JavaScript基础知识强化:变量提升、作用域逻辑及TDZ的全面解析


文章目录
- ⭐️ 引言
- 🎯 变量提升(Hoisting)
- 👻 暂时性死区(Temporal Dead Zone, TDZ)解释
- 📦 `var`声明
- 🔒 `let`与`const`声明
- 📖 函数声明 与 函数表达式
- 函数声明
- 函数表达式
- 📌 小结
- 🌐 作用域(Scope)深入探索
- 🌳 全局作用域
- 📁 函数作用域
- 🧱 块级作用域 (`let` & `const`)
- 📘 词法作用域(Lexical Scoping)
- 🌀 提升与作用域的相互作用深化理解
- 💯 总结与巩固
- 🔗 相关链接
⭐️ 引言
在深入探究
JavaScript语言的核心机制时,理解变量提升(Hoisting)和作用域(Scope)的概念是每位开发者不可或缺的基石。这两个基本而又强大的特性,直接影响着我们编写的代码如何被解析和执行。本文旨在通过透彻的解析与实战示例,带你拨开迷雾,清晰地把握变量在JavaScript执行环境中的生命轨迹及可见范围,为构建更加健壮、高效的应用程序打下坚实的基础。让我们一起深入探索,揭开JavaScript变量行为的神秘面纱。

