学习前端第三十七天(静态属性静态方法、类检查、错误处理)
一、静态属性和静态方法
1、静态属性静态方法
在属性和方法前加上static,创建属于类自己的属性和方法
class Person {// 加static,属于类自己的static name = "xc"; // 类的name属性static height = 183; // 类的height属性static age = 20; // 类的age属性static sayName() { // 类的sayName方法console.log(this.name)}static sayHeight() { // 类的sayHeight方法console.log(this.height)}// 不加static,属于类创建的对象的name = "jack"; // 调用类创建的对象里面的属性height = 165; // 调用类创建的对象里面的属性sayName() { // 调用类创建的对象里面的方法console.log(this.name)}sayHeight() { // 调用类创建的对象里面的方法console.log(this.height)}}Person.sayName(); // xcPerson.sayHeight(); // 183new Person().sayName(); // jacknew Person().sayHeight(); // 1652、继承静态属性静态方法
本质为原型继承,将Admin的原型设置为Person
使用方法:class Admin extends Person { }; 类Admin现在可以调用Person里面的方法了
class Person {static uname = "xc";static age = 20;static sayName() {console.log(this.uname)}username = "jack";sayName() {console.log(this.username)}}class Admin extends Person { };console.log(Admin.age); // 20Admin.sayName(); // xc
二、类检查
三种检测数据类型的方法
第一种:typeof
以字符串的形式返回数据类型
优点:简单快捷
缺点:只能检测除null外的基本数据类型和function
第二种:instanceof
判断某个对象是否属于一种引用数据类型,返回布尔类型
例: console.log([1, 2, 3] instanceof Array); // true
优点:可以判断出复杂的引用数据类型
缺点:不能检测基本数据类型
第三种:Object.prototype.toString.call()
console.log(Object.prototype.toString.call(100)) ; // [ object Number ]
优点:能检测出所有数据类型
缺点:IE6下,undefined和null均为Object
三、错误处理
1、try....catch....
try { // 代码... }
catch (err) { // 错误捕获 }
如果 try 中的代码块出错,停止执行try中的代码,仍然继续执行 catch 中的及后面的代码块
仅对运行时的 error 有效,语法错误无效
try {console.log(ad);say();console.log("....");} catch (error) { // 错误信息被存在了变量“error”中console.dir(error);console.log(error.name);console.log(error.message);console.log(error.stack);}name
Error 名称。例如,对于一个未定义的变量,名称是 "ReferenceError"。
message
关于 error 的详细文字描述。
还有其他非标准的属性在大多数环境中可用。其中被最广泛使用和支持的是:
stack
当前的调用栈:用于调试目的的一个字符串,其中包含有关导致 error 的嵌套调用序列的信息。
throw :
// Throw 任意位置中断当前代码执行,抛出错误信息
console.log(1)
console.log(2)
// throw 后面必须是new Error()构建的对象,里面有 name:""; message:""; stack:"":
throw new Error("message hello");
console.log(3)
console.log(4)
try。。。catch。。和throw结合,自定义什么时候报错,且报错信息是什么
let age;try { // 使用try缩小报错影响范围age = prompt("age?")if (+age > 0 && age < 130) {console.log(age + "岁");} else {throw new Error("error age");}console.log("Right age"); // age是否正确决定这行是否执行} catch (error) {console.log(error)}try后面有个finally代码,一定会执行
// try...catch(error)...finally...try {throw new Error();} catch (error) {console.log(error); // try中报错时执行} finally {console.log("finally"); // 一定会执行,不管是否报错}
全局catch
定义在开头,程序有错误时调用,停止执行当前程序
window.onerror = function (message, url, line, col, error) {console.log("hello");console.dir(error)};throw new Error("error");console.log("1");console.log("1");
2、自定义Error,扩展Error
使用类继承和,自定义什么时候报错,且报错信息是什么,我们可以语义化错误,设置不同的情景错误
// 自定义Error,设置不同的情景错误,都继承于Errorclass ageError extends Error {name = "ageError";};class phoneError extends Error {name = "phoneError";};class emailError extends Error {name = "emailError";};try {// throw new ageError("年龄错误");// throw new phoneError("手机号码错误");throw new emailError("邮箱号码错误")} catch (error) {console.log(error.name);console.log(error.message);}相关文章:
)
学习前端第三十七天(静态属性静态方法、类检查、错误处理)
一、静态属性和静态方法 1、静态属性静态方法 在属性和方法前加上static,创建属于类自己的属性和方法 class Person {// 加static,属于类自己的static name "xc"; // 类的name属性static height 183; // 类的height属性static age 20;…...

