【微信小程序】-- 案例 - 本地生活(列表页面)(三十)

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、案例 - 本地生活(列表页面)
- 1、演示页面效果以及主要功能
- 二、页面导航并传参
- 三、上拉触底时加载下一页数据
- 1、动态设置页面标题
- 2、创建编译模式
- 3、列表页面的 API 接口
- 4、实现上拉加载数据和效果
- 5、对上拉触底进行节流处理
- 6、判断数据是否加载完毕
- 四、下拉刷新列表数据
- 五、使用 wxs 处理手机号
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第30篇文章;
今天开始学习微信小程序的第15天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、案例 - 本地生活(列表页面)
前面已经学习了WXS 脚本的概念和基本语法,通过栗子了解到WXS的怎么创建和调用。接下来就来根据前面学的知识,在案例-本地生活上进行实践。话不多说,让我们原文再续,书接上回吧。

1、演示页面效果以及主要功能
首先来看一下页面演示效果,页面中有列表数据,其中还要具备下拉和上拉刷新功能:

接下来实现主要功能有三个:
- 页面导航并传参
- 上拉触底时加载下一页数据
- 下拉刷新列表数据
二、页面导航并传参
首先创建列表页面,可以通过 app.json 文件进行快速创建。
app.json
{"pages":["pages/home/home","pages/message/message","pages/contact/contact","pages/shoplist/shoplist"],
}
可以来看一下实际结果:

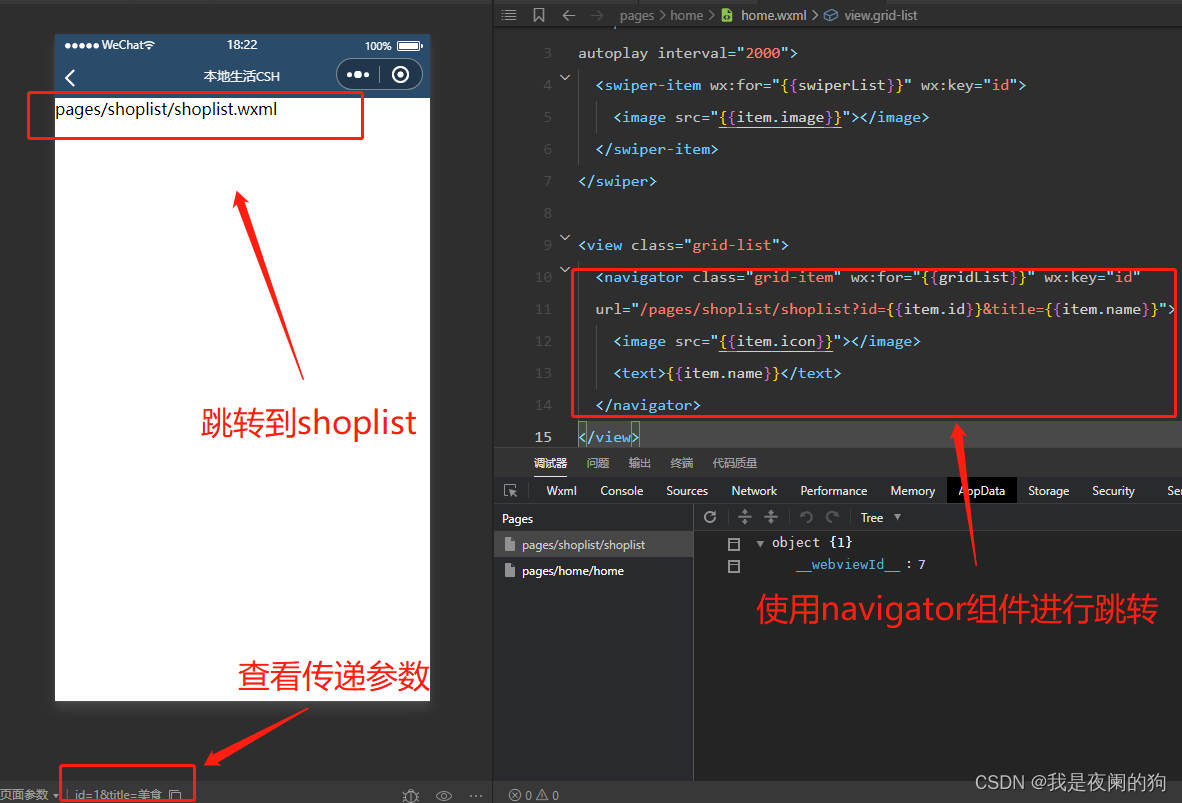
从 view 组件改造成 navigator 组件,从而支持跳转行为,并且在跳转过程中还要传递参数(id + 名称),为了后续页面标题和查询数据做准备。
home.wxml
<view class="grid-list"><navigator class="grid-item" wx:for="{{gridList}}" wx:key="id" url="/pages/shoplist/shoplist?id={{item.id}}&title={{item.name}}"><image src="{{item.icon}}"></image><text>{{item.name}}</text></navigator>
</view>
可以来看一下实际结果:

三、上拉触底时加载下一页数据
1、动态设置页面标题
不能通过页面 .json 文件 中 navigationBarTitleText 来进行设置,这个操作是直接把页面标题直接写死,这样不符合需求的。这里需要调用小程序的 ·wx.setNavigationBarTitle(Object object) 来动态设置当前页面的标题。具体参数如下所示:
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| title | string | 是 | 页面标题 | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
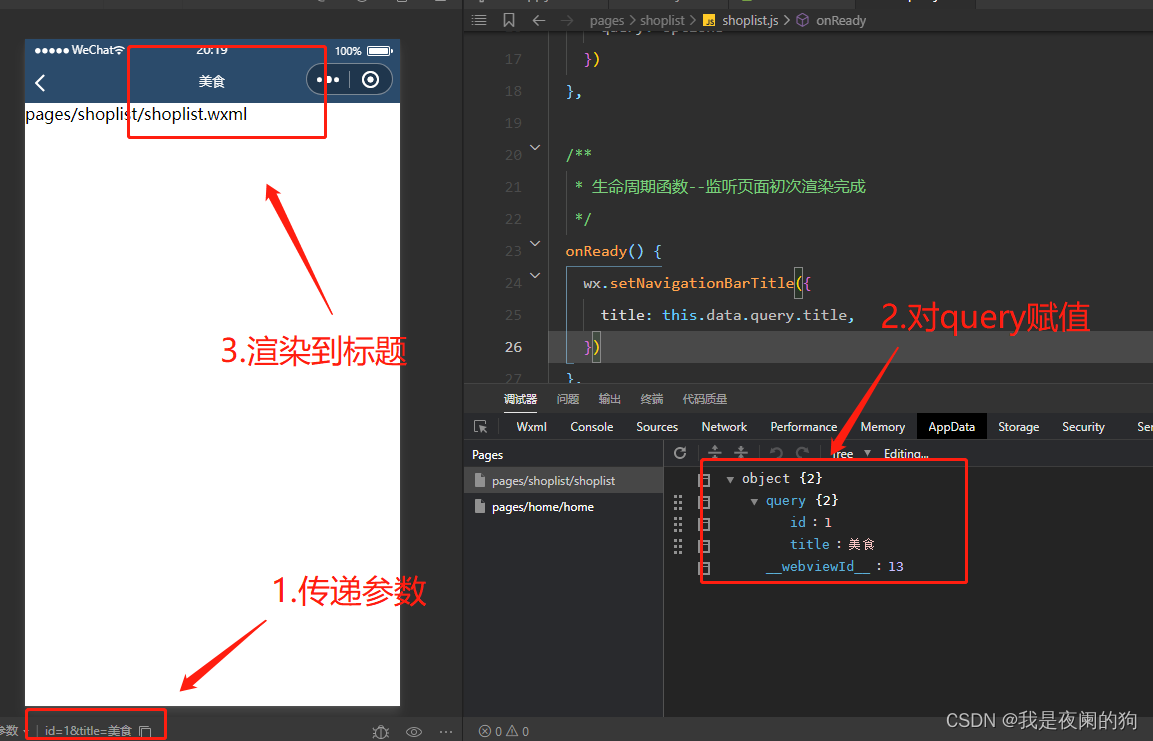
前面刚学完页面生命周期,了解到对界面内容进行设置的 API 如 wx.setNavigationBarTitle ,请在onReady之后进行。而 onReady 是页面初次渲染完成时触发,具体代码如下所示:
shoplist.js
Page({/*** 页面的初始数据*/data: {query: {}},/*** 生命周期函数--监听页面加载*/onLoad(options) {this.setData({query: options})},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {wx.setNavigationBarTitle({title: this.data.query.title,})},
})
可以来看一下实际效果:

2、创建编译模式
为了方便后续开发,可以创建 showlist 页面的编译模式,指定好启动页面和页面参数,等下一次对 showlist 页面进行改动,编译完就会立即跳转到该页面。具体操作如下:

3、列表页面的 API 接口
以分页的形式,加载指定分类下商铺列表的数据,如下表所示:
| 数据 | 说明 |
|---|---|
| 接口地址 | https://www.escook.cn/categories/:cate_id/shops URL 地址中的 : cate_id 是动态参数,表示分类的 Id |
| 请求方式 | GET 请求 |
| 请求参数 | _page 表示请求第几页的数据 _limit 表示每页请求几条数据 |
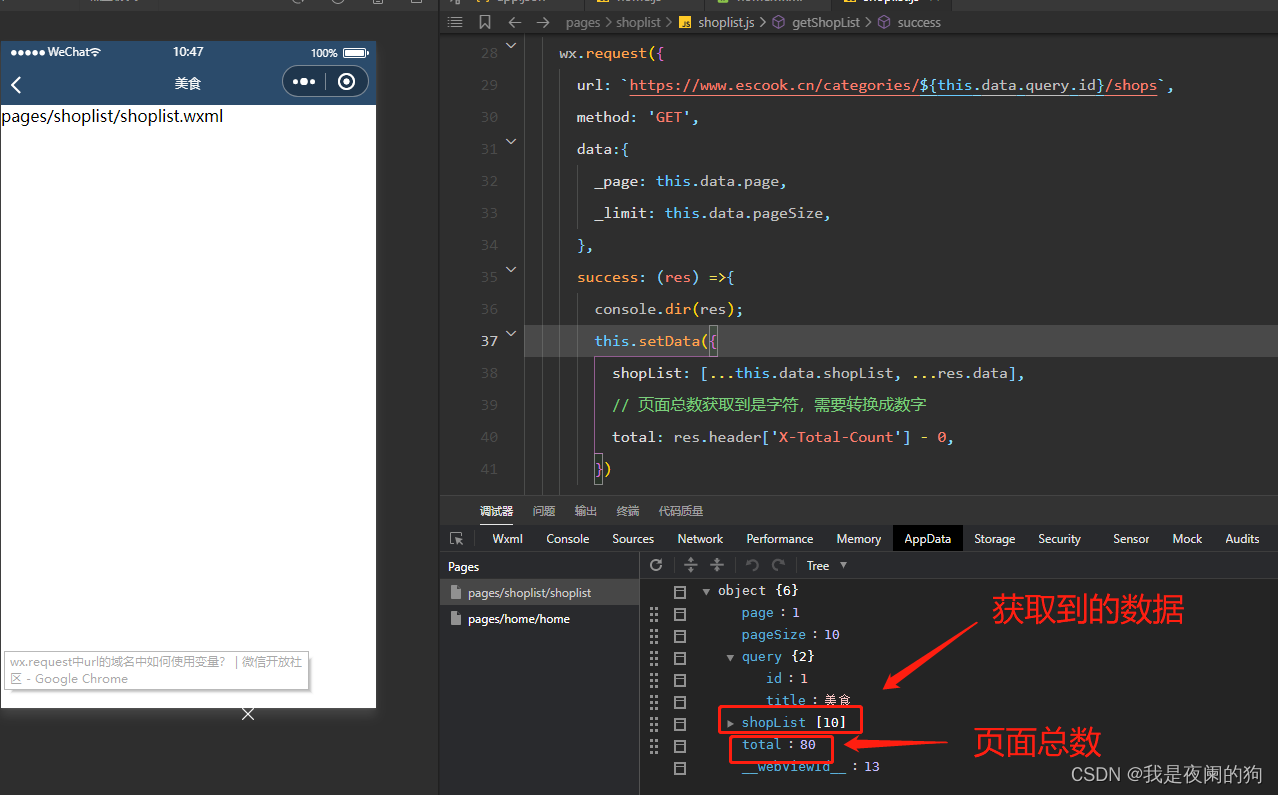
接下来就是定义获取数据方法,并进行调用,具体代码如下所示:
shoplist.js
Page({/*** 页面的初始数据*/data: {query: {},shopList: [],page: 1, // 当前页数pageSize: 10, //一页有多少个数据total: 0, // 总页数},/*** 生命周期函数--监听页面加载*/onLoad(options) {this.setData({query: options});this.getShopList();},/*** 获取列表数据*/getShopList(){wx.request({url: `https://www.escook.cn/categories/${this.data.query.id}/shops`,method: 'GET',data:{_page: this.data.page,_limit: this.data.pageSize,},success: (res) =>{this.setData({shopList: [...this.data.shopList, ...res.data],// 页面总数获取到是字符,需要转换成数字total: res.header['X-Total-Count'] - 0,})}})},
})
注意!注意!注意!:这里需要注意一点,就 url 是动态填充路径的,所以要用反引号 `,如果这里只用单引号’ 或者双引号 ",是不会有数据的,因为这样就把 ${this.data.query.id} 当成id的值了,肯定查询不到数据。如果要用引号,记得一定要采用拼接的方式:‘+this.data.query.id+’。
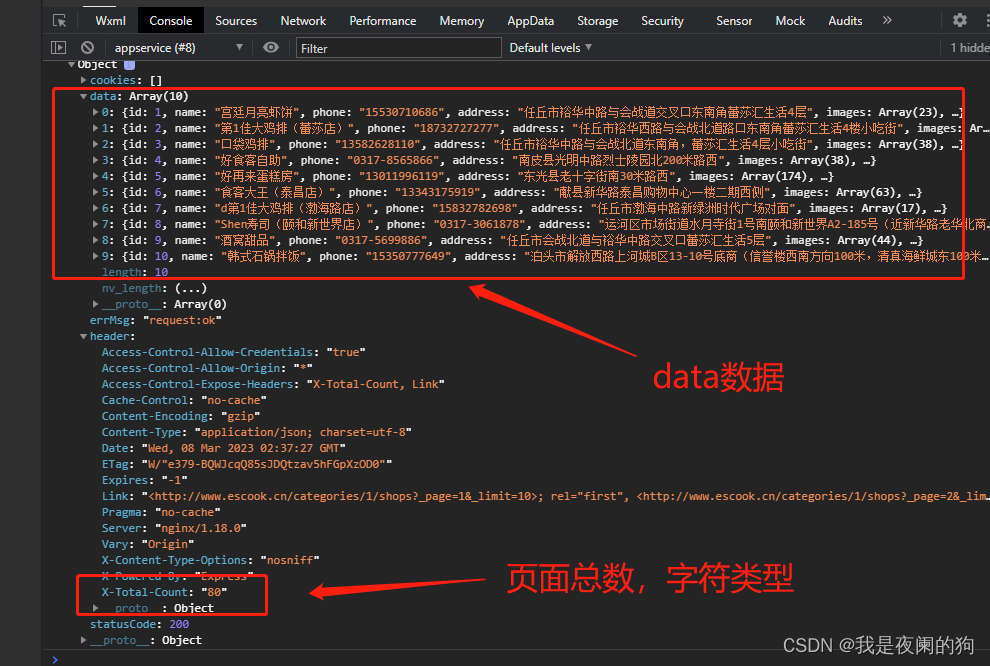
到这里基本上就完成获取数据,可以查看返回的 res 参数里面有什么。

