[Cesium]Cesium基础学习——Primitive
Cesium开发高级篇 | 01空间数据可视化之Primitive - 知乎


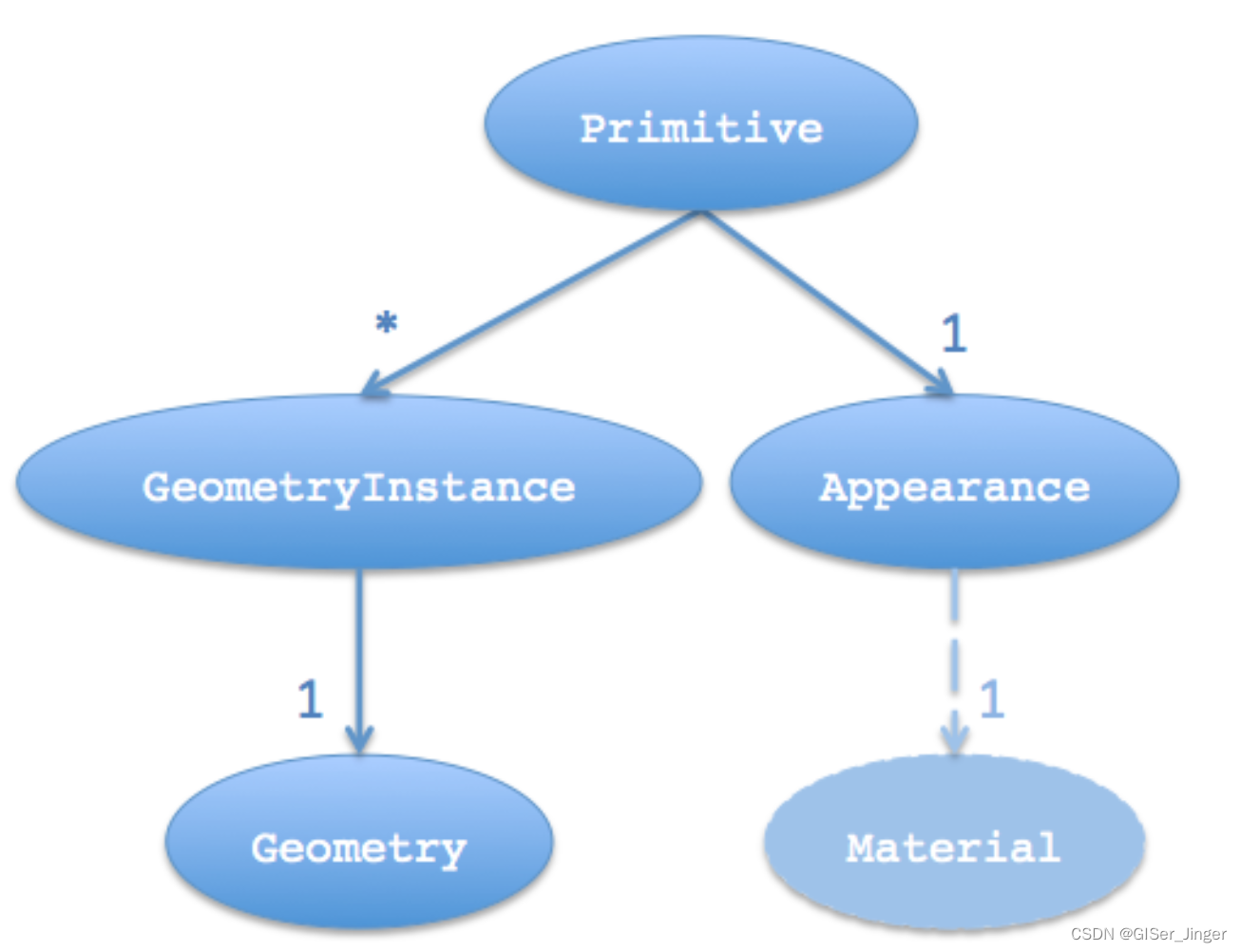
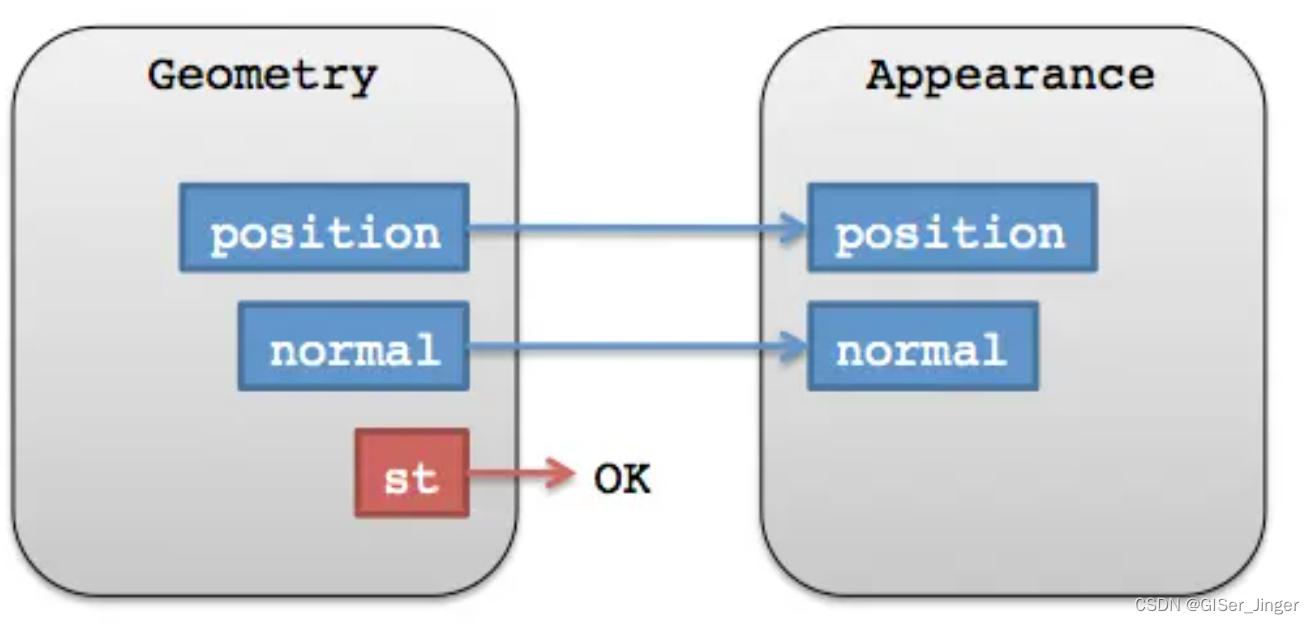
Primitive由两部分组成:几何体(Geometry)和外观(Appearance)。几何体定义了几何类型、位置和颜色,例如三角形、多边形、折线、点、标签等;外观则定义了Primitive的着色或渲染(Shading),包括GLSL(OpenGL着色语言,OpenGL Shading Language)顶点着色器和片元着色器( vertex and fragment shaders),以及渲染状态(render state)。 粗略地说,几何实例定义了结构和位置,外观定义了视觉特征。
1.几何类型
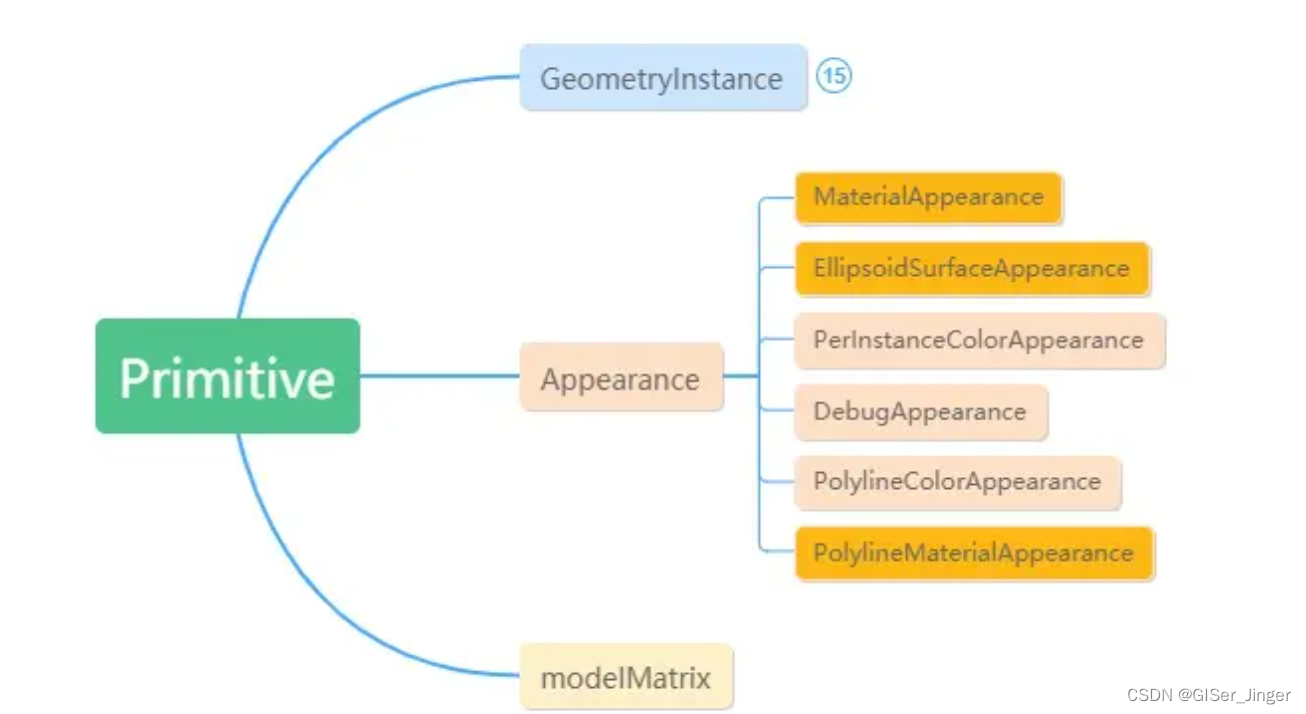
2.外观



