Flutter 中的 CupertinoActionSheet 小部件:全面指南
Flutter 中的 CupertinoActionSheet 小部件:全面指南
在Flutter中,CupertinoActionSheet是用于在iOS风格的应用中显示动作面板的组件。它提供了一个简洁的界面,让用户可以快速从一组选项中做出选择。CupertinoActionSheet通常伴随着一个或多个CupertinoActionSheetAction Widget,表示可供选择的行动。本文将提供关于如何在Flutter应用中使用CupertinoActionSheet和CupertinoActionSheetAction的全面指南。
1. 引入Cupertino Icons 和 Flutter Cupertino Icons 包
由于CupertinoActionSheet是Cupertino风格的组件,确保你的Flutter项目中已经导入了Cupertino Icons包。
dependencies:flutter:sdk: fluttercupertino_icons: ^latest_version
2. 创建基本的CupertinoActionSheet
以下是创建一个基本CupertinoActionSheet的示例:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';class CupertinoActionSheetExample extends StatelessWidget {Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('CupertinoActionSheet Example'),),body: Center(child: CupertinoButton(child: Text('Show Action Sheet'),onPressed: () {showCupertinoActionSheet(context: context,message: 'Select an option',actions: <Widget>[CupertinoActionSheetAction(isDefaultAction: true,child: Text('Option 1'),onPressed: () {// 处理选项1},),// 更多的CupertinoActionSheetAction...],);},),),);}
}
3. CupertinoActionSheet的属性
CupertinoActionSheet组件提供了以下属性,以支持各种自定义需求:
message: 显示在面板顶部的消息,可以是任意Widget。actions: 动作列表,通常由多个CupertinoActionSheetAction组成。cancelButton: 取消按钮,用户点击时会关闭动作面板。
4. 使用CupertinoActionSheetAction
CupertinoActionSheetAction用于创建CupertinoActionSheet中的可选项:
CupertinoActionSheetAction(child: Text('Option 2'),isDefaultAction: false,onPressed: () {// 处理选项2},
)
当用户点击某个选项时,相应的onPressed回调将被触发。
5. 添加取消按钮
可以为CupertinoActionSheet添加一个取消按钮,以便用户可以关闭动作面板而不执行任何操作:
cancelButton: CupertinoActionSheetAction(child: Text('Cancel'),onPressed: () {Navigator.pop(context);},
),
6. 自定义CupertinoActionSheet
你可以通过设置不同的属性来定制CupertinoActionSheet的外观:
CupertinoActionSheet(title: Text('Custom CupertinoActionSheet'),message: Text('Choose wisely.'),actions: <Widget>[CupertinoActionSheetAction(child: Text('Custom Option'),onPressed: () {// 处理自定义选项},),// 更多的CupertinoActionSheetAction...],cancelButton: CupertinoActionSheetAction(child: Text('Custom Cancel'),onPressed: () {// 处理取消操作},),
)
7. 结语
CupertinoActionSheet和CupertinoActionSheetAction是在需要以iOS风格显示动作面板时非常有用的组件。它们不仅提供了必要的交互功能,还允许你根据应用的风格进行定制。使用这些组件可以创建出既美观又实用的模态对话框,同时保持了Cupertino Design的一致性。记住,设计时应考虑用户的交互体验,确保对话框内容的可读性和易用性。通过上述示例,你应该能够理解如何在Flutter应用中使用CupertinoActionSheet和CupertinoActionSheetAction,并且可以根据你的需求进行自定义。
相关文章:

Flutter 中的 CupertinoActionSheet 小部件:全面指南
Flutter 中的 CupertinoActionSheet 小部件:全面指南 在Flutter中,CupertinoActionSheet是用于在iOS风格的应用中显示动作面板的组件。它提供了一个简洁的界面,让用户可以快速从一组选项中做出选择。CupertinoActionSheet通常伴随着一个或多…...

IDEA 好用的插件
图标插件:Atom Material Icons 此插件的作用就是更好的显示各种文件的类别,使之一目了然 汉化包 Chinese (Simplified) Language Pack / 中文语言包 作用就是 汉化 AI编码助手 GitHub Copilot AI编码助手:提示代码很好用 缺点:…...

