flutter开发实战-本地SQLite数据存储
flutter开发实战-本地SQLite数据库存储
正在编写一个需要持久化且查询大量本地设备数据的 app,可考虑采用数据库。相比于其他本地持久化方案来说,数据库能够提供更为迅速的插入、更新、查询功能。这里需要用到sqflite package 来使用 SQLite 数据库
预览图

一、引入sqflite
在工程的pubspec.yaml中引入插件
# sqflitesqflite: ^2.2.8+4二、使用sqflite
使用 sqflite 实现插入,读取,更新,删除数据。
- 打开数据库
Future<void> openDB(BuildContext context) async {// Open the database and store the reference.database = await openDatabase(// Set the path to the database. Note: Using the `join` function from the// `path` package is best practice to ensure the path is correctly// constructed for each platform.join(await getDatabasesPath(), 'doggie_database.db'),// When the database is first created, create a table to store dogs.onCreate: (db, version) {// Run the CREATE TABLE statement on the database.return db.execute('CREATE TABLE dogs(id INTEGER PRIMARY KEY, name TEXT, age INTEGER)',);},version: 1,);}- 插入一条记录
Future<void> insertDB(BuildContext context) async {dogId++;// Create a Dog and add it to the dogs tablevar fido = Dog(id: dogId,name: 'Fido',age: 35,);// Get a reference to the database.final db = await database;// Insert the Dog into the correct table. You might also specify the// `conflictAlgorithm` to use in case the same dog is inserted twice.//// In this case, replace any previous data.await db?.insert('dogs',fido.toMap(),conflictAlgorithm: ConflictAlgorithm.replace,);}- 更新一条记录
Future<void> updateDog(Dog dog) async {// Get a reference to the database.final db = await database;// Update the given Dog.await db?.update('dogs',dog.toMap(),// Ensure that the Dog has a matching id.where: 'id = ?',// Pass the Dog's id as a whereArg to prevent SQL injection.whereArgs: [dog.id],);}- 删除一条记录
Future<void> deleteDog(int id) async {// Get a reference to the database.final db = await database;// Remove the Dog from the database.await db?.delete('dogs',// Use a `where` clause to delete a specific dog.where: 'id = ?',// Pass the Dog's id as a whereArg to prevent SQL injection.whereArgs: [id],);}- 获取存储记录
// A method that retrieves all the dogs from the dogs table.Future<List<Dog>> dogs() async {// Get a reference to the database.final db = await database;// Query the table for all the dogs.final List<Map<String, Object?>>? dogMaps = await db?.query('dogs');if (dogMaps != null && dogMaps.isNotEmpty) {// Convert the list of each dog's fields into a list of `Dog` objects.List<Dog> dogs = [];for(var dogMap in dogMaps) {// Dog dog = Dog(id: dogMap['id']??0, name: name, age: age)var id = dogMap['id'] as int;var name = dogMap['name'] as String;var age = dogMap['age'] as int;Dog dog = Dog(id: id, name: name, age: age);dogs.add(dog);}return dogs;}return [];}完整代码如下
import 'package:flutter/material.dart';
import 'dart:async';import 'package:flutter/widgets.dart';
import 'package:path/path.dart';
import 'package:sqflite/sqflite.dart';class SqliteDemoPage extends StatefulWidget {const SqliteDemoPage({super.key});@overrideState<SqliteDemoPage> createState() => _SqliteDemoPageState();
}class _SqliteDemoPageState extends State<SqliteDemoPage> {Database? database;int dogId = 0;Future<void> openDB(BuildContext context) async {// Open the database and store the reference.database = await openDatabase(// Set the path to the database. Note: Using the `join` function from the// `path` package is best practice to ensure the path is correctly// constructed for each platform.join(await getDatabasesPath(), 'doggie_database.db'),// When the database is first created, create a table to store dogs.onCreate: (db, version) {// Run the CREATE TABLE statement on the database.return db.execute('CREATE TABLE dogs(id INTEGER PRIMARY KEY, name TEXT, age INTEGER)',);},version: 1,);}// A method that retrieves all the dogs from the dogs table.Future<List<Dog>> dogs() async {// Get a reference to the database.final db = await database;// Query the table for all the dogs.final List<Map<String, Object?