自己动手为wordpress注册一个Carousel轮播区块
要为WordPress注册一个Carousel轮播区块,你可以创建一个自定义Gutenberg块。以下是一个简单的示例,说明如何创建一个Carousel轮播区块:
1. 在你的主题目录中创建一个名为`carousel-block`的子文件夹。在这个文件夹中,创建一个名为`carousel-block.php`的文件。将以下代码添加到该文件中:
```php
<?php
/*
Plugin Name: Carousel Block
Description: A simple Carousel block for WordPress Gutenberg.
Version: 1.0
Author: Your Name
Author URI: https://example.com
License: GPLv2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/
function carousel_block_register() {
wp_register_script(
'carousel-block-editor',
plugins_url('carousel-block-editor.js', __FILE__),
array('wp-blocks', 'wp-element', 'wp-editor', 'wp-components'),
filemtime(plugin_dir_path(__FILE__) . 'carousel-block-editor.js')
);
wp_register_style(
'carousel-block-editor',
plugins_url('carousel-block-editor.css', __FILE__),
array(),
filemtime(plugin_dir_path(__FILE__) . 'carousel-block-editor.css')
);
register_block_type('carousel-block/carousel', array(
'editor_script' => 'carousel-block-editor',
'editor_style' => 'carousel-block-editor',
));
}
add_action('init', 'carousel_block_register');
```
2. 在`carousel-block`文件夹中创建一个名为`carousel-block-editor.js`的文件,并将以下代码添加到该文件中:
```javascript
const { registerBlockType } = wp.blocks;
const { RichText, MediaUpload } = wp.editor;
const { Button } = wp.components;
registerBlockType('carousel-block/carousel', {
title: 'Carousel',
icon: 'images-alt',
category: 'common',
attributes: {
title: {
type: 'string',
source: 'html',
selector: 'h2',
},
imageUrl: {
type: 'string',
source: 'attribute',
attribute: 'src',
selector: 'img',
},
imageId: {
type: 'number',
},
},
edit({ attributes, setAttributes }) {
const { title, imageUrl, imageId } = attributes;
const onSelectImage = (image) => {
setAttributes({
imageUrl: image.url,
imageId: image.id,
});
};
return (
<div className="carousel-block">
<h2>Carousel</h2>
<RichText
tagName="h2"
value={title}
onChange={(value) => setAttributes({ title: value })}
placeholder="Title..."
/>
<MediaUpload
onSelect={onSelectImage}
type="image"
value={imageId}
render={({ open }) => (
<Button onClick={open}>
{imageUrl ? 'Edit Image' : 'Select Image'}
</Button>
)}
/>
{imageUrl && <img src={imageUrl} alt={title} />}
</div>
);
},
save({ attributes }) {
const { title, imageUrl } = attributes;
return (
<div className="carousel-block">
<h2>{title}</h2>
{imageUrl && <img src={imageUrl} alt={title} />}
</div>
);
},
});
```
3. 在`carousel-block`文件夹中创建一个名为`carousel-block-editor.css`的文件,并将以下代码添加到该文件中:
```css
.carousel-block {
display: flex;
flex-direction: column;
align-items: center;
padding: 20px;
background-color: #f0f0f0;
border: 1px solid #ccc;
}
.carousel-block h2 {
margin-bottom: 10px;
}
.carousel-block img {
max-width: 100%;
height: auto;
}
```
4. 在你的主题的`functions.php`文件中,添加以下代码以激活Carousel轮播区块插件:
```php
function my_theme_register_carousel_block() {
include_once('carousel-block/carousel-block.php');
}
add_action('init', 'my_theme_register_carousel_block');
```
现在,你应该能够在WordPress编辑器中看到一个名为“Carousel”的新块。你可以在编辑器中添加Carousel块,设置标题和图片,然后将其添加到页面中。
请注意,这个示例仅用于演示目的,实际项目中可能需要更多的功能和优化。在使用此插件时,请确保遵循WordPress最佳实践和安全性原则。
来源 https://www.mymoban.com/wp/
相关文章:

自己动手为wordpress注册一个Carousel轮播区块
要为WordPress注册一个Carousel轮播区块,你可以创建一个自定义Gutenberg块。以下是一个简单的示例,说明如何创建一个Carousel轮播区块: 1. 在你的主题目录中创建一个名为carousel-block的子文件夹。在这个文件夹中,创建一个名为c…...

