蓝桥杯物联网竞赛_STM32L071KBU6_关于sizo of函数产生的BUG
首先现象是我在用LORA发送信息的时候,左边显示长度是8而右边接收到的数据长度却是4
我以为是OLED显示屏坏了,又或者是我想搞创新用了const char* 类型强制转换数据的原因,结果发现都不是
void Function_SendMsg( unsigned char* data){unsigned char len = sizeof(data);sprintf((char* )ARRAY2, "%d", len);OLED_ShowString(2, ARRAY2);LORA_Tx((unsigned char* )data, len);len = sizeof(data);sprintf(ARRAY2, "%d", len);//OLED_ShowString(2, ARRAY2);OLED_ShowString(0, ARRAY2);
}
最终发现原因出在这个函数这个函数的len输出一直是4,而下面的输出是20
#include<stdio.h>
unsigned char ARRAY1[20];void Function_GetLen(unsigned char* data){unsigned char len = sizeof(data);printf("函数中的字符串长度:%d", len);
}int main(){printf("%d\n", sizeof(ARRAY1)); Function_GetLen(ARRAY1);
}
将问题简化成上述代码,data指针指向ARRAY1数组,ARRAY1数组的sizeof肯定是20,那么sizeof(data)的输出也应该是20
但输出结果如下:

我非常不理解,查过sizeof资料后发现
当使用 sizeof 运算符作用于数组时,得到的是整个数组的大小,而不是数组首元素的指针的大小,同样,当您使用 sizeof,运算符作用于指针时,您得到的是指针本身的大小,而不是指针所指向的数据的大小。
也就是说虽然data是指向ARRAY1的但是data本身是个指针,size of 后返还的是指针大小,而ARRAY1是数组,应该在编码的时候就区分了ARRAY1和data的区别,本质上虽然ARRAY1和data都是指针类,但细分的话他俩又有明显区别,size of正是通过这个区别做不同处理返回不同结果。
通过这个小小细节也就不难醒悟到,不要因为一点小小的成就就沾沾自喜,我所掌握的可能仅仅只是冰山一角,骄兵必败,踏踏实实一步一个脚印的去做,即使失败也是帅气的,还有就是比赛的时候最好不要搞创新,以免产生不必要麻烦,当然平常练习多科研还是很好的,像现在这样把坑都踩了,比赛的时候容错率就跟高了
相关文章:

蓝桥杯物联网竞赛_STM32L071KBU6_关于sizo of函数产生的BUG
首先现象是我在用LORA发送信息的时候,左边显示长度是8而右边接收到的数据长度却是4 我以为是OLED显示屏坏了,又或者是我想搞创新用了const char* 类型强制转换数据的原因,结果发现都不是 void Function_SendMsg( unsigned char* data){unsi…...