Cesium开发高级篇 | 02材质设置 - 知乎
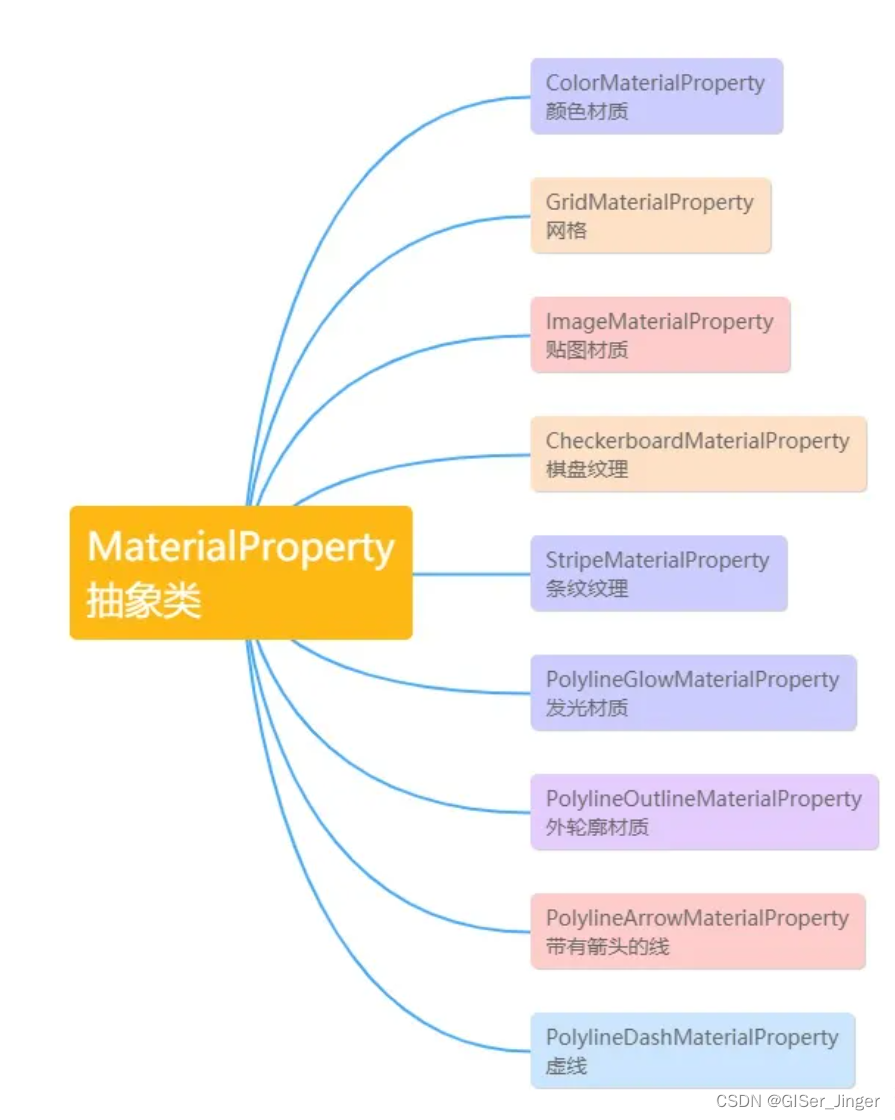
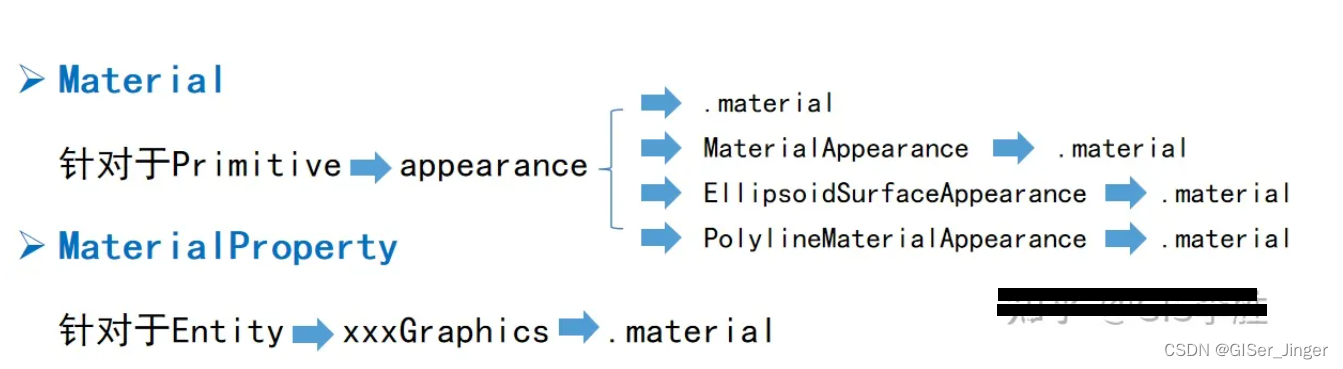
Cesium中的Material类的内部机制是通过一种json格式的Fabric对象来表达物体的外观特征,而这些外观特征是由漫反射(diffuse)、镜面反射(specular)、法向量(normal)、自发光(emission)以及透明度(alpha)组合(即一个Components)而成 。可通过两种方式去获取并设置几何对象材质:
- Material.fromType方法
- Fabric方法
// Create a color material with fromType: polygon.material = Cesium.Material.fromType('Color'); polygon.material.uniforms.color = new Cesium.Color(1.0, 1.0, 0.0, 1.0);----------------------------------------------------------------------------- // Create the default material: polygon.material = new Cesium.Material(); // Create a color material with full Fabric notation: polygon.material = new Cesium.Material({fabric : {type : 'Color',uniforms : {color : new Cesium.Color(1.0, 1.0, 0.0, 1.0)}} });两种MaterialProperty
- ImageMaterialProperty 贴图材质,可以给几何对象表面贴上一张图片。
var imgUrl = "./images/bumpmap.png";var imgMaterial = new Cesium.ImageMaterialProperty({image: imgUrl,repeat: new Cesium.Cartesian2(4, 4),color: Cesium.Color.BLUE,});viewer.entities.add({position: Cesium.Cartesian3.fromDegrees(-65.0, 40.0, 100000.0),ellipse: {semiMajorAxis: 300000.0, // 长半轴距离semiMinorAxis: 200000.0, // 短半轴距离height: 20000.0,material: imgMaterial,},});
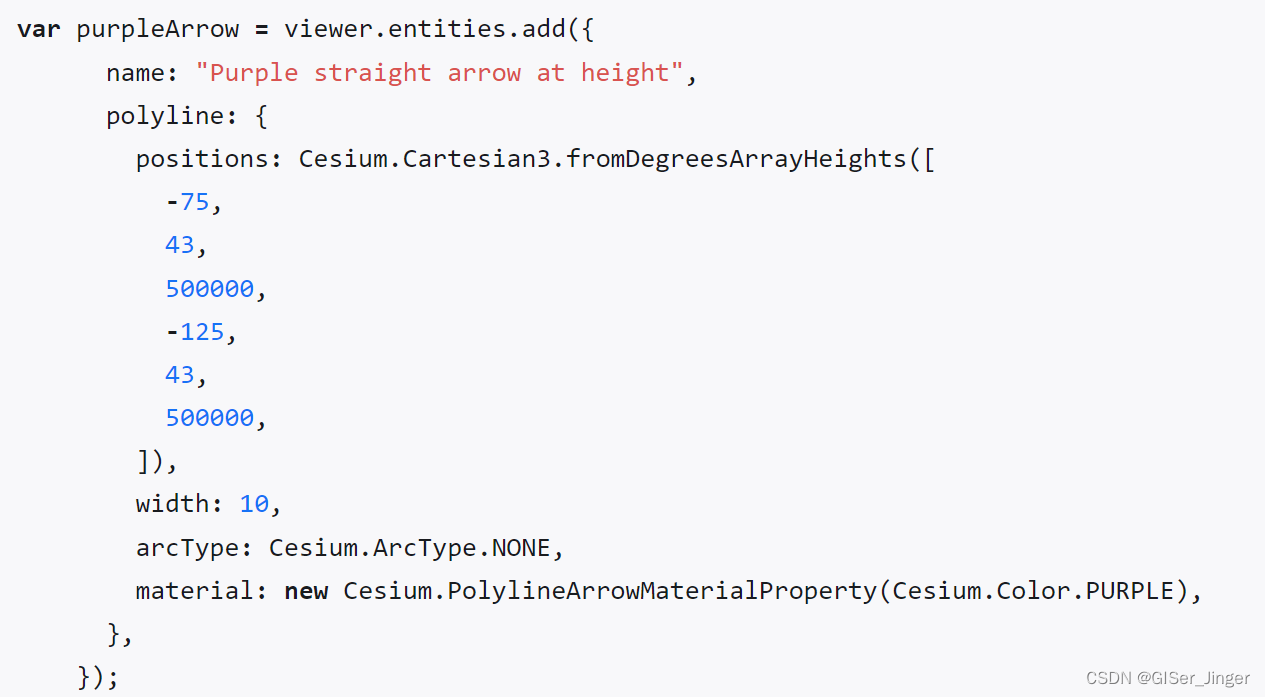
- PolylineArrowMaterialProperty 带有箭头的线
官方案例Cesium Sandcastle
3.常见方法
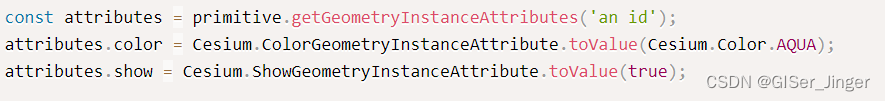
getGeometryInstanceAttributes(id)
