浅析vue3自定义指令
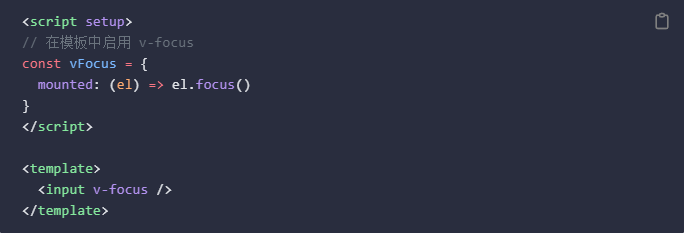
vue3中可以像下面这样使用自定义指令。

这里我们只是定义了一个vFoucs变量,vue怎么知道这是一个指令呢?
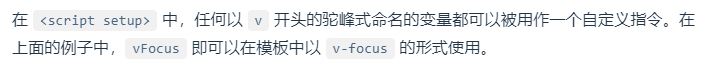
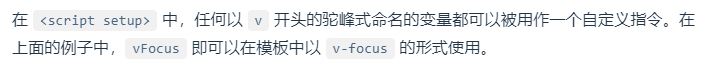
这是因为约定大于配置,vue3中有这样一个约定(截图来自官方文档):

注意这里说的是驼峰命令,如果是vfocus,那么vue并不会把它当成自定义指令。
这里还有一个隐藏的细节,就是vue只是约定了变量的名字,而没有约定变量的内容。换句话说,vue并不会检查变量值是否符合一个指令的必要条件,只要这个变量满足 v 开头的驼峰式命名,就会把他当成一个自定义指令,比如:
const vFocus = 1
const vFocus = "2";
const vFocus = {}
上面这几种形式都会被当成自定义指令来注册,只是它不是一个完整的实现,因此使用的时候没有任何效果,但也不会报错。
所以为了尽量避免混淆,我们应该尽量避免,给非自定义指令的变量使用 v 开头的驼峰式命名。
此外,我们应该注意到自定义指令,本质上就是一个js对象,因此我们完全可以将其独立到一个js文件中管理。
比如,我们可以用一个单独的js文件定义一个大指令。
// vFocus.js
export default {mounted: (el) => el.focus()
}
使用的时候只需要把它import进来就可以了:
<script setup>
import vFocus from './vFocus'
</script><template><input v-focus />
</template>
或者,你可以用一个js文件统一管理多个指令。
// directives.js
const vFocus = {mounted: (el) => { el.focus();}
}const vDefaultValue = {mounted: (el) => { el.value = 123}}export {vFocus, vDefaultValue}
使用时,像下面这样引入:
<script setup>
import { vFocus, vDefaultValue} from './directives.js'
</script><template><input v-focus v-defaultValue />
</template>
注意:由于自定义指令就是一个js对象,所以定义的时候不必使用vXXX这种命名,只要导入的时候确保vXXX这种命名即可。
比如:
// directives.js
const focus = {mounted: (el) => { el.focus();}
}const defaultValue = {mounted: (el) => { el.value = 123}}export {focus, defaultValue}
使用时,像下面这样引入:
<script setup>
import { focus as vFocus, defaultValues as vDefaultValue} from './directives.js'
</script><template><input v-focus v-defaultValue />
</template>
相关文章:

浅析vue3自定义指令
vue3中可以像下面这样使用自定义指令。 这里我们只是定义了一个vFoucs变量,vue怎么知道这是一个指令呢? 这是因为约定大于配置,vue3中有这样一个约定(截图来自官方文档): 注意这里说的是驼峰命令&#x…...

后仿真中的关于延时问题(延迟类型选择和脉冲控制)
目录 通过前面的文章提到,从物理特性角度出发,仿真中存在两种延时:惯性延时和传输延时。那么,实际仿真电路过程中,我们究竟选择的哪种模式呢? 一 指定传输延迟类型 传输延迟类型不是默认的延迟类型。我们需要显示指定它。 1.1 module-path delay VCS 仿真中添加如下三…...