🎯 变量提升(Hoisting)
「变量提升」是JavaScript执行模型的关键特性,它描述了在代码实际执行前,引擎如何处理变量和函数声明的逻辑顺序。这一机制对于深入理解代码执行流程,特别是作用域和变量生命周期管理,具有重要意义。具体细节如下:
👻 暂时性死区(Temporal Dead Zone, TDZ)解释
暂时性死区是JavaScript中与let和const声明相关的概念。在变量声明的块或作用域中,从声明点之前直到声明执行完成的这段时间,变量处于TDZ。在这段时间内,尝试访问该变量会触发ReferenceError,即使是在理论上变量已经被提升之后。这种设计旨在避免因变量声明前的不一致状态而导致的难以追踪的错误,增强了代码的可预测性和安全性。
📦 var声明
console.log(a); // 输出:undefined
var a = 10; // 实际上,变量`a`的声明在逻辑上被提升至作用域顶部,而赋值操作保留在原处。
- 💡 解释:尽管变量
a的赋值在打印语句之后,由于var声明的提升特性,使得在声明之前访问a不会引发错误,而是返回undefined。
🔒 let与const声明
if (true) {console.log(b); // 报错:ReferenceError,因为访问了TDZ内的变量let b = 5;
}
- 💭 注记:
let和const不仅限定了变量的作用域为最近的块级,而且引入了暂时性死区(Temporal Dead Zone, TDZ)的概念。在这个区域内,变量已声明但未初始化,任何访问尝试都会导致ReferenceError,确保了变量在使用前已被正确定义和初始化,提高了代码的健壮性。
📖 函数声明 与 函数表达式
函数声明
sayHello(); // 输出:Hello, World!
function sayHello() {console.log('Hello, World!');
}
- 😮 亮点:完整的函数声明,包括函数名和函数体,都被提升至所在作用域的顶部,使得函数可以在声明之前被调用。
函数表达式
console.log(greet); // 输出:undefined
var greet = function() {console.log('Greetings!');
};
- 🧐 注意:虽然变量
greet的声明被提升,但赋值操作(函数表达式)并未提升,因此在赋值之前访问greet会得到undefined,而不是引用错误,因为变量在此时已经声明。
📌 小结
在JavaScript中,变量声明是编程的基本构成部分,主要通过var、let、const关键字实现,每种声明方式各有特点,特别是在变量提升和作用域规则上表现不同:
-
var声明:- 作用域:函数作用域或全局作用域。
- 提升行为:声明(不包括初始化值)被提升到当前作用域顶部,变量默认初始值为
undefined。 - 特点:可能导致变量意外覆盖和较弱的封装性。
-
let与const声明:- 作用域:引入了块级作用域,限制了变量的可见性仅在声明它们的代码块内。
- 提升行为:存在暂时性死区(Temporal Dead Zone, TDZ),变量在声明之前无法访问,避免了变量声明前的不确定状态。
let:允许重新赋值。const:声明常量,一旦赋值后不可更改。- 特点:提高了代码的可读性和减少了潜在错误,鼓励更安全的编码习惯。
-
函数声明与函数表达式:
- 函数声明:整个函数(包括名称和函数体)被提升,可以在声明之前调用。
- 函数表达式:变量声明被提升,但赋值(即函数定义)保持原位,因此在赋值前访问会得到
undefined或引用错误。
理解这些差异并恰当地选择声明方式,对于编写清晰、高效且易于维护的JavaScript代码至关重要。正确的运用变量声明机制,可以有效控制作用域,避免变量污染,提升程序的稳定性和可预测性。
🌐 作用域(Scope)深入探索
🌳 全局作用域
var globalVar = "I'm global";function testScope() {console.log(globalVar); // 输出:I'm global
}
testScope();
- 🌌 描述:全局作用域中定义的变量在整个程序范围内都可被访问,无论是函数内外。但过度依赖全局变量可能导致命名冲突和数据管理困难。
📁 函数作用域
function scopeExample() {var localVar = "I'm local";console.log(localVar); // 输出:I'm local
}
scopeExample();
console.log(localVar); // 报错:localVar is not defined
- 🔐 特点:函数作用域意味着变量只在其定义的函数内部有效。这有助于封装和避免变量污染全局空间,提升代码的模块化。
🧱 块级作用域 (let & const)
if (true) {let blockVar = "I'm in a block";console.log(blockVar); // 输出:I'm in a block
}
console.log(blockVar); // 报错:blockVar is not defined
- 🛡️ 新特性:自ES6起,
let和const不仅限定了变量的生命周期于最近的块(如if语句、for循环等)之内,还引入了暂时性死区(TDZ),进一步强化了作用域的概念,减少了变量误用的可能性。
📘 词法作用域(Lexical Scoping)
JavaScript采用词法作用域,这意味着作用域由变量在源代码中的位置决定,而非运行时调用堆栈。这意味着内部函数可以访问外部函数的变量,反之则不行,这为闭包的创建提供了基础。
function outerFunction(outerVariable) {var secret = "I'm a secret!";// 内部函数可以访问外层的变量function innerFunction(innerVariable) {console.log("Inner can access outer:", outerVariable); // 访问外层变量console.log("And knows the secret:", secret); // 也知道秘密变量}return innerFunction;
}// 创建一个innerFunction的实例,但还未执行
var myInnerFunction = outerFunction("Hello from outer");// 当调用myInnerFunction时,它依然记得outerFunction的作用域
myInnerFunction("Hello from inner"); // 控制台输出:
// Inner can access outer: Hello from outer
// And knows the secret: I'm a secret!
解释:在这个例子中,outerFunction定义了一个内部函数innerFunction。尽管outerFunction执行完毕后,按理说其作用域应当销毁,但由于JavaScript的词法作用域特性,innerFunction维持了一个对外部作用域(即outerFunction的作用域)中变量的引用。当innerFunction后来被调用时,它仍然能够访问到outerVariable和secret,尽管这些变量在其定义之外,甚至outerFunction已经执行完毕。这就展示了词法作用域是如何基于代码的静态结构而非运行时调用关系来决定变量访问权限的,同时也是闭包概念的一个经典体现。闭包允许函数维持对其包含作用域中变量的引用,即使在其包含作用域之外执行。
🌀 提升与作用域的相互作用深化理解
-
变量提升的核心在于变量和函数声明在逻辑上的“提前”,但这并不意味着它们能逃脱作用域的约束。变量的可访问性依然严格遵守其声明时所处的作用域规则,无论是否被提升。
var变量提升:尽管变量声明被提升到作用域的顶部,但这并不改变它受当前函数或全局作用域限制的事实。例如,在一个函数内部使用var声明的变量,即便提升后,也仅在该函数内部可访问。
function example() {console.log(myVar); // 输出:undefinedvar myVar = "I'm here!"; } example(); console.log(myVar); // 报错:myVar is not defined -
let与const的提升与TDZ:尽管在技术上它们的声明也会在逻辑上先于代码执行前被处理,但JavaScript引擎引入了临时死区(Temporal Dead Zone, TDZ),确保在这些变量真正声明之前,任何访问操作都会失败。这种机制实际上强化了块级作用域的严格性,确保变量在完全初始化之前不可见,从而避免了潜在的未定义行为。if (true) {console.log(letVar); // 报错:ReferenceError,因为letVar正处于TDZlet letVar = " Blocked by TDZ"; }
总结而言,提升机制与作用域规则协同工作,确保了JavaScript代码在执行时既遵循了静态的词法作用域原则,又通过TDZ等机制提升了代码的严谨性和可靠性。开发者需清晰理解这些机制,以编写出既高效又健壮的代码。
💯 总结与巩固
-
变量提升是JavaScript中的一个重要概念,它揭示了变量和函数声明在执行前逻辑上的“提前”,但实际只涉及声明部分。这一特性对变量的可访问性产生了直接影响,尤其是
var声明的变量会在其作用域顶部被声明,而let和const虽有提升逻辑,但受临时死区(TDZ)限制,保证了在初始化前不可访问,体现了更加严格的块级作用域规则。 -
作用域界定了变量存在的上下文环境,确定了变量的生命周期与可访问范围。从全局作用域到函数作用域,再到
let和const引入的块级作用域,每个层次都精细控制着变量的可见性。词法作用域的规则确保了变量的访问依据其在代码中的静态位置而非动态执行上下文。 -
综合应用:掌握变量提升和作用域的规则,是编写高效、健壮JavaScript代码的基石。它们帮助你避免常见的作用域污染、未定义变量访问错误等问题,促进代码的模块化和重用性。通过合理利用作用域隔离变量,可以减少命名冲突,提升代码的可维护性和可读性。
掌握
JavaScript的变量提升和作用域是编程进阶的关键。变量提升涉及声明在执行前逻辑上移至作用域顶部,影响变量初期访问性,尤其注意var、let、const的不同行为。作用域划分变量生命周期与可视范围,包括全局、函数、块级,其中词法作用域确保了静态解析,增强代码逻辑性。两者结合,助力构建有序、可维护的代码结构,规避错误,提升开发效率。透彻理解这些机制,是成为JavaScript高手的必经之路。
🔗 相关链接
- JavaScript 中的 Class 类
- JavaScript中call、apply与bind的区别
- JavaScript 垃圾回收机制深度解析:内存管理的艺术
- 深入浅出JavaScript继承机制:解密原型、原型链与面向对象实战攻略
- 深入理解JavaScript事件循环Event Loop:宏任务与微任务的奇幻之旅
- JavaScript 防抖与节流——以游戏智慧解锁实战奥秘

