Flutter 中的 Expanded 小部件:全面指南
Flutter 中的 Expanded 小部件:全面指南
在 Flutter 中,Expanded 是一个用于控制子控件占据可用空间的布局小部件,通常与 Row、Column 或 Flex 等父级布局小部件一起使用。Expanded 允许你创建灵活的布局,其中子控件可以按照指定的 flex 因子填充可用空间。
基础用法
Expanded 最基本的用法是包裹其他小部件,使其在父级布局中占据剩余空间:
Row(children: <Widget>[Expanded(child: Container(color: Colors.red),),Expanded(child: Container(color: Colors.blue),),],
)
在这个例子中,两个 Container 小部件将会各自占据 Row 的一半宽度。
flex 属性
Expanded 的 flex 属性定义了子控件在父级布局中分配空间的相对比例。flex 值越大,子控件占据的空间越多:
Row(children: <Widget>[Expanded(flex: 2,child: Container(color: Colors.red),),Expanded(flex: 1,child: Container(color: Colors.blue),),],
)
在这个例子中,红色 Container 将占据比蓝色 Container 多的空间。
fill 属性
fill 属性决定了子控件是否应该填充父级布局分配给它的所有空间。默认值为 true,意味着子控件将完全填充分配给它的空间:
Expanded(fill: true,child: Container(color: Colors.green),
)
如果你想要子控件不填充分配给它的所有空间,可以设置 fill 为 false。
FlexFit 属性
flexFit 属性允许你控制 Expanded 子控件的 FlexParentData 如何调整其子控件的大小。它接受 FlexFit.loose 或 FlexFit.tight 两个值:
FlexFit.loose:子控件的大小将基于其最小约束而不是父级分配给它的全部空间。FlexFit.tight:子控件将尽可能大地增长以填充分配给它的空间。
Expanded(flex: 1,flexFit: FlexFit.tight,child: Container(color: Colors.purple),
)
与非 Expanded 小部件配合使用
Expanded 可以与非 Expanded 小部件一起使用,非 Expanded 小部件将占据固定空间,而 Expanded 小部件将填充剩余空间:
Row(children: <Widget>[Container(width: 100.0, height: 50.0, color: Colors.black),Expanded(child: Container(color: Colors.green),),],
)
控制子控件的对齐
Expanded 允许你控制子控件在交叉轴上的对齐方式:
Row(children: <Widget>[Expanded(alignment: Alignment.center,child: Container(color: Colors.yellow),),],
)
在这个例子中,黄色 Container 将在其分配的空间内居中对齐。
实例:响应式布局
Expanded 可以用于创建响应式布局,其中子控件的大小可以根据屏幕大小变化:
Row(children: <Widget>[Expanded(child: Container(color: Colors.red),),SizedBox(width: 10.0), // 固定宽度的空间Expanded(child: Column(children: <Widget>[Container(height: 50.0, color: Colors.blue),SizedBox(height: 10.0), // 固定高度的空间Container(height: 50.0, color: Colors.green),],),),],
)
结语
Expanded 是 Flutter 中一个非常实用的小部件,它提供了一种简单而灵活的方式来控制子控件在布局中占据的空间。通过合理使用 Expanded,你可以创建出既美观又适应不同屏幕尺寸的布局界面。掌握 Expanded 的使用,对于任何 Flutter 开发者来说都是一项重要的技能。
相关文章:

Flutter 中的 Expanded 小部件:全面指南
Flutter 中的 Expanded 小部件:全面指南 在 Flutter 中,Expanded 是一个用于控制子控件占据可用空间的布局小部件,通常与 Row、Column 或 Flex 等父级布局小部件一起使用。Expanded 允许你创建灵活的布局,其中子控件可以按照指定…...

