inquirerjs
inquirerjs
inquirerjs是一个用来实现命令行交互界面的工具集合。它帮助我们实现与用户的交互交流,比如给用户一个提醒,用户给我们一个答案,我们根据用户的答案来做一些事情,典型应用如plop等生成器工具。
npm install inquirer
var inquirer = require('inquirer')
inquirer.prompt([/*在这里配置你的问题(可以设置多个,他们将按顺序向用户提出) */
]).then(answers=>{//回掉,对用户输入的答案进行处理
})
方法
- inquire.prompt(questions)->promise
启动命令行提问界面
- questions:数组类型,每一个数组项是一个问题,这些问题将按照在数组中的顺序一次向用户提问
- 返回一个Promise对象
- inquirer.registerPrompt(name,prompt)
注册一个提问类型插件
- name:字符串,提问类型名字,在question的type中使用。
- prompt:对象,它自身的提问器。
- inuqirer.createPromptModule() -> prompt function
创建一个包含自己的提问器模块。当你覆盖一个已有的提问类型或者添加一个新的提问类型时,如果不想影响其它依赖于inquirer的库,则可以使用此方法。
var prompt = inquirer.createPromptModule();
prompt(question).then();
对象
问题对象
问题对象是否包含与问题相关的值的散列
- type:表示提问的类型,包括:input、confirm、list、rawlist、expand、checkbox、password、editor。
- name:存储当前输入的值。
- message:问题的描述。
- default:默认值。
- choices:列表选项,在某些type下可用,并且包含一个分隔符;
- validate:对用户的回答进行校验
- filter:对用户的回答进行过滤处理,返回处理后的值。
- when:根据前面问题的回答,判断当前问题是否需要被回答。
- pageSize:修改某些type类型下的渲染函数。
- prefix:修改message默认前缀。
- suffix: 修改message默认后缀。
例一 validate
const inquirer = require('inquirer')
inquirer.prompt([{type:'input',message:'请输入你姓名',name:'name',default:'lhh'},{type:'input',message:'请输入你的年龄',name:'age',default:18,validate:(val)=>{if(val>10 && val<120){return val;}else{return "年龄输入不正常"}}}
])
结果:
C:\Users\Administrator\Desktop\propt>node app.js
? 请输入你的姓名: lhh
? 请输入你的年龄: (18) 18
>> 18
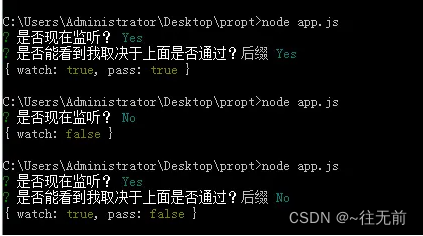
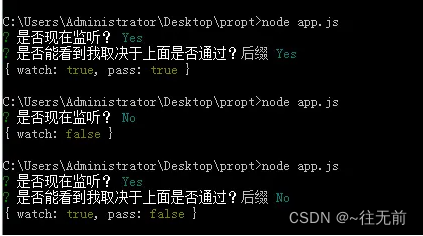
例二 confirm
const inquirer = require('inquirer')
inquirer.prompt([{type:'confirm',message:'是否现在监听',name:'watch',default:true},{type:'confirm',message:'是否能看到我取决于上面是否通过?',name:'pass',suffix:'后缀',when:function(answer){ //当watch为true时才会到达这步;return answer.watch //只有return true才能进入这个confirm}}
]).then(answer=>{console.log(answer);
})
看看三种不同输入结果的不同:

例三:list选项组
使用键盘选择使用list,数字选择可以用rawlist;
const inquirer = require('inquirer')
inquirer.prompt([{type:'list',message:'请选择一个选项',name:'fruit',default:'Apple',prefix:'***',suffix:'^^^',choices:["Apple","pear","Banana",],filter:function(val){return val.toUpperCase();}}
]).then(answer=>{console.log(answer)
})
choices可以使用简写的.
type:expand。输入key自动拓展成value;
choices:[{key:'a',value:'apple'},{key:'b',value:'banana'},{key:'p',value:'pear'}]
例四
多选和分隔符 checkbox
const inquirer = require('inquirer')
inquirer.prompt([{type:'checkbox',message:'选择一至多种颜色',name:'color',choices:[{name:'red'},new inquirer.Separator() //添加分隔符{name:'blur',},{name:'green',},{name:'pink',checked:true}new inquirer.Separator('----分隔符---‘)//自定义分隔符{name:'orange'}]}
]).then(answer=>{console.log(answer);
})
例五
密码:type:password
数字:type:Number
const inquirer = require("inquirer")
inquirer.prompt([{type:'password',message:'请输入你的密码',name:'pwd'}
]).then(answer=>{console.log(answer)
})
例六
编辑器:使用首选编辑器打开一个临时文件,用户推出编辑器后,将读取临时文件的内容。首选编辑器可以指定。
const inquirer = require('inquirer')
inquirer.prompt([{type:'editor',message:'写下你想写的东西',name:'editor'}
]).then(answer=>{console.log(answer)
})
例七
更改显示行数
const inquirer = require('inquirer')
inquirer.prompt([{type:'checkbox',message:'选择一至多种颜色'name:'color',choices:["red","blue","green","pink"],pageSize:1}
]).then(answer=>{console.log(answer)
})
除此之外inquirerjs还有很多好用的插件
相关文章:

inquirerjs
inquirerjs inquirerjs是一个用来实现命令行交互界面的工具集合。它帮助我们实现与用户的交互交流,比如给用户一个提醒,用户给我们一个答案,我们根据用户的答案来做一些事情,典型应用如plop等生成器工具。 npm install inquirer…...

[数据库]内置函数
●🧑个人主页:你帅你先说. ●📃欢迎点赞👍关注💡收藏💖 ●📖既选择了远方,便只顾风雨兼程。 ●🤟欢迎大家有问题随时私信我! ●🧐版权:本文由[你帅…...

shell基本知识
为什么学习和使用Shell编程 什么是Shell shell的起源 shell的功能 shell的分类 如何查看当前系统支持的shell? 如何查看当前系统默认shell? 驼峰语句 shell脚本的基本元素 shell脚本编写规范 shell脚本的执行方式 shell脚本的退出状态 …...

Http长连接和短连接
http1.0以前,默认使用的是短连接,客户端与服务器之间每进行一次http操作,就会建立一次连接,例如,打开一个网页,包括html文件,js,css,每获取一次资源,就需要进…...

[SQL Statements] 基本的SQL知识 之DDL针对表结构和表空间的基本操作
[SQL Statements] 基本的SQL知识 之DDL针对表结构和表空间的基本操作 什么是数据库的表以及表空间 在MySQL中,一个数据库可以包含多个表,每个表是由若干个列(column)和行(row)组成的。表是存储数据的基本…...

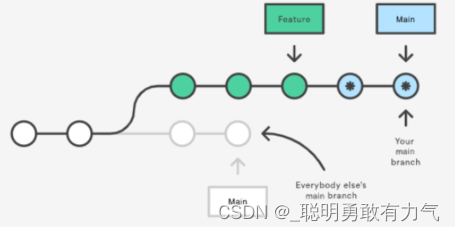
Git版本控制工具(详解)
Git版本控制工具 Git常见命令速查表 集中式版本控制 cvs和svn都是属于集中式版本控制系统 他们的主要特点是单一的集中管理服务器 保存所有文件的修订版本协同开发人员通过客户端连接到这台服务器 取出最新的文件或者提交更新 优点每个人都可以在一定程度上看到项目中的其他…...
408考研计算机之计算机组成与设计——知识点及其做题经验篇目2:指令系统
今天我们来讲一讲指令系统里面的知识点以及做题技巧 1、定义 考点1:指令定义 指令是指示计算机执行某种操作的命令,一台计算机的所有指令的集合构成该机的指令系统,也称为指令集。指令系统是指令集体系结构ISA中最核心的部分,ISA…...

Java语法中的方法引用::是个什么鬼?
1.函数式接口 函数式接口(Functional Interface)就是一个有且仅有一个抽象方法(通俗来说就是只有一个方法要去被实现,因此我们也能通过这个去动态推断参数类型),但是可以拥有多个非抽象方法的接口。函数式接…...

【使用vue init和vue create的区别以及搭建vue项目的教程】
vue init 是vue-cli2.x的初始化方式,可以使用github上面的一些模板来初始化项目 webpack是官方推荐的标准模板名 使用方式:vue init webpack 项目名称 例如使用github上面electron-vue的模板使用方式:vue init electron-vue 项目名称教程目…...

