Vue路由开启步骤
1.在控制台输入命令
//控制台下载安装npm add vue-router@3.6.5
2.在main.js下导入并注册组件
import Vue from 'vue'
import App from './App.vue'//控制台下载安装npm add vue-router@3.6.5
//导入
import VueRouter from "vue-router";//注册
Vue.use('VueRouter')
const router = new VueRouter()Vue.config.productionTip = false
//main.js导入子组件
// import ButtOne from "./components/ButtOne";
// 全局注册
// Vue.component('ButtOne',ButtOne)//提示:当前处于什么环境
Vue.config.productionTip = true
//Vue实例化:提供了render方法=>基于App.vue创建结构渲染index.htmlnew Vue({// 简写router,render: h => h(App),
}).$mount('#app')
3.在App中加入根节点
<template>
<div></div>
</template><script>export default {
}
</script><style></style>4.在控制台输入npm run serve后点击8080地址

网址开启路由

在src下新建文件夹views,在views新建文件

App
<template>
<div><a href="#/friend">朋友</a><br><a href="#/info">信息</a><br><a href="#/music">音乐</a><p><router-view></router-view></p>
</div>
</template><script>export default {
}
</script><style></style>main.js
import Vue from 'vue'
import App from './App.vue'//1.控制台下载安装npm add vue-router@3.6.5
//2.导入
import VueRouter from "vue-router";
import MyFriend from "./views/MyFriend";
import MyInfo from "./views/MyInfo";
import MyMusic from "./views/MyMusic";
//注册
Vue.use(VueRouter)
//5.创建路由器对象,路由规则
const router = new VueRouter({routes:[{path:'/friend',component:MyFriend},{path:'/info',component:MyInfo},{path:'/music',component:MyMusic}],})Vue.config.productionTip = false
//main.js导入子组件
// import ButtOne from "./components/ButtOne";
// 全局注册
// Vue.component('ButtOne',ButtOne)//提示:当前处于什么环境
Vue.config.productionTip = true
//Vue实例化:提供了render方法=>基于App.vue创建结构渲染index.htmlnew Vue({// 简写router,render: h => h(App),
}).$mount('#app')
MyInfo
<template><div><p>zh</p></div></template><script>export default {}</script><style></style>MyMusic
<template><div><p>你</p><p>芳草地</p></div>
</template><script>export default {}</script><style></style>MyFriend
<template><div><p>我的朋友灰灰</p><p>我的朋友白白</p></div></template><script>export default {}</script><style></style>相关文章:

Vue路由开启步骤
1.在控制台输入命令 //控制台下载安装npm add vue-router3.6.5 2.在main.js下导入并注册组件 import Vue from vue import App from ./App.vue//控制台下载安装npm add vue-router3.6.5 //导入 import VueRouter from "vue-router";//注册 Vue.use(VueRouter) con…...

【碎片知识】2024_05_15
char int long float double运算的时候是从低转到高的,表达式的类型会自动提升或者转 换为参与表达式求值的最上级类型. 关于代码的说法正确的是( ) #include <stdio.h> int main() {int x -1;unsigned int y 2;if (x > y){printf…...