[Kubernetes] KubeKey 部署 K8s v1.28.8
文章目录 1.K8s 部署方式2.操作系统基础配置3.安装部署 K8s4.验证 K8s 集群5.部署测试资源 1.K8s 部署方式 kubeadm: kubekey, sealos, kubespray二进制: kubeaszrancher 2.操作系统基础配置 主机名内网IP外网IPmaster192.168.66.2139.198.9.7node1192.168.66.3139.198.40.17…...

C# 与 Qt 的对比分析
C# 与 Qt 的对比分析 目录 C# 与 Qt 的对比分析 1. 语言特性 2. 开发环境 3. 框架和库 4. 用户界面设计 5. 企业级应用 6. 性能考量 在软件开发领域,C# 和 Qt 是两种常用的技术栈,它们分别在.NET平台和跨平台桌面应用开发中占据重要位置。本文将深…...

MapReduce | 二次排序
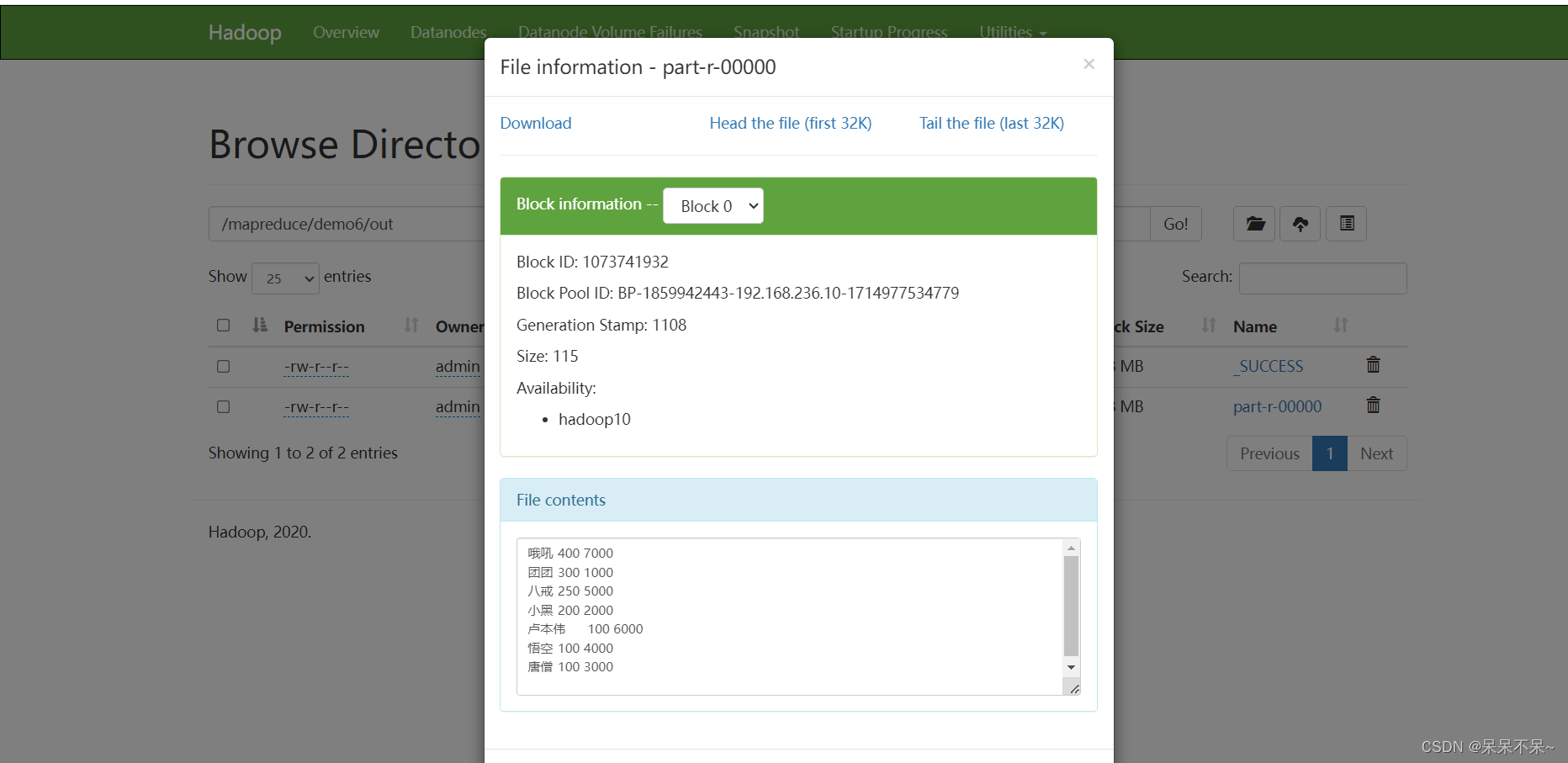
1.需求 主播数据--按照观众人数降序排序,如果观众人数相同,按照直播时长降序 # 案例数据 用户id 观众人数 直播时长 团团 300 1000 小黑 200 2000 哦吼 400 7000 卢本伟 100 6000 八戒 250 5000 悟空 100 4000 唐僧 100 3000 # 期望结果 哦吼 4…...