Returns the modifiable per-instance attributes for a GeometryInstance.
返回一个GeometryInstance的可修改的每个实例属性。
const attributes = primitive.getGeometryInstanceAttributes('an id'); attributes.color = Cesium.ColorGeometryInstanceAttribute.toValue(Cesium.Color.AQUA); attributes.show = Cesium.ShowGeometryInstanceAttribute.toValue(true); attributes.distanceDisplayCondition = Cesium.DistanceDisplayConditionGeometryInstanceAttribute.toValue(100.0, 10000.0); attributes.offset = Cesium.OffsetGeometryInstanceAttribute.toValue(Cartesian3.IDENTITY);
4.贴地或贴模型特性
Cesium Sandcastle 线贴模型
Cesium Sandcastle
Cesium贴地设置_primitive贴地-CSDN博客
跟Entity[HeightReference]类似,Primitive也支持贴地或贴模型的特性,但不一样的是,Primitive是通过classificationType属性控制的。其中GroundPolylineGeometry、GroundPolylinePrimitive结合实现贴地线;
GroundPrimitive实现贴地几何形状,包括CircleGeometry、CorridorGeometry、EllipseGeometry、PolygonGeometry、RectangleGeometry;ClassificationPrimitive可实现贴地或贴模型,包括BoxGeometry、CylinderGeometry、EllipsoidGeometry、PolylineVolumeGeometry、SphereGeometry几何形状。
5.GroupPrimitive
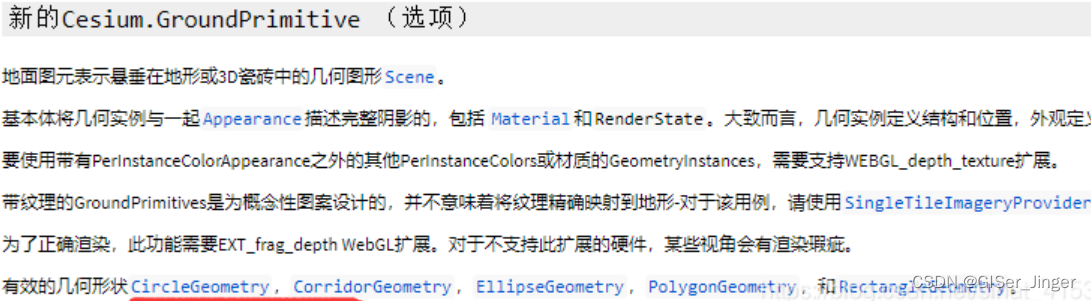
GroupPrimitive表示场景中覆盖在Terrain或3DTiles上的几何体
- Support for the WEBGL_depth_texture extension is required to use GeometryInstances with different PerInstanceColors or materials besides PerInstanceColorAppearance.
(支持WEBGL_depth_texture扩展需要使用不同的PerInstanceColors或PerInstanceColor Appearance 材料的GeometryInstances。)
