【机器学习数据可视化-04】Pyecharts数据可视化宝典
一、引言
在大数据和信息爆炸的时代,数据可视化成为了信息传递和展示的关键手段。通过直观的图表和图形,我们能够更好地理解数据,挖掘其背后的信息。Pyecharts,作为一款基于Python的数据可视化库,凭借其丰富的图表类型和灵活的配置选项,成为了数据可视化领域的佼佼者。
Pyecharts的特点和优势主要包括:
- 丰富的图表类型:Pyecharts支持多种常见的图表类型,如折线图、柱状图、饼图、地图等,满足各种数据可视化的需求。
- 灵活的配置选项:Pyecharts提供了丰富的配置项和参数,用户可以根据需要自定义图表的样式、布局等,使图表更加符合个人或团队的风格。
- 易于集成:Pyecharts可以与Python的各种Web框架(如Flask、Django)无缝集成,方便在Web应用中展示数据可视化图表。
- 交互式图表:Pyecharts支持创建交互式图表,用户可以通过鼠标点击、拖动等方式与图表进行交互,更深入地探索数据。
本文的目的是详细介绍Pyecharts的使用方法和一些常见的图表类型,并通过实际案例展示Pyecharts在数据可视化中的应用。
二、Pyecharts基础
1. Pyecharts的安装和基本使用
安装:
Pyecharts的安装非常简单,可以通过pip进行安装。在命令行中输入以下命令即可:
pip install pyecharts
基本使用:
使用Pyecharts创建图表的基本步骤包括:
- 导入所需的库和模块。
- 创建一个图表对象(如折线图对象、柱状图对象等)。
- 添加数据到图表中(使用add_xaxis()和add_yaxis()等方法)。
- 配置图表的样式和布局(使用各种配置项和参数)。
- 渲染图表并保存为图片或HTML文件。
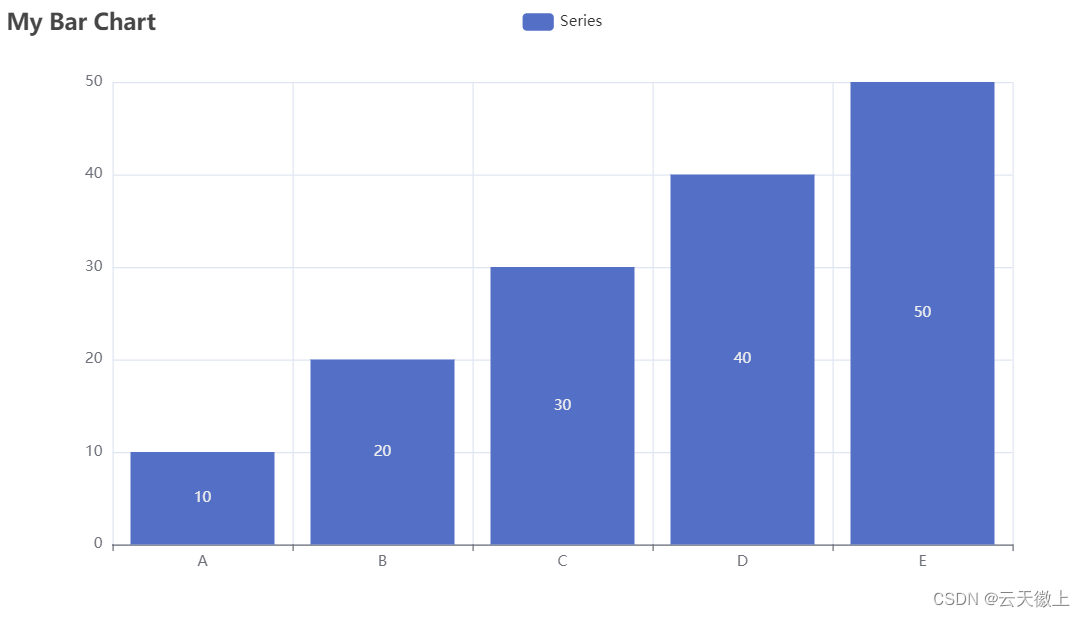
以下是一个简单的示例,展示如何使用Pyecharts创建一个柱状图:
from pyecharts.charts import Bar
from pyecharts import options as opts# 创建一个柱状图对象
bar = Bar()# 添加数据到图表中
bar.add_xaxis(["A", "B", "C", "D", "E"])
bar.add_yaxis("Series", [10, 20, 30, 40, 50])# 配置图表的样式和布局(可选)
bar.set_global_opts(title_opts=opts.TitleOpts(title="My Bar Chart"))# 渲染图表并保存为HTML文件
bar.render("my_bar_chart.html")
结果如下3.1所示:
2. 常用的配置项和参数介绍
Pyecharts提供了丰富的配置项和参数,用于自定义图表的样式、布局等。以下是一些常用的配置项和参数:
- 标题配置:使用
title_opts参数配置图表的标题,包括标题文本、位置、颜色等。 - 坐标轴配置:使用
xaxis_opts和yaxis_opts参数配置X轴和Y轴的样式和属性,如标签、刻度线、分割线等。 - 数据项配置:使用
add_xaxis()和add_yaxis()等方法添加数据到图表中,并可以配置数据项的样式和属性,如颜色、标记符号等。 - 全局配置项:使用
set_global_opts()方法配置图表的全局样式和布局,如标题、图例、背景色等。 - 其他配置项:根据不同的图表类型,还有一些特定的配置项和参数可供选择,如饼图的扇区标签、地图的区域颜色等。
通过合理配置这些参数,用户可以创建出符合自己需求的精美图表。
三、基础图表绘制
1. 柱状图(Bar Chart)
from pyecharts.charts import Bar
from pyecharts import options as opts# 创建一个柱状图对象
bar = Bar()# 添加数据到图表中
bar.add_xaxis(["A", "B", "C", "D", "E"])
bar.add_yaxis("Series", [10, 20, 30, 40, 50])# 配置图表的样式和布局(可选)
bar.set_global_opts(title_opts=opts.TitleOpts(title="My Bar Chart"))# 渲染图表并保存为HTML文件
bar.render("my_bar_chart.html")

from pyecharts import options as opts
from pyecharts.charts import Bar
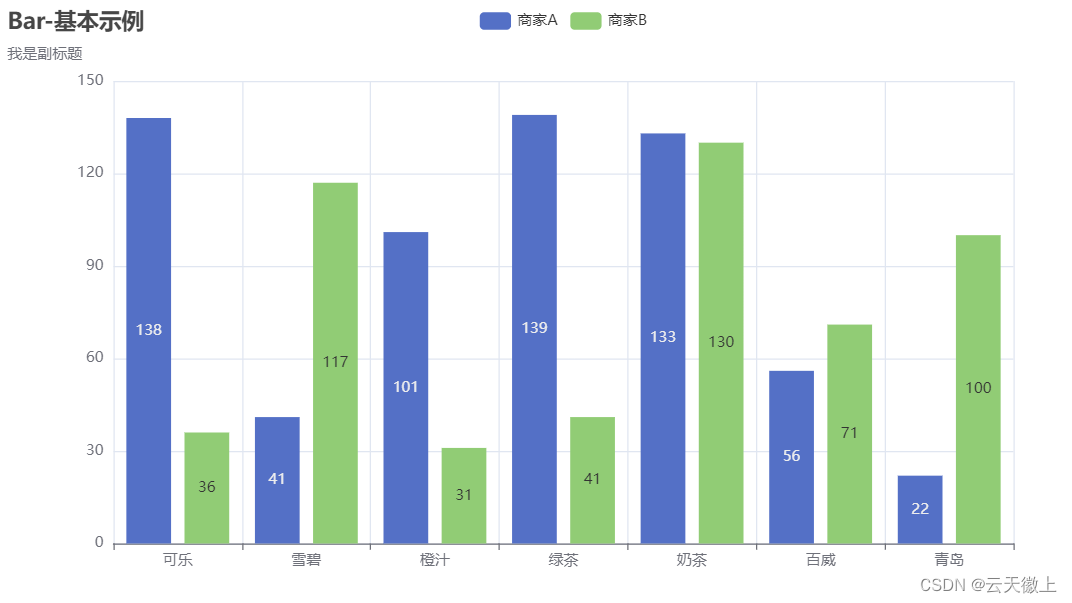
from pyecharts.faker import Fakerc = (Bar().add_xaxis(Faker.choose()).add_yaxis("商家A", Faker.values()).add_yaxis("商家B", Faker.values()).set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题")).render("bar_base.html")
)

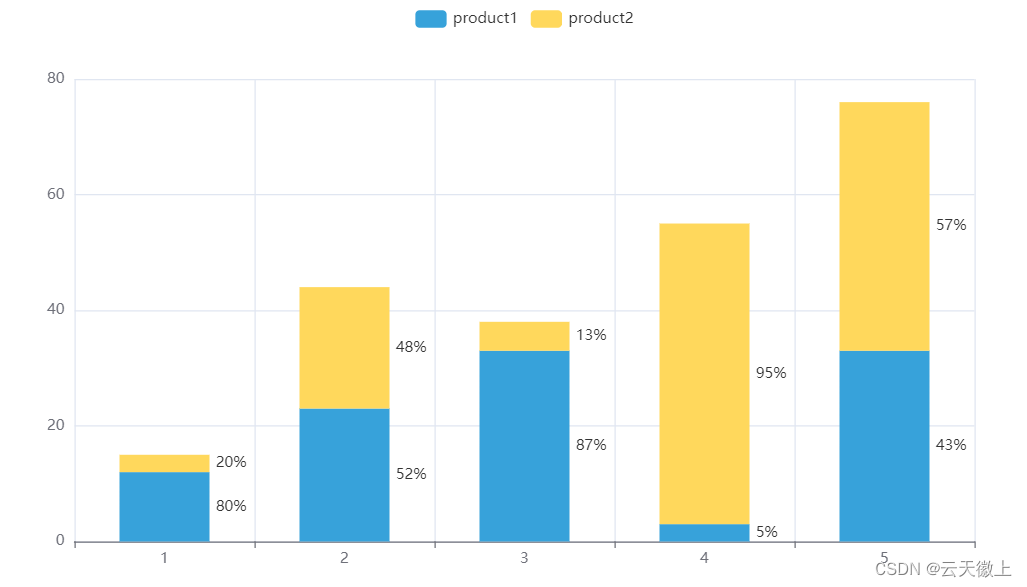
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.commons.utils import JsCode
from pyecharts.globals import ThemeTypelist2 = [{"value": 12, "percent": 12 / (12 + 3)},{"value": 23, "percent": 23 / (23 + 21)},{"value": 33, "percent": 33 / (33 + 5)},{"value": 3, "percent": 3 / (3 + 52)},{"value": 33, "percent": 33 / (33 + 43)},
]list3 = [{"value": 3, "percent": 3 / (12 + 3)},{"value": 21, "percent": 21 / (23 + 21)},{"value": 5, "percent": 5 / (33 + 5)},{"value": 52, "percent": 52 / (3 + 52)},{"value": 43, "percent": 43 / (33 + 43)},
]c = (Bar(init_opts=opts.InitOpts(theme=ThemeType.LIGHT)).add_xaxis([1, 2, 3, 4, 5]).add_yaxis("product1", list2, stack="stack1", category_gap="50%").add_yaxis("product2", list3, stack="stack1", category_gap="50%").set_series_opts(label_opts=opts.LabelOpts(position="right",formatter=JsCode("function(x){return Number(x.data.percent * 100).toFixed() + '%';}"),)).render("stack_bar_percent.html")
)

