tsconfig 备忘清单

前言
❝Nealyang/blog0
使用 ts 已多年,但是貌似对于 tsconfig 总是记忆不清,每次都是 cv 历史项目,所以写了这篇备忘录,希望能帮助到大家。
本文总结整理自 Matt Pocock 的一篇文章3,加以个人理解,并做了一些修改。
配置清单
{"compilerOptions": {/* 基础选项: */"esModuleInterop": true,"skipLibCheck": true,"target": "es2022","allowJs": true,"resolveJsonModule": true,"moduleResolution": "node","isolatedModules": true,"noUnusedLocals": true,/* 严格模式 */"strict": true,"noUncheckedIndexedAccess": true,"noImplicitOverride": true,/* 使用 tsc 编译: */"module": "NodeNext","outDir": "dist","sourceMap": true,/* 需要构建成库: */"declaration": true,/* 需要在 monorepo 中构建成库: */"composite": true,"declarationMap": true,/* 如果不适用 tsc 编译: */"module": "preserve","noEmit": true,/* 如果需要再浏览器中运行你的代码: */"lib": ["es2022", "dom", "dom.iterable"],/* 如果你不需要再浏览器中运行你的代码,比如 node: */"lib": ["es2022"]}
}完整的配置说明
基础配置
{"compilerOptions": {"esModuleInterop": true,"skipLibCheck": true,"target": "es2022","allowJs": true,"resolveJsonModule": true,"moduleResolution": "node","isolatedModules": true,"noUnusedLocals": true}
}esModuleInterop:解决 ES Module 和 CommonJS 之间的兼容性问题
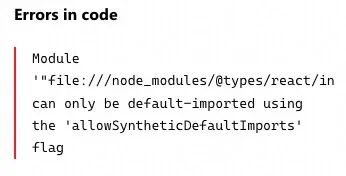
比如我们在 ts 中引入 import React from 'react',我们会看到如下报错

