
默认样式
/* 小屏幕(平板,大于等于 768px) */
@media screen and (max-width: 768px) {}/* 中等屏幕(桌面显示器,大于等于 992px) */
@media screen and (max-width: 992px) {}/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media screen and (min-width: 1200px) {}//我们一般是先大屏幕再小屏幕适配
默认大屏幕 样式层级要和默认样式严格保持一致 大屏幕适配就要用下面这种顺序 在css中下面的权重较高
//中等
@media screen and (max-width: 1200px) {}
//平板
@media screen and (max-width: 992px) {}
//手机
@media screen and (max-width: 768px) {}**echarts图表适配**
(包含图表内容适配和图表容器适配 容器适配需要通过媒体查询实现)
所有px单位进行转换 方法如下
//单位转换
echartsfontSize(res) {const clientWidth =window.innerWidth ||document.documentElement.clientWidth ||document.body.clientWidth;if (!clientWidth) return;const designWidth = 1920; // 设计稿宽度const minWidth = 1024; // 最小适配的屏幕宽度const screenWidth = Math.max(clientWidth, minWidth); // 当前屏幕宽度与最小适配宽度比较const fontSize = screenWidth / designWidth;return res * fontSize;},//在图表配置项里
label: {normal: {show: true,lineHeight: _that.echartsfontSize(20),formatter: '{c}',position: 'top',textStyle: {color: '#00D6F9',fontSize: _that.echartsfontSize(14)}}}还有一种很古早的适配方案 就是不管那个屏幕显示的都是同一种页面样式
需要手指放大页面具体查看的那种
相关文章:

PC适配移动端
**手机端适配** 媒体查询 组件统一样式 媒体查询写四套样式 手机 屏幕宽小于768px 平板 屏幕宽 大于等于768px 小于992px 桌面显示器 屏幕宽大于等于992px 小于1200px 大屏幕 屏幕宽大于等于1200px **页面整体及页面内容** 页面看是需要主PC还是主移动端 主移动端的话…...

springboot+vue+mybatis灵活就业服务平台+PPT+论文+讲解+售后
随着网络科技的不断发展以及人们经济水平的逐步提高,网络技术如今已成为人们生活中不可缺少的一部分,而微信小程序是通过计算机技术,针对用户需求开发与设计,该技术尤其在各行业领域发挥了巨大的作用,有效地促进了灵活…...

Android 13 系统自定义安全水印
效果 源码实现 frameworks/base/services/core/java/com/android/server/am/ActivityManagerService.java public final void showSafeModeOverlay() {View v LayoutInflater.from(mContext).inflate(com.android.internal.R.layout.safe_mode, null);WindowManager.Layout…...

C# WCF服务(由于内部错误,服务器无法处理该请求。)
由于内部错误,服务器无法处理该请求。有关该错误的详细信息,请打开服务器上的 IncludeExceptionDetailInFaults (从 ServiceBehaviorAttribute 或从 <serviceDebug> 配置行为)以便将异常信息发送回客户端,或打开对每个 Microsoft .NET …...

利用github pages建立Serverless个人博客
利用github pages建立Serverless个人博客 概述 使用github pages,可以在github上部署静态网站。利用这个功能,可以很方便地实现个人博客的发布托管。 比如我的个人博客:Buttering’s Blog 对应代码仓库:buttering/EasyBlog: 自…...

Spring Boot 集成 sa-token 实践教程
Spring Boot 集成 sa-token 实践教程 sa-token 是一个轻量级且功能强大的权限认证框架,它基于Java语言,专为Java开发者设计,以简化权限管理的复杂性。在Spring Boot项目中集成sa-token,可以快速实现会话管理、权限控制等功能。本文…...

CSS:盒子模型
目录 ▐ box—model概述 ▐ 盒子的组成 ▐ 内容区 ▐ 内边距 ▐ 边框 ▐ 外边距 ▐ 清除浏览器默认样式 ▐ box—model概述 • CSS处理网页时,它认为每个标签都包含在一个不可见的盒子里. • 如果把所有的标签都想象成盒子,那么我们对网…...

