HTML_CSS学习:CSS像素与颜色
一、像素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>像素</title>
</head><style>.atguigu1{/*单位可以是cm,但不能是m,dm*/width: 1cm;height: 1cm;background-color: #f73131;}.atguigu2{/*单位可以是cm、mm,但不能是m,dm*/width: 1mm;height: 1mm;background-color: #f73131;}.atguigu3{/*单位可以是cm、,但不能是m,dm*/width: 100px;height: 100px;background-color: #f73131;}</style>
<body><div class="atguigu1"></div><br><div class="atguigu2"></div><br><div class="atguigu3"></div></body>
</html>二、颜色_第一种表示_颜色名
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>颜色名</title><style>.atguigu{color: blue;}</style>
</head>
<body><h2 class="atguigu">尚硅谷</h2></body>
</html>三、颜色_第二种表示_rgb或rgba
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>rgb和rgba表示</title><style>.atguigu1{color: rgb(255,0,0);}.atguigu2{color: rgb(0,255,0);}.atguigu3{color: rgb(0,0,255);}.atguigu4{color: rgb(133,43,226);}.atguigu5{color: rgb(100%,0%,0%);}.atguigu6{color: rgba(255,0,0,0.5);}.atguigu7{color: rgb(50,50,50);}</style>
</head>
<body><h2 class="atguigu1">尚硅谷1</h2><h2 class="atguigu2">尚硅谷2</h2><h2 class="atguigu3">尚硅谷3</h2><h2 class="atguigu4">尚硅谷4</h2><h2 class="atguigu5">尚硅谷5</h2><h2 class="atguigu6">尚硅谷6</h2><h2 class="atguigu7">尚硅谷7</h2></body>
</html>四、颜色_第三种表示_HEX或HEXA
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>HEX或HEXA</title>
</head><style>.atguigu1{/*#color: #第一组第二组第三组;没两位一组,16进制*/color: #af17bf;}.atguigu2{/*#color: #第一组第二组第三组;没两位一组,16进制*/color: #7fbf17;}.atguigu3{/*#color: #第一组第二组第三组;没两位一组,16进制*/color: #be9b29;}.atguigu4{/*#color: #第一组第二组第三组;没两位一组,16进制*/color: #c7edcc;}.atguigu5{/*#color: #第一组第二组第三组;没两位一组,16进制*/color: #87ceebff;/*带有透明度*/}/*HEXA是8位最后1两位是透明度*/</style>
<body><h2 class="atguigu1">尚硅谷1</h2><h2 class="atguigu2">尚硅谷2</h2><h2 class="atguigu3">尚硅谷3</h2><h2 class="atguigu4">尚硅谷4</h2><h2 class="atguigu5">尚硅谷5</h2></body>
</html>五、颜色_第五种表示_HSL或HSAL
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>HSL或HSLA</title><style>.atguigu1{/*color: hsl(色相,饱和度,亮度);*/color:hsl(0, 100%, 50%);}.atguigu2{/*color: hsl(色相,饱和度,亮度);*/color:hsl(60, 100%, 50%);}.atguigu3{/*color: hsl(色相,饱和度,亮度);*/color:hsl(120, 100%, 50%);}.atguigu4{/*color: hsl(色相,饱和度,亮度);*/color:hsl(180, 100%, 50%);}.atguigu5{/*color: hsl(色相,饱和度,亮度);*/color:hsl(240, 100%, 50%);}.atguigu6{/*color: hsl(色相,饱和度,亮度);*/color:hsl(300, 100%, 50%);.atguigu7{/*color: hsl(色相,饱和度,亮度);*/color:rgba(300, 100%, 50%, 0.55);}</style>
</head>
<body><h2 class="atguigu1">尚硅谷1</h2><h2 class="atguigu2">尚硅谷2</h2><h2 class="atguigu3">尚硅谷3</h2><h2 class="atguigu4">尚硅谷4</h2><h2 class="atguigu5">尚硅谷5</h2><h2 class="atguigu6">尚硅谷6</h2><h2 class="atguigu7">尚硅谷7</h2></body>
</html>相关文章:

HTML_CSS学习:CSS像素与颜色
一、像素 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>像素</title> </head><style>.atguigu1{/*单位可以是cm,但不能是m,dm*/width: 1cm;height: 1cm;background-c…...

华为交换机配置导出备份python脚本
一、脚本编写思路 (一)针对设备型号 主要针对华为(Huawei)和华三(H3C)交换机设备的配置备份 (二)导出前预处理 1.在配置导出前,自动打开crt软件或者MobaXterm软件&am…...

DS:时间复杂度和空间复杂度
欢迎各位来到 Harper.Lee 的学习世界! 博主主页传送门:Harper.Lee的博客主页 想要一起进步的uu欢迎来后台找我哦! 本片博客主要介绍的是数据结构中关于算法的时间复杂度和空间复杂度的概念。 一、算法 1.1 什么是算法? 算法(Alg…...