- Textured GroundPrimitives were designed for notional patterns and are not meant for precisely mapping textures to terrain - for that use case, use SingleTileImageryProvider
Textured GroundPrimitives是为空想模式设计的,并不是为了精确地将纹理映射到地形。对于这种情况,使用SingleTileImageryProvider。
- For correct rendering, this feature requires the EXT_frag_depth WebGL extension. For hardware that do not support this extension, there will be rendering artifacts for some viewing angles.
为了正确渲染,这个特性需要EXT_frag_depth WebGL扩展。对于不支持此扩展的硬件,将会有一些视角的渲染工件。
- Valid geometries are CircleGeometry, CorridorGeometry, EllipseGeometry, PolygonGeometry, and RectangleGeometry.
常见方法 :
Cesium.GroundPrimitive.initializeTerrainHeights()
- Initializes the minimum and maximum terrain heights. This only needs to be called if you are creating the GroundPrimitive synchronously.
- Return:A promise that will resolve once the terrain heights have been loaded.
Cesium.GroundPrimitive.isSupported(scene)
Cesium.GroundPrimitive.supportsMaterials(scene)
- Checks if the given Scene supports materials on GroundPrimitives. Materials on GroundPrimitives require support for the WEBGL_depth_texture extension.
- Return:Checks if the given Scene supports materials on GroundPrimitives. Materials on GroundPrimitives require support for the WEBGL_depth_texture extension.
getGeometryInstanceAttributes(id)
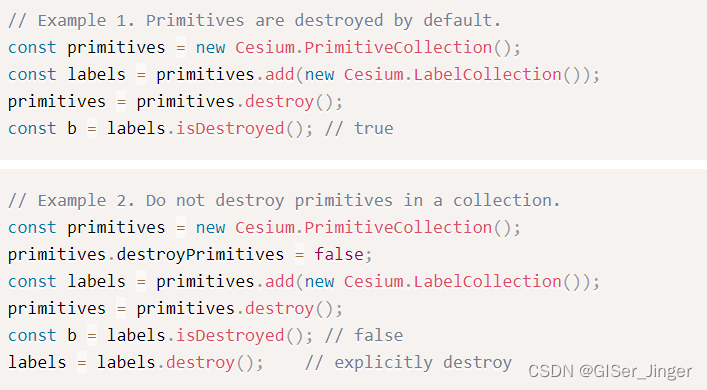
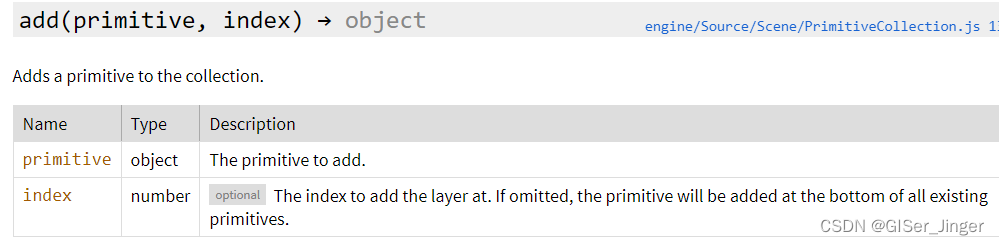
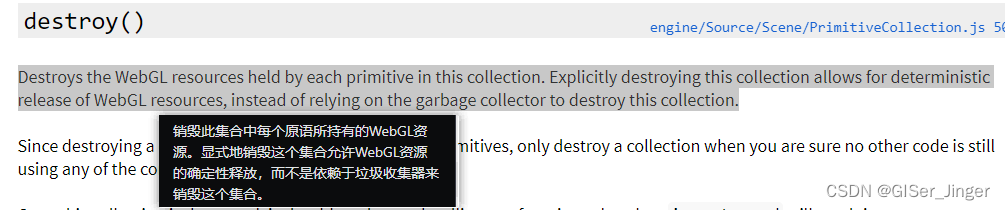
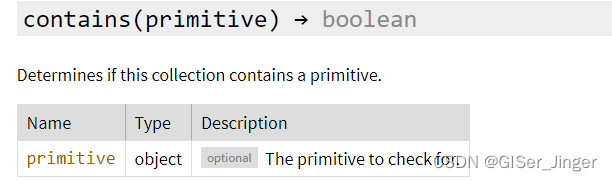
6.PrimtiveCollection