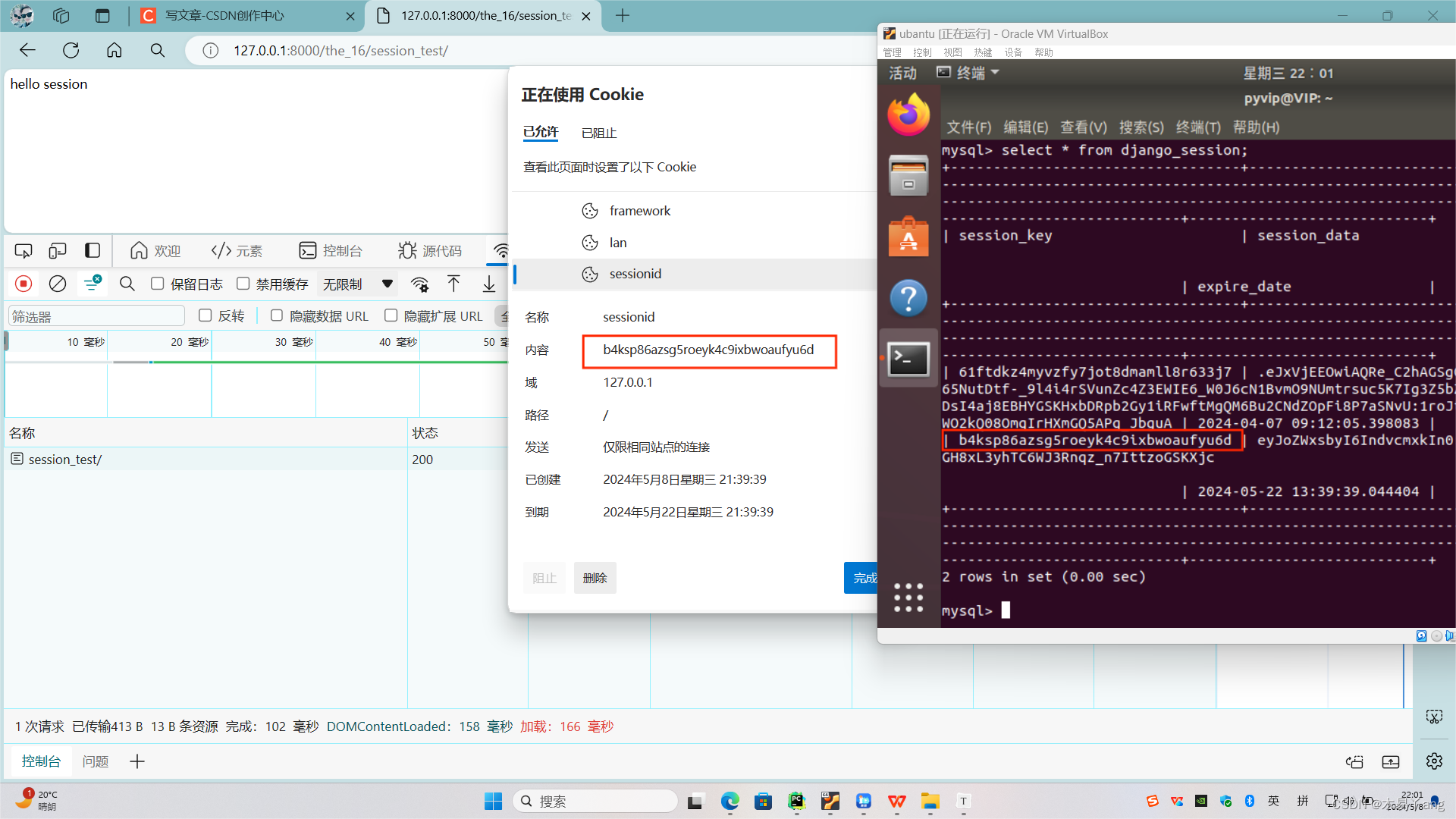
django中的cookie与session
获取cookie request.COOKIE.GET 使用cookie response.set-cookie views.py from django.http import HttpResponse from django.shortcuts import render# Create your views here. def cookie_test(request):r HttpResponse("hello world")r.set_cookie(lan, py…...

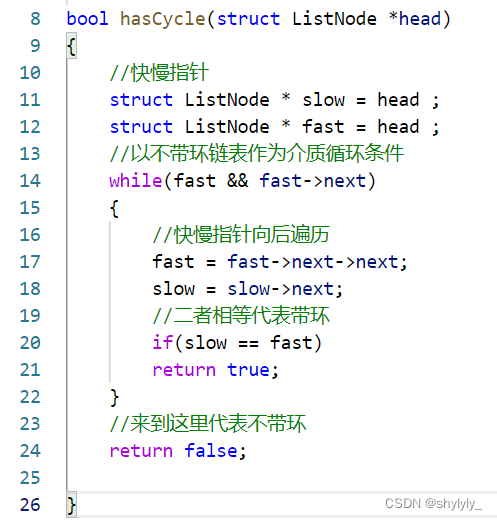
环形链表(判断链表中是否有环)的讲解
一:题目 二:思路讲解 1:采用快慢指针的方法,一个fast指针一次移动两个节点,一个slow指针一次移动一个节点。 2:两个指针从头指针开始往后遍历,如果fast指针或者fast->next 有一个为空&…...
--文本匹配任务)
NLP(14)--文本匹配任务
前言 仅记录学习过程,有问题欢迎讨论 步骤: * 1. 输入问题 * 2. 匹配问题库(基础资源,FAQ) * 3. 返回答案文本匹配算法: 编辑距离算法(缺点) 字符之间没有语义相似度; 受无关词/停用词影响大; 受语序影响大 Jaccar…...