知道 res 里有什么数据之后,将其赋给 data 里对应的变量即可,如下图所示:

获取商品列表数据之后,接下来就是将其渲染到页面中并进行样式美化。
shoplist.wxml
<view class="shop-item" wx:for="{{shopList}}" wx:key="id"><view class="left-thumb"><image src="{{item.images[0]}}"></image></view><view class="right-info"><text class="shop-title">{{item.name}}</text><text>电话:{{item.phone}}</text><text>地址:{{item.address}}</text><text>营业时间:{{item.businessHours}}</text></view>
</view>
shoplist.wxss
.shop-item {display: flex;/* 添加边框 */padding: 20rpx;border: 1rpx solid #efefef;/* 圆角样式 */border-radius: 10rpx;margin: 20rpx;/* 盒子阴影 */box-shadow: 1rpx 1rpx 15rpx #ddd;
}
.left-thumb image {width: 250rpx;height: 250rpx;display: block;margin-right: 20rpx;
}
.right-info{display: flex;/* 纵向布局 */flex-direction: column;justify-content: space-around;font-size: 24rpx;
}
.shop-title{/* 文本加粗 */font-weight: bold;
}
可以来看一下实际效果:

4、实现上拉加载数据和效果
通过 wx.showLoading(Object object) 可实现上拉加载效果,具体代码如下:
shoplist.js
Page({/*** 获取列表数据*/getShopList(){// 展示 loading 效果wx.showLoading({title: '数据加载中',}) wx.request({url: `https://www.escook.cn/categories/${this.data.query.id}/shops`,method: 'GET',data:{_page: this.data.page,_limit: this.data.pageSize,},success: (res) =>{ // console.dir(res);this.setData({shopList: [...this.data.shopList, ...res.data],// 页面总数获取到是字符,需要转换成数字total: res.header['X-Total-Count'] - 0,});},complete: ()=>{// 隐藏 loading 效果wx.hideLoading();}})},/*** 页面上拉触底事件的处理函数*/onReachBottom() {this.setData({page: this.data.page+1});this.getShopList();},
})
shoplist.json
并将上拉触底的距离改为200。
{"usingComponents": {},"onReachBottomDistance": 200
}
可以来看一下实际运行效果:

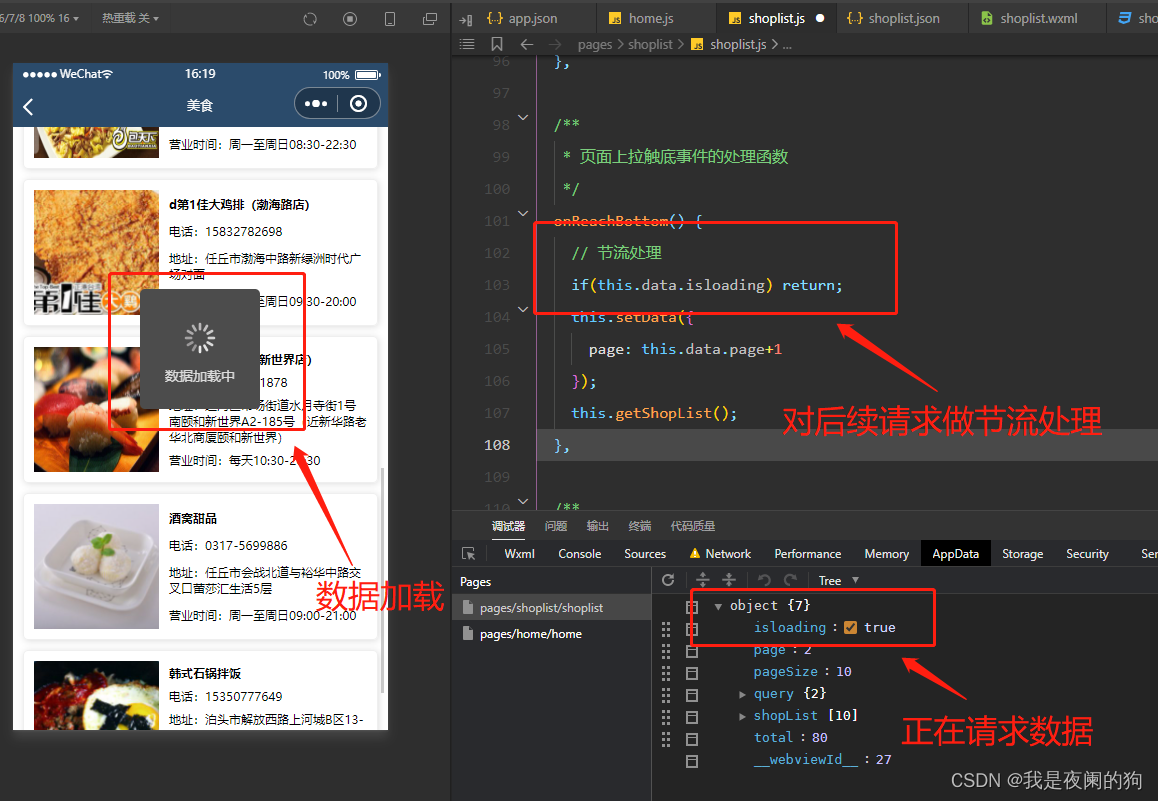
5、对上拉触底进行节流处理
前面也讲过,当连续触底多次,就会引发不必要的问题。所以需要在上拉监听函数做节流处理,如果当前请求正在请求数据,后续发送的请求都应该进行屏蔽。当前没有数据请求的时候,才可以允许发起下一页的请求。
节流处理可分为以下步骤:
- Step 1、在
data中定义isloading节流阀
isloading 为布尔值,false 表示当前没有进行任何数据请求,可以请求, true 表示当前正在进行数据请求,重新触发的下一页请求都要被屏蔽。
- Step 2、在
getShopList()方法中修改isloading节流阀的值
当开始发起请求时,调用 getShopList 时将节流阀设置 true,数据请求完成之后,在网络请求的 complete回调函数中,将节流阀重置为 false。
- Step 3、在
onReachBottom中判断节流阀的值,从而对数据请求进行节流控制
如果节流阀的值为 true,则阻止当前请求。如果节流阀的值为 false,则发起数据请求。
具体代码如下:
shoplist.js
Page({/*** 页面的初始数据*/data: {query: {},shopList: [],page: 1, // 当前页数pageSize: 10, //一页有多少个数据total: 0, // 总页数isloading: false,},/*** 获取列表数据*/getShopList(){this.setData({isloading: true})// 展示 loading 效果wx.showLoading({title: '数据加载中',}) wx.request({url: `https://www.escook.cn/categories/${this.data.query.id}/shops`,method: 'GET',data:{_page: this.data.page,_limit: this.data.pageSize,},success: (res) =>{ // console.dir(res);this.setData({shopList: [...this.data.shopList, ...res.data],// 页面总数获取到是字符,需要转换成数字total: res.header['X-Total-Count'] - 0,});},complete: ()=>{// 隐藏 loading 效果wx.hideLoading();this.setData({isloading: false})}})},/*** 页面上拉触底事件的处理函数*/onReachBottom() {// 节流处理if(this.data.isloading) return;this.setData({page: this.data.page+1});this.getShopList();},
})
可以来看一下运行效果:

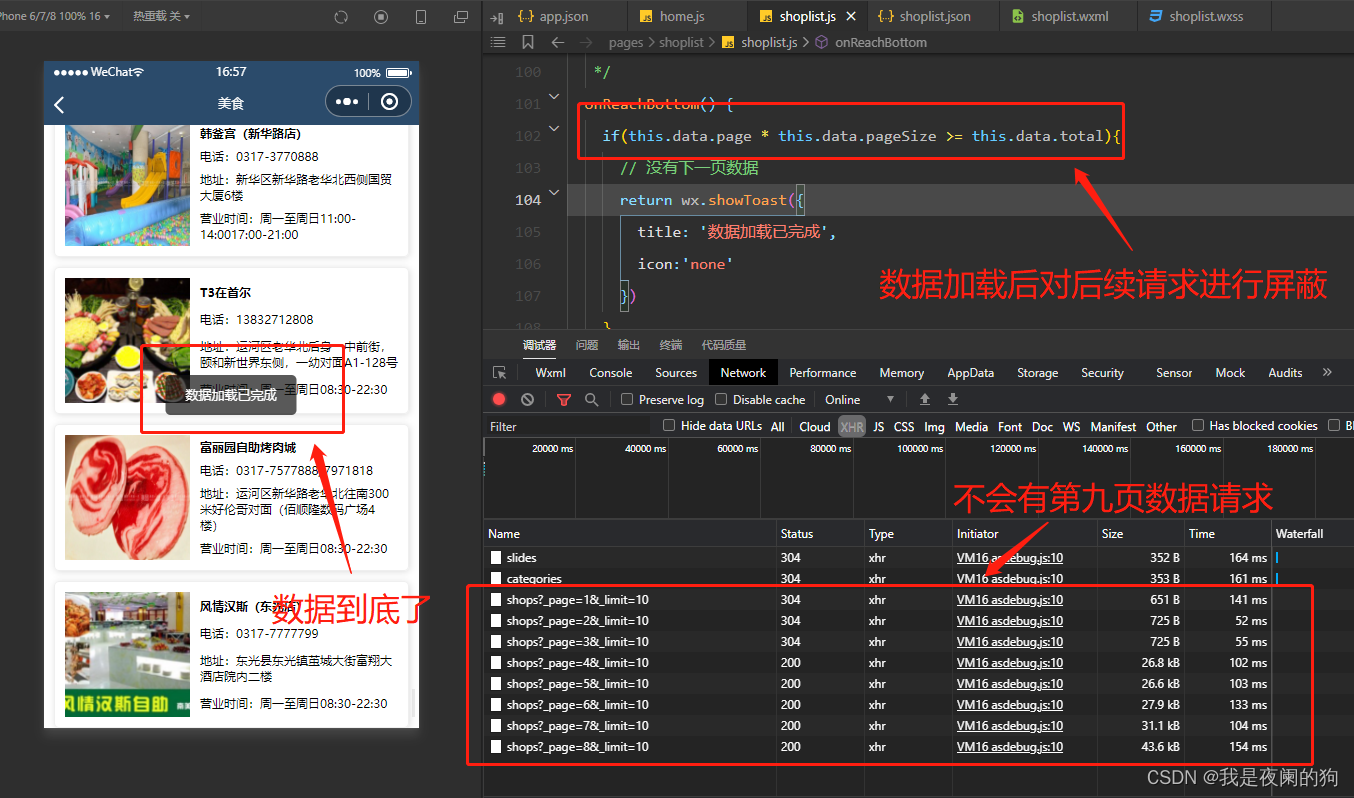
6、判断数据是否加载完毕
当请求 8 页数据之后,再次进行上拉操作时就会发起数据请求。在开发过程中,这种行为是不允许的,所以当数据加载完之后,需要判断是否还有下一页数据,没有的话则后续触发上拉监听就应该不用触发。
这里就需要公式来进行推导了,如果下面的公式成立,则证明没有下一页数据了:
{页码值∗每页显示多少条数据>=总数据条数page∗pageSize>=total\begin{cases} 页码值 * 每页显示多少条数据 >= 总数据条数 \\ page * pageSize >= total\\ \end{cases} {页码值∗每页显示多少条数据>=总数据条数page∗pageSize>=total
可以通过案例来验证一下这个公式准确性:
- 案例1:总共有 77 条数据,如果每页显示 10 条数据,则总共分为 8 页,其中第 8 页只有 7 条数据;
{page(7)∗pageSize(10)>=total(77)page(8)∗pageSize(10)>=total(77)\begin{cases} page(7)* pageSize(10) >= total(77)\\ page(8)* pageSize(10) >= total(77) \end{cases} {page(7)∗pageSize(10)>=total(77)page(8)∗pageSize(10)>=total(77) - 案例2:总共有 80 条数据,如果每页显示 10 条数据,则总共分为 8 页,其中第 8 页面有 10 条数据;
{page(7)∗pageSize(10)>=total(80)page(8)∗pageSize(10)>=total(80)\begin{cases} page(7)* pageSize(10) >= total(80)\\ page(8)* pageSize(10) >= total(80) \end{cases} {page(7)∗pageSize(10)>=total(80)page(8)∗pageSize(10)>=total(80)
综上所述,说明该公式是可行的,根据这个公式可以对数据加载请求做处理,当数据已经加载完不能加载的时候,需要给用户添加一个提示框,可以通过调用 wx.showToast(Object object) 来实现,先来了解一下该函数的部分参数:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| title | string | 是 | 提示的内容 | ||
| icon | string | success | 否 | 图标 | |
| image | string | 否 | 自定义图标的本地路径,image 的优先级高于 icon | 1.1.0 | |
| duration | number | 1500 | 否 | 提示的延迟时间 | |
| mask | boolean | false | 否 | 是否显示透明蒙层,防止触摸穿透 |
具体代码如下:
shoplist.js
Page({/*** 页面上拉触底事件的处理函数*/onReachBottom() {if(this.data.page * this.data.pageSize >= this.data.total){// 没有下一页数据return wx.showToast({title: '数据加载已完成',icon:'none'})}// 节流处理if(this.data.isloading) return;this.setData({page: this.data.page+1});this.getShopList();},
})
当数据加载完之后,可以来看一下运行效果:

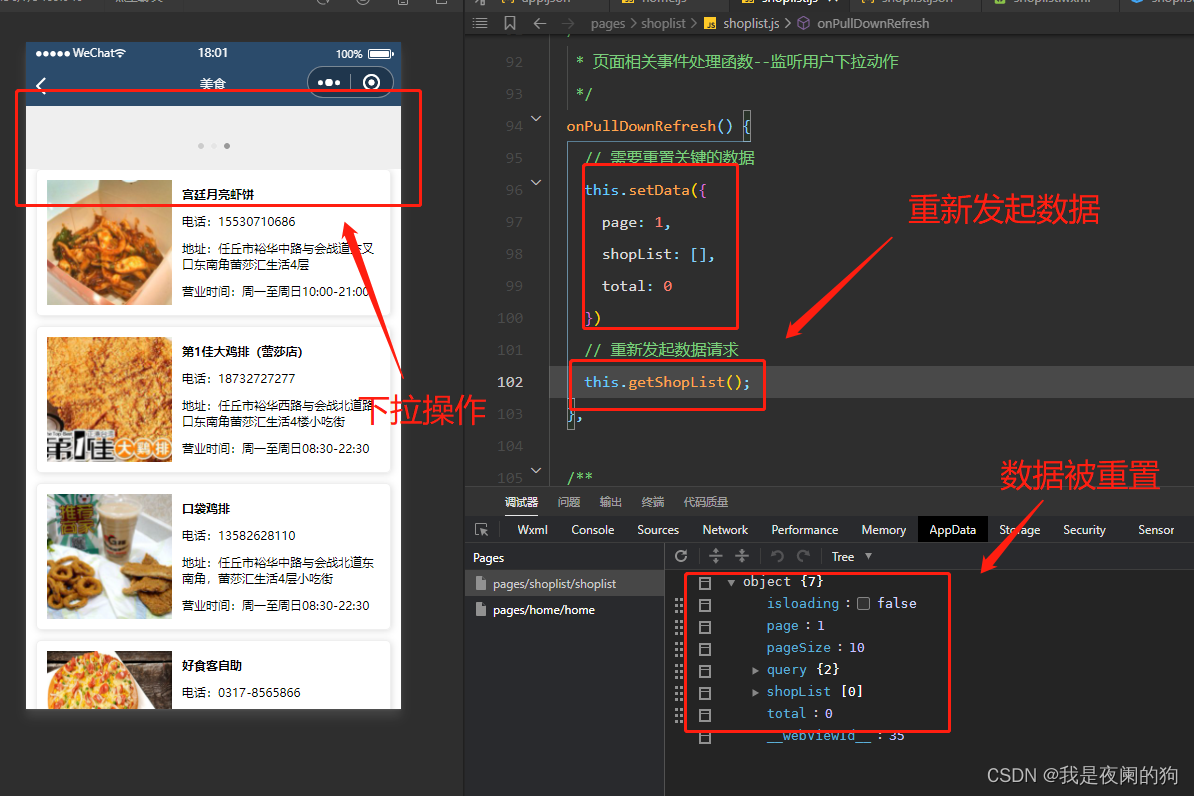
四、下拉刷新列表数据
完成上拉刷新之后,接下来就是要实现下拉刷新列表数据,并其样式进行美化。
下拉刷新需要重置页面部分参数,然后在根据重置过后的数据重新发起请求,这里还需要注意一点就是需要主动来关闭下拉刷新窗口,这里可以把关闭操作放在数据请求完成之后。具体代码如下所示:
shoplist.json
开启下拉刷新功能。
{"usingComponents": {},"onReachBottomDistance": 200,"enablePullDownRefresh": true,"backgroundColor": "#efefef","backgroundTextStyle": "dark"
}
shoplist.js
但是这里有个问题了,如果直接把关闭操作放在 getShopList 里的 complete,这样上拉刷新的时候也会进行调用,这很明显不符合开发需求,所以需要对关闭下拉刷新操作进行限制一下。可以对 getShopList 进行传递回调函数,只有下拉刷新的时候才会给 getShopList 进行传函数,其他时候不传即可。
stopPD && stopPD(); 而表达的意思是当 stopPD 不为 undefined 的时候就执行该函数,反转不执行。
Page({/*** 获取列表数据*/getShopList(stopPD){...wx.request({...complete: ()=>{// 隐藏 loading 效果wx.hideLoading();this.setData({isloading: false});// 数据请求完成关闭下拉刷新窗口// wx.stopPullDownRefresh();stopPD && stopPD();}})},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {// 需要重置关键的数据this.setData({page: 1,shopList: [],total: 0})// 重新发起数据请求this.getShopList(() => {wx.stopPullDownRefresh();});},
})
当数据加载几页之后,触发下拉监听时,会将页面中的 page、shopList 和 total 进行重置,然后在请求第一页的数据,可以来看一下运行效果:

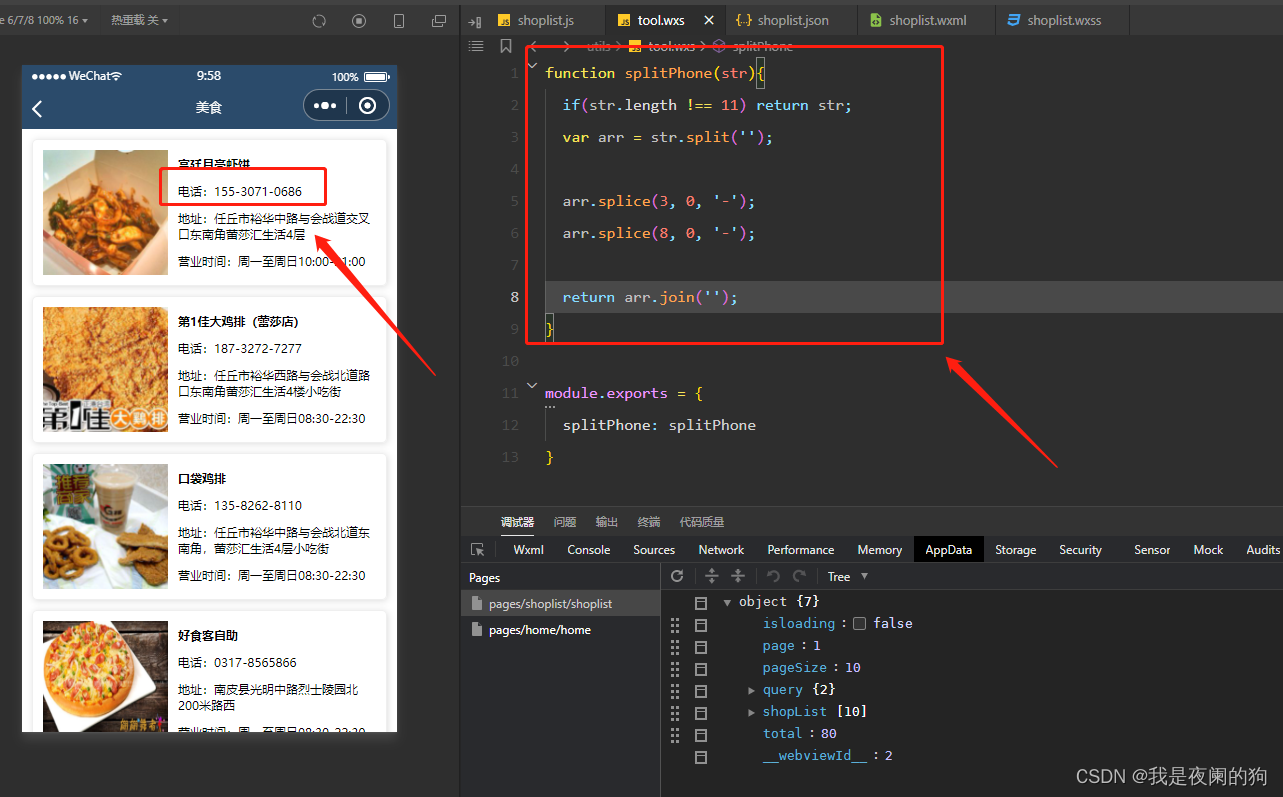
五、使用 wxs 处理手机号
最后就是要来处理列表数据中的手机号,可以使用 wxs 脚本来对页面数据进行过滤。创建 tool.wxs 脚本编写功能,具体操作如下:

tool.wxs
function splitPhone(str){if(str.length !== 11) return str;var arr = str.split('');arr.splice(3, 0, '-');arr.splice(8, 0, '-');return arr.join('');
}module.exports = {splitPhone: splitPhone
}
shoplist.wxml
<view class="shop-item" wx:for="{{shopList}}" wx:key="id"><view class="left-thumb"><image src="{{item.images[0]}}"></image></view><view class="right-info"><text class="shop-title">{{item.name}}</text><text>电话:{{tools.splitPhone(item.phone)}}</text><text>地址:{{item.address}}</text><text>营业时间:{{item.businessHours}}</text></view>
</view><wxs src="../../utils/tool.wxs" module="tools"></wxs>
到这里基本上就完成整个列表页面的设置了,来看一下实际效果:

总结
感谢观看,这里就是案例 - 本地生活(列表页面)的介绍,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
相关文章:

【微信小程序】-- 案例 - 本地生活(列表页面)(三十)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...