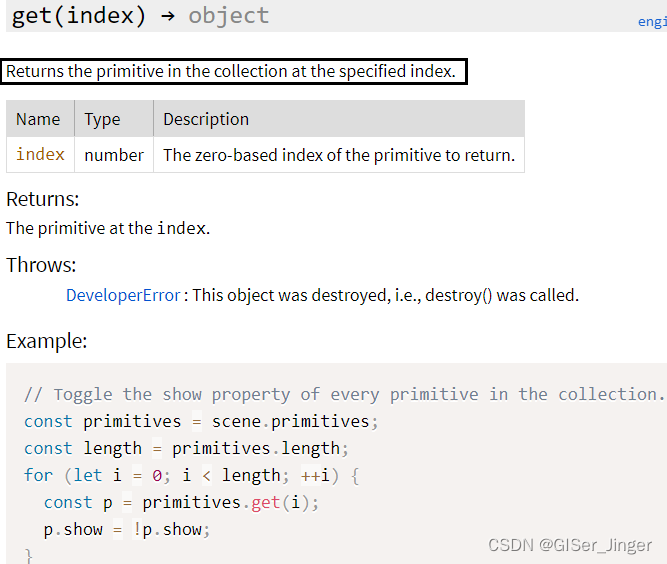
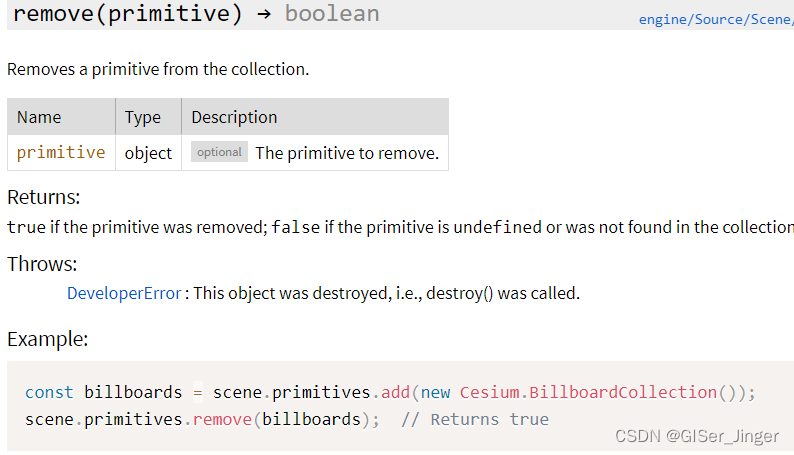
常见方法:





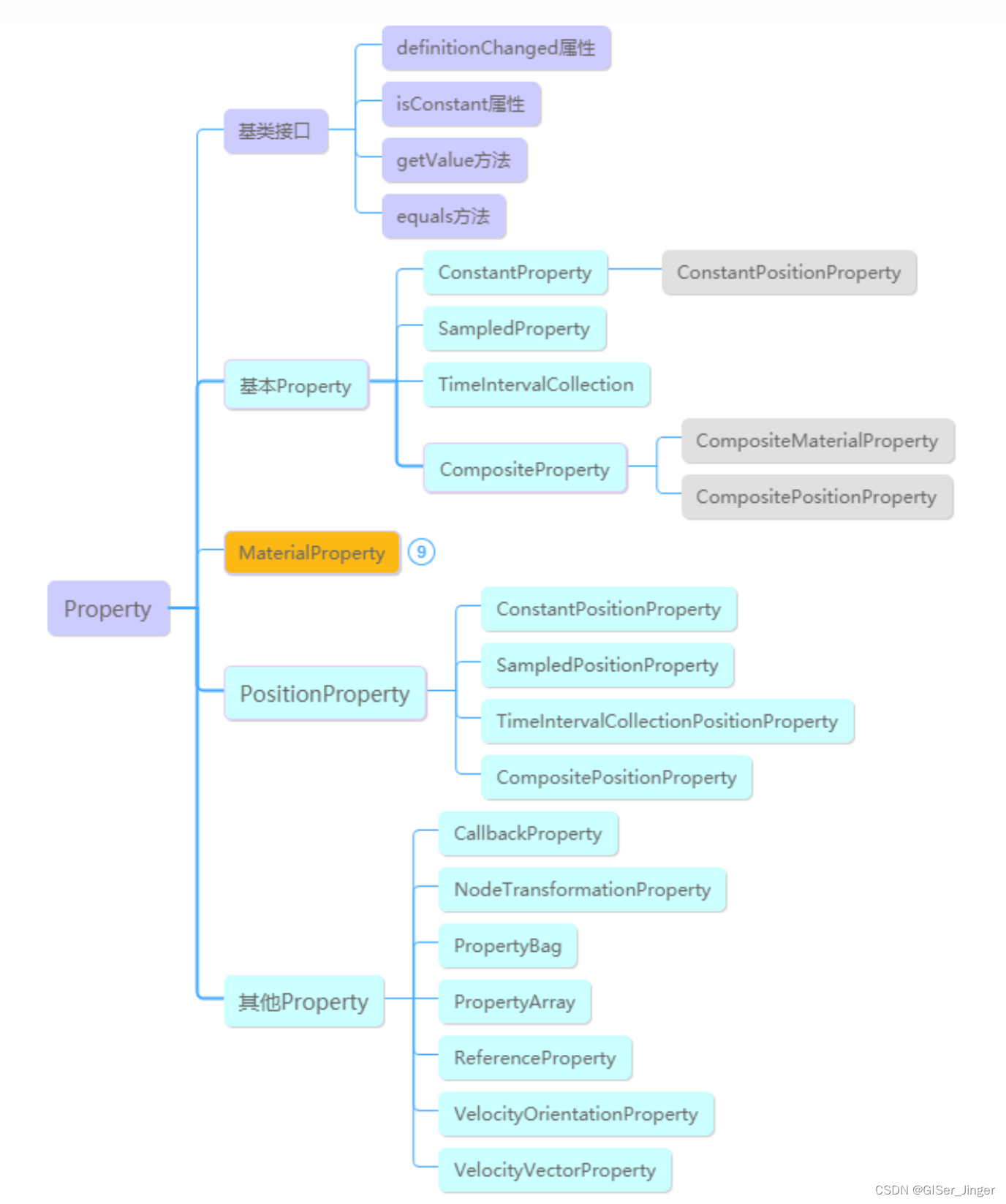
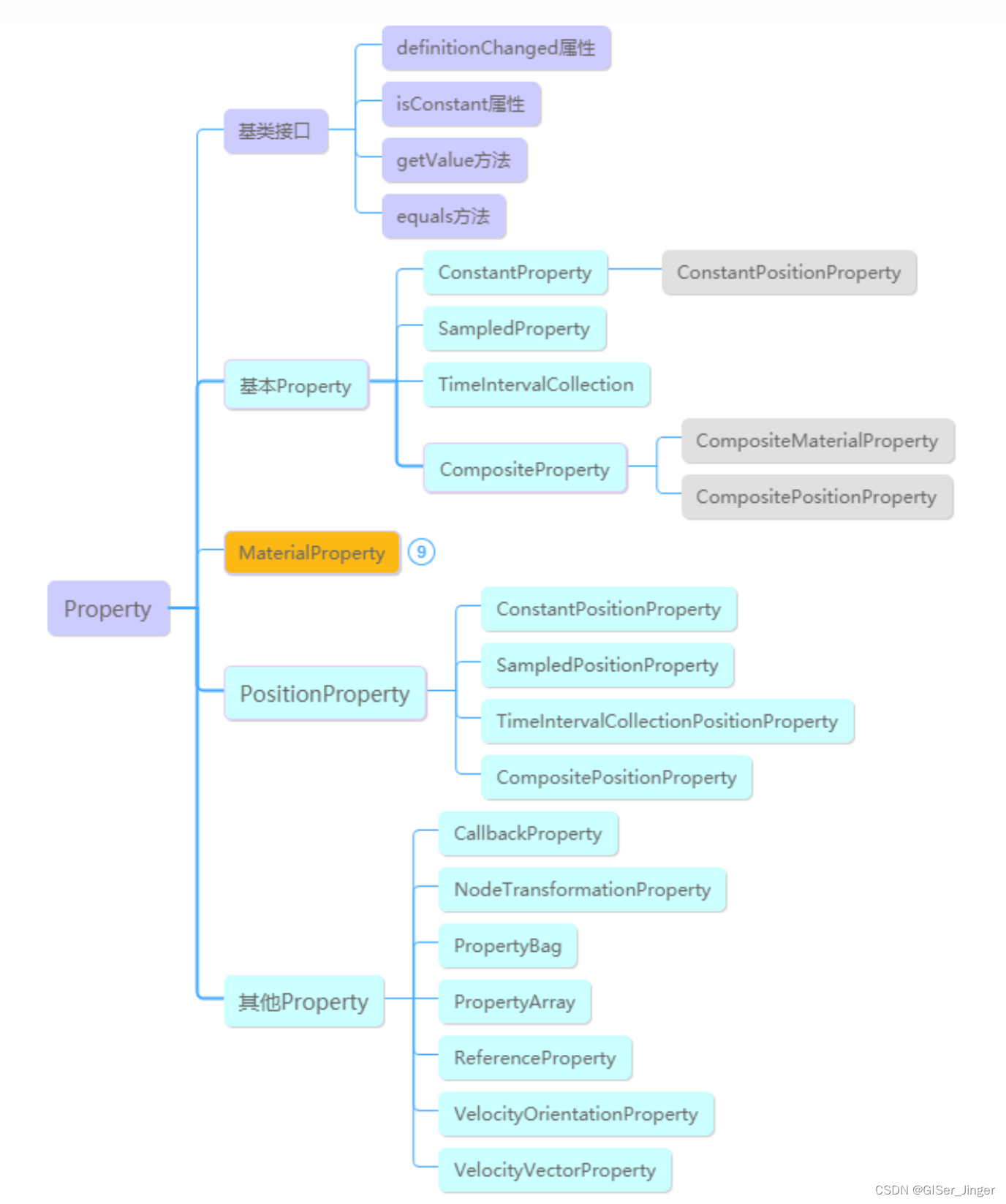
7.Property