leetcode——链表的中间节点
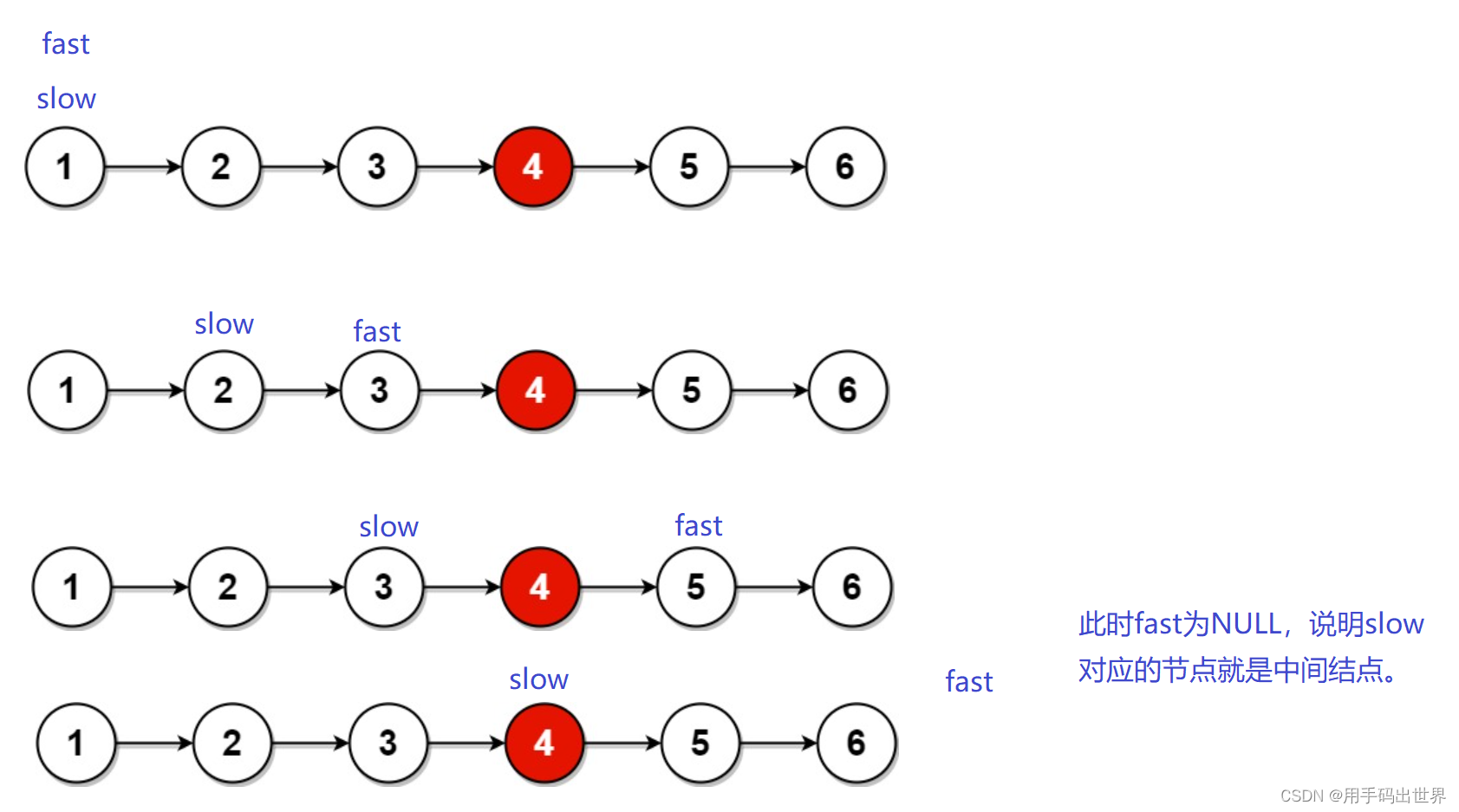
876. 链表的中间结点 - 力扣(LeetCode) 链表的中间节点是一个简单的链表OJ。我们要返回中间节点有两种情况:节点数为奇数和节点数是偶数。如果是奇数则直接返回中间节点,如果是偶数则返回第二个中间节点。 这道题的解题思路是&a…...

稳定网络的诀窍:静态住宅代理解决方案
在数字化时代,网络稳定性对于个人和企业都至关重要。然而,由于多种因素的影响,如地理位置、网络拥堵或网络安全问题等,网络稳定性常常受到挑战。为了应对这些挑战,静态住宅代理作为一种高效且可靠的网络解决方案&#…...

VACode 创建Vue项目完整过程
一、软件下载 VSCode官网下载地址:https://code.visualstudio.com/ 二、下载开发环境 1. 安装 [Node.js](https://nodejs.org/); 2. 安装 [npm](https://www.npmjs.com/) 依赖管理工具; 注:node.js安装完后会同步安装npm,一般…...