核心是因为 esm 有 default 这个概念,而 cjs 没有。任何导出的变量在 cjs 看来都是 module.exports 这个对象上的属性,esm 的 default 导出也只是 cjs 上的 module.exports.default 属性而已,而且目前已有的大量的第三方库大多都是用 UMD / cjs 写的(或者说,使用的是他们编译之后的产物,而编译之后的产物一般都为 cjs ),但现在前端代码基本上都是用 esm 来写,所以 esm 与 cjs 需要一套规则来兼容。
❝详细解释可参见:esModuleInterop 到底做了什么?1
skipLibCheck:默认情况下,TypeScript 会对加载的类型声明文件进行检查,包括内置的lib.d.ts和各种@type/*,可以使用 skipLibCheck 跳过对这些类型声明文件的检查,这也能进一步加快编译速度。target:指定 ECMAScript 目标版本,可选值:es3、es5、es2015、es2016、es2017、es2018、es2019、es2020、es2021、esnext。如果没有特殊需要,推荐将 target 设置为 "es2018",一个对常用语法支持较为全面的版本。需要注意的是,更改 target 配置也会同时影响你的 lib 配置默认值allowJs和resolveJsonModule:允许导入 js 和 jsonmoduleResolution:指定模块的解析规则,其实就是 node 如何去查找模块的规则,可选值:node、classic、none。详细解释:_moduleResolution 总结_2isolatedModules:确保每一个文件都被视为独立模块(可被独立编译)noUnusedLocals:当设置为 true,编译器会报告文件中未使用的局部变量
严格模式
{"compilerOptions": {"strict": true,"noUncheckedIndexedAccess": true,"noImplicitOverride": true}
}strict: 开启严格模式,具体来说启动了以下选项:noImplicitAny: 不允许隐式的 any 类型noImplicitThis: 不允许对 this 表达式的隐式 any 类型。alwaysStrict: 以严格模式(strict mode)解析并为每个源文件生成 "use strict"。strictBindCallApply: 更严格地检查 bind、call 和 apply 的参数是否与原函数匹配。strictNullChecks: 在严格空检查模式下工作,null 和 undefined 值不包含在任何类型中,只允许对他们执行任何操作。strictFunctionTypes: 禁止函数参数双向协变检查
strictPropertyInitialization: 确保类的每个实例属性都被明确赋值。
noUncheckedIndexedAccess :启用后,可对索引签名进行更加严格的检查,使得访问如对象或数组等带索引签名类型的元素时,返回的类型会自动包含 undefined。这让开发人员更像在严格 null 检查的环境中工作时一样意识到可能未定义的值。
const array: number[] = [];
const value: number | undefined = array[0]; // noUncheckedIndexedAccess -> value有类型number | undefinednoImplicitOverride:当一个子类的方法重写了基类的方法时,需要用override关键字显式地标记这个行为。这确保了当基类的方法被重命名或移除的时候,派生类也相应地更新,防止意外的覆盖或者运行时错误。
class Base {greet() {}
}class Derived extends Base {greet() {} // Error! 方法应该有override关键字来标记重写override greet() {} // Correct
