鸿蒙 DevEcoStudio:通知栏通知实现
【使用notificationManager实现通知栏功能】
【普通通知、长文本通知、多行通知、图片通知】
import notificationManager from '@ohos.notificationManager'
import image from '@ohos.multimedia.image'
@Entry
@Component
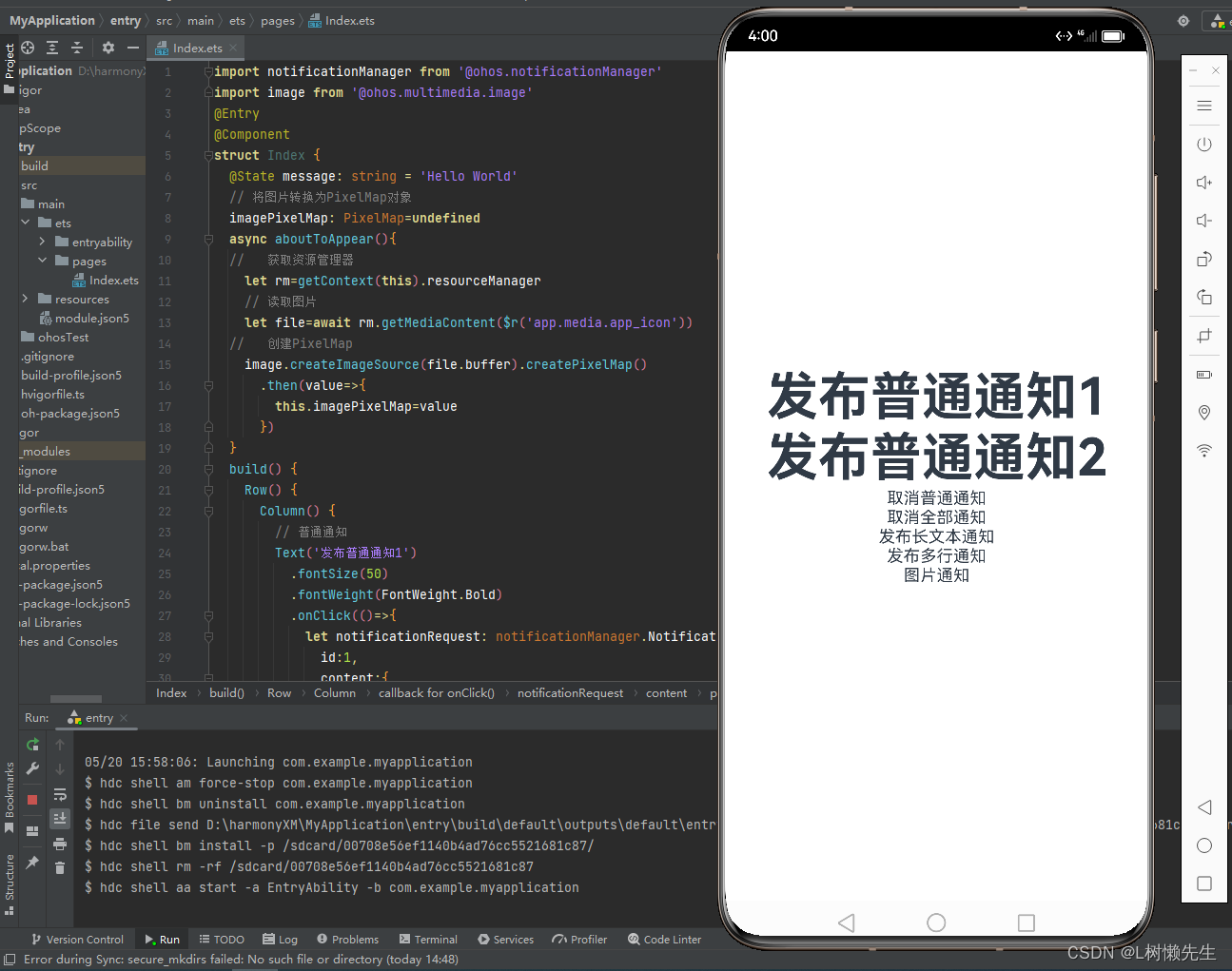
struct Index {@State message: string = 'Hello World'// 将图片转换为PixelMap对象imagePixelMap: PixelMap=undefinedasync aboutToAppear(){// 获取资源管理器let rm=getContext(this).resourceManager// 读取图片let file=await rm.getMediaContent($r('app.media.app_icon'))// 创建PixelMapimage.createImageSource(file.buffer).createPixelMap().then(value=>{this.imagePixelMap=value})}build() {Row() {Column() {// 普通通知Text('发布普通通知1').fontSize(50).fontWeight(FontWeight.Bold).onClick(()=>{let notificationRequest: notificationManager.NotificationRequest={id:1,content:{contentType:notificationManager.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT,normal:{title:'普通通知标题1',text:'普通通知内容',additionalText:'附加内容'}}}notificationManager.publish(notificationRequest)})Text('发布普通通知2').fontSize(50).fontWeight(FontWeight.Bold).onClick(()=>{let notificationRequest: notificationManager.NotificationRequest={id:2,content:{contentType:notificationManager.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT,normal:{title:'普通通知标题2',text:'普通通知内容2',additionalText:'附加内容'}}}notificationManager.publish(notificationRequest)})Text('取消普通通知').onClick(()=>{notificationManager.cancel(1)})Text('取消全部通知').onClick(()=>{notificationManager.cancelAll()})// 