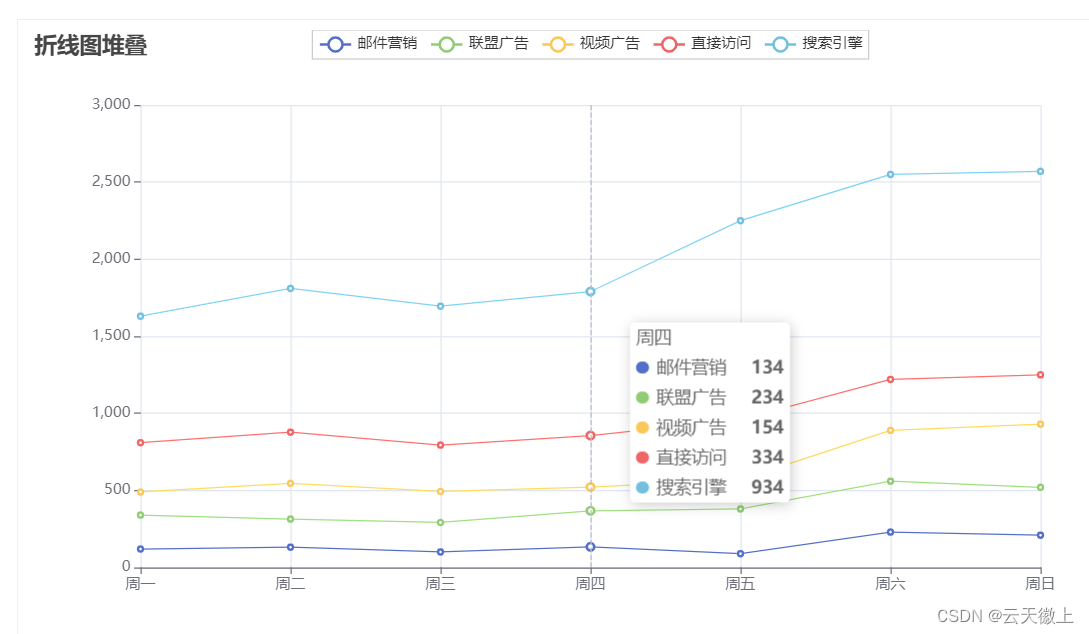
2. 折线图(Line Chart)
import pyecharts.options as opts
from pyecharts.charts import Line"""
Gallery 使用 pyecharts 1.1.0
参考地址: https://echarts.apache.org/examples/editor.html?c=line-stack目前无法实现的功能:暂无
"""x_data = ["周一", "周二", "周三", "周四", "周五", "周六", "周日"]
y_data = [820, 932, 901, 934, 1290, 1330, 1320](Line().add_xaxis(xaxis_data=x_data).add_yaxis(series_name="邮件营销",stack="总量",y_axis=[120, 132, 101, 134, 90, 230, 210],label_opts=opts.LabelOpts(is_show=False),).add_yaxis(series_name="联盟广告",stack="总量",y_axis=[220, 182, 191, 234, 290, 330, 310],label_opts=opts.LabelOpts(is_show=False),).add_yaxis(series_name="视频广告",stack="总量",y_axis=[150, 232, 201, 154, 190, 330, 410],label_opts=opts.LabelOpts(is_show=False),).add_yaxis(series_name="直接访问",stack="总量",y_axis=[320, 332, 301, 334, 390, 330, 320],label_opts=opts.LabelOpts(is_show=False),).add_yaxis(series_name="搜索引擎",stack="总量",y_axis=[820, 932, 901, 934, 1290, 1330, 1320],label_opts=opts.LabelOpts(is_show=False),).set_global_opts(title_opts=opts.TitleOpts(title="折线图堆叠"),tooltip_opts=opts.TooltipOpts(trigger="axis"),yaxis_opts=opts.AxisOpts(type_="value",axistick_opts=opts.AxisTickOpts(is_show=True),splitline_opts=opts.SplitLineOpts(is_show=True),),xaxis_opts=opts.AxisOpts(type_="category", boundary_gap=False),).render("stacked_line_chart.html")
)

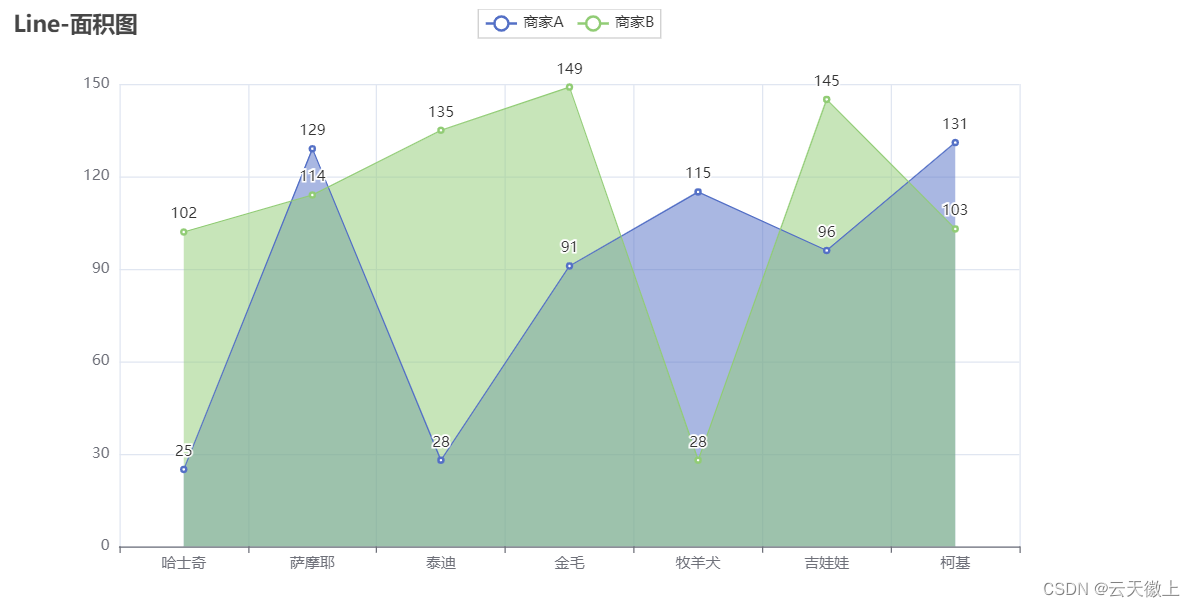
import pyecharts.options as opts
from pyecharts.charts import Line
from pyecharts.faker import Fakerc = (Line().add_xaxis(Faker.choose()).add_yaxis("商家A", Faker.values(), areastyle_opts=opts.AreaStyleOpts(opacity=0.5)).add_yaxis("商家B", Faker.values(), areastyle_opts=opts.AreaStyleOpts(opacity=0.5)).set_global_opts(title_opts=opts.TitleOpts(title="Line-面积图")).render("line_area_style.html")
)

3. 散点图(Scatter Chart)
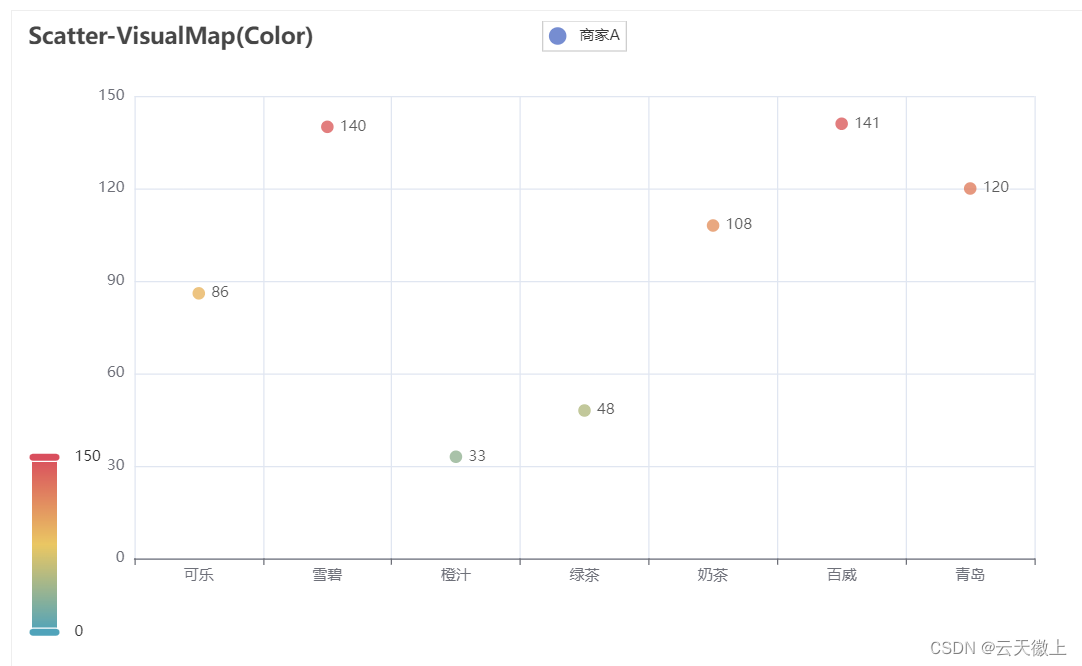
from pyecharts import options as opts
from pyecharts.charts import Scatter
from pyecharts.faker import Fakerc = (Scatter().add_xaxis(Faker.choose()).add_yaxis("商家A", Faker.values()).set_global_opts(title_opts=opts.TitleOpts(title="Scatter-VisualMap(Color)"),visualmap_opts=opts.VisualMapOpts(max_=150),).render("scatter_visualmap_color.html")
)