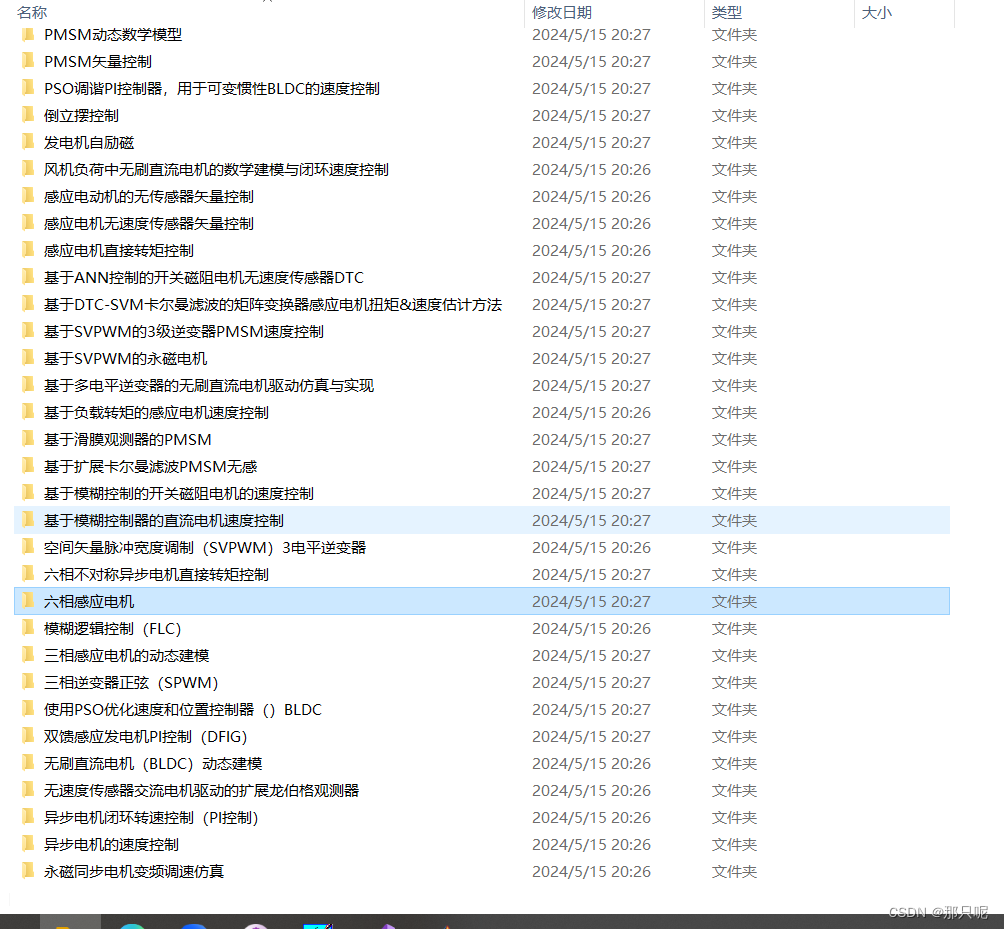
全网最全的基于电机控制的38类simulink仿真全家桶----新手大礼包
整理了基于电机的38种simulink仿真全家桶,包含多种资料,类型齐全十分适合新手学习使用。包括但是不局限于以下: 1、基于多电平逆变器的无刷直流电机驱动simulink仿真 2、基于负载转矩的感应电机速度控制simulink仿真 3、基于滑膜观测器的永…...

Python使用asyncio包实现异步编程
1. 异步编程 异步编程是一种编程范式,用于处理程序中需要等待异步操作完成后才能继续执行的情况。异步编程允许程序在执行耗时的操作时不被阻塞,而是在等待操作完成时继续执行其他任务。这对于处理诸如文件 I/O、网络请求、定时器等需要等待的操作非常有…...

获取文件夹下的vue文件形成组件,require.context
前言:项目中现有一个文件里面包含所有需要用到的组件,如果一个个的去import,则会非常麻烦,现有require.context去实现, 1、require.context var request require.context(‘./module’, true, /.js$/) require.cont…...

2024软件测试必问的常见面试题1000问!
01、您所熟悉的测试用例设计方法都有哪些?请分别以具体的例子来说明这些方法在测试用例设计工作中的应用。 答:有黑盒和白盒两种测试种类,黑盒有等价类划分法,边界分析法,因果图法和错误猜测法。白盒有逻辑覆盖法&…...

C++列表实现
文章目录 一、listView相关内容主要思想实例全部代码 二、QTreeView 一、listView 相关内容 QAbstractItemModel:一个抽象的类,为数据项模型提供抽象的接口,常见的的数据模型列如:QStringListModel,QStandardItemMode,QDirModel…...

论文合集整理推荐2024.5.15
2012年论文合集:论文入口 2019年论文合集:论文入口 2022年论文合集:论文入口 2023年论文合集:论文入口 2024年论文合集:论文入口...

JavaScript的跳转传参方式
在JavaScript中,页面跳转并传递参数通常可以通过几种不同的方式来实现。下面是一些常见的方法: 1.URL参数(Query String) 这是最常见的方式,通过在URL的末尾添加参数来实现。例如: javascriptwindow.loc…...

非阻塞模式下的读写操作
实现文件IO的非阻塞模式的读写操作 fcntl函数 功能: #include <unistd.h> #include <fcntl.h> int fcntl(int fd, int cmd, ... /* arg */ ); // arg表示可变参数,由cmd决定 fcntl()对打开的文件描述符fd执行下面描述的操作之一。操作由cmd决…...