}使用 tsc 编译
{"compilerOptions": {"module": "NodeNext","outDir": "dist"}
}module:指定生成哪种模块系统代码,可选值:None、CommonJS、AMD、System、UMD、ES6、ES2015、ESNext。outDir:指定输出目录
为库构建
{"compilerOptions": {"declaration": true}
}declaration:生成相应的.d.ts文件,对于 JavaScript 库来说非常有用,你懂的
对于构建 monorepo 的类库 (大型复杂项目同样适用)
{"compilerOptions": {"declaration": true,"composite": true,"sourceMap": true,"declarationMap": true}
}composite:在Project References的被引用子项目 tsconfig.json 中必须为启用状态,它通过一系列额外的配置项,确保你的子项目能被Project References引用,而在子项目中必须启用declaration,必须通过files或includes声明子项目内需要包含的文件等。
这是 TypeScript3.0 新增的配置,核心是提供的Project Reference能力,当然,这个不仅仅适用于构建 monorepo 的类库,对于构建单个项目的类库也同样适用。
sourceMap:启用这个选项后,编译过程会生成 .js.map 文件,这些文件是原始源文件(.ts)和生成的 JavaScript 文件(.js)之间的映射信息。有了 source map,你可以在调试时看到原始的 TypeScript 源码而不是编译后的 JavaScript 代码,这极大地简化了调试过程declarationMap:当这个选项和 declaration 一起启用时,编译器不仅会为 .ts 文件生成 .d.ts 声明文件,还会创建 .d.ts.map 文件。这些 map 文件包含了.ts 源文件和.d.ts 声明文件之间的映射信息,允许在使用类型定义文件时进行源码映射。这使得在使用 IDE 或调试器时,开发者可以直接从使用库的代码跳转到相应的类型定义中,即便这些定义来自第三方库。
不适用 tsc 编译
{"compilerOptions": {"module": "preserve","noEmit": true}
}module: 指定生成哪种模块系统代码,设置为 "preserve",这告诉 TypeScript 编译器在处理模块语法时不要转换 ES6 模块语句(如import和export)noEmit: 不生成输出,只用ts来做类型检查,这也是现在的很多 CI 环境中常用的方式。实际的js代码由 Babel 去编译生成
在 DOM 中运行
{"compilerOptions": {"lib": ["es2022", "dom", "dom.iterable"]}
}lib 选项通常用于模拟特定的运行环境,告诉 TypeScript 编译器那些 api 是内置的,可以直接使用的
es2022:这个库包含了 ECMAScript 2022(或者说是 ES12)标准规定的所有特性的类型声明
dom:这个库提供了所有与 Web 浏览器的文档对象模型(DOM)相关的类型声明
dom.iterable:这个库提供了关于 DOM 中可迭代对象(如 NodeList 或 HTMLCollection)的类型声明
如果不是在 DOM 中运行,那么可以将 lib 选项改为 ["es2022"]即可
常用配置
其他常用配置这里就不说了,包括 include、exclude、files、baseUrl、rootDir等
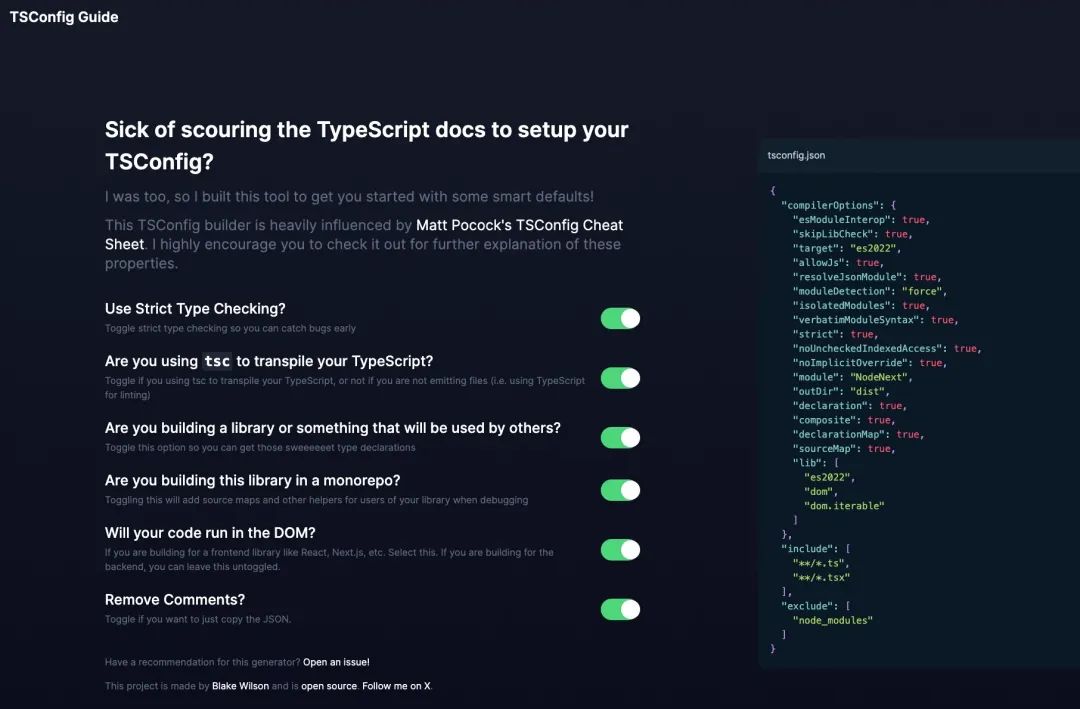
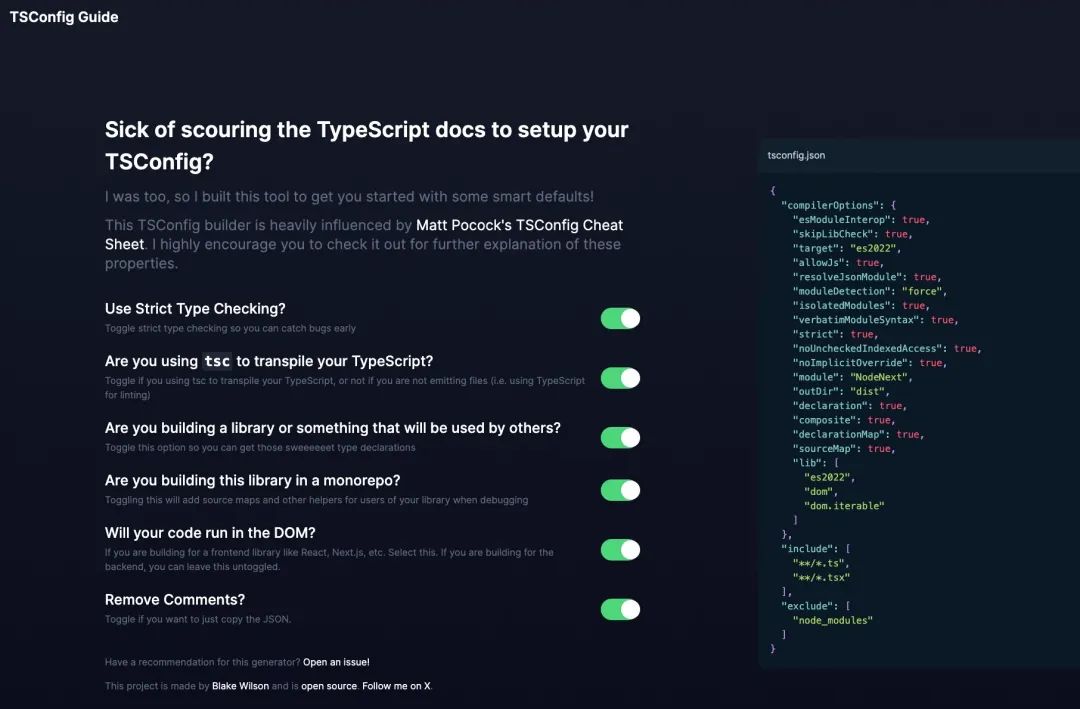
关于上述基本配置,可以从 tsconfig.guide4 中 copy 出来