MySQL——系统变量
使用 #最大连接用户数 select MAX_CONNECTIONS; #临时存放构成每次事务的SQL的缓冲区长度 select BINLOG_CACHE_SIZE; #SQL Server的版本信息 select VERSION; 查询结果...

「 网络安全常用术语解读 」漏洞利用预测评分系统EPSS详解
1. 概览 EPSS(Exploit Prediction Scoring System,漏洞利用预测评分系统) 提供了一种全新的高效、数据驱动的漏洞管理功能。EPSS是一项数据驱动的工作,使用来自 CVE 的当前威胁信息和现实世界的漏洞数据。 EPSS 模型产生 0 到 1&…...

理解python中的Iterator 和 Iterable 迭代器和可迭代对象
为什么有些对象可以用for … in 循环 我们先看一段代码: list [1, 2, 3, 4, 5]for i in list:logger.info(i)这代码定义了1个数组object list, 然后用 for … in 来遍历这个list 看起来合理没什么值得注意 但其实 for … in 后面对象还可以是个String for i in …...

C语言实现动态加载.so动态库,使用,错误捕获以及卸载
动态库 概述 动态库的扩展名是.so。 动态库是被加载,调用的时候是根据内存地址去调用,而不是将代码复制到文件中。 动态库可以同时被多个进程使用。 实战案例:构建 libmath.so 动态库 准备源文件 calc.h 定义加法:int add…...

《动手学深度学习》V2(11-18)
文章目录 十一、二 模型选择与过拟合和欠拟合1、模型的选择2、过拟合和欠拟合3、估计模型容量4、线性分类器的VC维5、过拟合欠拟合的代码实现 :fire:①生成数据集②定义评估损失③定义训练函数④三阶多项式函数拟合⑤线性函数拟合(欠拟合)⑤高阶多项式函数拟合(过拟合) 十三、权…...

web前端之excel转pdf、小黄人发送请求、base64、jspdf、xlsx
MENU 前言方案一方案二结束语 前言 在前端将Excel转换为PDF有多种方案,本文介绍两种简单方案。 方案一 使用jspdf库,先将Excel文件转成Base64格式,然后再使用jspdf库将其转换为PDF格式,最后使用saveAs函数下载PDF文件。 步骤一: 安…...
)
【面试题】音视频流媒体高级开发(2)
面试题6 衡量图像重建好坏的标准有哪些?怎样计算? 参考答案 SNR(信噪比) PSNR10*log10((2n-1)2/MSE) (MSE是原图像与处理图像之间均方误差,所以计算PSNR需要2幅图像的数据!) SSIM…...

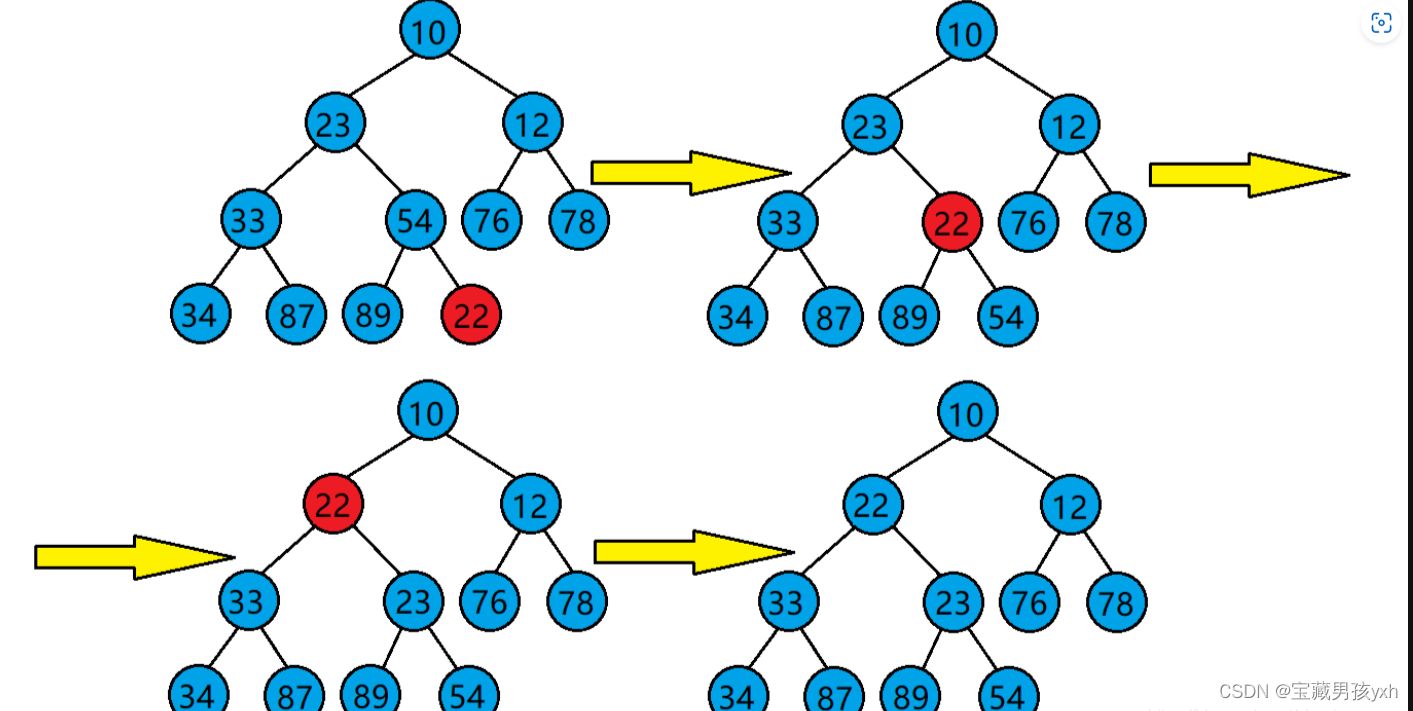
数据与结构--堆
堆 堆的概念 堆:如果有一个关键码的集合K{k0,k1,k2,…,kn-1},把它的所有元素按完全二叉树的顺序存储方式存储在一个一维数组中,并满足ki<k2i1且ki<k2i2(或满足ki>k2i1且ki>k2i2),其中i0,1,2,…...