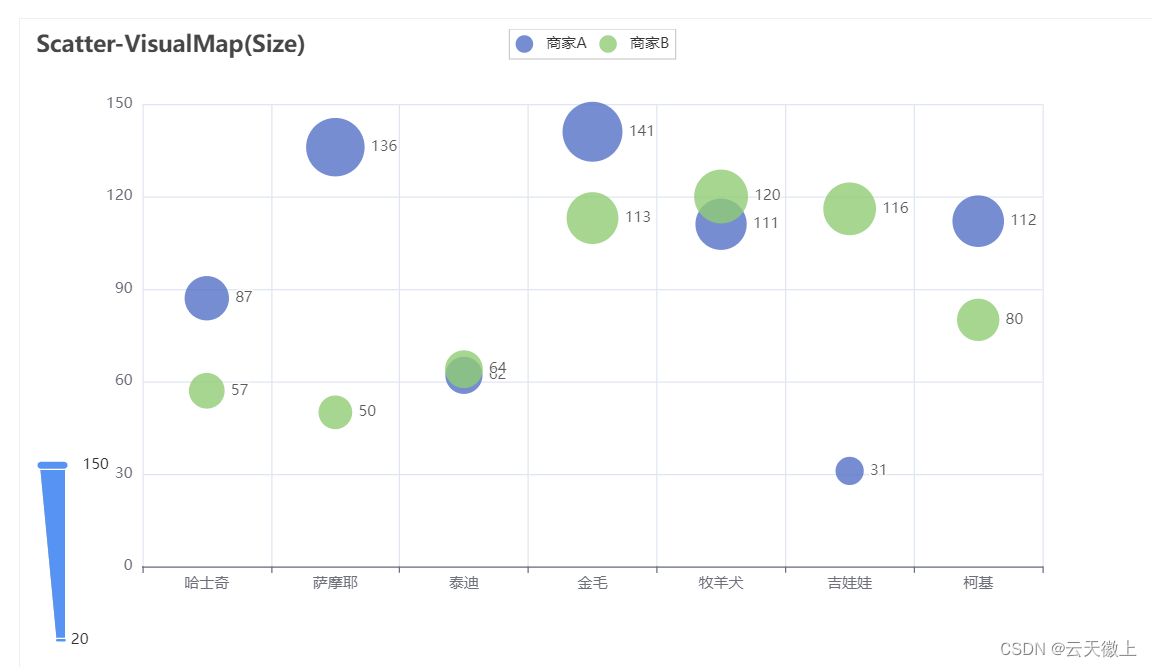
from pyecharts import options as opts
from pyecharts.charts import Scatter
from pyecharts.faker import Fakerc = (Scatter().add_xaxis(Faker.choose()).add_yaxis("商家A", Faker.values()).add_yaxis("商家B", Faker.values()).set_global_opts(title_opts=opts.TitleOpts(title="Scatter-VisualMap(Size)"),visualmap_opts=opts.VisualMapOpts(type_="size", max_=150, min_=20),).render("scatter_visualmap_size.html")
)

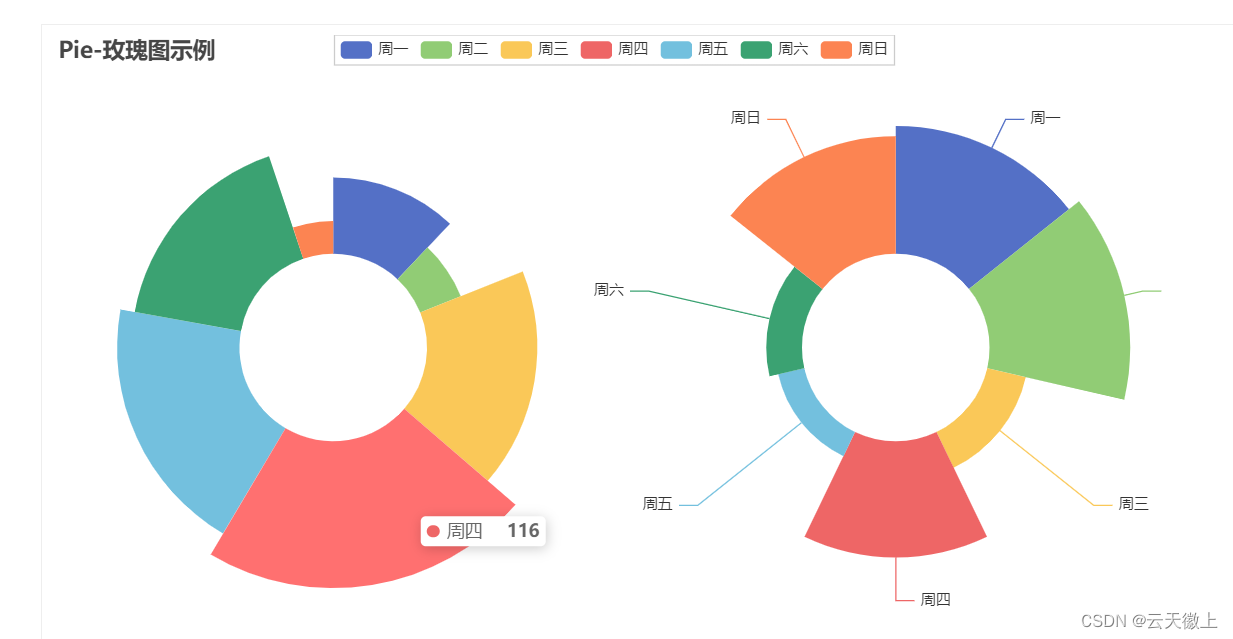
4. 饼图(Pie Chart)
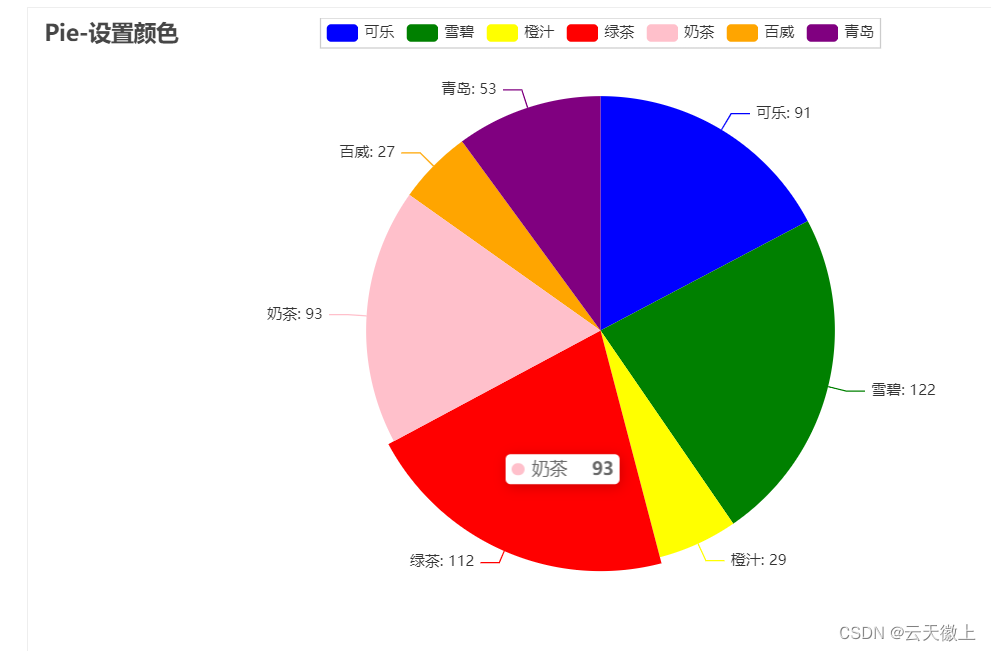
from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Fakerc = (Pie().add("", [list(z) for z in zip(Faker.choose(), Faker.values())]).set_colors(["blue", "green", "yellow", "red", "pink", "orange", "purple"]).set_global_opts(title_opts=opts.TitleOpts(title="Pie-设置颜色")).set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}")).render("pie_set_color.html")
)

from pyecharts import options as opts
from pyecharts.charts import Pie
from pyecharts.faker import Fakerv = Faker.choose()
c = (Pie().add("",[list(z) for z in zip(v, Faker.values())],radius=["30%", "75%"],center=["25%", "50%"],rosetype="radius",label_opts=opts.LabelOpts(is_show=False),).add("",[list(z) for z in zip(v, Faker.values())],radius=["30%", "75%"],center=["75%", "50%"],rosetype="area",).set_global_opts(title_opts=opts.TitleOpts(title="Pie-玫瑰图示例")).render("pie_rosetype.html")
)