Java后端初始化项目(项目模板)
介绍 emmmm,最近看了一些网络资料,也是心血来潮,想自己手工搭建一个java后端的初始化项目模板来简化一下开发,也就发一个模板的具体制作流程,(一步一步搭建,从易到难) okÿ…...
)
electron 多窗口 vuex/pinia 数据状态同步简易方案(利用 LocalStorage)
全局 stroe 添加 mutations 状态同步方法 // 用于其他窗口同步 vuex 中的 DeviceTcpDataasyncDeviceTcpData(state: StateType, data: any) {state.deviceTcpData data},App.vue 里 onMounted(() > {console.log("App mounted");/*** vuex 多窗口 store 同步*//…...

自定义数据集图像分类实现
模型训练 要使用自己的图片分类数据集进行训练,这意味着数据集应该包含一个目录,其中每个子目录代表一个类别,子目录中包含该类别的所有图片。以下是一个使用Keras和TensorFlow加载自定义图片数据集进行分类训练的例子。 我们自己创建的数据集…...

【C++】手搓读写ini文件源码
【C】手搓读写ini文件源码 思路需求:ini.hini.cppconfig.confmian.cpp 思路 ini文件是一种系统配置文件,它有特定的格式组成。通常做法,我们读取ini文件并按照ini格式进行解析即可。在c语言中,提供了模板类的功能,所以…...

undolog
undolog回滚段 undolog执行的时间:在执行器操作bufferpool之前。 undolog页...

项目文档分享
Hello , 我是小恒。提前祝福妈妈母亲节快乐 。 本文写一篇初成的项目文档 (不是README.md哈),仅供参考 项目名称 脚本存储网页 项目简介 本项目旨在创建一个网页,用于存储和展示各种命令,用户可以通过粘贴复制命令到…...

【深耕 Python】Quantum Computing 量子计算机(5)量子物理概念(二)
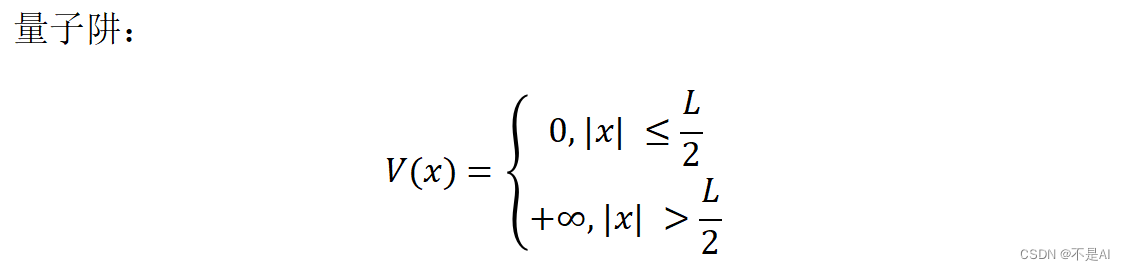
写在前面 往期量子计算机博客: 【深耕 Python】Quantum Computing 量子计算机(1)图像绘制基础 【深耕 Python】Quantum Computing 量子计算机(2)绘制电子运动平面波 【深耕 Python】Quantum Computing 量子计算机&…...