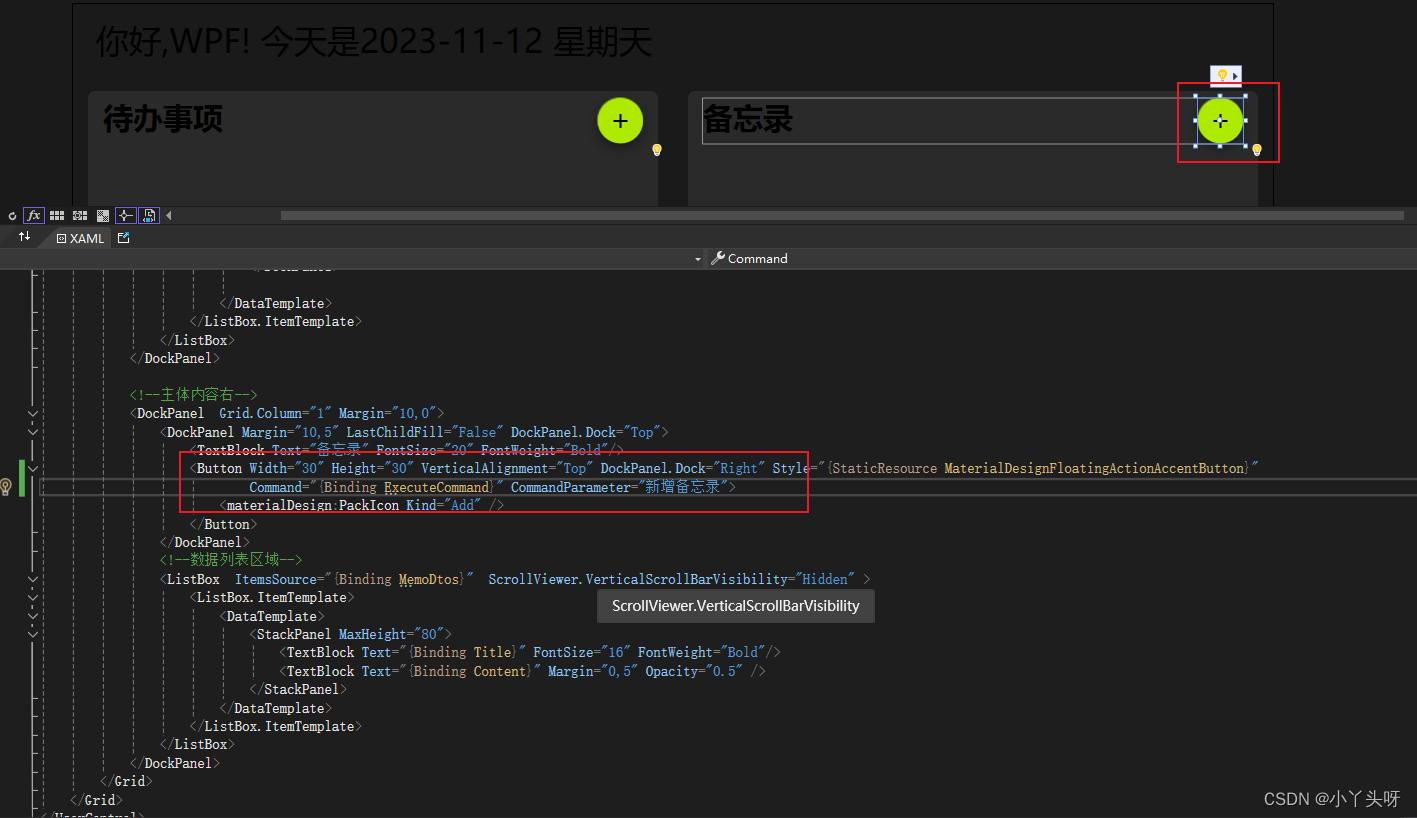
Wpf 使用 Prism 实战开发Day22
客户端添加IDialogService 弹窗服务 在首页点击添加备忘录或待办事项按钮的时候,希望有一个弹窗,进行相对应的内容添加操作。 一.在Views文件夹中,再创建一个Dialog 文件夹,用于放置备忘录和待办事项的弹窗界面。 1.1 备忘录&…...

遍历列表
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 遍历列表中的所有元素是常用的一种操作,在遍历的过程中可以完成查询、处理等功能。在生活中,如果想要去商场买一件衣服&#…...

创建vue工程、Vue项目的目录结构、Vue项目-启动、API风格
环境准备 介绍:create-vue是Vue官方提供的最新的脚手架工具,用于快速生成一个工程化的Vue项目create-vue提供如下功能: 统一的目录结构 本地调试 热部署 单元测试 集成打包依赖环境:NodeJS 安装NodeJS 一、 创建vue工程 npm 类…...

为了更全面地分析开发人员容易被骗的原因和提供更加深入的防范措施
为了更全面地分析开发人员容易被骗的原因和提供更加深入的防范措施,我们可以进一步探讨以下几个方面: 深入技术细节 不安全的代码注释和文档: 原因:开发人员在代码注释中可能会无意间透露敏感信息,如API密钥、密码或系…...