长文本通知Text('发布长文本通知').onClick(()=>{let notificationRequest: notificationManager.NotificationRequest={id:3,content:{contentType:notificationManager.ContentType.NOTIFICATION_CONTENT_LONG_TEXT,longText:{title:'长文本通知标题',text:'长文本内容',additionalText:'附加内容',expandedTitle:'展开后标题',briefText: 'text_long',longText:'展开后内容(凑内容:sdwdwiifjewifjwiejfiwjfiwejfiwejfwefjwiejwgwg)'}}}notificationManager.publish(notificationRequest)})// 多行通知Text('发布多行通知').onClick(()=>{let notificationRequest: notificationManager.NotificationRequest={id:4,content:{contentType:notificationManager.ContentType.NOTIFICATION_CONTENT_MULTILINE,multiLine:{title:'多行通知标题',text:'多行通知内容',additionalText:'附加',briefText:'text_mul',longTitle:'展开标题',lines:['第一行','第二行','第三行','第四行']}}}notificationManager.publish(notificationRequest)})// 图片类型通知(图片内容为PixelMap型对象,大小不超过2M)Text('图片通知').onClick(()=>{let notificationRequest:notificationManager.NotificationRequest={id:5,content:{contentType:notificationManager.ContentType.NOTIFICATION_CONTENT_PICTURE,picture:{title:'图片通知标题',text:'图片通知内容',additionalText:'附加内容',expandedTitle:'展开图片标题',briefText:'text_picture',picture:this.imagePixelMap}}}notificationManager.publish(notificationRequest)})}.width('100%')}.height('100%')}
}
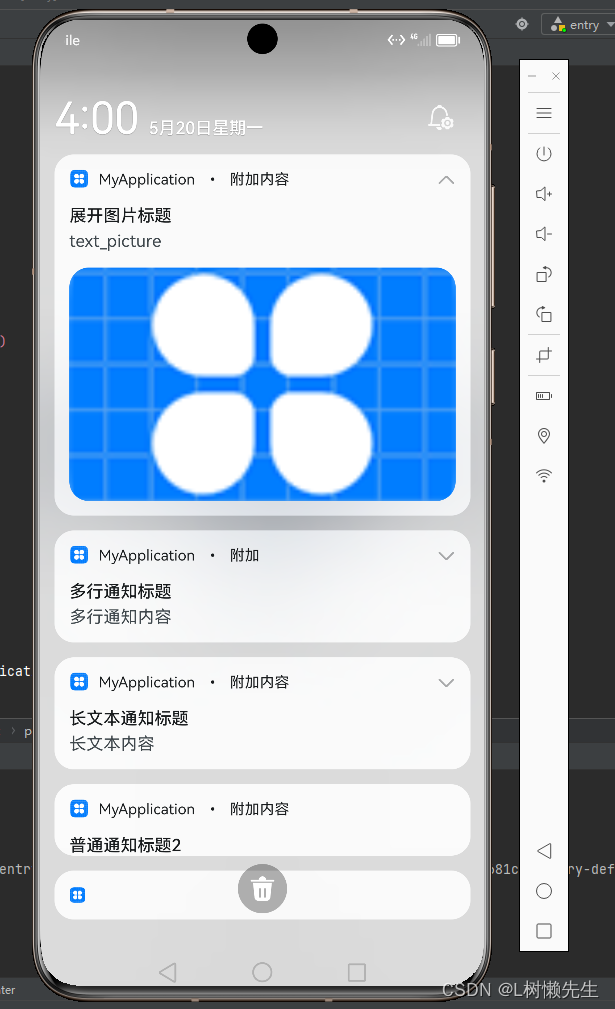
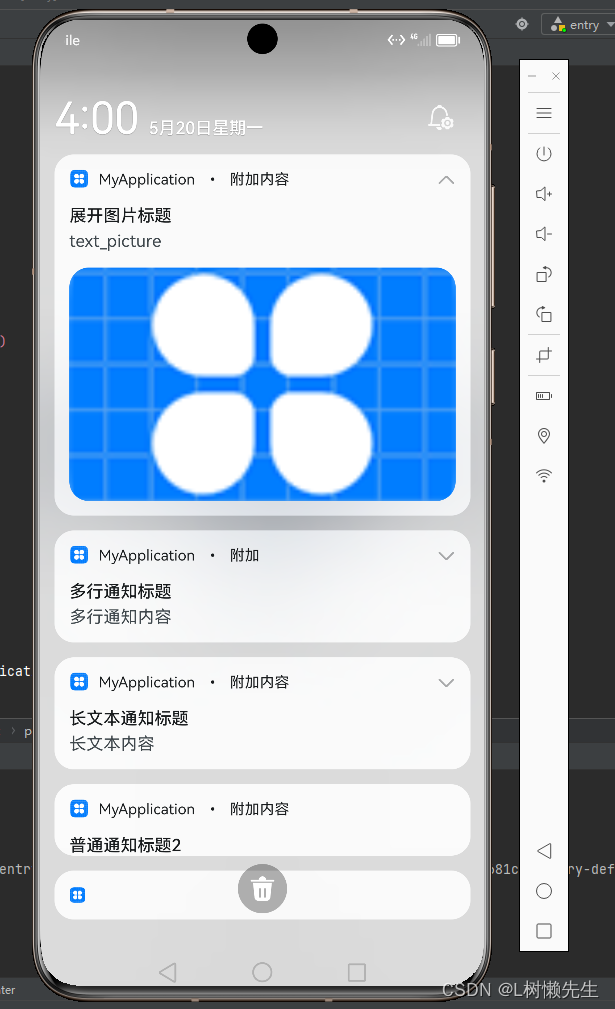
运行效果图:


相关文章:

鸿蒙 DevEcoStudio:通知栏通知实现
【使用notificationManager实现通知栏功能】 【普通通知、长文本通知、多行通知、图片通知】 import notificationManager from ohos.notificationManager import image from ohos.multimedia.image Entry Component struct Index {State message: string Hello World// 将图…...

什么是网关鉴权及其在Spring Cloud Gateway中的实现
在现代微服务架构中,网关扮演着非常重要的角色,它是系统和外部世界之间的入口,负责路由请求、流量控制以及安全保护等任务。其中,网关鉴权是保障系统安全的重要环节之一。本文将深入介绍什么是网关鉴权,以及如何通过过…...

【机器学习与实现】支持向量机SVM
目录 一、SVM (Support Vector Machine) 概述(一)支持向量机SVM的主要特点(二)支持向量与间隔最大化(三)线性可分/不可分(四)软间隔 (soft margin) 与核技巧 (kernel trick)…...

当代人工智能三教父——深度学习三巨头
文章目录 引言 人物介绍 突出贡献 专业名词解释 引言 今天下午闲来无事翻阅了一下csdn首页的头条文章——《27 岁天才创始人 Joel Hellermark 分享了自己和“AI 教父” Geoffery Hinton 的最新采访》 感觉挺有意思,就从头到尾的看了一遍,里面有很多…...

Django项目从创建到开发以及数据库连接的主要步骤,精简实用
1、项目创建 安装命令:pip install django3 -i <https://pypi.tuna.tsinghua.edu.cn/simple>上述命令是使用清华镜像,安装django3在项目的创建目录执行命令:django-admin startproject 项目名称(英文)就可以在指…...

linux 命令 grep 排除 No such file or directory
du -sh * 2>&1 | grep -v "proc" command 2>&1 | grep -v "No such file or directory" 这里的 2>&1 是将错误输出重定向到标准输出,然后 grep -v "No such file or directory" 会过滤掉包含 &qu…...