华为OD机试题,用 Java 解【一种字符串压缩表示的解压】问题
华为Od必看系列 华为OD机试 全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典使用说明 参加华为od机试,一定要注意不…...

所有科研人警惕,掠夺型期刊和劫持型期刊的区别,千万别投错了
当今,新形式的学术出版物——例如数字式或开源式的学术期刊日益普及,热门期刊的数量逐年增长【1】。 人们获取学术出版物也越来越容易,使得更多的科研人员(特别是在低收入国家)能够及时了解各自研究领域的最新发展态势…...

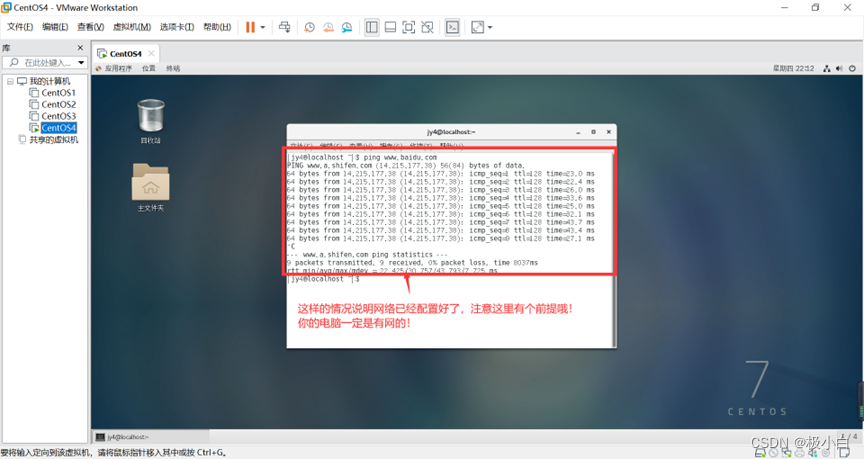
超详细CentOS7 NAT模式(有图形化界面)网络配置
在此附上CentOS7(有可视化界面版)安装教程 超详细VMware CentOS7(有可视化界面版)安装教程 打开VMware—>点击编辑---->选择虚拟网络编辑器 打开虚拟网络编辑器后如下图所示: 从下图中我们看到最下面子网IP为…...

华为OD机试题,用 Java 解【英文输入法】问题
华为Od必看系列 华为OD机试 全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典使用说明 参加华为od机试,一定要注意不…...

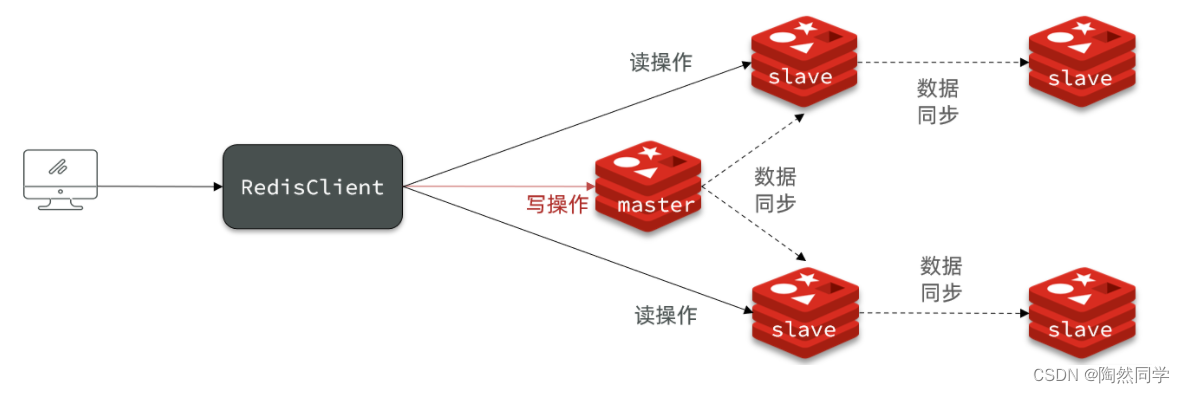
【Redis】主从集群 实现读写分离(二)
目录 2.Redis主从 2.1.搭建主从架构 2.2.主从数据同步原理 2.2.1.全量同步 2.2.2.增量同步 2.2.3.repl_backlog原理 2.3.主从同步优化 2.4.小结 2.Redis主从 2.1.搭建主从架构 单节点Redis的并发能力是有上限的,要进一步提高Redis的并发能力,…...

【JavaEE】前后端分离实现博客系统(页面构建)
文章目录1 效果展示1.1 博客登录页面1.2 博客列表页面1.3 博客详情页面1.4 博客编辑页面2 页面具体实现2.1 博客列表页的实现2.2 博客详情页的实现2.3 博客登录页面的实现2.4 博客编辑页面的实现写在最后1 效果展示 1.1 博客登录页面 用于实现用户的登录功能,并展…...

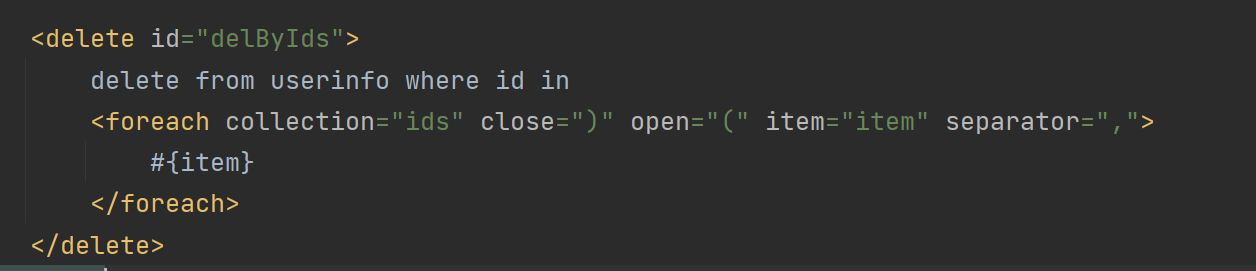
MyBatis的基本使用
MyBatis 为啥MyBatis会使用xml 在一个程序中,若需要操作数据表,那么 SQL 语句有两种存放方式:1. 放到 Java 类里面(这个就存在大量的字符串拼接,还有占位符需要处理-----JDBC);2:放…...