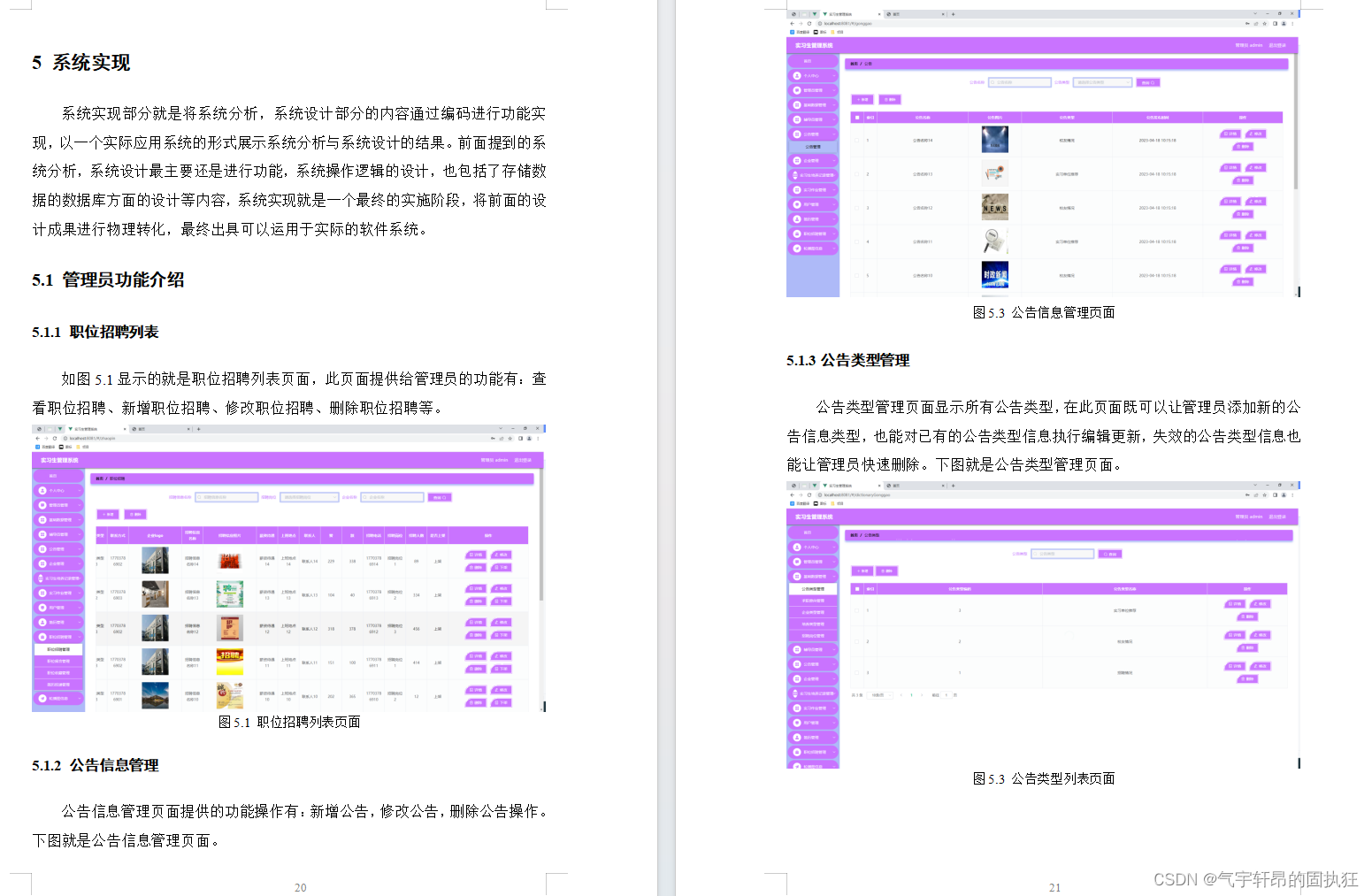
基于Springboot的实习生管理系统(有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的实习生管理系统(有报告)。Javaee项目,springboot项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构&a…...

良心实用的电脑桌面便利贴,好用的便利贴便签小工具
在日常办公中,上班族经常需要记录临时任务、重要提醒或者突发的灵感。比如,在紧张的项目会议中,忽然想到一个改进的点子,或者是在处理邮件时,需要记下对某个客户的回复要点。在这些场景下,如果能直接在电脑…...