手写Spring5【笔记】
Spring5【笔记】 前言前言推荐Spring5【笔记】1介绍2手写 最后 前言 这是陈旧已久的草稿2022-12-01 23:32:59 这个是刷B站的时候,看到一个手写Spring的课程。 最后我自己好像运行不了,就没写。 现在2024-5-12 22:22:46,发布到[笔记]专栏中…...

2024中国(重庆)机器人展览会8月举办
2024中国(重庆)机器人展览会8月举办 邀请函 主办单位: 中国航空学会 重庆市南岸区人民政府 招商执行单位: 重庆港华展览有限公司 2024中国重庆机器人展会将汇聚机器人全产业链知名企业,世界科技领先的生产制造企业与来自多个国家和地区…...
)
Apache 开源项目文档中心 (英文 + 中文)
进度:持续更新中。。。 Apache Ambari 2.7.5 Apache Ambari Installation 2.7.5.0 (latest)Apache Ambari Installation 2.7.5.0 中文版 (latest) Apache DolphinScheduler Apache DolphinScheduler 1.2.0 中文版Apache DolphinScheduler 1.2.1 中文版...

蓝桥杯 算法提高 ADV-1164 和谐宿舍 python AC
贪心,二分 同类型题:蓝桥杯 算法提高 ADV-1175 打包 def judge(x):wood 0max_val 0ans_len 0for i in ll:if i > x:return Falseelif max(max_val, i) * (ans_len 1) < x:max_val max(max_val, i)ans_len 1else:wood 1max_val ians_len …...

