【Chrome实用命令笔记】
文章目录
- Chrome实用命令笔记
- 1、chrome基本介绍
- 2. 打开开发者工具(DevTools)
- 方法一:快捷键
- 方法二:右键菜单
- 方法三:浏览器设置
- 2. 开发者工具面板
- Elements面板
- Console面板
- Sources面板
- Network面板
- Performance面板
- Memory面板
- Application面板
- Security面板
- 3. 实用命令和技巧
- 3.1 控制台命令
- 3.2 快捷键
- 3.3 网络面板过滤器
- 3.4 自定义开发者工具
- 3.5 使用快捷键面板
- 4. 浏览器操作命令
- 4.1 收藏网页
- 4.2 开启无痕模式
- 4.3 复原已关闭的网页
- 4.4 清除缓存
- 5. 图片操作命令
- 5.1 截取页面元素为图片
- 6. 书签栏操作
- 6.1 快速访问书签
- 6.2 书签搜索
- 7. 搜索引擎和地址栏操作
- 7.1 设置默认搜索引擎
- 7.2 快捷键搜索
- 7.3 拖放下载文件
- 8. 标签页操作
- 8.1 快速关闭标签页
- 8.2 通过标签组织网页
Chrome实用命令笔记
1、chrome基本介绍

-
定义与起源:
- Chrome是一款由谷歌公司开发的免费网络浏览器,是目前全球使用最广泛的浏览器之一。
- Chrome最初于2008年9月发布,当时只支持Windows操作系统。随着时间的推移,Chrome陆续推出了Mac、Linux、iOS和Android等版本,逐渐成为跨平台使用的浏览器。

-
名称由来:
- “Chrome”一词源自英语单词“chromium”,意为“铬”。这与谷歌其他产品命名方式相同,如Android(安卓)和Gmail(谷歌邮箱)。
-
特点:
- 界面简洁明了,操作简单便捷:Chrome浏览器的界面设计简洁,同时常用的功能易于使用。
- 快如闪电的页面打开速度:Chrome浏览器拥有出色的页面加载速度,无论是单个页面还是多个页面同时加载,都能迅速完成。
- 安全稳定:Chrome基于强大的安全架构,能够抵御各种网络攻击和恶意软件。同时,Chrome支持多标签浏览,每个标签页面都在独立的“沙箱”内运行,提高了安全性。
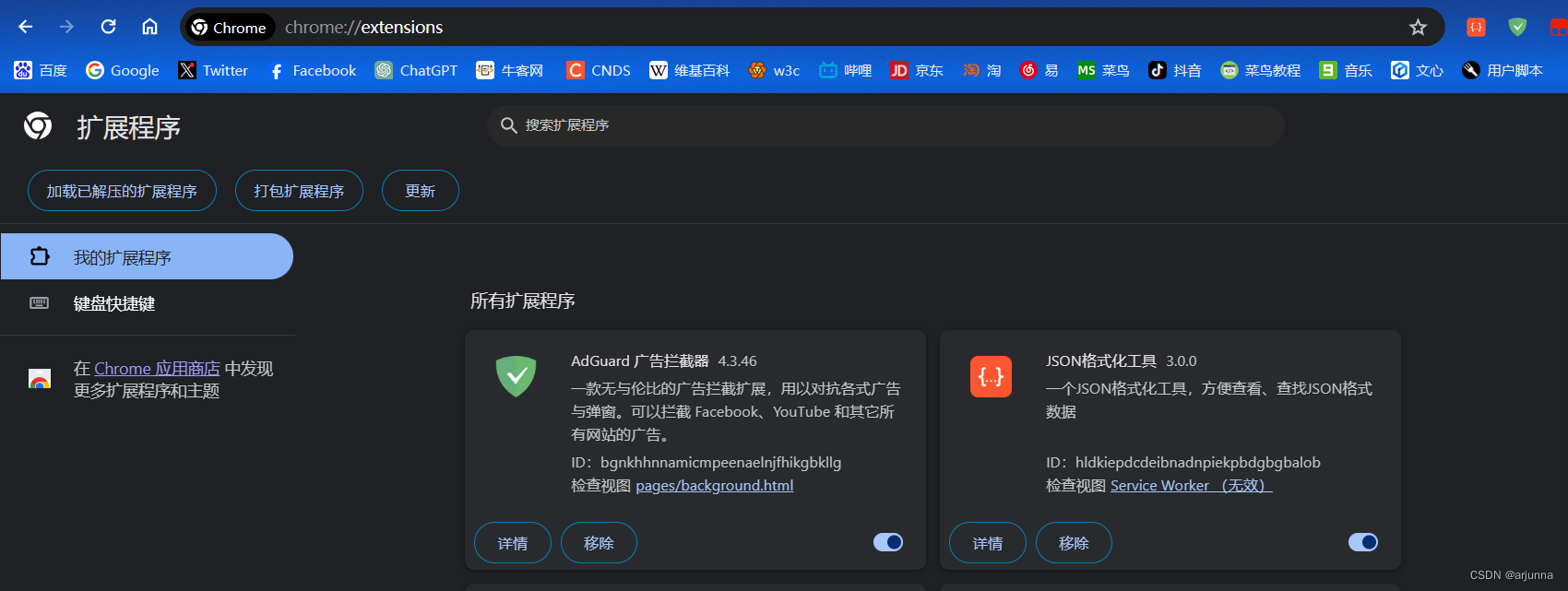
- 强大的扩展功能:Chrome支持各种扩展程序,用户可以根据自己的需求添加各种功能,如广告屏蔽、密码管理、翻译等。
-
功能:
- 地址栏:Chrome的地址栏不仅用于输入网址,还可以进行搜索、管理书签、查看历史记录等操作。
- 深色模式:用户可以根据自己的需求或心情选择深色模式,降低屏幕亮度,减轻眼睛疲劳。
- 标签页:Chrome的标签页功能可以帮助用户妥善整理、跟踪多个网页并处理多项任务。
- 个人资料:用户可以使用个人资料功能分隔不同的账号,单独保存各自的书签、历史记录、密码等设置。
当然,以下是一篇关于Chrome(Google Chrome)浏览器中一些实用命令的Markdown笔记。这些命令主要通过Chrome的开发者工具(DevTools)来使用,它们可以帮助你更有效地调试、优化和分析你的网页。
2. 打开开发者工具(DevTools)
方法一:快捷键
- Windows/Linux:
F12或Ctrl + Shift + I或Ctrl + Alt + I - Mac:
Cmd + Opt + I或Cmd + Shift + I

