CSS2(一):CSS选择器
文章目录
- 1、CSS基础
- 1.1 CSS简介
- 1.2 CSS编写位置
- 1.2.1 行内样式
- 1.2.2 内部样式
- 1.2.3 外部样式
- 1.2.4 样式优先级
- 1.2.5 CSS代码风格
- 2、CSS选择器
- 2.1、基本选择器
- 2.1.1 通配选择器
- 2.1.2 元素选择器
- 2.1.3 类选择器
- 2.1.4 ID选择器
- 2.1.5 总结
- 2.2、CSS复合选择器
- 2.2.1 交集选择器
- 2.2.2 并集选择器
- 2.2.3 后代选择器
- 2.2.4 子代选择器
- 2.2.5 兄弟选择器
- 2.2.6 属性选择器
- 2.2.7 伪类选择器
- (1)动态伪类
- (2)结构伪类
- (3)否定伪类
- (4)UI伪类
- (5)目标伪类
- (6)语言伪类
- 2.2.8 伪元素选择器
- 2.3、选择器的优先级
1、CSS基础
1.1 CSS简介

CSS:Cascading Style,层叠样式表,一种标记语言,用于给HTML结构设置样式。例如:文字大小、颜色、元素宽度等。
核心思想:HTML搭建结构,CSS添加样式,实现了结构与样式的分离。
1.2 CSS编写位置
1.2.1 行内样式
写在标签的style属性中
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>位置1_行内样式</title>
</head>
<body><h1 style="color: green;font-size: 80px;">欢迎</h1><h2 style="color: green;font-size: 80px;">欢迎学习前端</h2>
</body>
</html>
存在的问题:没有体现结构与样式分离的思想。
1.2.2 内部样式
写在<style>标签中
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>位置2_内部样式</title><style>h1{color: green;font-size: 40px;}h2{color: red;font-size: 60px;}p{color: blue;font-size: 80px;}img{width: 200px;}</style>
</head>
<body><h1>欢迎来到尚硅谷学习</h1><h2>欢迎学习前端</h2><p>北京欢迎你</p><p>上海欢迎你</p>
</body>
</html>
1.2.3 外部样式
- 写在
.css文件中
<link rel="stylesheet", href="./xxx.css">
href:引入的文档来自哪里rel:说明引入的文档与当前文档之间的关系
例:html文件
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>位置3_外部样式</title><link rel="stylesheet" href="./position3.css"></head><body><h1>欢迎来到尚硅谷学习</h1><h2>欢迎学习前端</h2><p>北京欢迎你</p><p>上海欢迎你</p></body>
</html>
position3.css文件
h1{color: green;font-size: 40px;
}
h2{color: red;font-size: 60px;
}
p{color: blue;font-size: 80px;
}
img{width: 200px;
}
1.2.4 样式优先级
优先级规则:行内样式>内部样式=外部样式

1.2.5 CSS代码风格
- 展开风格:开发时推荐,便于维护和调试
h1 {color: red;font-size: 40px;
}
- 紧凑风格:项目上线时推荐,可减少文件体积
h1{color:red;font-size:40px;}
注意:项目上线时,会通过工具将展开风格的代码,变成紧凑风格,这样可以减少文件体积,节约网络流量,同时也能让用户打开网页时速度更快。
2、CSS选择器
CSS选择器整体分两大类:
一、基本选择器
- 通配选择器
- 元素选择器
- 类选择器
- ID选择器
二、复合选择器 - 交集选择器
- 并集选择器
- 后代选择器
- 子代选择器
- 。。。
2.1、基本选择器
2.1.1 通配选择器
作用:选中所有的HTML元素
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>01_通配选择器</title><style>* {color: orange;font-size: 40px;}</style></head><body><h1>欢迎来到土味官网,土的味道我知道</h1><br><h2>土味情话</h2><h3>作者:优秀的网友们</h3><p>万水千山总是情,爱我多点行不行!</p></body>
</html>

2.1.2 元素选择器
作用:为页面中某种元素统一设置样式
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>02_元素选择器</title><style>h2 {color: chocolate;}h3 {color: green;}p {color: red;}h1 {font-size: 50px; }</style>
</head>
<body><h1>欢迎来到土味官网,土的味道我知道</h1><br><h2>土味情话</h2><h3>作者:优秀的网友们</h3><p>万水千山总是情,爱我多点行不行!</p><br><h2>反杀土味情话</h2><h3>作者:更优秀的网友们</h3><p>一寸光阴一寸金,劝你死了这条心!</p></body>
</html>

2.1.3 类选择器
作用:根据元素的class值,来选中某些元素
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>03_类选择器</title><style>/* 选中页面中所有类名为speak的元素 */.speak {color: red;}/* 选中页面中所有类名为answer的元素 */.answer {color: green;}/* 选中页面中所有类名为big的元素 */.big {font-size: 60px;}</style>
</head>
<body><h1>欢迎来到土味官网,土的味道我知道</h1><br><h2>土味情话</h2><h3>作者:优秀的网友们</h3><p class="speak big">我对你说:万水千山总是情,爱我多点行不行!</p><p class="speak">我对你说:草莓、蓝莓、蔓越莓,今天你想我了没?</p><p class="speak">我对你说:我心里给你留了一块地,我的死心塌地!</p><span class="speak">哈哈</span><br><h2>反杀土味情话</h2><h3>作者:更优秀的网友们</h3><p class="answer">你回答我:一寸光阴一寸金,劝你死了这条心!</p><p class="answer">你回答我:西瓜、南瓜、哈密瓜,把你打成大傻瓜!</p><p class="answer">你回答我:我心里只有一块地,我的玛莎拉蒂!</p>
</body>
</html>