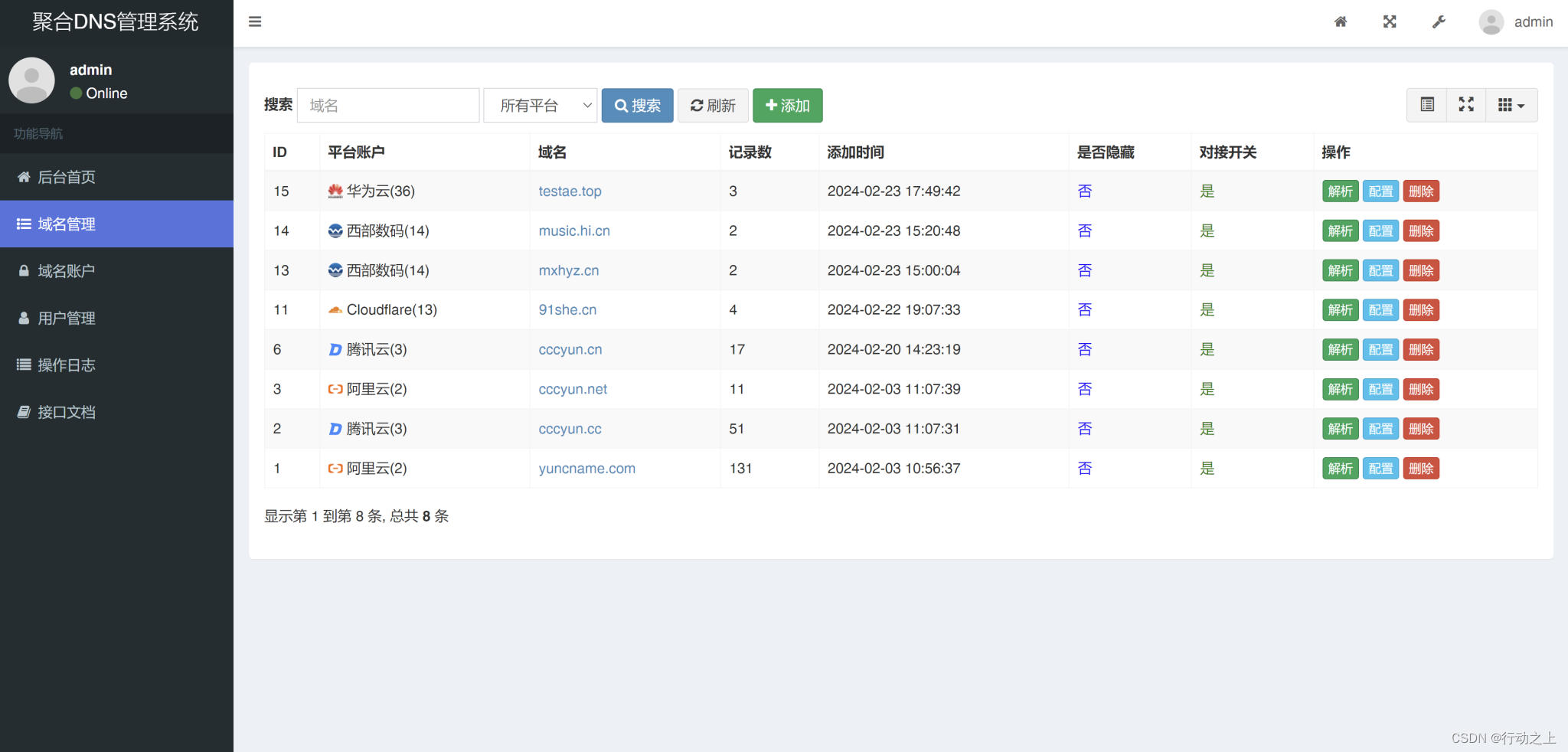
彩虹聚合DNS管理系统
聚合DNS管理系统可以实现在一个网站内管理多个平台的域名解析,目前已支持的域名平台有:阿里云、腾讯云、华为云、西部数码、CloudFlare。本系统支持多用户,每个用户可分配不同的域名解析权限;支持API接口,支持获取域名…...