Unity 滑动条(Slider)拖拽开始和结束、点击等事件的拓展功能
目录 前言 一、关于slider的监听事件 二、方案一 (无脚本版) 三、方案二 (继承slider脚本进行拓展) 四、方案三(外部脚本添加) 前言 前一段时间在使用这个功能,发现搜索出来的文章和脚本&…...
持续更新 Linux输出重定向 Linux通配符 Linux正则表达式 持续更新....)
Linux 学习知识 (简单易懂 )持续更新 Linux输出重定向 Linux通配符 Linux正则表达式 持续更新....
一.输出重定向 标准输出:是将信息输出在终端 标准错误输出:在执行命令的过程中所产生错误信息也是输出在终端标准输入:从键盘输入 1.1标准输出重定向 作用:将本来要显示在终端上的信息重定向到一个文件中 实现方法:…...

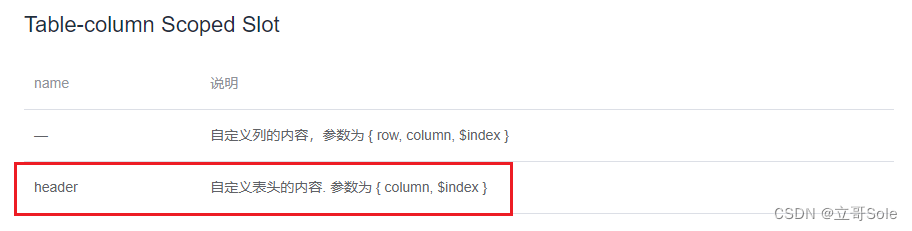
前端vue用el-table如何实现表头内容过长换行处理,实现换行效果
前端vue用el-table如何实现表头内容过长换行处理,实现换行效果 这是效果图 有两种方法,一种简易版本,一种万能方法,都是el-table,先看文档 表头标题是可以自定义的 方法一 label的解释写在代码里面了,这里会自动形成换…...

15:00面试,15:08出来,面试问的有点变态。。。。
🍅 视频学习:文末有免费的配套视频可观看 🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 从小厂出来,没想到在另一家公司又寄了。 到这家公司开始上班,加班是每天…...

【BUG】流式响应requests得到: ping - 和时间戳
前情提要 运行Langchain-Chatchat项目,使用自定义请求访问API Server流式输出 报错展示 b: ping - 2024-05-22 00:46:04.83252000:00\r\n\r\n报错原因 这通常是由于 Server-Sent Events (SSE) 实现中使用的“心跳”机制,以确保连接保持活跃。一些 SSE…...

人工智能应用-实验5-BP 神经网络分类手写数据集
文章目录 🧡🧡实验内容🧡🧡🧡🧡代码🧡🧡🧡🧡分析结果🧡🧡🧡🧡实验总结🧡🧡 ǹ…...

K8s Pod 资源进阶
文章目录 K8s Pod 资源进阶pod 资源限制限制资源单位 资源限制实战Pod 服务质量QosDownward API可注入的元数据信息环境变量方式注入元数据存储卷方式注入元数据为注册服务注入Pod 名称为 JVM 注入堆内存限制 K8s Pod 资源进阶 pod 资源限制 资源限制的方法: Req…...

掌握Edge浏览器的使用技巧
导言: Edge浏览器是微软推出的一款现代化、高效的网络浏览器。它不仅提供了基本的浏览功能,还具备了许多强大的特性和技巧,可以帮助用户更好地利用浏览器进行工作和娱乐。本文将介绍一些Edge浏览器的使用技巧,帮助读者更好地掌握这…...