二、HTTP协议02
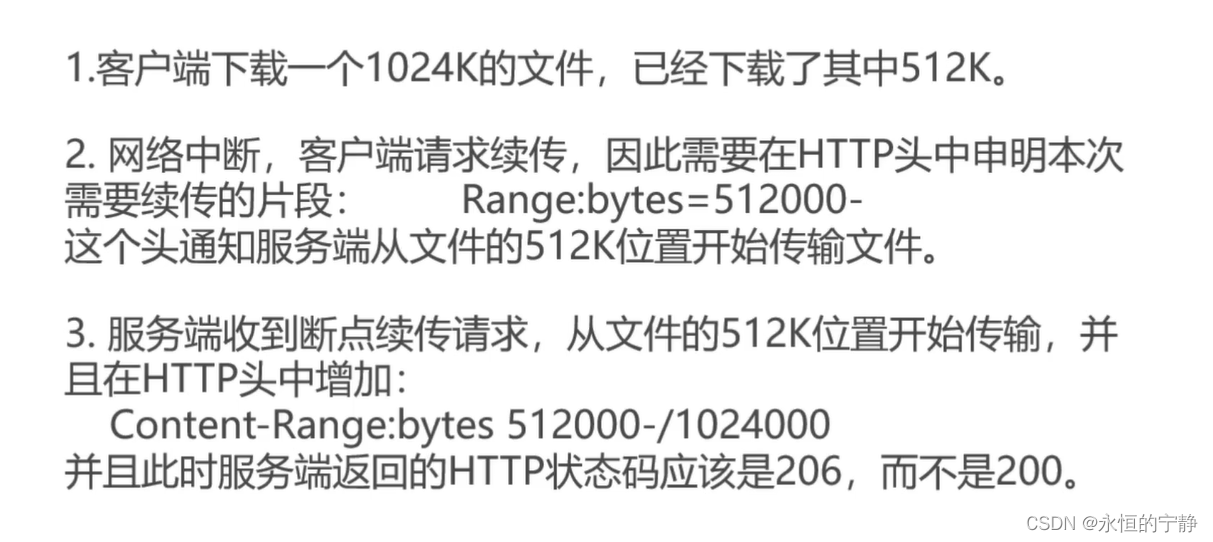
文章目录一、HTTP状态管理Cookie和Session二、HTTP协议之身份认证三、HTTP长连接与短连接四、HTTP中介之代理五、HTTP中介之网关六、HTTP之内容协商七、断点续传和多线程下载一、HTTP状态管理Cookie和Session HTTP的缺陷无状态。Cookie和Session就用来弥补这个缺陷的。 Cooki…...

免费Api接口汇总(亲测可用,可写项目)
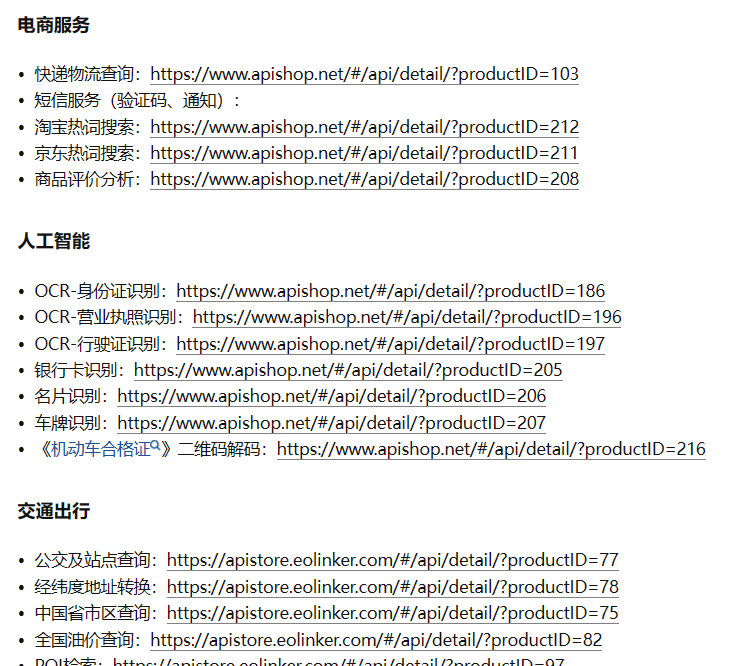
免费Api接口汇总(亲测可用)1. 聚合数据2. 用友API3. 天行数据4. Free Api5. 购物商城6. 网易云音乐API7. 疫情API8. 免费Api合集1. 聚合数据 https://www.juhe.cn/ 2. 用友API http://iwenwiki.com/wapicovid19/ 3. 天行数据 https://www.tianapi.com…...