四、进阶图表绘制
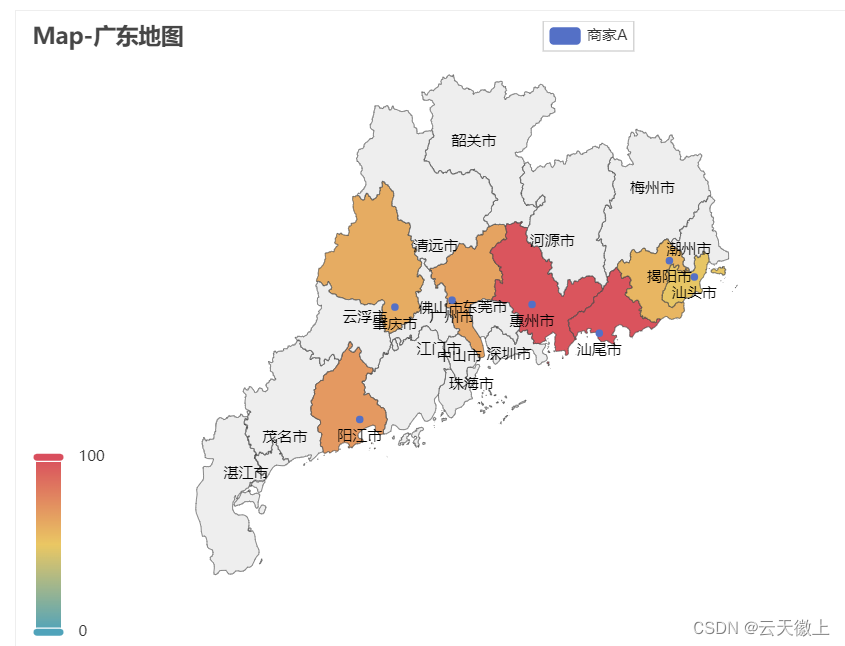
1. 地图(Map)
from pyecharts import options as opts
from pyecharts.charts import Map
from pyecharts.faker import Fakerc = (Map().add("商家A", [list(z) for z in zip(Faker.guangdong_city, Faker.values())], "广东").set_global_opts(title_opts=opts.TitleOpts(title="Map-广东地图"), visualmap_opts=opts.VisualMapOpts()).render("map_guangdong.html")
)

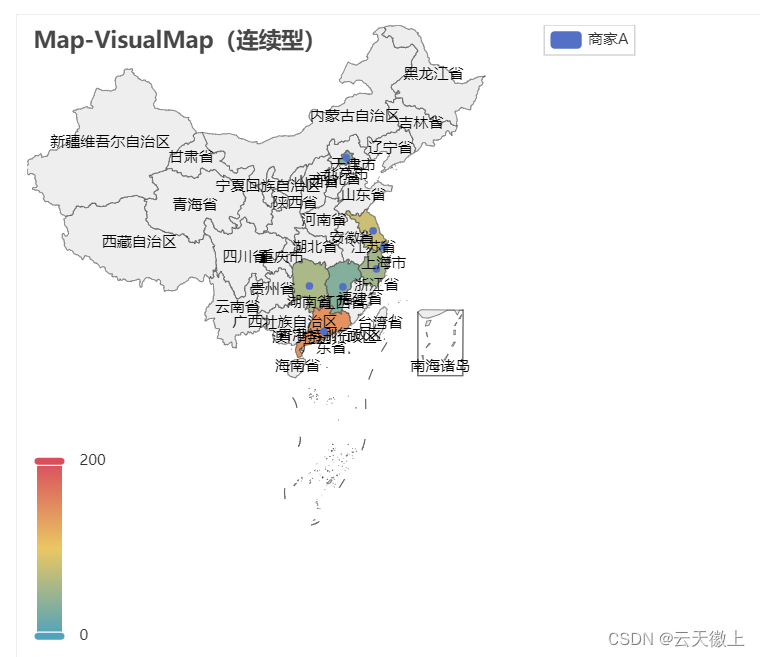
from pyecharts import options as opts
from pyecharts.charts import Map
from pyecharts.faker import Fakerc = (Map().add("商家A", [list(z) for z in zip(Faker.provinces, Faker.values())], "china").set_global_opts(title_opts=opts.TitleOpts(title="Map-VisualMap(连续型)"),visualmap_opts=opts.VisualMapOpts(max_=200),).render("map_visualmap.html")
)

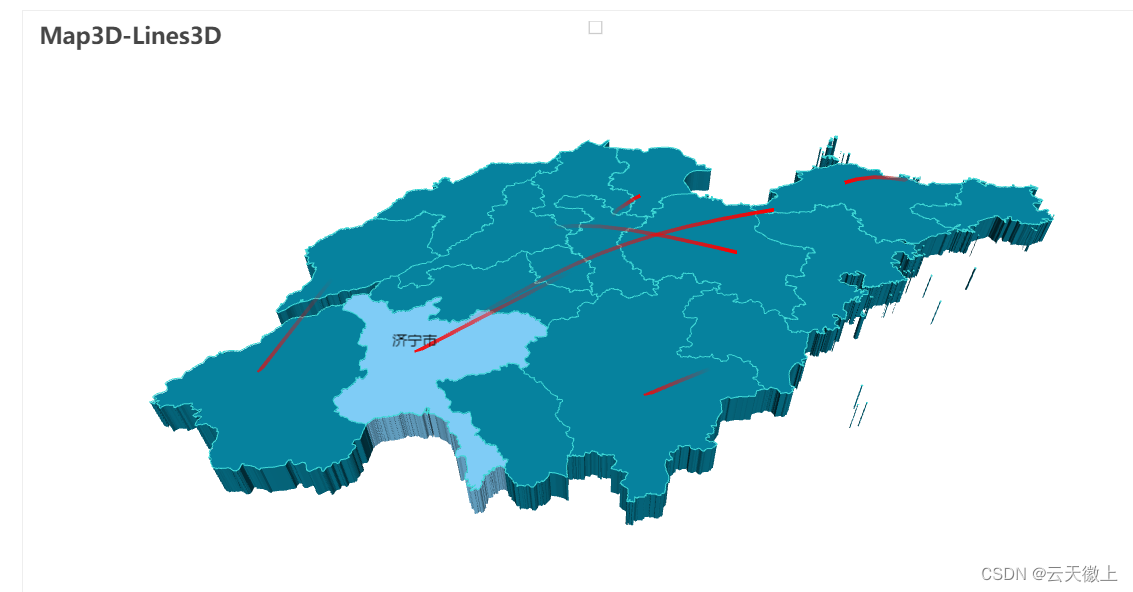
from pyecharts import options as opts
from pyecharts.charts import Map3D
from pyecharts.globals import ChartTypeexample_data = [[[119.107078, 36.70925, 1000], [116.587245, 35.415393, 1000]],[[117.000923, 36.675807], [120.355173, 36.082982]],[[118.047648, 36.814939], [118.66471, 37.434564]],[[121.391382, 37.539297], [119.107078, 36.70925]],[[116.587245, 35.415393], [122.116394, 37.509691]],[[119.461208, 35.428588], [118.326443, 35.065282]],[[116.307428, 37.453968], [115.469381, 35.246531]],
]
c = (Map3D().add_schema(maptype="山东",itemstyle_opts=opts.ItemStyleOpts(color="rgb(5,101,123)",opacity=1,border_width=0.8,border_color="rgb(62,215,213)",),light_opts=opts.Map3DLightOpts(main_color="#fff",main_intensity=1.2,is_main_shadow=False,main_alpha=55,main_beta=10,ambient_intensity=0.3,),view_control_opts=opts.Map3DViewControlOpts(center=[-10, 0, 10]),post_effect_opts=opts.Map3DPostEffectOpts(is_enable=False),).add(series_name="",data_pair=example_data,type_=ChartType.LINES3D,effect=opts.Lines3DEffectOpts(is_show=True,period=4,trail_width=3,trail_length=0.5,trail_color="#f00",trail_opacity=1,),linestyle_opts=opts.LineStyleOpts(is_show=False, color="#fff", opacity=0),).set_global_opts(title_opts=opts.TitleOpts(title="Map3D-Lines3D")).render("map3d_with_lines3d.html")
)

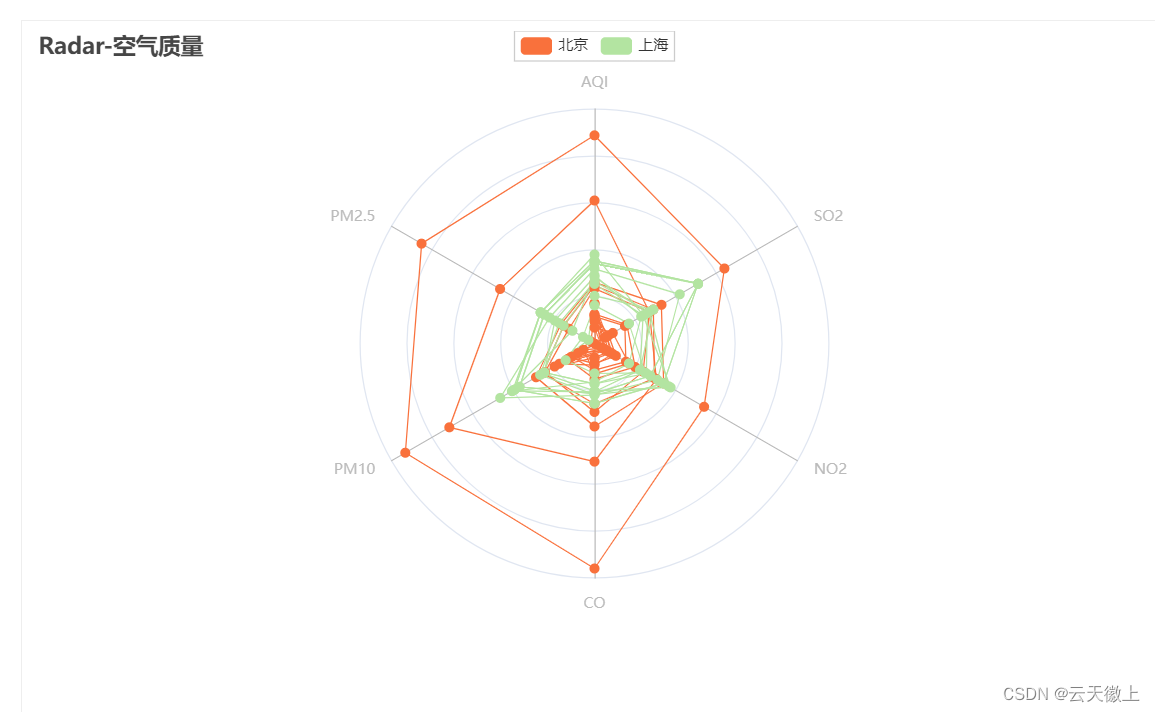
2. 雷达图(Radar Chart)
from pyecharts import options as opts
from pyecharts.charts import Radarvalue_bj = [[55, 9, 56, 0.46, 18, 6, 1],[25, 11, 21, 0.65, 34, 9, 2],[56, 7, 63, 0.3, 14, 5, 3],[33, 7, 29, 0.33, 16, 6, 4],[42, 24, 44, 0.76, 40, 16, 5],[82, 58, 90, 1.77, 68, 33, 6],[74, 49, 77, 1.46, 48, 27, 7],[78, 55, 80, 1.29, 59, 29, 8],[267, 216, 280, 4.8, 108, 64, 9],[185, 127, 216, 2.52, 61, 27, 10],[39, 19, 38, 0.57, 31, 15, 11],[41, 11, 40, 0.43, 21, 7, 12],
]
value_sh = [[91, 45, 125, 0.82, 34, 23, 1],[65, 27, 78, 0.86, 45, 29, 2],[83, 60, 84, 1.09, 73, 27, 3],[109, 81, 121, 1.28, 68, 51, 4],[106, 77, 114, 1.07, 55, 51, 5],[109, 81, 121, 1.28, 68, 51, 6],[106, 77, 114, 1.07, 55, 51, 7],[89, 65, 78, 0.86, 51, 26, 8],[53, 33, 47, 0.64, 50, 17, 9],[80, 55, 80, 1.01, 75, 24, 10],[117, 81, 124, 1.03, 45, 24, 11],[99, 71, 142, 1.1, 62, 42, 12],
]
c_schema = [{"name": "AQI", "max": 300, "min": 5},{"name": "PM2.5", "max": 250, "min": 20},{"name": "PM10", "max": 300, "min": 5},{"name": "CO", "max": 5},{"name": "NO2", "max": 200},{"name": "SO2", "max": 100},
]
c = (Radar().add_schema(schema=c_schema, shape="circle").add("北京", value_bj, color="#f9713c").add("上海", value_sh, color="#b3e4a1").set_series_opts(label_opts=opts.LabelOpts(is_show=False)).set_global_opts(title_opts=opts.TitleOpts(title="Radar-空气质量")).render("radar_air_quality.html")
)