相关文章:

[Cesium]Cesium基础学习——Primitive
Cesium开发高级篇 | 01空间数据可视化之Primitive - 知乎 Primitive由两部分组成:几何体(Geometry)和外观(Appearance)。几何体定义了几何类型、位置和颜色,例如三角形、多边形、折线、点、标签等ÿ…...

java相等忽略音调
来自百度,亲测可用 java相等忽略音调 在Java中,如果你想比较两个字符串而忽略它们的音调符号,你可以使用java.text.Collator类来进行区域敏感的字符串比较。Collator类提供了根据特定区域的规则进行字符串比较的能力,可以设置忽略音调的选项…...

自养号测评实战指南:Shopee、Lazada销量翻倍不再是难题
对于速卖通、亚马逊、eBay、敦煌网、SHEIN、Lazada、虾皮等平台的卖家而言,提高店铺流量并转化为实际销量是共同追求的目标。在这个过程中,自养号进行产品测评显得尤为重要。通过精心策划和执行的测评活动,卖家不仅能够显著增加产品的销量&am…...
)
【Java开发面试系列】JVM相关面试题(精选)
【Java开发面试系列】JVM相关面试题(精选) 文章目录 【Java开发面试系列】JVM相关面试题(精选)前言一、JVM组成二、类加载器三、垃圾回收四、JVM实践(调优) 🌈你好呀!我是 山顶风景独…...

解决Win11下SVN状态图标显示不出来
我们正常SVN在Windows资源管理器都是有显示状态图标的, 如果不显示状态图标,可能你的注册表的配置被顶下去了,我们查看一下注册表 运行CMD > regedit 打开注册表编辑器 然后打开这个路径:计算机\HKEY_LOCAL_MACHINE\SOFTWARE…...

代码随想录训练营第四十天 | 343. 整数拆分、96.不同的二叉搜索树
343. 整数拆分 题目链接:. - 力扣(LeetCode) 文档讲解:代码随想录 视频讲解:动态规划,本题关键在于理解递推公式!| LeetCode:343. 整数拆分_哔哩哔哩_bilibili 状态:未通…...

python爬取数据并将数据写入execl表中
文章目录 概要 概要 提示:python爬取数据并将数据写入execl表中,仅供学习使用,代码是很久前的,可能执行不通,自行参考学习。 # -*- coding: utf-8 -*- import datetime # 日期库 import requests # 进行网络请求 im…...

Linux动静态库
Linux动静态库 1.动静态库介绍 在程序翻译的链接阶段,其实就是把一堆.o文件链接在一起形成.exe文件。如果一个程序中需要链接很多个.o文件,那么这些.o文件就需要被打包才方便管理,**库文件本质就是把.o文件打包。**库文件是一种提高开发效率…...
)
线程与进程___(一)
1、线程 Thread 类创建得线程为前台线程,线程池中的为后台线程,,,Main方法结束后,前台线程仍然运行,直到完成,而后台线程立刻结束。 调用线程时候不会立刻进入 Running 状态, 而是…...

Google IO 2024有哪些看点呢?
有了 24 小时前 OpenAI 用 GPT-4o 带来的炸场之后,今年的 Google I/O 还未开始,似乎就被架在了一个相当尴尬的地位,即使每个人都知道 Google 将发布足够多的新 AI 内容,但有了 GPT-4o 的珠玉在前,即使是 Google 也不得…...

纯血鸿蒙APP实战开发——Navigation页面跳转对象传递案例
介绍 本示例主要介绍在使用Navigation实现页面跳转时,如何在跳转页面得到转入页面传的类对象的方法。实现过程中使用了第三方插件class-transformer,传递对象经过该插件的plainToClass方法转换后可以直接调用对象的方法, 效果图预览 使用说…...

Windows C++ 读取、修改配置文件.ini
目录 一、INI文件基础介绍 二、GetPrivateProfileString和WritePrivateProfileString 解释: 一、INI文件基础介绍 INI文件(初始化文件)是一种简单的文本文件,用于存储程序的配置设置。它们通常用于Windows操作系统环境中&#x…...

物联网D3——按键控制LED、光敏传感蜂鸣器
按键控制LED 按键抖动,电平发生变化,可用延时函数抵消按键抖动对系统的影响 传感器电路图 按键电路图 c语言对应类型 “_t”后缀表示使用typedef重命名的数据类型 枚举类型 #include<iostream> using namespace std; //定义枚举类型 typedef enu…...

Spring初学入门(跟学笔记)
一、Spring概述 Spring是一款主流的Java EE轻量级开源框架。 Spring的核心模块:IoC(控制反转,指把创建对象过程交给Spring管理 )、AOP(面向切面编程,在不修改源代码的基础上增强代码功能) 二、…...