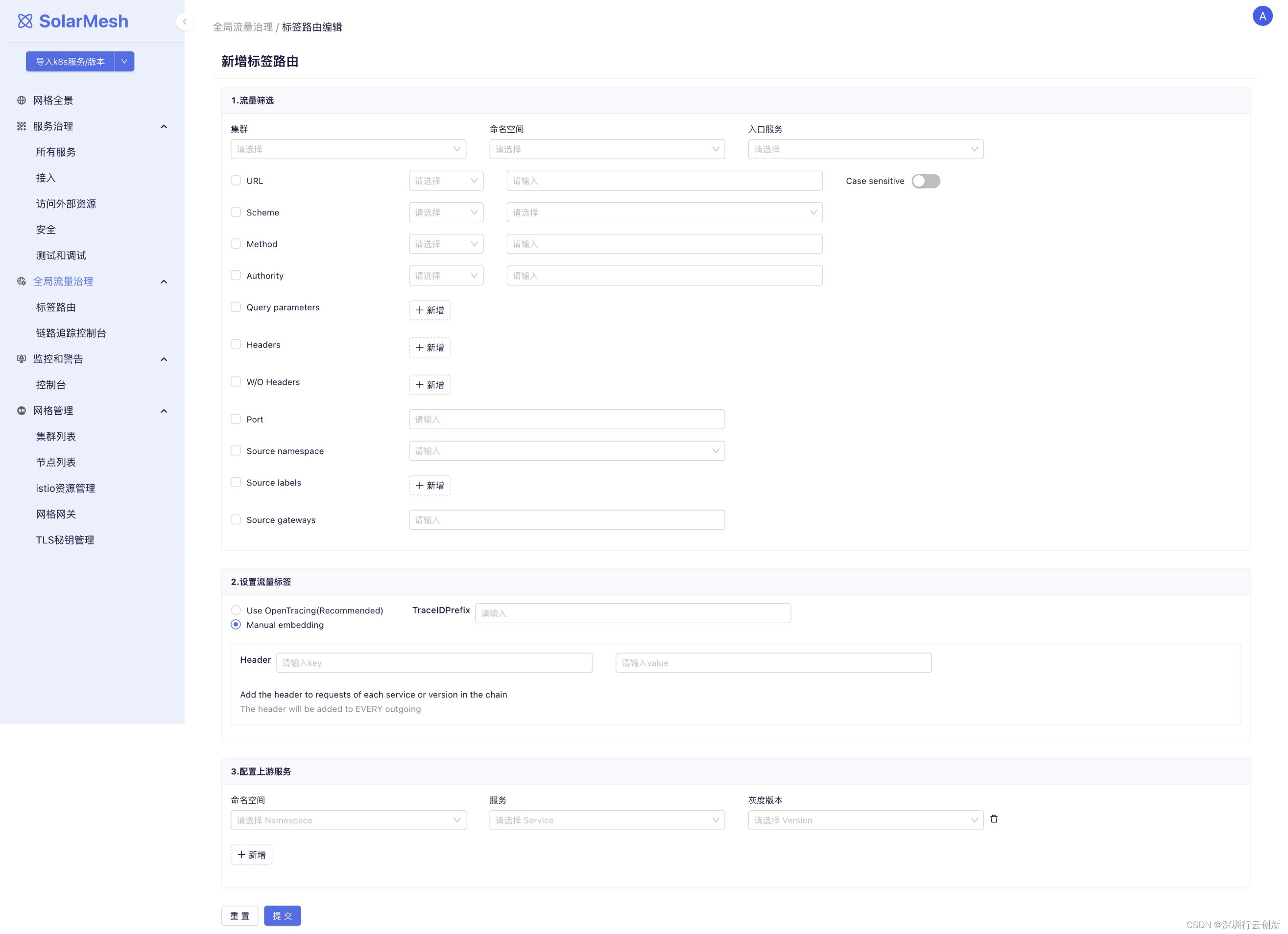
服务网格 SolarMesh v1.13 重磅发布
SolarMesh是行云创新推出的流量治理平台,它基于Istio,为部署在K8s集群上的应用提供全面的流量治理能力。 在之前的版本中,SolarMesh提供的能力有:流量视图,流量控制策略批量配置,API级别的流量数据采集和展…...