欧拉公式e^(ix)=(cos x+isin x)
啊,哈喽,小伙伴们大家好。我是#张亿,今天呐,学的是欧拉公式 在不同的学科中有着不同的含义和应用。在复变函数中,欧拉公式表述为e^(ix)(cos xisin x),其中e是自然对数的底,i是虚数单位&#x…...

Android 获取已安装应用、包名、应用名、版本号、版本名
1、相关代码 List<ApplicationInfo> installedApps getPackageManager().getInstalledApplications(0);for (ApplicationInfo appInfo : installedApps) {CharSequence getAppName getPackageManager().getApplicationLabel(appInfo);String appNamegetAppName.toStrin…...

2024数学建模深圳杯B题成品论文43页word+完整可视化结果图+可执行代码
【无水印word】2024深圳杯B题成品论文43页(附带1-4小问完整py解题代码思路)https://www.jdmm.cc/file/2710664 批量工件并行切割下料优化研究 摘 要 本研究针对批量工件并行切割下料问题展开了深入的探讨与分析。通过建立数学模型和运用优化算法&…...

达梦(DM) SQL查询及联合查询
达梦DM SQL查询及联合查询 查询结果排序多表联合查询 这里继续讲解DM数据库的Sql查询操作 查询结果排序 为提高查询结果可读性,我们可以对查询结果按照一定顺序排列,或者也可以将列名替换成数字,例如 ORDER BY 1 DESC,意思是按第…...

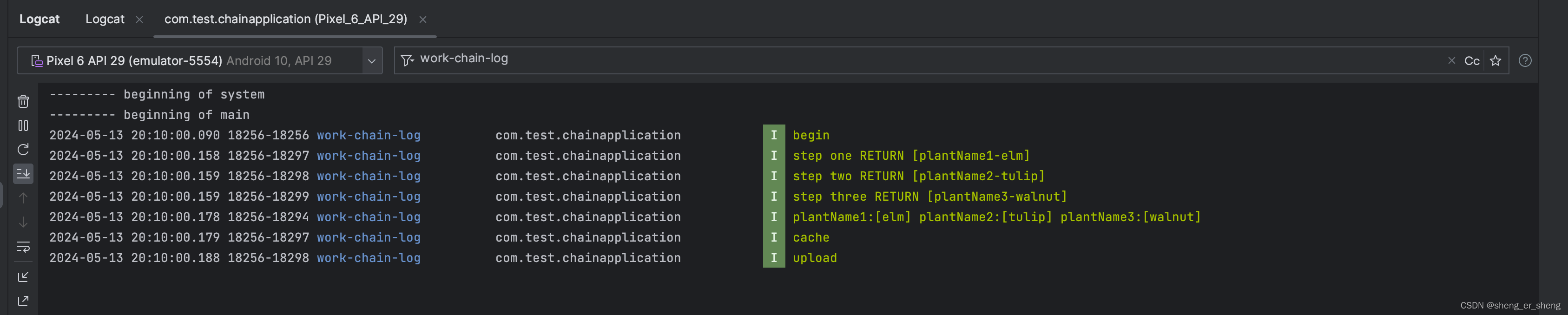
【重生之我在学Android】WorkManager (章一)
相关文章 【重生之我在学Android原生】ContentProvider(Java) 【重生之我在学Android原生】Media3 【重生之我在学Android】WorkManager (章一) 前言 官方文档 官方推荐 - 前台服务、后台服务都可以使用WorkManger来实现 案例 语言:JA…...

【强训笔记】day23
NO.1 思路:直接计算结果,先计算怪物可以抗几次攻击,再计算勇士受到的伤害,如果勇士的攻击力大于等于怪物的血量,那么就可以击杀无数只,如果勇士的血量正好是受到攻击的整数倍,那么击杀的怪物数…...

C语言-STM32:介绍PWM,并使用PWM实现呼吸灯
1、什么是PWM PWM,全称为Pulse Width Modulation,中文名为脉冲宽度调制。这是一种模拟控制技术,通过改变脉冲信号的宽度来表征一个连续变量的平均值,通常用于对模拟信号的数字化控制,特别是在功率转换和信号处理中非常…...