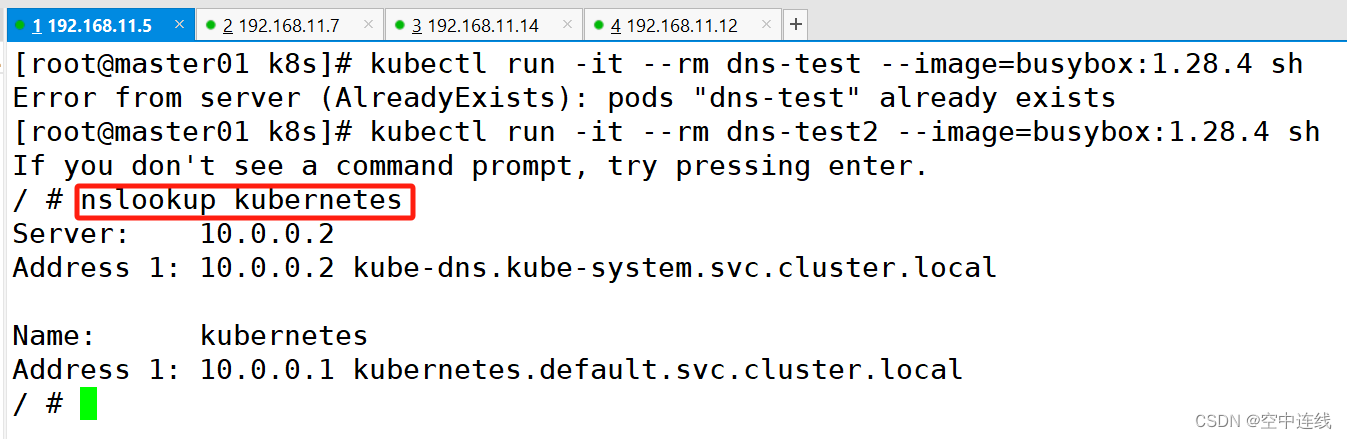
二进制部署k8s---下篇
一 master02 节点部署 1 先在master01 添加映射master02 对master02进行环境初始化 3 从 master01 节点上拷贝证书文件、各master组件的配置文件和服务管理文件到 master02 节点 scp -r /opt/etcd/ root192.168.11.12:/opt/ scp -r /opt/kubernetes/ root192.168.11.12:/opt…...

基于Sentinel-1遥感数据的水体提取
本文利用SAR遥感图像进行水体信息的提取,相比光学影像,SAR图像不受天气影响,在应急情况下应用最多,针对水体,在发生洪涝时一般天气都是阴雨天,云较多,光学影像质量较差,基本上都是利…...

C++自定义头文件使用(函数和类)
简单案例需求: 1,计算正方形和三角形的周长——函数 2,模拟不同类型的动物叫声——类 一、创建项目 C空项目 Class_Study 二、创建主函数 在源文件下添加新建项,main.cpp 三、自定义头文件——函数 需求:1&a…...

消息队列选型
一、要解决的问题 1.1 异步 分析: 需要根据场景来判断。若整体链路的逻辑中,某些逻辑是不需要强实时的,滞后一段时间是允许的,同时又不会对用户带来不好的体验,那么可以使用MQ完成异步操作。 例如:秒杀场…...

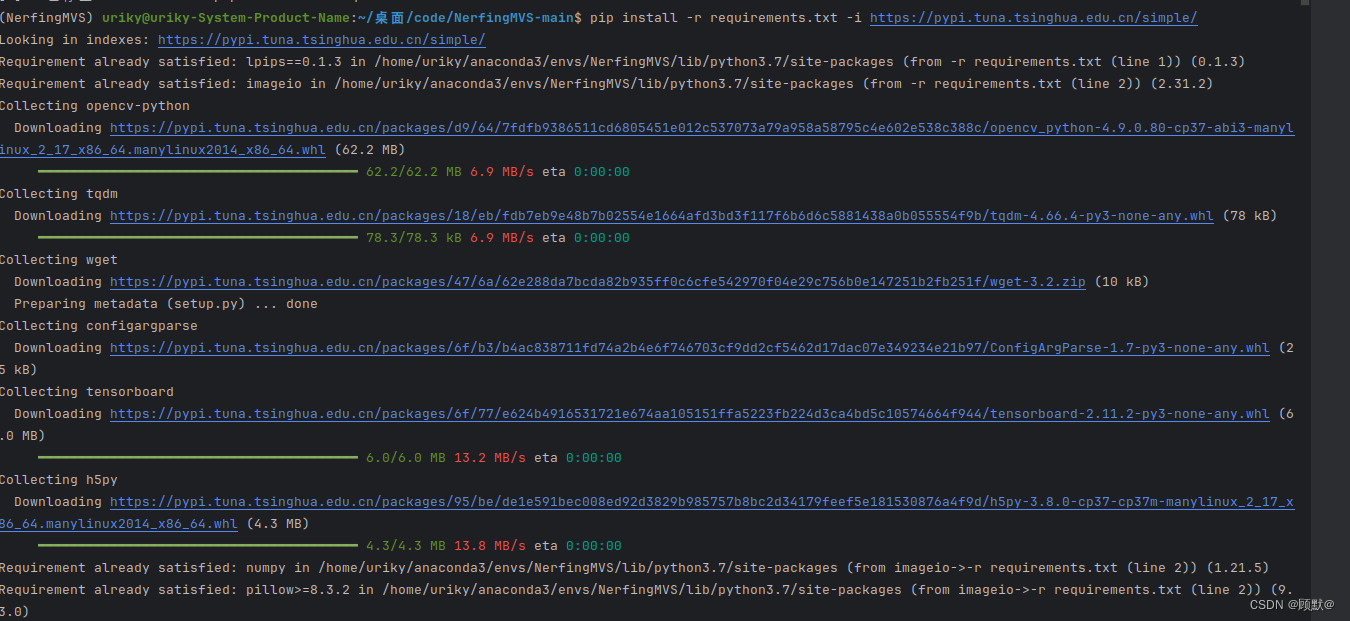
ubuntu在conda环境中使用 pip install -r requirements.txt但是没有安装在虚拟环境中
whereis pip pip listubuntu在conda环境中使用pip install lpips0.1.3 但是安装在了这里 Requirement already satisfied: lpips0.1.3 in /home/uriky/anaconda3/lib/python3.11/site-packages (0.1.3) 就会出现黄色波浪,未在虚拟环境中安装包 解决办法1࿱…...

力扣127.单词接龙讲解
距离上一次刷题已经过去了.........嗯............我数一一下............整整十天,今天再来解一道算法题 由于这段时间准备简历,没咋写博客。。今天回来了!!!!!!!&…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...