2.1.4 ID选择器
作用:根据元素的id属性值,来精准选中某个元素。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>04_ID选择器</title><style>#earthy {color: red;}#turn-earthy {color: blue;}.turn {font-size: 60px;}</style>
</head>
<body><h1>欢迎来到土味官网,土的味道我知道</h1><br><h2 id="earthy">土味情话</h2><h3>作者:优秀的网友们</h3><p>我对你说:万水千山总是情,爱我多点行不行!</p><span>哈哈</span><br><h2 id="turn-earthy" class="turn">反杀土味情话</h2><h3>作者:更优秀的网友们</h3><p>你回答我:一寸光阴一寸金,劝你死了这条心!</p>
</body>
</html>

2.1.5 总结

2.2、CSS复合选择器
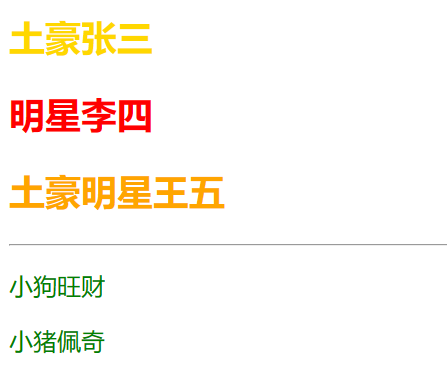
2.2.1 交集选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>01_交集选择器</title><style>/* 选中类名为rich的元素*/.rich {color: gold;}/* 选中类名为beauty的元素*/.beauty {color: red;}/* 选中类名为beauty的p元素,这种形式(元素配合类选择器)以后用的很多!! */p.beauty {color: green;}/* 选中同时具备rich和beauty类名的元素 */.rich.beauty {color: orange;}</style>
</head>
<body><h2 class="rich">土豪张三</h2><h2 class="beauty">明星李四</h2><h2 class="rich beauty">土豪明星王五</h2><hr><p class="beauty">小狗旺财</p><p class="beauty">小猪佩奇</p>
</body>
</html>

2.2.2 并集选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>02_并集选择器</title><style>.rich {color: gold;}.beauty {color: red;}.dog {color: blue;}.pig {color: green;}/* 选中类名为:rich或beauty或dog或pig或id为suxi的元素*/.rich,.beauty,.dog,.pig,#suxi {font-size: 40px;background-color: gray;width: 180px;}</style>
</head>
<body><h2 class="rich">土豪张三</h2><h2 class="beauty">明星李四</h2><h2>破产王五(不加任何样式)</h2><hr><p class="dog">小狗旺财</p><p class="pig">小猪佩奇</p><p id="suxi">小羊苏西</p>
</body>
</html>

2.2.3 后代选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>03_后代选择器</title><style>ul li {color: red;}ol li {color: green;}ul li a {color: orange;}ol li a {color: gray;}.subject li.front-end {color: blue;}.subject div.front-end {color: chocolate;}</style>
</head>
<body><ul><li>抽烟</li><li>喝酒</li><li><a href="#">烫头</a></li></ul><hr><ol><li>张三</li><li>李四</li><li><a href="#">王五</a></li></ol><hr><ol class="subject"><li class="front-end">前端</li><div class="front-end">学科介绍:学好前端,挂帅杨帆!</div><li>Java</li><li>大数据</li><li>UI</li></ol>
</body>
</html>

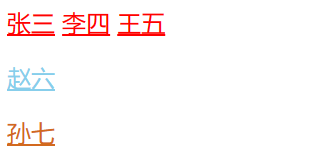
2.2.4 子代选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>04_子代选择器</title><style>div>a {color: red;}div>p>a{color: skyblue;}.foot>a {color: chocolate;}</style>
</head>
<body><div><a href="#">张三</a><a href="#">李四</a><a href="#">王五</a><p><a href="#">赵六</a><div class="foot"><a href="#">孙七</a></div></p></div>
</body>
</html>

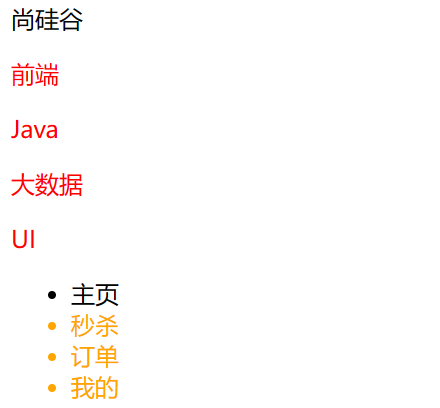
2.2.5 兄弟选择器
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>05_兄弟选择器</title><style>/* 选中div后紧紧相邻的兄弟p元素(睡在我下铺的兄弟)—— 相邻兄弟选择器 *//* div+p {color: red;} *//* 选中div后所有的兄弟p元素(睡在我下铺的所有兄弟)—— 通用兄弟选择器 */div~p {color: red;}li~li {color: orange;}</style>
</head>
<body><div>尚硅谷</div><p>前端</p><p>Java</p><p>大数据</p><p>UI</p><ul><li>主页</li><li>秒杀</li><li>订单</li><li>我的</li></ul>
</body>
</html>