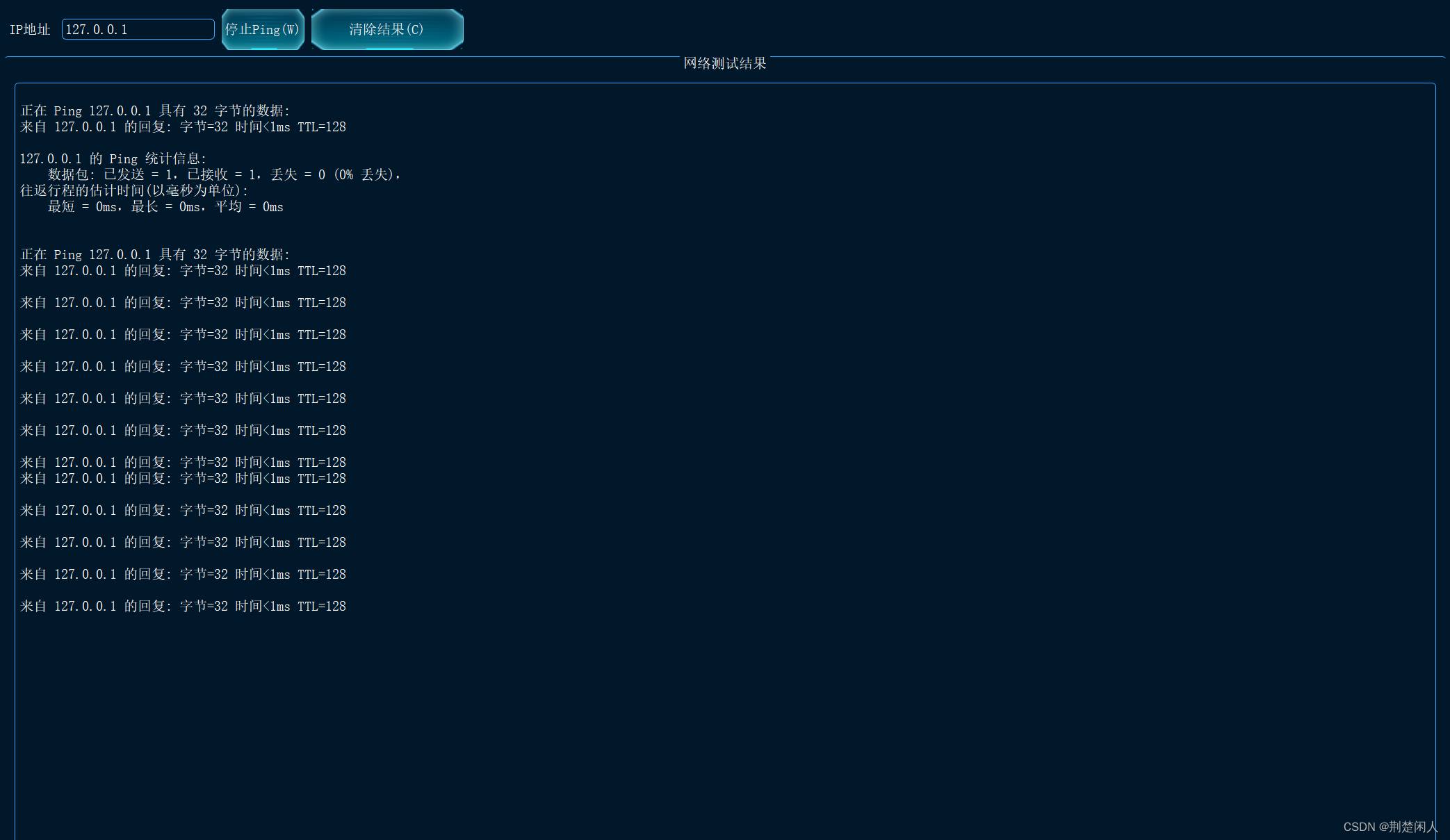
Qt封装ping命令并将ping结果显示到界面
实现界面及在Windows 10下的运行结果如下: 代码如下: pingNetWork.h // 检测网络是否ping通的工具#ifndef PINGNETWORK_H #define PINGNETWORK_H#include <QWidget> #include"control_global.h" namespace Ui { class CPingNetWork; }c…...

图论(洛谷刷题)
目录 前言: 题单: P3386 【模板】二分图最大匹配 P1525 [NOIP2010 提高组] 关押罪犯 P3385 【模板】负环 P3371 【模板】单源最短路径(弱化版) SPFA写法 Dij写法: P3385 【模板】负环 P5960 【模板】差分约束…...