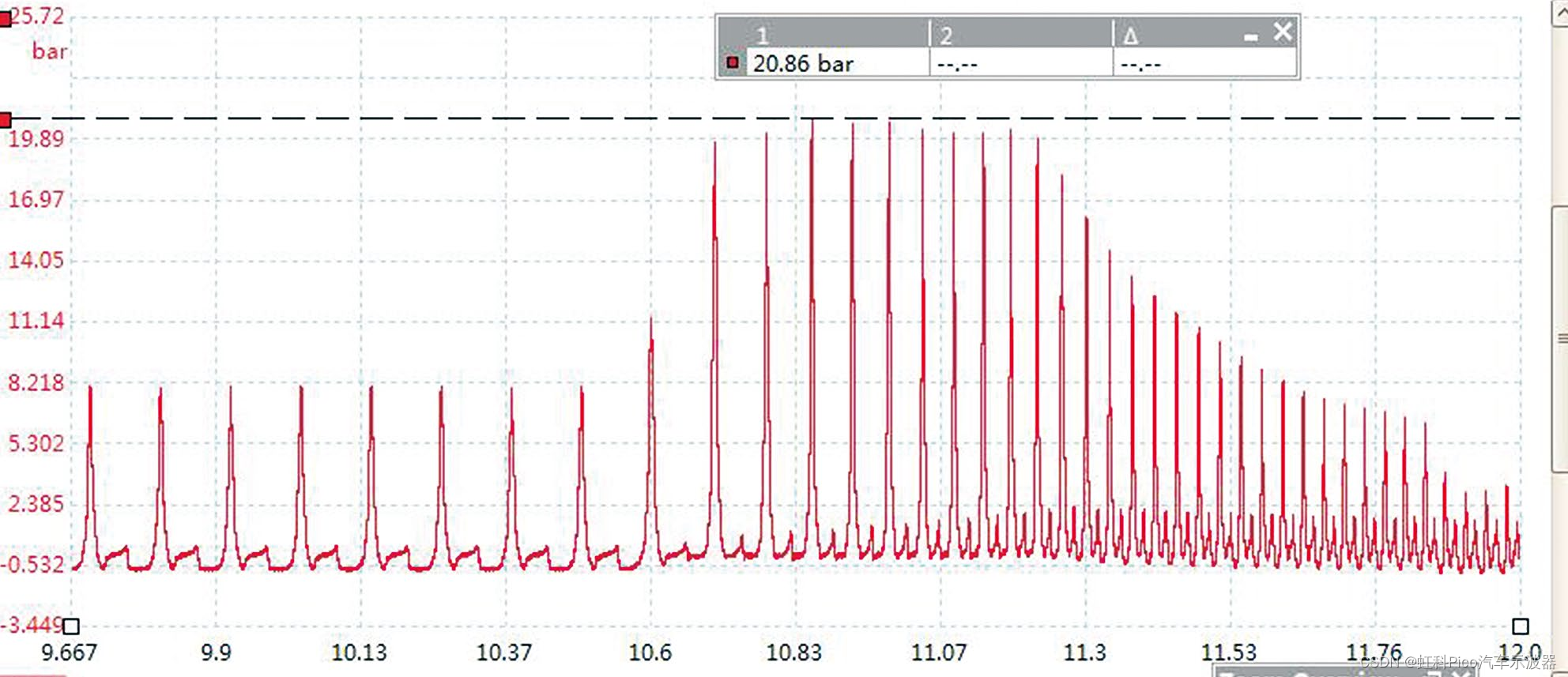
虹科Pico汽车示波器 | 免拆诊断案例 | 2020款奔驰G350车行驶中急加速时发动机抖动
故障现象 一辆2020款奔驰G350车,搭载264 920 发动机,累计行驶里程约为2.8万km。车主反映,行驶中急加速超车时发动机抖动,同时发动机故障灯闪烁,发动机加速无力。 故障诊断 接车后反复试车发现,故障只在…...

大模型落地竞逐,云计算大厂“百舸争流”
作者 | 辰纹 来源 | 洞见新研社 从ChatGPT到Sora,从图文到视频,从通用大模型到垂直大模型……经过了1年多时间的探索,大模型进入到以落地为先的第二阶段。 行业的躁动与资本的狂热相交汇,既造就了信仰派的脚踏实地,也…...

物体检测算法-R-CNN,SSD,YOLO
物体检测算法-R-CNN,SSD,YOLO 1 R-CNN2 SSD3 Yolo总结 1 R-CNN R-CNN(Region-based Convolutional Neural Network)是一种基于区域的卷积神经网络,是第一个成功将深度学习应用到目标检测上的算法。它主要由三个步骤组…...

区块链开发:区块链软件开发包装相关解析
区块链开发是指设计、构建和维护基于区块链技术的应用程序或系统的过程。区块链是一种分布式账本技术,它通过去中心化的方式记录和验证数据,确保数据的透明性、不可篡改性和安全性。区块链开发者使用各种编程语言和框架来创建这些应用程序。 在加密货币领…...