方法二:右键菜单
- 在页面任意元素上右键点击,选择“检查”或“Inspect”。
方法三:浏览器设置
- 前往浏览器设置(三点菜单 -> 更多工具 -> 开发者工具)。
2. 开发者工具面板
Elements面板
- 用于查看和编辑HTML和CSS。
- 可以实时修改元素并查看效果。
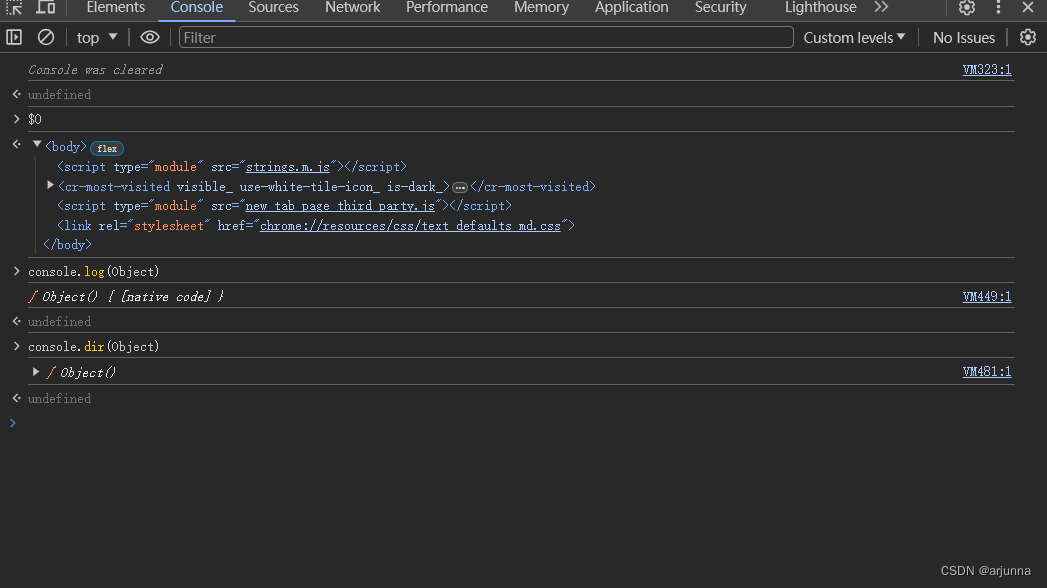
Console面板
- 显示JavaScript的日志信息、错误和警告。
- 可以执行JavaScript代码。
Sources面板
- 调试JavaScript代码。
- 设置断点、步进代码等。
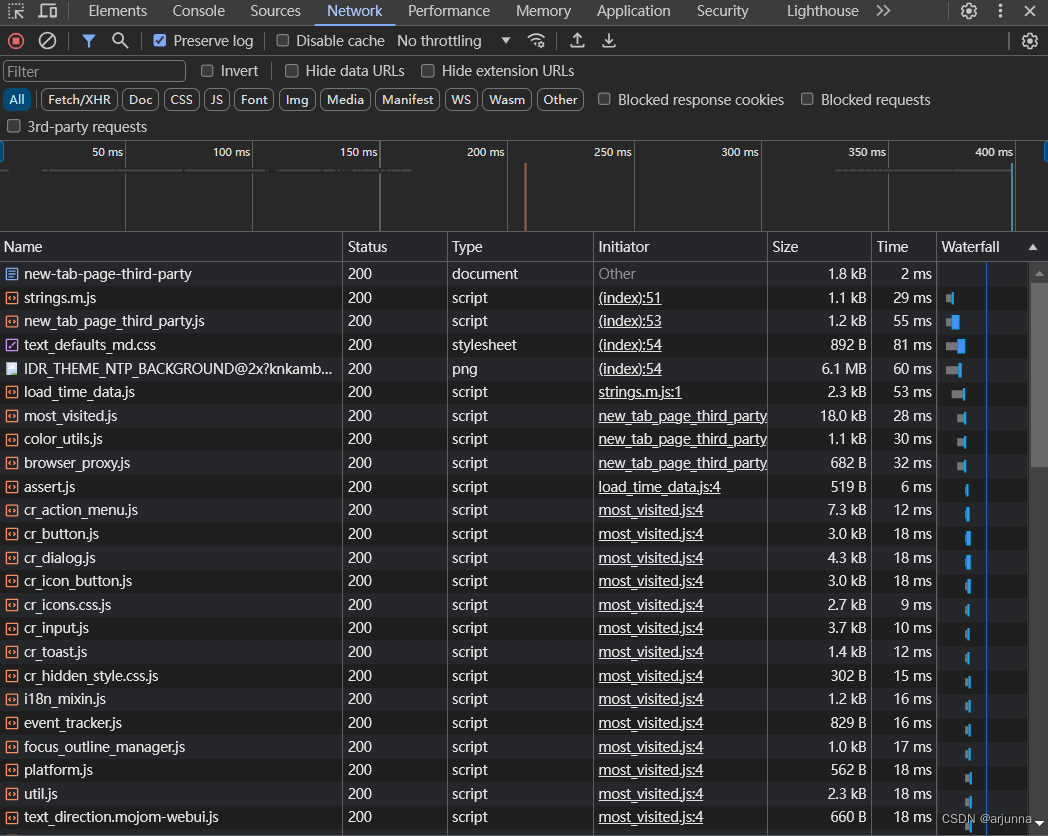
Network面板
- 监控网络请求和响应。
- 分析网络性能。
Performance面板
- 捕获和分析页面的运行时性能。
- 可以看到页面的加载时间、渲染时间等。
Memory面板
- 分析JavaScript的内存使用情况。
- 查找内存泄漏等。
Application面板
- 查看和管理页面的应用状态(如Cookies、Storage等)。
Security面板
- 分析页面的安全性。
- 查看证书信息、混合内容等。
3. 实用命令和技巧
3.1 控制台命令
$0:引用当前在Elements面板中选中的元素。document.querySelector('selector'):通过CSS选择器选择页面元素。console.log(object):在控制台输出对象信息。console.dir(object):以列表形式输出对象属性。console.time('label')和console.timeEnd('label'):测量代码块的执行时间。

