charts3D地球--添加航线
要在地球视角下画出海运路线图
方案
- 添加 globl 地球
- 创建geo地理坐标系
- 创建canvas对象用于承载地图世界地图this.worldChart
//初始化canvas节点let cav = document.createElement("canvas");this.$echarts.registerMap("world", geoJson);this.worldChart = this.$echarts.init(cav, null, {width: 4096,height: 2048,});this.worldChart.setOption(this.worldChartOption);
- 设置globl 的baseTexture为this.worldChart
- 添加lines3D飞线效果

上组件源码
<template><div><div id="box" @click="showAll"></div></div>
</template>
<script>
import geoJson from "./mapJson.js";
import { nameMap, startPoint, changKu, chuan, gongChang } from "./data.js";
import { points, line } from "./lines.js";
export default {data() {return {worldChart: null,// map贴图配置worldChartOption: {backgroundColor: "rgba(3,28,72,1)",// backgroundColor: "transparent",geo: {type: "map",map: "world",nameMap: nameMap,left: 0,top: 0,right: 0,bottom: 0,boundingCoords: [[-180, 90],[180, -90],],zoom: 0,roam: true,itemStyle: {areaColor: "#174f87", //地图区域的颜色color: "#fff", //图形的颜色borderColor: "#2578cb",opacity: 0.9,},emphasis: {//高亮状态下的多边形和标签样式itemStyle: {areaColor: "#31deff",color: "#174f87",borderColor: "#318ED2",borderWidth: 2,shadowColor: "#15629A",shadowBlur: 1,shadowOffsetX: 3,shadowOffsetY: 5,},},label: {fontSize: 28,},},series: [],},globleChart: null,// 地球配置globleChartOption: {globe: {show: true,globeRadius: 120,globeOuterRadius: 150,// baseTexture: require("./assets/earth.jpg"),// environment: require("@/assets/img/bg.png"),environment: require("./assets/starfield.jpg"),shading: "lambert",zlevel: 10,light: {ambient: {// 设置环境光intensity: 1,},main: {// 设置主光源intensity: 1.6,shadow: false, // 开启阴影},},atmosphere: {show: true,offset: 6,color: "rgba(61,149,248,0.6)",glowPower: 5,innerGlowPower: 8,},viewControl: {distance: 240,autoRotate: true,// 开启球体自旋转// 设置地球的自转速度: 单位为 度/秒,默认值为10,也就是36秒转一圈!autoRotateSpeed: 5,// 在鼠标停止操纵后,球体恢复自转的事件autoRotateAfterStill: 5,},},series: [],},};},mounted() {this.initData();},methods: {// 绘制图表initData() {//初始化canvas节点let cav = document.createElement("canvas");this.$echarts.registerMap("world", geoJson);this.worldChart = this.$echarts.init(cav, null, {width: 4096,height: 2048,});this.worldChart.setOption(this.worldChartOption);this.globleChart = this.$echarts.init(document.getElementById("box"));// // 指定图标的配置项和数据this.globleChartOption.globe.baseTexture = this.worldChart;this.globleChart.setOption(this.globleChartOption, true);// 初始化点和路线this.addLines(line);this.addPoint(points);this.worldChart.on("click", (params) => {console.log(params);});this.globleChart.on("click", (params) => {console.log(params);});},// 添加路线addLines(list) {// 路线// 获取飞线两端点let flyLineList = [];list.forEach((li) => {for (let index = 0; index < li.coords.length - 1; index++) {flyLineList.push({coords: [li.coords[index], li.coords[index + 1]],// 数据值value: "",});}});const luxian = {type: "lines",// type: "lines3D",id: "line",coordinateSystem: "geo",// coordinateSystem: "globe",blendMode: "lighter",polyline: true,zlevel: 10,effect: {show: true,period: 4, //速度trailLength: 0.2, //尾部阴影},lineStyle: {//航线的视图效果color: "#CCA343",width: 4,curveness: 0.5,opacity: 0.4,},// convertDatadata: list,// data: flyLineList,};// 路线上的点let startPoint = []; // 取第一个点作为仓库let endPoint = []; // 取最后一个作为起工厂let chuanPoint = []; // 取中间点作为轮船list.forEach((el) => {el.coords.forEach((em, i) => {if (i === 0) {const haveSamePoint = startPoint.find((item) => item && item.name == el.name.split("-")[0]);if (!haveSamePoint) {startPoint.push({name: el.name.split("-")[0],value: em,symbolSize: 30,symbol: changKu,});}} else if (i === el.coords.length - 1) {const haveSamePointEnd = endPoint.find((item) => item && item.name == el.name.split("-")[1]);if (!haveSamePointEnd) {endPoint.push({name: el.name.split("-")[1],value: em,symbolSize: 30,symbol: gongChang,});}} else {chuanPoint.push({name: "",value: em,symbolSize: 60,symbol: chuan,});}});});const linePoint = {// type: "scatter3D",// type: "effectScatter",type: "scatter",id: "onlinePoint",coordinateSystem: "geo",zlevel: 16,rippleEffect: {brushType: "stroke",},label: {fontSize: 16,show: true,position: "right",formatter: "{b}",},itemStyle: {normal: {color: "#f5f802",},},data: [...startPoint, ...endPoint, ...chuanPoint],};console.log([...startPoint, ...endPoint, ...chuanPoint], 787);// this.updataGlobleSerise("line", luxian);this.updataSerise("line", luxian);this.updataSerise("onlinePoint", linePoint);setTimeout(() => {this.updataChart();}, 10);},// 添加标点addPoint(list) {const areaPion = {type: "effectScatter",// type: "scatter3D",// type: 'scatter',id: "areaPoint",coordinateSystem: "geo", //globezlevel: 11,symbol: startPoint,rippleEffect: {brushType: "stroke",},label: {fontSize: 18,show: true,position: "right",formatter: "{b}",},itemStyle: {normal: {color: "#f5f802",},},data: list,};this.updataSerise("areaPoint", areaPion);// this.updataGlobleSerise("areaPoint", areaPion);setTimeout(() => {this.updataChart();this.changeView();}, 10);},updataGlobleSerise(id, item) {let ind = this.globleChartOption.series.findIndex((el) => el.id === id);if (ind > -1) {this.globleChartOption.series[ind] = item;} else {this.globleChartOption.series.push(item);}},updataSerise(id, item) {let ind = this.worldChartOption.series.findIndex((el) => el.id === id);if (ind > -1) {this.worldChartOption.series[ind] = item;} else {this.worldChartOption.series.push(item);}},// 更新updataChart() {this.worldChart.setOption(this.worldChartOption);this.globleChart.setOption(this.globleChartOption, true);},showAll() {this.$emit("no-act");},// 切换视角依据国家名称changeViewByCountry(country) {const targ = points.find((el) => el.name == country);if (targ) {this.changeView(targ.value);}},// 切换视角changeView(point) {// 定位到北京let coord = point || [116.46, 39.92];this.globleChartOption.globe.viewControl.targetCoord = coord;this.globleChart.setOption(this.globleChartOption);},resize() {this.worldChart.resize();this.globleChart.resize();},},watch: {},created() {},
};
</script><style scoped>
#box {width: 100vw;height: 100vh;
}
.tootipbox {position: fixed;left: 50%;top: 500%;z-index: 9999;background-image: url("../../../../assets/img/screen6/label_bg.png");background-repeat: no-repeat;background-size: 100% 100%;width: 200px;height: 125px;background-position: center center;padding: 10px 20px;font-size: 10px;
}
</style>相关文章:

charts3D地球--添加航线
要在地球视角下画出海运路线图 方案 添加 globl 地球创建geo地理坐标系创建canvas对象用于承载地图世界地图this.worldChart //初始化canvas节点let cav document.createElement("canvas");this.$echarts.registerMap("world", geoJson);this.worldCha…...

变色龙还是树懒:揭示大型语言模型在知识冲突中的行为
你是知识变色龙还是树懒?我今天在ICLR学到一个很有趣的术语,叫做证据顺序(order of evidence)。 大模型RAG处理知识冲突的探讨: 在检索增强生成(Retrieval-Augmented Generation, RAG)的过程中,技术团队会将检索到的前几名文档作为证据,并提示(prompt)给大型语言模型(Large La…...
OMX Core)
Android OpenMAX(四)OMX Core
假设我们已经写好了所有的OMX组件,有vdec、venc、adec、aenc,接下来问题来了,我们应该如何管理这些组件呢(创建、销毁)?这一篇文章我们向上一层学习OMX Core提供的标准API。 OMX Core代码位于 OMX_Core.h OMX Core在OpenMAX IL架构中的位置位于IL Client与实际的OMX组件之…...

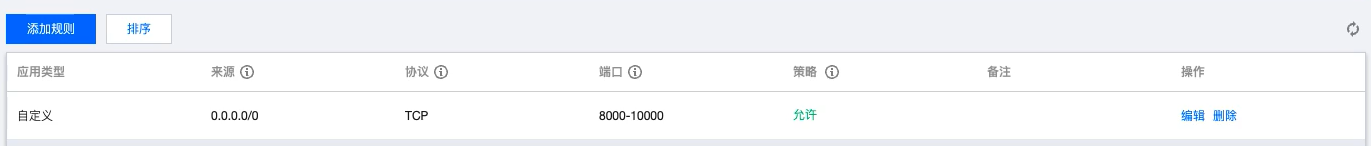
【Linux】轻量级应用服务器如何开放端口 -- 详解
一、测试端口是否开放 1、测试程序 TCP demo 程序(可参考:【Linux 网络】网络编程套接字 -- 详解-CSDN博客) 2、测试工具 Windows - cmd 窗口 输入命令:telnet [云服务器的公网ip] [port] 二、腾讯云安全组开放端口 1、安全组设…...

git如何查看密码
git查看用户名、邮箱 git config user.name git config user.email 也可以在系统,用户文件夹下面 gitconfig查看 通常无法查看git密码,运行以下命令 git config credential.helper 查看储存的方式,如果是manage 或manage-store则说明是…...

redis脑裂问题
1. 前言 脑裂就是指在主从集群中,同时有两个主节点,它们都能接收写请求。而脑裂最直接的影响,就是客户端不知道应该往哪个主节点写入数据,结果就是不同的客户端会往不同的主节点上写入数据。而且,严重的话,…...

日本率先研发成功6G设备,刺痛了谁?为何日本能率先突破?
日本率先研发成功6G设备,无线数据速率是5G的百倍,这让日本方面兴奋莫名,毕竟日本在科技方面从1990年代以来太缺少突破的创新了,那么日本为何如今在6G技术上能率先突破呢? 日本在1980年代末期达到顶峰,它的科…...

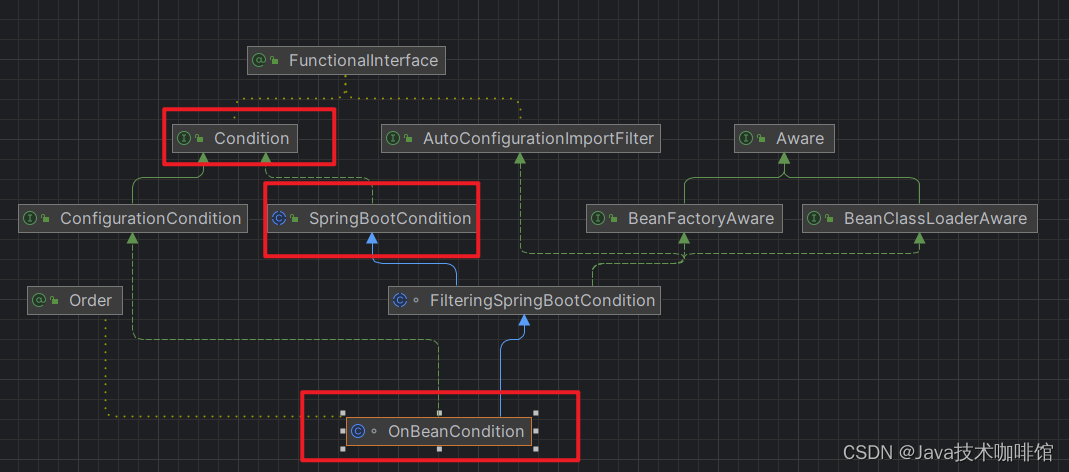
SpringBoot自动配置源码解析+自定义Spring Boot Starter
SpringBootApplication Spring Boot应用标注 SpringBootApplication 注解的类说明该类是Spring Boot 的主配置类,需要运行该类的main方法进行启动 Spring Boot 应用 SpringBootConfiguration 该注解标注表示标注的类是个配置类 EnableAutoConfiguration 直译&#…...