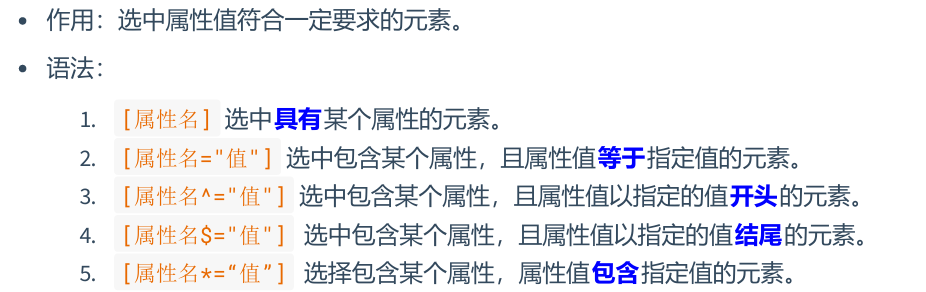
2.2.6 属性选择器

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>06_属性选择器</title><style>/* 第一种写法:选中具有title属性的元素 *//* [title] {color: red;} *//* 第二种写法:选中具有title属性,且属性值为atguigu1的元素 *//* [title="atguigu1"] {color: red;} *//* 第三种写法:选中具有title属性,且属性值以字母a开头的元素 *//* [title^="a"] {color: red;} *//* 第四种写法:选中具有title属性,且属性值以字母u结尾的元素 *//* [title$="u"] {color: red;} *//* 第五种写法:选中具有title属性,且属性值包含字母u的元素 *//* [title*="u"] {color: red;} */</style>
</head>
<body><div title="atguigu1">尚硅谷1</div><div title="atguigu2">尚硅谷2</div><div title="guigu">尚硅谷3</div><div title="guigu" class="school">尚硅谷4</div>
</body>
</html>
2.2.7 伪类选择器
作用:选中特殊状态的元素
伪类:像类class,但不是类,是元素的一种特殊状态
(1)动态伪类
:link:超链接未被访问的状态
:visited:超链接访问过的状态
:hover:鼠标悬停在元素上的状态
:active:元素激活的状态
:focus:获取焦点的元素
什么是激活?–按下鼠标不松开
注意:遵循LVHA的顺序,即:link、visited、hover、active
表单类元素才使用:focus伪类
当用户:点击元素、触摸元素、或通过键盘的"tab"键等方式,选择元素时,就是获得焦点
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>08_伪类选择器_动态伪类</title><style>/* 选中的是没有访问过的a元素 */a:link {color: orange;}/* 选中的是访问过的a元素 */a:visited {color: gray;}/* 选中的是鼠标悬浮状态的a元素 */a:hover {color: skyblue;}/* 选中的是激活状态的a元素 */a:active {color: green;}/* 选中的是鼠标悬浮的span元素 */span:hover {color: green;}/* 选中的是激活的span元素 */span:active {color: red;}/* 选中的是获取焦点状态的input元素、获取焦点状态的select元素 */input:focus,select:focus {color: orange;background-color: green;}</style>
</head>
<body><a href="https://www.baidu.com">去百度</a><a href="https://www.jd.com">去京东</a><span>尚硅谷</span><br><input type="text"><br><input type="text"><br><input type="text"><select><option value="beijing">北京</option><option value="shanghai">上海</option></select>
</body>
</html>
(2)结构伪类
常用:
:first-child:所有兄弟元素中的第一个
:last-child:所有兄弟元素中的最后一个
:nth-child(n):所有兄弟元素中的第n个
:first-of-type:所有同类型兄弟元素中的第一个
:last-of-type:所有同类型兄弟元素中的最后一个
:nth-of-type(n):所有同类型兄弟元素中的第n个
了解:
:nth-last-child(n):所有兄弟元素中的倒数第n个
:nth-last-of-type(n):所有同类型兄弟元素中的倒数第n个
:only-child:选择没有兄弟的元素(独生子女)
:only-of-type:选择没有同类型兄弟的元素
:root:根元素
:empty:内容为空元素(空格也算内容)
关于n的值:
- 0或不写:什么都选不中—几乎不用
- n:选中所有子元素—几乎不用
- 1~正无穷的整数:选中对应序号的子元素
- 2n或even:选中序号为偶数的子元素
- 2n+1或odd:选中序号为奇数的子元素
- -n+3:选中的时前3个
例1:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>09_伪类选择器_结构伪类_1</title><style>/* 选中的是div的第一个儿子p元素(按照所有兄弟计算的) —— 看结构1 */div>p:first-child {color: red;}</style></head><body><!-- 结构1 --><div><p>张三:98分</p><p>李四:88分</p><p>王五:78分</p><p>赵六:68分</p></div></body>
</html>

例2:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>09_伪类选择器_结构伪类_1</title><style>/* 选中的是div的第一个儿子p元素(按照所有兄弟计算的) —— 看结构2 */div>p:first-child {color: red;}</style></head><body><!-- 结构2 --><div><span>张三:98分</span><p>李四:88分</p><p>王五:78分</p><p>赵六:68分</p></div></body>
</html>