>>? dogMaps = await db?.query('dogs');if (dogMaps != null && dogMaps.isNotEmpty) {// Convert the list of each dog's fields into a list of `Dog` objects.List<Dog> dogs = [];for(var dogMap in dogMaps) {// Dog dog = Dog(id: dogMap['id']??0, name: name, age: age)var id = dogMap['id'] as int;var name = dogMap['name'] as String;var age = dogMap['age'] as int;Dog dog = Dog(id: id, name: name, age: age);dogs.add(dog);}return dogs;}return [];}Future<void> updateDog(Dog dog) async {// Get a reference to the database.final db = await database;// Update the given Dog.await db?.update('dogs',dog.toMap(),// Ensure that the Dog has a matching id.where: 'id = ?',// Pass the Dog's id as a whereArg to prevent SQL injection.whereArgs: [dog.id],);}Future<void> deleteDog(int id) async {// Get a reference to the database.final db = await database;// Remove the Dog from the database.await db?.delete('dogs',// Use a `where` clause to delete a specific dog.where: 'id = ?',// Pass the Dog's id as a whereArg to prevent SQL injection.whereArgs: [id],);}Future<void> insertDB(BuildContext context) async {dogId++;// Create a Dog and add it to the dogs tablevar fido = Dog(id: dogId,name: 'Fido',age: 35,);// Get a reference to the database.final db = await database;// Insert the Dog into the correct table. You might also specify the// `conflictAlgorithm` to use in case the same dog is inserted twice.//// In this case, replace any previous data.await db?.insert('dogs',fido.toMap(),conflictAlgorithm: ConflictAlgorithm.replace,);}Future<void> getListFromDB(BuildContext context) async {List<Dog> list = await dogs();for(var dog in list) {print("dog info:${dog.toString()}");}}void updateDB(BuildContext context) {var dog = Dog(id: dogId,name: 'AFarah',age: 11,);updateDog(dog);}Future<void> deleteDB(BuildContext context) async {await deleteDog(dogId);dogId--;}@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('SqliteDemo'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,crossAxisAlignment: CrossAxisAlignment.center,children: [const SizedBox(height: 20,),TextButton(onPressed: () {openDB(context);},child: Container(height: 36,width: 200,color: Colors.lightGreen,alignment: Alignment.center,child: const Text('openDatabase',style: TextStyle(fontSize: 12, color: Colors.white),),),),const SizedBox(height: 20,),TextButton(onPressed: () {insertDB(context);},child: Container(height: 36,width: 200,color: Colors.lightGreen,alignment: Alignment.center,child: const Text('插入一条dog记录',style: TextStyle(fontSize: 12, color: Colors.white),),),),const SizedBox(height: 20,),TextButton(onPressed: () {getListFromDB(context);},child: Container(height: 36,width: 200,color: Colors.lightGreen,alignment: Alignment.center,child: const Text('获取记录列表',style: TextStyle(fontSize: 12, color: Colors.white),),),),const SizedBox(height: 20,),TextButton(onPressed: () {updateDB(context);},child: Container(height: 36,width: 200,color: Colors.lightGreen,alignment: Alignment.center,child: const Text('更新一条记录',style: TextStyle(fontSize: 12, color: Colors.white),),),),const SizedBox(height: 20,),TextButton(onPressed: () {deleteDB(context);},child: Container(height: 36,width: 200,color: Colors.lightGreen,alignment: Alignment.center,child: const Text('删除一条记录',style: TextStyle(fontSize: 12, color: Colors.white),),),),],),),);}
}class Dog {final int id;final String name;final int age;const Dog({required this.id,required this.name,required this.age,});// Convert a Dog into a Map. The keys must correspond to the names of the// columns in the database.Map<String, Object?> toMap() {return {'id': id,'name': name,'age': age,};}// Implement toString to make it easier to see information about// each dog when using the print statement.@overrideString toString() {return 'Dog{id: $id, name: $name, age: $age}';}
}三、小结
flutter开发实战-本地SQLite数据库存储
学习记录,每天不停进步。
相关文章:

flutter开发实战-本地SQLite数据存储
flutter开发实战-本地SQLite数据库存储 正在编写一个需要持久化且查询大量本地设备数据的 app,可考虑采用数据库。相比于其他本地持久化方案来说,数据库能够提供更为迅速的插入、更新、查询功能。这里需要用到sqflite package 来使用 SQLite 数据库 预…...

【路由組件】
完成Vue Router 安装后,就可以使用路由了,路由的基本使用步骤,首先定义路由组件,以便使用Vue Router控制路由组件展示与 切换,接着定义路由链接和路由视图,以便告知路由组件渲染到哪个位置,然后…...

【C++风云录】数字逻辑设计优化:电子设计自动化与集成电路
集成电路设计:打开知识的大门 前言 本文将详细介绍关于数字芯片设计,电子设计格式解析,集成电路设计工具,硬件描述语言分析,电路验证以及电路优化六个主题的深入研究与实践。每一部分都包含了主题的概述,…...

Flask Response 对象
文章目录 创建 Response 对象设置响应内容设置响应状态码设置响应头完整的示例拓展设置响应的 cookie重定向响应发送文件作为响应 总结 Flask 是一个 Python Web 框架,用于快速开发 Web 应用程序。在 Flask 中,我们使用 Response 对象来构建 HTTP 响应。…...

算法001:移动零
力扣(LeetCode). - 备战技术面试?力扣提供海量技术面试资源,帮助你高效提升编程技能,轻松拿下世界 IT 名企 Dream Offer。https://leetcode.cn/problems/move-zeroes/ 使用 双指针 来解题: 此处的双指针,…...

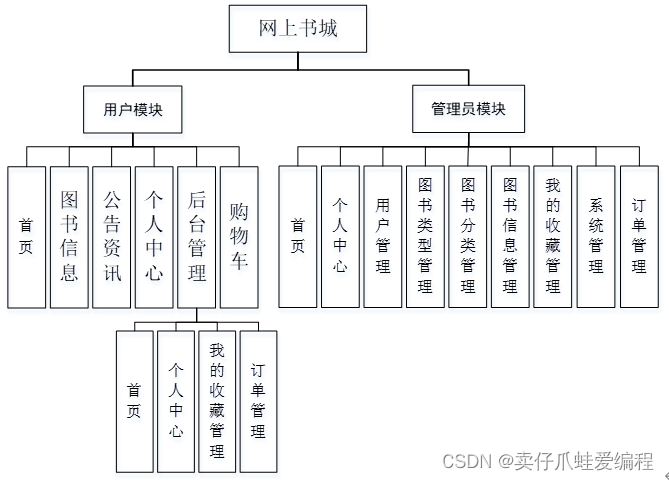
基于springboot+vue+Mysql的网上书城管理系统
开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:…...

python实现绘制烟花代码
在Python中,我们可以使用多个库来绘制烟花效果,例如turtle库用于简单的绘图,或者更复杂的库如pygame或matplotlib结合动画。但是,由于turtle库是Python自带的,我们可以使用它来绘制一个简单的烟花效果。 下面是一个使…...

Python小白的机器学习入门指南
Python小白的机器学习入门指南 大家好!今天我们来聊一聊如何使用Python进行机器学习。本文将为大家介绍一些基本的Python命令,并结合一个简单的数据集进行实例讲解,希望能帮助你快速入门机器学习。 数据集介绍 我们将使用一个简单的鸢尾花数…...

