Flutter 中的 SafeArea 小部件:全面指南
Flutter 中的 SafeArea 小部件:全面指南
在移动应用开发中,处理设备屏幕的边缘是一个常见的挑战,尤其是考虑到现代设备通常具有不同的屏幕形状,如刘海屏、曲面屏等。为了确保应用内容不会覆盖这些屏幕区域,Flutter 提供了一个名为 SafeArea 的小部件,它可以自动适应不同设备的屏幕边缘,保证内容的可访问性和可视性。
什么是 SafeArea?
SafeArea 是 Flutter 中的一个基础小部件,用于确保其子组件不会被系统视图(如状态栏、导航栏、刘海屏等)遮挡。它通过内部的 MediaQuery 和 ViewPadding 来获取屏幕的布局边界,并相应地调整其子组件的位置。
如何使用 SafeArea
使用 SafeArea 非常简单,你只需要将其作为父组件包裹你想要避免被遮挡的部件即可。
import 'package:flutter/material.dart';class SafeAreaExample extends StatelessWidget {Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('SafeArea Example'),),body: SafeArea(child: Center(child: Text('This text is safe from notches and screen edges.'),),),);}
}
在上面的示例中,SafeArea 包裹了 Scaffold 的 body 部分,确保了 Center 中的 Text 不会被屏幕边缘遮挡。
SafeArea 的属性
SafeArea 提供了一些属性来自定义其行为:
top: 决定是否应该避免顶部的遮挡,默认值为true。bottom: 决定是否应该避免底部的遮挡,默认值为true。left: 决定是否应该避免左边的遮挡,默认值为false。right: 决定是否应该避免右边的遮挡,默认值为false。minimum: 可以设置一个EdgeInsets,确保即使没有检测到任何不安全区域,SafeArea也会保留至少这些边距。
自定义 SafeArea
如果你需要更精细的控制,可以使用 SafeArea 的这些属性来自定义不安全区域的处理。
SafeArea(top: false, // 忽略顶部的安全区域bottom: true, // 保留底部的安全区域child: Container(// ... 你的部件),
)
注意事项
SafeArea只能检测到系统设置的不安全区域,如果应用内有一些自定义的遮挡(比如一个全局的顶部悬浮按钮),你可能需要手动处理这些遮挡。- 在使用
SafeArea时,要注意它可能会影响到布局的性能,尤其是在嵌套使用时,因此应当谨慎使用。
结论
SafeArea 是 Flutter 提供的一个非常有用的小部件,它可以帮助开发者处理各种屏幕形状带来的布局问题。通过合理使用 SafeArea,可以提升应用的用户体验,确保内容在不同设备上都能够正确显示。记住,了解你的用户使用的设备类型,并在开发过程中测试你的应用在这些设备上的表现,是至关重要的。
相关文章:

Flutter 中的 SafeArea 小部件:全面指南
Flutter 中的 SafeArea 小部件:全面指南 在移动应用开发中,处理设备屏幕的边缘是一个常见的挑战,尤其是考虑到现代设备通常具有不同的屏幕形状,如刘海屏、曲面屏等。为了确保应用内容不会覆盖这些屏幕区域,Flutter 提…...