3. 词云图(Word Cloud)
import pyecharts.options as opts
from pyecharts.charts import WordCloud"""
Gallery 使用 pyecharts 1.1.0
参考地址: https://gallery.echartsjs.com/editor.html?c=xS1jMxuOVm目前无法实现的功能:1、暂无
"""data = [("生活资源", "999"),("供热管理", "888"),,...,("社会福利及事务", "11"),("一次供水问题", "11"),
](WordCloud().add(series_name="热点分析", data_pair=data, word_size_range=[6, 66]).set_global_opts(title_opts=opts.TitleOpts(title="热点分析", title_textstyle_opts=opts.TextStyleOpts(font_size=23)),tooltip_opts=opts.TooltipOpts(is_show=True),).render("basic_wordcloud.html")
)

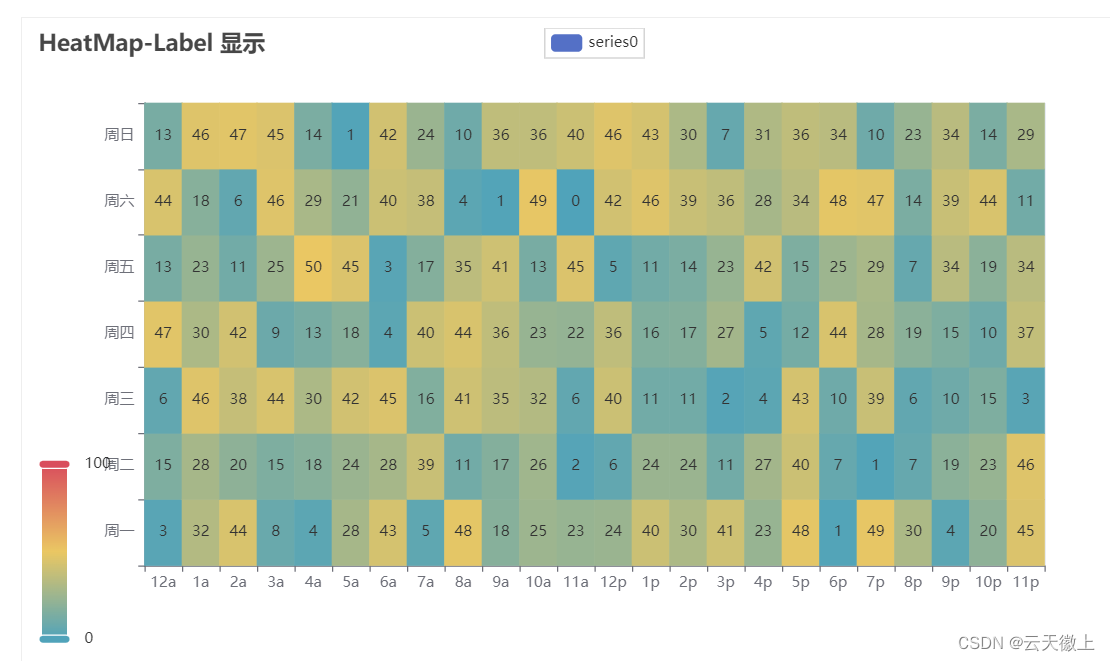
4. 热力图(Heatmap)
import randomfrom pyecharts import options as opts
from pyecharts.charts import HeatMap
from pyecharts.faker import Fakervalue = [[i, j, random.randint(0, 50)] for i in range(24) for j in range(7)]
c = (HeatMap().add_xaxis(Faker.clock).add_yaxis("series0",Faker.week,value,label_opts=opts.LabelOpts(is_show=True, position="inside"),).set_global_opts(title_opts=opts.TitleOpts(title="HeatMap-Label 显示"),visualmap_opts=opts.VisualMapOpts(),).render("heatmap_with_label_show.html")
)

五、其他类型图片
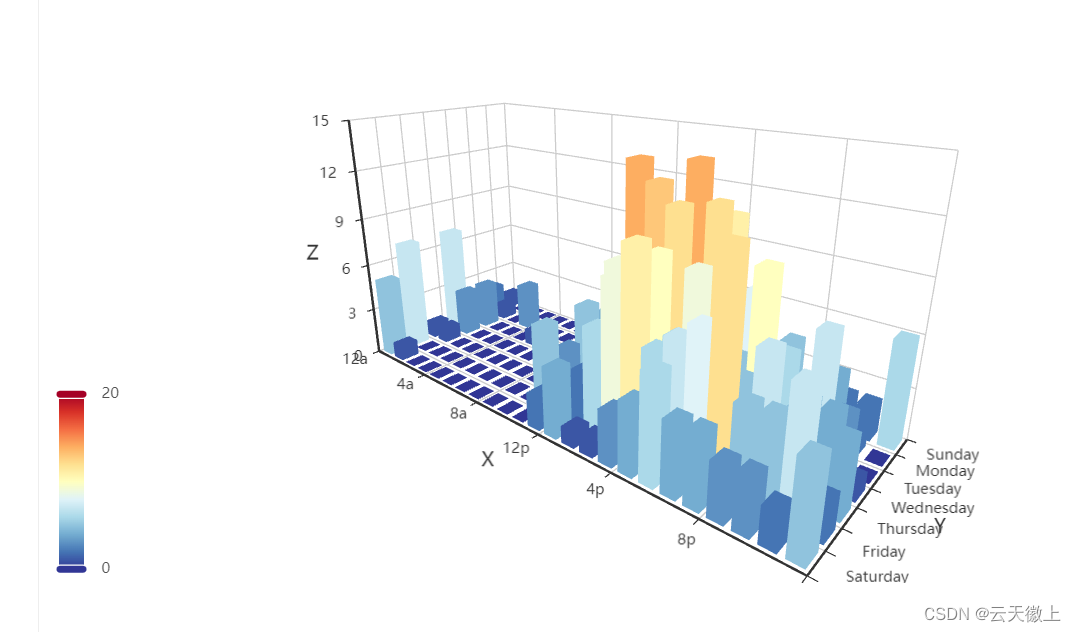
1. 3d柱状图
具体参考链接:https://gallery.pyecharts.org/#/Bar3D/bar3d_punch_card

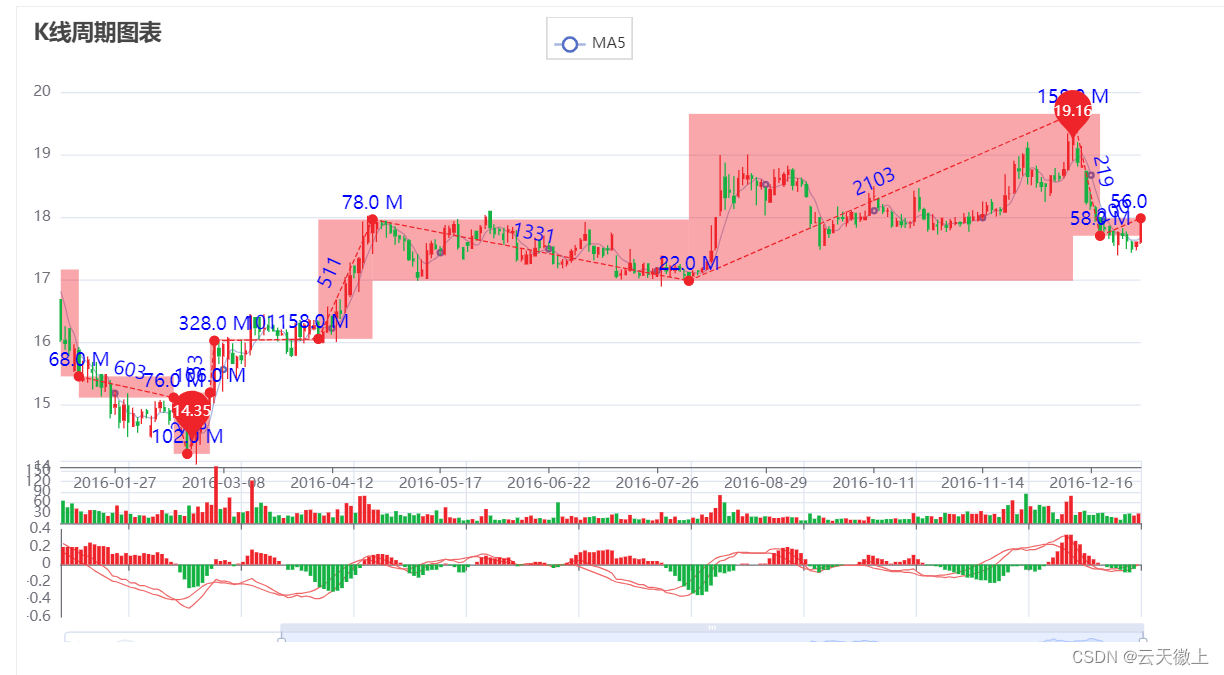
2. K线图
具体参考链接:https://gallery.pyecharts.org/#/Candlestick/professional_kline_chart