学校上课,是耽误我学习了。。
>>上一篇(文科生在三本院校,读计算机专业) 2015年9月,我入学了。 我期待的大学生活是多姿多彩的,我会参加各种社团,参与各种有意思的活动。 但我是个社恐,有过尝试,但还是难…...

OpenFeign高级用法:缓存、QueryMap、MatrixVariable、CollectionFormat优雅地远程调用
码到三十五 : 个人主页 微服务架构中,服务之间的通信变得尤为关键。OpenFeign,一个声明式的Web服务客户端,使得REST API的调用变得更加简单和优雅。OpenFeign集成了Ribbon和Hystrix,具有负载均衡和容错的能力ÿ…...

python基础之函数
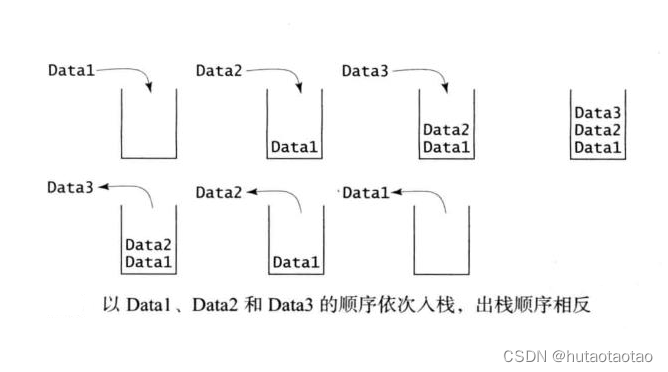
目录 1.函数相关术语 2.函数类型分类 3.栈 4.位置参数和关键字参数 5.默认参数 6.局部变量和全局变量 7.返回多个值 8.怀孕函数 9.匿名函数 10.可传递任意个数实参的函数 11.函数地址与函数接口 12.内置函数修改与函数包装 1.函数相关术语 函数的基本概念有函数头…...

深入理解C#中的IO操作 - FileStream流详解与示例
文章目录 一、FileStream类的介绍二、文件读取和写入2.1 文件读取(FileStream.Read)2.2 文件写入(FileStream.Write) 三、文件复制、移动和目录操作3.1 文件复制(FileStream.Copy)3.2 文件移动(…...

信息泄露--注意点点
目录 明确目标: 信息泄露: 版本软件 敏感文件 配置错误 url基于文件: url基于路由: 状态码: http头信息泄露 报错信息泄露 页面信息泄露 robots.txt敏感信息泄露 .get文件泄露 --判断: 搜索引擎收录泄露 BP: 爆破: 明确目标: 失能 读取 写入 执行 信息泄…...

位运算符
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 位运算符是把数字看作二进制数来进行计算的,因此,需要先将要执行运算的数据转换为二进制,然后才能进行执行运算。…...

云上聚智——移动云云服务器进行后端的搭建及部署
什么是移动云 移动云是指将移动设备和云计算技术相结合,为移动应用提供强大的计算和存储能力的服务模式。传统的移动应用通常在本地设备上进行计算和存储,而移动云将这些任务转移到云端进行处理。通过移动云,移动设备可以利用云端的高性能计算…...