3.2 快捷键
Ctrl + F(Windows/Linux)或Cmd + F(Mac):在开发者工具中搜索。Ctrl + P(Windows/Linux)或Cmd + P(Mac):快速跳转到文件或符号。Ctrl + [和Ctrl + ]:在源代码中向前和向后导航。F8或Ctrl + \:暂停/恢复脚本执行(在Sources面板中)。F10或Ctrl + ;:步入函数(在Sources面板中)。F11或Ctrl + ':步出函数(在Sources面板中)。Shift + F11或Ctrl + Shift + ':步入下一个函数(在Sources面板中)。
3.3 网络面板过滤器
is:running:只显示正在进行的请求。domain:example.com:只显示来自特定域名的请求。has:responseheader:只显示具有特定响应头的请求。method:POST:只显示POST方法的请求。
3.4 自定义开发者工具
- 可以通过设置(Settings)面板自定义开发者工具的外观和行为。
- 可以安装和管理DevTools扩展以扩展其功能。

3.5 使用快捷键面板
- 在开发者工具中按
?可以打开快捷键面板,查看所有可用的快捷键。
当然,以下是一些关于Google Chrome浏览器的更多实用命令和技巧的补充内容:
4. 浏览器操作命令
4.1 收藏网页
- 按下
Ctrl + D(Windows/Linux)或Cmd + D(Mac)可以快速收藏当前页面。
4.2 开启无痕模式
- 按下
Ctrl + Shift + N(Windows/Linux)或Cmd + Shift + N(Mac)可以快速打开无痕模式的新窗口。
4.3 复原已关闭的网页
- 按下
Ctrl + Shift + T(Windows/Linux)或Cmd + Shift + T(Mac)可以恢复最近关闭的网页。
4.4 清除缓存
- Chrome没有直接的快捷键来清除缓存,但你可以通过“设置” -> “隐私和安全” -> “清除浏览数据”来选择清除缓存。
5. 图片操作命令
5.1 截取页面元素为图片
- 打开开发者工具(
F12或Cmd + Opt + I)。 - 在Elements面板中选中你想要截取的元素。
- 打开命令面板(
Ctrl + Shift + P或Cmd + Shift + P)。 - 输入
Capture node screenshot并回车,图片会自动下载。
6. 书签栏操作
6.1 快速访问书签
- 将经常访问的网页添加到书签栏,可以方便快速访问。点击地址栏右边的星星图标即可将当前网页添加到书签栏。
6.2 书签搜索
- 在书签栏上点击右键,选择“显示书签栏”或
Ctrl + Shift + B(Windows/Linux)或Cmd + Shift + B(Mac)可以快速显示或隐藏书签栏。 - 在书签栏中按下
Ctrl + F(Windows/Linux)或Cmd + F(Mac)可以搜索书签。
7. 搜索引擎和地址栏操作
7.1 设置默认搜索引擎
- 在设置中设置默认的搜索引擎,这样在地址栏输入关键词后,可以直接跳转到搜索结果页面。
7.2 快捷键搜索
- 在地址栏输入关键词后,按下
Tab键,可以在当前页面快速搜索相关内容,避免切换到搜索引擎页面。
7.3 拖放下载文件
- 将想要下载的文件从网页上直接拖放到Chrome的标签栏或书签栏中,可以实现快速的下载。
8. 标签页操作
8.1 快速关闭标签页
- 按下
Ctrl + W(Windows/Linux)或Cmd + W(Mac)可以快速关闭当前标签页。
8.2 通过标签组织网页
- 将相关的网页放在一个标签组中,可以方便地进行切换和管理。可以通过右键菜单或拖拽的方式实现。
相关文章:

【Chrome实用命令笔记】
文章目录 Chrome实用命令笔记1、chrome基本介绍2. 打开开发者工具(DevTools)方法一:快捷键方法二:右键菜单方法三:浏览器设置 2. 开发者工具面板Elements面板Console面板Sources面板Network面板Performance面板Memory面…...

【数据库】数据库事务原理
事务特性 https://blog.csdn.net/zxcyxg123/article/details/132020499 MVCC MVCC(Multi-Version Concurrency Control),即多版本并发控制,是一种并发控制的方法,主要用于数据库管理系统中,以实现对数据库…...

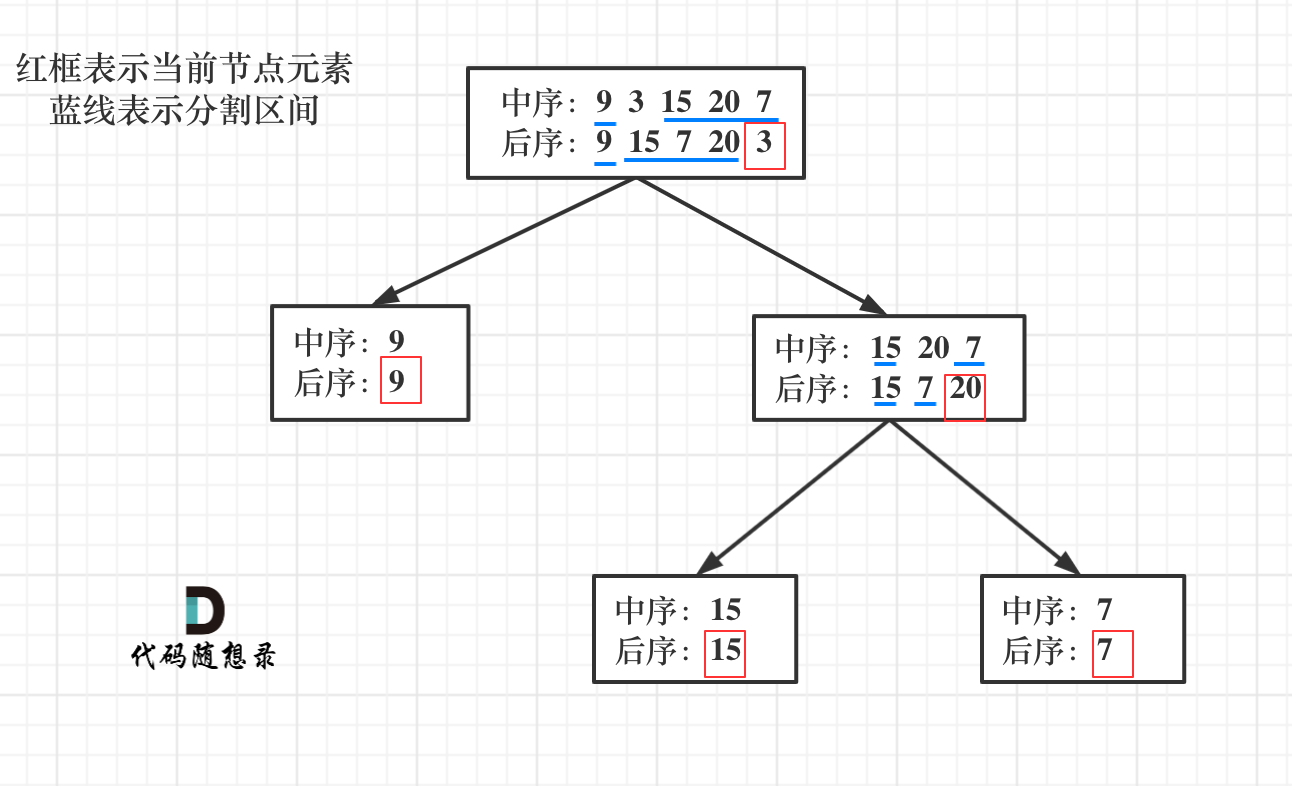
LeetCode 106.从中序与后序遍历序列构造二叉树
LeetCode 106.从中序与后序遍历序列构造二叉树 1、题目 题目链接:106. 从中序与后序遍历序列构造二叉树 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并…...
函数,动态编译代码的艺术)
Python中的compile()函数,动态编译代码的艺术
关注公众号【一点sir】,领取编程资料。 简介 在Python编程中,compile()函数是一个强大的工具,它允许开发者将字符串形式的Python代码动态编译成字节码。这为执行动态生成或从外部源接收的代码提供了极大的灵活性。这些字节码随后可以被Pytho…...