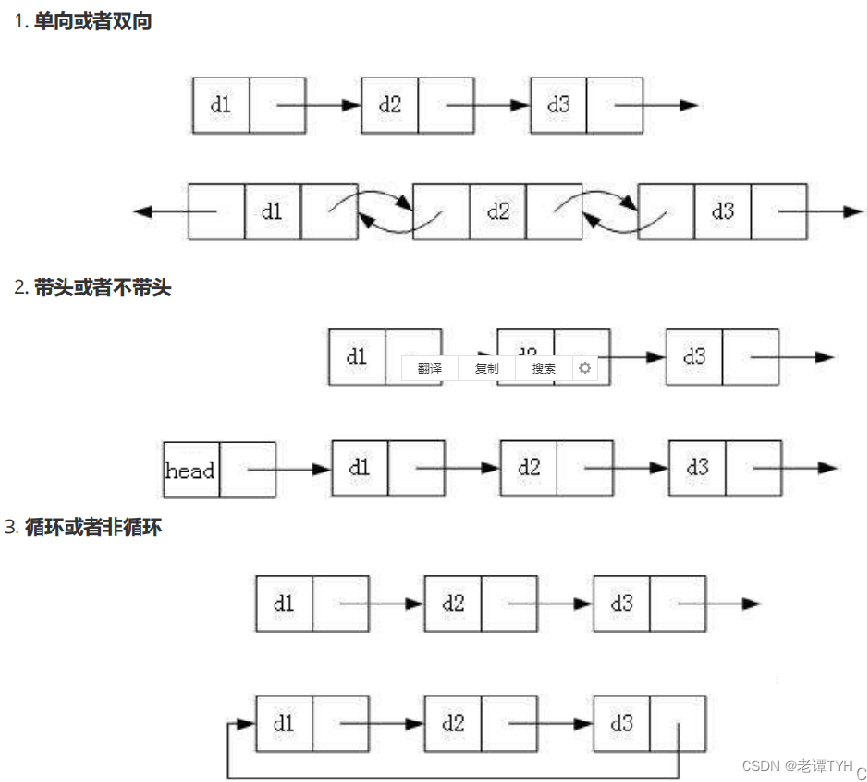
看完书上的链表还不会实现?不进来看看?
1.1链表的概念定义:链表是一种物理存储上非连续,数据元素的逻辑顺序通过链表中的指针链接次序,实现的一种线性存储结构。特点:链表由一系列节点组成,节点在运行时动态生成 (malloc),…...

【批处理脚本】-3.2-call命令详解
"><--点击返回「批处理BAT从入门到精通」总目录--> 共5页精讲(列举了所有call的用法,图文并茂,通俗易懂) 在从事“嵌入式软件开发”和“Autosar工具开发软件”过程中,经常会在其集成开发环境IDE(CodeWarrior,S32K DS,Davinci,EB Tresos,ETAS…)中,…...

华为OD机试题,用 Java 解【寻找相同子串】问题
华为Od必看系列 华为OD机试 全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典使用说明 参加华为od机试,一定要注意不…...

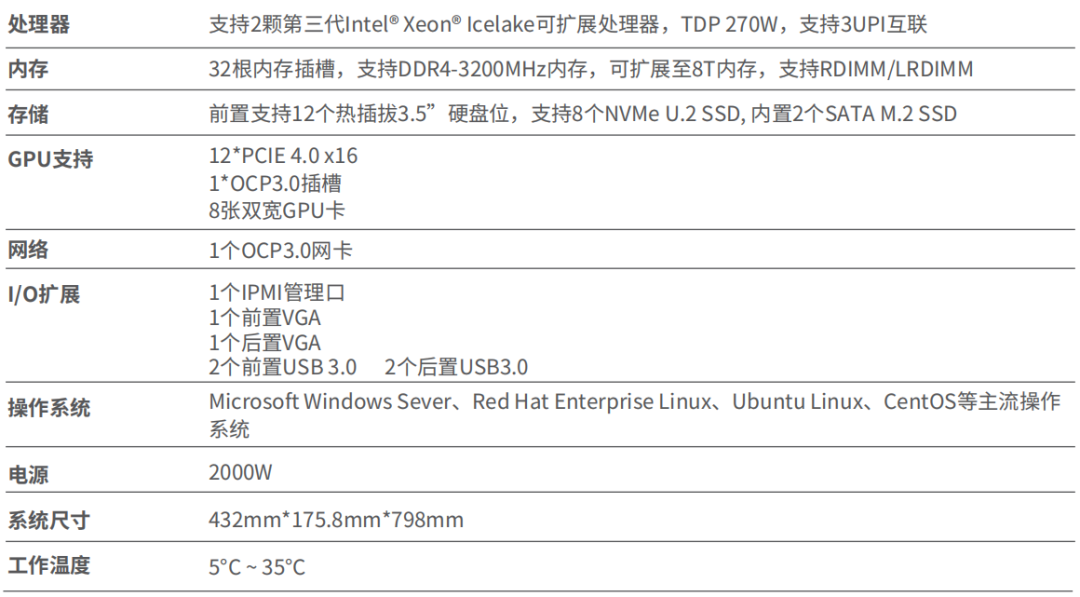
思腾合力深思系列 | 四款高性能 AI 服务器
深思系列 AI 服务器涵盖多种 CPU 平台,支持按客户需求预装 OS、驱动、DL 框架、常用 DL 库,节省您大量的前期调试时间,开机即用。 一个简单的任务,若想要在 AI 的脑中形成清晰的思路,需要大量的实验和练习。从 AI 训练…...

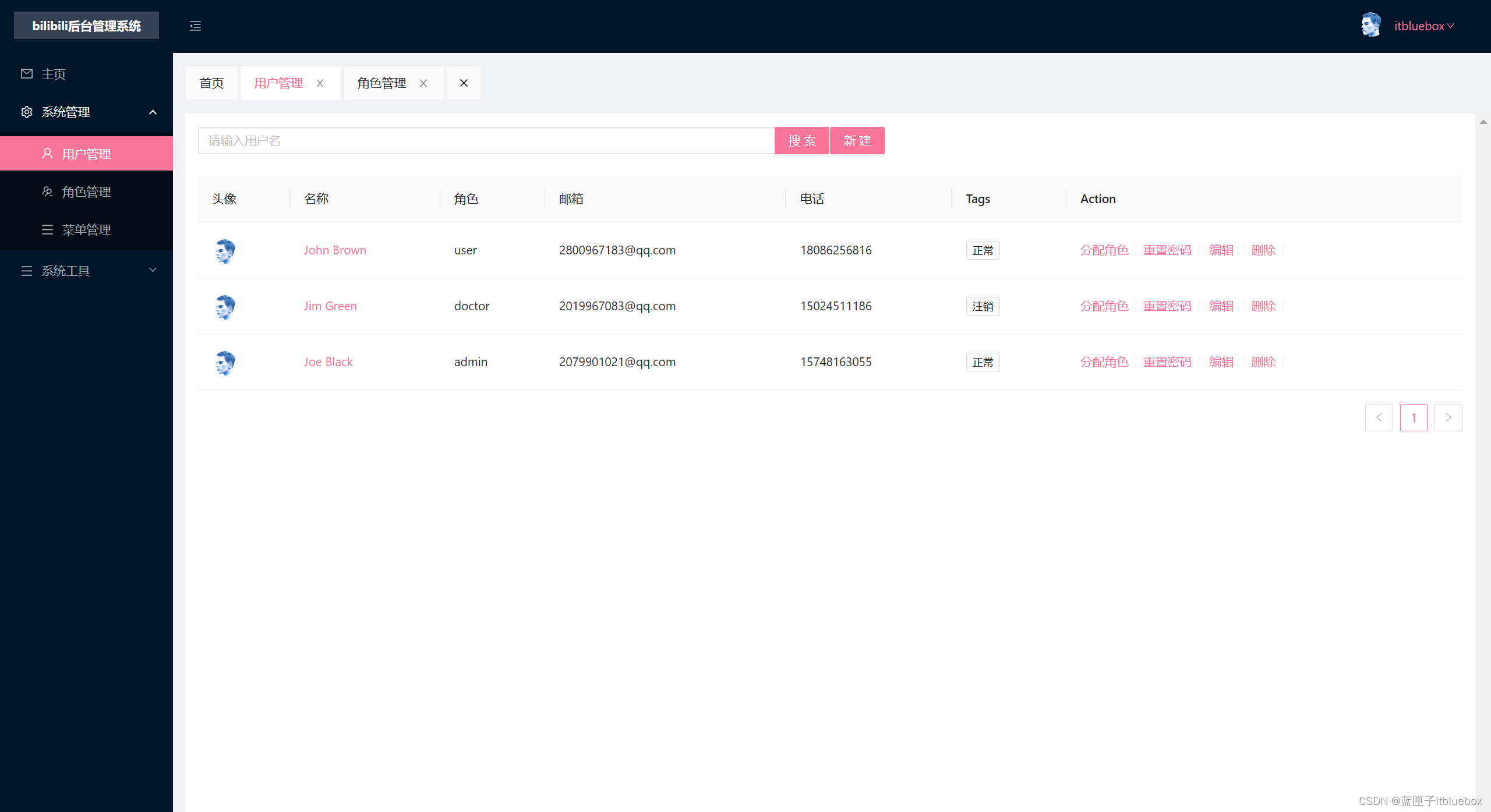
Vue3做出B站【bilibili】 Vue3+TypeScript+ant-design-vue【快速入门一篇文章精通系列(一)前端项目案例】
本项目分为二部分 1、后台管理系统(用户管理,角色管理,视频管理等) 2、客户端(登录注册、发布视频) Vue3做出B站【bilibili】 Vue3TypeScriptant-design-vue【快速入门一篇文章精通系列(一&…...

