5.14(Vue2)
1.单页应用程序是指所有功能都在一个html页面上
单页面应用程序,之所以开发效率高,性能好,应用体验好,最大的原因就是:页面按需更新。
2.Vue中的路由
路径和组件的映射关系
Vue中的路由插件:VueRouter,掌握VueRouter的基本使用步骤
VueRouter的作用:修改地址栏路径的时候,切换显示匹配的组件。
3..vue结尾的文件分为2类
页面组件:src/views文件夹,页面组件,用于页面展示,配合路由使用
复用组件:src/components文件夹,复用组件,用于展示数据,常用于页面的复用
4.路由的封装抽离
所有的路由配置放置在main.js中不合适,通常把路由模块抽离出来单独放在一个文件中,有利于维护。
5.vue-router提供了一个全局组件<router-link>用于取代<a>标签
因为如果使用a标签进行跳转的话,需要给当前跳转的导航加样式,同时要移除上一个a标签的样式,太麻烦!
router-link-active:用于模糊匹配(常用)
router-link-exact-active:用于精确匹配
6.在进行路由跳转的时候传递参数
分为 查询参数传参 和 动态路由传参
7.两种路由跳转方式
7-1)路径跳转
this.$router.push({
path: '路由路径'
})
7-2)命名路由跳转
{ name: ''路由名", path: '/path/xxx', component:XXX }
8.缓存组件
原因:当路由被跳转后,原来所看到的组件就被销毁了(会执行组件内的beforeDestroy和destroyed生命周期钩子),重新路由到该组件后,该组件有会被重新创建(会执行组件内的beforeCreate,created,beforeMount,Mounted生命周期钩子)
解决方法:利用keep-alive把原来的组件给缓存下来,keep-alive是Vue的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。好处就是在组建切换的时候把切换出去的组件保留在内存中,防止重复渲染DOM,目的就是提高用户体验。
9.Vuex
Vuex就是一个插件,可以帮我们管理Vue通用的数据(多组件共享的数据)。例如:购物车数据, 个人信息数据
注意,并不是所有的场景都适合使用Vuex,只有在必要的时候才使用vuex。
10.vuex中的几个部分
state:存放数据
mutations:同步修改数据的方法
actions:异步执行的方法
getters:从state中筛选出符合条件的一些数据,并且这些数据是依赖state的,此时会用到getters
modules:如果把所有的状态都放在state中,当项目变得越来越大的时候,vuex会变得越来越难维护,因此把vuex中的数据进一步分为多个模块来管理。
相关文章:
)
5.14(Vue2)
1.单页应用程序是指所有功能都在一个html页面上 单页面应用程序,之所以开发效率高,性能好,应用体验好,最大的原因就是:页面按需更新。 2.Vue中的路由 路径和组件的映射关系 Vue中的路由插件:VueRouter&…...

使用openssl生成自签名证书
使用openssl生成自签名证书 1. 交互式生成2. 一步生成参考 1. 交互式生成 自签名 SSL 证书的生成涉及一个简单的 3 步过程: 步骤 1:创建服务器私钥 openssl genrsa -out cert.key 2048步骤 2:创建证书签名请求 (CSR) openssl req -new -k…...

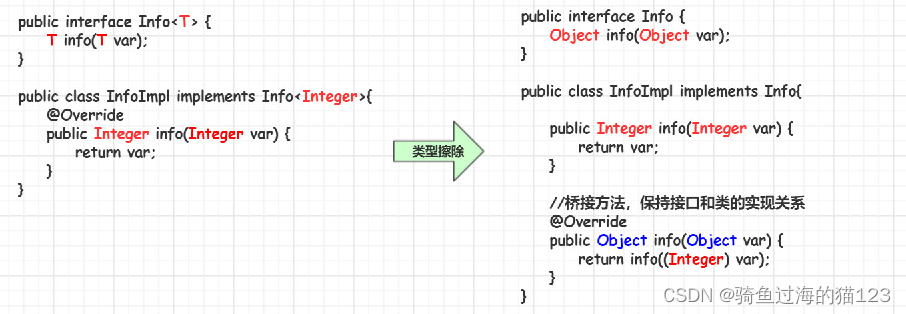
【java】泛型
文章目录 1. 什么是泛型?1.1 背景1.2 泛型的概念1.3 泛型的好处 2. 泛型类、接口...2.1 泛型类2.2 从泛型类派生子类2.2.1 子类也是泛型类,子类和父类的泛型类型要一致2.2.2 子类不是泛型类,父类要明确泛型的数据类型 2.3 泛型接口2.4 泛型方…...