【考研数学】汤家凤“免单“数学题被吐槽‘太难’,老汤回应「怎么还有脸笑」,网友:这些题有毒!
我看了汤家凤老师出的几道题,实际上对于考研的同学来说,确实是送分题 第一个是三角函数变换中的万能公式;第二个e^x的泰勒展开公式;第三个是第一类重要极限。只要复习过,那基本上都能正常做出来。 至于汤家凤老师说「…...

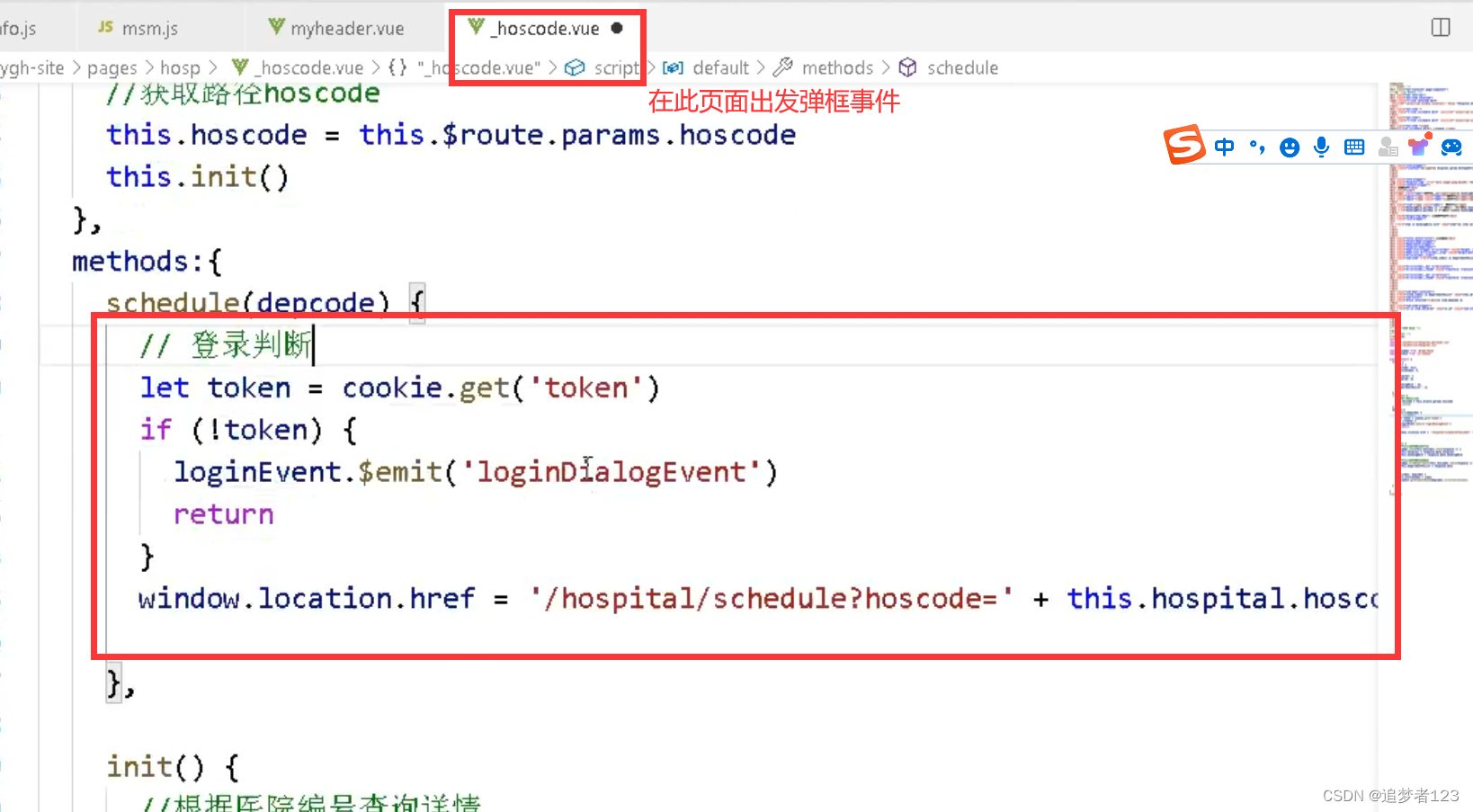
在另外一个页面,让另外一个页面弹框显示操作(调佣公共的弹框)
大概意思是,登录弹框在另外一个页面中,而当前页面不存在,在当前页面中判断如果token不存在,就弹框出登录的弹框 最后一行 window.location.href … 如果当前用户已登录,则执行后续操作(注意此处,可不要)...