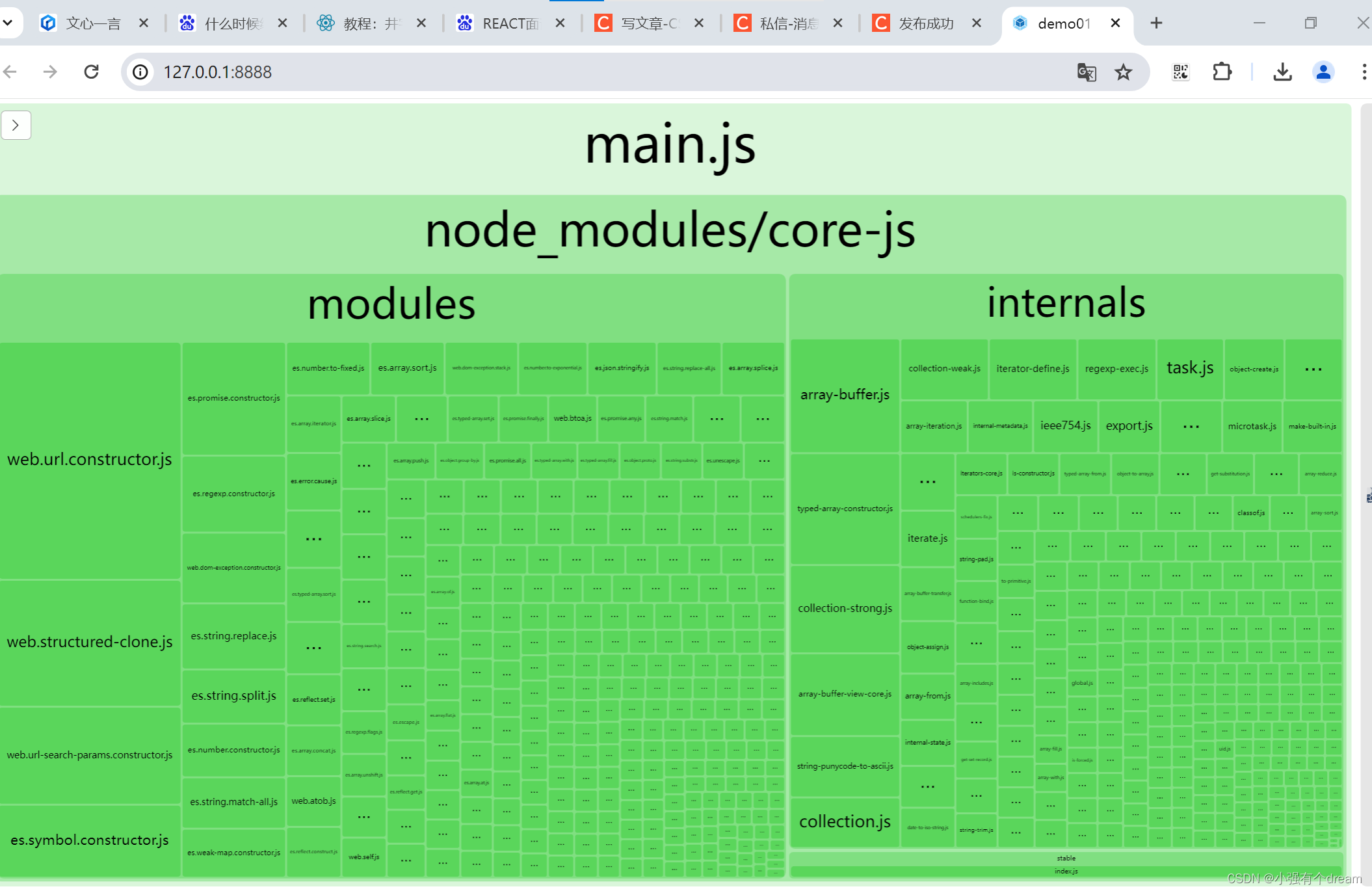
webpack生成模块关系依赖图示例:查看构建产物的组成部分 依赖关系图
npm i -D webpack-bundle-analyzer core-js babel-loaderwebpack.config.js const BundleAnalyzerPlugin require(webpack-bundle-analyzer).BundleAnalyzerPlugin; module.exports {entry: ./src/index.js,output: {filename: main.js,},// mode: production, // 或者 produ…...

Spacy的安装与使用教程
官网安装指导教程 https://spacy.io/usage 安装指令 需要根据自己系统的cuda版本选择 nvcc -V pip install -U pip setuptools wheel pip install -U spacy[cuda12x] python -m spacy download zh_core_web_sm python -m spacy download en_core_web_sm...

Pathlib,一个不怕迷路的 Python 向导
大家好!我是爱摸鱼的小鸿,关注我,收看每期的编程干货。 一个简单的库,也许能够开启我们的智慧之门, 一个普通的方法,也许能在危急时刻挽救我们于水深火热, 一个新颖的思维方式,也许能…...

详解绝对路径和相对路径的区别
绝对路径和相对路径是用于描述文件或目录在文件系统中位置的两种不同方式。 绝对路径(Absolute Path)是从文件系统的根目录开始的完整路径,可以唯一地确定一个文件或目录的位置。在不同的操作系统中,根目录的表示方式可能略有不同…...