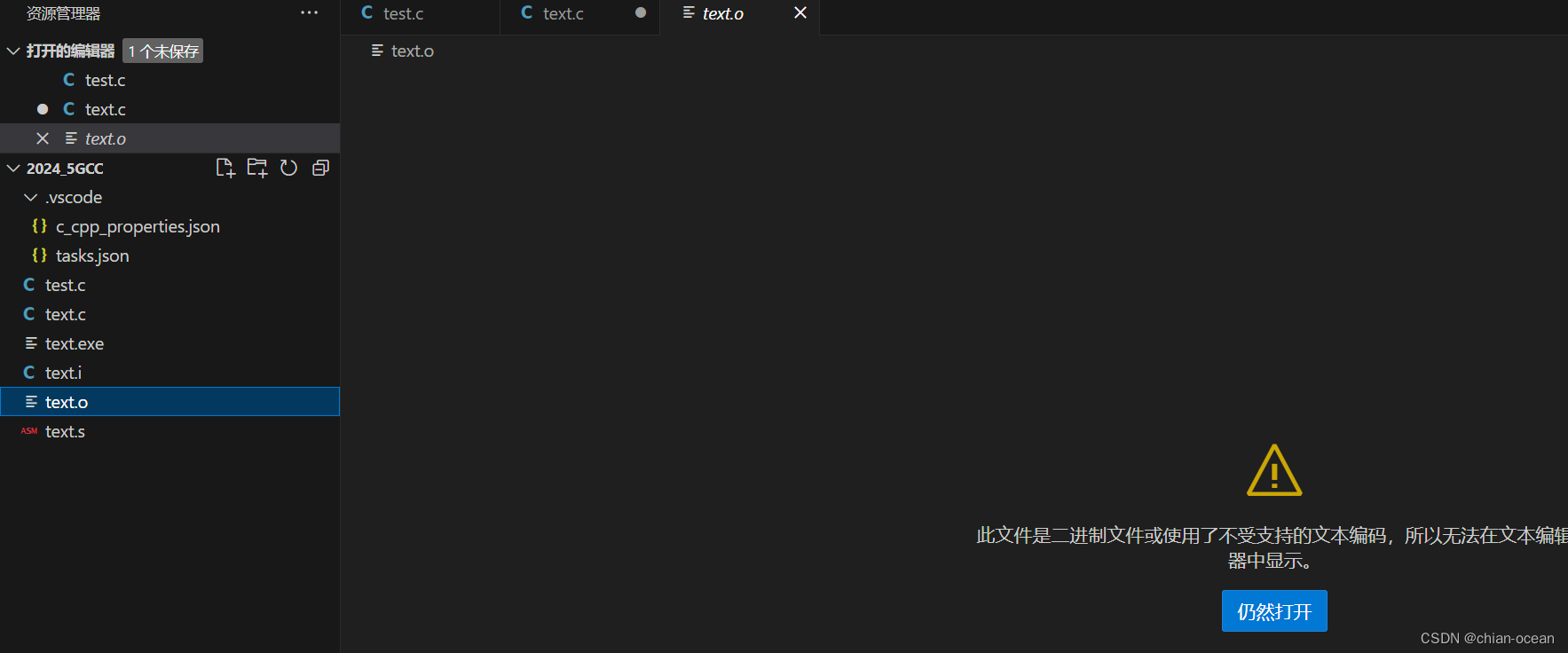
C语言程序的编译
目录 一、预处理(预编译) 二、编译 三、汇编 四,链接 在前面讲到了宏的定义,那么宏在编译时候是如何发生替换的?接下来做一下详细的介绍C语言程序的编译过程主要包括以下几个步骤:预处理、编译、汇编和…...

滴滴三面 | Go后端研发
狠狠的被鞭打了快两个小时… 注意我写的题解不一定是对的,如果你认为有其他答案欢迎评论区留言 bg:23届 211本 社招 1. 自我介绍 2. 讲一个项目的点,因为用到了中间件平台的数据同步,于是开始鞭打数据同步。。 3. 如果同步的时候…...

深度学习之基于Yolov3的行人重识别
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介 二、功能三、系统四. 总结 一项目简介 一、项目背景 行人重识别(Person Re-Identification,简称ReID)是计算机视觉领域…...

防火墙最新技术汇总
防火墙技术持续发展,以应对日益复杂的网络安全威胁。以下是防火墙领域的一些最新技术汇总: 下一代防火墙(NGFW):NGFW结合了传统防火墙的分组过滤和状态检测功能,还集成了深度包检测(DPI…...

PikaUnsafe upfileupload
1.client check 客户端检测,前端js检测,禁用js和修改后缀名即可。 php格式不能上传,我们修改后缀上传。 蚁剑成功连接。 2.MIME type 这个就是 content-type 规定上传类型,上面的方法也能成功,也可以修改 conten-ty…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