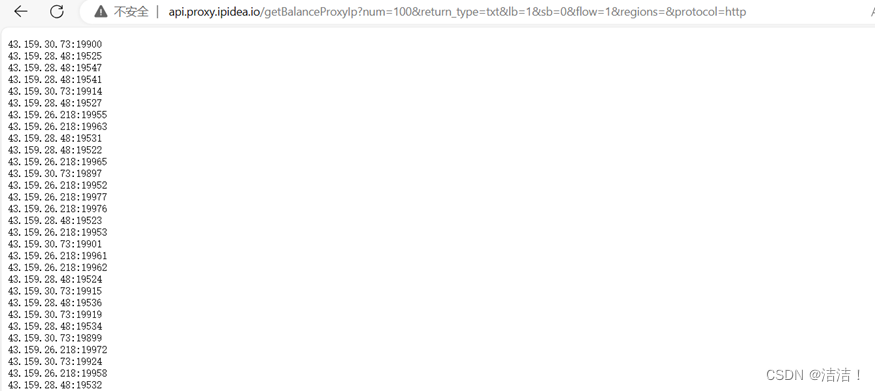
如何利用IPIDEA代理IP优化数据采集效率?
一、 前言二、 IPIDEA介绍三、体验步骤四、实战训练五、结语 一、 前言 在全球化与信息化交织的当代社会,数据已成为驱动商业智慧与技术革新的核心引擎。网络,作为信息汇聚与交流的枢纽,不仅是人们获取知识的窗口,更是商业活动与技…...

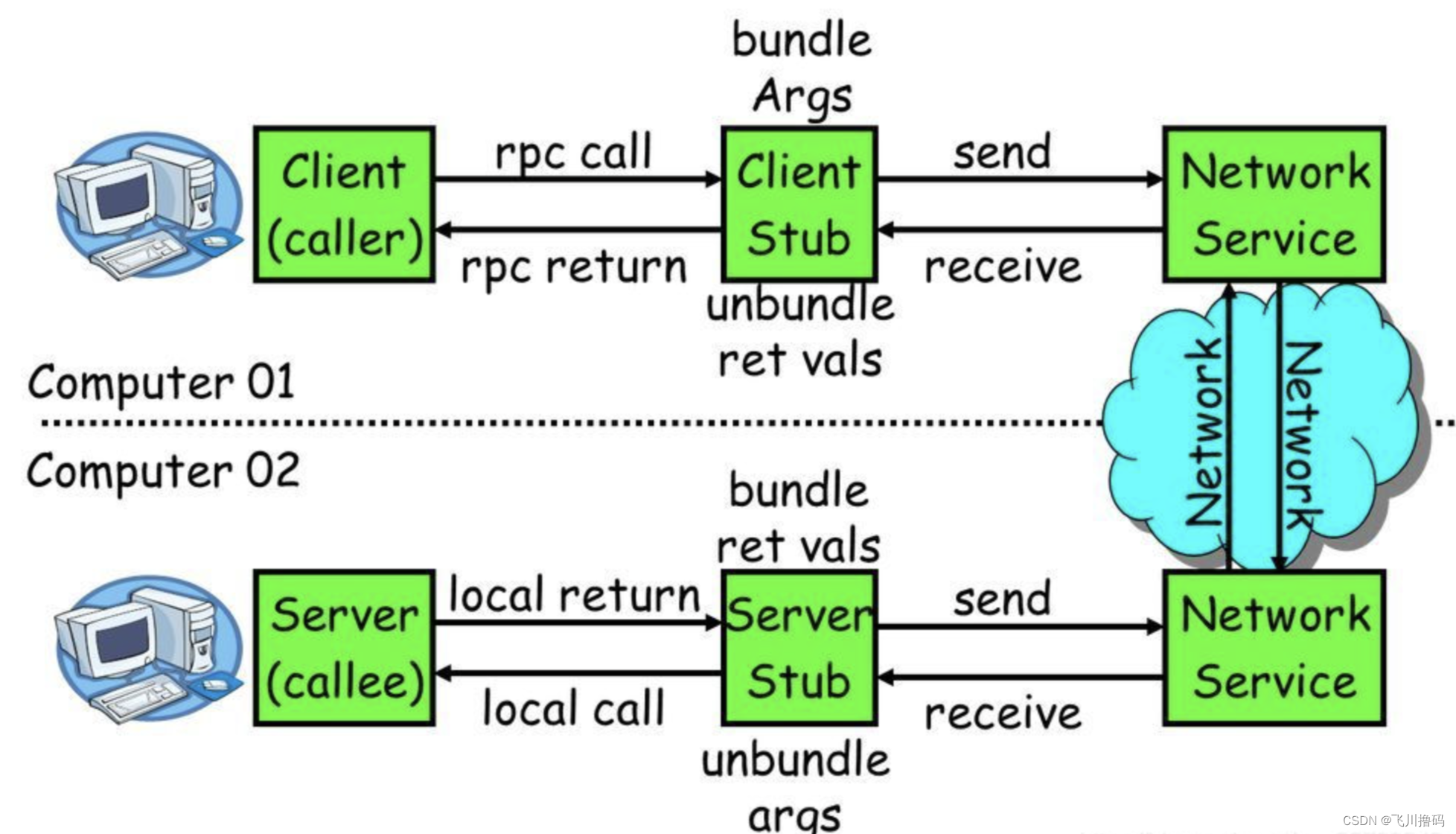
Rpcx (一):详解【介绍、基础示例 demo】
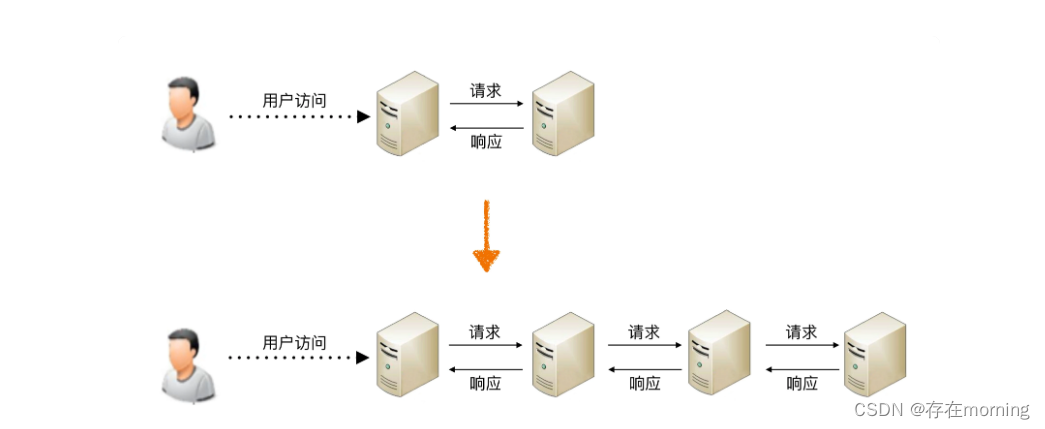
一.rpcx介绍 1.1 rpc是什么 远程过程调用的通信协议。该协议允许运行于一台计算机的程序调用另一台计算机的子程序,而程序员无需额外地为这个交互作用编程。如果涉及的软件采用面向对象编程,那么远程过程调用亦可称作远程调用或远程方法调用。简单地说就是能使应用像调用本地…...