2.3操作系统-进程管理:死锁、死锁的产生条件、死锁资源数计算
2.3操作系统-进程管理:死锁、死锁的产生条件、死锁资源数计算死锁死锁的产生条件死锁资源数计算死锁 进程管理是操作系统的核心,如果设计不当,就会出现死锁的问题。如果一个进程在等待意见不可能发生的事,进程就会死锁。而如果一…...

人物百科怎么建?个人百度百科创建的注意事项
百科词条根据百科类型可分为人物词条、品牌词条以及企业词条等等,对于不同类型的词条,在创建时有着不同的规则要求。 相对于品牌词条和企业词条,人物词条是相对有难度的一类,因为品牌有注册商标,企业有营业执照,都是比较容易佐证的…...

ArrayList与LinkedList的区别 以及 链表理解
list接口中ArrayList、LinkedList都不是线程安全,Vector是线程安全 1、数据结构不同 ArrayList是Array(动态数组)的数据结构,LinkedList是Link(链表)双向链表的数据结构。 2、空间灵活性 ArrayList最好指定初始容量 LinkedList是比ArrayList灵活的&a…...
电脑蓝屏怎么办?这5个技巧你必须学会
案例:电脑蓝屏是什么原因?怎么样可以解决? “救命!!!电脑是怎么了?开机直接蓝屏,是哪里坏了吗?前几天电脑还是好的,今早一打开就是蓝屏,可能是之…...

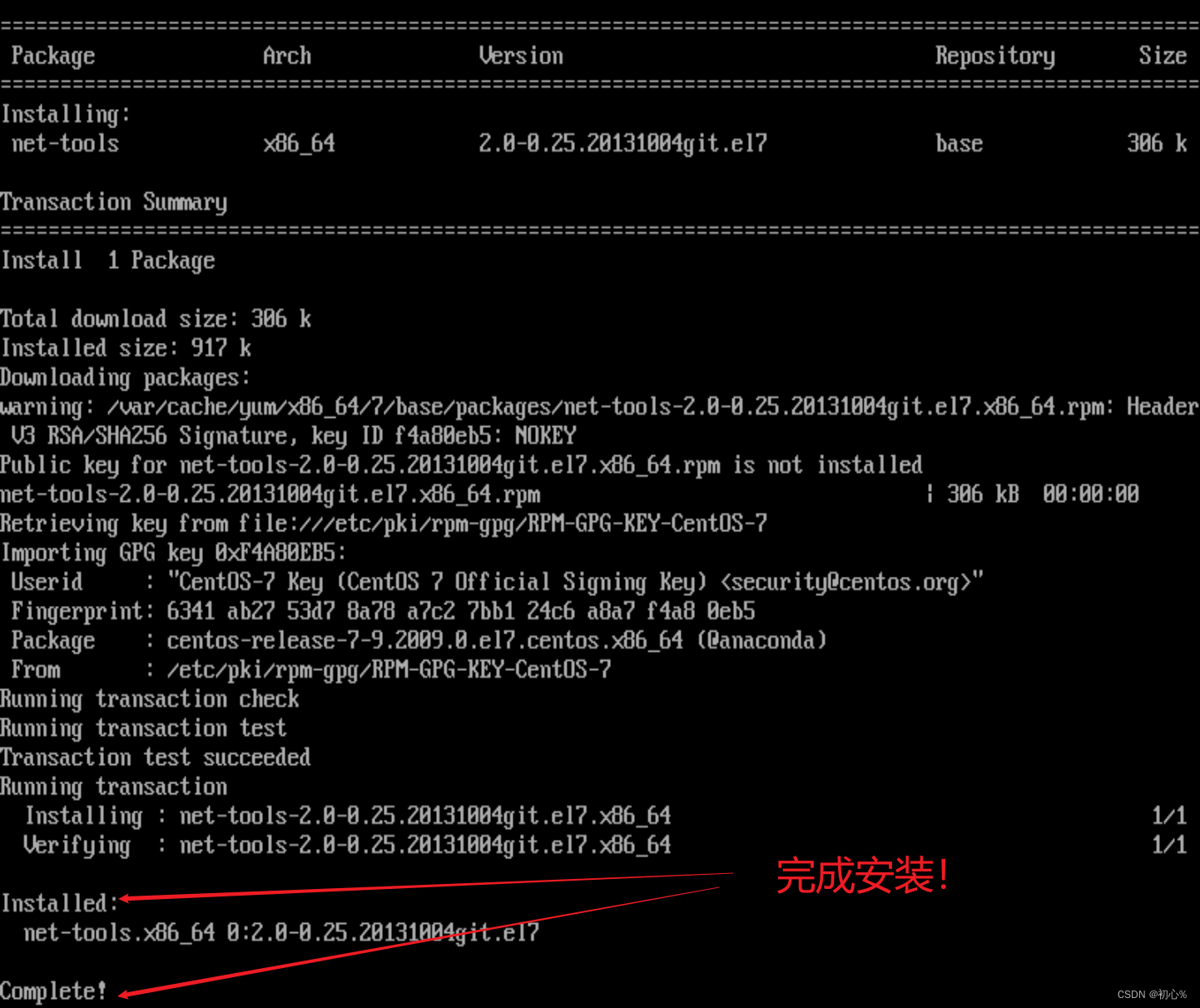
大数据 | (三)centos7图形界面无法执行yum命令
大家好,今天是三八女神节了! 你知道吗?世界上第一位电脑程序设计师是名女性,Ada Lovelace (1815-1852)。 她是一位英国数学家兼作家,第一位主张计算机不只可以用来算数的人,也发表了第一段分析机用的演算…...

历史上被发现的第一个真正的Bug - Grace Hopper
写在前面:博主是一只经过实战开发历练后投身培训事业的“小山猪”,昵称取自动画片《狮子王》中的“彭彭”,总是以乐观、积极的心态对待周边的事物。本人的技术路线从Java全栈工程师一路奔向大数据开发、数据挖掘领域,如今终有小成…...

KiCad 编译
KiCad 编译 因为最新项目需要,所以看了一下KiCad的编译,这里介绍的是64位电脑的编译,32位小伙伴请绕道官网看教程呦。 您可以在KiCad内查看基本的编译教程。 我这里也是参考的官网编译教程进行的编译,接下来让我们一起看看吧。…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