AI跟踪报道第41期-新加坡内哥谈技术-本周AI新闻:本周Al新闻: 准备好了吗?事情即将変得瘋狂
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

Go 之 interface接口理解
go语言并没有面向对象的相关概念,go语言提到的接口和java、c等语言提到的接口不同,它不会显示的说明实现了接口,没有继承、子类、implements关键词。go语言通过隐性的方式实现了接口功能,相对比较灵活。 interface是go语言的一大…...
简约在线生成短网址系统源码 短链防红域名系统 带后台
简约在线生成短网址系统源码 短链防红域名系统 带后台 安装教程:访问 http://你的域名/install 进行安装 源码免费下载地址抄笔记 (chaobiji.cn)https://chaobiji.cn/...

设置默认表空间和重命名
目录 设置默认表空间 创建的临时表空间 tspace4 修改为默认临时表空间 创建的永久性表空间 tspace3 修改为默认永久表空间 重命名表空间 将表空间 tspace3 修改为 tspace3_1 Oracle从入门到总裁:https://blog.csdn.net/weixin_67859959/article/details/13520…...

Hive大表join大表如何调优
目录 一、调优思路1、SQL优化1.1 大小表join1.2 大大表join 2、insert into替换union all3、排序order by换位sort by4、并行执行5、数据倾斜优化6、小文件优化 二、实战2.1 场景2.2 限制所需的字段,间接mapjoin2.2 解决异常值倾斜,如NULL加随机数打散2.…...

SAF文件选择、谷歌PhotoPicker图片视频选择与真实路径转换
一、构建选择文件与回调方法 //文件选择回调ActivityResultLauncher<String[]> pickFile registerForActivityResult(new ActivityResultContracts.OpenDocument(), uri->{if (uri ! null) {Log.e("cxy", "返回的uri:" uri);Log.e("cxy&q…...

java可变参数
前言 我们虽然能够用重载实现,但多个参数无法弹性匹配 代码 class mycalculator{//下面的四个calculate方法构成了重载//计算2个数的和,3个数的和,4,5,6个数的和// public void calculate(int n1){// System.out.…...

Flutter 中的 Expanded 小部件:全面指南
Flutter 中的 Expanded 小部件:全面指南 在 Flutter 中,Expanded 是一个用于控制子控件占据可用空间的布局小部件,通常与 Row、Column 或 Flex 等父级布局小部件一起使用。Expanded 允许你创建灵活的布局,其中子控件可以按照指定…...

[Kubernetes] KubeKey 部署 K8s v1.28.8
文章目录 1.K8s 部署方式2.操作系统基础配置3.安装部署 K8s4.验证 K8s 集群5.部署测试资源 1.K8s 部署方式 kubeadm: kubekey, sealos, kubespray二进制: kubeaszrancher 2.操作系统基础配置 主机名内网IP外网IPmaster192.168.66.2139.198.9.7node1192.168.66.3139.198.40.17…...

C# 与 Qt 的对比分析
C# 与 Qt 的对比分析 目录 C# 与 Qt 的对比分析 1. 语言特性 2. 开发环境 3. 框架和库 4. 用户界面设计 5. 企业级应用 6. 性能考量 在软件开发领域,C# 和 Qt 是两种常用的技术栈,它们分别在.NET平台和跨平台桌面应用开发中占据重要位置。本文将深…...