对数据进行标准化和归一化
数据的形式:保存在CSV中,第一列为姓名,第二列之后为特征。 标准化 输入文件的路径,设置保存转化后的文件路径 import pandas as pd from sklearn.preprocessing import StandardScaler# 读取CSV文件 data pd.read_csv(rC:\User…...

【从零开始学架构 架构基础】二 架构设计的复杂度来源:高性能复杂度来源
架构设计的复杂度来源其实就是架构设计要解决的问题,主要有如下几个:高性能、高可用、可扩展、低成本、安全、规模。复杂度的关键,就是新旧技术之间不是完全的替代关系,有交叉,有各自的特点,所以才需要具体…...

OpenHarmony 实战开发——3.1 Release + Linux 原厂内核Launcher起不来问题分析报告
1、关键字 Launcher 无法启动;原厂内核;Access Token ID; 2、问题描述 芯片:rk3566;rk3399 内核版本:Linux 4.19,是 RK 芯片原厂发布的 rk356x 4.19 稳定版内核 OH 版本:OpenHa…...
小猫咪邮件在线发送系统源码,支持添加附件
一款免登录发送邮件,支持发送附件,后台可添加邮箱,前台可选择发送邮箱 网站数据采取本地保存,所以使用前请给网站修改权限,否则很多功能将无法使用 安装教程: 1.上传服务器或者主机 2.登录后台,添加发送…...
是什么?)
Django REST framework(DRF)是什么?
Django REST framework(DRF)是什么? Django REST framework(简称DRF)是一个强大且灵活的工具包,用于构建Web API。它是基于Django(一个高级Python Web框架)构建的,提供了…...

用hMailServer+roundcubemail+宝塔安装配置一个自己的邮箱服务
用hMailServerroundcubemail安装配置一个自己的邮箱服务 1、准备工具与资料: 云服务器一台 基础配置就行 2核4G。域名一个 以下用lizipro.cn示例。hMailServer安装包roundcubemail安装包异常处理插件补丁: libmysql.zip 2、hMailServer服务安装&#…...

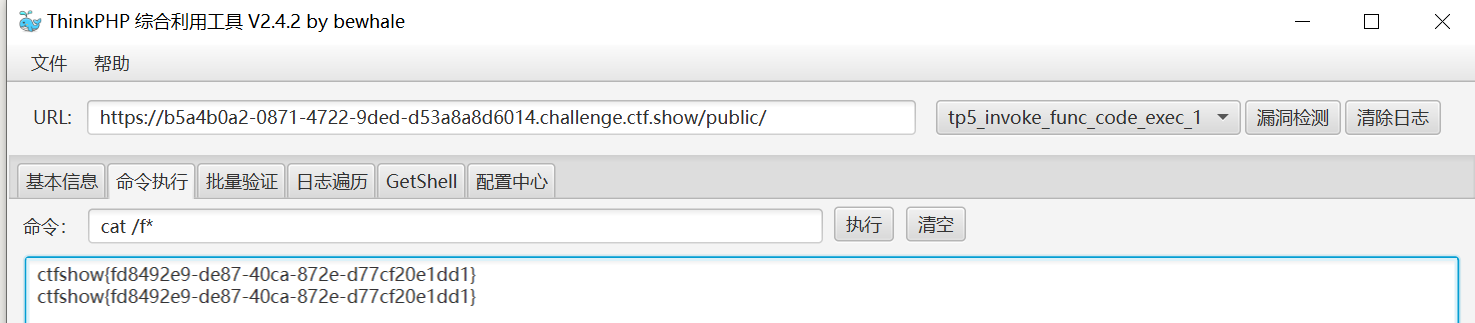
ctfshow 框架复现
文章目录 web 466web 467web 468web469web 470web 471web 472web 473web 474web 475web 476 web 466 Laravel5.4版本 ,提交数据需要base64编码 代码审计学习—Laravel5.4 - 先知社区 (aliyun.com) 用第二条链子 反序列化格式 /admin/序列化串base64<?php na…...