计算思维的理解
2006年,卡内基梅隆大学周以真教授首次系统性地定义了计算思维。这一年,她在美国计算机权威期刊《Communications of the ACM》上发表了题为《Computational Thinking》的论文,由此开启了计算思维大众化的全新历程。 周以真(Jeanne…...

Python中tkinter编程入门4
在Python中tkinter编程入门3-CSDN博客中创建了Button控件,点击该控件就会产生一个点击事件,在创建Button控件时指定该点击事件的处理程序后,按键控件就会对用户的点击事件产生响应。 1 定义事件处理器 定义事件处理器就是一个自定义的函数。…...

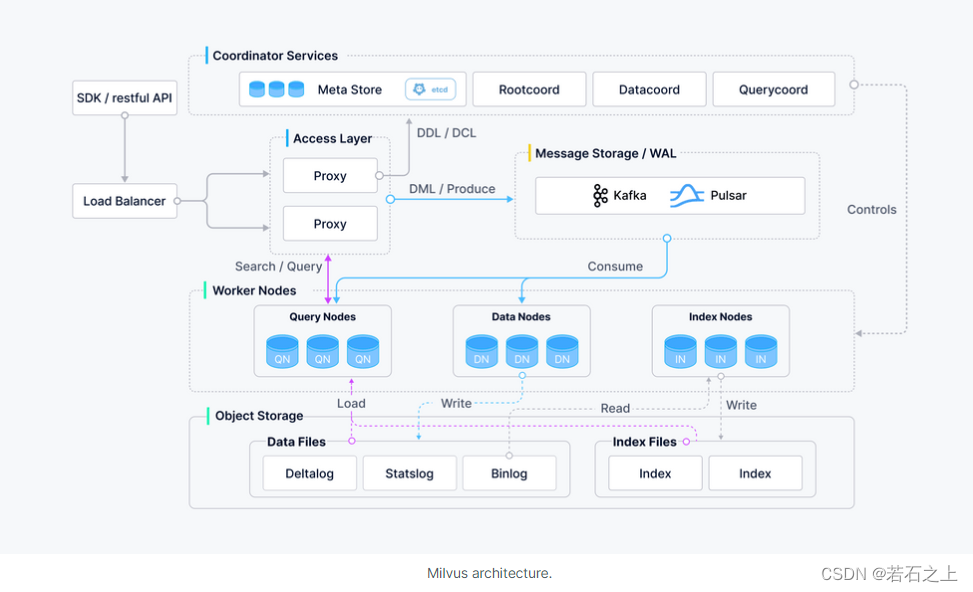
Milvus的系统架构
简介 Milvus的构建在许多知名的向量搜索库比如Faiss, HNSW, DiskANN, SCANN等之上的,它针对稠密向量数据集的相似搜索而设计,能支持百万、十亿甚至万亿级别的向量搜索。 Milvus支持数据分片,流式数据插入,动态schema,…...

MFC中关于CMutex类的学习
MFC中关于CMutex类的学习 最近在项目中要实现两个线程之间的同步,MFC中提供了4个类,分别是CMutex(互斥量)、CCriticalSection(临界区)、CEvent(事件对象)、CSemaphore(信号量)。有关这4个类的说明,大家可以参考微软官方文档: CM…...

删除表空间
Oracle从入门到总裁:https://blog.csdn.net/weixin_67859959/article/details/135209645 当某个表空间中的数据不再需要时,或者新创建的表空间不符合要求时,可以考虑删除这个表空间。若要删除表空间,则需要用户具有 DROP TABLESP…...