参考文章
Nealyang/PersonalBlog https://github.com/Nealyang/PersonalBlog/issues/136
esModuleInterop 到底做了什么? https://zhuanlan.zhihu.com/p/148081795
moduleResolution 总结 https://zhuanlan.zhihu.com/p/621795173
tsconfig-cheat-sheet https://www.totaltypescript.com/tsconfig-cheat-sheet
tsconfig.guide https://tsconfig.guide/
相关文章:

tsconfig 备忘清单
前言 ❝ Nealyang/blog0 使用 ts 已多年,但是貌似对于 tsconfig 总是记忆不清,每次都是 cv 历史项目,所以写了这篇备忘录,希望能帮助到大家。 本文总结整理自 Matt Pocock 的一篇文章3,加以个人理解,并做了…...

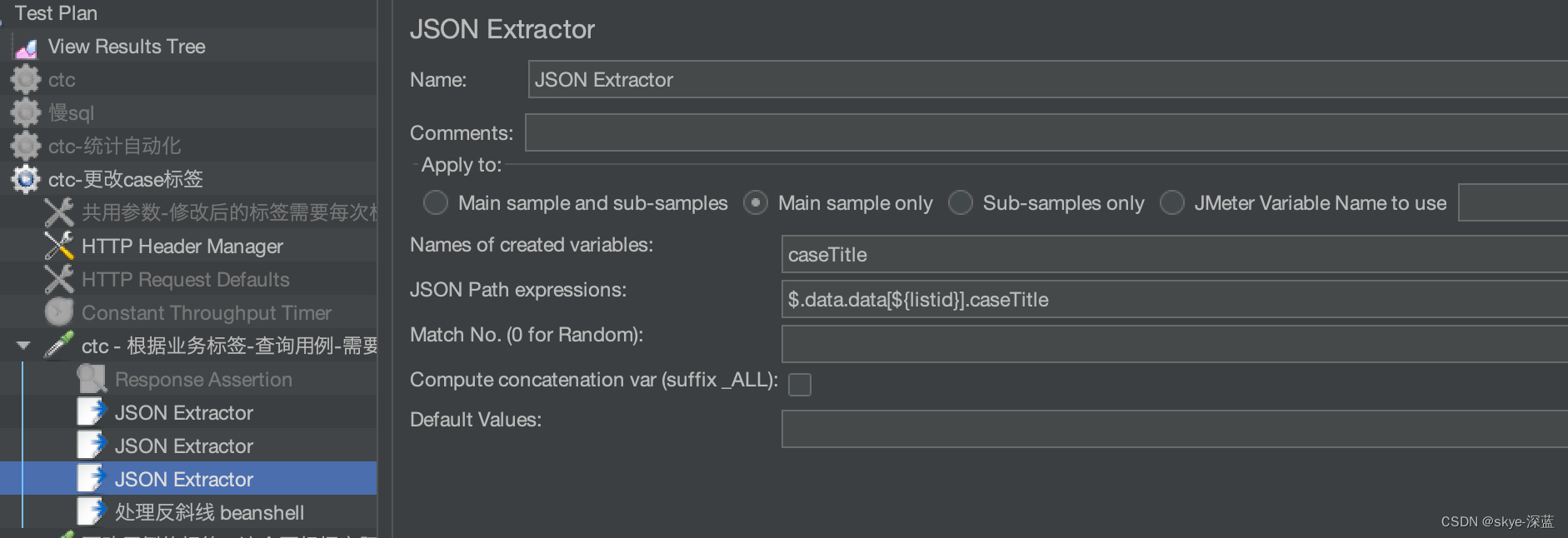
jmeter后置处理器提取到的参数因为换行符导致json解析错误
现象: {"message":"JSON parse error: Illegal unquoted character ((CTRL-CHAR, code 10)): has to be escaped using backslash to be included in string value; nested exception is com.fasterxml.jackson.databind.JsonMappingException: Ill…...

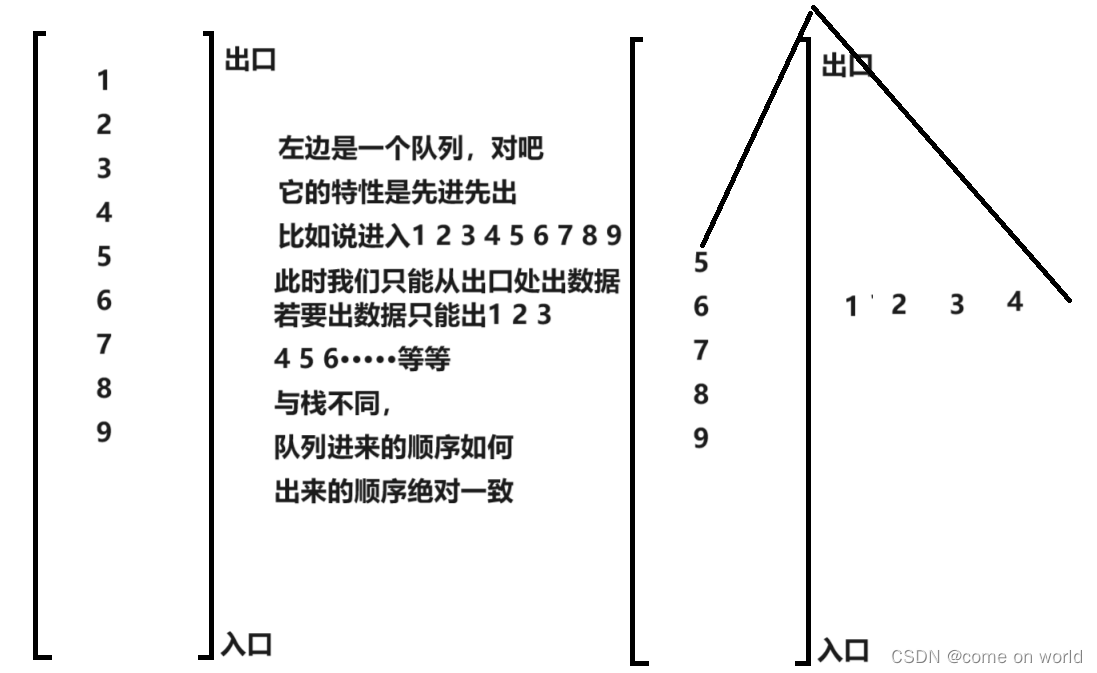
栈与队列的实现
前言 本次博客将要实现一下栈和队列,好吧 他们两个既可以使用动态数组也可以使用链表来实现 本次会有详细的讲解 栈的实现 栈的基础知识 什么是栈呢? 栈的性质是后进先出 来画个图来理解 当然可不可以出一个进一个呢,当然可以了 比如…...