【C++】详解C++的模板
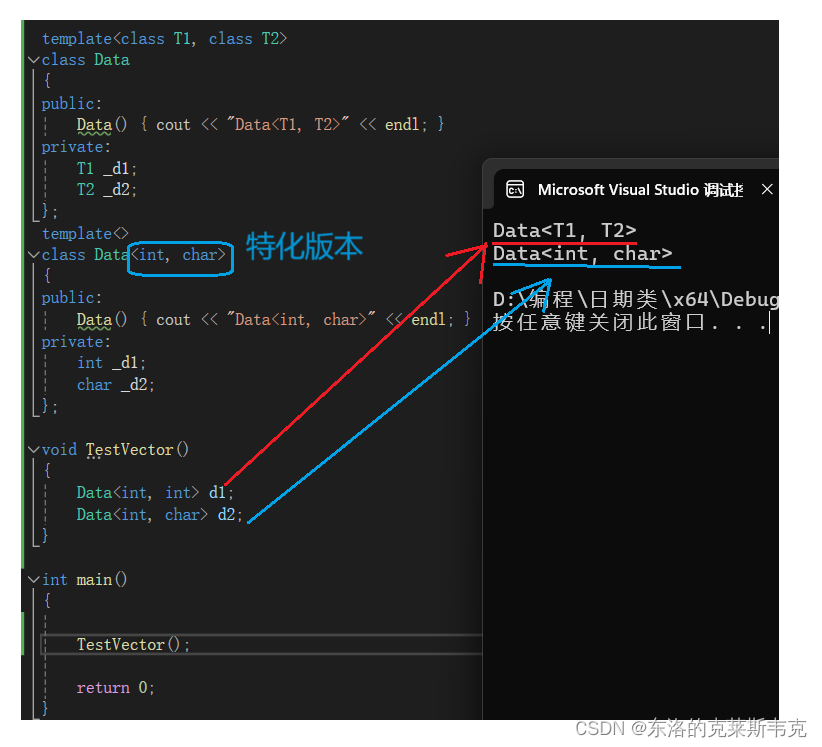
目录 概念 编辑 语法 函数模板 类模板 非类型模板参数 模板的特化 函数模板特化 类模板特化 全特化 偏特化 分离编译 概念 模板是C中非常厉害的设计,模板把通用的逻辑剥离出来,让不同的数据类型可以复用同一种模板的逻辑,甚至可以…...

1146 -Table ‘performance schema.session variables‘ doesn‘t exist的错误解决
一、问题出现 今天在本地连数据库的时候,发现这个问题,哎呦我擦,差点吓死了 二、解决办法 1)找文件 用everything搜一下MySQL Server 5.7 然后去Windows服务找一下MySQL配置文件的具体路径 如果知道那最好,不知道那…...

练习题(2024/5/13)
1移除链表元素 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 示例 1: 输入:head [1,2,6,3,4,5,6], val 6 输出:[1,2,3,4,5]示例 2: …...

LeetCode—设计循环队列(两种方法)
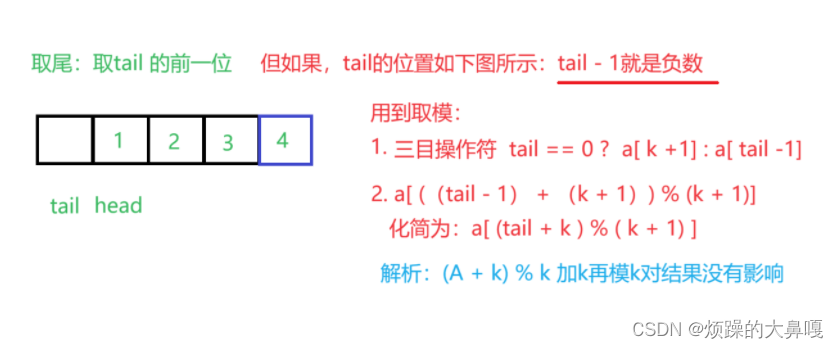
1.题目 2.思路一(数组) 通过数组进行模拟,通过操作数组的索引构建一个虚拟的首尾相连的环。再循环队列结构中,设置一个队首head和队尾tail,数组的大小固定为k。 初步分析:存在缺陷 改善假溢出问题&#…...

python “名称空间和作用域” 以及 “模块的导入和使用”
七、名称空间和作用域 可以简单理解为存放变量名和变量值之间绑定关系的地方。 1、名称空间 在 Python 中有各种各样的名称空间: 全局名称空间:每个程序的主要部分定义了全局的变量名和变量值的对应关系,这样就叫做全局名称空间 局部名称…...

Pycharm导入自定义模块报红
文章目录 Pycharm导入自定义模块报红1.问题描述2.解决办法 Pycharm导入自定义模块报红 1.问题描述 Pycharm 导入自定义模块报红,出现红色下划线。 2.解决办法 打开【File】->【Setting】->【Build,Execution,Deployment】->【Console】->【Python Con…...