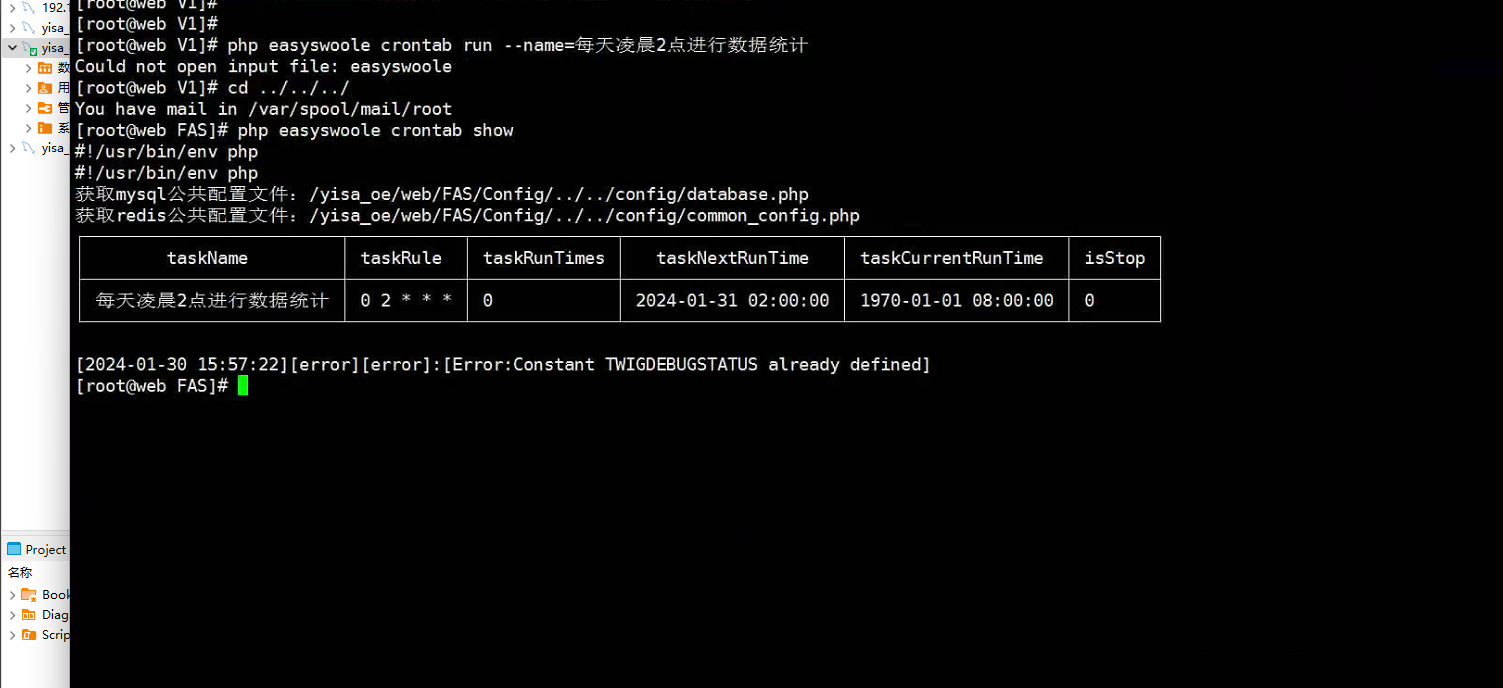
Eayswoole 报错 crontab info is abnormal
在执行一个指定的定时任务时 如 php easyswoole crontab show 报错 crontab info is abnormal 如下图所示: 查询了半天 修改了如下配置: 旧的 // 创建定时任务实例 $crontab new \EasySwoole\Crontab\Crontab($crontabConfig); 修改后&#…...

移动 App 入侵与逆向破解技术-iOS 篇
如果您有耐心看完这篇文章,您将懂得如何着手进行app的分析、追踪、注入等实用的破解技术,另外,通过“入侵”,将帮助您理解如何规避常见的安全漏洞,文章大纲: 简单介绍ios二进制文件结构与入侵的原理介绍入…...

2024服贸会,参展企业媒体宣传报道攻略
传媒如春雨,润物细无声,大家好,我是51媒体网胡老师。 2024年中国国际服务贸易交易会(简称“服贸会”)是一个重要的国际贸易平台,对于参展企业来说,有效的媒体宣传报道对于提升品牌知名度、扩大…...