相关文章:

JavaScript基础知识强化:变量提升、作用域逻辑及TDZ的全面解析
🔥 个人主页:空白诗 文章目录 ⭐️ 引言🎯 变量提升(Hoisting)👻 暂时性死区(Temporal Dead Zone, TDZ)解释📦 var声明🔒 let与const声明📖 函数声明 与 函数表达式函数声…...

[Cesium]Cesium基础学习——Primitive
Cesium开发高级篇 | 01空间数据可视化之Primitive - 知乎 Primitive由两部分组成:几何体(Geometry)和外观(Appearance)。几何体定义了几何类型、位置和颜色,例如三角形、多边形、折线、点、标签等ÿ…...

java相等忽略音调
来自百度,亲测可用 java相等忽略音调 在Java中,如果你想比较两个字符串而忽略它们的音调符号,你可以使用java.text.Collator类来进行区域敏感的字符串比较。Collator类提供了根据特定区域的规则进行字符串比较的能力,可以设置忽略音调的选项…...

自养号测评实战指南:Shopee、Lazada销量翻倍不再是难题
对于速卖通、亚马逊、eBay、敦煌网、SHEIN、Lazada、虾皮等平台的卖家而言,提高店铺流量并转化为实际销量是共同追求的目标。在这个过程中,自养号进行产品测评显得尤为重要。通过精心策划和执行的测评活动,卖家不仅能够显著增加产品的销量&am…...
)
【Java开发面试系列】JVM相关面试题(精选)
【Java开发面试系列】JVM相关面试题(精选) 文章目录 【Java开发面试系列】JVM相关面试题(精选)前言一、JVM组成二、类加载器三、垃圾回收四、JVM实践(调优) 🌈你好呀!我是 山顶风景独…...