SpringBean详解
文章目录 概述Spring获取Bean的流程依赖注入bean的作用域Spring 中的 Bean 是线程安全的吗Spring如何处理线程并发问题bean 的自动装配和方式Resource和Autowired的区别bean的自动装配bean的生命周期BeanFactoryBeanFactory 常用的实现类有哪些BeanFactory与FactoryBean的不同A…...

hive获取这周五到下周四的区间,周一到周日的区间
-- 获取每个日期所在周期的开始和结束时间 SELECTcreated_date AS date_in_period,CASEWHEN date_format(created_date, u) < 5 THEN date_sub(created_date, cast(date_format(created_date, u) AS INT) 2)ELSE date_sub(created_date, cast(date_format(created_date, u)…...

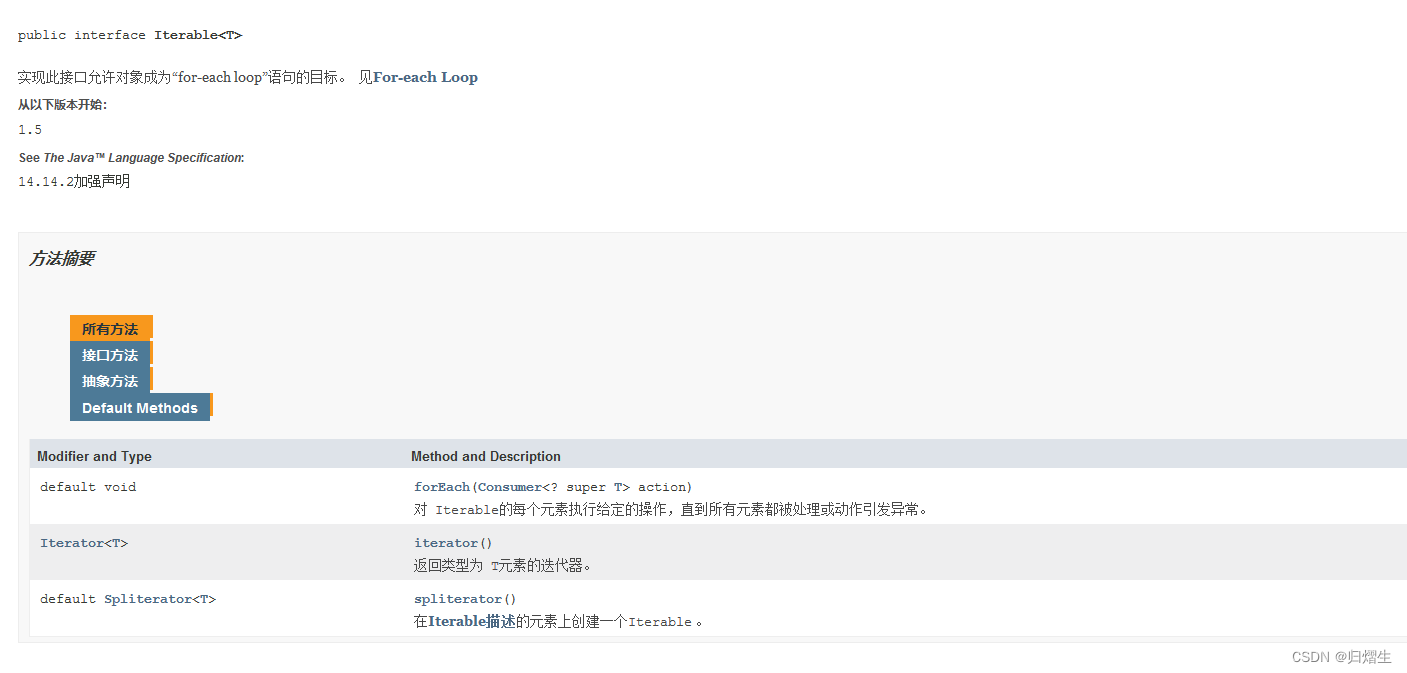
Iterable与Iterator
Iterator public interface Iterator<E> {} terator是一个接口,它是集合的迭代器。集合可以通过Iterator去遍历集合中的元素。Iterator提供的API接口如下: forEachRemaining(Consumer<? super E> action):为每个剩余元素执行给…...