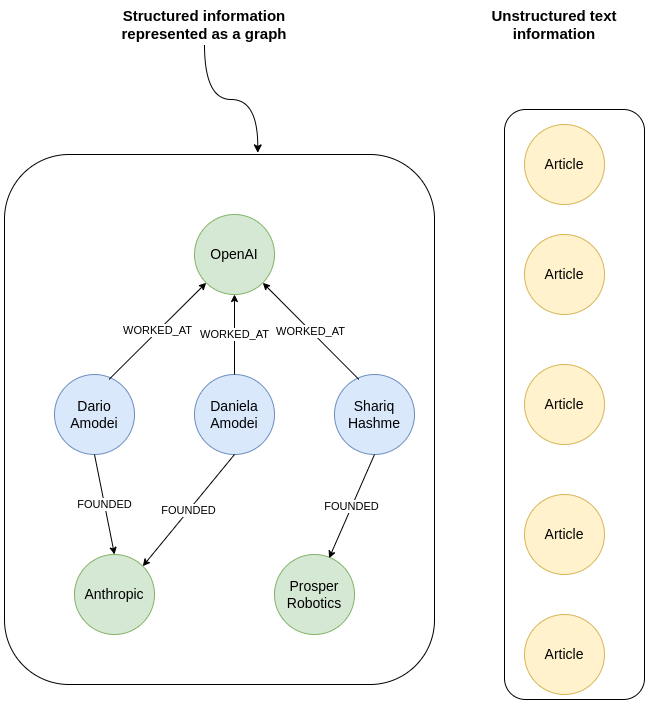
LLMs之KG-RAG:KG-RAG(基于知识图谱的RAG系统)的简介(可以解决多跳问题/同时支持结构化和非结构化数据查询)、经验技巧、案例应用之详细攻略
LLMs之KG-RAG:KG-RAG(基于知识图谱的RAG系统)的简介(可以解决多跳问题/同时支持结构化和非结构化数据查询)、经验技巧、案例应用之详细攻略 背景痛点:传统的基于向量相似度检索的RAG模型回答多环(多步)问题的能力有限,无法同时处理来自多个文…...

综合模型及应用(图论学习总结部分内容)
文章目录 前言六、综合模型及应用(以题目总结为主)分层图思想(包括拆点建图) e g 1 : 通信线路 eg1:通信线路 eg1:通信线路[A-Telephone Lines](https://ac.nowcoder.com/acm/contest/1055/A)(蓝书例题) e g 2 : 小雨坐地铁 eg2:小雨坐地铁 eg2:小雨坐地铁 [1012-小雨坐…...

2025考研专业课、英语、数学、政治视频大全,整理全了!
考研季又到了,备考的小伙伴们,你们准备好了吗? 时间管理 考研是一场与时间的赛跑,合理安排时间,让复习更高效! - 制定详细的学习计划,每天、每周、每月都有明确目标 - ♂️ 保持一定的学习…...
)
设计模式之策略模式(一)
背景: 下单时有很多情况,有的是用户下单,有的是卡密下单,有的是下游下单,有的是需要唤起支付,有的不需要支付,这样就需要写很多下单接口,下面使用策略模式优化这种情况 代码结构 com.example.order ├── controller │ └── OrderController.java ├── service │ …...

常见网络攻击及解决方案
网络安全是开发中常常会遇到的情况,为什么会遇到网络攻击,网络攻击是如何进行的,如何抵御网络攻击,都是我们需要思考的问题。 为什么会遇到网络攻击? 以下是一些主要的因素: 技术漏洞:软件或操…...

【挑战30天首通《谷粒商城》】-【第一天】【10 番外篇】 解决docker 仓库无法访问 + MobaXterm连接VirtualBox虚拟机
文章目录 课程介绍 1、解决docker 仓库无法访问 2、 MobaXterm连接VirtualBox虚拟机 Stage 1:下载MobaXterm选择适合你的版本 Stage 2:vagrant ssh 连接,开启ssh访问 Stage 2-1:su获取root账号权限,输入密码(默认vagra…...

【C++】每日一题 17 电话号码的字母组合
给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合。答案可以按 任意顺序 返回。 给出数字到字母的映射如下(与电话按键相同)。注意 1 不对应任何字母。 可以使用回溯法来解决这个问题。首先定义一个映射关系将数字与字母对应起来…...

vue预览PDF文件的几种方法
1.使用iframe标签预览PDF文件 1.1页面结构 html <iframe:src"fileUrl"id"iframeBox"ref"iframeRef"frameborder"0"style"width: 100%; height: 800px"></iframe>1.2 js代码 export default {data() {return {…...

深度学习入门到放弃系列 - 阿里云人工智能平台PAI部署开源大模型chatglm3
通过深度学习入门到放弃系列 - 魔搭社区完成开源大模型部署调用 ,大概掌握了开源模型的部署调用,但是魔搭社区有一个弊端,关闭实例后数据基本上就丢了,本地的电脑无法满足大模型的配置,就需要去租用一些高性价比的GPU机…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