一个月速刷leetcodeHOT100 day07 轮转数组 除自身以外的乘积 找到字符串中所有字母异位词
轮转数组 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 示例 1: 输入: nums [1,2,3,4,5,6,7], k 3 输出: [5,6,7,1,2,3,4] 解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7,1,2,3,4,5] 向右轮转 3 步: […...

Plotly数据可视化宝典
一、引言 在数据驱动的时代,数据可视化已成为不可或缺的一部分。通过图形化的方式展示数据,我们能更直观地理解数据的内在规律和趋势。Plotly,作为一款强大的数据可视化工具,以其丰富的图表类型、交互性和灵活性,赢得了广大数据科学家的青睐。本宝典将深入解析Plotly的各…...

由于找不到mfc140u.dll,无法继续执行代码如何解决
在计算机使用过程中,我们经常会遇到一些错误提示,其中之一就是电脑找不到mfc140u.dll文件。这个问题可能会导致程序无法正常运行或系统崩溃。为了解决这个问题,本文将介绍5种修复方法,帮助大家快速恢复电脑的正常运行。 一&#x…...

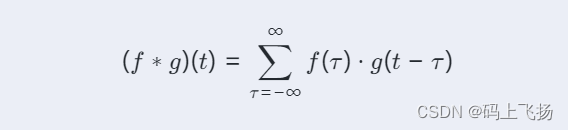
卷积神经网络(CNN)详细介绍及其原理详解
卷积神经网络(Convolutional Neural Networks,简称CNN)是深度学习中非常重要的一类神经网络,主要用于图像识别、图像分类、物体检测等计算机视觉任务。本文将详细介绍卷积神经网络的基本概念、结构组成及其工作原理,并…...

kotlin基础之空指针检查、字符串表达式、函数默认值
Kotlin 的空指针检查 Kotlin 是一种空安全的语言,这意味着它强制开发者明确地处理可能的空值。在 Kotlin 中,所有的变量默认都是非空的,除非显式地标记为可为空。 声明可为空的变量 你可以通过在类型后面添加 ? 来声明一个变量可以为空&a…...

【力扣一轮】字符串异位 数组并集
先验知识记录: 遇到哈希问题,想到三种数据结构: ①数组:适用于哈希值比较小,范围较小, ②set:适用于哈希值较大。 ③map:如果需要用到键值对,则用之。 242.有效的字母…...

完美解决flex布局换行后最后一行不能和保持和满行的间距一致,或者左对齐的尴尬情景
display: grid; 是 CSS3 引入的一个非常强大的布局系统,允许你以二维网格的形式布局内容。这种布局模型在设计和构建复杂的网页布局时非常有用,因为它提供了对行和列的完全控制。 以下是关于 display: grid; 的一些基本概念和特性的讲解: 1…...

面试准备-项目【面试准备】
面试准备-项目【面试准备】 前言面试准备自我介绍:项目介绍: 论坛项目功能总结简介数据库表设计注册功能登录功能显示登录信息功能发布帖子评论私信点赞功能关注功能通知搜索网站数据统计热帖排行缓存 论坛项目技术总结Http的无状态cookie和session的区别…...

迭代器 增强for循环
迭代器原理 简单来说,迭代器就是一种可以访问集合的方式,就像一个游标或者指针,可以逐一查看集合(映射、列表)中的元素。 想象一下你有一张清单,上面列着你需要做的事情,但是你只能一次看一项。迭代器就像…...

Ubuntu系统版本查看办法
Ubuntu系统版本查看办法 1. 使用 lsb_release 命令2. 查看 /etc/issue 文件3. 使用 hostnamectl 命令4. 查看 /etc/os-release 文件5. 查看内核版本6. 使用 neofetch 命令(如果已安装)总结 在 Ubuntu 操作系统中,查看当前系统版本的详细信息可…...

HTML5 SVG技术应用
HTML5 SVG技术应用 目录 SVG属性SVG图像绘制 SVG路径SVG直线SVG矩形SVG圆形SVG椭圆SVG多边形SVG曲线SVG属性 SVG(Scalable Vector Graphics)元素拥有众多属性,这些属性用于定义图形的外观、位置、变换、交互等特性。 基本图形属 width 和 height: 定义SVG元素或图形的宽度…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