Kafka 环境配置与使用总结
# 部署教程参考 # 官方教程: https://kafka.apache.org/quickstart # 单机部署kafka参考: https://blog.csdn.net/u013416034/article/details/123875299 # 集群部署kafka参考: # https://blog.csdn.net/zhangzjx/article/details/123679453 # https://www.cnblogs.com/And…...

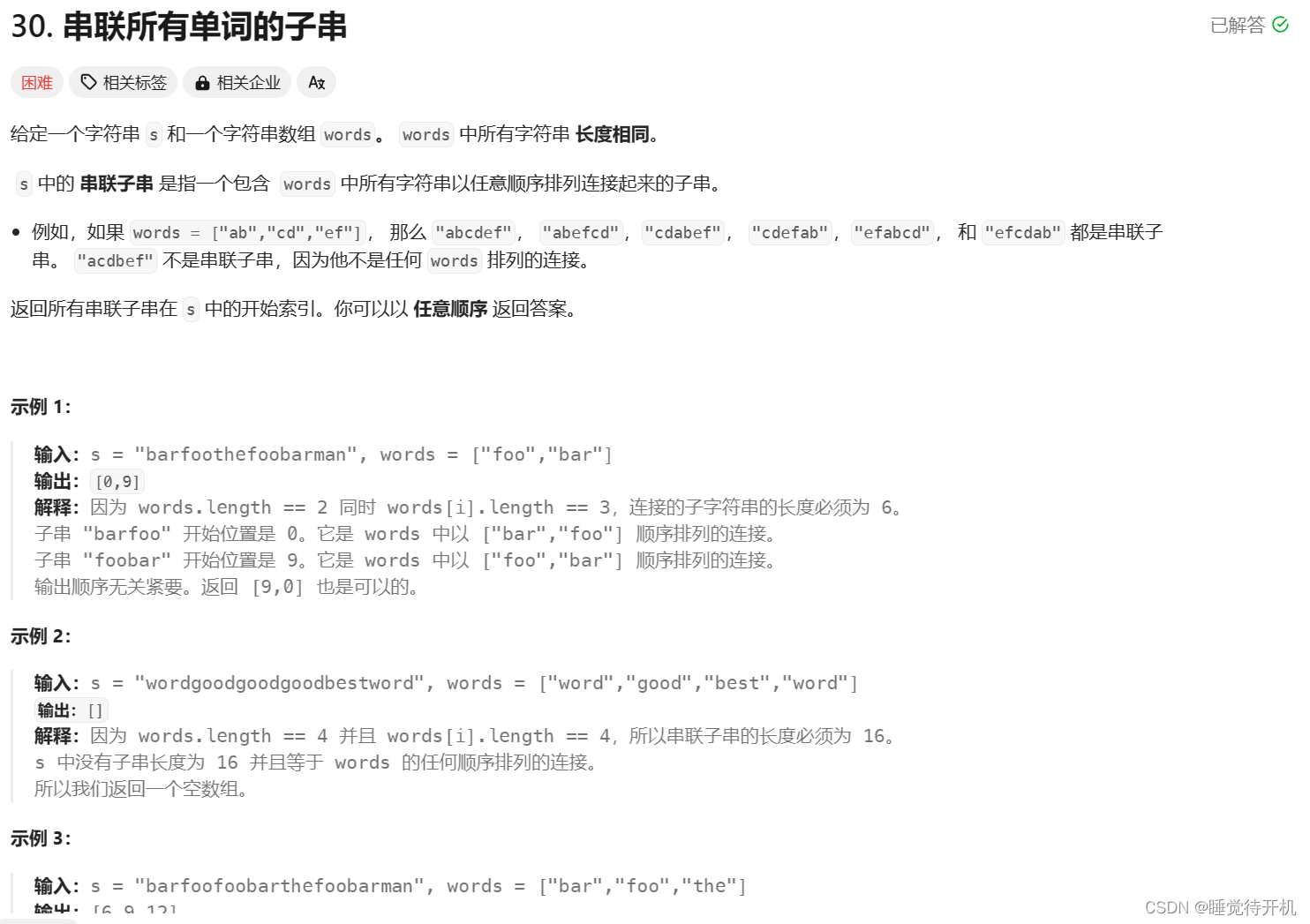
【算法】滑动窗口——串联所有单词的子串
今天来以“滑动窗口”的思想来详解一道比较困难的题目——串联所有单词的子串,有需要借鉴即可。 目录 1.题目2.下面是示例代码3.总结 1.题目 题目链接:LINK 这道题如果把每个字符串看成一个字母,就是另外一道中等难度的题目,即&…...