例3:
<!DOCTYPE html>
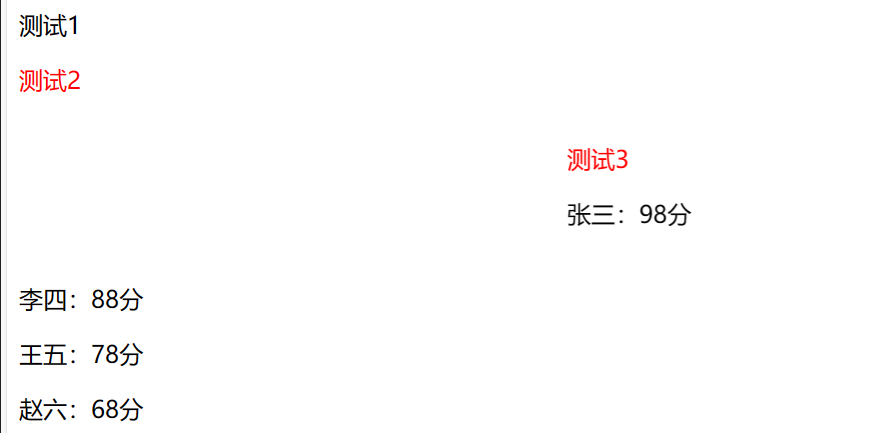
<html lang="zh-CN"><head><meta charset="UTF-8"><title>09_伪类选择器_结构伪类_1</title><style>/* 选中的是div的后代p元素,且p的父亲是谁无所谓,但p必须是其父亲的第一个儿子(按照所有兄弟计算的) —— 看结构3 */div p:first-child {color: red;}</style></head><body><!-- 结构3 --><p>测试1</p><div><p>测试2</p><marquee><p>测试3</p><p>张三:98分</p></marquee><p>李四:88分</p><p>王五:78分</p><p>赵六:68分</p></div></body>
</html>

(3)否定伪类
:not(选择器):排除满足括号中条件的元素
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>12_伪类选择器_否定伪类</title><style>/* 选中的是div的儿子p元素,但是排除类名为fail的元素 *//* div>p:not(.fail) {color: red;} *//* 选中的是div的儿子p元素,但是排除title属性值以“你要加油”开头的 *//* div>p:not([title^="你要加油"]) {color: red;} *//* 选中的是div的儿子p元素,但排除第一个儿子p元素 */div>p:not(:first-child) {color: red;}</style>
</head>
<body><div><p>张三:98分</p><p>李四:88分</p><p>王五:78分</p><p>赵六:68分</p><p class="fail" title="你要加油啊!孙七">孙七:58分</p><p class="fail" title="你要加油啊!老八">老八:48分</p></div>
</body>
</html>

(4)UI伪类
:checked:被选中的复选框或单选按钮
:enable:可用的表单元素(没有disabled属性)
:disabled:不可用的表单元素(有disabled属性)

(5)目标伪类
:target:选中锚点指向的元素
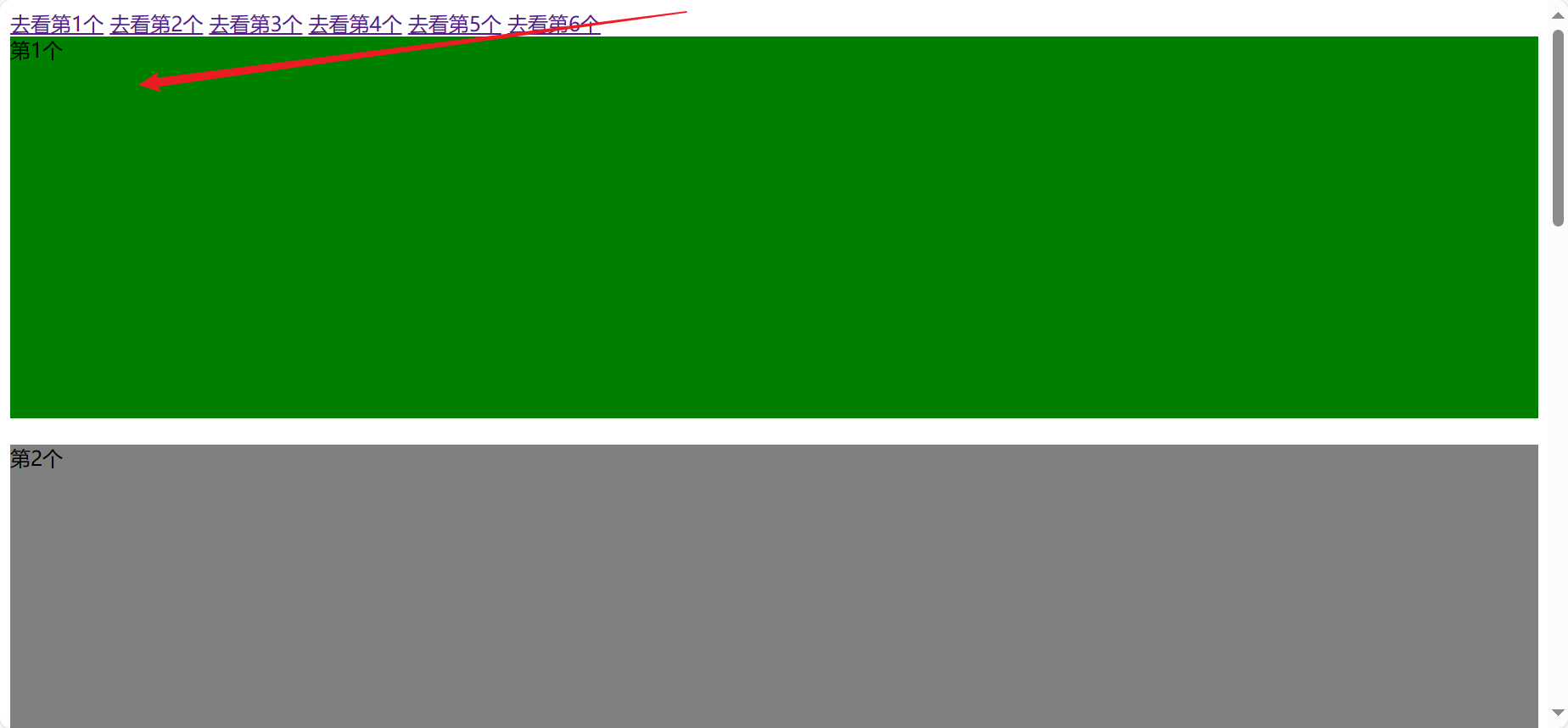
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>14_伪类选择器_目标伪类</title><style>div {background-color: gray;height: 300px;}div:target {background-color: green;}</style>
</head>
<body><a href="#one">去看第1个</a><a href="#two">去看第2个</a><a href="#three">去看第3个</a><a href="#four">去看第4个</a><a href="#five">去看第5个</a><a href="#six">去看第6个</a><div id="one">第1个</div><br><div id="two">第2个</div><br><div id="three">第3个</div><br><div id="four">第4个</div><br><div id="five">第5个</div><br><div id="six">第6个</div>
</body>
</html>