3. 漏斗图
具体参考链接:https://gallery.pyecharts.org/#/Funnel/funnel_base

4. 桑基图
具体参考链接:https://gallery.pyecharts.org/#/Sankey/sankey_diagram

在Pyecharts库还存在一系列优秀的可绘制的图形,如旭日图、关系图、日历图和树状图等,需要去查阅官方文档进行详细的了解。
六、Pyecharts组件
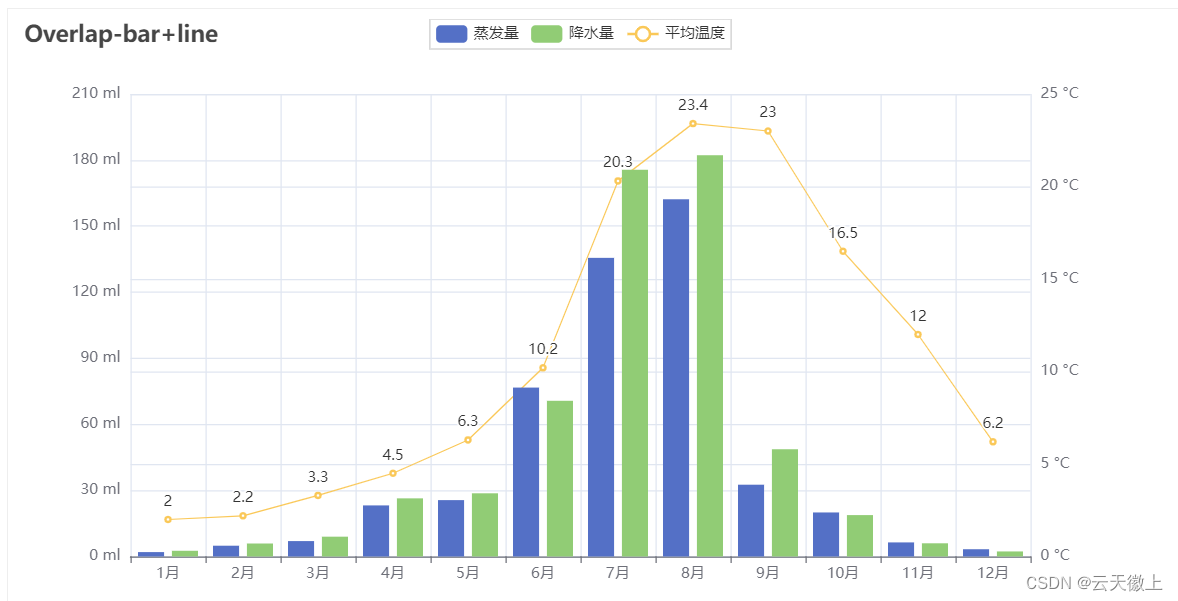
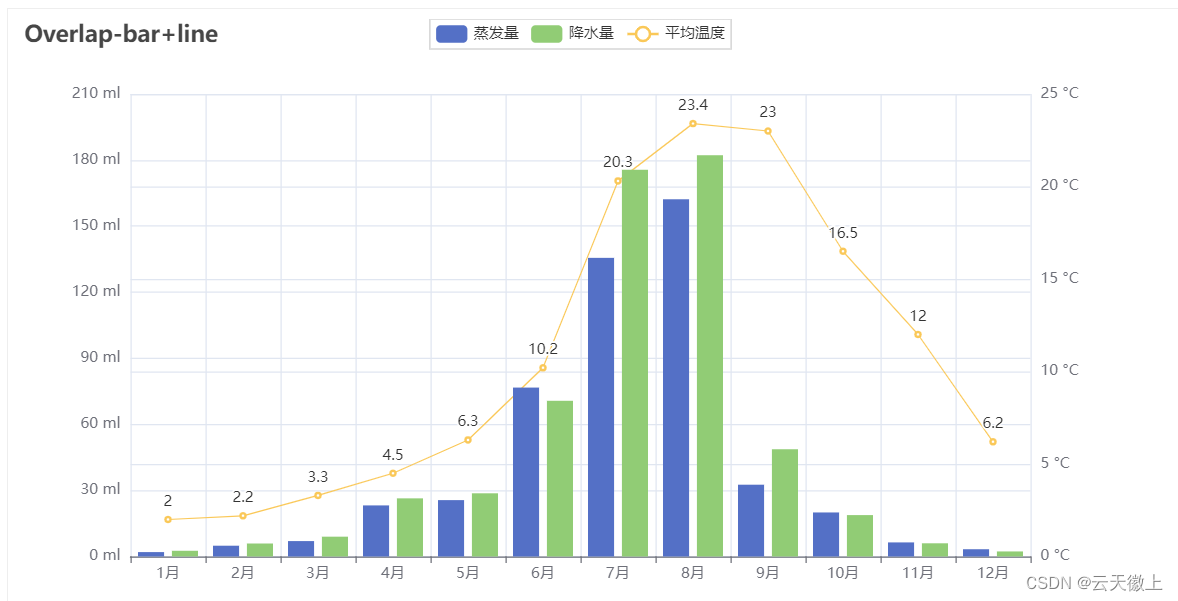
1. 层叠组件:Overlap - Overlap_bar_line
Overlap是Pyecharts中的一种特殊图表类型,它允许用户将多个不同类型的图表叠加在一个坐标系中,从而实现多图表的对比展示。例如,可以将柱状图和折线图叠加,以在同一视图中同时展示两种类型的数据。通过Overlap类,用户可以使用如Line类、Scatter类和Bar类等创建多个不同类型的图表实例,并将它们叠加在同一张图上展示。
Overlap类的主要方法包括:
- add:向Overlap中添加单个图表实例。
- extend_axis:为Overlap中的指定轴添加双轴支持。
- set_global_opts:设置全局参数。
from pyecharts import options as opts
from pyecharts.charts import Bar, Line
from pyecharts.faker import Fakerv1 = [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
v2 = [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
v3 = [2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2]bar = (Bar().add_xaxis(Faker.months).add_yaxis("蒸发量", v1).add_yaxis("降水量", v2).extend_axis(yaxis=opts.AxisOpts(axislabel_opts=opts.LabelOpts(formatter="{value} °C"), interval=5)).set_series_opts(label_opts=opts.LabelOpts(is_show=False)).set_global_opts(title_opts=opts.TitleOpts(title="Overlap-bar+line"),yaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(formatter="{value} ml")),)
)line = Line().add_xaxis(Faker.months).add_yaxis("平均温度", v3, yaxis_index=1)
bar.overlap(line)
bar.render("overlap_bar_line.html")

2、页面组件
页面组件如标题组件(TitleOpts)在Pyecharts中用于定制图表的显示。以标题组件为例,它允许用户控制标题的显示、文本内容、链接、跳转方式以及副标题等。通过这些设置,用户可以创建出更符合自己需求的图表展示。
具体参考:https://gallery.pyecharts.org/#/Page/page_simple_layout
七、总结与展望
1. 总结Pyecharts在数据可视化方面的优势和不足
优势:
-
丰富的图表类型:Pyecharts支持多种类型的图表,包括折线图、柱状图、散点图、饼图、地图等,满足了数据可视化的各种需求。
-
易于使用:Pyecharts提供了简洁易懂的API接口,使得用户能够快速地创建出美观的图表。同时,它还提供了丰富的配置项,允许用户自定义图表的外观和行为。
-
交互式图表:Pyecharts支持创建交互式图表,用户可以通过点击、拖动等方式与图表进行交互,增强了数据的展示效果和用户的参与感。
-
跨平台支持:Pyecharts生成的图表可以在多种平台上展示,包括网页、桌面应用等,具有良好的兼容性。
-
高度可定制:Pyecharts允许用户自定义图表的各个部分,包括颜色、字体、标签等,使得用户能够根据自己的需求定制出独特的图表。
不足:
-
性能问题:在处理大规模数据集时,Pyecharts的性能可能会受到影响,导致渲染速度变慢。
-
社区活跃度:虽然Pyecharts有一定的用户基础,但相对于其他一些流行的数据可视化库(如D3.js、Plotly等),其社区活跃度可能较低,这可能会影响到用户获取帮助和解决问题的速度。
-
文档和示例不足:虽然Pyecharts的文档涵盖了基本的使用方法和一些常见配置项,但对于一些高级用法和特定场景下的配置,文档可能不够详细。同时,提供的示例也相对较少,这可能会增加用户的学习成本。
-
集成其他工具的能力有限:Pyecharts主要关注于生成图表本身,而在与其他工具(如数据库、数据分析库等)的集成方面可能存在一定的限制。这可能会使得用户在使用Pyecharts时需要花费额外的时间和精力来进行数据预处理和集成工作。
2. 对未来数据可视化技术的展望
-
智能化和自动化:随着人工智能和机器学习技术的发展,未来的数据可视化技术将更加智能化和自动化。例如,通过机器学习算法自动选择最适合的图表类型和配置参数;通过自然语言处理技术使得用户能够通过自然语言来查询和展示数据等。
-
实时性和动态性:随着物联网和大数据技术的发展,未来的数据可视化技术将更加注重实时性和动态性。用户需要能够实时地查看和更新数据,并通过动态图表来展示数据的变化趋势。
-
跨平台和多设备支持:未来的数据可视化技术将更加注重跨平台和多设备支持。用户需要能够在各种设备和平台上查看和交互图表,包括手机、平板、电脑等。
-
安全性和隐私保护:随着数据安全和隐私保护问题的日益突出,未来的数据可视化技术将更加注重安全性和隐私保护。例如,通过加密技术来保护数据的安全;通过访问控制和权限管理来限制用户对数据的访问等。
-
可视化和分析的深度融合:未来的数据可视化技术将更加注重可视化和分析的深度融合。用户需要能够通过图表来直观地展示数据,并通过分析功能来深入挖掘数据背后的规律和趋势。这将使得数据可视化技术成为数据分析中不可或缺的一部分。
八、附录
- Pyecharts官方文档链接:https://pyecharts.org/#
相关文章:

【机器学习数据可视化-04】Pyecharts数据可视化宝典
一、引言 在大数据和信息爆炸的时代,数据可视化成为了信息传递和展示的关键手段。通过直观的图表和图形,我们能够更好地理解数据,挖掘其背后的信息。Pyecharts,作为一款基于Python的数据可视化库,凭借其丰富的图表类型…...