MapReduce | 二次排序
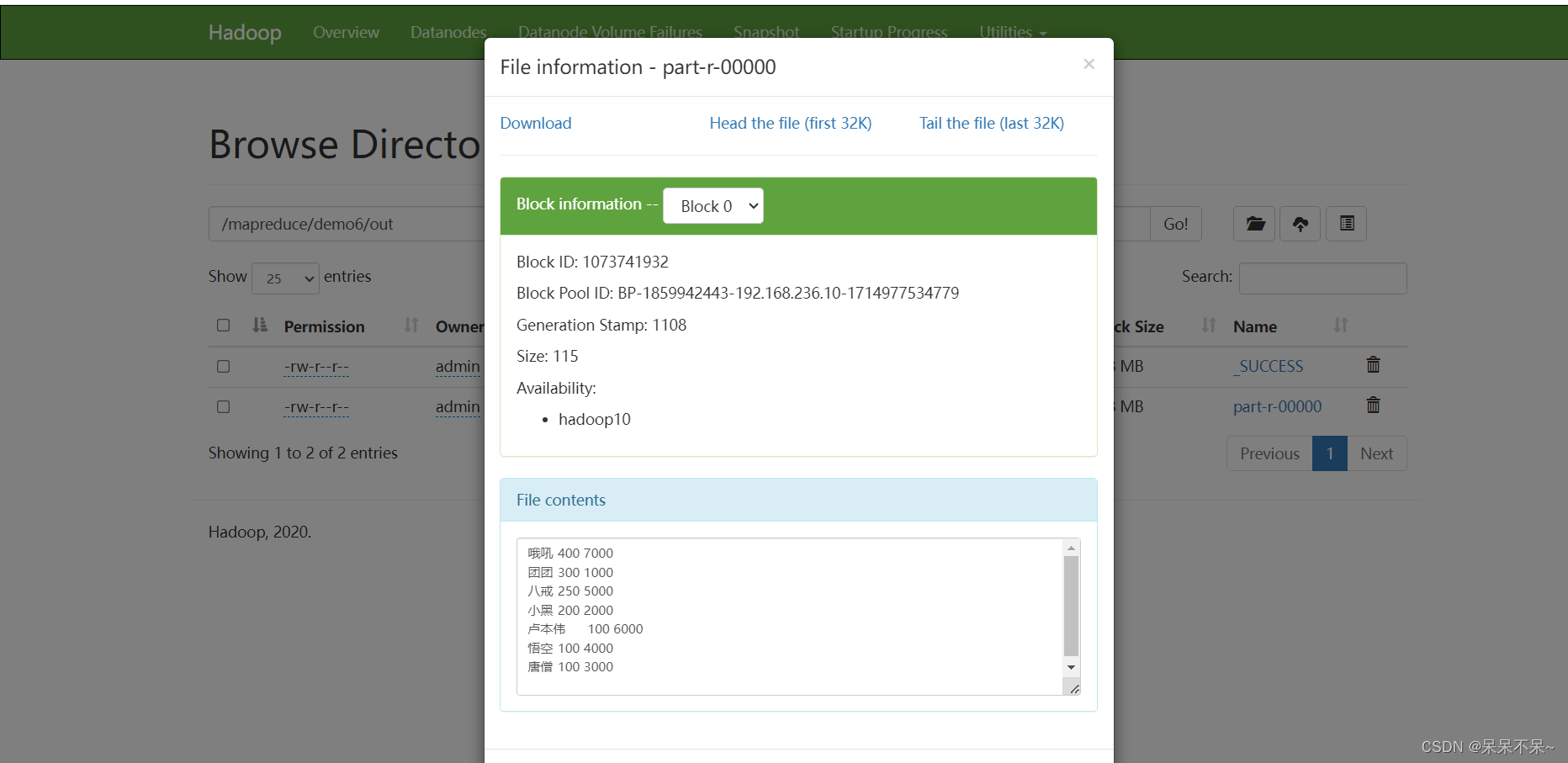
1.需求 主播数据--按照观众人数降序排序,如果观众人数相同,按照直播时长降序 # 案例数据 用户id 观众人数 直播时长 团团 300 1000 小黑 200 2000 哦吼 400 7000 卢本伟 100 6000 八戒 250 5000 悟空 100 4000 唐僧 100 3000 # 期望结果 哦吼 4…...

Java后端初始化项目(项目模板)
介绍 emmmm,最近看了一些网络资料,也是心血来潮,想自己手工搭建一个java后端的初始化项目模板来简化一下开发,也就发一个模板的具体制作流程,(一步一步搭建,从易到难) okÿ…...
)
electron 多窗口 vuex/pinia 数据状态同步简易方案(利用 LocalStorage)
全局 stroe 添加 mutations 状态同步方法 // 用于其他窗口同步 vuex 中的 DeviceTcpDataasyncDeviceTcpData(state: StateType, data: any) {state.deviceTcpData data},App.vue 里 onMounted(() > {console.log("App mounted");/*** vuex 多窗口 store 同步*//…...

自定义数据集图像分类实现
模型训练 要使用自己的图片分类数据集进行训练,这意味着数据集应该包含一个目录,其中每个子目录代表一个类别,子目录中包含该类别的所有图片。以下是一个使用Keras和TensorFlow加载自定义图片数据集进行分类训练的例子。 我们自己创建的数据集…...

【C++】手搓读写ini文件源码
【C】手搓读写ini文件源码 思路需求:ini.hini.cppconfig.confmian.cpp 思路 ini文件是一种系统配置文件,它有特定的格式组成。通常做法,我们读取ini文件并按照ini格式进行解析即可。在c语言中,提供了模板类的功能,所以…...

undolog
undolog回滚段 undolog执行的时间:在执行器操作bufferpool之前。 undolog页...

项目文档分享
Hello , 我是小恒。提前祝福妈妈母亲节快乐 。 本文写一篇初成的项目文档 (不是README.md哈),仅供参考 项目名称 脚本存储网页 项目简介 本项目旨在创建一个网页,用于存储和展示各种命令,用户可以通过粘贴复制命令到…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