Google Ads谷歌广告账户被封停怎么办?
跨境出海业务少不了需要做Google Ads推广业务;其中让投手们闻风丧胆的消息就是帐户被暂停。当 Google 检测到任何违反其政策且可能损害用户在线体验的行为时,就会发生这种情况。那么如何在做广告推广的同时,保证账号不被封禁呢?看…...

AI大模型探索之路-训练篇23:ChatGLM3微调实战-基于P-Tuning V2技术的实践指南
系列篇章💥 AI大模型探索之路-训练篇1:大语言模型微调基础认知 AI大模型探索之路-训练篇2:大语言模型预训练基础认知 AI大模型探索之路-训练篇3:大语言模型全景解读 AI大模型探索之路-训练篇4:大语言模型训练数据集概…...
)
掌握核心概念:Java高级面试难题精解(一)
Java 高级面试问题及答案 问题1: 在Java中,什么是泛型擦除?为什么需要它? 答案: 泛型擦除是Java编译器的一个特性,它在运行时移除泛型类型信息,以确保类型安全。Java的泛型是在J2SE 1.5中引入的ÿ…...

Nagle算法
Nagle算法简介 Nagle算法主要是避免发送小的数据包,要求TCP连接上最多只能有一个未被确认的小分组,在该分组的确认到达之前不能发送其他的小分组。 在默认的情况下,Nagle算法是默认开启的,Nagle算法比较适用于发送方发送大批量的小数据&…...

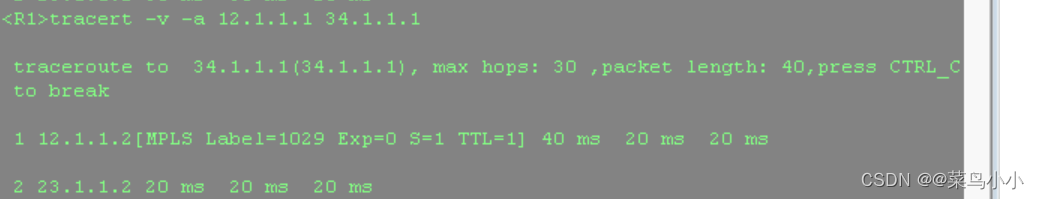
MPLS小实验
实验图: 实验要求: 要求使用MPLS技术,将实验通,并在实验结束后使用命令:tracert -v -a 看是否基于标签进行转发。 如上:在每台路由器上都有两个环回,一个用于模拟用户网段,一个用于M…...

MongoDB聚合运算符:$week
MongoDB聚合运算符:$week 文章目录 MongoDB聚合运算符:$week语法使用举例 $week聚合运算符返回指定日期日期为一年中第几周的数字值为0到53之间。周从周日开始,第1周从一年的第一个周日开始。一年中第一个星期日之前的日期为第0周。这和 str…...

【Linux】如何定位客户端程序的问题
文章目录 1 客户端程序和服务端程序的差别2 问题类型2.1 崩溃(crash)2.2 CPU高2.3 内存高2.4 线程卡死 3 总结 1 客户端程序和服务端程序的差别 客户端程序是运行在终端上,通常都会与业务系统共存,而服务端程序通常会运行在单独的节点上,或者…...

AI学习指南数学工具篇-PCA基础知识
AI学习指南数学工具篇-PCA基础知识 1. PCA是什么? PCA,即主成分分析(Principal Component Analysis),是一种常用的数据降维技术。它通过线性变换将原始数据投影到一个新的坐标系中,旨在找到数据中的“主成…...

《系统架构设计师教程(第2版)》第4章-信息安全技术基础知识-02-信息加密技术
文章目录 1. 信息加密技术1.1 数据加密1.2 对称密钥加密算法1)数据加密标准(DES)2)三重DES(Triple-DES)3)国际数据加密算法(IDEA)4)高级加密标准(AES…...

Leetcode 404:左叶子之和
给定二叉树的根节点 root ,返回所有左叶子之和。 思路:遍历树,寻找左叶子节点; 如果判断是左叶子节点,就更新sum。 public static int sumOfLeftLeaves(TreeNode root){int sum0;sumcompute(root,sum);return sum;}/…...

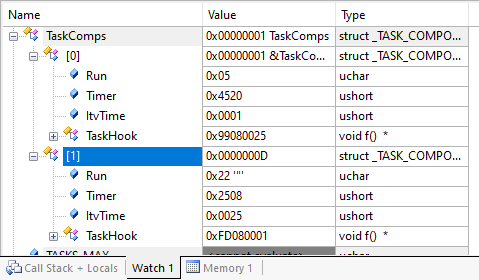
Keil问题解决:结构体数组初始化,初始化后的值不是目标值
省流:使用的编译器为compiler version 6,切换为compiler version 5 如果缺少编译器,请参考:Keil手动安装编译器V5版本 结构体定义: typedef struct _TASK_COMPONENTS {uint8_t Run; // 程序运行标…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