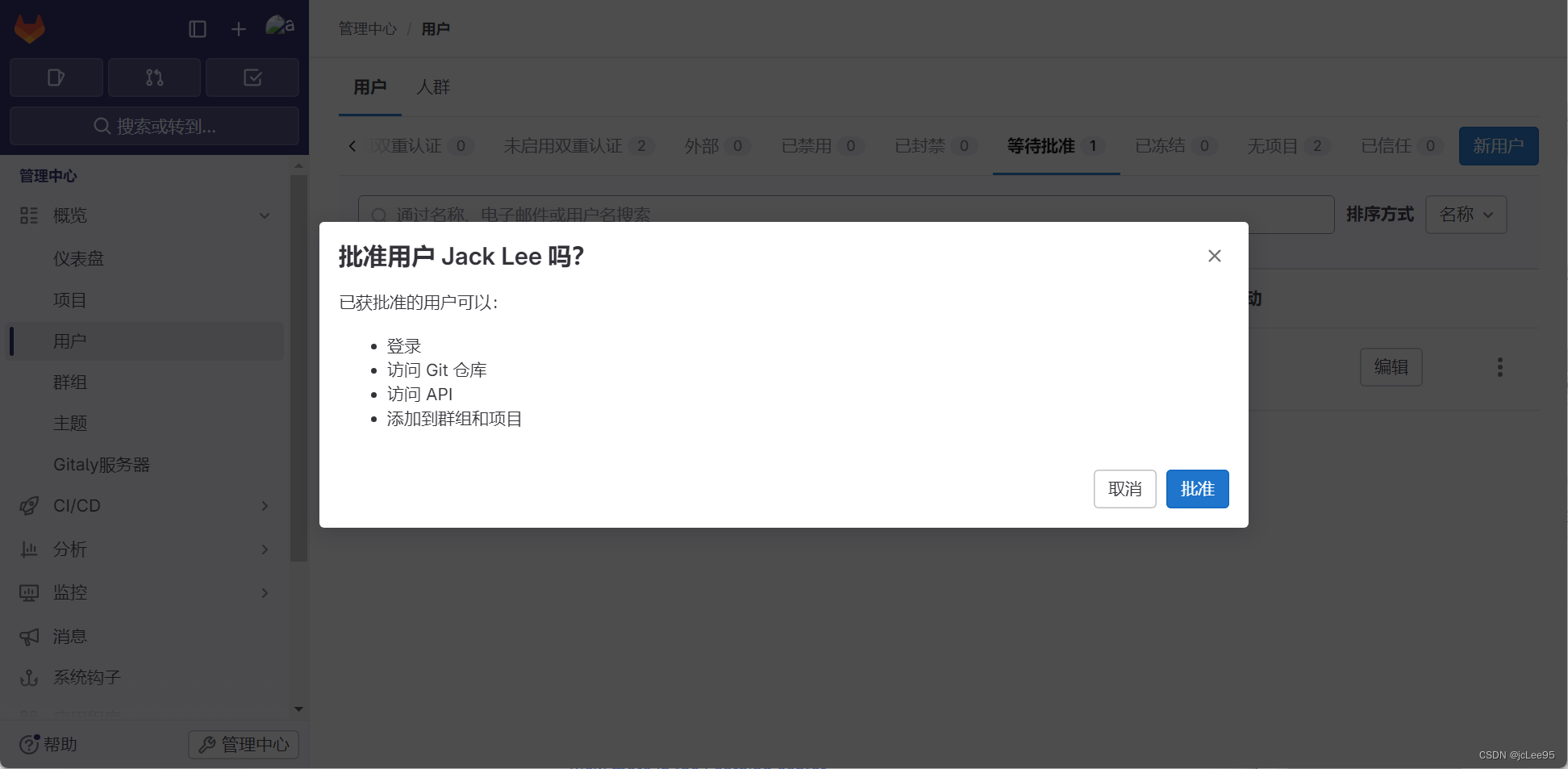
CI/CD笔记.Gitlab系列.新用户管理
CI/CD笔记.Gitlab系列 新用户管理 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddress of this article:https://blog.csdn.net/qq_285502…...