C++二叉搜索树搜索二叉树二叉排序树
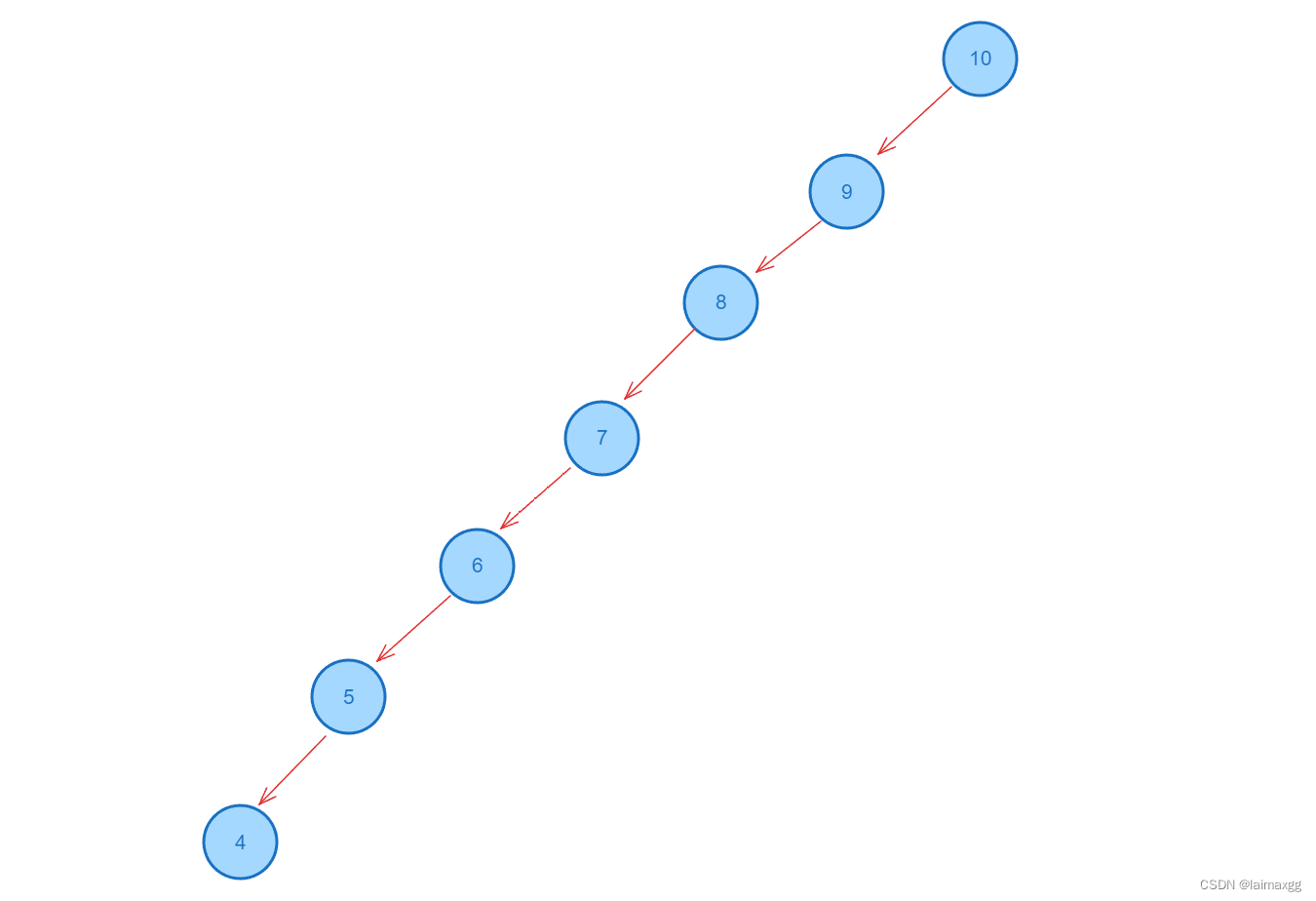
C二叉搜索树 1. 二叉搜索树的概念 二叉搜索树(BST,Binary Search Tree),也称为二叉排序树或二叉查找树。它与一般二叉树的区别在于:每个结点必须满足“左孩子大于自己,右孩子小于自己”的规则。在这种规则的约束下,二…...

Java 自然排序和比较器排序区别?Comparable接口和Comparator比较器区别?
注:如果你对排序不理解,请您耐心看完,你一定会明白的。文章通俗易懂。建议用idea运行一下案例。 1)自然排序和比较器排序的区别? 自然排序是对象本身定义的排序规则,由对象实现 Comparable 接口ÿ…...

【CV】opencv调用DIS/LK等计算光流,前一帧和当前帧写反了有什么影响?
当在计算光流时,将前一帧和当前帧输入反了,会导致一系列问题。 在计算光流时,通常是将前一帧作为模板,根据当前帧计算光流。因为光流是描述相邻帧之间像素移动的一种方法,它通过比较两帧之间的像素强度或特征点的移动…...