12.并发编程
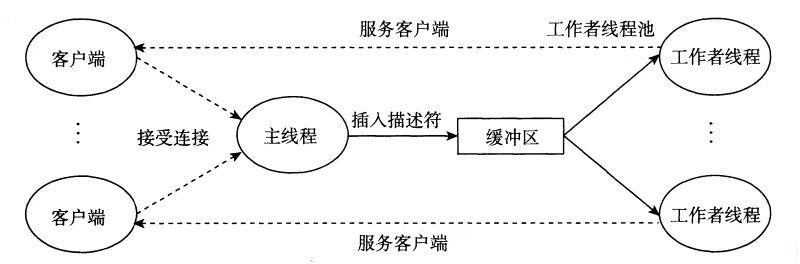
1.并发并发:逻辑流在时间时重叠构造并发程序:进程:每个逻辑控制流是一个进程,由内核调度和维护进程有独立的虚拟地址空间,想要通信,控制流必须使用某种显式的进程间通信机制(IPC)I/O多路复用:程…...

C/C++指针与数组(一)
预备知识 1、数据的存储 2、基本内建类型 1)类型的大小 C offers a flexible standard with some guaranteed minimum sizes, which it takes from C: A short integer is at least 16 bits wide.An int integer is at least as big as short.A long integer is a…...

Android使用移动智能终端补充设备标识获取OAID
官网http://www.msa-alliance.cn/col.jsp?id120首先到官网注册账号,申请下载相关sdk和授权证书2.把 oaid_sdk_x.x.x.aar 拷贝到项目的 libs 目录,并设置依赖,其中x.x.x 代表版本号3.supplierconfig.json 拷贝到项目 assets 目录下࿰…...

极目智能与锐算科技达成战略合作,4D毫米波成像雷达助力智能驾驶落地
近日,智能驾驶方案提供商武汉极目智能技术有限公司(以下简称“极目智能”)宣布与毫米波成像雷达公司锐算(上海)科技有限公司(以下简称“锐算科技”)达成战略合作,双方将合作开发基于…...

OpenCV基础(一)
1.认识图像(彩色图中每一个像素点都包含三个颜色通道RGB,数值范围为0~255,0代表黑色,255代表白色) import cv2 #opencv 读取的格式为BGRimg cv2.imread(cat.png) #读取图像 cv2.imshow(cat, img) #显示图像img&#x…...
)
pinia 的使用(笔记)
文章目录1. Pinia 与 Vuex 的区别2. pinia 安装与搭建3. pinia 的使用3.1 基本使用3.2 订阅状态3.3 订阅 actions1. Pinia 与 Vuex 的区别 Pinia 是 Vue 的状态管理库,相当于 Vuex 取消了 mutations,取消了 Module 模块化命名空间现在的 pinia 采用的是…...

DolphinDB 机器学习在物联网行业的应用:实时数据异常率预警
数据异常率预警在工业安全生产中是一项重要工作,对于监控生产过程的稳定性,保障生产数据的有效性,维护生产设备的可靠性具有重要意义。随着大数据技术在生产领域的深入应用,基于机器学习的智能预警已经成为各大生产企业进行生产数…...

新建vite+vue3+ts项目,以及解决过程中遇到的问题
目录 一、新建vitevue3ts项目 二、解决过程中遇到的问题 解决报错:Module ‘“xx.vue“‘ has no default export. 解决报错:Error [ERR_MODULE_NOT_FOUND]: Cannot find package ‘uuid’ imported from xxx的解决 解决报错:[plugin:vi…...

pyppeteer中文文档
目录 1.命令 2.环境变量 3.Launcher(启动器) 4.浏览器类 5.浏览器上下文类 6.页面类 7.Worker 类 8.键盘类 9.鼠标类 10.Tracing类 11.对话框类 12.控制台消息类 13.Frame 类 14.执行上下文类 15.JSHandle 类 16.元素句柄类…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...