前端 JS 经典:JS 基础类型和 typeof
前言:JS 基础类型就 8 种,这是官方确定的,毋庸置疑。其中原始类型 7 种,对象类型 1 种。而 typeof 关键字是用来判断数据是属于什么类型的。 1. 原始类型 Number、Boolean、String、BigInt、symbol、Undefined、null typeof 18…...

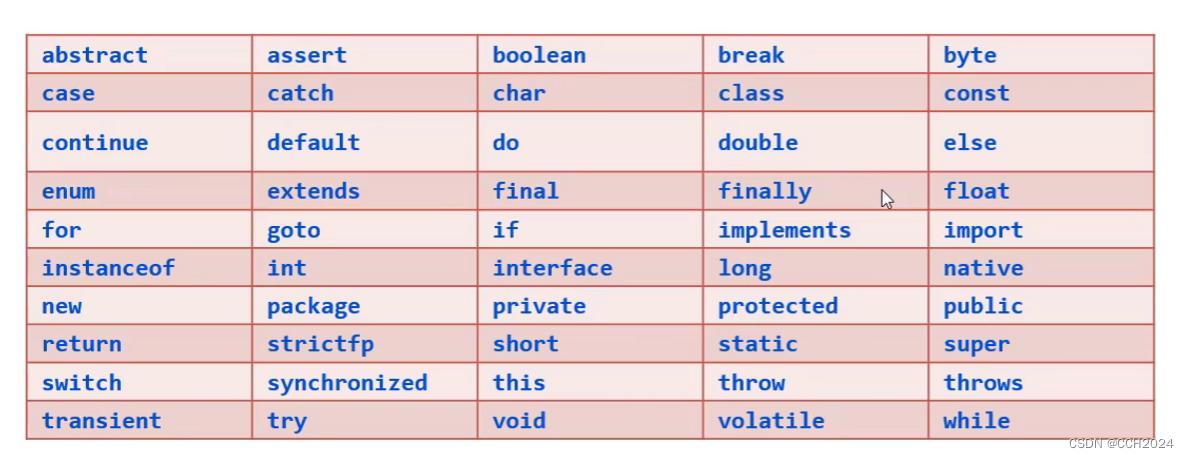
Java入门基础学习笔记11——关键字和标识符
1、关键字 关键字是java中已经被赋予特定意义的,有特殊作用的一些单词,不可以把这些单词作为标识符来使用。 注意:关键字是java用了的,我们就不能用来作为:类名、变量名、否则会报错。 标识符: 标识符就是…...

设计模式-解释器模式(Interpreter)
1. 概念 解释器模式(Interpreter Pattern)是一种行为型设计模式,它用于定义一个语言的文法,并解析语言中的表达式。具体来说,解释器模式通过定义一个解释器来解释语言中的表达式,从而实现对语言的解析和执…...

机器视觉任务中语义分割方法的进化历史
机器视觉任务中语义分割方法的进化历史 一、基于传统方法的图像分割二、基于卷积神经网络的图像分割三、基于Attention机制的图像分割四、语义分割模型的挑战与改进 在图像处理领域,传统图像分割技术扮演着重要角色。 一、基于传统方法的图像分割 这些方法包括大津…...

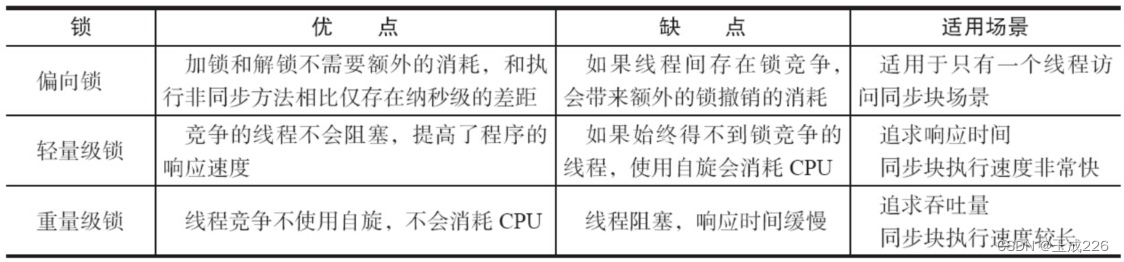
Java并发编程: Synchronized锁升级
文章目录 一、jdk8 markword实现表二、使用工具来查看锁升级三、默认synchronized(o) 一、jdk8 markword实现表 为什么有自旋锁还需要重量级锁: 自旋消耗CPU资源,如果锁的时间长,或者自旋线程多,CPU会被大量消耗。重量…...