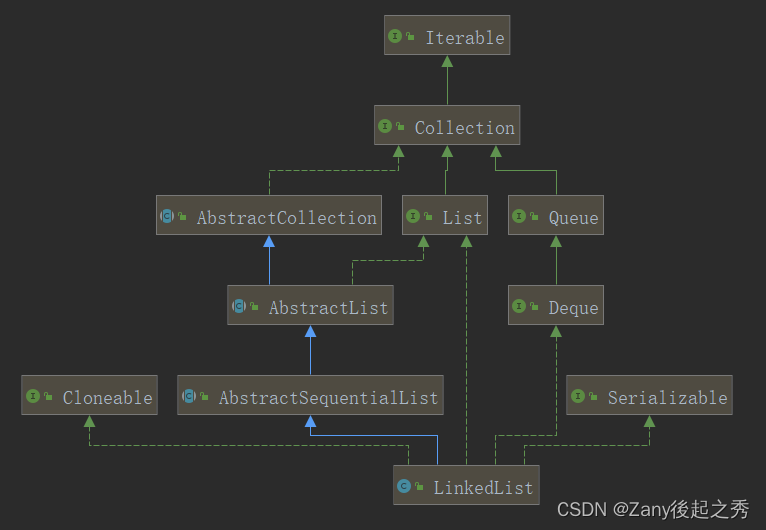
线性集合:ArrayList,LinkedList,Vector/Stack
共同点:都是线性集合 ArrayList ArrayList 底层是基于数组实现的,并且实现了动态扩容(当需要添加新元素时,如果 elementData 数组已满,则会自动扩容,新的容量将是原来的 1.5 倍),来…...

llama3 发布!大语言模型新选择 | 开源日报 No.251
meta-llama/llama Stars: 53.0k License: NOASSERTION llama 是用于 Llama 模型推理的代码。 提供了预训练和微调的 Llama 语言模型,参数范围从 7B 到 70B。可以通过下载脚本获取模型权重和 tokenizer。支持在本地快速运行推理,并提供不同规格的模型并…...

SpringBoot 具体是做什么的?
Spring Boot是一个用于构建独立的、生产级别的、基于Spring框架的应用程序的开源框架。它的目标是简化Spring应用程序的开发和部署过程,通过提供一种快速、便捷的方式来创建Spring应用程序,同时保持Spring的灵活性和强大特性。 1. 简化Spring应用程序开…...

Debian常用命令
Debian是一个开源的Unix-like操作系统,提供了大量的软件包供用户安装和使用。在Debian系统中,命令行界面(CLI)是用户与系统进行交互的重要工具。以下是Debian中一些常用的命令及其详细解释: 文件和目录操作命令&#x…...

常见的前端框架
常用的前端框架有以下几种: 模型 React:由Facebook开发的一款前端框架,采用虚拟DOM的概念,可高效地更新页面。Vue.js:一款轻量级的前端框架,易学易用,支持组件化开发和双向数据绑定。AngularJ…...

初学者如何选择ARM开发硬件?
在开始前我有一些资料,是我根据网友给的问题精心整理了一份「ARM的资料从专业入门到高级教程」, 点个关注在评论区回复“888”之后私信回复“888”,全部无偿共享给大家!!!如果你没有ARM开发经验࿰…...

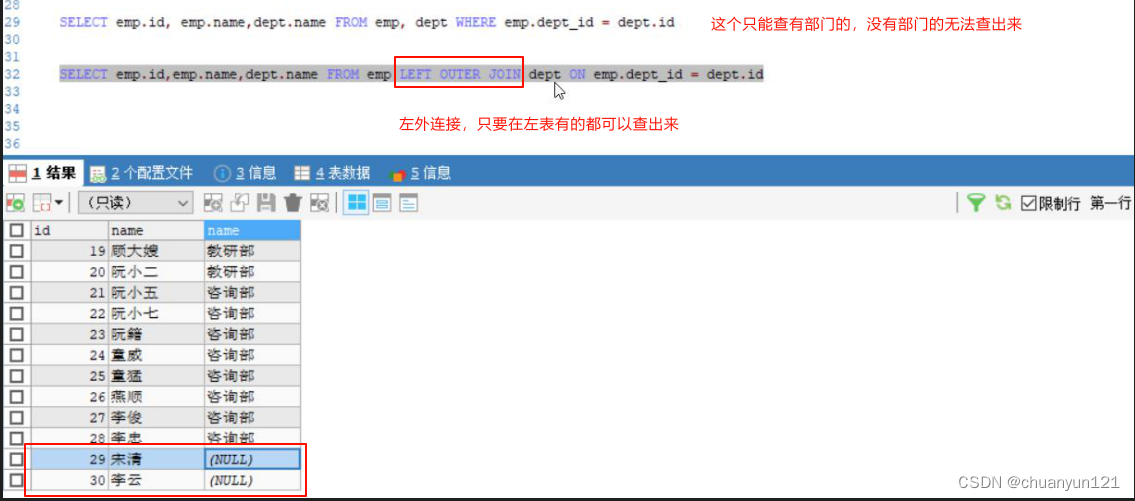
Mysql 多表查询,内外连接
内连接: 隐式内连接 使用sql语句直接进行多表查询 select 字段列表 from 表1 , 表2 where 条件 … ; 显式内连接 将‘,’改为 inner join 连接两个表的 on select 字段列表 from 表1 [ inner ] join 表2 on 连接条件 … ; select emp.id, emp.name, …...