C语言学习细节|C语言面向对象编程!函数指针如何正确使用
文章目录 1.函数指针定义2.格式3.应用回调函数动态函数调用函数的间接调用 4.结构体与函数指针结合 1.函数指针定义 函数指针就是一个指向函数的指针变量,与指向数据的指针不同,函数指针保存的是函数的地址,这使得程序可以动态地调用不同的函…...

C语言简要(一)
总得让她开心吧 helloworld #include <stdio.h>int main() {printf("hello world!\n");return 0; } 程序框架 #include <stdio.h> int main {return 0; }输出 printf("hello world!\n"); "里面的内容叫做“字符串”,prin…...

那些年我与c++的叫板(一)--string类自实现
引子:我们学习了c中的string类,那我们能不能像以前数据结构一样自己实现string类呢?以下是cplusplus下的string类,我们参考参考! 废话不多说,直接代码实现:(注意函数之间的复用&…...
)
二刷算法训练营Day08 | 字符串(1/2)
今日任务: 344.反转字符串 541. 反转字符串II卡码网:54.替换数字 151.翻转字符串里的单词卡码网:55.右旋转字符串 详细布置: 1. 344. 反转字符串 编写一个函数,其作用是将输入的字符串反转过来。输入字符串以字符数组 …...

使用高防IP是应对网络安全的重要措施
使用高防IP(High Defense IP)在现代网络环境中显得尤为重要,这主要源于以下几个方面的原因: 一、网络安全形势严峻 随着互联网的快速发展,网络安全问题日益突出。各种网络攻击手段层出不穷,如分布式拒绝服…...

代码随想录-算法训练营day40【动态规划03:整数拆分、不同的二叉搜索树】
代码随想录-035期-算法训练营【博客笔记汇总表】-CSDN博客 第九章 动态规划part03● 343.整数拆分 ● 096.不同的二叉搜索树 详细布置 今天两题都挺有难度,建议大家思考一下没思路,直接看题解,第一次做,硬想很难想出来。343. 整数…...

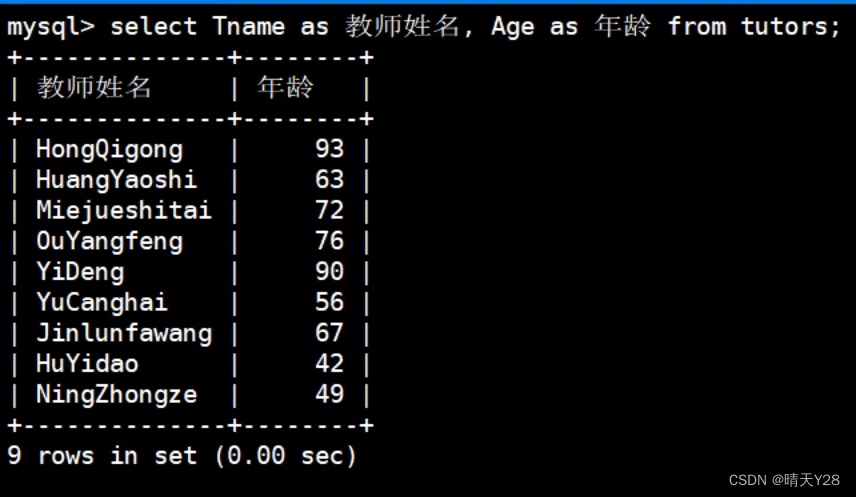
MySQL数据库中基本数据管理操作
使用SQL语句实现基本数据管理操作——即DML语句 1.添加数据 insert into 表名(字段名称,字段名称,字段名称)values(数据,数据,数据) 在MySQL数据库中,除了数字&#x…...

记录一下Hql遇到的零碎问题
建表相关 -- 地区维度表 drop table dim_province_full; create table dim_province_full( id string comment 编号, name string comment 省份名称, region_id string comment 大区id, area_code string comment 行政区位码, iso_code string comment 国际编码, iso_3166_2 s…...

Flutter 中的 TextField 小部件:全面指南
Flutter 中的 TextField 小部件:全面指南 在 Flutter 中,TextField 是一个允许用户输入文本的小部件。它非常灵活,支持多种文本输入场景,如单行文本、多行文本、密码输入、数值输入等。TextField 还提供了丰富的定制选项…...