等保测评安全物理环境测评讲解
等保测评中的安全物理环境测评主要关注信息系统的物理安全保护措施,确保机房、设备和数据的物理安全。以下是安全物理环境测评的关键点讲解: 1. **物理位置选择**: - 机房应选择在具有防震、防风和防雨能力的建筑内。 - 应避免设在建筑…...

TensorRT-llm入门
一、目录 作用TensorRT-llm 为什么快?流程TensorRT-LLM 环境配置大模型 转换、编译与推理如何选择量化类型?lora 大模型如何合并?lora 大模型如何编译,使用?推理加速模型 tensorrRT-LLM、Vllm、fasterTransformer、Be…...

TinyXML-2介绍
1.简介 TinyXML-2 是一个简单、小巧的 C XML 解析库,它是 TinyXML 的一个改进版本,专注于易用性和性能。TinyXML-2 用于读取、修改和创建 XML 文档。它不依赖于外部库,并且可以很容易地集成到项目中。 tinyXML-2 的主要特点包括:…...

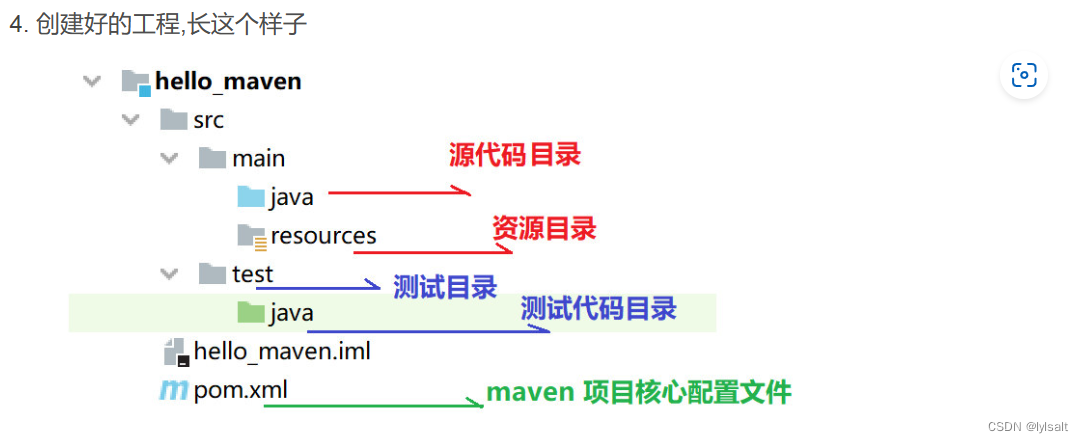
JAVA课程设计
一:Java连接mysql数据库 1.1点击进入mysql jar包下载官网 MySQL :: MySQL Community Downloads 将下载好的压缩包进行解压 解压之后下图就是连接数据库所用到的jar包: 将jar包复制到IDEA所用的项目下,放置jar包的目录为lib,需要…...

基于SpringBoot+Vue的旅游网站系统
初衷 在后台收到很多私信是咨询毕业设计怎么做的?有没有好的毕业设计参考? 能感觉到现在的毕业生和当时的我有着同样的问题,但是当时的我没有被骗, 因为现在很多人是被骗的,还没有出学校还是社会经验少,容易相信别人…...

http代理ip按流量划算还是个数划算?
随着科技的进步和互联网的发展,越来越多的企业在业务上都需要用到代理,那么http代理ip按流量划算还是个数划算?小编接下来就跟大家介绍一下: 首先我们得先了解http代理ip的按流量模式和个数模式分别是什么: 一、按流…...