通过 Java 操作 redis -- zset 有序集合基本命令
目录 使用命令 zadd,zrange 使用命令 zcard 使用命令 zrem 使用命令 zscore 使用命令 zrank 关于 redis zset 有序集合类型的相关命令推荐看Redis - Zset 有序集合 要想通过 Java 操作 redis,首先要连接上 redis 服务器,推荐看通过 Jav…...

力扣 516. 最长回文子序列 python AC
动态规划 class Solution:def longestPalindromeSubseq(self, s):size len(s)dp [[0] * size for _ in range(size)]for i in range(size):dp[i][i] 1for i in range(size - 1, -1, -1):for j in range(i 1, size):if s[i] s[j]:dp[i][j] dp[i 1][j - 1] 2else:dp[i][…...

数据库编程
PL/SQL程序 1.PL/SOL程序块 整个PL/SQL块分三部分:声明部分、执行部分、异常处理部分; 示例: declare --变量声明 v_sno varchar2(10) : ‘04001’; v_cno varchar2(10) :‘001’; v_grade number : 90; begin --程序入口 insert…...

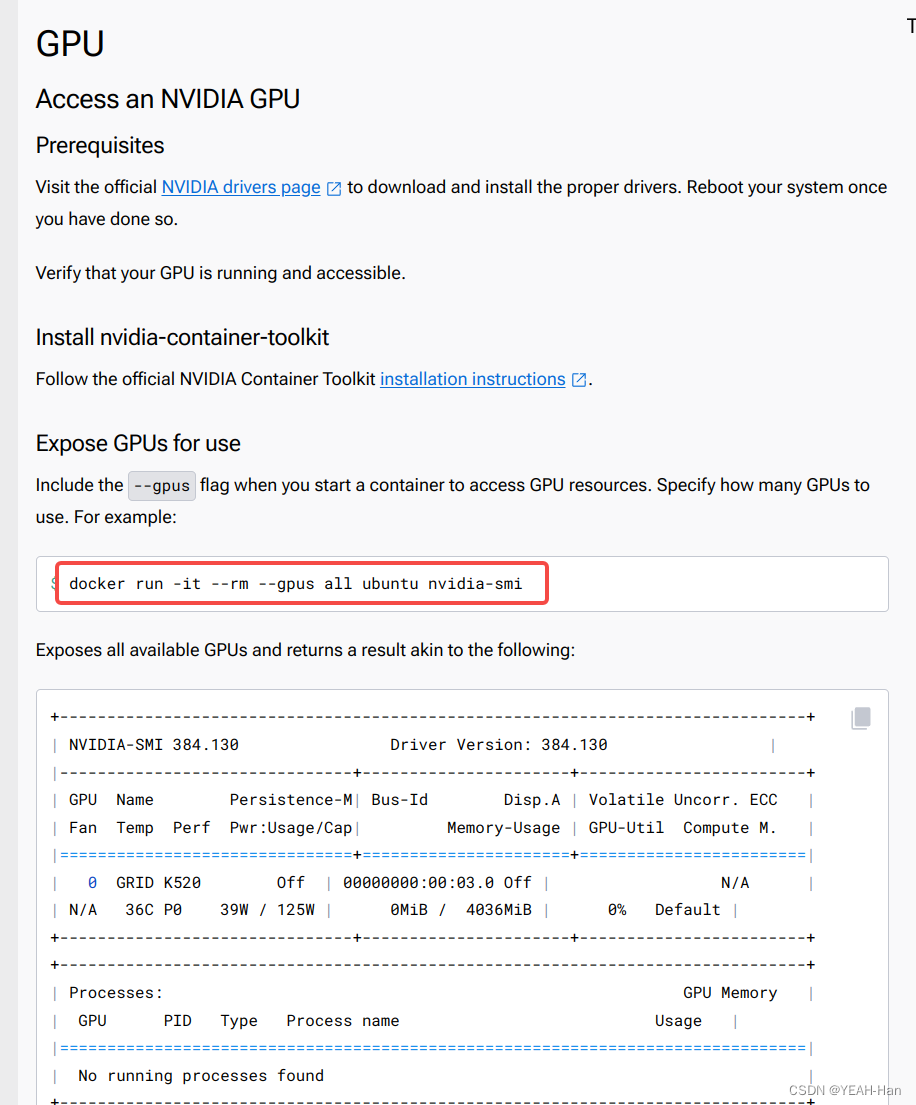
(docker)进入容器后如何使用本机gpu
首次创建容器,不能直接使用本机gpu 在系统终端进行如下配置: 1.安装NVIDIA Container Toolkit 进入Nvidia官网Installing the NVIDIA Container Toolkit — NVIDIA Container Toolkit 1.15.0 documentation,安装NVIDIA Container Toolkit …...

java基础知识点总结2024版(8万字超详细整理)
java基础知识点总结2024版(超详细整理) 这里写目录标题 java基础知识点总结2024版(超详细整理)java语言的特点1.简单性2.面向对象3.分布式4.健壮性5.安全性6.体系结构中立7.可移植性8.解释性9.多线程10.动态性 初识java中的main方…...

vue中使用element的i18n语言转换(保姆式教程-保证能用)
话不多说,先看效果:预览地址: https://sandm00.github.io/i18n-switch/#/ 1、项目中需要使用的插件,vue2或vue3、element、vue-i18n、js-cookie、vuex我是在vue2中使用 npm i element-ui -S npm i js-cookie -S npm i vue-i18n8.28.2 //因为我项目使用…...

01 设计模式--单例模式
1. 单例模式 单例模式有两种实现方式: 1.1 饿汉模式(Eager Initialization):在类加载时就创建单例实例,无论是否需要使用该实例。 饿汉模式在类加载时就创建单例实例,无论是否需要使用该实例。 饿汉模式…...

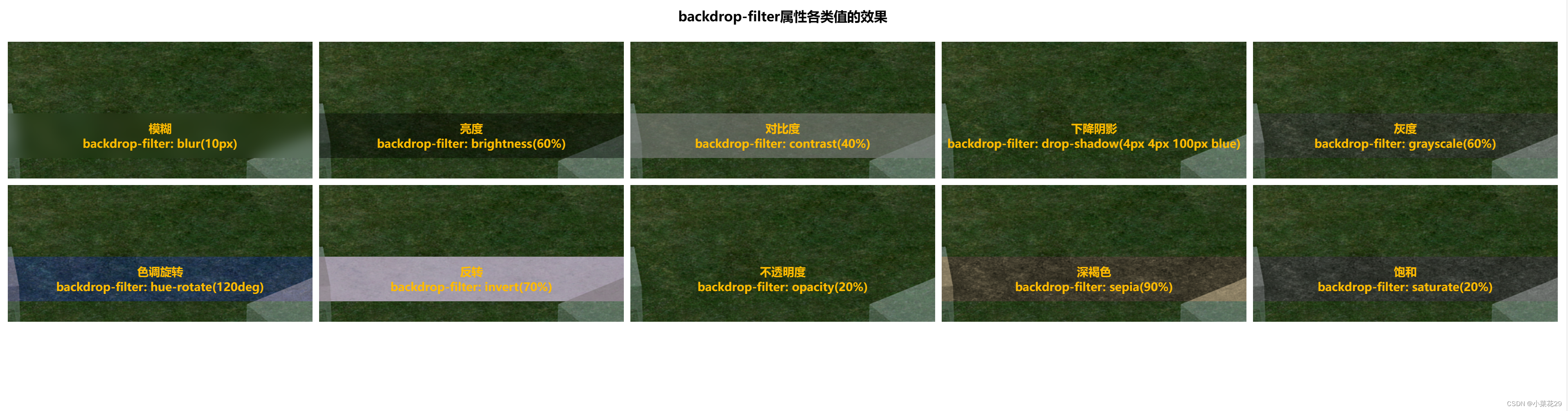
css backdrop-filter 实现背景滤镜
官方给出的定义是:backdrop-filter属性允许您将图形效果(如模糊或颜色偏移)应用于元素后面的区域。因为它适用于元素后面的所有内容,所以要查看元素或其背景的效果,需要透明或部分透明。 大致分为以下10种:…...