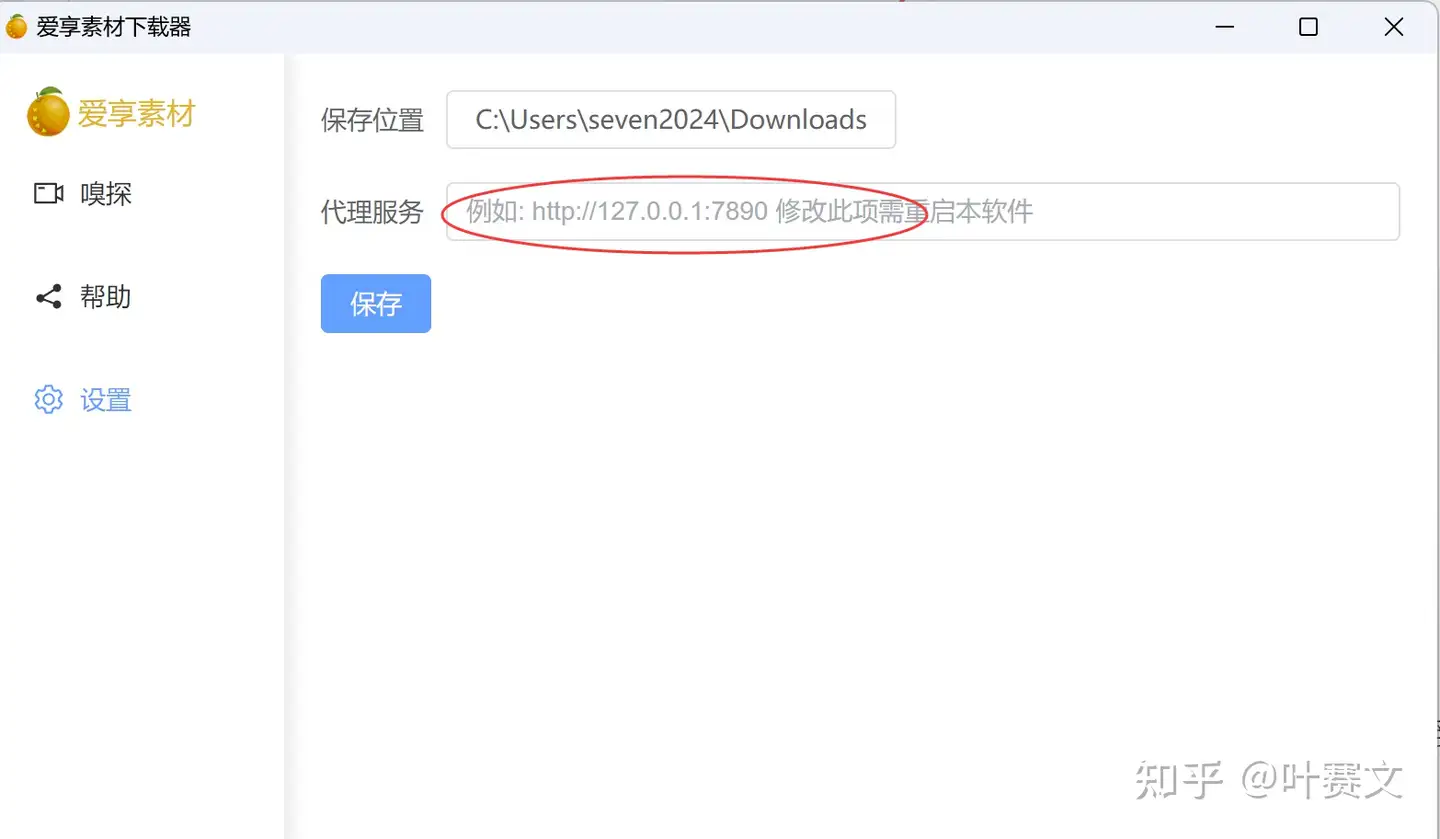
三大平台直播视频下载保存方法
终于解决了视频号下载的问题,2024年5月15日亲测可用。 而且免费。 教程第二部分,有本地电脑无法下载的解决方案。 第一部分:使用教程(正常) 第1步:下载安装包 下载迅雷网盘搜索:大海福利合集…...