免费Premiere模板,几何图形元素动画视频幻灯片模板素材下载
Premiere Pro模板,几何图形元素动画视频幻灯片模板 ,组织良好,易于自定义。包括PDF教程。 项目特点: 使用Adobe Premiere Pro 2021及以上版本。 19201080全高清。 不需要插件。 包括帮助视频。 免费下载:https://prmu…...

数据结构与算法学习笔记九---循环队列的表示和实现(C++)
目录 前言 1.为什么要使用循环队列 2.队列的顺序存储方式的实现 1.定义 2.队列初始化 3.销毁 4.清空队列 5.队列是否为空 6.队列长度 7.队头 8.入队 9.出队 10.遍历队列 11.完整代码 3.参考资料 前言 这篇文章介绍循环队列的表示和用法。 1.为什么要使用循环队…...

Mysql获取当前时间
1、今天开始时间和结束时间 SELECT DATE_FORMAT(NOW(),’%Y-%m-%d 00:00:00’) AS ‘今天开始’; SELECT DATE_FORMAT(NOW(),’%Y-%m-%d 23:59:59’) AS ‘今天结束’;2、昨天的开始时间和结束时间 SELECT DATE_FORMAT( DATE_SUB(CURDATE(), INTERVAL 1 DAY), ‘%Y-%m-%d 00:…...

计算机服务器中了locked勒索病毒怎么解决,locked勒索病毒解密恢复工具
在网络技术飞速发展的时代,通过网络开展各项工作业务成为众多企业的首选,网络也为企业的生产运营提供了极大便利,大大提升了企业办公效率,但是利用网络避免不了网络威胁的存在,数据安全问题一直是企业关心的主要话题。…...

基于springboot实现的在线动漫信息平台
开发语言:Java 框架:springboot JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7(一定要5.7版本) 数据库工具:Navicat11 开发软件:eclipse/myeclipse/idea Maven…...

C# Winform+Halcon结合标准视觉工具
介绍 winform与halcon结合标准化工具实例 软件架构 软件架构说明 基于NET6 WINFORMHALCON 实现标准化视觉检测工具 集成相机通讯 集成PLC通讯 TCP等常见通讯 支持常见halcon算子 图形采集blob分析高精度匹配颜色提取找几何体二维码提取OCR识别等等 。。。 安装教程 …...

英语单词量测试
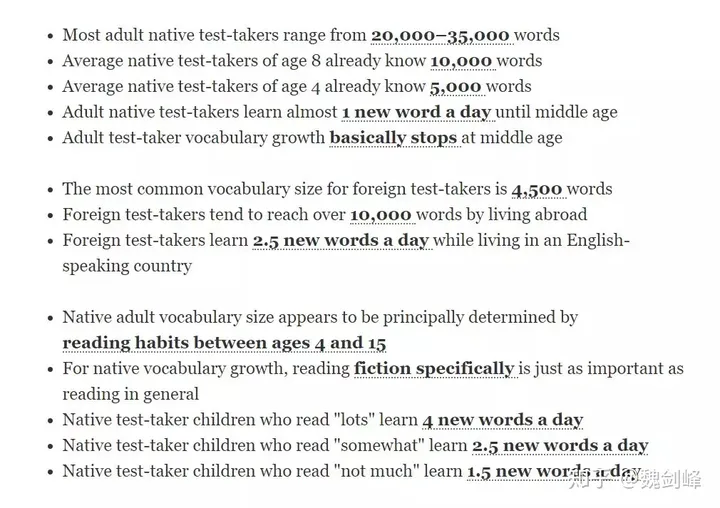
网址:https://preply.com/en/learn/english/test-your-vocab 测试结果: 细节:英语母语者有20000-35000个单词的词汇量,8岁孩子的词汇量在8000个左右。而不是我们教育系统里说的,6000个单词足够用了。足够用࿰…...

三、安装node_exporter
目录 一、简介 二、下载安装 一、简介 Exporter是Prometheus的指标数据收集组件。它负责从目标Jobs收集数据,并把收集到的数据转换为Prometheus支持的时序数据格式。 和传统的指标数据收集组件不同的是,他只负责收集,并不向Server端发送数据…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