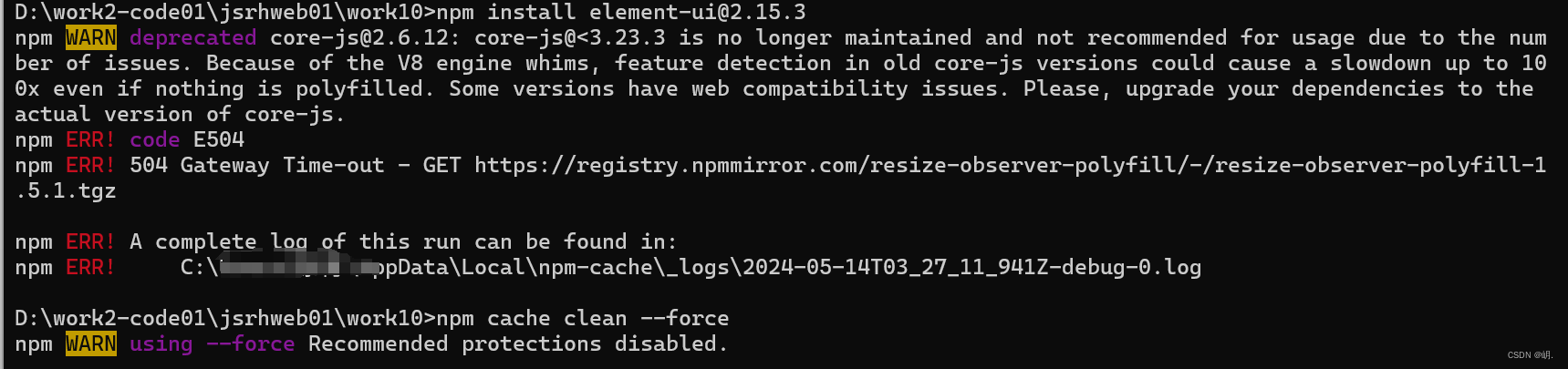
下载element-ui报错
此错误表示尝试从npm注册表下载“resize observer polyfill”包时超时。这可能是由于网络连接问题或npm注册表服务器的问题。 要解决此问题,您可以尝试以下步骤: 1.重试npm install命令:有时,网络问题会导致临时超时。再次运行npm…...
现代C++的std::bind花式绑定,使用方式大全.)
[原创](Modern C++)现代C++的std::bind花式绑定,使用方式大全.
[简介] 常用网名: 猪头三 出生日期: 1981.XX.XX QQ联系: 643439947 个人网站: 80x86汇编小站 https://www.x86asm.org 编程生涯: 2001年~至今[共22年] 职业生涯: 20年 开发语言: C/C、80x86ASM、PHP、Perl、Objective-C、Object Pascal、C#、Python 开发工具: Visual Studio、D…...

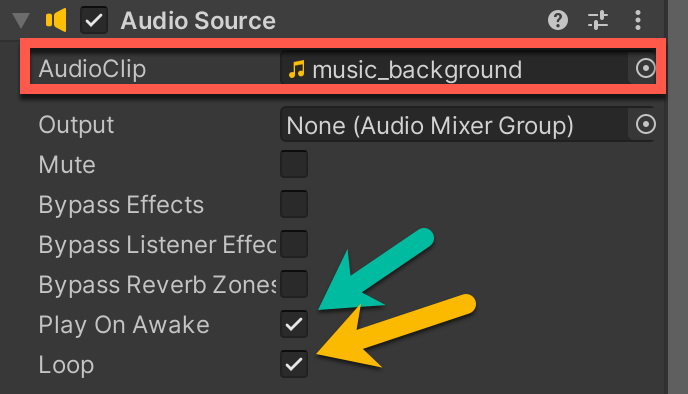
Unity射击游戏开发教程:(13)如何在Unity中播放音效
在本文中,我将向大家展示一些为游戏添加声音的不同方法。 我们为游戏添加声音的第一种方法是播放背景音乐。在此,我们将创建游戏对象(“音频管理器”)并创建一个子游戏对象(“背景音乐”)。该子游戏对象将是播放音乐的对象,因此需要向其添加音频源组件。如果没有音频源组…...

Swift—手写防抖、手写图片预加载与多张图片拼接
什么是防抖,为什么要防抖? 比如我们在文档在线编辑中修改文档内容,总不能打一个字就发送一次更新请求吧,用户疯狂点击一个按钮,总不能一直触发按钮的逻辑吧。防抖被用于避免频繁触发的事件。 Swift实现防抖代码&…...

Redis过期键删除策略
Redis有三种过期键的删除策略。 定时删除:在设置键的过期时间的同时,创建一个定时器,让定时器在键的过期时间来临时,立即执行对键的删除策略。惰性删除:放任键过期不管,但每次从键空间获取键时,…...

413 Request Entity Too Large
问题 平台上传文件接口报:413 Request Entity Too Large。 原因 从字面意思就能看出来,是上传文件过大导致的。 一般解决 一般情况下修改nginx配置文件中client_max_body_size参数的大小就行了。可以在http{ }中设置。也可以在server{ }中设置。还可…...