(6)语言伪类
:lang():根据指定的语言选择元素(本质是看lang属性的值)
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>15_伪类选择器_语言伪类</title><style>div:lang(en) {color: red;}:lang(zh-CN) {color: green;}</style></head><body><div>尚硅谷1</div><div lang="en">尚硅谷2</div><p>前端</p><span>你好</span></body>
</html>

2.2.8 伪元素选择器
作用:选中元素中的一些特殊位置
常用伪元素:
::first-letter:选中元素中的第一个文字::first-line:选中元素中的第一行文字- :
:selection:选中被鼠标选中的内容 ::placeholder:选中输入框的提示文字::before:在元素最开始的位置,创建一个子元素(必须用content属性指定内容)::after:在元素最后的位置,创建一个子元素(必须用content属性指定内容)
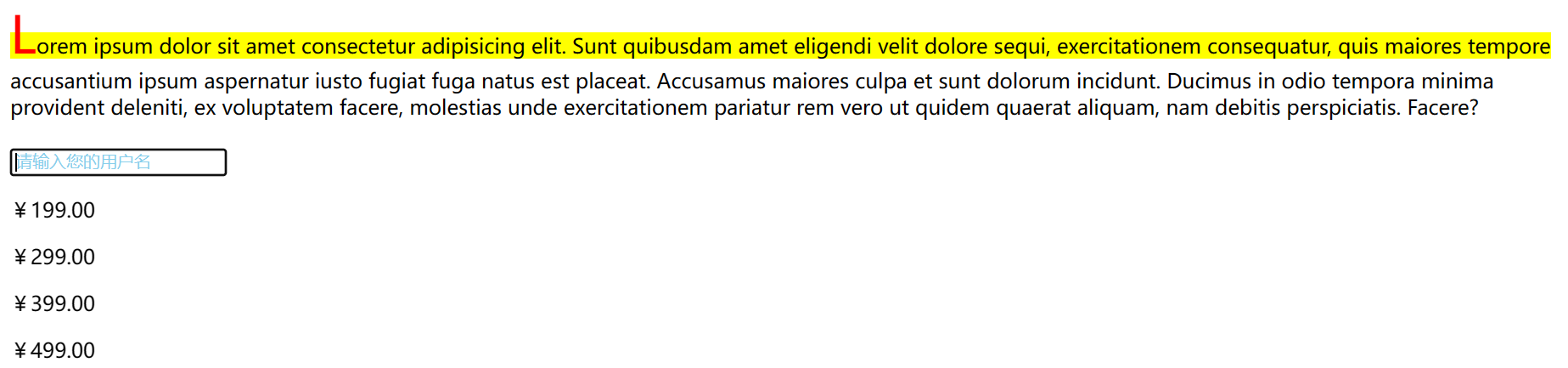
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>16_伪元素选择器</title><style>/* 什么是伪元素? —— 很像元素,但不是元素(element),是元素中的一些特殊位置 *//* 选中的是div中的第一个文字 */div::first-letter {color: red;font-size: 40px;}/* 选中的是div中的第一行文字 */div::first-line {background-color: yellow;}/* 选中的是div中被鼠标选择的文字 */div::selection {background-color: green;color: orange;}/* 选中的是input元素中的提示文字 */input::placeholder {color: skyblue;}/* 选中的是p元素最开始的位置,随后创建一个子元素 */p::before {content:"¥";}/* 选中的是p元素最后的位置,随后创建一个子元素 */p::after {content:".00"}</style>
</head>
<body><div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Sunt quibusdam amet eligendi velit dolore sequi, exercitationem consequatur, quis maiores tempore accusantium ipsum aspernatur iusto fugiat fuga natus est placeat. Accusamus maiores culpa et sunt dolorum incidunt. Ducimus in odio tempora minima provident deleniti, ex voluptatem facere, molestias unde exercitationem pariatur rem vero ut quidem quaerat aliquam, nam debitis perspiciatis. Facere?</div><br><input type="text" placeholder="请输入您的用户名"><p>199</p><p>299</p><p>399</p><p>499</p>
</body>
</html>