OpenAI GPT-4o - 介绍
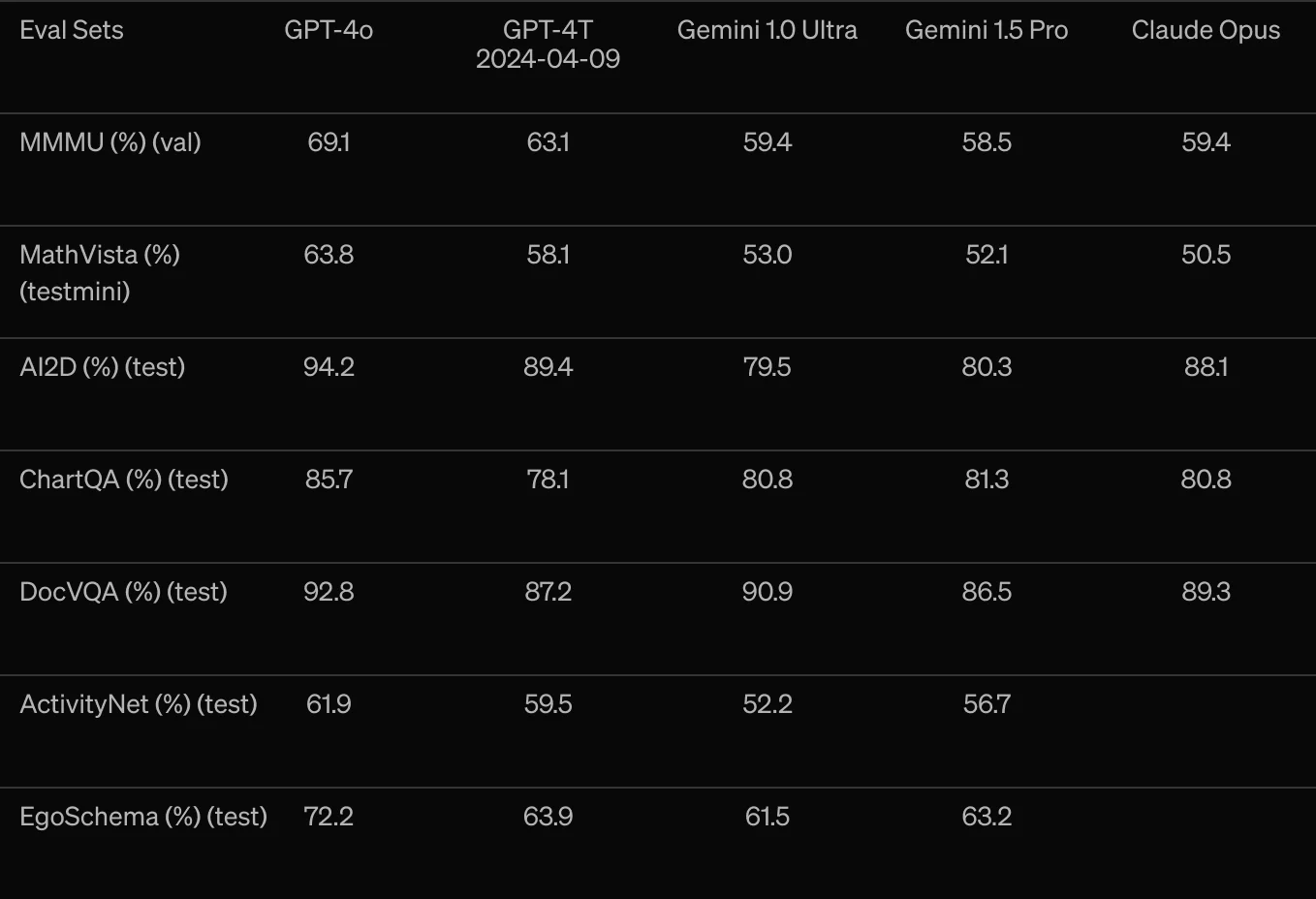
本文翻译整理自: Hello GPT-4o https://openai.com/index/hello-gpt-4o/ 文章目录 一、关于 GPT-4o二、模型能力三、能力探索四、模型评估1、文本评价2、音频 ASR 性能3、音频翻译性能4、M3Exam 零样本结果5、视觉理解评估6、语言 tokenization 六、模型安全性和局限…...