工业无风扇计算机的优点
无风扇计算机往往采用紧凑且密封的外形,使其坚固耐用,使其能够在需要现场工程师进行维护之前承受恶劣的环境数年。机载移动部件较少或没有移动部件会降低组件无法按预期运行的可能性,或者更糟糕的是发生故障和损坏。采用工业组件和较低的散热…...

个人学习计划
vue前端(一周) 05/14 - 05/19 Html、css复习、vue基础复习、axios复习 05/14 ElementUI学习 05/15 JWT集成验证码、token 05/16 vue-route多角色登录 05/17 增删查改、文件下载 05/18 Echart饼状图 05/19 📌 附加学习: 父子传值三…...

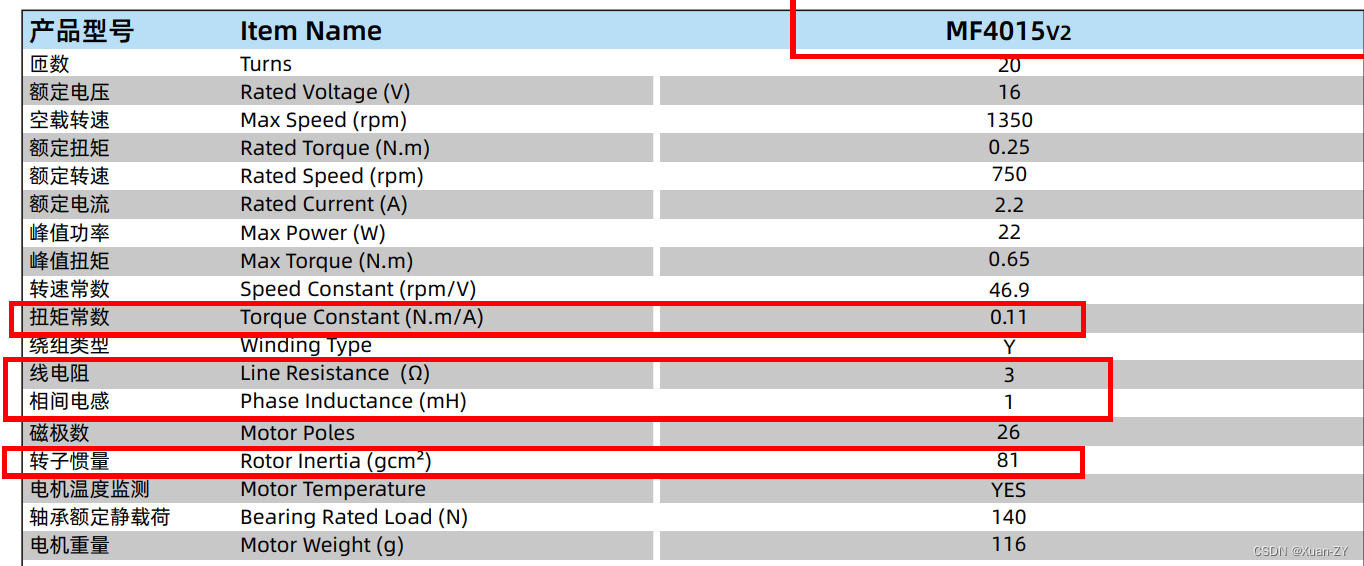
【电控实物-LK电机】
参数 Kt 0.11 N.M/A...

《Mybatis》系列文章目录
什么是 MyBatis? MyBatis 是一款优秀的持久层框架,它支持自定义 SQL、存储过程以及高级映射。MyBatis 免除了几乎所有的 JDBC 代码以及设置参数和获取结果集的工作。MyBatis 可以通过简单的 XML 或注解来配置和映射原始类型、接口和 Java POJOÿ…...

ARM机密计算组件
安全之安全(security)博客目录导读 目录 一、硬件架构 1、RME 二、软件和固件架构 1、RMM 2、其他固件标准(例如PSCI) 三、开源实现 1、TF-A 2、Veraison 3、工具链 四、动态TrustZone技术 Arm机密计算架构(Arm CCA)引入了一系列硬件和软件…...

Linux 生态与工具
各位大佬好 ,这里是阿川的博客 , 祝您变得更强 个人主页:在线OJ的阿川 大佬的支持和鼓励,将是我成长路上最大的动力 阿川水平有限,如有错误,欢迎大佬指正 目录 Linux生态简介:Linux工具lrzszÿ…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...