2.3、选择器的优先级
通过不同的选择器,选中相同的元素,并且为相同的样式名设置不同的值时,就发生了样式的冲突。
到底应用哪个样式,此时就需要看优先级了。
行内样式 > ID选择器 > 类选择器 > 元素选择器 > 通配选择器
权重计算方式:每个选择器,都可计算出一种权重,格式为:(a,b,c)
a:ID选择器的格式
b:类、伪类、属性选择器的个数
c:元素、伪元素选择器的个数
例:

特殊规则:
- 行内样式权重大于所有选择器
!important的权重,大于行内样式,大于所有选择器,权重最高
相关文章:

CSS2(一):CSS选择器
文章目录 1、CSS基础1.1 CSS简介1.2 CSS编写位置1.2.1 行内样式1.2.2 内部样式1.2.3 外部样式1.2.4 样式优先级 1.2.5 CSS代码风格 2、CSS选择器2.1、基本选择器2.1.1 通配选择器2.1.2 元素选择器2.1.3 类选择器2.1.4 ID选择器2.1.5 总结 2.2、CSS复合选择器2.2.1 交集选择器2.…...

LeetCode题练习与总结:不同的二叉搜索树--96
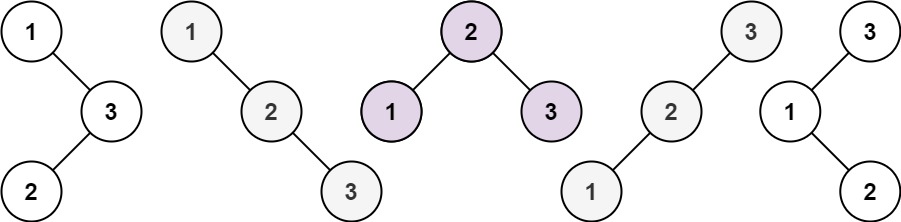
一、题目描述 给你一个整数 n ,求恰由 n 个节点组成且节点值从 1 到 n 互不相同的 二叉搜索树 有多少种?返回满足题意的二叉搜索树的种数。 示例 1: 输入:n 3 输出:5示例 2: 输入:n 1 输出&…...

第八十一章 将 Web 应用程序与远程 Web 服务器结合使用 - 如果从 Web 服务器提供静态文件
文章目录 第八十一章 将 Web 应用程序与远程 Web 服务器结合使用 - 如果从 Web 服务器提供静态文件如果从 Web 服务器提供静态文件配置 Web 服务器路径将虚拟目录添加到 IIS将别名添加到 Apache 配置 第八十一章 将 Web 应用程序与远程 Web 服务器结合使用 - 如果从 Web 服务器…...

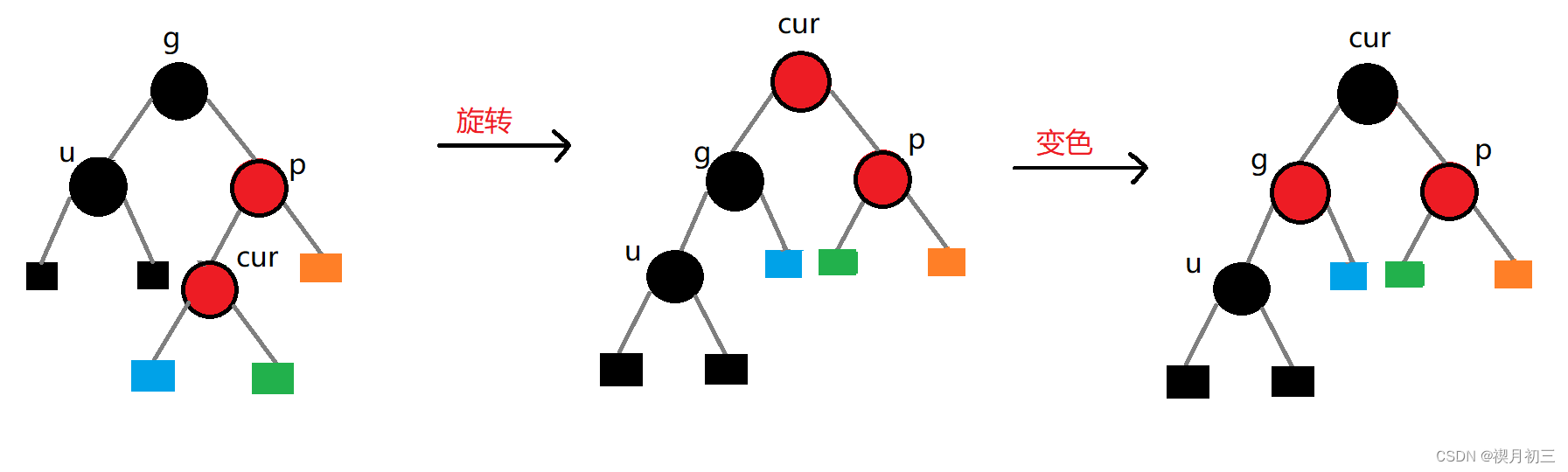
AVL树、红黑树
数据结构、算法总述:数据结构/算法 C/C-CSDN博客 AVL树 定义 空二叉树是一个 AVL 树如果 T 是一棵 AVL 树,那么其左右子树也是 AVL 树,并且 ,h 是其左右子树的高度树高为 平衡因子:右子树高度 - 左子树高度 创建节点…...