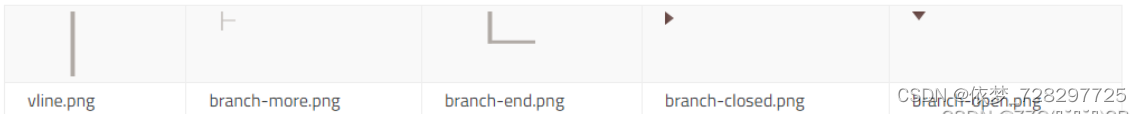
QTreeView学习 branch 虚线设置
1、方法一: #include <QStyleFactory> ui.treeView->setStyle(QStyleFactory::create("windows")); 2、方法二: QString strtyle2 R"( QTreeView::branch:has-siblings:!adjoins-item { border-image: url(:/TreeViewDe…...

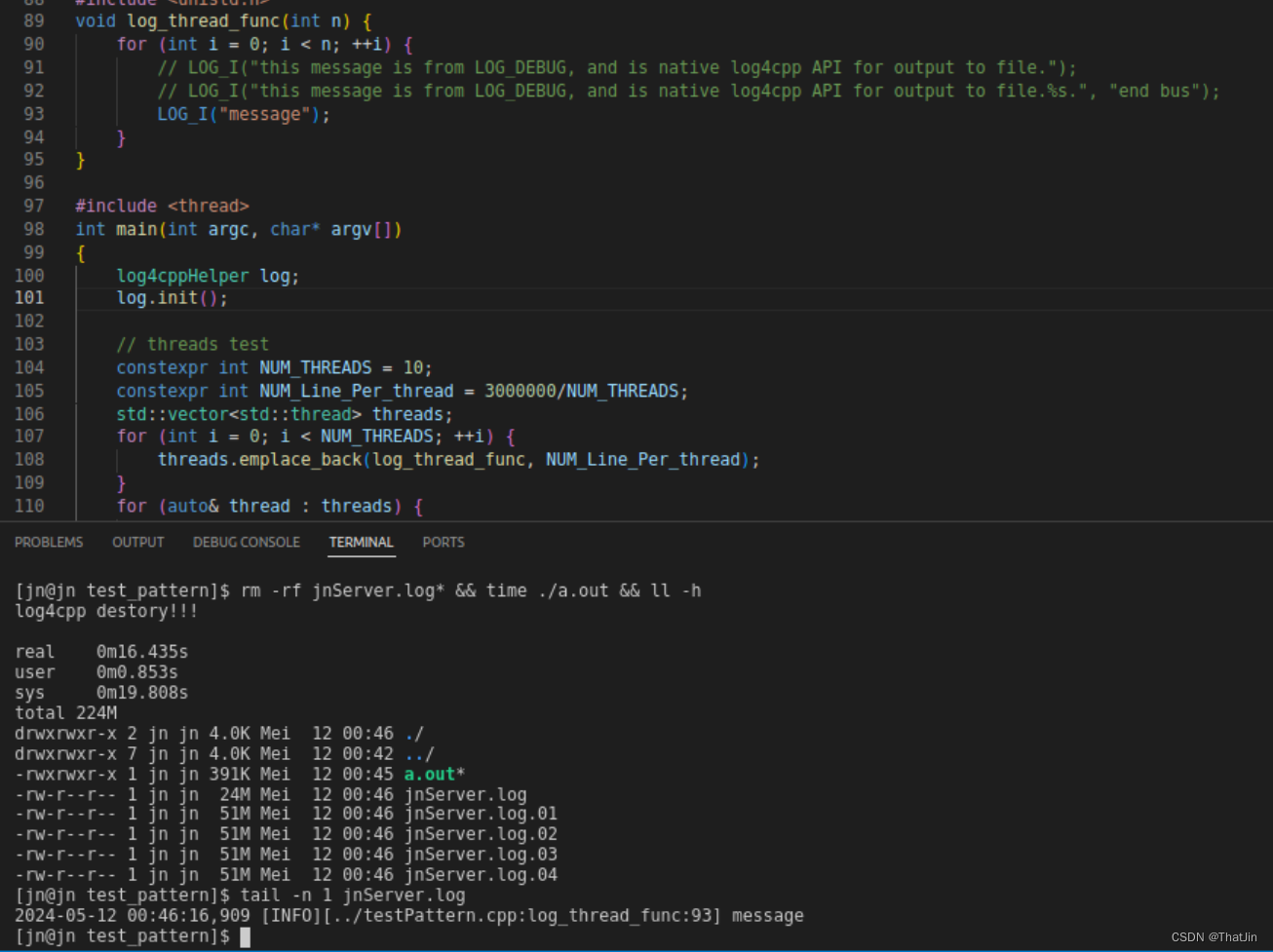
C++ 日志库 log4cpp 编译、压测及其范例代码 [全流程手工实践]
文章目录 一、 log4cpp官网二、下载三、编译1.目录结构如下2.configure 编译3.cmake 编译 四、测试五、压测源码及结果1.运行环境信息2.压测源码3.压测结果 文章内容:包含了对其linux上的完整使用流程,下载、编译、安装、测试用例尝试、以及一份自己写好…...
)
python数据处理与分析入门-pandas使用(4)
往期文章: pandas使用1pandas使用2pandas使用3 pandas使用技巧 创建一个DF对象 # 首先创建一个时间序列 dates pd.date_range(20180101, periods6) print(dates)# 创建DataFrame对象,指定index和columns标签 df pd.DataFrame(np.random.randn(6,4), …...
)
操作系统-单片机进程状态问题(三态模型问题)
例题:在单处理机计算机系统中有1台打印机、1台扫描仪,系统采用先来先服务调度算法。假设系统中有进程P1、P2、P3、P4,其中P1为运行状态,P2为就绪状态,P3等待打印机,P4等待扫描仪。此时,若P1释放…...

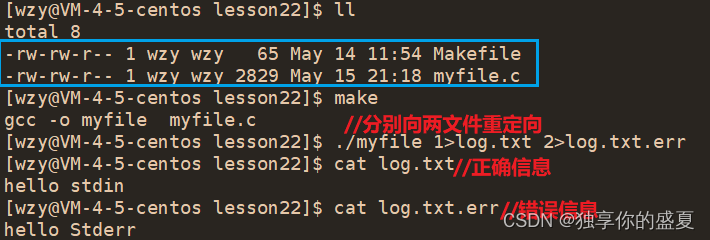
Linux文件:重定向底层实现原理(输入重定向、输出重定向、追加重定向)
Linux文件:重定向底层实现原理(输入重定向、输出重定向、追加重定向) 前言一、文件描述符fd的分配规则二、输出重定向(>)三、输出重定向底层实现原理四、追加重定向(>>)五、输入重定向…...