Dragonfly 拓扑的路由算法
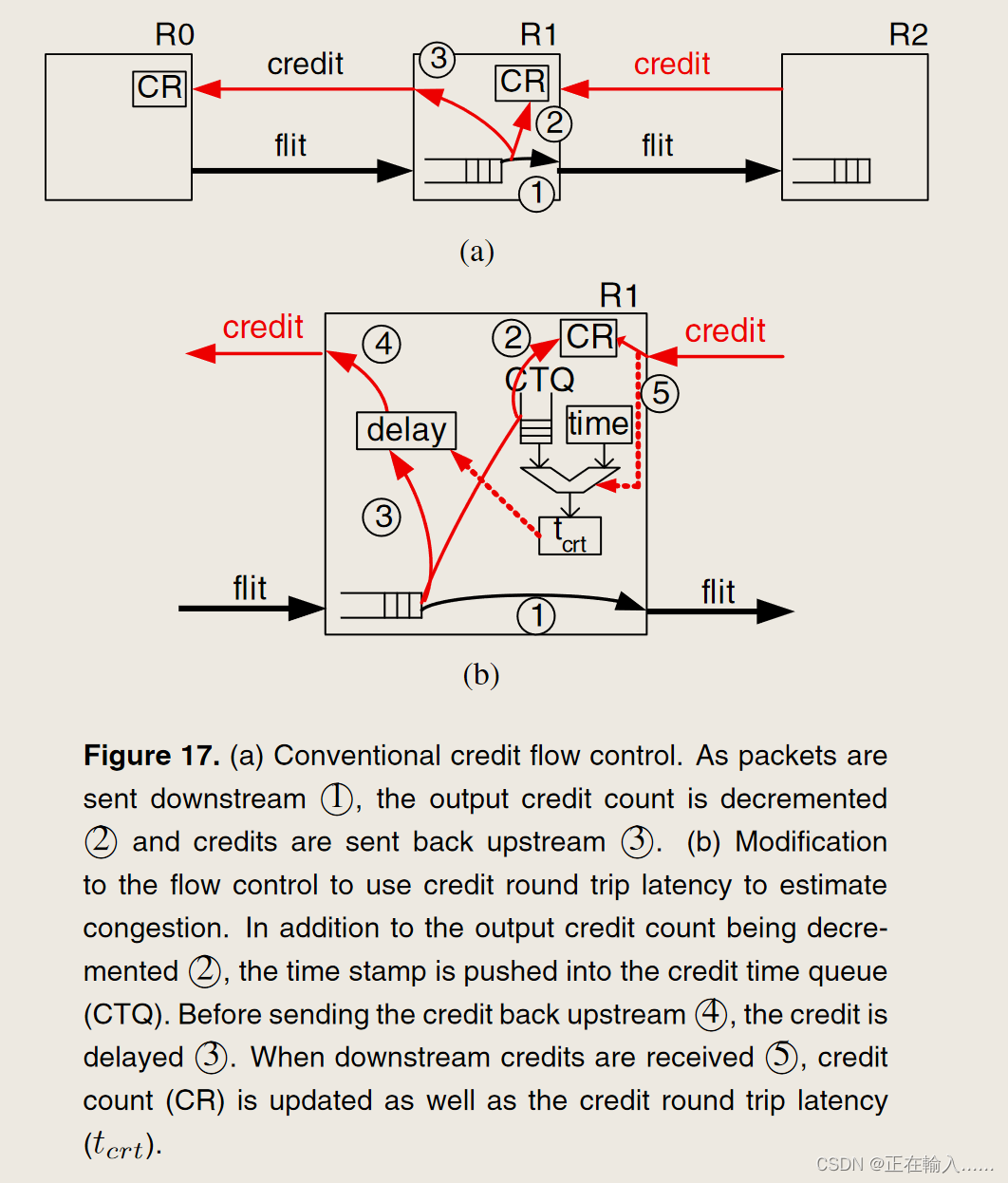
Dragonfly 拓扑的路由算法 1. Dragonfly 上的路由 (1)最小路由(2)非最小路由 2. 评估3. 存在问题 (1)吞吐量限制(2)较高的中间延迟 references Dragonfly 拓扑的路由算法 John Kim, William J. Dally 等人在 2008 年的 ISCA 中提出技术驱动、高度可扩展的 Dragonfly 拓扑。而…...

android基础-服务
同样使用intent来传递服务 oncreate是服务第一次启动调用,onStartCommand是服务每次启动的时候调用,也就是说服务只要启动后就不会调用oncreate方法了。可以在myservice中的任何位置调用stopself方法让服务停止下来。 服务生命周期 前台服务类似于通知会…...

mysql 事物
MySQL中的事务(Transaction)是一个确保数据完整性和一致性的重要概念。它将一组SQL操作捆绑在一起,当作一个单一的工作单元来执行。事务具备以下四个关键特性,即ACID特性: 原子性(Atomicity)&am…...

Unity Shader中获取像素点深度信息
1.顶点着色器中对深度进行计算 v2f vert(appdata v) {v2f o;o.pos UnityObjectToClipPos(v.vertex);o.uv TRANSFORM_TEX(v.uv, _MainTex);o.depth (o.pos.z / o.pos.w 1.0) * 0.5; // Normalize depth to [0, 1]return o; }但是达不到预期,最后返回的值一直大于…...

ROS——Action学习
文章目录 ROS Action概念自定义Action类型参考ROS Action概念 ROS Service会阻塞程序流,程序无法进行其它的工作,有时我们需要同时进行多个任务。 ROS Action可以满足要求,ROS Action提供程序的非阻塞执行。 Action是ROS Node的通信方式之一 Action server 向ROS系统广…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