【Linux-IMX6ULL-DDR3简介测试-RGBLCD控制原理】
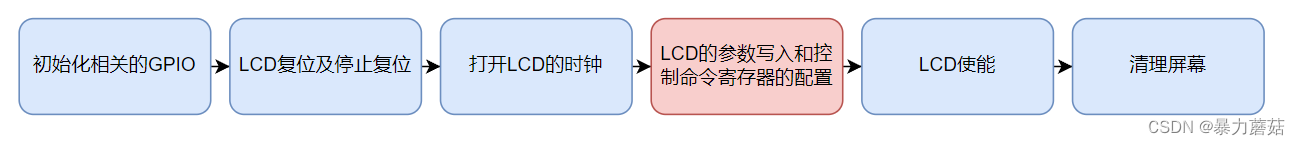
目录 1. DDR3 简介1.1 前要基本概念RAM & ROM 2. DDR3测试及初始化3. RGBLCD简介及控制原理3.1 RGBLCD简介3.2.1 RGB LCD时序3.2.2 像素时钟(800*400分辨率)3.2.2 显存(800*400分辨率) 3.3 RGBLCD的控制3.3.1 DOTCLK 硬件接口…...

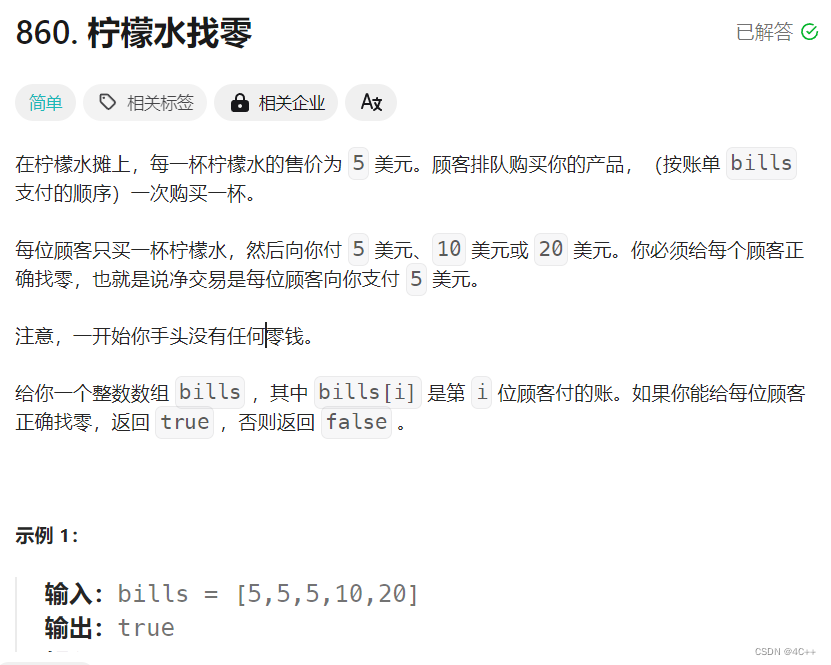
贪心算法-----柠檬水找零
今日题目:leetcode860 题目链接:点击跳转题目 分析: 顾客只会给三种面值:5、10、20,先分类讨论 当收到5美元时:不用找零,面值5张数1当收到10美元时:找零5美元,面值5张数…...

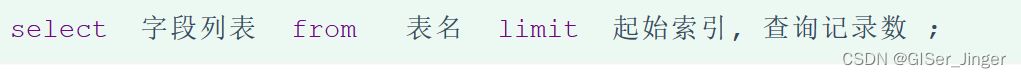
MySQL技能树学习
在MySQL中,DDL(数据定义语言)用于定义数据库对象(如表、索引、视图等),DML(数据操纵语言)用于操作数据库中的数据(如插入、更新、删除数据),DQL&a…...

java 动态代理详解
cglib 动态代理 介绍 CGLIB是一个功能强大,高性能的代码生成包。它为没有实现接口的类提供代理,为JDK的动态代理提供了很好的补充。通常可以使用Java的动态代理创建代理,但当要代理的类没有实现接口或者为了更好的性能,CGLIB 是一…...

Web路径专题
文章目录 Web路径专题什么是路径?绝对路径相对路径 如何使用路径?使用base标签 注意事项小结 Web路径专题 在Web开发中,路径是一个非常重要的概念。路径用来定位资源的位置,包括文件、目录、网页等。在本文中,我们将介…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