Vscode编辑器 js 输入log自动补全
最近换了新电脑,新下载了Vscode,记录一下设置项。 Vscode 版本 想要的效果 js文件中输入log(点击tab键),自动补全为 console.log() Vscode 文件》首选项》设置 搜索:snippets Emmet: Show Suggestions…...

structured concurrency
1. 基于 c executions的异步实现 - 从理论到实践 - 知乎 (zhihu.com)...

【免费】在线识别通用验证码接口
模块优势价格5元1000次,每天免费100次api文档支持 使用量小的完全够用了 <?phpfunction Post_base64($base64_str){$url http://api.95man.com:8888/api/Http/Recog?Taken41******QK&imgtype1&len0 ; $fields array( ImgBase64>$base64_str); $ch…...

如何通过汽车制造供应商协同平台,提高供应链的效率与稳定性?
汽车制造供应商协同是指在汽车制造过程中,整车制造商与其零部件供应商之间建立的一种紧密合作的关系。这种协同关系旨在优化整个供应链的效率,降低成本,提高产品质量,加快创新速度,并最终提升整个汽车产业的竞争力。以…...

使用LangChain创建简易聊天机器人
LangChain 是什么 就是一个框架或者说是一个工具,用来写 AI 应用。对,没有错!AI小白也可以,有手就行! LangChain有几个核心模块:Models、Prompts、Chains、Indexes、Memory、Agents。 这篇主要介绍Models、…...

研究生学习---找工作
规划 研一~研二上学期完成小论文,实习,秋招 竞赛:kaggle? 面试题一般简单且为原题,笔试题目很难,不会出原题 项目 找工作软件...

偶然发现了Python的一个BUG。。。
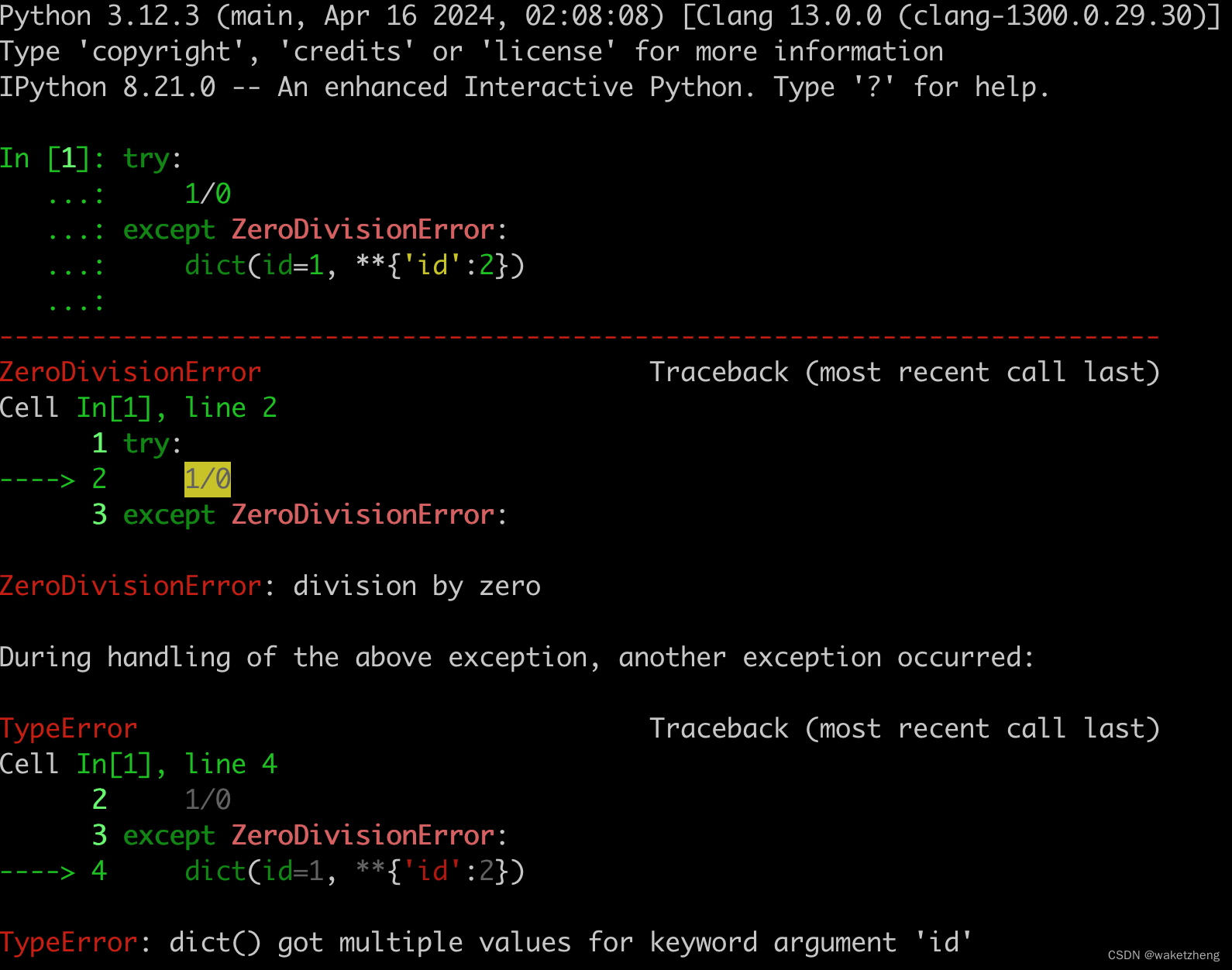
一般情况下,dict(id1, **{id: 1})这句代码应该报TypeError。但如果在捕获了其他异常的情况下,再来执行这句代码,却是会报KeyError,如下图: Python3.10和Python3.9也能复现该情况,正当我摩拳踩掌,…...