Atcoder C - Routing
https://atcoder.jp/contests/arc177/tasks/arc177_c 思路:该问题可以归约为最短路问题,问题中的条件1和条件2是相互独立的,可以分开考虑,从地图中的一个点,沿上下左右四个方向走,所花费的代价为࿱…...

升级! 测试萌新Python学习之连通数据库Pymsql增删改及封装(四)
pymysql 数据库概述python对数据库的增删改查pymysql核心操作事务事务操作pymysql工具类封装每日复习ChatGPT的回答 数据库概述 分类 关系型数据库: 安全 如, mysql oracle SQLite…database tables 行列 非关系型数据库: 高效 如, redis mongoDB…数据存储结构多样 键值对…...

【大数据】containered学习笔记
文章目录 1. Containerd安装1.1 YUM方式安装 【后端&网络&大数据&数据库目录贴】 1. Containerd安装 1.1 YUM方式安装 获取YUM源 获取阿里云YUM源 wget -O /etc/yum.repos.d/docker-ce.repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo 查…...

「TypeScript」TypeScript入门练手题
前言 TypeScript 越来越火,现在很多前端团队都使用它,因此咱们前端码农要想胜任以后的前端工作,就要更加熟悉它。 入门练手题 interface A {x: number;y: number; }type T Partial<A>;const a: T { x: 0, y: 0 }; const b: T { …...

k8s 使用Docker和Containerd对比分析
目录 k8s 使用Docker和Containerd对比分析 互动1:docker build构建的镜像和containerd镜像通用吗? 互动2:k8s1.24之前版本和1.24及1.24之后版本区别? k8s 使用Docker和Containerd对比分析 如果你使用Docker作为K8S容器运行时的…...

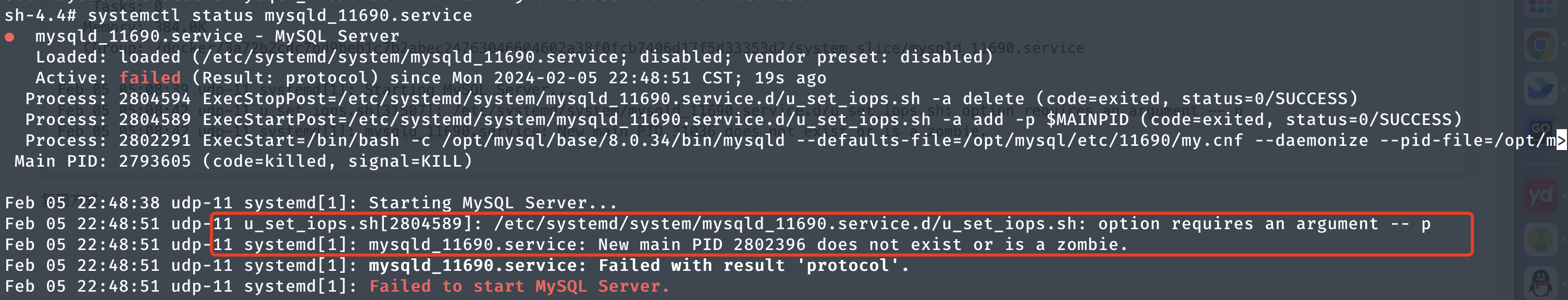
MySQL 通过 systemd 启动时 hang 住了……
mysqld:哥,我起不来了…… 作者:贲绍华,爱可生研发中心工程师,负责项目的需求与维护工作。其他身份:柯基铲屎官。 爱可生开源社区出品,原创内容未经授权不得随意使用,转载请联系小编…...

pat乙1033-旧键盘打字
1测试点2: 输入的字符串如果为空,要用getline(cin,s),而不是cin>>s,否则程序做不了 2题目说的如果上键坏了那大写字母打印不了,不是大写转小写打印啦,认真读题 3两个for循环长这样,break…...

Ubuntu安装VScode
Ubuntu安装VScode 前言: 1、Ubuntu安装VScode比较方便 2、我更喜欢source insight 1、获取到linux版本的VScode安装包 VSCode 下载地址是:https://code.visualstudio.com/ 2、得到安装包 3、复制到ubuntu中,使用命令安装 sudo dpkg -i cod…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