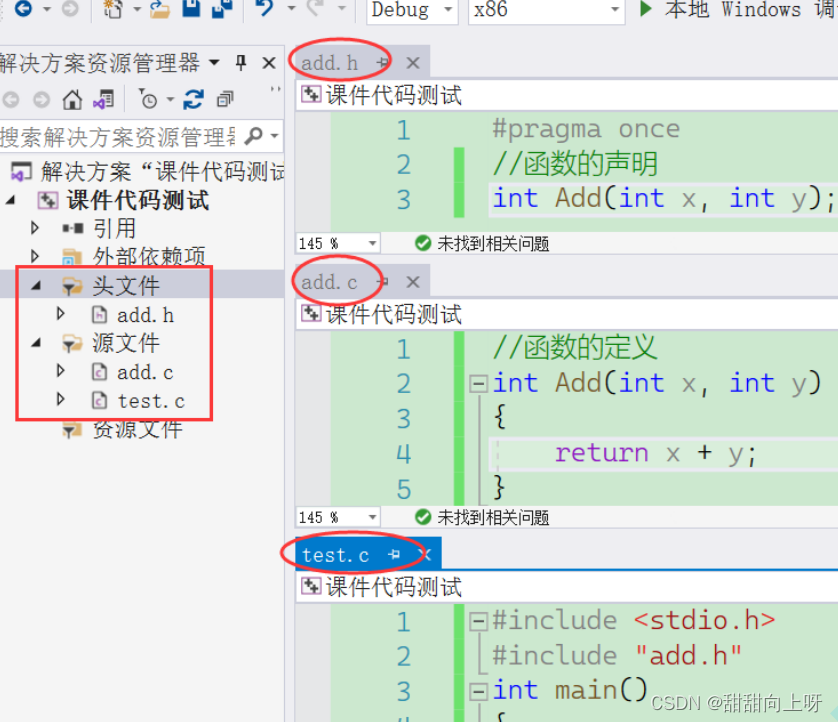
【C语言】函数
目录 一、函数的概念 二、库函数 2.1 ❥ 标准库 2.2 ❥ 库函数的使用方法 三、自定义函数 四、形参和实参 4.1 ❥ 实参(实际参数) 4.2 ❥ 形参(形式参数) 五、return语句 六、函数的调用 6.1 ❥ 传值调用 6.2 ❥ 传址调…...

【LeetCode】每日一题 2024_5_13 腐烂的橘子(经典多源 BFS)
文章目录 LeetCode?启动!!!题目:找出不同元素数目差数组题目描述代码与解题思路 每天进步一点点 LeetCode?启动!!! 好久没写每日一题题解了,今天重新起航 干…...

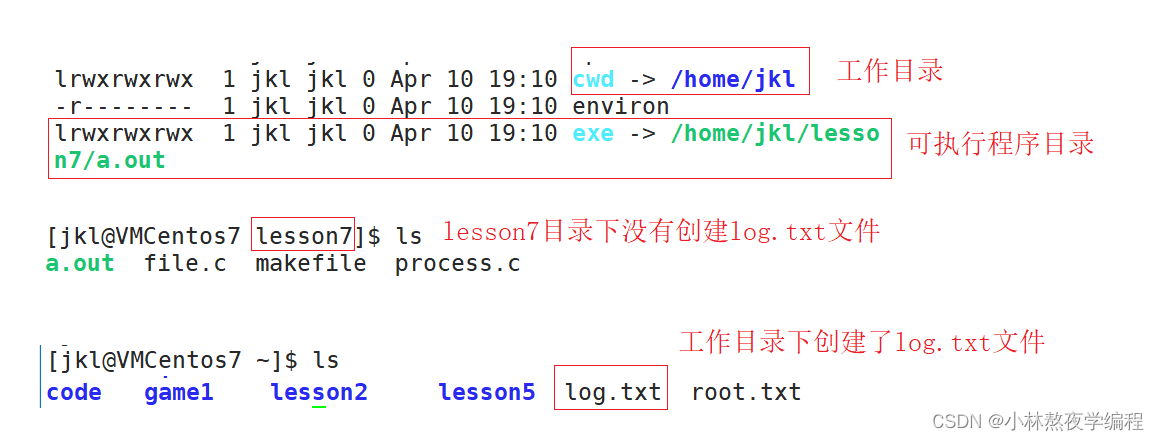
【Linux系统编程】第十七弹---进程理解
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】【C详解】【Linux系统编程】 目录 1、进程的基本概念 2、描述进程-PCB 2.1、什么是PCB 2.2、为什么要有PCB 3、task_ struct 3.1、启动进程 3.2、创建进程…...