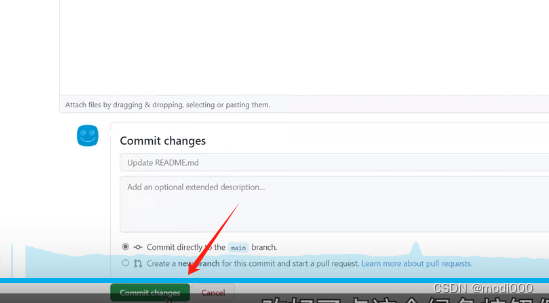
Github的使用教程(下载项目、寻找开源项目和上传项目)
根据『教程』一看就懂!Github基础教程_哔哩哔哩_bilibili 整理。 1.项目下载 1)直接登录到源码链接页或者通过如下图的搜索 通过编程语言对搜索结果进一步筛选。 如何去找开源项目:(Github 新手够用指南 | 全程演示&个人找项目技巧放…...

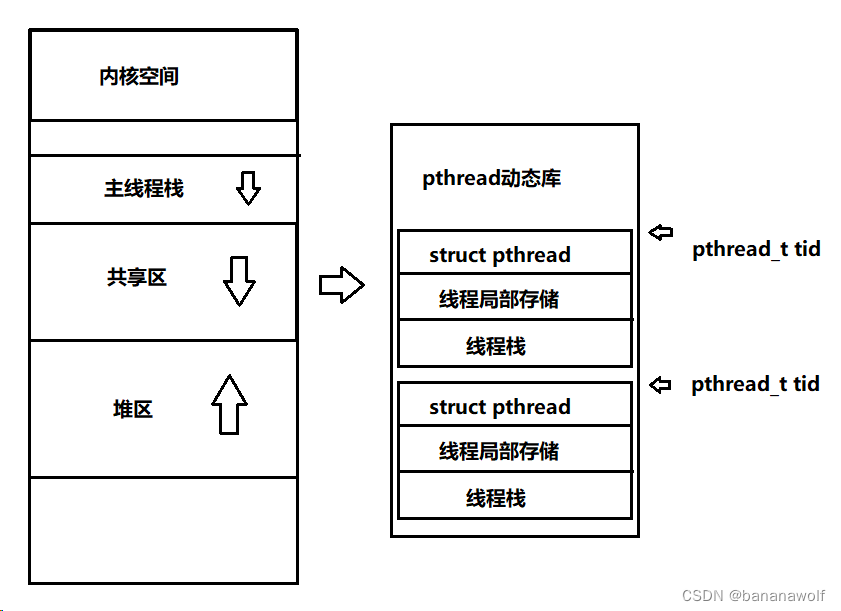
Linux-线程概念
1. 线程概念 线程:轻量级进程,在进程内部执行,是OS调度的基本单位;进程内部线程共用同一个地址空间,同一个页表,以及内存中的代码和数据,这些资源对于线程来说都是共享的资源 进程:…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