GPT-4o:全面深入了解 OpenAI 的 GPT-4o
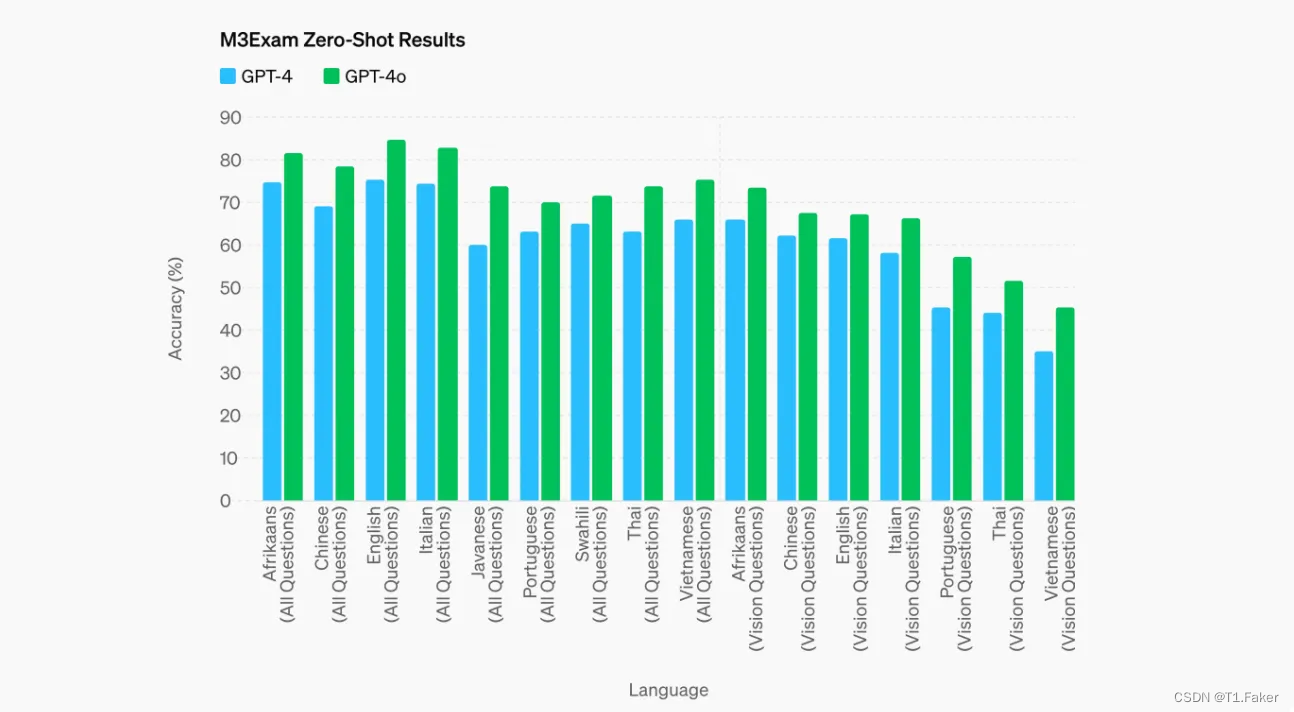
GPT-4o:全面深入了解 OpenAI 的 GPT-4o 关于 GPT-4o 的所有信息ChatGPT 增强的用户体验改进的多语言和音频功能GPT-4o 优于 Whisper-v3M3Exam 基准测试中的表现 GPT-4o 的起源追踪语言模型的演变GPT 谱系:人工智能语言的开拓者多模式飞跃:超越…...

2024中国应急(消防)品牌巡展西安站成功召开!惊喜不断
消防品牌巡展西安站 5月10日,由中国安全产业协会指导,中国安全产业协会应急创新分会、应急救援产业网联合主办,陕西消防协会协办的“一切为了安全”2024年中国应急(消防)品牌巡展-西安站成功举办。该巡展旨在展示中国应急(消防&am…...

信创电脑|暴雨新增兆芯KX-7000处理器版本
IT世界 5 月 15 日消息,暴雨公司信创家族新上架了一款搭载兆芯KX-7000系列处理器、摩尔线程8GB 显卡、16G DDR5 内存以及 512G SSD 的新配置台式电脑主机。 兆芯 KX-7000 处理器采用开先的 8 核 Chiplet互联架构,最高频率3.7 GHz,拥有 32MB 的…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