【网络安全入门】你必须要有的学习工具(附安装包)零基础入门到进阶,看这一篇就够了!
工欲善其事必先利其器 在新入门网络安全的小伙伴而言。这些工具你必须要有所了解。本文我们简单说说这些网络安全工具吧! Web安全类 Web类工具主要是通过各种扫描工具,发现web站点存在的各种漏洞如sql注入、xss等。从而获取系统权限,常用的…...

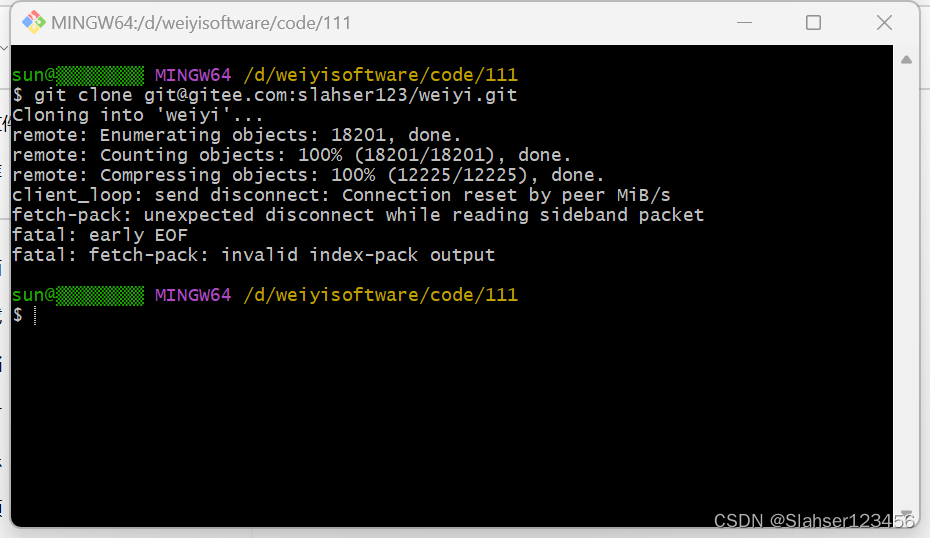
【解决】:git clone项目报错fatal: fetch-pack: invalid index-pack output
象:之前一直使用gitee将个人学习和工作相关记录上传到个人gitee仓库,一直没出现过问题。直到有一天换电脑重新拉取代码发现出了问题,具体如下图: 原因分析: 经过查询发现主要原因是因为git clone的远程仓库的项目过大…...