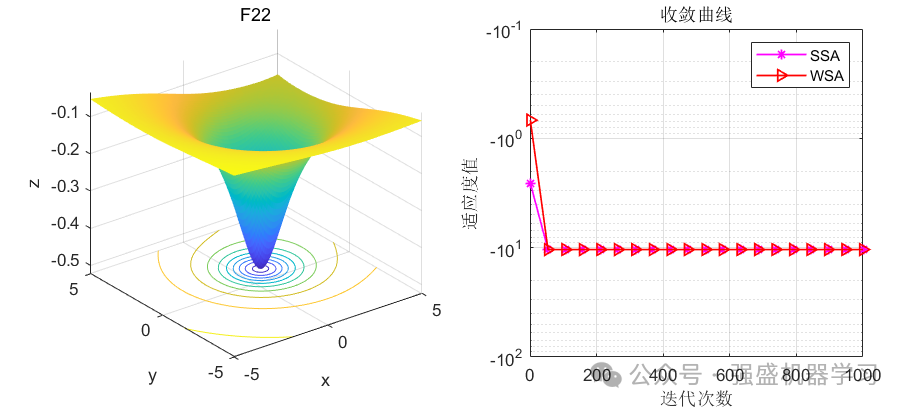
波搜索算法(WSA)-2024年SCI新算法-公式原理详解与性能测评 Matlab代码免费获取
声明:文章是从本人公众号中复制而来,因此,想最新最快了解各类智能优化算法及其改进的朋友,可关注我的公众号:强盛机器学习,不定期会有很多免费代码分享~ 目录 原理简介 一、初始化阶段 二、全…...

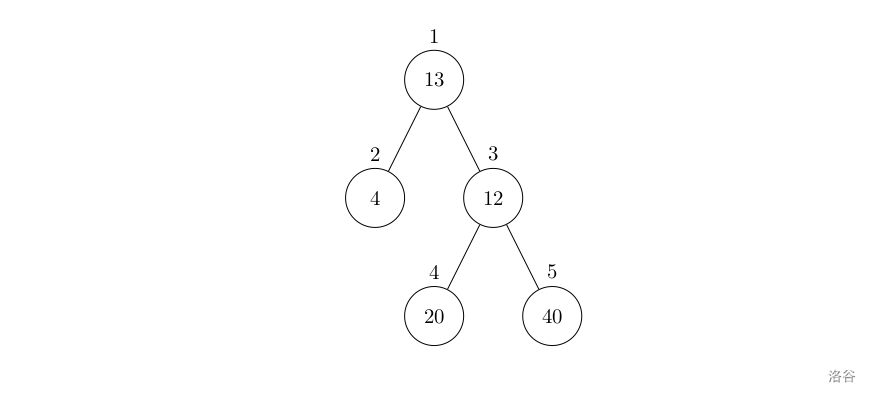
洛谷P1364 医院设置
P1364 医院设置 题目描述 设有一棵二叉树,如图: 其中,圈中的数字表示结点中居民的人口。圈边上数字表示结点编号,现在要求在某个结点上建立一个医院,使所有居民所走的路程之和为最小,同时约定,…...

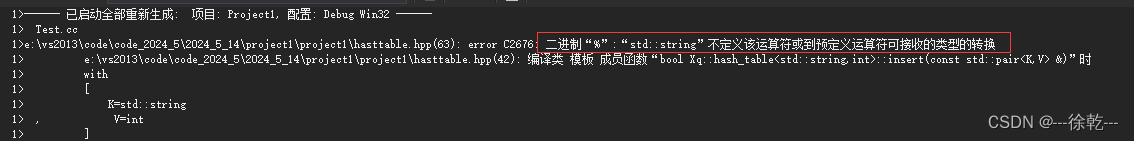
哈希表的理解和实现
目录 1. 哈希的概念 (是什么) 2. 实现哈希的两种方式 (哈希函数) 2.1. 直接定址法 2.2. 除留余数法 2.2.1. 哈希冲突 3. 补充知识 3.1. 负载因子 3.2. 线性探测和二次探测 4. 闭散列实现哈希表 (开放定址法) 4.1. 开放定址法的实现框架 4.2. Xq::hash_table::insert…...
)
分治算法(Divide-and-Conquer Algorithm)
分治算法(Divide-and-Conquer Algorithm)是一种重要的计算机科学和数学领域的通用问题解决策略。其基本思想是将一个复杂的大规模问题分割成若干个规模较小、结构与原问题相似但相对简单的子问题来处理。这些子问题相互独立,分别求解后再通过…...