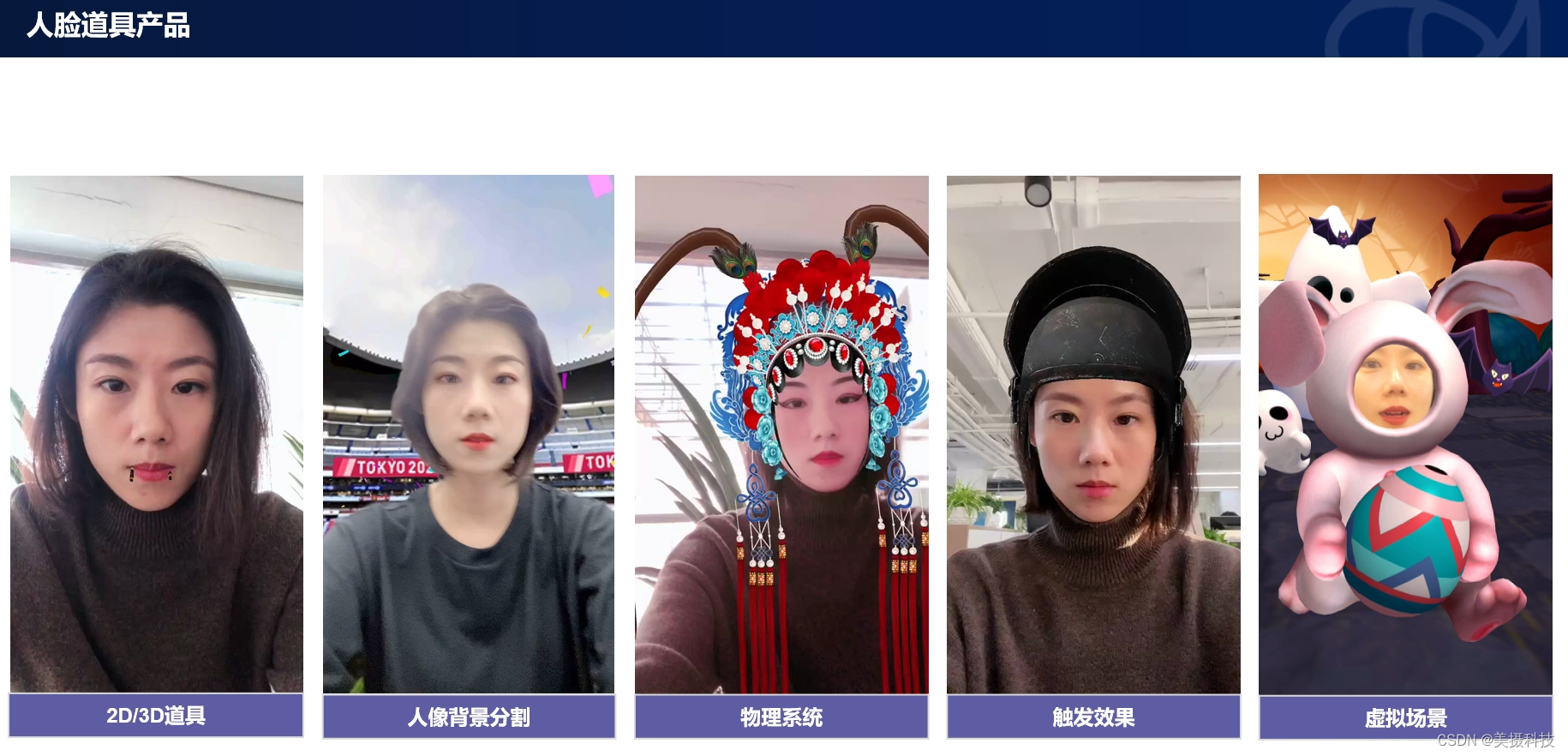
AR人脸道具SDK解决方案,实现道具与人脸的自然融合
AR人脸道具SDK解决方案,实现道具与人脸的自然融合美摄科技以其卓越的技术实力和创新能力,为企业带来了全新的AR人脸道具SDK解决方案。这一解决方案将为企业打开全新的市场机会,为用户带来前所未有的互动体验。 颠覆传统,开启AR人…...

Windows安装RabbitMQ教程(附安装包)
需要两个安装包 Erlang 安装包: https://download.csdn.net/download/Brevity6/89274663 (自己从官网下载也可以) RabbitMQ Windows 安装包: https://download.csdn.net/download/Brevity6/89274667 (自己从官网下载也可以) Erlang安装 Erlang安装傻瓜式下一…...

这个问题无人能解,菜鸟勿进
前言 这是陈旧已久的草稿2021-06-23 23:25:12 现在2024-5-12 21:53:46,发布到[逻辑题]专栏中。 一、问题 1.描述: 在我的世界中建个红石电路 2.需求: 五个灯A、B、C、D、E、F 五个开关a、b、c、d、e、f、总开关 3.要求: 总开关…...

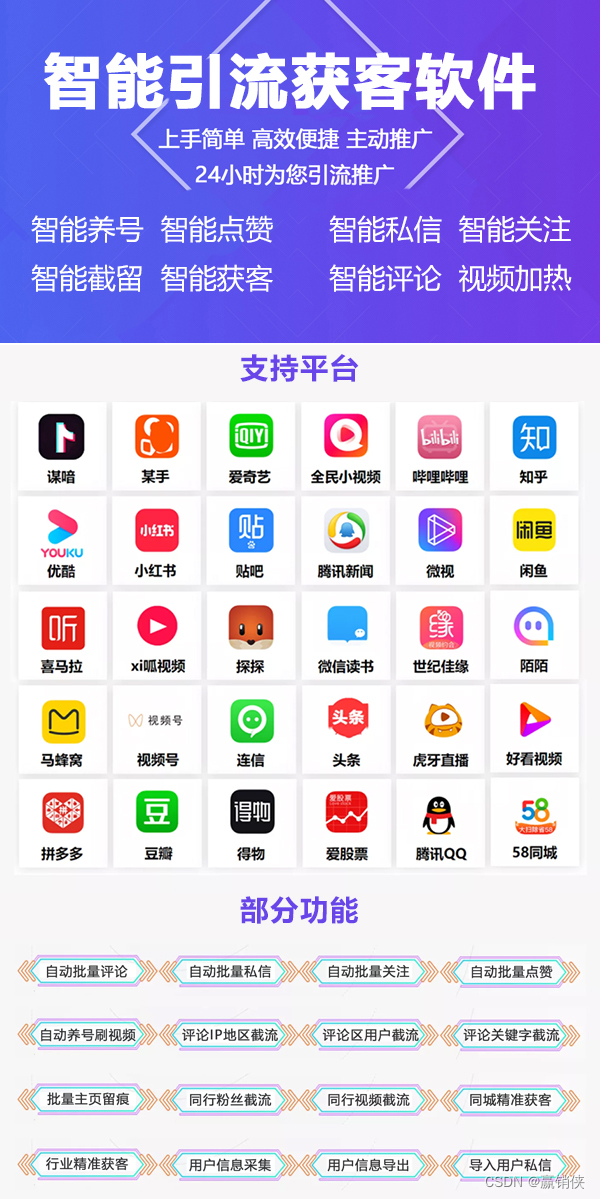
揭秘高效引流获客的艺术:转化技巧大公开
在数字化营销的海洋中,每个企业都如同一艘努力航行的船,而流量便是推动船只前行的风帆。如何有效吸引并获取潜在客户,即所谓的“引流获客”,已成为企业市场营销策略中不可或缺的一环。本文将详细探讨几种实用且高效的引流获客技巧…...

【Unity 鼠标输入检测】
Unity 鼠标输入检测 Unity提供了多种方法来检测和处理鼠标输入,允许开发者在游戏中实现对鼠标移动、点击和滚轮滚动的响应。以下是一些基本的鼠标输入检测方法: 1. Input.mousePosition 这个属性返回当前鼠标指针的屏幕坐标。坐标是以像素为单位的&…...

LeetCode hot100-33-Y
148. 排序链表 给你链表的头结点 head ,请将其按 升序 排列并返回 排序后的链表 这题能通过但是投机取巧了,一般应该不能这样做,直接把节点里的值拿出来,排序后再更新每个节点的值。 /*** Definition for singly-linked list.* p…...

C++和Python通信引文道路社评电商大规模行为图结构数据模型
🎯要点 🎯图论数学逻辑和计算:🖊定向网络节点和边 | 🖊节点的入度 | 🖊出度和度 | 🖊源节点 | 🖊汇节点 | 🖊 孤立节点 | 🖊入度分布和出度分布 | …...

单片机-点亮第一盏灯
原理图 需求:点亮或是熄灭LED 通过控制 P5.3引脚输出高电平时,LED灯就点亮,输出低电平时LED灯就熄灭 1.项目创建 新建项目 配置开发板信息 当前位STC芯片的开发板,选择STC MCU Database 搜素具体芯片型号,进行配置…...

C++组合类
类的数据成员不但可以是基本类型,也可以是其它类的对象。 组合类就是指一个类包含其他类的对象作为该类的数据成员。 当组合类创建对象时,其中包含的各个数据成员对象应首先被创建。因此,在创建类的对象时,既要对本类的基本…...

Linux学习笔记3
建立最小linux系统【续】 书接上文,上一篇我们分析了rcS和ifconfig-eth0文件,接下来我们继续讲下去 passwd文件 之后在init.d的上一级目录etc下建立passwd文件,内容如下 root::0:0:root:/:/bin/sh bin:*:1:1:bin:/bin:daemon:*:2:2:daemo…...

免费证件照一键换底色
最近星期天在家搞了一个小工具,在这里分享下! 废话不多说看看效果: 效果还不错,需要的可以联系我!!!!!!!!! 别的网上可都是一次五块钱这种。太贵了。。!!...

测试微信模版消息推送
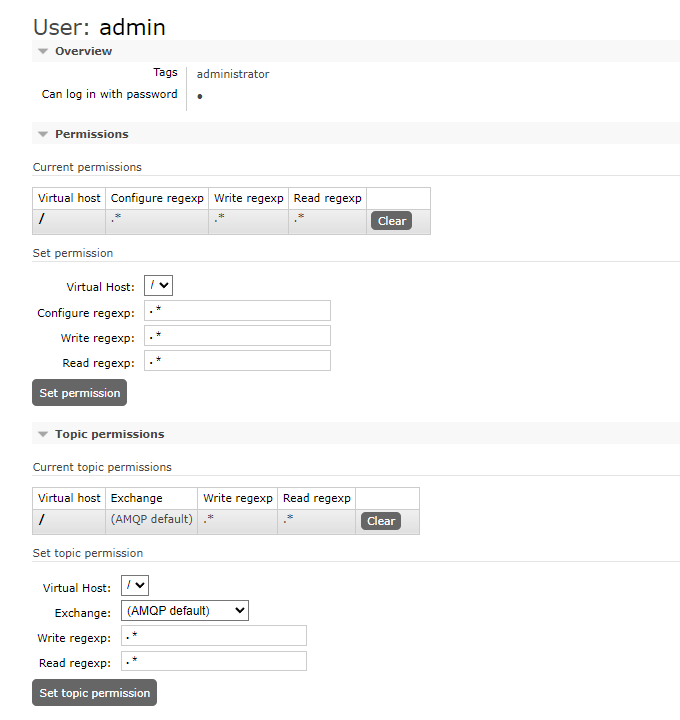
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