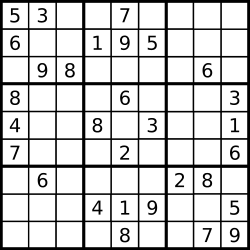
36. 有效的数独 - 力扣(LeetCode)
基础知识要求: Java:方法、for循环、if判断、数组 Python: 方法、for循环、if判断、列表、集合 题目: 请你判断一个 9 x 9 的数独是否有效。只需要 根据以下规则 ,验证已经填入的数字是否有效即可。 数字 1-9 在每一…...

开源收银系统在服装连锁店中发挥的重要作用
在当今竞争激烈的零售市场中,服装连锁店面临着日益复杂的经营环境和多样化的消费需求。在这样的背景下,开源收银系统成为了服装连锁店管理的关键利器。该系统不仅提供了高效的收银功能,还涵盖了进销存管理、会员管理、门店补货等多方面功能&a…...

代码随想录三刷day51
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、力扣200. 岛屿数量二、力扣695. 岛屿的最大面积三、力扣1020. 飞地的数量四、力扣130. 被围绕的区域 前言 依然是从地图周边出发,将周边空格相邻…...

基于python+Django的二维码生成算法设计与实现
博主介绍: 大家好,本人精通Java、Python、C#、C、C编程语言,同时也熟练掌握微信小程序、Php和Android等技术,能够为大家提供全方位的技术支持和交流。 我有丰富的成品Java、Python、C#毕设项目经验,能够为学生提供各类…...

pytorch 2.0 多线程并行,导致GPU利用100%,卡住
背景: 程序中有pytorch模型两个,yolov5,crnn。 之前无论是pth格式,还是TRT格式,并行的都没有问题。 最近发现,多线程ThreadPoolExecutor(max_workers2)调用的时候,即单个进程内处理一张图像&a…...

后端开发面经系列 -- 阿里C++二面面经
阿里C二面面经 公众号:阿Q技术站 来源:https://www.nowcoder.com/feed/main/detail/fc4a48403b534aafa6a6bce14b542c4e?sourceSSRsearch 1、智能指针? std::shared_ptr: 原理:std::shared_ptr是基于引用计数的智能指…...

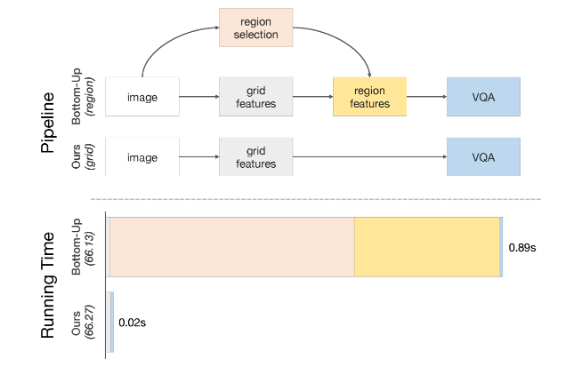
【Image captioning】In Defense of Grid Features for Visual Question Answering实现流程
In Defense of Grid Features for Visual Question Answering实现流程 网格特征预训练代码 这是该论文的特征预训练代码发布: @InProceedings{jiang2020defense,title={In Defense of Grid Features for Visual Question Answering},author={Jiang, Huaizu and Misra, Ishan…...

MySQL用SQL取三列中最大的数据值
1、有如下数据: ABC000097.0600330.72330.720069.650027.8827.85086.92086.92219.42219.4219.41 需要展示为如下形式: ABC结果列0000097.06097.060330.72330.72330.7200669.65009.6527.8827.85027.8886.92086.9286.92219.42219.4219.41219.42 解决办…...

【Mac】如何解决打开PD虚拟机后Mac无法上网的问题?
问题描述 部分用户在运行Parallels Desktop并打开Windows 11后,发现Windows上网没有问题,但是Mac主机不能访问带域名的网站,而访问带IP的网站没问题,退出Parallels虚拟机以后,Mac网络又恢复正常。 解决办法 退出 Pa…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