解决Win11下SVN状态图标显示不出来
我们正常SVN在Windows资源管理器都是有显示状态图标的, 如果不显示状态图标,可能你的注册表的配置被顶下去了,我们查看一下注册表 运行CMD > regedit 打开注册表编辑器 然后打开这个路径:计算机\HKEY_LOCAL_MACHINE\SOFTWARE…...

代码随想录训练营第四十天 | 343. 整数拆分、96.不同的二叉搜索树
343. 整数拆分 题目链接:. - 力扣(LeetCode) 文档讲解:代码随想录 视频讲解:动态规划,本题关键在于理解递推公式!| LeetCode:343. 整数拆分_哔哩哔哩_bilibili 状态:未通…...

python爬取数据并将数据写入execl表中
文章目录 概要 概要 提示:python爬取数据并将数据写入execl表中,仅供学习使用,代码是很久前的,可能执行不通,自行参考学习。 # -*- coding: utf-8 -*- import datetime # 日期库 import requests # 进行网络请求 im…...

Linux动静态库
Linux动静态库 1.动静态库介绍 在程序翻译的链接阶段,其实就是把一堆.o文件链接在一起形成.exe文件。如果一个程序中需要链接很多个.o文件,那么这些.o文件就需要被打包才方便管理,**库文件本质就是把.o文件打包。**库文件是一种提高开发效率…...
)
线程与进程___(一)
1、线程 Thread 类创建得线程为前台线程,线程池中的为后台线程,,,Main方法结束后,前台线程仍然运行,直到完成,而后台线程立刻结束。 调用线程时候不会立刻进入 Running 状态, 而是…...

Google IO 2024有哪些看点呢?
有了 24 小时前 OpenAI 用 GPT-4o 带来的炸场之后,今年的 Google I/O 还未开始,似乎就被架在了一个相当尴尬的地位,即使每个人都知道 Google 将发布足够多的新 AI 内容,但有了 GPT-4o 的珠玉在前,即使是 Google 也不得…...

纯血鸿蒙APP实战开发——Navigation页面跳转对象传递案例
介绍 本示例主要介绍在使用Navigation实现页面跳转时,如何在跳转页面得到转入页面传的类对象的方法。实现过程中使用了第三方插件class-transformer,传递对象经过该插件的plainToClass方法转换后可以直接调用对象的方法, 效果图预览 使用说…...

Windows C++ 读取、修改配置文件.ini
目录 一、INI文件基础介绍 二、GetPrivateProfileString和WritePrivateProfileString 解释: 一、INI文件基础介绍 INI文件(初始化文件)是一种简单的文本文件,用于存储程序的配置设置。它们通常用于Windows操作系统环境中&#x…...

物联网D3——按键控制LED、光敏传感蜂鸣器
按键控制LED 按键抖动,电平发生变化,可用延时函数抵消按键抖动对系统的影响 传感器电路图 按键电路图 c语言对应类型 “_t”后缀表示使用typedef重命名的数据类型 枚举类型 #include<iostream> using namespace std; //定义枚举类型 typedef enu…...

Spring初学入门(跟学笔记)
一、Spring概述 Spring是一款主流的Java EE轻量级开源框架。 Spring的核心模块:IoC(控制反转,指把创建对象过程交给Spring管理 )、AOP(面向切面编程,在不修改源代码的基础上增强代码功能) 二、…...

二进制部署k8s---下篇
一 master02 节点部署 1 先在master01 添加映射master02 对master02进行环境初始化 3 从 master01 节点上拷贝证书文件、各master组件的配置文件和服务管理文件到 master02 节点 scp -r /opt/etcd/ root192.168.11.12:/opt/ scp -r /opt/kubernetes/ root192.168.11.12:/opt…...