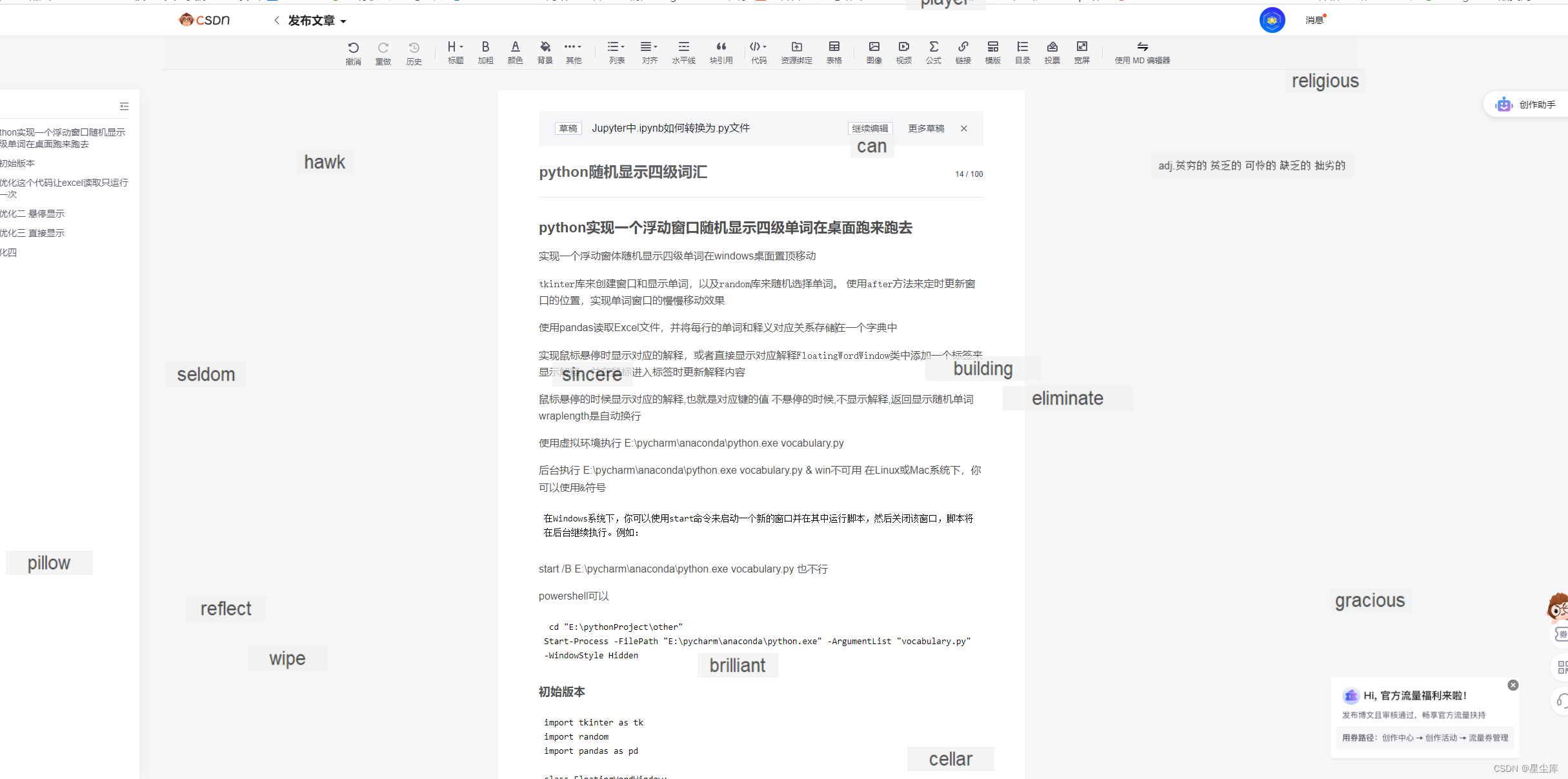
python随机显示四级词汇
python实现一个浮动窗口随机显示四级单词在桌面跑来跑去 实现一个浮动窗体随机显示四级单词在windows桌面置顶移动 tkinter库来创建窗口和显示单词,以及random库来随机选择单词。 使用after方法来定时更新窗口的位置,实现单词窗口的慢慢移动效果 使用…...

vuerouter声明式导航
声明式导航-跳转传参数 1.查询参数传参 语法:to /path?参数名值 2.对应页面组件接受传来的值 $router.query.参数名 2.动态路由传参 1.配置动态路由 2.配置导航连接 to/path/参数值 3.对应页面组件接收传递过来的值 #route.params.参数名 多个参数传递&…...

视频断点上传
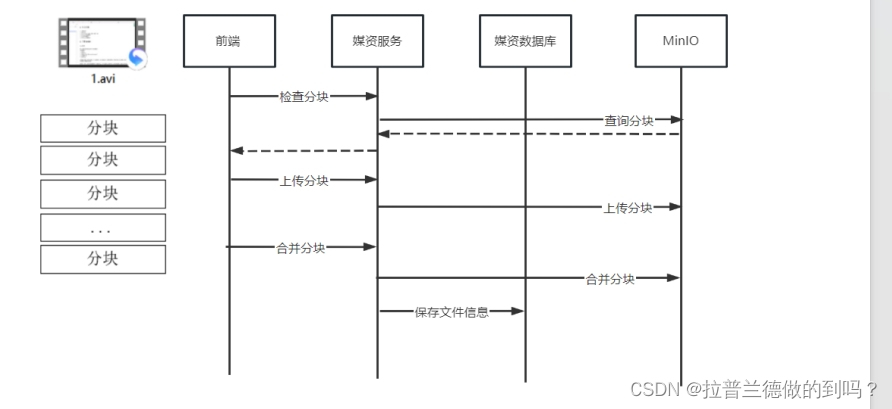
什么是断点续传 通常视频文件都比较大,所以对于媒资系统上传文件的需求要满足大文件的上传要求。http协议本身对上传文件大小没有限制,但是客户的网络环境质量、电脑硬件环境等参差不齐,如果一个大文件快上传完了网断了没有上传完成…...

清华团队开发首个AI医院小镇模拟系统;阿里云发布通义千问 2.5:超越GPT-4能力;Mistral AI估值飙升至60亿美元
🦉 AI新闻 🚀 清华团队开发首个AI医院小镇模拟系统 摘要:来自清华的研究团队最近开发出了一种创新的模拟系统,名为"Agent Hospital",该系统能够完全模拟医患看病的全流程,其中包括分诊、挂号、…...

React Suspense与Concurrent Mode:探索异步渲染的新范式
React的Suspense和Concurrent Mode是两个强大的特性,它们共同改变了React应用处理异步数据加载和UI渲染的方式。下面我将通过一个简化的代码示例来展示如何使用这两个特性。 Concurrent Mode 和 Suspense 的基本用法 首先,确保你使用的是支持这些特性的…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