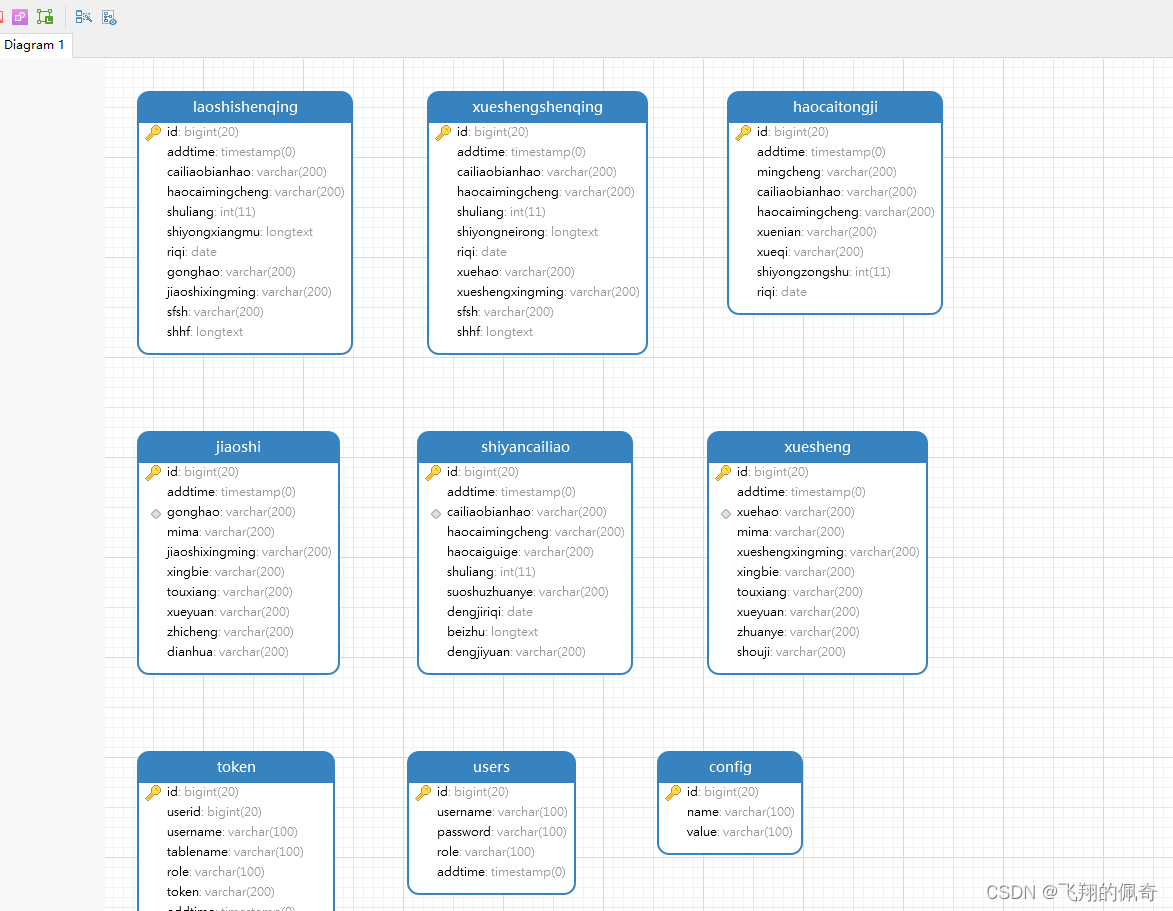
Java项目:基于ssm框架实现的实验室耗材管理系统(B/S架构+源码+数据库+毕业论文+答辩PPT)
一、项目简介 本项目是一套基于ssm框架实现的实验室耗材管理系统 包含:项目源码、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试,eclipse或者idea 确保可以运行! 二、技术实现 jdk版本:1.8 …...

如何通过专业的二手机店erp优化手机商家运营!
在数字化浪潮席卷全球的大背景下,手机行业作为科技发展的前沿阵地,正经历着前所未有的变革。对于众多手机商家而言,如何在这场变革中抢占先机,实现数字化转型,成为了摆在他们面前的一大难题。幸运的是,途渡…...

CentOS常见的命令及其高质量应用
CentOS是一个流行的、基于Red Hat Enterprise Linux(RHEL)的开源服务器操作系统。由于其稳定性和强大的性能,CentOS被广泛应用于各种服务器环境中。为了有效地管理和维护CentOS系统,熟悉并掌握其常见命令是非常重要的。本文将介绍…...

nodeJs用ffmpeg直播推流到rtmp服务器上
总结 最近在写直播项目 目前比较重要的点就是推拉流 自己也去了解了一下 ffmpeg FFmpeg 是一个开源项目,它提供了一个跨平台的命令行工具,以及一系列用于处理音频和视频数据的库。FFmpeg 能够执行多种任务,包括解封装、转封装、视频和音频…...

Django信号与扩展:深入理解与实践
title: Django信号与扩展:深入理解与实践 date: 2024/5/15 22:40:52 updated: 2024/5/15 22:40:52 categories: 后端开发 tags: Django信号松耦合观察者扩展安全性能 第一部分:Django信号基础 Django信号概述 一. Django信号的定义与作用 Django信…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