基于Sentinel-1遥感数据的水体提取
本文利用SAR遥感图像进行水体信息的提取,相比光学影像,SAR图像不受天气影响,在应急情况下应用最多,针对水体,在发生洪涝时一般天气都是阴雨天,云较多,光学影像质量较差,基本上都是利…...

C++自定义头文件使用(函数和类)
简单案例需求: 1,计算正方形和三角形的周长——函数 2,模拟不同类型的动物叫声——类 一、创建项目 C空项目 Class_Study 二、创建主函数 在源文件下添加新建项,main.cpp 三、自定义头文件——函数 需求:1&a…...

消息队列选型
一、要解决的问题 1.1 异步 分析: 需要根据场景来判断。若整体链路的逻辑中,某些逻辑是不需要强实时的,滞后一段时间是允许的,同时又不会对用户带来不好的体验,那么可以使用MQ完成异步操作。 例如:秒杀场…...

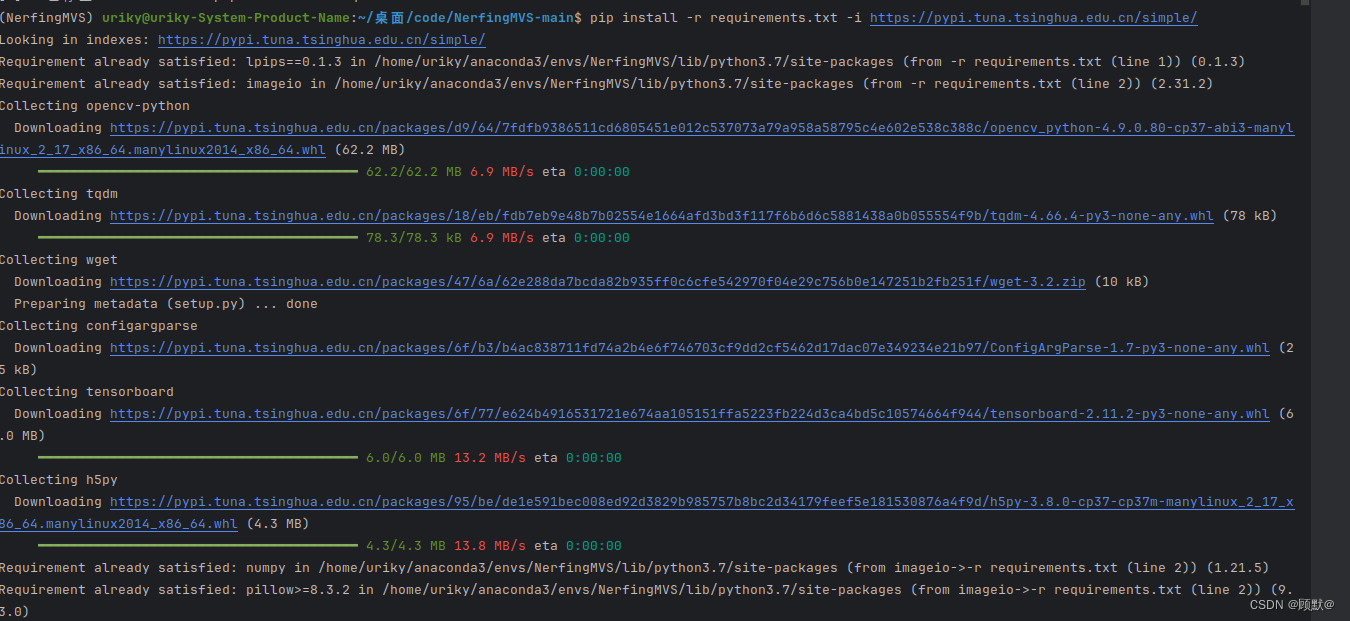
ubuntu在conda环境中使用 pip install -r requirements.txt但是没有安装在虚拟环境中
whereis pip pip listubuntu在conda环境中使用pip install lpips0.1.3 但是安装在了这里 Requirement already satisfied: lpips0.1.3 in /home/uriky/anaconda3/lib/python3.11/site-packages (0.1.3) 就会出现黄色波浪,未在虚拟环境中安装包 解决办法1࿱…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