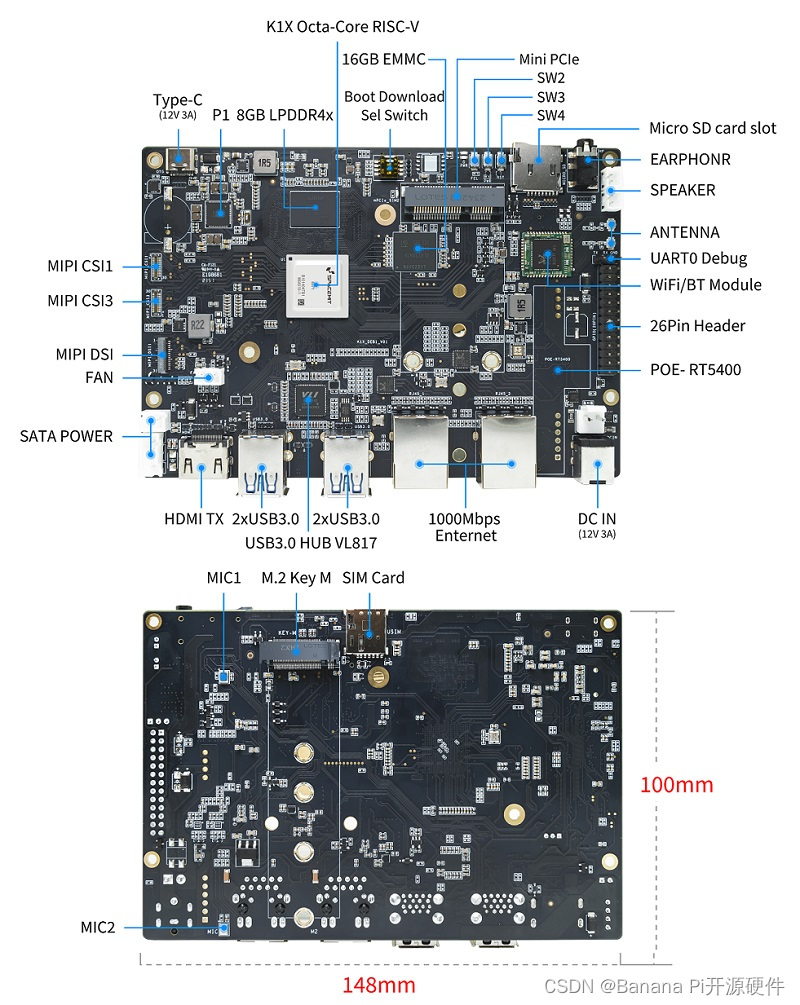
Banana Pi BPI-F3, 进迭时空K1芯片设计,定位工业级应用,网络通信及工业自动化
香蕉派BPI-F3是一款工业级 8核RISC-V开源硬件开发板,它采用进迭时空(SpacemiT) K1 8核RISC-V芯片设计,CPU集成2.0 TOPs AI计算能力。4G DDR和16G eMMC。2个GbE以太网接口,4个USB 3.0和PCIe M.2接口,支持HDM…...

安科瑞工业IT产品及解决方案—电源不接地,设备外壳接地【监测系统对地绝缘电阻】
低压配电系统分类及接地保护方案 国际电工委员会(iec)对各接地方式供电系统的规定规定:(低压:交流1000V以下) 低压配电接地、接零系统分为IT、TT、TN三种基本形式。TN分为TN-C,TN-S,TN-C-S三种…...

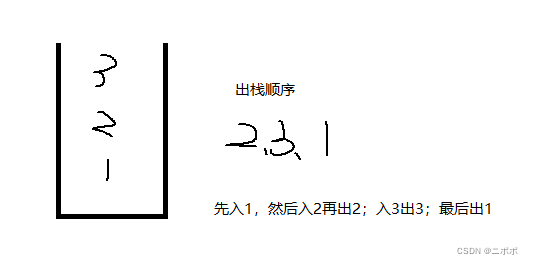
栈:概念与实现
1.概念 压栈:栈的插入操作叫做进栈/压栈/入栈,入数据在栈顶。出栈:栈的删除操作叫做出栈,出数据也在栈顶。栈的元素遵循后进先出LIFO(Last In First Out)的原则。后面进来的数据先出去 2.栈的实现 三种实现方法,数组…...

【Linux】查找服务器中某个文件的完整路径
方法一: 使用 -wholename 来搜索路径: find / -wholename */esm/data.py这个命令会搜索与 */esm/data.py 完全匹配的路径,其中 * 代表任意数量的任意字符。这应该会找到位于任何目录下的 esm/data.py 文件。 可以限定在某个目录下查找&…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