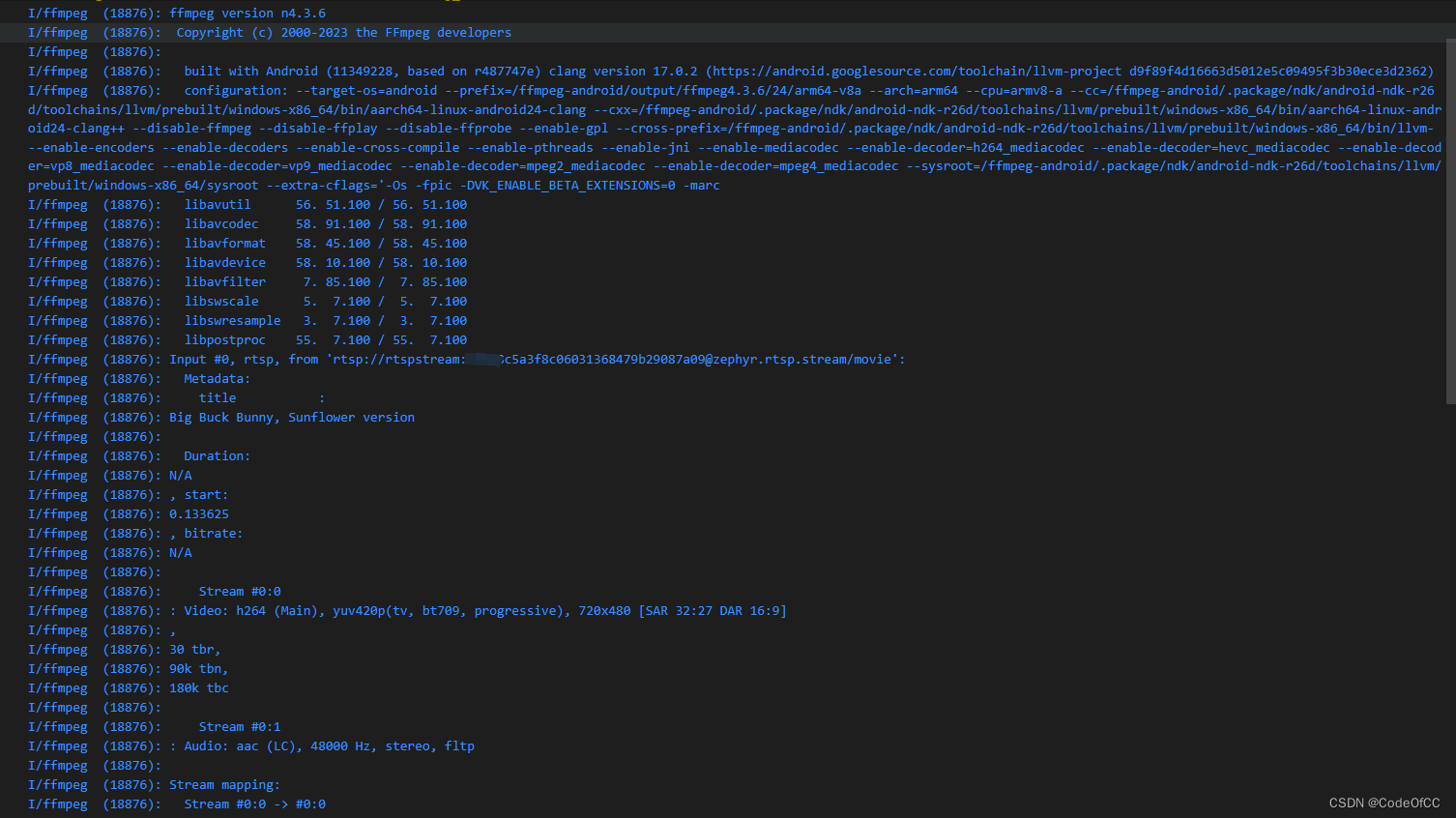
安卓部署ffmpeg全平台so并实现命令行调用
安卓 FFmpeg系列 第一章 Ubuntu生成ffmpeg安卓全平台so 第二章 Windows生成ffmpeg安卓全平台so 第三章 生成支持x264的ffmpeg安卓全平台so 第四章 部署ffmpeg安卓全平台so并使用(本章) 文章目录 安卓 FFmpeg系列前言一、添加so1、拷贝ffmpeg到项目2、bu…...

Go语言中MD5盐值加密解决用户密码问题
1. 用户密码存储的挑战 在Web应用开发中,用户密码的安全存储是一个核心问题。明文存储用户密码是极其危险的,因为一旦数据库被泄露,攻击者就可以直接获取用户的密码。为了保护用户密码,我们需要采取加密措施。 2. MD5算法简介 …...

flutter开发实战-本地SQLite数据存储
flutter开发实战-本地SQLite数据库存储 正在编写一个需要持久化且查询大量本地设备数据的 app,可考虑采用数据库。相比于其他本地持久化方案来说,数据库能够提供更为迅速的插入、更新、查询功能。这里需要用到sqflite package 来使用 SQLite 数据库 预…...

【路由組件】
完成Vue Router 安装后,就可以使用路由了,路由的基本使用步骤,首先定义路由组件,以便使用Vue Router控制路由组件展示与 切换,接着定义路由链接和路由视图,以便告知路由组件渲染到哪个位置,然后…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
